WordPress'in en son sürümü çıktı ve bir dizi yeni özellik içeriyor. Özetle, WordPress 5.9, tamamen düzenlenebilir web sitelerine doğru bir sonraki adımdır. Ancak, bu ne anlama geliyor? Tam site düzenleme nedir ve ? için ne kullanılabilir Bunu bu blog makalesinde ayrıntılı olarak açıklayacağız ve size tam site düzenlemeyi kullanan birkaç WordPress web sitesi örneği göstereceğiz.

Tam Site Düzenleme Nedir?
WordPress topluluğunda dolaşan "tam site düzenleme" terimini duymuş olabilirsiniz, ancak tam olarak nedir ? Basitleştirmek için, eksiksiz site düzenleme, yeni WordPress özellikleri koleksiyonuna atıfta bulunur:
- Şablonları düzenleme: Burası, yazılarınızın ve sayfalarınızın görünümünü değiştirebileceğiniz yerdir.
- Sitenizi düzenleme: Bu, sitenizin üstbilgi ve altbilgisinin yanı sıra blogunuzun, arşivlerinizin veya 404 sayfanızın görünümünü özelleştirmenize olanak tanır.
- Yeni Stiller arayüzü: renkleri, yazı tiplerini ve aralığı özelleştirebileceğiniz yer.
- Yeni bir tema türü: tamamen değiştirilebilir ve bloklarla oluşturulmuş bir tema.
Tam site düzenleme (FSE) genelindeki ortak konu, tüm işlevlerin web sitenizi bloklar kullanarak geliştirmesidir. Ek olarak, tam site düzenleme, geliştiricilere yeni bir tema yapılandırma dosyası da dahil olmak üzere yeni araçlar sağlar. Şimdi, WordPress sürüm 5.9'da bulunan yeni özellikleri tam olarak kullanmak için tam site düzenleme temasını etkinleştirmelisiniz. Twenty Twenty-Two, eksiksiz bir site düzenleme teması örneğidir.
Tam Site Düzenlemenin Arkasındaki Düşünceler?
WordPress kullanan kişiler, tüm sitede değişiklik yapmak için çok zaman harcarlar. Basitçe söylemek gerekirse, eksiksiz site düzenleme, içerik oluşturma bloklarının kullanımını web sitenizin geri kalanına genişletmenizi sağlar. Ayrıca, kullanıcıları güçlendirmek ve web sitenizin daha önce yalnızca kod veya karmaşık ayarlarla değiştirilebilen alanları için yeni özelleştirme düzeyleri sağlamak için. Sonuç olarak, WordPress kullanan herkes artık web sitelerinin ve sayfalarının görünümünü özelleştirebilir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaTam Site Düzenlemenin Avantajları
Tüm web sitenizi düzenleyicide değiştirme ve önizleme yeteneği, açık ara en değerli avantajdır. Blokları herhangi bir yere yerleştirebilir ve stillerini tek bir arayüzden değiştirebilirsiniz. Tam site düzenleme, bu şekilde daha kapsamlı ve tutarlı bir düzenleme deneyimi sağlar. Sitenizin başlığını, menüsünü veya widget'larını değiştirmek için çeşitli yönetim sayfalarına gitmeniz gerekmez. Bunun yerine, tüm bu işleri henüz editördeyken gerçekleştirebilirsiniz.
Ek avantajlar, sayfalar (şablonlar), site üstbilgisi ve altbilgi bileşenleri ve blok kalıpları için önceden tanımlanmış tasarımları içerir. Blok desenlerinin basit bir şekilde sürüklenip bırakılması, tasarımlarınızı oluşturmanıza ve gelecekte kullanmak üzere şablon olarak kaydetmenize olanak tanır.
Tam Site Düzenlemenin Mevcut Durumu
Bunu zaten tartıştığımız için, en son WordPress sürümü, bütünüyle site düzenlemeye yönelik bir sonraki adımdır. Bununla birlikte, WordPress 5.9'un yeni Site Düzenleyicisi'nin beta sürümünü içermesi cesaret vericidir. WordPress 5.9, varsayılan olarak yepyeni Twenty Twenty-Two temasını desteklemektedir ve gelecekteki güncellemelerin hata düzeltmeleri ve geliştirmeler içermesi beklenmektedir. Ayrıca, tam site düzenlemesi için Gutenberg eklentisinin gerekli olmadığını bilmek rahatlatıcı.
Eksiksiz bir web sitesini değiştirmek çok fazla çalışma gerektirir. WordPress 5.9 için hazır olmayan yeni bloklar ve blok ayarları dahil edilmiştir. Ancak bunlar planlanıyor! Aşağıdakiler de dahil olmak üzere yaklaşan birkaç değişiklik var:
- Yeni yorum blokları eklendi.
- Bloklar arası boşluk bırakma, blok yerleştirme ve yazı tipi ailelerini seçme kontrolleri kolaylaştırılmıştır.
- Yeni gönderilerin yazarları engelleniyor.
- Bir gönderi listesini görüntülemek için kullanılan sorgu bloğu daha fazla seçeneğe sahiptir (blogunuz gibi)
Daha iyi yanıt veren kontroller ve yeni kategori sayfası şablonları oluşturma seçeneği şu anda eksik olan iki şeydir.
Nasıl Çalışır?
Tam bir site düzenleme temasını etkinleştirdiğinizde WordPress yöneticisi, gezinme ekranı, widget'lar ve özelleştirici eksik. Alternatif olarak, WordPress sitenizi önizleyebileceğiniz ve değiştirebileceğiniz yeni bir düzenleyici sağlar. Blok ayarları ve Stiller, özelleştiricinin yerini alır. Artık widget'lara ihtiyacınız yok çünkü bloklar her yere yerleştirilebilir. Menü sisteminin yerini yeni bir gezinme bloğu alıyor.

