Web sitenize yapışkan bir alt bilgi gösterimi ekleyerek, alt bilgiye bu ek dokunuşu ekleyebilirsiniz. Sayfanın altından aşağı kaydırdıkça, altbilgi, altbilginin görünürlüğünü açan ve kapatan bir efekt ortaya çıkarır (altbilgiyi penceredeki bir panjur gibi ortaya çıkarır). Tipik olarak, bu etki, hem kısıtlayıcı hem de başa çıkması zor olan belirli CSS'ye ihtiyaç duyar. Bununla birlikte, Divi'nin yerleşik özellikleri kullanılarak oluşturulan herhangi bir özel altbilgi tasarımına Divi'nin tema oluşturucu ayarlarını kullanarak bir altbilgi ortaya çıkarma efekti ekleyebilirsiniz.

Bugünün Divi rehberinde Divi'de nasıl yapışkan bir alt bilgi gösterileceğini göstereceğiz. Sadece birkaç basit adım atıyor.
Hadi başlayalım!
Ön izleme
Bu, bu derste oluşturacağımız bir tasarımı ortaya çıkaran yapışkan altbilginin kısa bir önizlemesidir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaŞablon düzenini web sitenize aktarmak için Divi Tema Oluşturucu'ya gidin ve taşınabilirlik seçeneğini seçin.

Talimatla başlayalım.
Yapışkan Alt Bilgi Gösterimi Oluşturmak için Divi Tema Oluşturucuyu Kullanma
Yeni Bir Altbilgi Şablonu Oluşturma
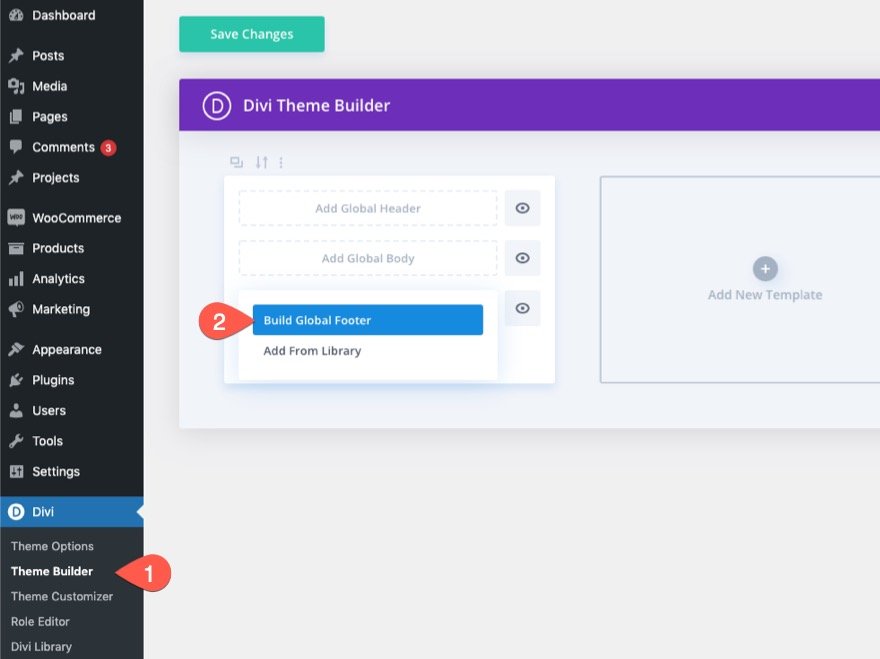
WordPress arka ucundaki Divi Tema Oluşturucu'ya giderek başlayın. Buraya yeni bir genel veya özel altbilgi ekleyin.

