WordPress platformunda web siteleri oluşturma sürecinde görsellerinizin kalitesi, tasarımınızın kritik bir bileşeni haline gelir. Yüksek çözünürlüklü ekranların standart haline geldiği göz önüne alındığında, görsellerinizin tüm cihazlarda en iyi şekilde görünmesi için doğru boyutlara ve netliğe sahip olması zorunludur.

Ancak kendinizi, sahip olduğunuz görüntünün yeterince büyük olmadığı veya bulanık göründüğü bir durumda bulduğunuzda ne yapabilirsiniz? Seçeneklerden biri yeni bir görüntü aramaktır ancak başka bir çözüm daha vardır: bir görüntü yükseltme aracı kullanmak. Yapay zekanın yeteneklerinden yararlanan yetkin bir görüntü yükseltme aracı, bir tür dijital sihir gerçekleştirerek küçük, pikselli görüntülerinizi yalnızca birkaç tıklamayla yüksek çözünürlüklü başyapıtlara dönüştürebilir.
Bu kılavuzda, WordPress'te görüntülerin nasıl yükseltileceğini göstererek görüntü yükseltme dünyasını derinlemesine inceleyeceğiz. Ayrıca gelecekteki projelerinize entegre edebileceğiniz çeşitli görüntü yükseltme araçlarını da inceleyeceğiz.
Görüntü Yükseltme: Nedir?
Görüntü kalitesini korurken dijital görüntünün boyutunu, çözünürlüğünü veya boyutlarını büyütme tekniği, görüntü yükseltme olarak bilinir. Yapay zeka (AI) teknolojisi, derin öğrenmeyi, sinir ağlarını ve AI algoritmalarını kullanarak görüntüyü ihtiyaç duyduğu ekstra piksellerle geliştirerek bunu başarabilir. Orijinalin kalitesinden ödün vermeden fotoğrafları büyütmek ve iyileştirmek isteyen site tasarımcıları için bu güçlü bir çözümdür.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
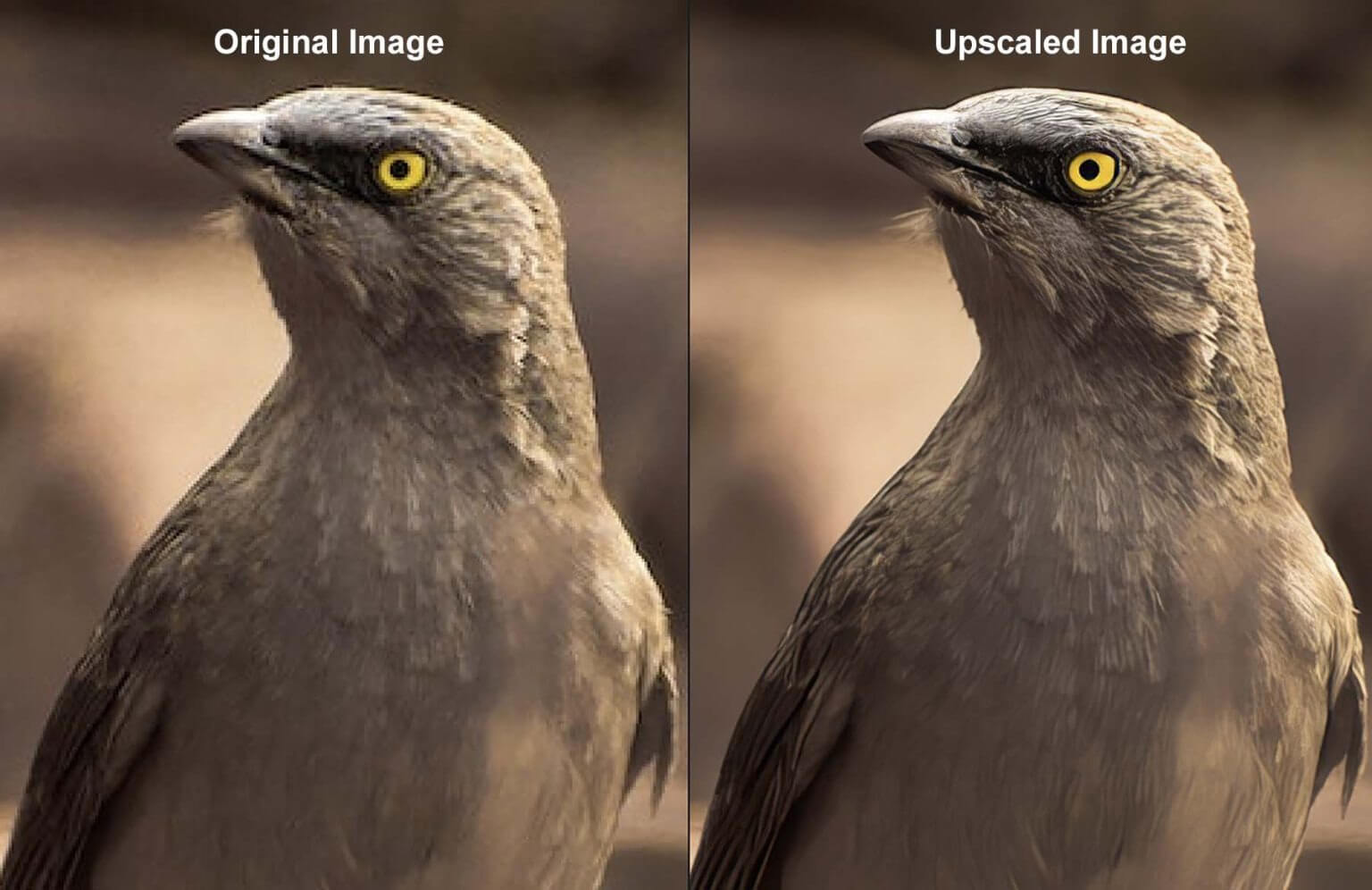
WordPress'in dışında, Topaz Photo AI gibi tanınmış resim yükselticiler bunu başarabilir. Yukarıdaki görselden orijinal görselin kalitesiz olduğunu anlayabiliyoruz. Biraz pikselleşme var; daha yüksek bir çözünürlük işe yaramaz ve görüntü bulanık görünür. Özelliklerin içindeki ayrıntılar, daha zengin renklere ve bitmiş ürünün daha büyük ve daha küçük bir versiyonuna sahip olan ikinci resimde görülebilir. Bu, fotoğrafların kalitesini yükseltmenin neden avantajlara sahip olduğunun harika bir örneğidir.
WordPress'te Lüks Fotoğrafları Kullanmak Neden Gerekli?
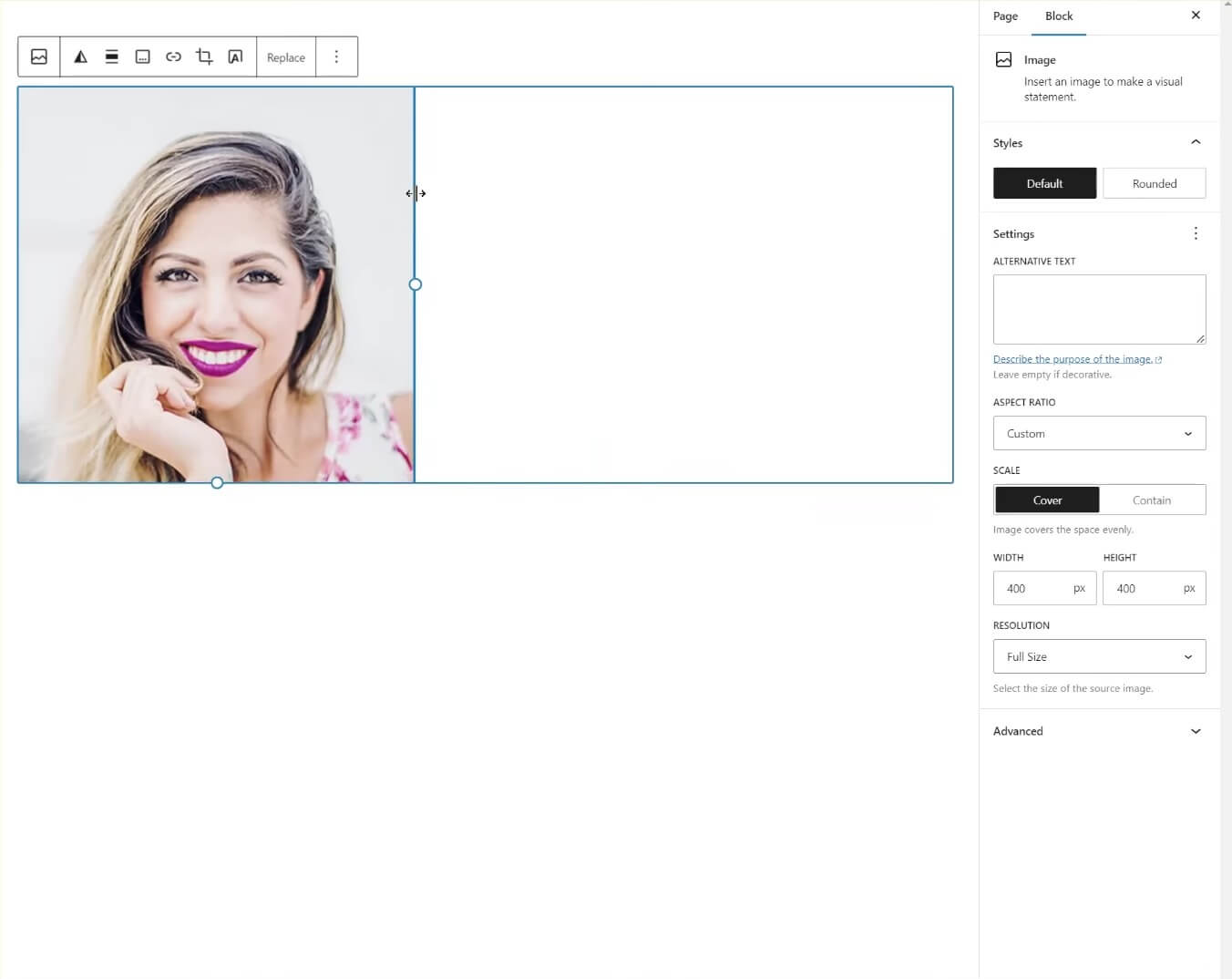
Orijinal görüntünüzün boyutu ve boyutları WordPress'te yayınlanır yayınlanmaz sabitlenir. Evet, görselin boyutunu küçültmekte özgürsünüz. Web sitenizde doğru boyutu görüntülemenize yardımcı olmak için WordPress aslında sizin için daha küçük sürümler oluşturacaktır. Ancak onları büyütmek farklı bir konudur. Bir görseli, sayfanızda genişliğini ve yüksekliğini ayarlayarak veya Medya Kitaplığı'ndaki boyutlarını ayarlayarak basitçe büyütmek mümkün değildir. Bu, fotoğrafların doğal değerlerinin ötesine geçmesine neden olarak kalite kaybına ve bulanıklığa neden olur.