Site Editörü
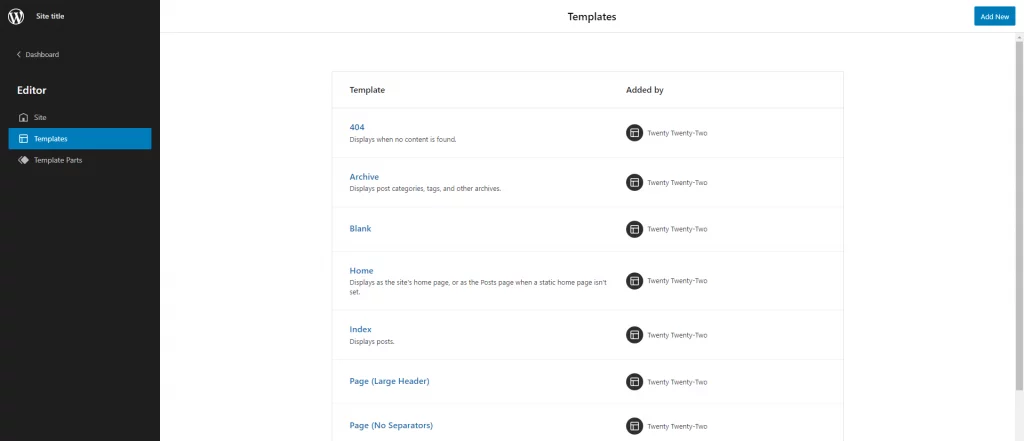
Yeni düzenleyiciyi açtığınızda, göreceğiniz ilk sayfa mevcut ana sayfanızdır. Site Düzenleyicisi gezinme, Stiller ve Ayarlar kenar çubuklarının tümü düzenleyici için isteğe bağlıdır. Bunun yerine, site navigasyonunu getirmek için editörün sol üst köşesindeki WordPress veya site sembolüne tıklayın:

Şablonlar ve Şablon Parçaları seçenekleri, editörün sol taraftaki gezinme kenar çubuğunda bulunabilir. Bunlardan birini seçerek tüm şablonlarınızı ve parçalarınızı ayrı bir sayfada görüntüleyebilir ve yönetebilirsiniz.