Altbilgi Düzenini Oluşturun
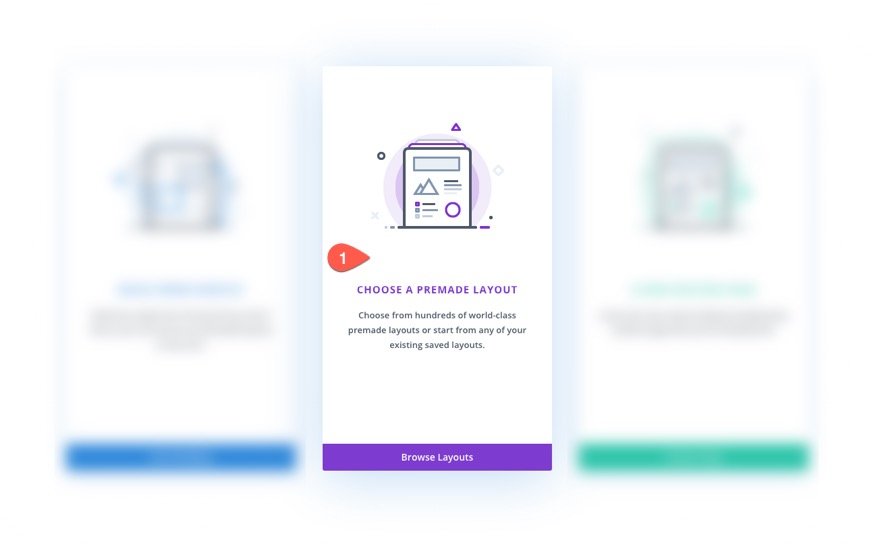
Bunu takiben, "Hazır Düzen Seçin" seçeneğini seçin. Bu derste tasarım sürecini hızlandırmak için hazır bir yerleşim düzeni kullanacağız. Ancak, isterseniz sıfırdan bir tane oluşturmaya başlayabilirsiniz.

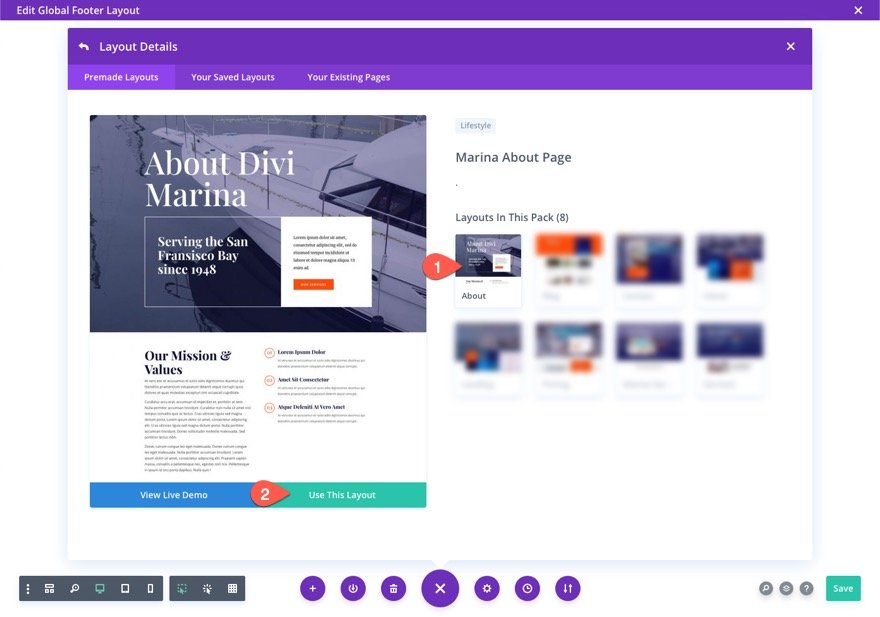
Kütüphaneden Ekle açılır penceresini kullanarak Marina Düzen Paketinden Marina Hakkında Sayfa Düzenini bulun ve kullanın.

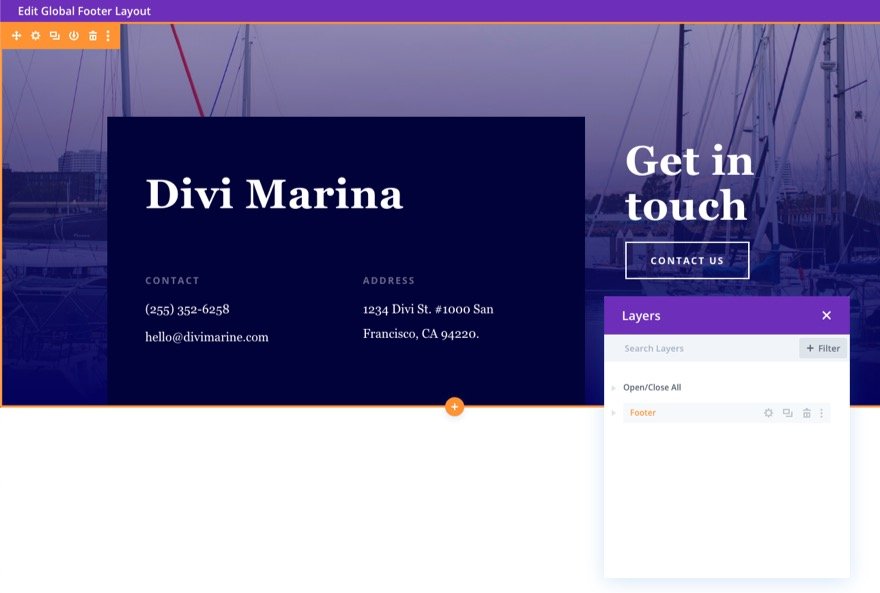
Düzeni yükledikten sonra, alt altbilgi dışındaki tüm parçaları kaldırın. Bu altbilgi bölümü, altbilgiyi ortaya çıkarma efektini sağlamak için kullanılacaktır.

