Yazı tipi olmadan web tasarımı olmaz. Görsel çekiciliğine yardımcı olabilecek veya zarar verebilecek tasarımın stilini ve ruh halini oluştururlar. Web siteniz için yazı tipi ailelerine karar verdikten sonra, bunları kolayca değiştirebilmek isteyeceksiniz. WordPress, sitenin yazı tipini değiştirmek için bir dizi seçenek sunar. Bir eklentiye ihtiyacınız olup olmayacağı veya bunları manuel olarak ekleyebilecek olmanız ve kullandığınız temanın türü, gerekli ayarlamaları nasıl yapacağınızı etkileyecektir. Burada, her seçeneğin üzerinden geçeceğiz ve Divi sitenizdeki yazı tiplerini değiştirebilmeniz için onu WordPress'te nasıl kullanacağınızı göstereceğiz. Tamam, öyleyse başlayalım.

Web Fonts? nedir?

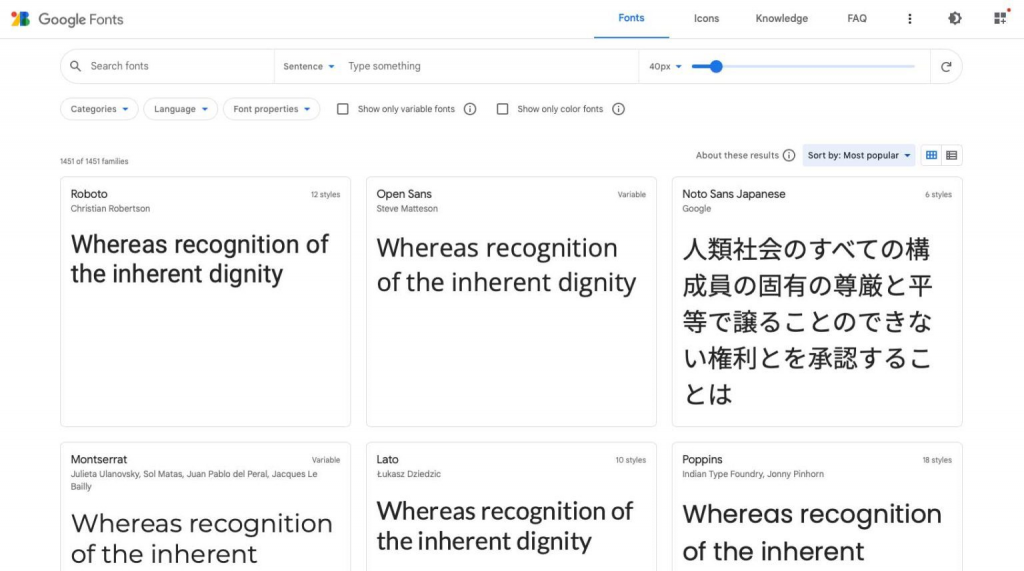
Google, Adobe, FontSpace ve diğerleri, kullanımınız için ücretsiz web yazı tipleri sunar. Web sitenizin koduna özel yazı tipleri eklemenize izin verirler, bu da size işleri nasıl düzenleyeceğiniz konusunda daha fazla seçenek sunar. Web yazı tipleri, masaüstü yazı tiplerinin aksine uzaktan barındırılır. Bir kullanıcı web sitenize gittiğinde, web yazı tipleri yazı tipi sağlayıcısından hemen indirilir. Tamamen optimize edildiklerinde, web sitenizde bir saniyeden daha kısa sürede görünür hale gelirler. Web yazı tipleri, her birini ayrı ayrı gömmek zorunda kalmadan web sitenizde farklı yazı tipleri kullanmanıza olanak tanır.
4 Web Yazı Tipi Türü
En yaygın dört web yazı tipi türü şunlardır:
- Serif: Her harfin üstünde ve altında bulunan süslemeler nedeniyle, serif yazı tipleri en iyi başlıklar için kullanılır.
- Sans Serif: Buna karşılık, Sans Serif yazı tipleri, temizlikleri ve okunabilirlikleri nedeniyle başlıklarda ve gövde metninde eşit derecede uygundur.
- Komut Dosyası: Komut dosyası yazı tiplerinin sahip olduğu tuhaf görünüm nedeniyle, genellikle dikkatli kullanılmaları gerekir.
- Ekran: Son olarak, ekran yazı tipleri genellikle kalın ve kalın yazı tipleridir, bu nedenle bunları gövde metni için değil yalnızca başlıklar için kullanmalısınız.
WordPress'te Web Yazı Tiplerini Kullanma
WordPress, web yazı tipleriyle çalışmak için bir dizi seçenek sunar. İster tam site düzenleme bloğu temasıyla, ister genel bir WordPress temasıyla veya tema oluşturucu kullanan bir temayla çalışıyor olun, bunları manuel olarak, bir eklentiyle veya temanızın ayarları aracılığıyla gömebilirsiniz. Kullanılabilirlikleri ve basitlikleri nedeniyle Google Yazı Tipleri, WordPress geliştiricileri tarafından sıklıkla kullanılır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaWordPress'te Yazı Tipleri Nasıl Değiştirilir (5 Yol)
WordPress kurulumunuzdaki yazı tiplerini değiştirmek için birkaç farklı yaklaşım vardır. Divi gibi bazı ücretli temalar, önceden yüklenmiş Google Yazı Tiplerini kullanan bir yazı tipi yöneticisi içerir. Her şeyden önce, Divi'nin tüm Google yazı tipi alt kümelerini kullanmasını istiyorsanız, bunu temanın ayarlarından açabilirsiniz.
Özelleştirici ayarları, temanın varsayılan yazı tiplerini değiştirmenize izin verir, ancak Divi'de değiştiremezsiniz. Stile bağlı olarak, bu yaklaşımın aralarından seçim yapabileceğiniz sınırlı sayıda yazı tipi olması mümkündür. Twenty Twenty-Two gibi tam site düzenlemeyi (FSE) destekleyen bir blok teması kullanıyorsanız bunları theme.json dosyasına ekleyin. Ek olarak, Gutenberg blok düzenleyicisi ve bir yazı tipi yönetimi eklentisi mevcuttur. Son olarak, bunları elle girebilirsiniz. WordPress'te yazı tiplerini değiştirmenin farklı yollarını inceleyelim.
Yazı Tiplerini Değiştirmek için Tema Özelleştirici Seçeneklerini Kullanma
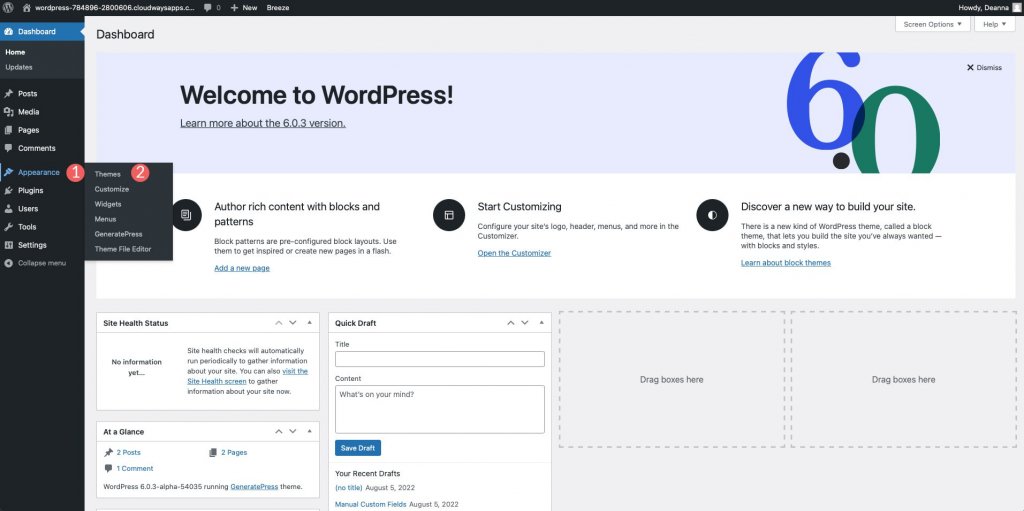
WordPress tema özelleştiricide, kullandığınız temaya göre birkaç ayarı değiştirebilirsiniz. Göstermek için Genesis temasının varsayılan yazı tipini değiştirelim. WordPresspanel'de oturum açın. Görünüm > Özelleştir'e gidin.