Site Başlığı ve Gezinme
Web sitenizin menüsünü ayarlamak kesinlikle yapmak isteyeceğiniz ilk şeylerden biridir. Tam site düzenleme ile bunu nasıl yapacağınız aşağıda açıklanmıştır:
- Başlamak için WordPress yöneticisine gidin ve Görünüm menüsünden Düzenleyici (beta) öğesini seçin.
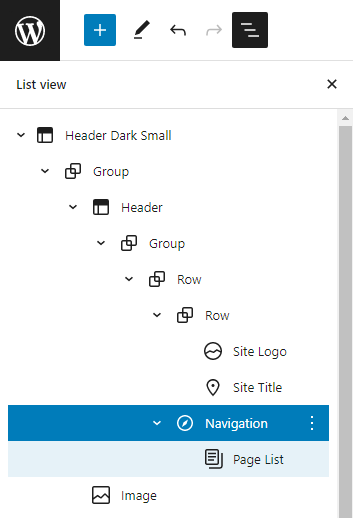
- Gezinti bloğunu doğrudan düzenleyicide veya liste görünümünden seçmeyi seçebilirsiniz. Liste görünümü, sayfanın tüm bloklarının bir listesini görüntüler. Liste görünümüne erişmek için üst araç çubuğundaki üç satırlı simgeye tıklayın.
- Listeyi büyütmek için Başlığa tıklayın. Ardından, üzerine tıklayarak Gezinme bloğunu seçin.

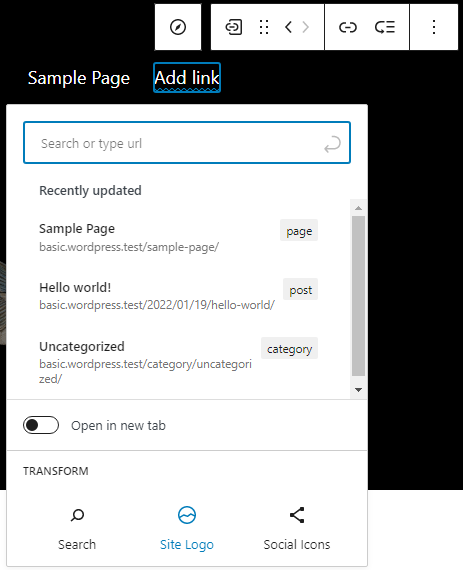
- Artık + sembolüne tıklayarak yeni menü öğeleri ekleyebilirsiniz. Belirli bir gönderiyi veya sayfayı arayabilir, yeni taslaklar yapabilir, hatta bir site logosu, sosyal simgeler veya bir arama formu ekleyebilirsiniz:

Gezinme bloğu için çeşitli stilistik olanaklar vardır. Örneğin, renkleri, hizalamayı ve metin boyutunu ve ayrıca gezinmenin bir menü düğmesinin arkasına daraltılıp daraltılmamasını değiştirebilirsiniz. Gelişmiş alanında menünüze benzersiz bir ad da verebilirsiniz.
Menünüzü yapılandırmayı tamamladığınızda Kaydet'e tıklamayı unutmayın. Web sitenizin başlığını ve menüsünü saklamak isteyip istemediğiniz sorulacaktır. Her ikisini de kaydedin ve web sitenizin güzel yeni menüsüne bir göz atın.
Stilleri Kullanarak Site Tasarımını Değiştirme
Yirmi Yirmi İki tema örneğimize devam etmek için, bunun ana sayfasında siyah bir başlık var ve sayfaların geri kalanı beyaz. Bu sitelerin görünümünü değiştirerek başlayalım. Sayfaların koyu bir arka plan rengine sahip olmasını istediğinizi varsayalım.
- İlk adım, WordPress yöneticisinin Görünüm menüsünden Düzenleyiciyi başlatmaktır.
- Stiller kenar çubuğunu açmak için, üst çubukta, kaydet düğmesinin yanında bulunan siyah beyaz daireye tıklayın. Stiller altında, web sitesi ve bloklar için tipografiyi, renkleri ve aralığı özelleştirebilirsiniz.
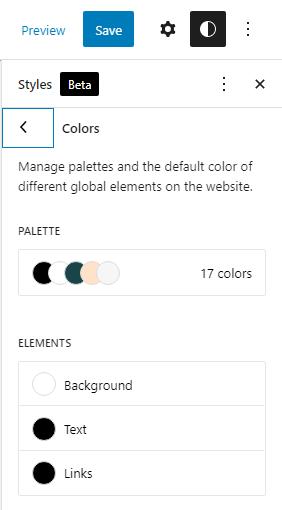
- Arka plan rengini değiştirmek için Renkler'i seçin. Bu görünüm, temanın renk paletinin yanı sıra arka plan, metin ve bağlantılar gibi öğelerin bir listesini görüntüler.
- Arka plan rengini siyah olarak değiştirin. Düzenleyicide, renk değişikliklerinizin gerçek zamanlı olarak nasıl görüneceğini görebilirsiniz.
- Ayrıca metin ve bağlantı renklerini okunabilir hale getirmek için değiştirmelisiniz: Bir önceki aşamaya dönün ve metin ve bağlantılar için işlemi tekrarlayın, ancak bu sefer beyazı seçin.