Altbilgi Bölümünü Yapışkan Altbilgi Gösterme Etkisi ile Geliştirin
Alt bilgi alanını alt bilgi alanına dahil etmek için aşağıdaki adımlar izlenmelidir.
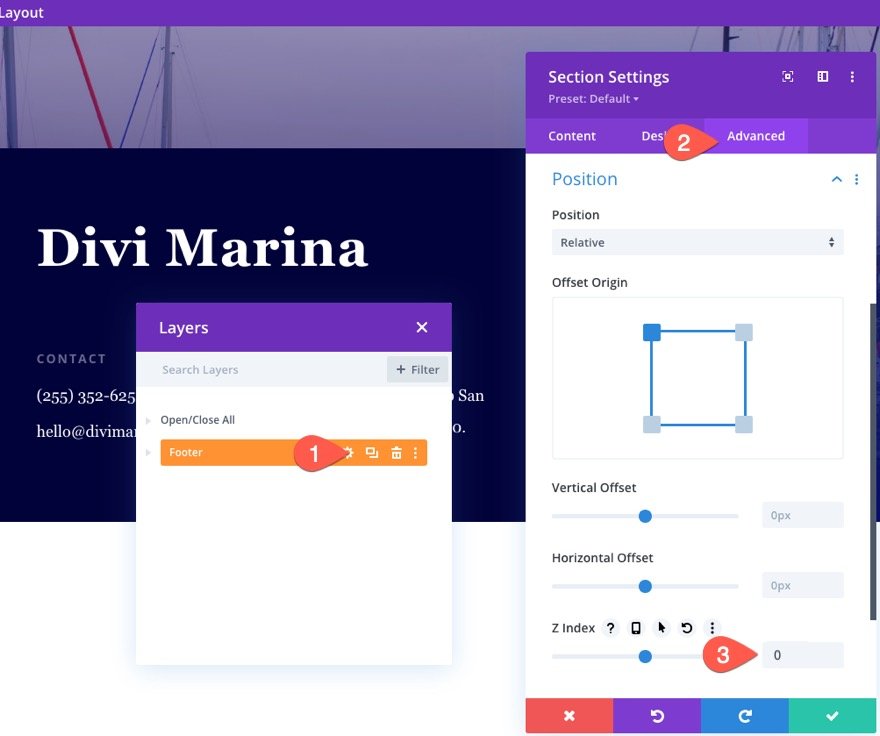
1: Alt Bilgi Bölümündeki Z-Index'i Güncelleyin
Başlamak için altbilgi bölümümüzün z-endeksini 0 olarak ayarlayacağız. Bu, bölümün sayfa gövdesindeki diğer bölümlerin veya bileşenlerin altında konumlandırılmasını sağlar.
Altbilgi bölümünün ayarlarını açın. Gelişmiş sekmesinde aşağıdaki alanları güncelleyin:
Z indeksi: 0