Bir görüntüyü büyütmek için WordPress'te bir görüntü ölçekleyici gereklidir. Yapay zeka, büyütülmüş görüntünün kalitesinin boyutu ve boyutları artarken bile korunduğundan emin olmak için yükseltmede kullanılır. Görüntünün boyutları genişletilse bile kalitesi genellikle korunur ve geliştirilir, böylece çoğu zaman orijinalinden daha iyi görünen bir son ürün üretilir. WordPress ile çalışırken bu kullanışlı aracın elinizin altında olması, daha iyi, daha kaliteli fotoğraflar arama veya yükseltme için diğer harici programları kullanma ihtiyacını ortadan kaldırır.
WordPress Görüntü Yükseltme Avantajları
WordPress web siteniz için görsellerin ölçeklendirilmesi birçok avantaj sağlar:
- Web Sitenizin Görsel Çekiciliğini Artırın: WordPress içindeki veya WordPress için görsellerin ölçeklendirilmesi, web sitenizin ziyaretçileri için genel görsel deneyimi geliştirir. Yüksek kaliteli görseller harika bir web sitesinin temel taşıdır. Sitenizde kristal netliğinde görseller elde etmek, görsel yükseltme araçlarıyla basit bir işlemdir.
- E-Ticaret'te Yakınlaştırma ve Kaydırma: WooCommerce gibi e-Ticaret eklentileri, ürün fotoğraflarını yakınlaştırma ve kaydırma gibi çeşitli özellikler sunar. Ancak düşük kaliteli görsellere sahip olduğunuzda markanızın imajı olumsuz yönde etkilenebilir. WordPress'te görsellerin ölçeklendirilmesi, bu özellikleri yüksek kaliteli görsellerle entegre etmenize olanak tanıyarak markanızın sunumunu iyileştirir.
- Görsel Aramayı ve Kullanımını Basitleştirin: Yükseltme, görsellerinizin yüksek çözünürlüklü sürümlerini ararken size zaman kazandırır. Görüntü yükseltme araçları, başka yerlerde yüksek DPI sürümlerini aramak yerine, elinizde bulunan görüntüleri geliştirmenize olanak tanır.
- SEO ve Kullanıcı Etkileşimi: Büyük resimler genellikle web sitesi performansına ve sayfa yükleme hızına zorluk çıkarır ve bu da SEO'nuza zarar verebilir. Ancak görselleriniz optimize edildiğinde ve yüksek kalitede olduğunda, arama motoru sıralamalarının yükselmesine katkıda bulunabilirler. WordPress siteniz için görselleri işlemek üzere bir yapay zeka görüntü ölçekleyicisinden yararlanmayı düşünün ve yapay zekanın WordPress SEO'nuzu artırabileceği ek yolları keşfedin.
- Web Siteniz Geleceğe Hazır Olsun: Yıllar geçtikçe ekran boyutları ve çözünürlükler, retinadan yüksek DPI ekranlara kadar ilerledi. Web sitenizin günümüzde ve gelecekte görsel çekiciliğini korumasını sağlamak çok önemlidir. Görsel yükseltme araçları, ziyaretçilerin web sitenize ne zaman eriştiğinden bağımsız olarak görsellerinizin taze görünmesini sağlamanıza yardımcı olabilir.
Artık WordPress web siteniz için görselleri yükseltmenin faydalarını araştırdığımıza göre, Divi ve Divi AI kullanarak pratik uygulamaya geçelim.
WordPress'te Lüks Görüntüler Oluşturmak için Divi AI Nasıl Kullanılır?
Divi AI, AI destekli WordPress temamız ve sayfa oluşturucumuz Divi ile birlikte gelen güçlü bir AI yardımcısıdır. WordPress web sitenize görüntü yükseltme gibi çeşitli AI işlevleri ekler. Fotoğraflarımızı kaliteden ödün vermeden büyütmek için bu WordPress seçeneklerinden en iyi şekilde nasıl yararlanabileceğimizi araştıralım.
1. İndirdikten sonra Divi ve Divi AI'yi yükleyin
Divi'de yeniyseniz yolculuğunuz üyelik almanız ve üye profilinizden Divi'yi edinmenizle başlar. Daha sonra Divi'yi yükleme sürecini açıklayan yararlı bir kılavuza başvurabilirsiniz. Bu kılavuz, temanın ZIP dosyasını indirmek, WordPress'inize yüklemek ve web sitenizi Elegant Temalarla doğrulamak gibi çeşitli temel konuları kapsar.
Divi AI, Divi ve Divi Builder eklentisiyle sorunsuz bir şekilde entegre olan güçlü bir yapay zeka aracıdır. Ücretsiz deneme süresiyle Divi AI'ya hemen erişebileceksiniz ve istediğiniz zaman sınırsız sürüme yükseltme seçeneği de mevcut olacak. Bu yükseltme, Divi AI görüntü oluşturucu ve yükseltme özelliklerine ek olarak Divi AI'nin AI tarafından oluşturulan içerik için yazma asistanına da tam erişim sağlar.