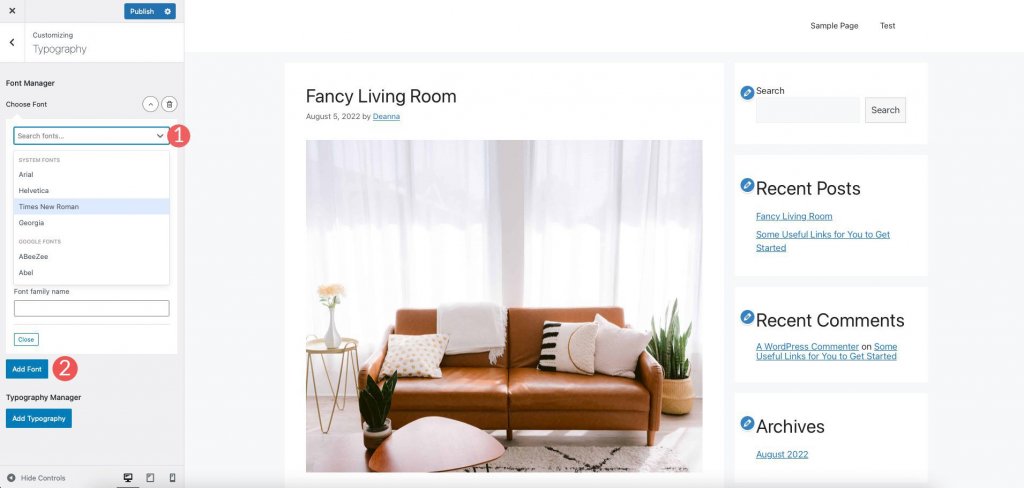
Görünen özelleştirme seçenekleri listesinden tipografi seçin. Yazı Tipi Yöneticisi ve Tipografi Ekle, mevcut iki alternatiftir. İlk seçimin altındaki açılır menüye erişmek için üzerine tıklayın. Daha sonra mevcut yazı tiplerine göz atabilir veya belirli bir yazı tipini aramaya başlayabilirsiniz. Bir yazı tipi üzerinde karar kıldıktan sonra, Yazı Tipi Ekle düğmesini tıklayarak sitenize dahil edebilirsiniz. Yukarıdaki adımları tekrarlayarak daha fazla yazı tipi ekleyebilir ve bunları farklı öğelere verebilirsiniz.