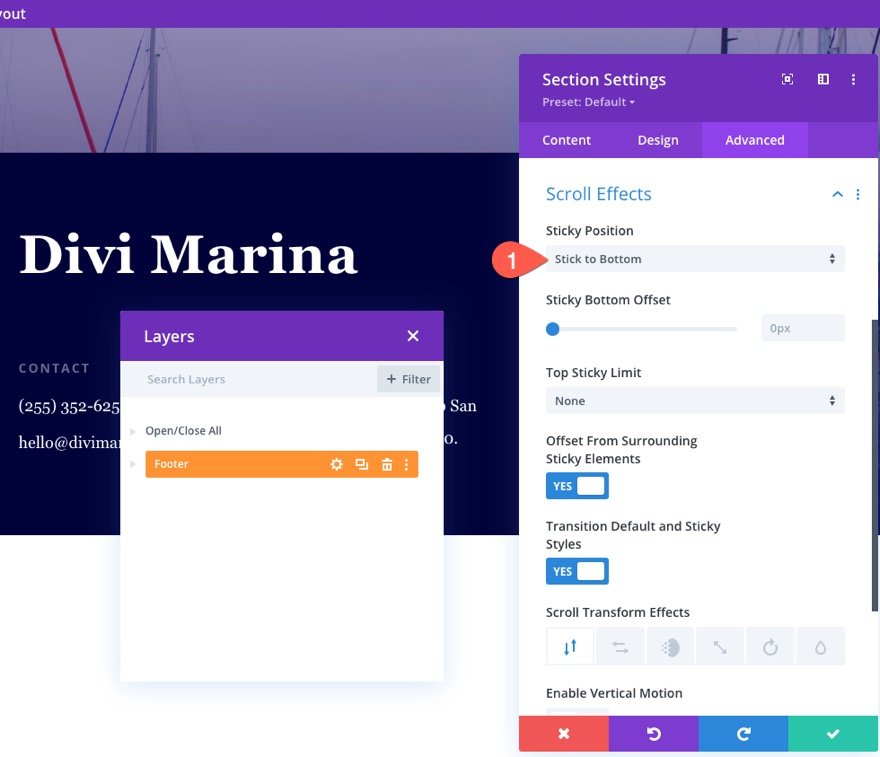
2: Altbilgi bölümüne yapışkan bir konum ekleyin
Bunu takiben, altbilgi alanına yapışkan bir konum sağlayacağız. Kaydırma Efektlerinde yapışkan konumu en alta güncelleyin:
Yapışkan Konum: Aşağıya Yapıştırıcı

3: Yapışkan Altbilgi Yer Tutucusundaki Z Dizinini Güncelleyin
Divi'de bir öğeye yapışkan bir konum atandığında, otomatik bir yinelenen yer tutucu öğe de üretilir. Bu, Divi Builder'ın yapışkan bileşenleri konumlandırmak ve oluşturmak için gereken işlevselliği sağlamasını sağlar. Bu durumda, altbilgi bölümü için bir yer tutucu varsayılan z-endeksi 1 ile üretilir. yer tutucu bölümünün Z İndeksini -1 olarak ayarlayacağız.
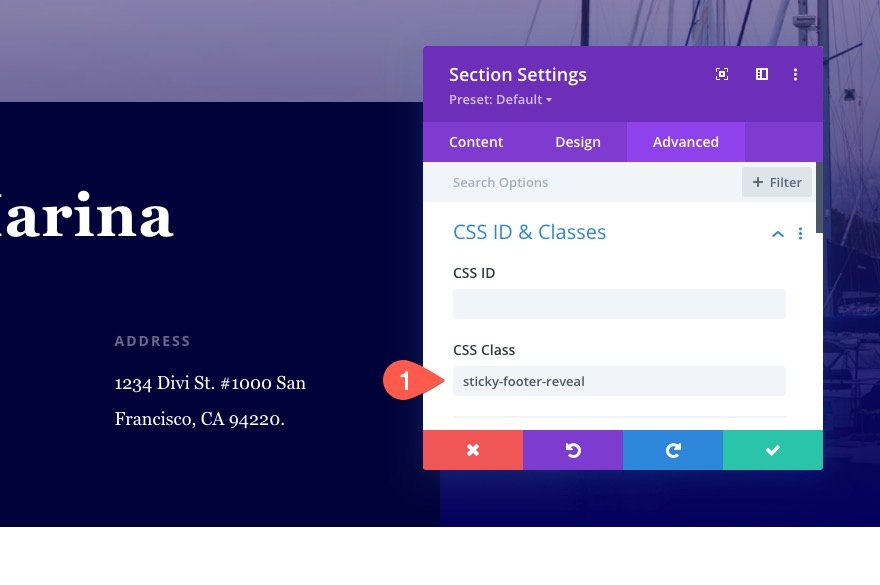
Başlamak için altbilgi bölümüne aşağıdaki özel CSS sınıfını ekleyin:
CSS Sınıfı: yapışkan-altbilgi-göster

