Marka bilinci oluşturma, bir WordPress sitesi çalıştırmanın en önemli parçalarından biridir ve öne çıkmanın en iyi yolu bir logodur. Logonuz markanızın önemli bir parçasıdır, bu yüzden onu nasıl doğru kullanacağınızı bilmeniz gerekir. Bu yazıda, sitenize bir logo eklemek için WordPress site logo bloğunu nasıl kullanacağınızı göstereceğiz. Ayrıca farklı blok ayarlarından bahsedeceğiz ve size bir logoyu nasıl iyi kullanacağınıza dair bazı ipuçları vereceğiz.

WordPress?'deki Site Logo Bloğu Nedir?
Artık tam site düzenlemesi daha popüler olduğu için site logosu bloğu, WordPress düzenleyicide bulunan birçok site bloğundan biridir. WordPress'te blok, sitenizin logosunu bir sayfa şablonuna veya ana başlığa eklemenizi sağlar.

Ayrıca dinamiktir çünkü site logonuzu web sitenizdeki verilerden dinamik içerik olarak çıkarabilir. Bu nedenle, blokta veya arka uçta site logonuzu değiştirirseniz, sitenizdeki tüm site logo blokları otomatik olarak güncellenecektir. Bir şablonda site logo bloğunu kullandığınızda, global logonuzun tasarımı üzerinde de daha fazla kontrole sahip olursunuz.
Site Simgesi ve Site Logosunun iki farklı şey olduğunu unutmamak önemlidir. Site Simgesi, kontrol panelinizde, tarayıcı sekmelerinizde ve diğer yerlerde gördüğünüz daha küçük resimdir. Ama isterseniz aşağıda bahsedeceğimiz blok ayarları sekmesini değiştirerek site logosunu site simgesi olarak da kullanabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaWordPress Başlığına Site Logosu Bloğu Ekleme
Bu örnekte, bir WordPress şablonunun Twenty Twenty-Two tema başlığına site logosunu nasıl ekleyeceğinizi veya değiştireceğinizi göstereceğiz. İşte yapmanız gerekenler.
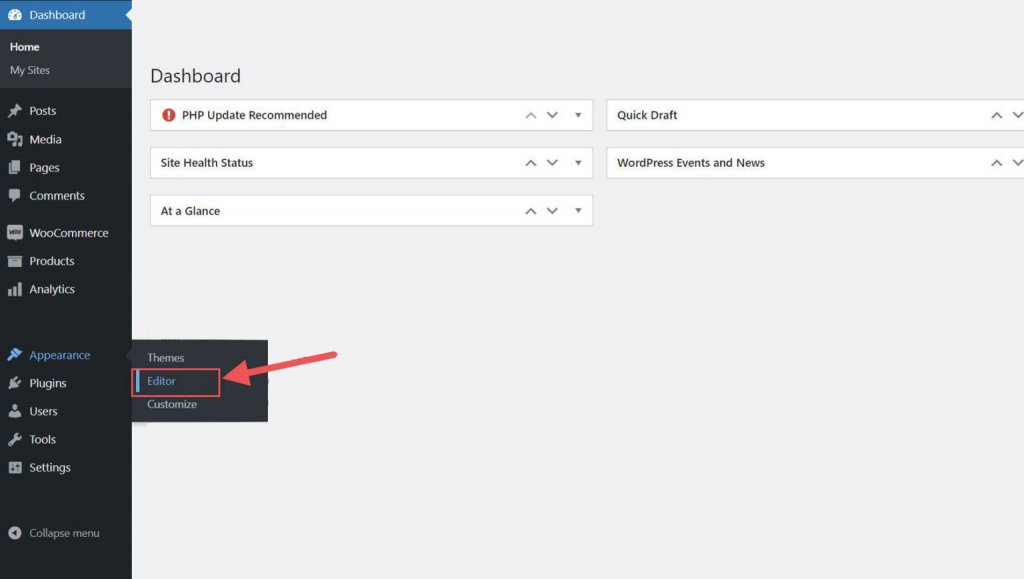
WordPress Panosundan Görünüm > Düzenleyici'ye gidin.

