Yakında Gelecek veya Bakım Altında gibi sayfalar görmüş olabilirsiniz. WordPress web sitesi tamamlanmadıysa ve yayınlanmadıysa, Çok Yakında sayfasını gösterir ve web sitesi bazı çalışmalar nedeniyle çevrimdışıysa bakım sayfasını gösterir.

Çok Yakında veya Bakım sayfası WordPress'inizde mevcut değil, ancak ücretsiz bir WordPress eklentisi SeedProd tarafından Yapım ve Bakım Modunda Yakında Sayfa Geliyor kullanarak hızlıca oluşturabilirsiniz.
Kullanıcılarını çevrimdışıyken bile web sitenize dokunmadan tutmak isteyen biriyseniz, bunu nasıl yapabileceğinizi bu eğitimde göreceğiz.
Yakında Sayfa
Bir Yakında Sayfasına sahip olmak, Google'ın web sitenize ziyaretçi göndermesini sağlar. Ayrıca, site yayınlanmadan önce ziyaretçinin ilgisini çekmenin mükemmel bir yoludur.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaÇok Yakında sayfasını kullanmak için doğru zaman, etki alanınızın kayıtlı olduğu, ancak web sitenizin biraz zamana ihtiyacı olduğu zamandır.
Ayrıca Çok Yakında sayfanıza bir Bülten formu ekleyebilir ve kullanıcıların kaydolmasına izin verebilirsiniz. Daha sonra, onları lansman hakkında güncelleyebilirsiniz.
Yakında Bir Sayfa Nasıl Oluşturulur
Bu amaçla, eklentinin lite sürümünü kullanıyoruz. Ancak, önceden tasarlanmış temalar ve sayfalar, geri sayım seçenekleri vb. Gibi daha fazla özelliğe erişmek için pro sürümünü kullanabilirsiniz.

SeedProd tarafından Yapım ve Bakım Modunda Yakında Sayfa Geliyor eklentisini kurup etkinleştirdikten sonra Ayarlar'a gidin.
Öncelikle, yükleyeceğiniz bir Çok Yakında sayfasının tasarımına ihtiyacınız olacak.
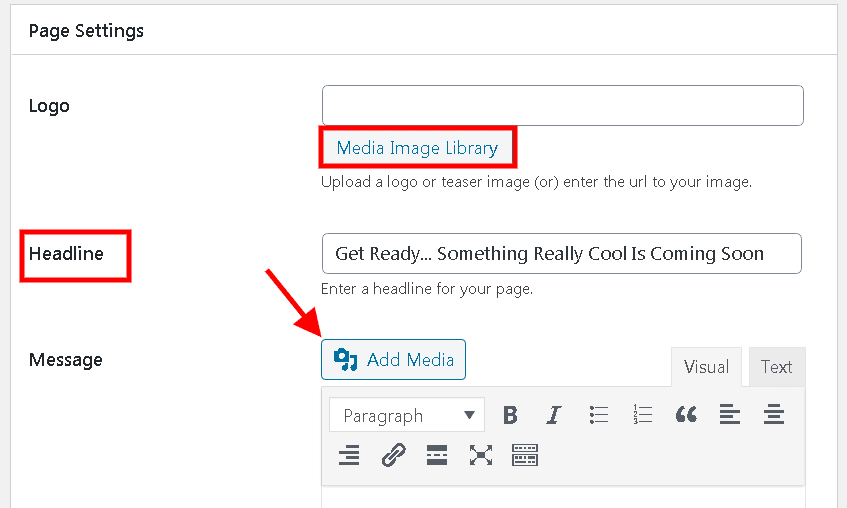
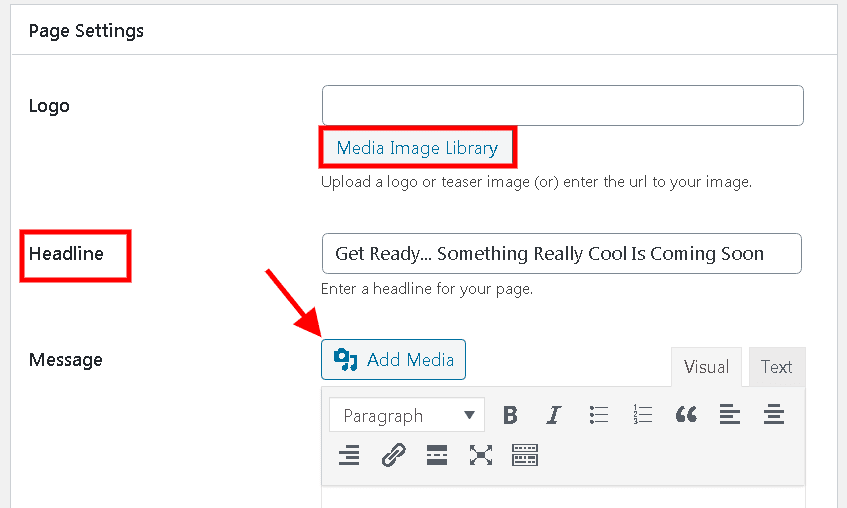
Ardından, Sayfa Ayarları'nda sayfanızı, başlığınızı ve birlikte göndermek istediğiniz mesajı yükleyebilirsiniz.