Belirli Blok Görünümünü Değiştirme
Sonuç olarak, sayfalarınızdaki birkaç temel öğe artık özelleştirilebilir. Örneğin, başlık bloğu? gibi tek tek blokların görünümünü değiştirmek mümkün müdür?
- Kaydet düğmesinin yanındaki üst çubukta bulunan siyah beyaz daireye tıklayarak Stiller kenar çubuğunu açın. Stiller kenar çubuğundaki ilgili metnin altında Bloklar'a tıklayın: Tüm site için tek tek blokların görünümünü değiştirebilirsiniz.
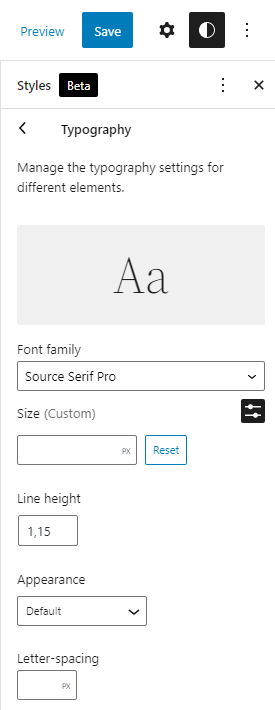
- Yazı başlık bloğunu seçerek Tipografi panelini açın.
- Bu seçenekler panelini kullanarak tüm yazı başlık blokları için yazı tipi ailesini, boyutunu, satır yüksekliğini, görünümünü (kalın veya italik) ve harf aralığını aynı anda değiştirebilirsiniz. Birkaç parametreyle oynayın ve tasarımı gerçek zamanlı olarak nasıl etkilediklerini görün.
- Yaptığınız değişiklikleri kaydedin. Özelleştirilmiş stillerinizi kaydetmeniz istenecektir: Bu noktada onay sizindir.

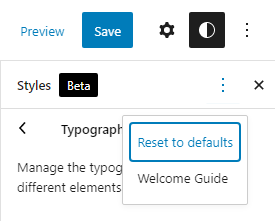
Things? Nasıl Geri Alınır
Herhangi bir zamanda, bunu başarabilirsiniz. Stiller araç çubuğu: Üç nokta menüsü "Diğer Genel Stil Eylemleri" altındaki "Varsayılanlara sıfırla".

Kenar Çubuğu ile Sayfa Şablonu Oluşturma
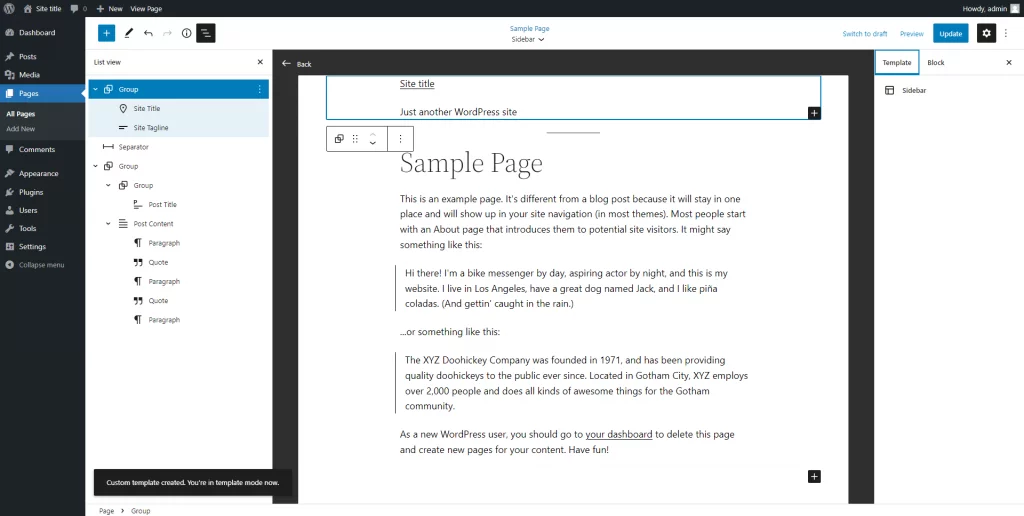
Makaleleriniz ve sayfalarınız için şablon düzenleyicide şablonlar oluşturulabilir. Bunun nasıl çalıştığına dair bir fikir edinmek istiyorsanız, yeni bir kenar çubuğu şablonu geliştirmekten bahsedelim.
- Kenar çubuğunu eklemek istediğiniz sayfayı blok düzenleyicide açın. Yeni bir şablon oluşturmak için sayfa ayarları kenar çubuğuna gidin ve Şablon bölümünden Yeni'yi seçin. Yeni şablonunuz için "Kenar çubuğu" terimini düşünün.
- Bundan sonra WordPress'te şablon düzenleyicinin açıldığını göreceksiniz. Koyu gri kenarlığından bunun şablon düzenleyici olduğunu anlayabilirsiniz.
- Mevcut bloklar yeniden düzenlenerek yeni bir kenar çubuğu eklenmelidir. Blokları seçmek ve taşımak için liste görünümünü kullanmak daha uygun olabilir. Liste görünümünü açmak için üst kısımdaki araç çubuğundaki üç satırlı simgeye tıklayın.
- Başlamak için editörün en üst satırından site başlığını, sloganı ve ayırıcıyı içeren blokları silin. Bunun nedeni, onların yerinde temadan önceden ayarlanmış bir başlık kullanıyor olmanızdır.