Divi kurulup etkinleştirildiğinde ve Divi AI lisansınızı aldıktan sonra bazı fotoğrafların ölçeklendirmesine başlayabiliriz! Zaten Divi ailesine aitseniz harika! Burada olmanızdan mutluluk duyuyoruz!
2. Divi Builder'a tıklayın ve resminizi seçin
Mevcut bir sayfada çalışmak veya sıfırdan başlamak üzere Divi AI'nın ölçeklendirme prosedürü aynıdır. Divi AI, görüntünüzde düzenleme yaptığınızda ve yükseltme komutunu uyguladığınızda görüntünüzü aynı konuma otomatik olarak yeniden ekleyecektir. Şimdi bunu yeni bir WordPress sayfası kullanarak nasıl başaracağımızı tartışalım. WordPress panosunda fareyle üzerine gelerek Sayfalar menü bağlantısını seçin. Ardından Yeni Ekle'yi seçin. Bu bizim için yeni bir sayfa oluşturacaktır.

Sayfanıza bir ad verdikten sonra mor Divi Builder'ı Kullan düğmesini tıklayın.

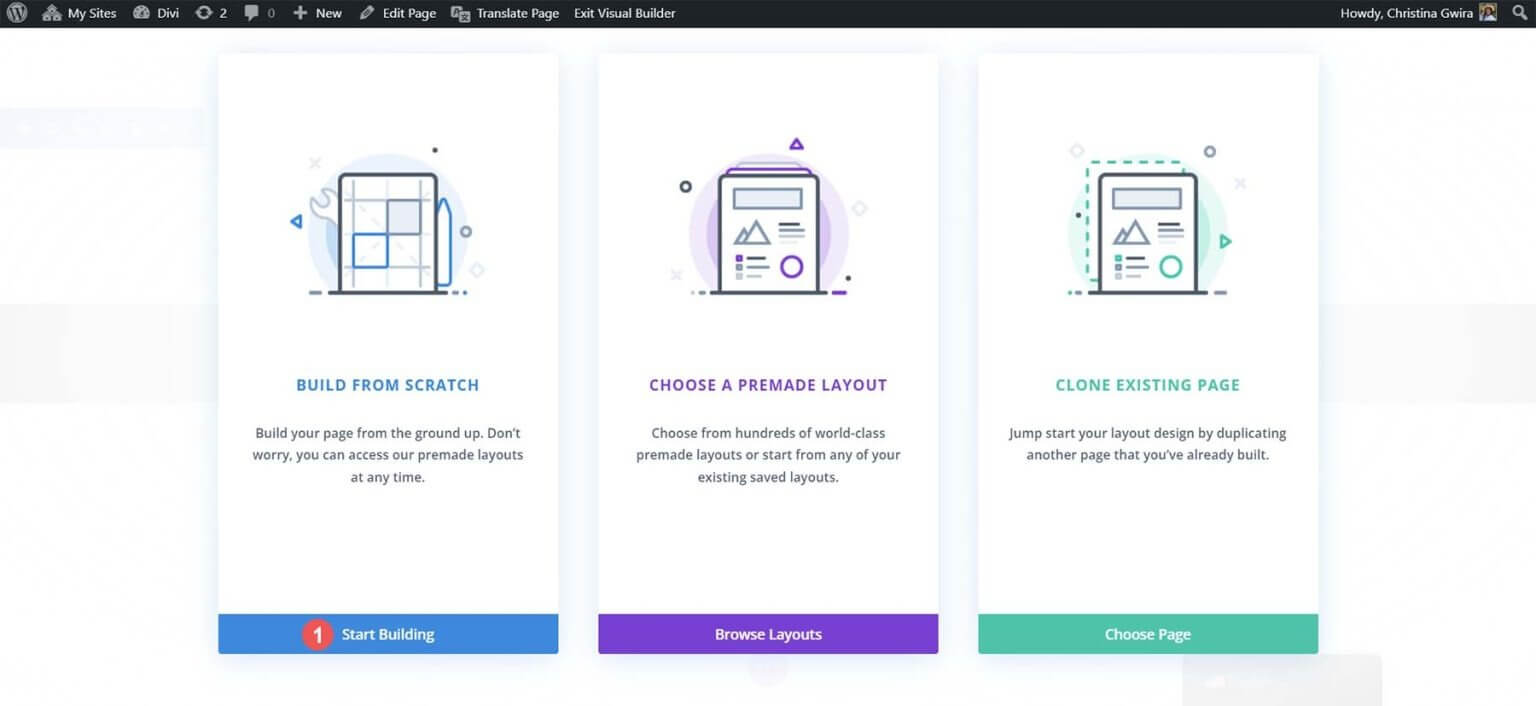
Sunulan üç seçenekten ilkini seçin. Mavi renkli "Oluşturmaya Başla" butonuna tıkladığınızda, fotoğraflarınızı hiçbir sınırlama olmaksızın üst örnekleyebileceksiniz.

Divi inşaatçıyı açacak ve sizin için hemen yeni bir bölüm oluşturacaktır. Ancak bir satır daha eklemeniz gerekecek. Bunu gerçekleştirmek için satır modal kutusunun iki sütunlu satır düzenine tıklayın.