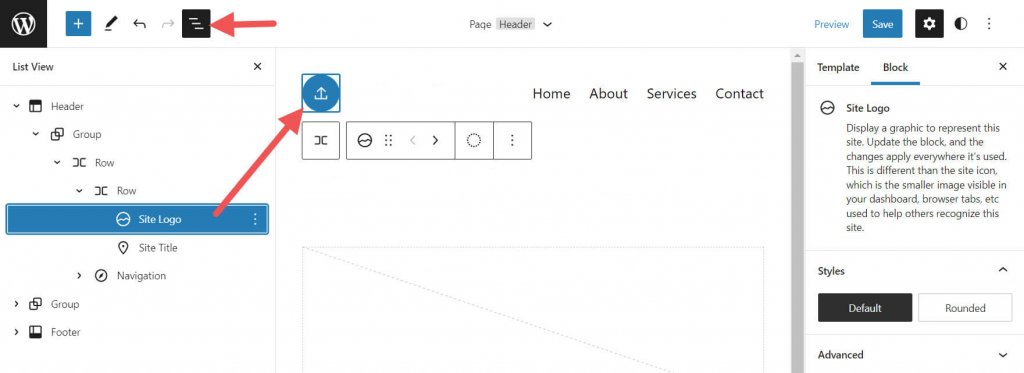
Site Başlığının sol tarafında, sayfa şablonunun başlık alanında zaten bir site logosu bulunmalıdır. Liste görünümünde de arayabilirsiniz.

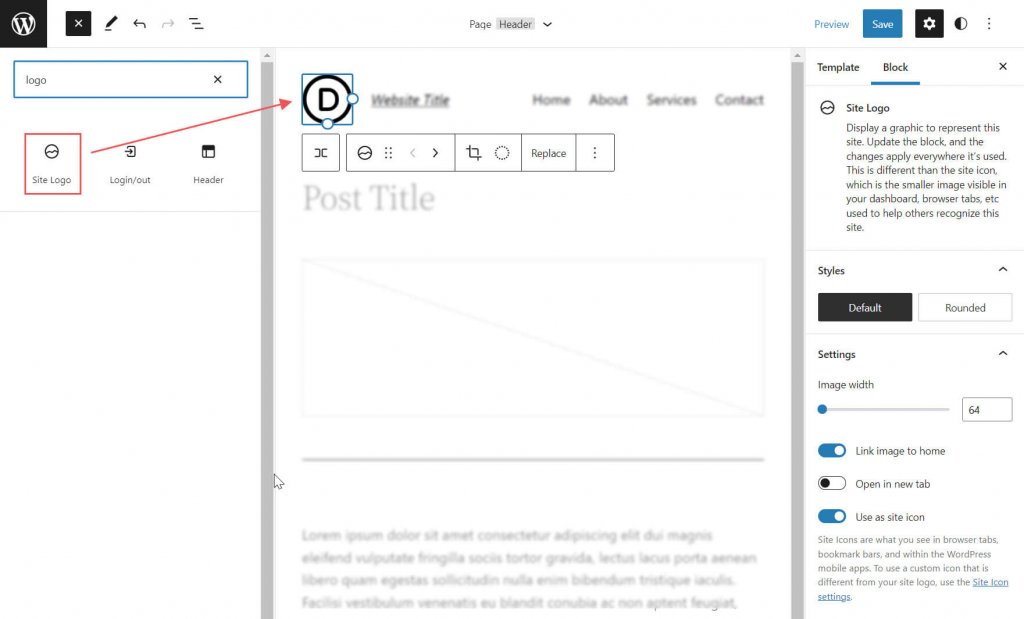
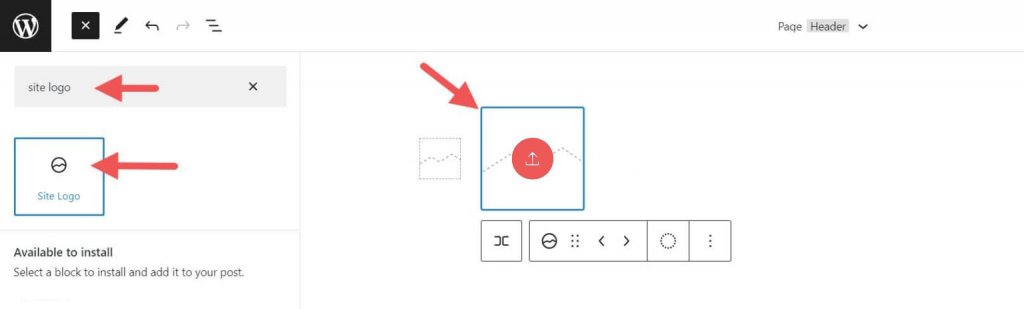
Site Logo bloğunu şablona eklemek için + blok yerleştirici simgesine tıklayabilirsiniz.