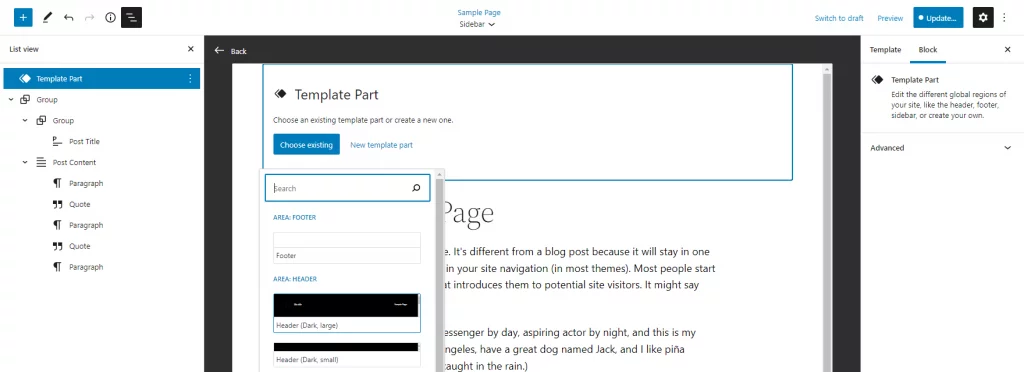
- Bir şablon parça bloğu ekleyin ve açılır listeden "Mevcut olanı seç"i seçin. Önceden hazırlanmış bir başlık seçmek bundan sonra bir seçenektir.

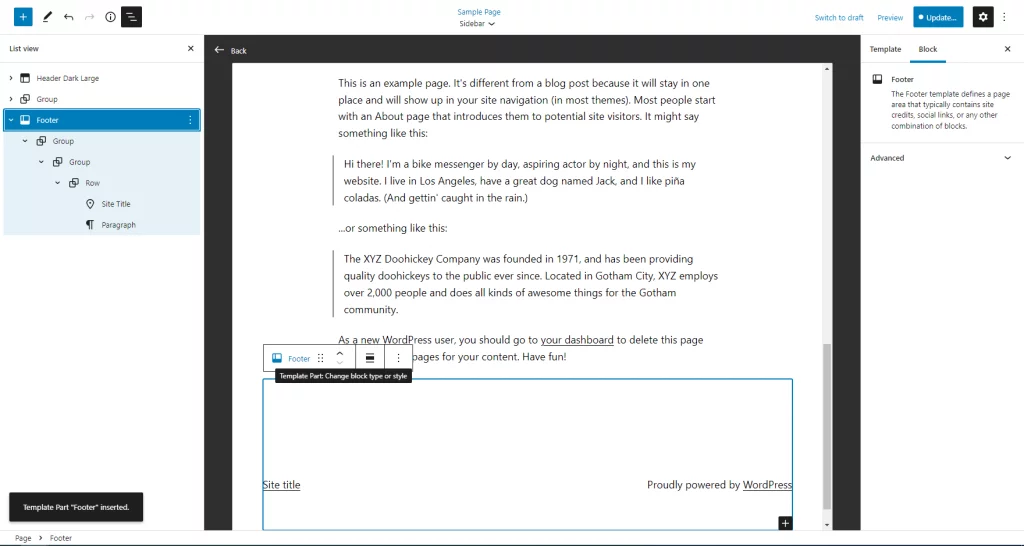
- Altbilginiz için düzenleyicinin alt kısmında, içeriğin hemen altında ikinci bir şablon parçası ekleyin.