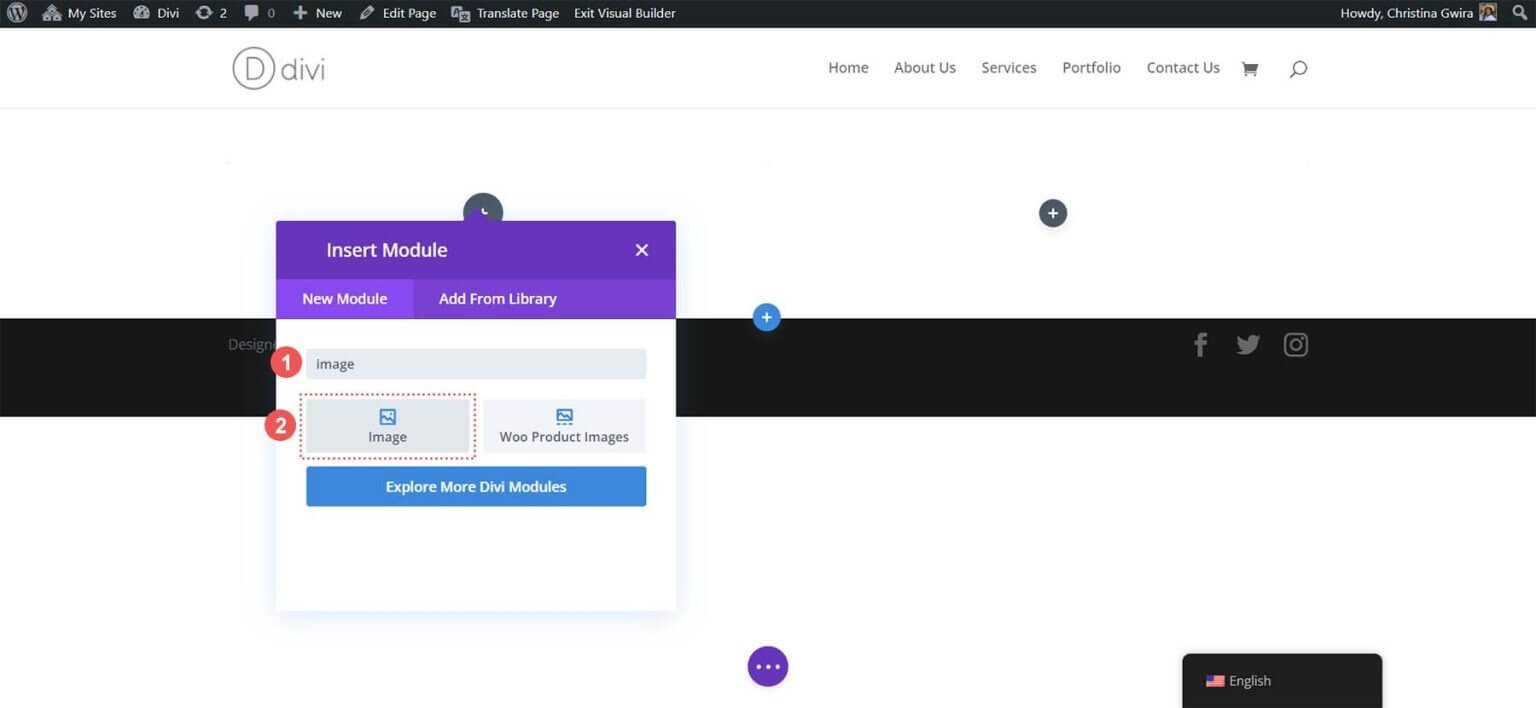
Daha sonra Modül modal kutusunun arama alanına "image" yazın. Görüntü Modülünü yeni oluşturduğunuz satırın ilk sütununa eklemek için üzerine tıklayın.

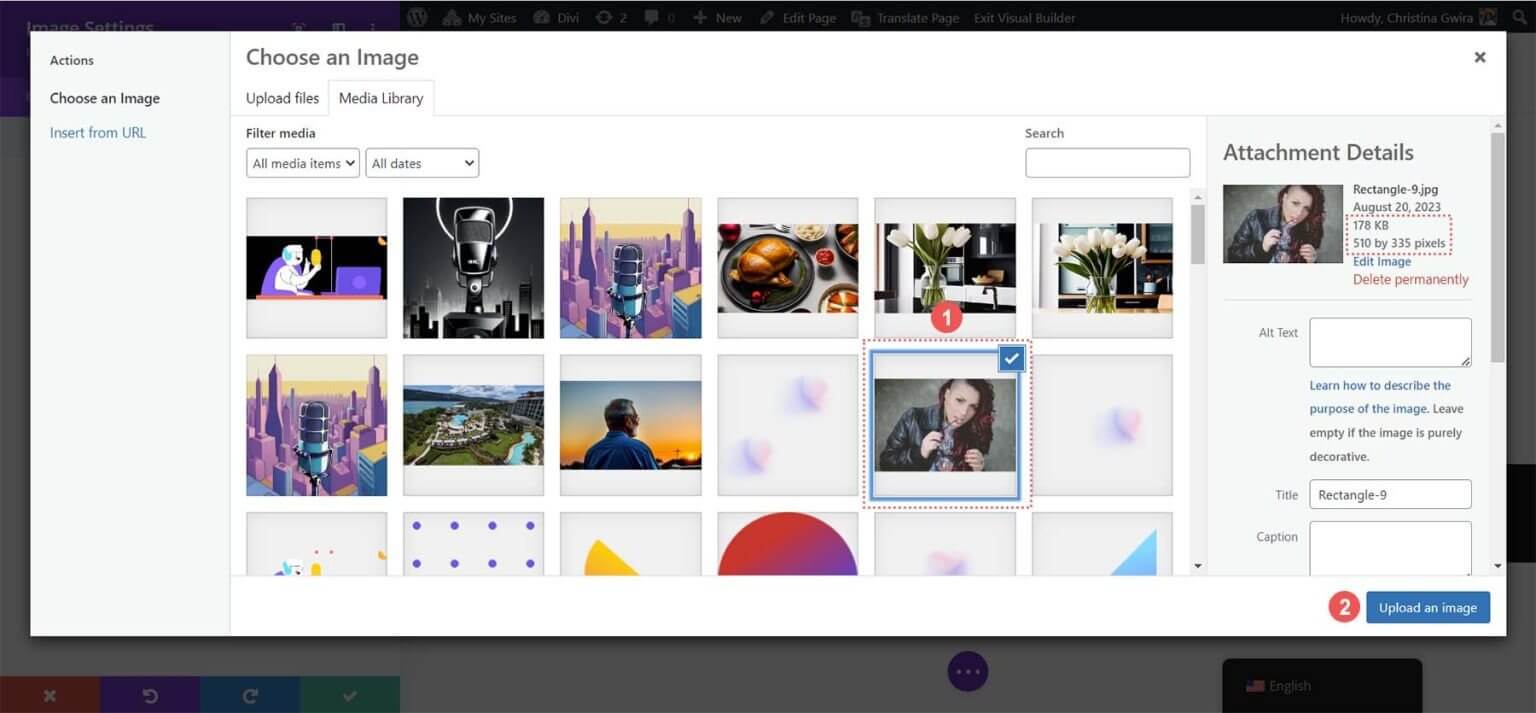
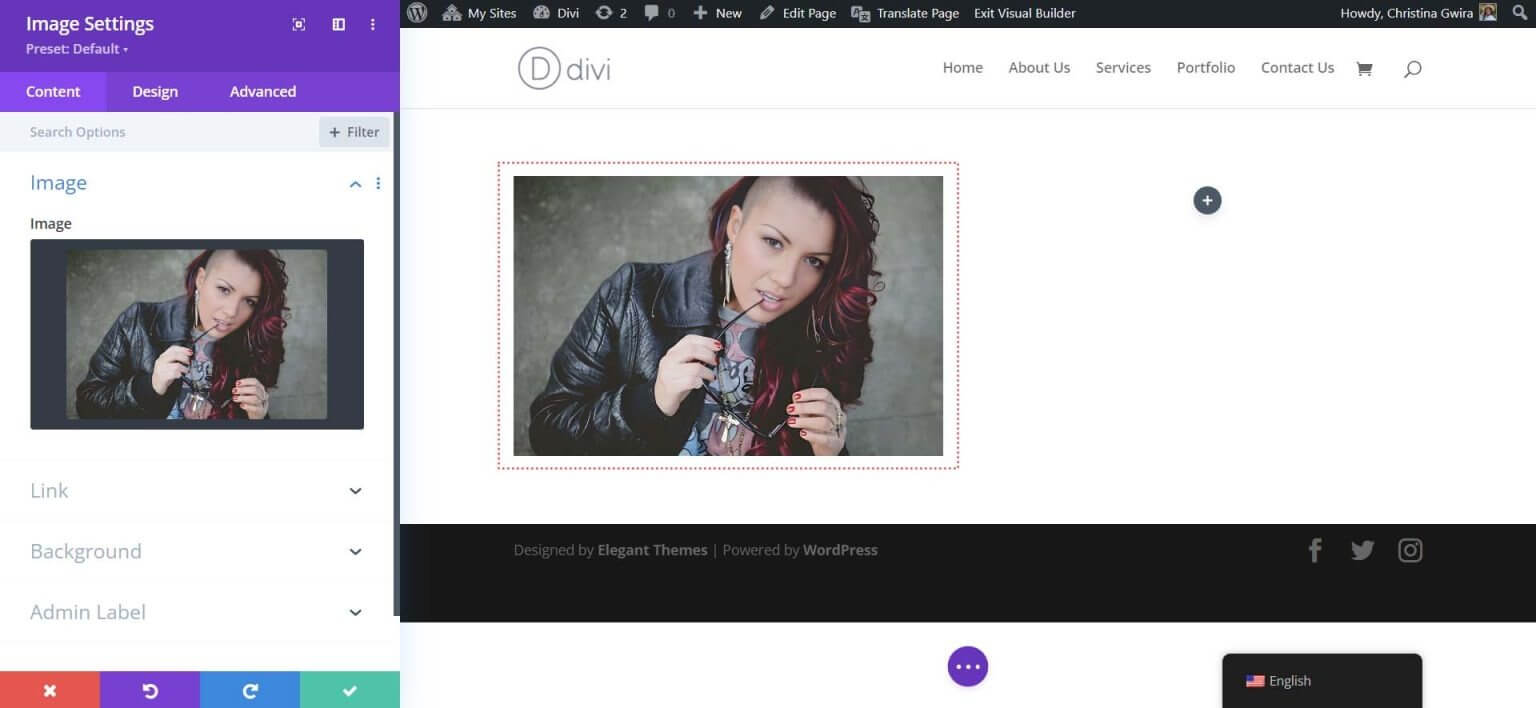
Artık Görüntü Modülümüzü kurduğumuza göre, sabit sürücümüzdeki bir resmi WordPress'e yükleyip geliştirelim. Görüntü Modülündeki dişli simgesine tıklayın. Medya Kütüphanesi burada yer alacak. Yeni bir görsel yükleme veya kitaplığınızdan mevcut bir görseli seçme seçeneğiniz vardır. Şu anda Medya Kitaplığımızda bulunan bir resmi seçeceğiz.