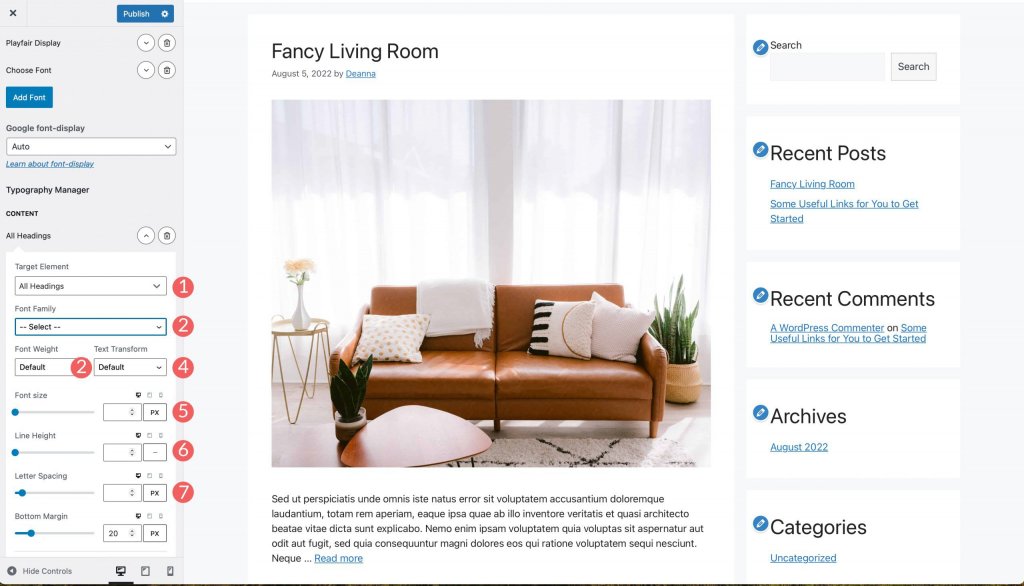
Tipografi Yöneticisi ikinci seçenektir ve sitenizin belirli bölümlerinde kullanmak üzere belirli yazı tiplerini belirlemenizi sağlar. Bunları, ana metin, sitenin başlığı ve açıklaması, menü öğeleri ve başlıklar dahil olmak üzere sayfanın herhangi bir yerine ekleyebilirsiniz.
Ayrıca, yazı tiplerini burada değiştirebilirsiniz. Yazı tipini değiştirmek istediğiniz öğeyi seçmek ilk adımdır. Bir sonraki adım, bir yazı tipi ailesi seçmektir. Yeni bir yazı tipi ve boyutu seçerek metni istediğiniz şekilde değiştirin. Metnin görünümünü değiştirmek için doğru yazı tipini, boyutu, satır yüksekliğini ve harf aralığını seçin. Aynı yöntemi diğer bileşenlere uygulamak için esnekliğinizi kullanın.

WordPress Tam Site Düzenlemeyi Kullanarak Yazı Tiplerini Değiştirme
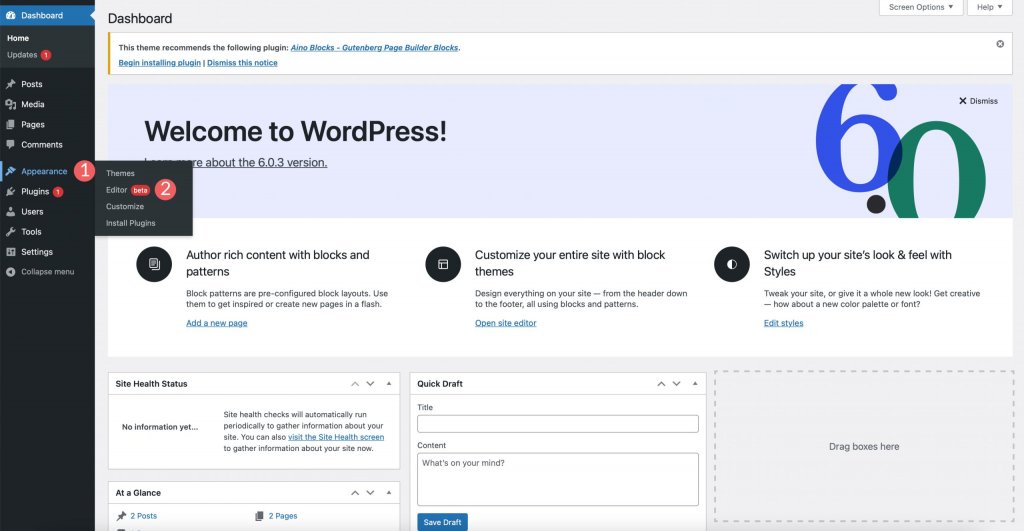
Tam site editörlerinin çoğu, sınırlı sayıda yazı tipiyle önceden yüklenmiş temalara sahiptir. Blockbase, Emulsion, Aino ve Twenty Twenty-Two gibi temaların tema düzenleyicisinde temanın yazı tipini değiştirebilirsiniz. Örnek olarak Blockbase şablonunu ele alalım. Yazı tiplerini değiştirmek için Tema > Düzenleyici öğesini seçin.