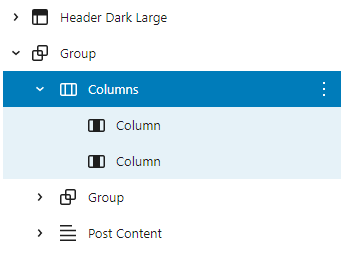
- Sütun bloğunu eklemeden önce, yeni üstbilginizin ve altbilginizin ilk olarak yerinde olduğundan emin olun. Belgenizin sayfasında yarıya kadar ve yarıya kadar oturan bir bölüme karar verin.

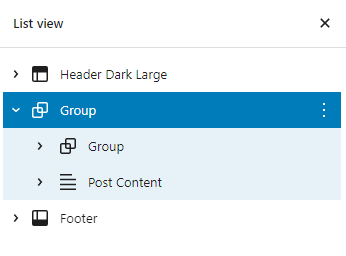
- Grup bloğunda bir sütun bloğunu kullanın. Metniniz ve kenar çubuğunuz 70/30 oranında bölünebilir.

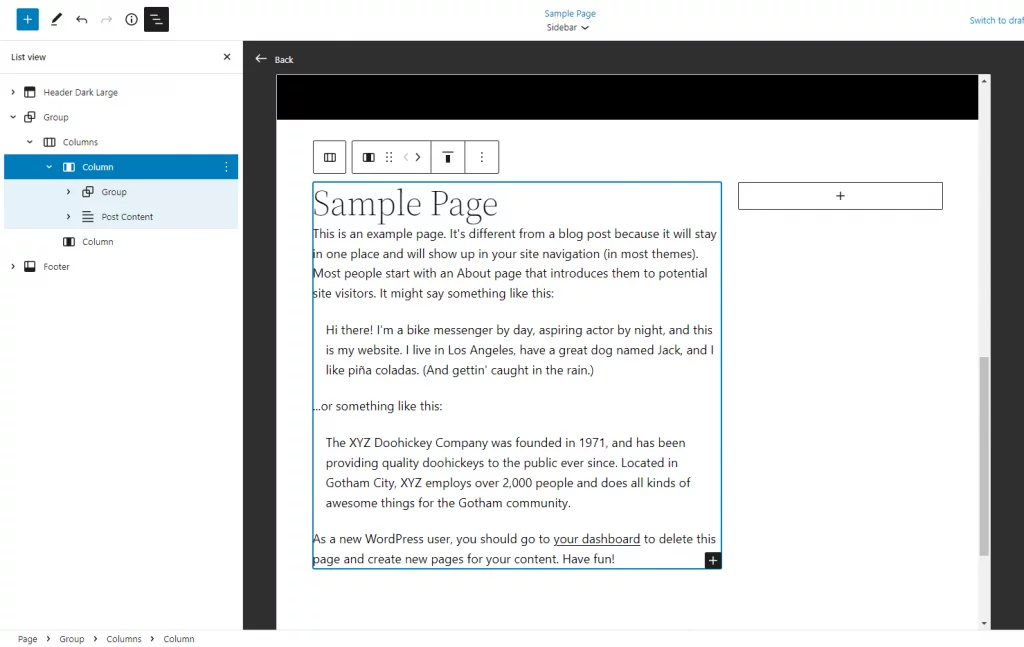
- Liste görünümünde ikinci Grup bloğunu ve İçeriği Gönder bloğunu seçin, ardından tüm içeriği liste görünümünde tek, uzun bir satıra sürükleyin. Sayfanız bu noktada böyle görünmelidir.