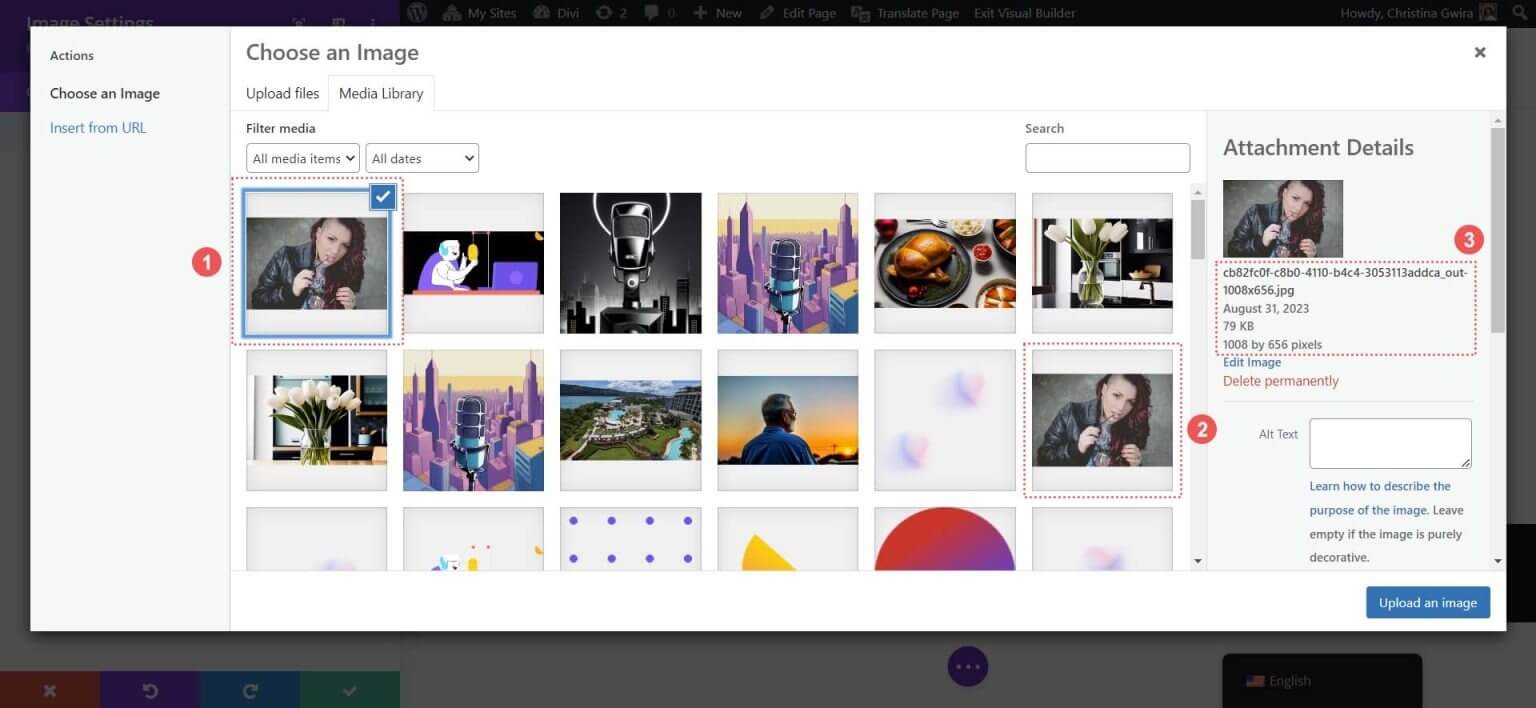
Lütfen görseli seçtikten sonra görselin boyutlarını ve dosya boyutunu göz önünde bulundurun. Daha sonra bu bilgiyi kullanarak WordPress'teki fotoğrafların ölçeklendirilmesinin sonuçlarını Divi AI ile karşılaştıracağız. Görselinizi sayfanıza eklemek için sondaki Resim Yükle butonuna tıklayın. Artık Divi AI'nin görüntü yükseltme özelliğini kullanabiliriz.
3. WordPress Görsellerinizi Geliştirmek için Divi Yapay Zekayı Kullanın
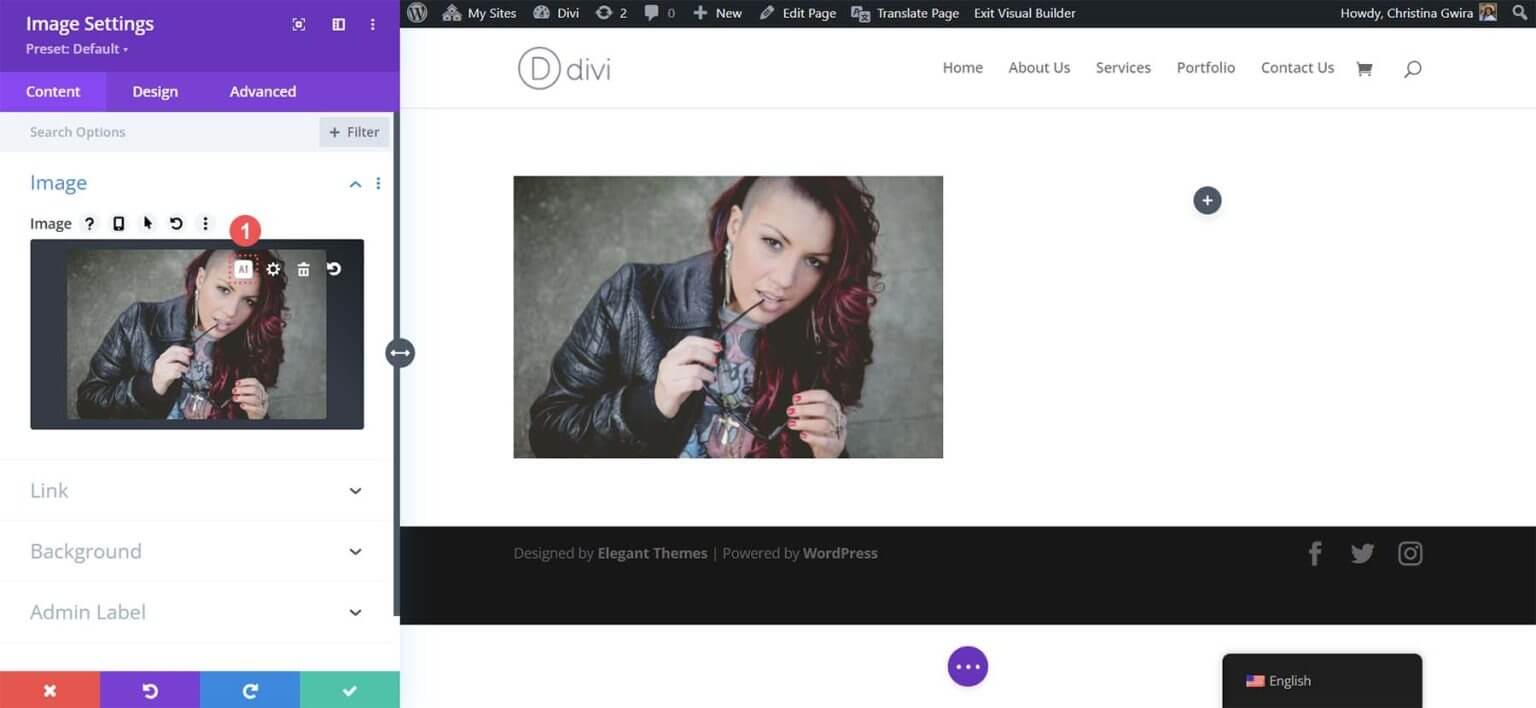
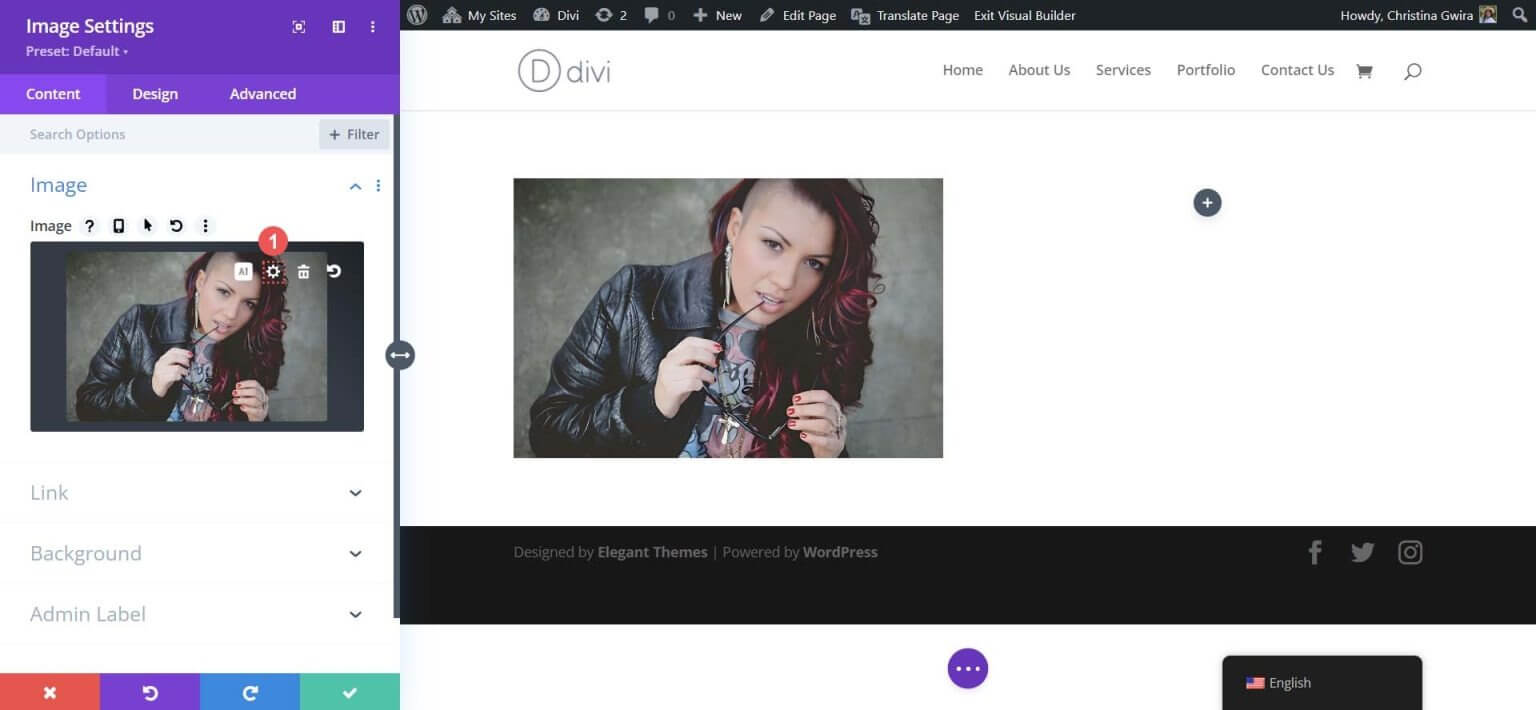
Divi AI, Divi Görüntü Modülünde görüntümüz seçildikten sonra etkinleştirilebilir. Görüntünün ayarlar simgesinin yanındaki Divi AI sembolüne tıklayın.