Akılda kalıcı bir başlığa sahip harika bir sayfa eklemeyi tamamladığınızda, şimdi aşağıdaki Değişiklikleri Kaydet'e basmanız gerekir.

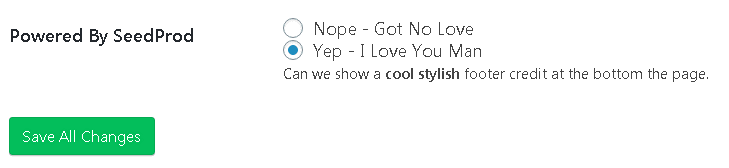
SeedProd'un Çok Yakında sayfanızda bir altbilgi kredisi göstermesine izin verme seçeneğiniz vardır veya ilk seçeneği işaretleyerek reddedebilirsiniz.
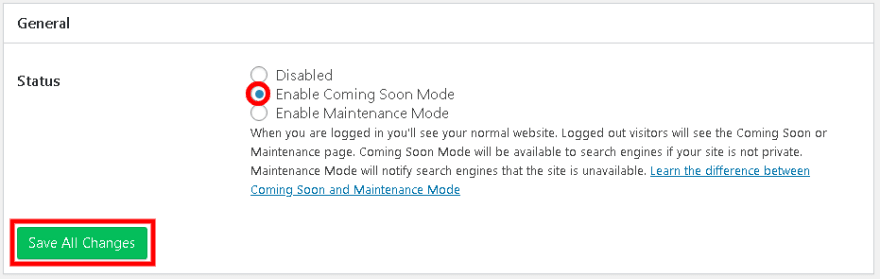
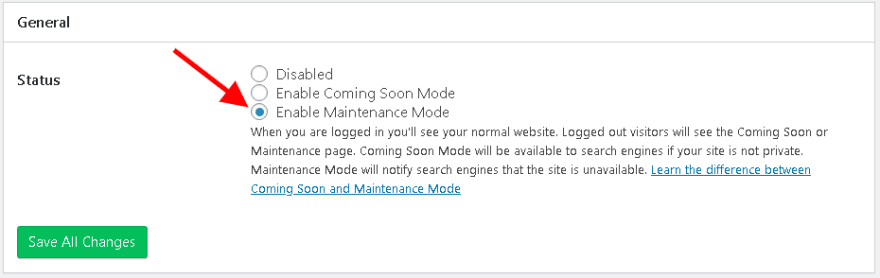
Şimdi işlemi tamamlamak için Genel panele gidin ve Çok Yakında sayfasını etkinleştirin.