Ardından "Site Logosu"nu arayın ve üzerine tıklayın veya bloğu eklemek için sayfanızda istediğiniz yere sürükleyin.

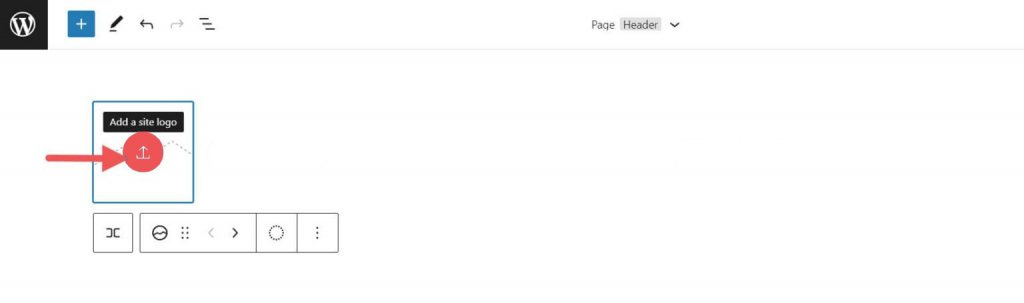
Logonuzu henüz belirlemediyseniz, Site Logo Bloğundaki yükleme işaretine tıklayarak yükleyebilirsiniz.

Site logosu bloğunu kullanarak site logonuzu değiştirdikten sonra, site logosunun diğer tüm kopyaları aynı görüntüyü gösterecektir. Bloğun dinamik işlevselliği bu şekilde çalışır.
Site Logo Bloğu İçin Ayarlar ve Seçenekler
Site Logo Bloğu, web sitenize sığdırmayı kolaylaştıran ekstra yapılandırmalar ve seçeneklerle birlikte gelir. İşte kullanabileceğiniz ayarların kısa bir özeti.
Araç Çubuğu Ayarları
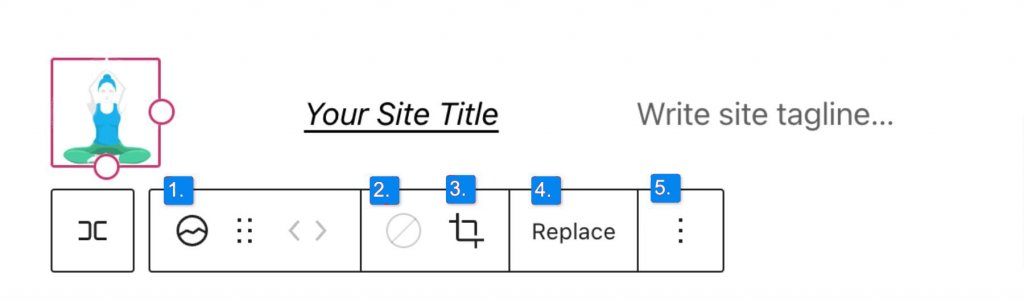
Farenizi bloğun üzerine getirdiğinizde, onu biçimlendirmenin yollarını içeren bir menü göreceksiniz.
- Bloğu farklı türde bir öğeye dönüştürün
- Logonuzun gölgesinde, parlak noktalarında veya tonunda değişiklik yapma
- Logonuzun boyutunu, şeklini ve açısını ayarlama
- Adınızı ve logonuzu değiştirme
- Kopyalama, çoğaltma, taşıma, kilitleme, gruplama gibi daha gelişmiş seçenekleri gösterir.
- Tekrar kullanılabilecek bloklara ekleyin veya bloğu çıkarın.