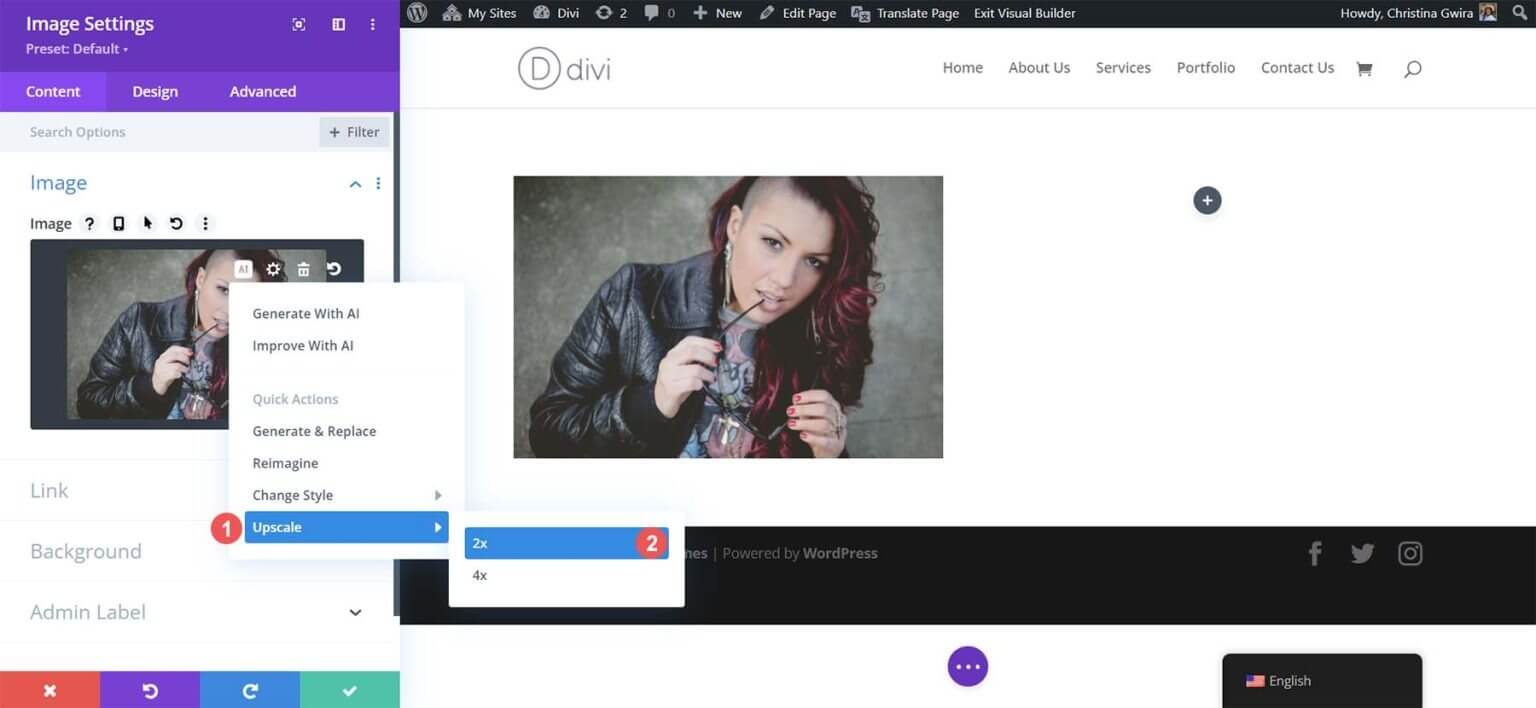
Ardından, Upscale işlevini seçin. Son olarak, hangi yükseltme seçeneğinin kullanılacağına karar verin: 2x veya 4x.