Çok Yakında Modunu Etkinleştir'i seçtikten sonra, Değişiklikleri Kaydet düğmesine tıklayın.
Ve tıpkı Yakında Sayfanız oluşturulduğu gibi.
Bakım Sayfası
Bakım sayfası, siteniz bazı çalışmalar nedeniyle çevrimdışı olduğunda kullanılır. Kullanıcılarınızı sitenizin daha verimli çalışmasıyla yakında geri döneceğiniz konusunda bilgilendirmenin mükemmel bir yoludur.
Bir WordPress temasını değiştirirken, sitenizin iyi çalışmasını sağlayacağı için WordPress sitenizi bakım moduna almanız iyidir.
Bakım Sayfası Nasıl Oluşturulur
Çok Yakında sayfasında yaptığımız gibi, bir bakım sayfası yükleyeceğiz.

İstersek başlığı ayarlayıp mesajı ekleyeceğiz ve işimiz bittiğinde Değişiklikleri Kaydet'e basacağız.
Bundan sonra, Genel panelde Bakım Modunu Etkinleştir'i işaretlediğinizden emin olun ve ardından Değişiklikleri Kaydet'i tıklayın.

Gösterge tablonuzun sağ üst köşesinde Bakım Modu Aktif yazan bir panel göreceksiniz. Artık web sitenizde verimli bir şekilde çalışabilirsiniz.
Çok Yakında Gelecek İçin Premium WordPress Eklentileri
Yukarıdaki çözüm, kullanabileceğiniz ücretsiz bir eklentiye işaret ettiğinden, web sitenizi "Yakında" veya "Bakım" moduna dönüştürmek için premium eklenti kullanmak ilginizi çekebilir. Düşünebileceğiniz bazı eklentileri gözden geçireceğiz.
Arnica - Kreatif Çok Yakında WordPress Eklentisi

Arnica, Bootstrap çerçevesi ile oluşturulmuş yaratıcı ve profesyonel bir WordPress Eklentisidir. Ajax, MailChimp aboneliği, İletişim Formu ve Google Haritalar ile uyumluluğu içerir.
Bu WordPress Eklentisi ile, ziyaretçileriniz sinir bozucu bir beyaz sayfa değil, güzel bir yapım aşamasında olan sayfayı görürken siteniz / temanız üzerinde çalışabileceksiniz. İnşaat modunun durumunu kontrol etmenize izin veren bazı seçenekler sunar. Daha sonra sitenizi bakım moduna almanız gerektiğinde kullanmaya devam edebilirsiniz.
Ana Özellikler
- Güçlü Yönetici Paneli
- Tamamen Duyarlı Tasarım
- Retina hazır
- Bootstrap ile oluşturulmuştur
- 3 Stil Varyasyonu
- Google Web Yazı Tipleri
- Ajax PHP Abone Olma Formu
- Ajax İletişim Formu
- Mailchimp entegre
- Font Awesome simgeleri
Efes - Yaratıcı Çok Yakında WordPress Eklentisi