Fark etmiş olabileceğiniz gibi, bu araçlar logonuzun görünüşünü web sitenizin stiline uyacak şekilde değiştirmenize yardımcı olabilir.
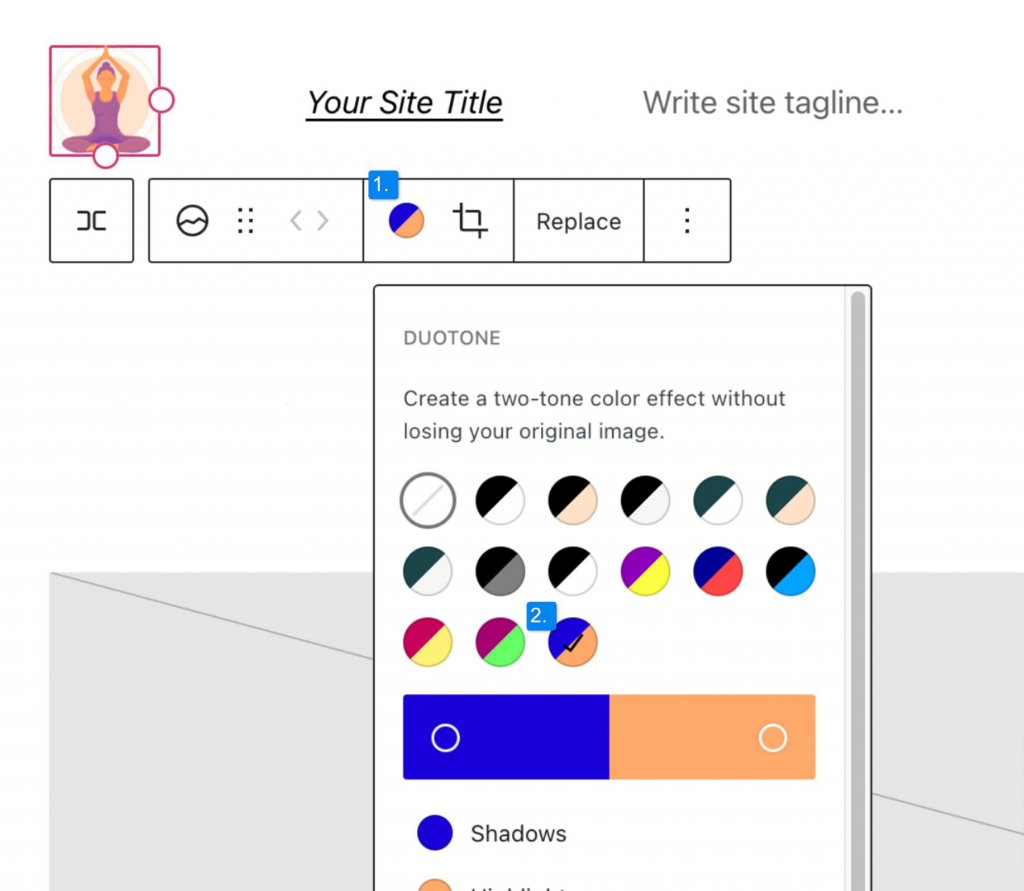
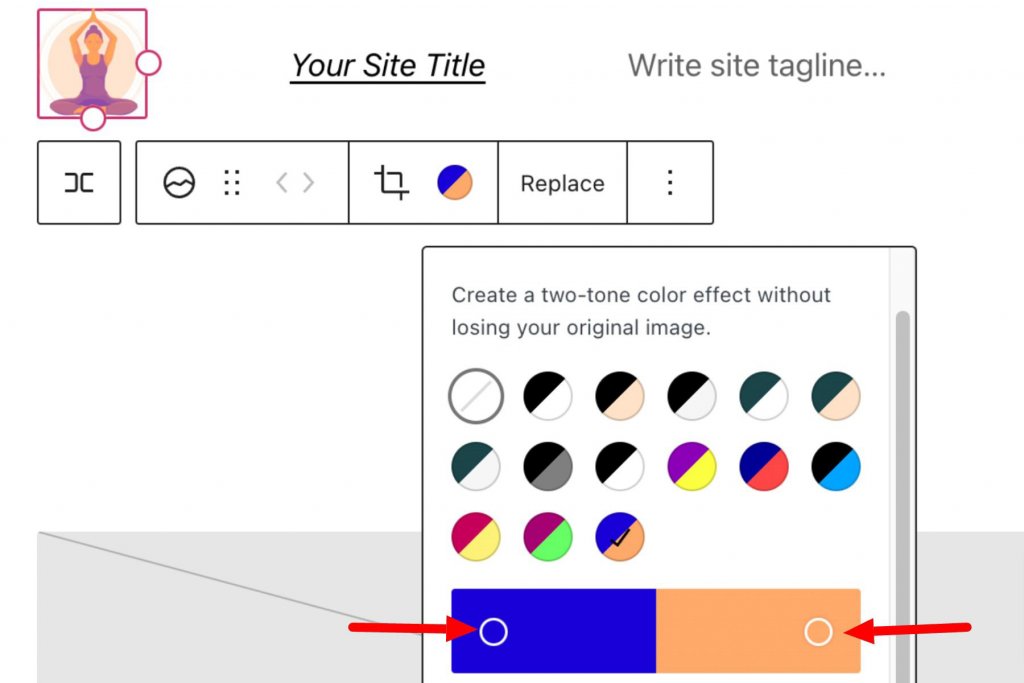
Logonun rengini değiştirmek için çift ton aracını tıklayın ve istediğiniz renk düzenini seçin.