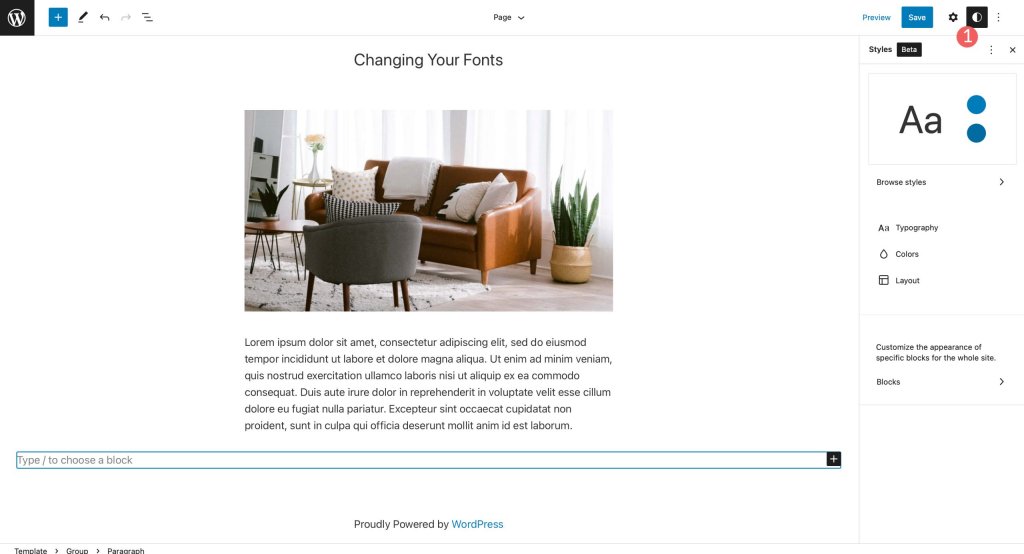
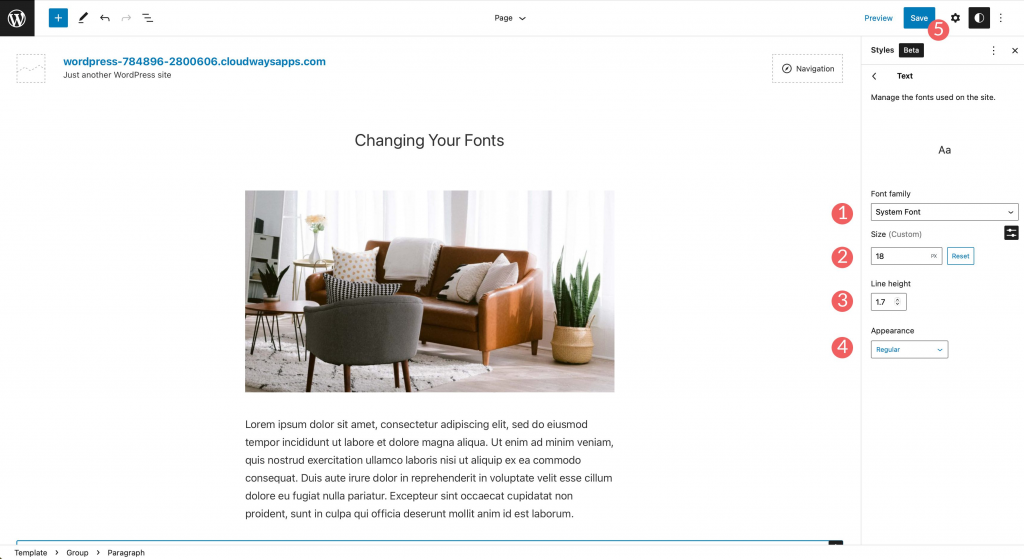
Ardından, ekranınızın sağ üst köşesindeki stil simgesini tıklayın.