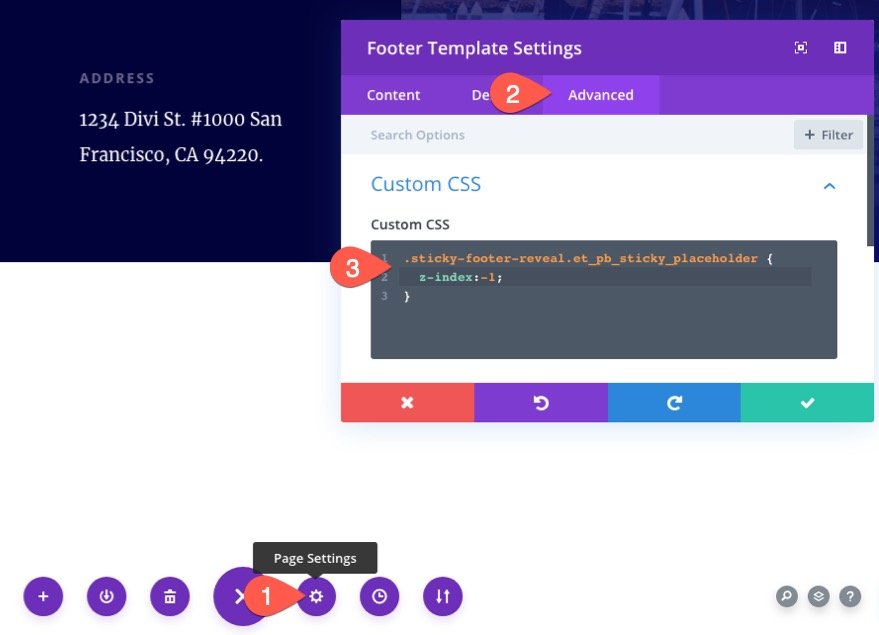
Ardından, oluşturucu ayarları menüsünü kullanarak altbilgi şablonunun sayfa ayarlarına erişin. Altbilgi Şablonu Ayarları modunda Gelişmiş seçeneğini belirleyin ve Özel CSS kutusuna aşağıdaki CSS'yi girin:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
Bu, yer tutucu kısmı, alt bilgi bölümünün içeriğiyle etkileşime girmenizi sağlayan yapışkan altbilgi ortaya çıkarma efektiyle altbilginin altında kalmaya zorlar.
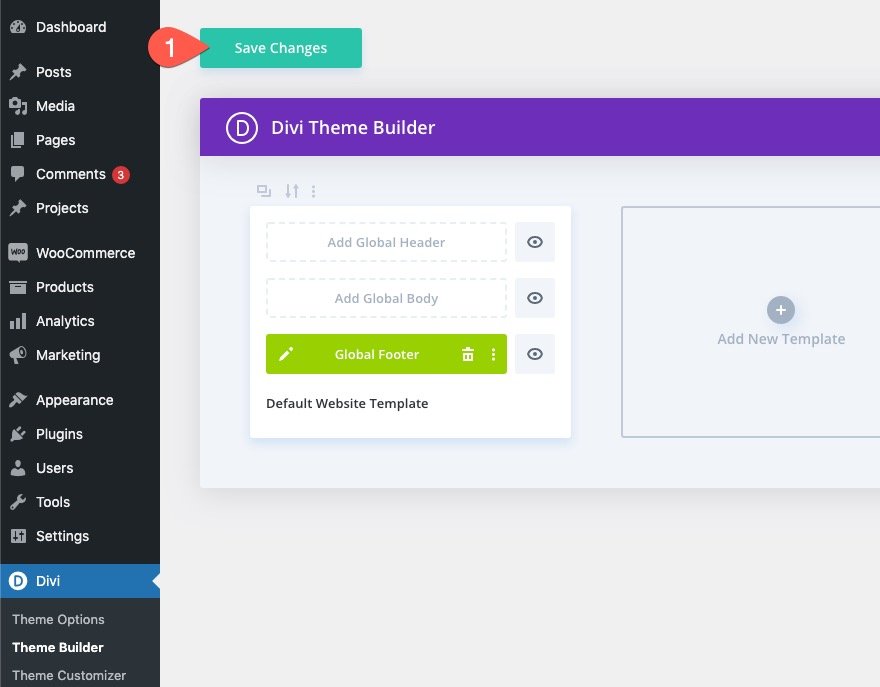
4: Değişiklikleri Yap
Tamamlandığında, altbilgi şablonunu ve tema oluşturucu değişikliklerini kaydedin.

Nihai Sonuç
Nihai sonucu görmek için canlı bir web sitesine gidin ve sayfayı kaydırın. Burada!
Son Açıklamalar
Divi'de web sitenize yapışkan bir alt bilgi gösterimi eklemek, bir eklenti veya karmaşık özel CSS kullanımını içermez. Dakikalar içinde, bir altbilgi şablonu oluşturabilir ve tema oluşturucuyu kullanarak altbilgi ortaya çıkarma efektiyle bir altbilgi bölümü tasarlayabilirsiniz. Umarım, bu, ziyaretçiler için ilgi çekici bir etkileşim sağlarken, altbilginizin görünümüne mütevazı bir destek katacaktır.