Renkleri değiştirmek için renk çubuklarındaki noktalara tıklayın:

Site Logosu Blok Ayarları
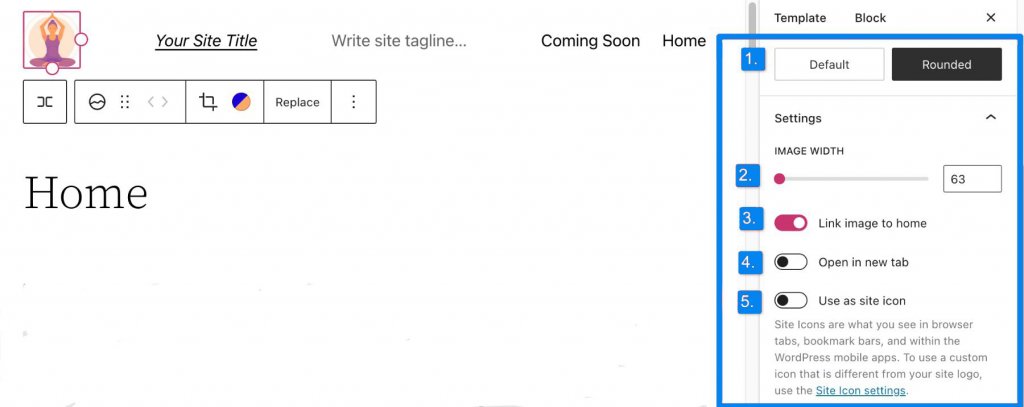
Kenar çubuğunun ekstra seçeneklerini veya blok kurulumu geçişini açarsanız, daha fazla blok ayarını değiştirebilirsiniz.

Burada logonuzu şu şekilde değiştirebilirsiniz:
- Varsayılan ayar olan kare veya dikdörtgen yerine yuvarlak görün
- Logoyu büyütmek için görüntünün genişliğini değiştirin.
- Resmi ana sayfaya bağla seçeneği açıksa, logonuza tıklayan kullanıcılar ana sayfanıza geri döner.
- "Yeni bir sekmede aç"ı tıklarsanız, ana sayfanız yeni bir sekmede açılacaktır.
- Site simgesi olarak kullan'ı etkinleştirirseniz, logonuz site simgesi veya favicon olarak kullanılacaktır.
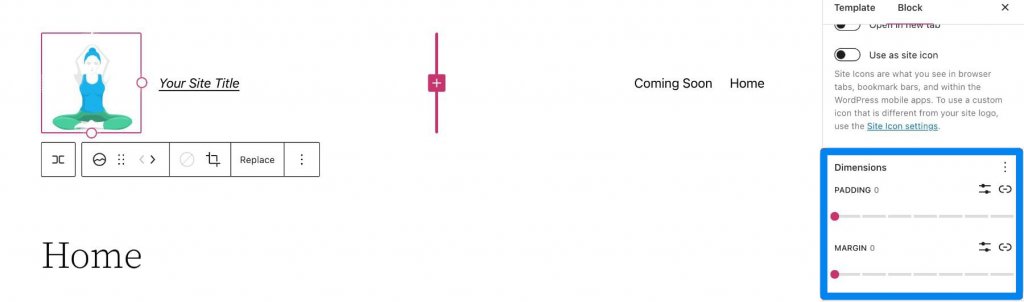
"Ayarlar" bölümünün altında, "Boyutlar" sekmesini bulacaksınız. Logonuzun dolgusunu ve kenar boşluğunu değiştirebileceğiniz yer burasıdır.