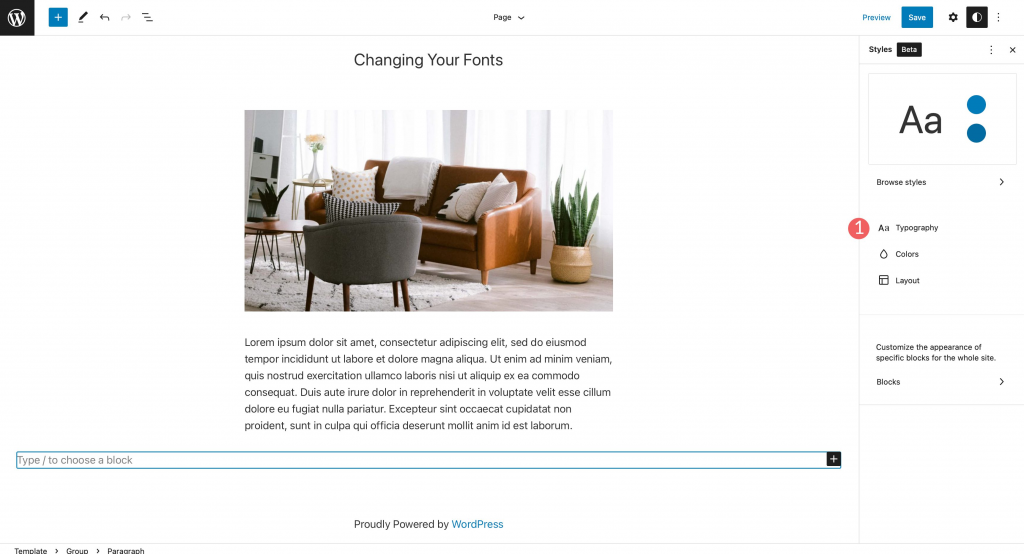
Temanın yazı tipinde ayarlamalar yapmak için Tipografi sekmesini seçin.

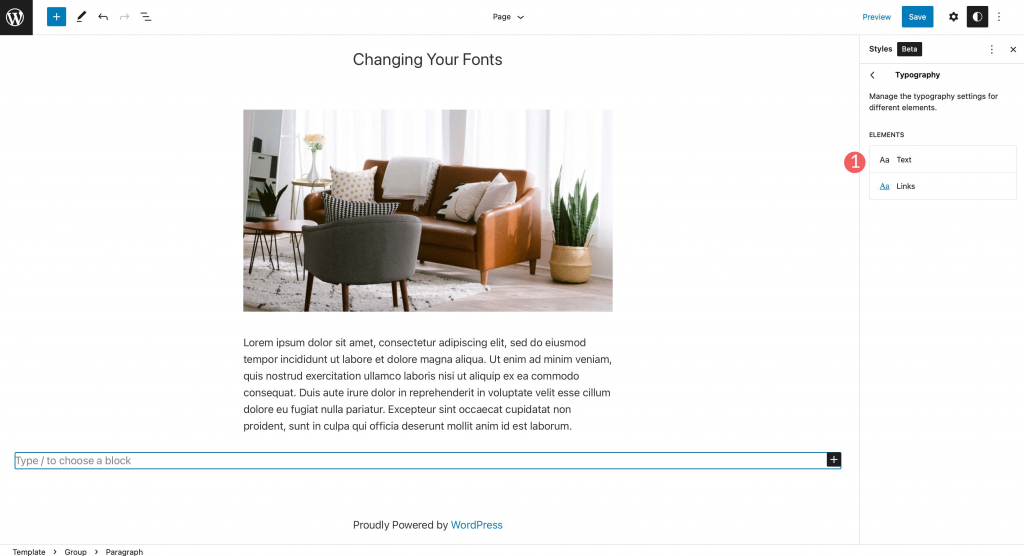
Sitenin metnini ve bağlantı metnini burada gösterildiği gibi özelleştirebilirsiniz.

Font menüsüne erişmek için "font-family" etiketli başlığı bulun ve tıklayın. Mevcut yazı tiplerinden seçiminizi yapın. Boyut, çizgi yüksekliği ve stil seçenekleri de mevcuttur. Seçimlerinizi yapın, ardından uygulamak için sağ üstteki kaydet düğmesine tıklayın.