Divi AI'yi WordPress yükseltme ihtiyaçlarınız için kullandığınızda, WordPress'in en büyük özelliği olan kontrol panelinden asla ayrılmanıza gerek kalmaz. Görüntünüzü yükseltmek, masaüstünüzde bir yazılım başlatmanızı veya üçüncü taraf bir web sitesine gitmenizi gerektirmez. Divi Builder ile daha fazla yazılım indirmenize gerek kalmadan görüntünüzü geliştirebilirsiniz.

Biraz bekledikten sonra sayfanızın aynı göründüğünü göreceksiniz. Peki öyle mi? Daha yakından inceleyelim.
4. Orijinal ve Yükseltilmiş Görsellerimizin Karşılaştırılması
Medya Kitaplığını görüntülemek ve Divi AI'nin perde arkasında neler başardığını keşfetmek için dişli düğmesine tıklayın.

İlk gözlem sonrasında orijinal görselimizin bir kopyasının yapıldığını keşfederiz. Divi AI, yükseltme dahil eylemleri gerçekleştirmeden önce görüntümüzü yedekleyecek kadar akıllıdır. Bir sonraki fark ettiğimiz şey, yeni büyütülmüş görselimizin üzerine tıkladığımızda farklı boyutlara sahip olmasıdır. Seçtiğimiz Divi AI 2x yükseltme seçeneğiyle tutarlı olarak boyutu artık neredeyse iki katına çıktı. Bununla birlikte, dosya boyutu hala mütevazı ve kullanımı kolaydır.