Logo blokunuzun ayarları hakkında bilmeniz gereken her şey bu kadar, böylece logonuzun stilini sitenizin geri kalanına uyacak şekilde değiştirebilirsiniz. Şimdi, bu bloğun nasıl iyi kullanılacağına dair bazı önerilere bakalım.
WordPress Başlığına Site Logosu Eklemek için Divi'yi Kullanma
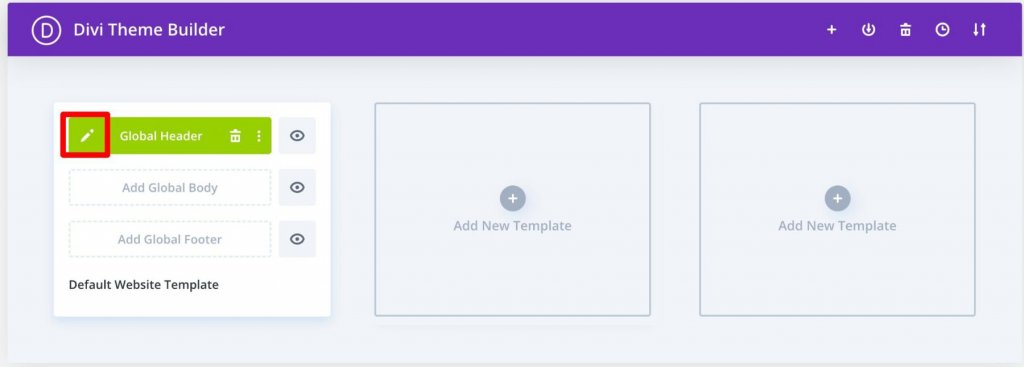
Divi'yi kullandığınızda, Divi tema oluşturucuyu kullanarak genel başlığınıza kolayca bir site logosu ekleyebilirsiniz. Varsayılan web sitesi şablonunuzda "Global Başlık"ın yanındaki düzenle düğmesini tıklayarak başlayın.

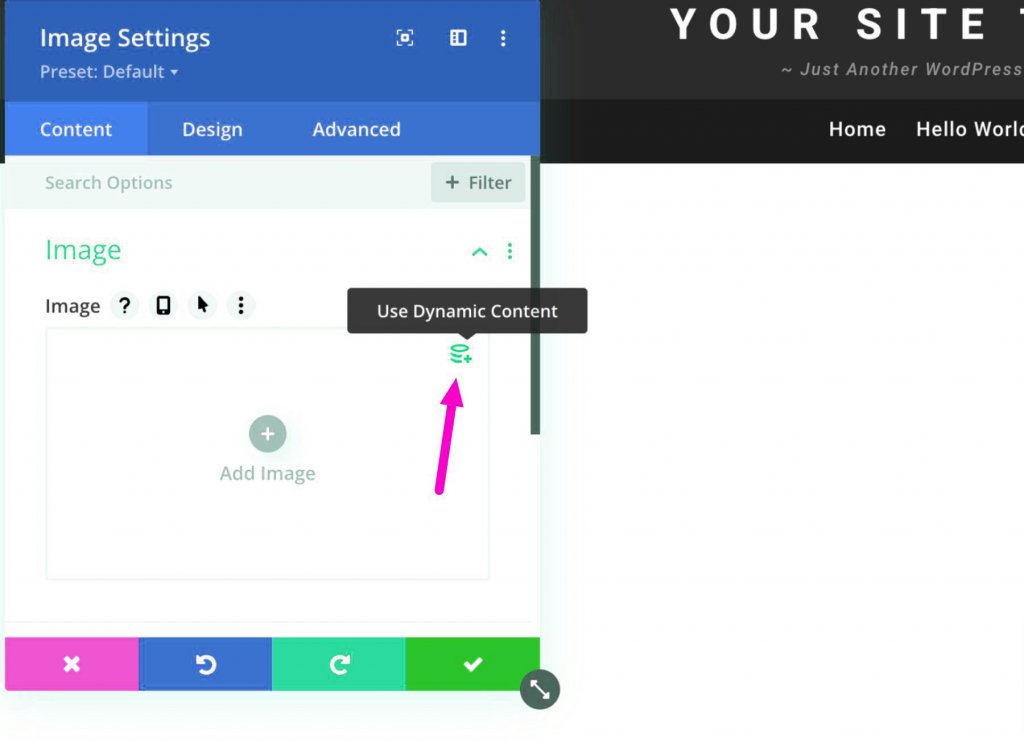
Şimdi tek yapmanız gereken, başlığa bir görüntü modülü eklemek ve sağ üst köşedeki Dinamik İçeriği Kullan seçeneğini seçmek.