Blok Düzenleyici ile WordPress Yazı Tiplerini Değiştirme
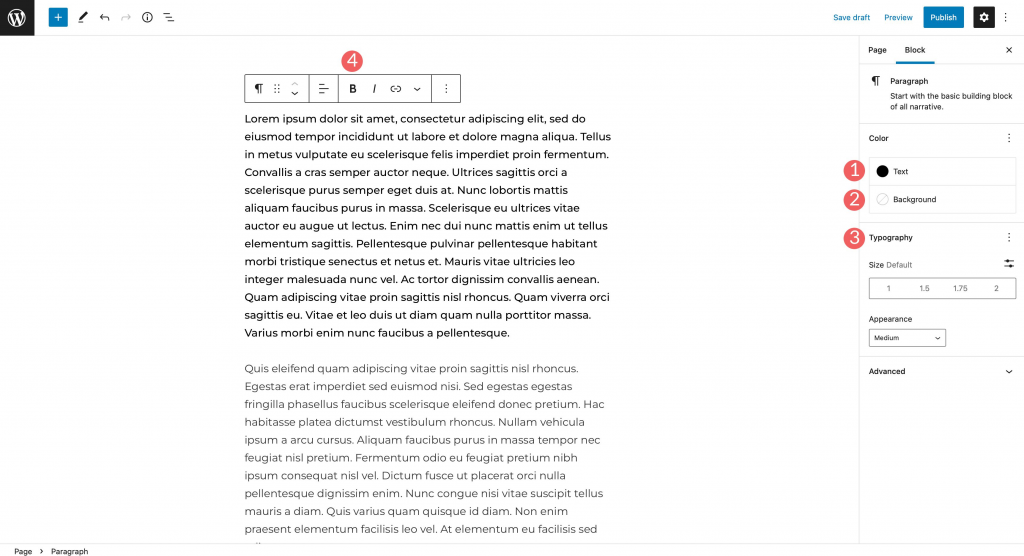
Belgenizdeki yazı tipleri, blok düzenleyici aracılığıyla özelleştirilebilir. Metnin ve arka planının yazı tipi, boyutu, rengi ve stili üzerinde tam kontrole sahipsiniz. Yazı tipi ağırlığı genellikle bir şeyin nasıl görüneceğine ilişkin seçeneklerden biridir ve temanız için seçtiğiniz yazı tipine göre değişir.
Metin bloklarında daha fazla özelleştirme seçeneği bulacaksınız. Metninizi hizalayabilir, kalın veya italik yapabilir ve diğer biçimlendirme seçeneklerini kullanabilirsiniz.

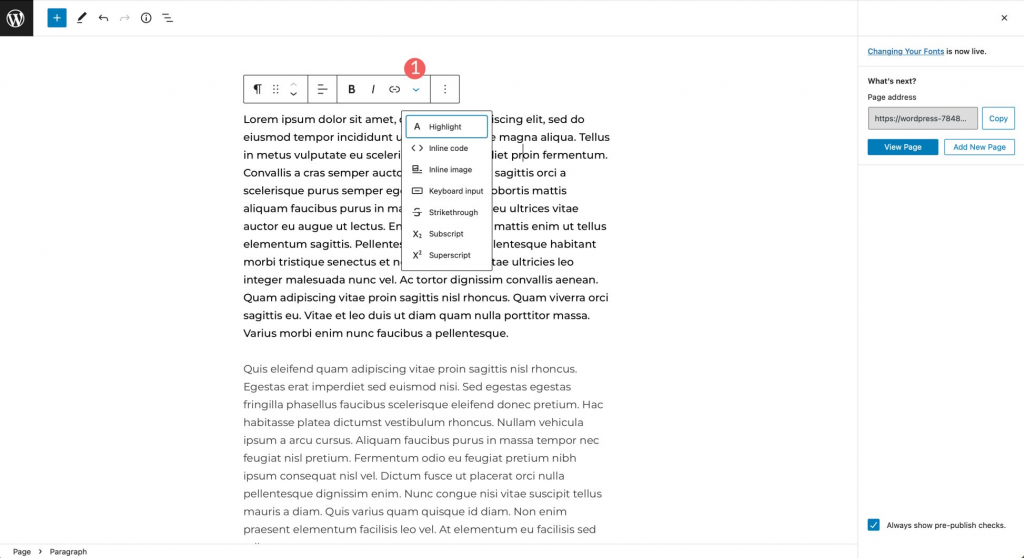
Metninizi vurgulamanın yanı sıra satır içi kod, resimler ve üst çizgileri ekleme seçeneğiniz de vardır. Son olarak, alt simge ve üst simge karakterleri de kullanabilirsiniz.

Yazı Tiplerini Değiştirmek İçin Eklenti Kullanma
Yazı Tipleri Eklentisi gibi bir eklenti | Genel bir WordPress teması tarafından kullanılan yazı tiplerini değiştirmek için Google Yazı Tipleri Tipografisi gereklidir. Bu eğitimde, eklentiyi kurma ve sitenizin yazı tiplerini değiştirmek için kullanma konusunu ele alacağız.
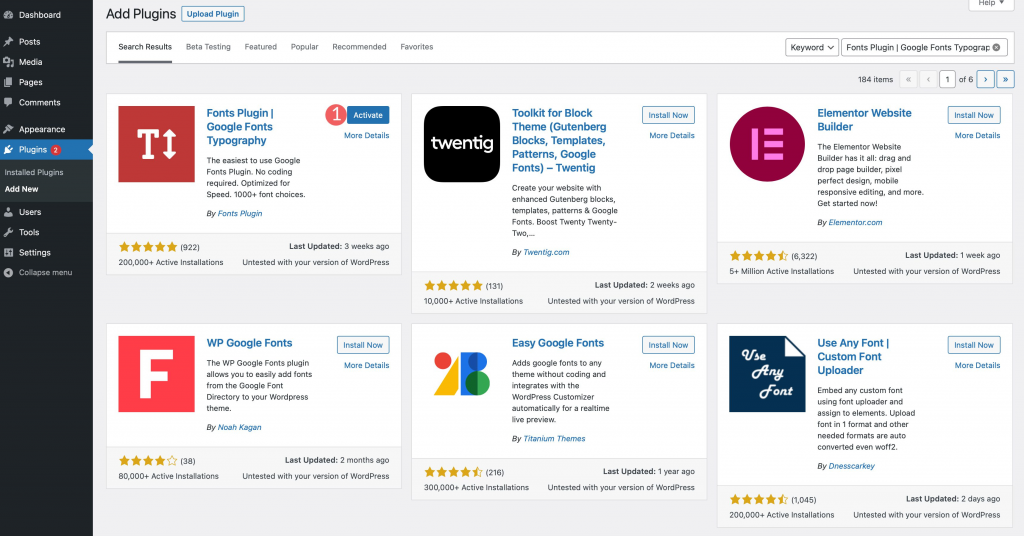
Yeni bir eklenti kurmak için Eklentiler menüsüne gidin ve "Yeni Ekle"yi tıklayın. Arama çubuğuna "Yazı Tipleri Eklentisi | Google Yazı Tipleri Tipografisi" yazın. Eklentiyi sitenize eklemek için lütfen "Şimdi Yükle"yi tıklayın.