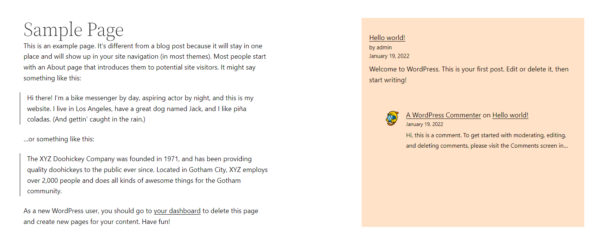
- Kenar çubuğunuzda istediğiniz blokları görüntülemek için dar sütunu kullanabilirsiniz. Bu, örneğin en son gönderileri, en son yorumları, sayfanın yaratıcısının kısa bir biyografisini ve hatta bir fotoğraf galerisini içerebilir. Saçınızı bırakın ve onunla eğlenin. Ayrıca çeşitli renk şemaları ve yazı tipi boyutlarıyla denemeler yapabilirsiniz..

Devam etmeden önce hem şablonların hem de sayfaların kaydedildiğinden emin olun. Özel şablonlar istenirse diğer sayfalarda yeniden kullanılabilir.
Web Sitesi Örneği
Peki, tam site düzenlemeyi kullandığınızda beklediğiniz sonuçları merak ediyor veya fikir mi arıyorsunuz? İlham almak için kullanabileceğiniz web sitelerinin bir listesini hazırladık!
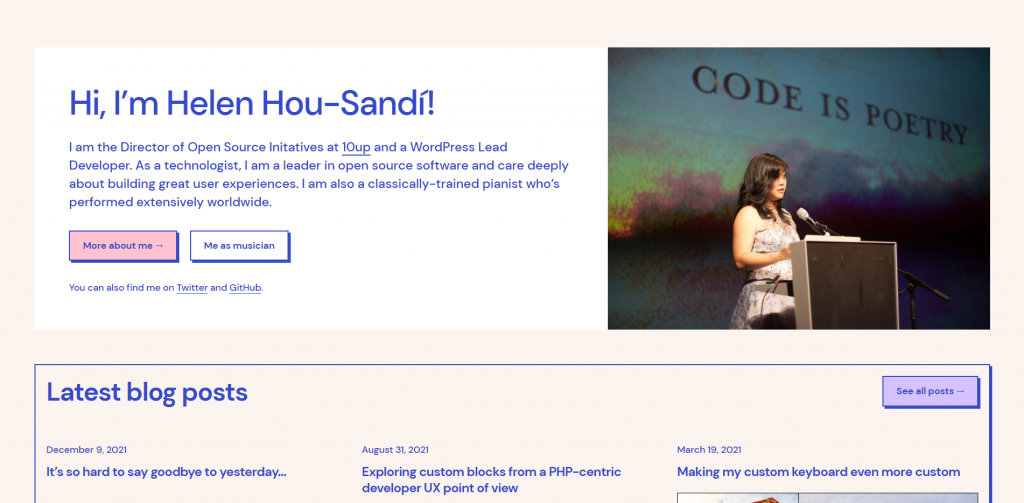
İşte kişisel bir web sitesi örneği.

FSE'de iş web sitelerinin nasıl göründüğüne bakın.

Son düşünceler
Web sitenizin her yönünü yönetmek ve değiştirmek için blokları kullanmak ilk başta biraz korkutucu olabilir. Ancak, yeni özelleştirilebilirlik seçeneklerinin, kenarları biraz pürüzlü hisseden parçalardan çok daha ağır bastığını söylemek için buradayız. Web sitenizde değişiklik yapmak için bu gönderide ele aldığımız birçok olasılık var. Örneğin, altbilgi metnini güncellemek veya sitenin logo? yerini değiştirmek isteyebilirsiniz. Tam site düzenleme, temanın kodunu değiştirmeniz gerekmediğinden bunu basitleştirir.
Ancak, yaptığınız ayarlamalar hakkında düşünmek için biraz zaman ayırın. Bu işlevlerin isteğe bağlı olduğunu ve herhangi bir değişiklik gerektirmeyen blokları güncellemeniz gerekmediğini unutmayın. Sitenin görünümü ve verdiği his üzerinde tam kontrole sahip olduğunuza göre, neden bir şans vermeyin ve ne düşündüğünüzü bize bildirin?