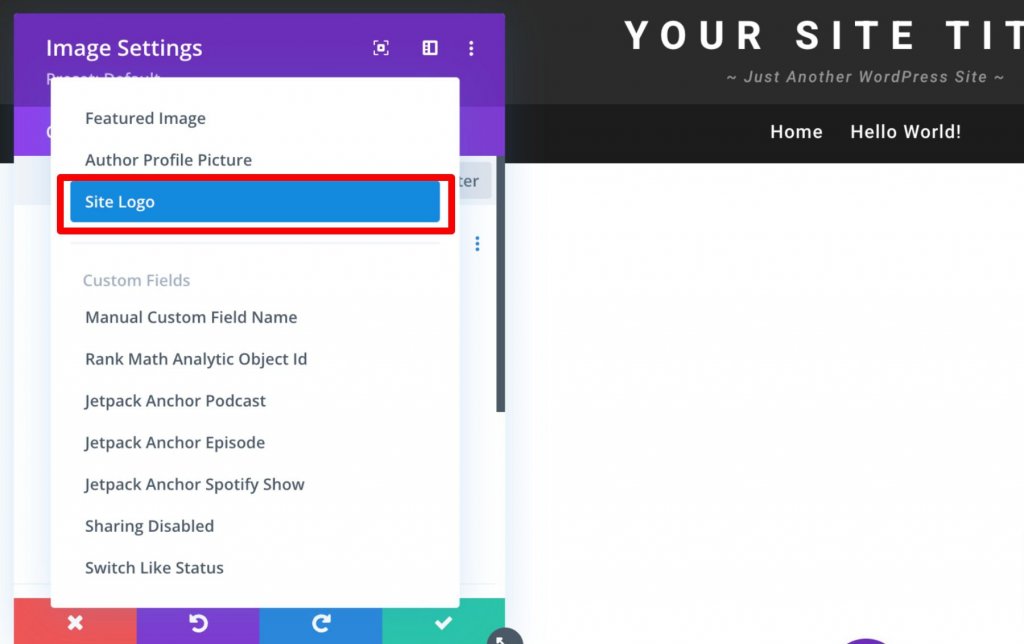
Ardından, erişebileceğiniz tüm dinamik içerik listesinden seçim yapmanız istenecektir. Sitenizle birlikte değişen logoyu başlığa eklemek için Site Logosu'nu seçin.

Sarma
Markanızın logosunun ne kadar önemli olduğu hakkında yeterince şey söyleyemezsiniz. Ancak sitenizi iyi bir şekilde markalaştırmak istiyorsanız, metodik bir yaklaşıma ihtiyacınız var. Bu, özellikle insanların onu uzun süre hatırlamasını istiyorsanız doğrudur. Yukarıdaki ipuçlarından bazılarını kullanarak, mükemmel logonuzu yapabilmeli ve logo bloğunu doğru ve iyi kullanabilmelisiniz.