Ephesus, Bootstrap çerçevesiyle oluşturulmuş bir başka Yakında Sayfa. Bu eklenti önceki gibi Ajax MailChimp aboneliğini, İletişim Formunu ve Google Haritalar'ı içerir.
Bu eklentinin öncekiyle aynı yazar tarafından yapıldığından söz ettiyseniz, burada yazarın farklı bir düzen ile alternatif bir çözüm sunmak istediğini belirtmemiz gerekir. Yaklaşık 18 $ ile, aşağıdakiler gibi bazı şaşırtıcı özelliklere sahip olacaksınız.
Ana Özellikler
- Mailchimp entegre
- Çalışma İletişim Formu
- CSS3 Animasyonları
- Font Awesome simgeleri
- Önceden tanımlanmış 6 Renkli Dış Görünüm
- IP adresine göre erişime izin ver
- W3C Geçerli HTML kodu
- Güçlü Yönetici Paneli
- Tamamen Duyarlı Tasarım
- Retina hazır
- Bootstrap ile oluşturulmuştur
- 3 Stil Varyasyonu
- 3 Arka Plan Efektleri
- Google Web Yazı Tipleri
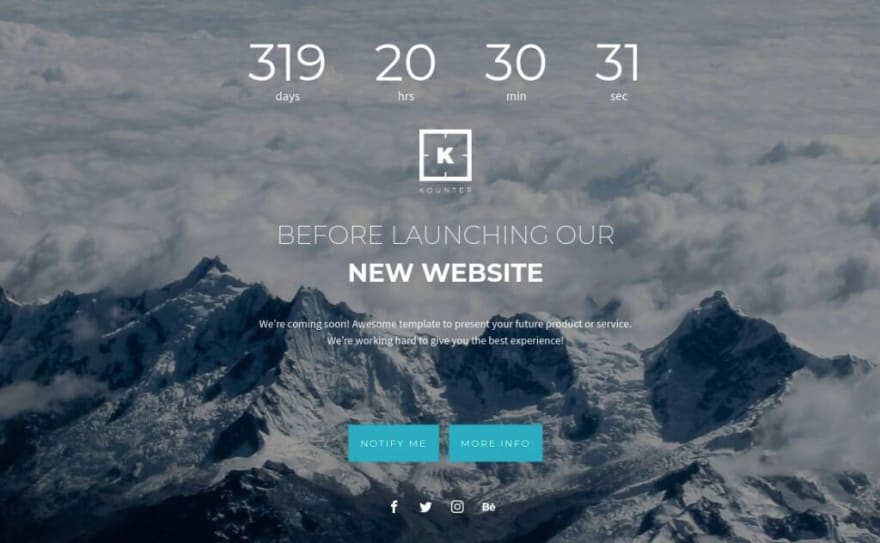
Kounter - Çok Yakında ve Bakım Modu

Kounter Çok Yakında ve Bakım Modu, çok yakında güzel sayfalar oluşturmanıza yardımcı olan bir WordPress eklentisidir. Yaratıcı insanlar, şirketler, ajanslar, e-ticaret, iş, portföy vb. İçin temiz, işlevsel ve zarif bir tasarıma sahiptir. Bu eklenti ile modern ve tam duyarlı bir "Çok Yakında" ve "Bakım Modu'na sahip olacaksınız. 12 farklı Arka Plan Seçeneğine sahip ”sayfası.
Katı Arka Plan, Gradyan Arka Planı, Kenburn Kaydırıcısı, Dalga Parçacıkları, Su Borusu Animasyonu, Statik Görüntü, Youtube Video Arka Planı, Dalga ve Ses Eğrisi Animasyonu, Parçacık Arka Planı, Uzun Yol Animasyonu, İç içe geçmiş ve Düz Yüzey Animasyonu arasından seçim yapabilirsiniz. İşte bu eklenti ile alacağınız diğer özelliklerin listesi.
Ana Özellikler
- Sorumlu tasarım
- HTML5 ve CSS3 İşaretlemesi
- W3C Geçerli Biçimlendirme
- Minimal ve Yaratıcı Tasarım
- Düzenlemesi Kolay
- GDPR Uyumluluğu
- SEO Seçenekleri
- Tamamen Duyarlı Düzen
- Tam Ekran Arka Plan Resmi
- Geri Sayım Seçeneği
- Google Yazı Tipleri Entegrasyonu
- Font Awesome Entegrasyonu
- Çalışma MailChimp Haber Bülteni
- Modern Katılım Bülteni
- Kayıt formu
- Mailchimp Entegrasyonu
Hepsi bu rehber için. Yukarıdaki çözümlerden hangisini kullanacaksınız? Varsayılan olarak, Elementor'un Harika yakında şablonlar ile birlikte geldiğini ve hepsinin ücretsiz olduğunu unutmayın.
Gelecekteki içeriğimiz hakkında güncel bilgiler almak için bizi Facebook ve Twitter numaralı telefonlardan takip ettiğinizden emin olun.