Ardından eklentiyi etkinleştirin.

Eklentiyi etkinleştirmek için Görünüm > Özelleştir'e gidin. Bu bağlantıya tıklarsanız, sayfa geri yüklendikten sonra sayfanın özelleştiricisinde "Yazı Tipleri Eklentisi" etiketli yeni bir alt menü görünecektir.

Eklenti Ayarları

Sekmeye tıkladığınızda, dört bölümden oluşan bir açılır menü görünecektir: yazı tipi yükleme, hata ayıklama, temel ayarlar ve gelişmiş ayarlar. En temel yapılandırmalarda, Google tarafından sunulan 1400'den fazla yazı tipi arasından varsayılan bir yazı tipi ailesi seçebilirsiniz. Başlıkların yanı sıra düğmeler ve giriş alanlarının yazı tipleri özelleştirilebilir.
Site başlığı ve kısa açıklama gibi marka yazı tiplerinde değişiklikler Daha Gelişmiş Ayarlar bölümünden yapılabilir. Sitenizin menülerinde kullanılan yazı tipi, "Gezinme ayarları" sekmesi altında değiştirilebilir.

İçerik Tipografisi menüsü, gövde metni için kullanılan yazı tipini ve tüm başlık etiketleri için kullanılan yazı tipi ailesini ayrı ayrı değiştirmenize olanak tanır.

Hem başlık hem de gövde yazı tipleri, sitenizin kenar çubuğu ve alt bilgi bölümlerinde özelleştirilebilir. Son seçenek olan "Yalnızca Yazı Tiplerini Yükle", belirli yazı tiplerini bir öğeye uygulamadan yüklemenizi sağlar. Belgenizin yalnızca belirli bölümlerinin belirli yazı tiplerini kullanması gerektiğinde, bunu yapmanın yolu budur. Premium eklenti, yazı tipi yükleme menüsünü içeren tek eklentidir.

Hata Ayıklamada "Stilleri Zorla" seçeneğini açmak, yazı tiplerinizin neden yüklenmediğini anlamanıza yardımcı olacaktır. Düzenleyici denetimlerini devre dışı bırak onay kutusu, gönderileri ve sayfaları düzenlerken yazı tipi menüsünü gizler. Değiştir, engelle, yedek ve isteğe bağlı, kullanabileceğiniz dört yazı tipi görüntüleme seçeneğidir. Tüm Yazı Tiplerini Sıfırla düğmesine tıklayarak eklentinin yazı tipi ayarlarında yaptığınız tüm değişiklikleri geri alabilirsiniz.
Yazı Tiplerini Değiştirmek için Divi Theme Builder'ı Kullanma

Tema oluşturmaya gelince, Divi en iyiler arasındadır. Divi, WordPress yazı tipleri üzerinde size çok çeşitli kontroller sunar. Başlamak için, hemen kullanabileceğiniz bir Google yazı tipi koleksiyonuna sahiptir. Yazı tipleri, tema oluşturucuda ve metin seçenekleri olan herhangi bir modülde kullanılabilir. Divi'nin yerleşik tema özelleştiricisi, genel yazı tipi ayarlarının uygulanmasını kolaylaştırır. Divi'nin yazı tipi seçeneklerine göz atalım ve nasıl çalıştıklarını görelim.
Tema özelleştiriciyi etkinleştirmek, varsayılan bir yazı tipi seçmenize olanak tanır. Başlamak için WordPress'in yönetici paneline gidin ve Tema > Özelleştir'e tıklayın. Özelleştiricinin açılır menüsünden Genel Ayarlar > Tipografi'yi seçin. Her biri için boyut, satır yüksekliği, harf aralığı, yazı tipi stili, başlık, gövde yazı tipi ve renk ayarlarının tümü özelleştirilebilir. Divi, Google'ın yazı tiplerinin çoğuyla birlikte gelir, böylece neredeyse sonsuz sayıda stil arasından seçim yapabilirsiniz.