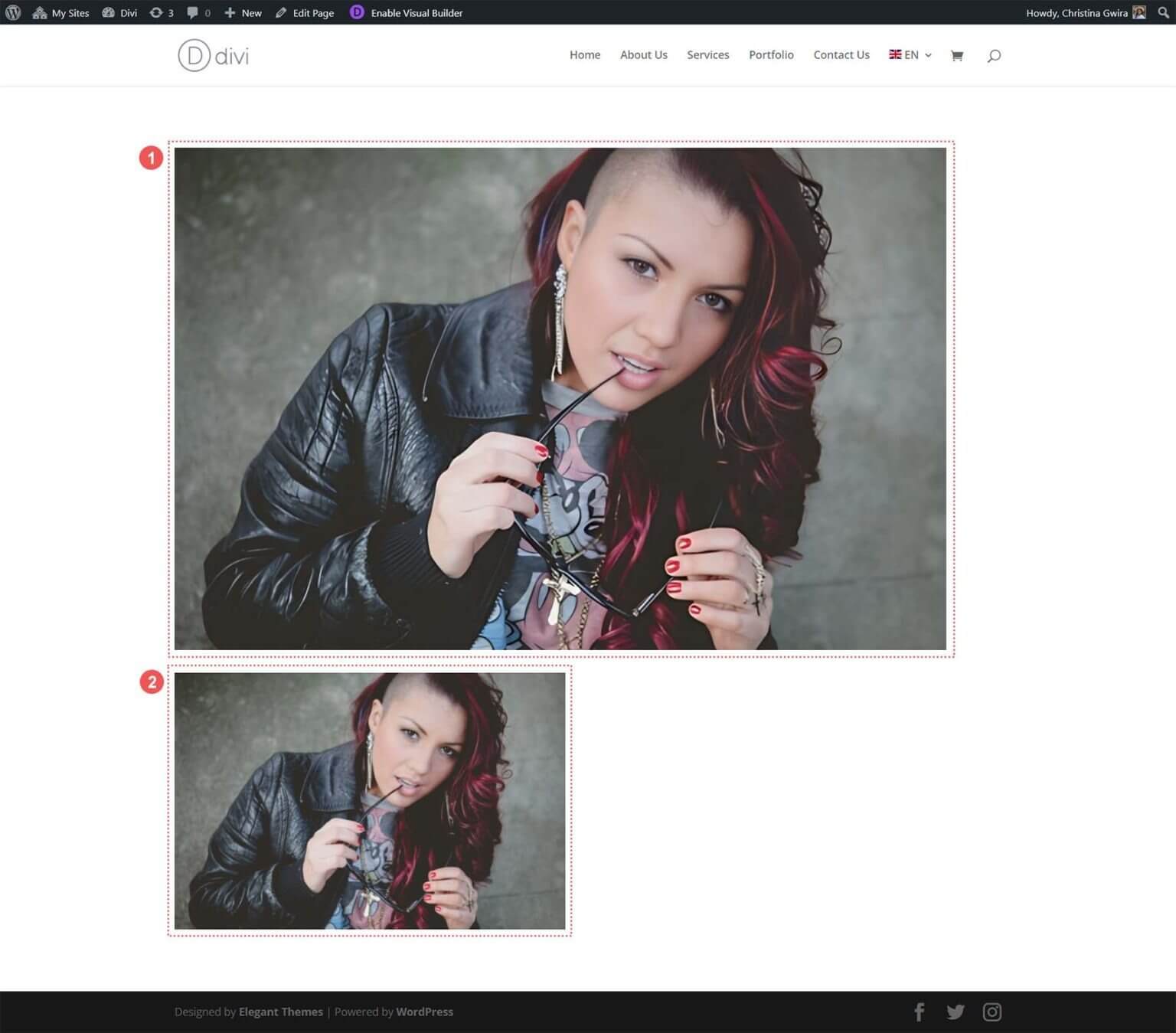
Ek olarak, ikisini karşılaştırdığımızda, yükseltilmiş görüntümüzün kalitesinde gözle görülür bir fark vardır.

Geliştirilmiş görselimiz daha canlı görünüyor ve güncellenmiş fotoğrafımızdaki renkler daha canlı. Divi AI, görüntülerimizin kalitesini koruyarak yalnızca boyutlarını büyütmekle kalmıyor, aynı zamanda onlara ince ayar da yapıyor. Şimdi Medya Galerimizdeki güncellenen görsel istatistiklerini inceleyelim. Orijinal görüntü 510 piksel x 335 piksel boyutlarındaydı ve dosya boyutu 178 kb idi. Zaten hafif bir görüntü olmasına rağmen, ölçeklendirme onu daha da optimize edebilir. Divi AI'nın yardımıyla görüntünün boyutunu neredeyse iki katına çıkarmakla kalmadık, aynı zamanda görüntü kalitesinde herhangi bir kayıp olmadan sıkıştırdık.

Ayrıca, Divi Builder'da görüntünün boyutu değişse de, boyutlardaki değişime paralel olarak kalitesi de arttı.

Resim 1 güncellenmiş ve geliştirilmiş görselimizi temsil ederken, Resim 2 orijinal versiyonu göstermektedir. Bu görüntülerin her ikisi de Divi kullanılarak tek sütunlu bir satır düzenine yerleştirilir. İlk bakışta Resim 1 daha büyük görünüyor, ancak daha yakından incelendiğinde önemli gelişmeler olduğunu fark edeceksiniz. Görüntü fark edilir derecede daha canlı ve daha doğru renklere sahip (saç ve tırnaklara dikkat edin) ve modelin cildi daha pürüzsüz ve daha zarif görünüyor. Orijinal görüntünün daha küçük boyutuna rağmen, hala büyütülmüş versiyonumuzun netliğiyle eşleşmiyor.
Bu, WordPress görüntü yükseltme çözümünüz olarak Divi AI'yı seçerek, WordPress arayüzünden ayrılmanıza veya harici araçlara güvenmenize gerek kalmadan üstün görüntü kalitesi elde edebileceğiniz anlamına gelir. Divi AI'yi seçmenin, web sitenizde yer alan fotoğraf ve görseller için hızlı, zahmetsiz ve olağanüstü sonuçlar anlamına geldiği açıktır.
WordPress Web Sitenizdeki Görselleri Yükseltmek için Ek Araçlar
Divi AI, WordPress'teki görüntülerin kalitesini artırmak için mükemmel bir seçim olsa da, şu anda Divi AI tarafından sunulmayan ek yükseltme özelliklerine ihtiyaç duyabilirsiniz. Bu gibi durumlarda, göz önünde bulundurulması gereken bazı alternatif görüntü yükseltme araçları şunlardır:
- Topaz Labs'tan Gigapixel AI: Bu kullanıcı dostu çevrimiçi platform, çeşitli görüntü formatlarını destekler, görüntü kalitesini artırır ve görüntüleri hızlı bir şekilde işler.
- Upscale.media: Kullanımı kolay başka bir çevrimiçi platform, aynı zamanda birden fazla görüntü formatını destekler ve hızlı işlemle görüntü kalitesini artırır.
- Icons8 Smart Upscaler: Bu araç basit bir arayüz sunar ve görüntüleri 7680 piksele kadar yükseltebilir. Arka planları da kaldırabilen bir API ve Mac masaüstü uygulaması sağlar.
- Zyro AI Image Upscaler: Adobe Creative Suite hayranları için Adobe Firefly harika bir seçimdir. Lightroom ve Photoshop gibi endüstri standardı araçlara güç vererek gelişmiş renk iyileştirme ve ayrıntılı iyileştirme sunar.
- Adobe Firefly: Ayrıca Adobe Creative Suite'in bir parçası olup, renkleri iyileştirme, karmaşık ayrıntıları sergileme ve daha pek çok konuda mükemmeldir.
Bu harici yükseltme araçları, yükseltme görevlerini WordPress dışında gerçekleştirmenizi ve ardından görüntüleri Medya Kitaplığınıza aktarmanızı gerektirir. Bu seçenekler çok yönlülük sunsa da Divi AI gibi bir aracın kullanılması, değerli zamandan tasarruf etmenize yardımcı olacak uygun bir seçim olmaya devam ediyor ve bu da onu verimli web tasarımcıları için mükemmel bir kaynak haline getiriyor.
Kapanış
Özetle, görüntü yükseltme web hazırlığının hayati bir parçasıdır. Divi ve Divi AI , Divi Builder içinde görüntü yükseltme için entegre bir çözüm sunarak web sitesi geliştirmeyi basitleştirir. Daha fazla yükseltme seçeneği arıyorsanız, çeşitli AI araçları WordPress'i tamamlar.
Görüntü iyileştirme ve tasarım için çeşitli platformlar ve programlar sunan kapsamlı koleksiyonumuzla WordPress için yapay zeka araçları dünyasını keşfedin. Sitenizin görsel çekiciliğini ve performansını artırmak için web tasarımı ve içerik oluşturma konusunda daha fazla bilgi bekleyebilirsiniz. Olağanüstü bir web sitesine yolculuğunuz daha yeni başlıyor.