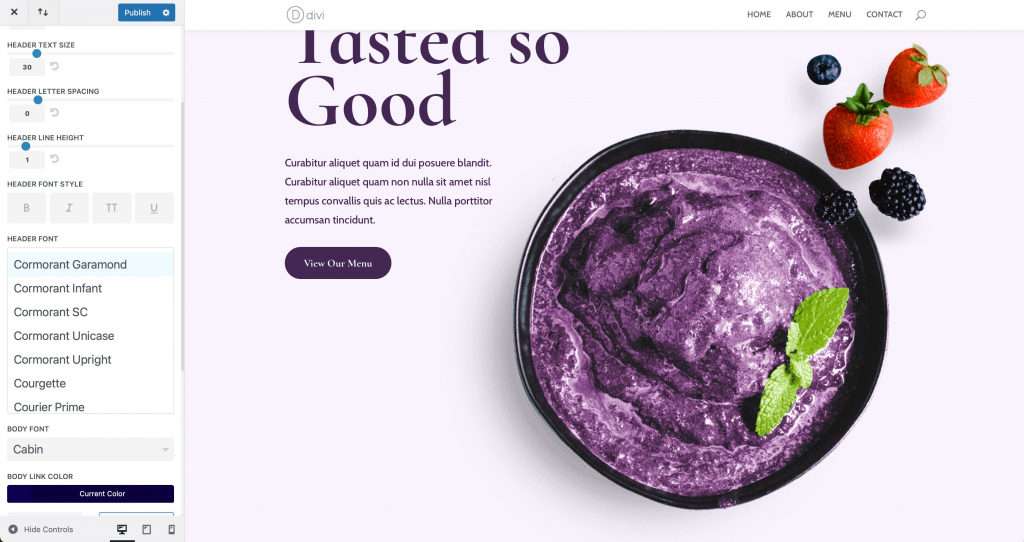
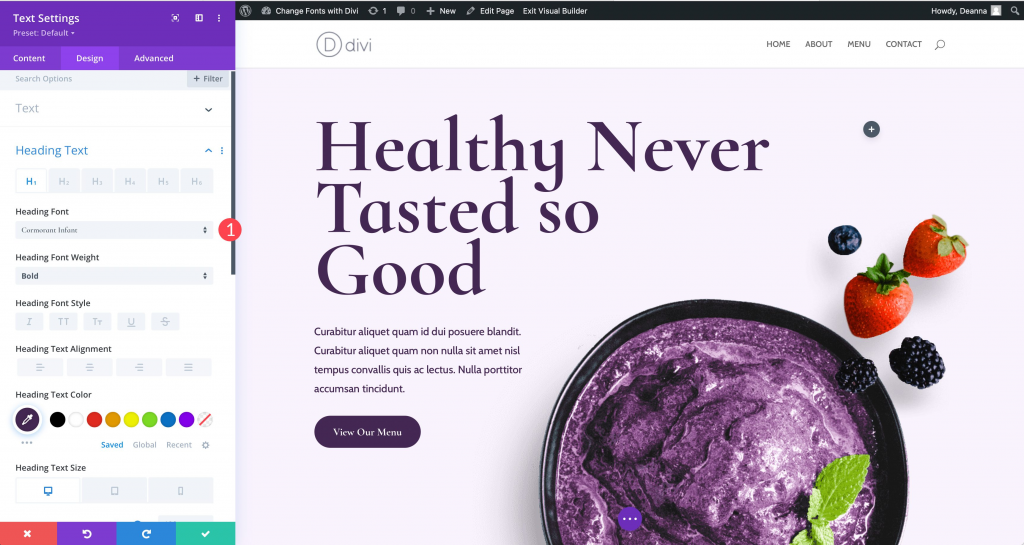
Bir modülde metin varsa, tema özelleştiricide yapabileceklerinize ek olarak yazı tipi stilini değiştirebilirsiniz. Örnek olarak metin modülünün yazı tipi özelleştirme özelliklerini kullanacağız. Tüm metin seçenekleri, tasarım menüsü altında gruplandırılmıştır. Gövde kopyasının ve başlık kopyasının yazı tipi, boyutu, rengi ve stili üzerinde tam kontrole sahipsiniz. Başlık fontunda değişiklik yapabilmek için öncelikle alt menüye tıklayarak aktif etmeniz gerekmektedir. Yazı tipinin kendisi, ağırlığı, stili, metin hizalaması, rengi, boyutu ve daha fazlası özelleştirilebilir.

Sarma
WordPress, yazı tiplerini değiştirmek için bir dizi seçenek sunar. Fonts Plugin | Genel bir temayla çalışıyorsanız, Google Fonts Tipografi en basit yöntemdir. Sitenizde pek çok değişiklik yapmanıza izin veren temaların genellikle bir şeyleri değiştirmek için ikiden fazla yolu vardır, ancak bazılarının kullanımı zor olabilir. Sağladığı esneklik nedeniyle Divi gibi bir tema oluşturucu ciddi olarak düşünülmelidir. Son olarak, uygulamalı bir geliştiriciyseniz veya yalnızca birkaç alternatife ihtiyacınız varsa, yazı tiplerini manuel olarak eklemek sizin için en iyi seçenek olabilir.





