WordPress sitenizin başlığı, markanızın kimliğinin önemli bir parçasıdır ve tüm WordPress kullanıcılarının onu nasıl kullanacaklarını iyi bilmeleri gerekir. Bu parçada, site başlık bloğunu inceleyeceğiz ve size WordPress web sitenizden en iyi şekilde nasıl yararlanabileceğiniz konusunda değerli bilgiler vereceğiz. Site Başlık Bloğundan yararlanarak markanızın etkisini artırabilir ve sitenize daha fazla ilgi çekebilirsiniz.

WordPress Site Başlık Bloğuna Giriş
WordPress Site Başlık Bloğu, web sitenizin başlığını sitenin çeşitli bölümlerinde belirlemenizi ve görüntülemenizi sağlayan, WordPress platformunun temel bir bileşenidir. Genellikle sitenizin başlık alanında kullanılır ve markanız için birincil tanımlayıcı görevi görerek ziyaretçilerin sitenizin ne hakkında olduğunu hızlı ve kolay bir şekilde anlamalarına yardımcı olur. Site Başlık Bloğu, web sitenizin tasarımının önemli bir unsurudur ve sitenizin görünürlüğünü ve arama motoru sıralamasını iyileştirmede önemli bir rol oynayabilir.

Site Başlık bloğu, site başlığını arka uç verilerinden dinamik içerik olarak aldığı için dinamiktir. Site başlığının blok aracılığıyla veya arka uçta güncellenmesi, site genelinde Site Başlığı bloğunun tüm örneklerindeki değişiklikleri hemen yansıtacaktır. Ek olarak, bir şablonda Site Başlığı bloğunun kullanılması, site başlığının genel tasarımı üzerinde daha fazla kontrol sağlar. Bu, WordPress tam site düzenlemesindeki birçok geliştirme arasında yeni bir özelliktir.
WordPress Başlığına Site Başlık Bloğu Ekleme
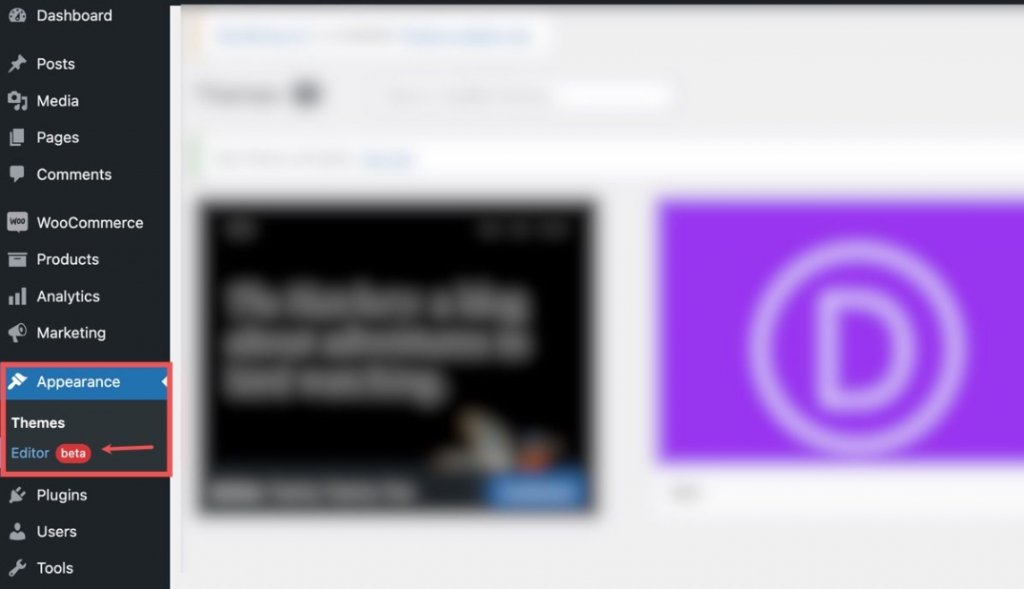
Bu çizimin amacı doğrultusunda, site başlığını WordPress şablonunun başlık bölümüne eklemek için Twenty Twenty-Two temasını kullanacağız. Görünüm > Düzenleyici'ye giderek WordPress panosuna erişin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
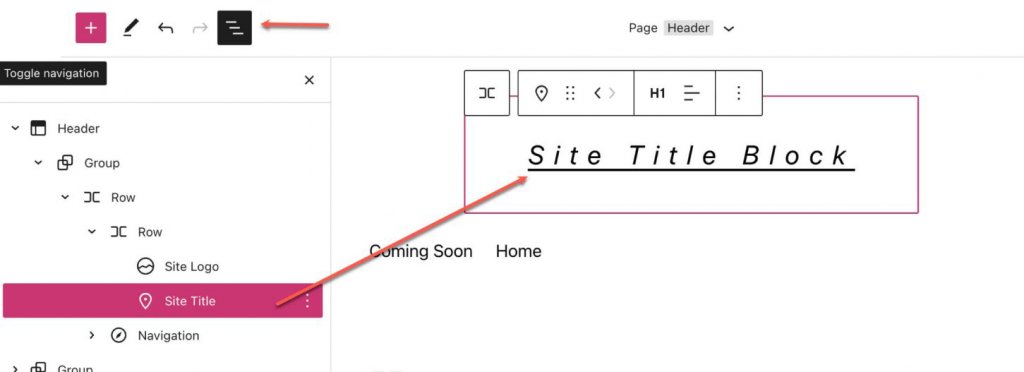
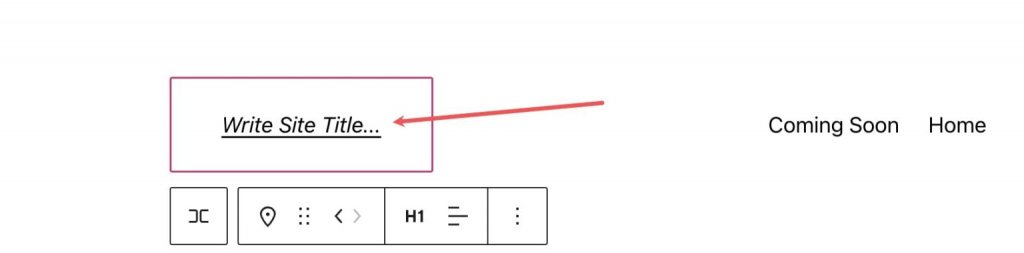
Sayfa şablonunun başlık alanı, Site Logo Bloğunun sağında bulunan bir Site Başlık bloğunu zaten içermektedir. Ek olarak, liste görünümü aracılığıyla bulunabilir.

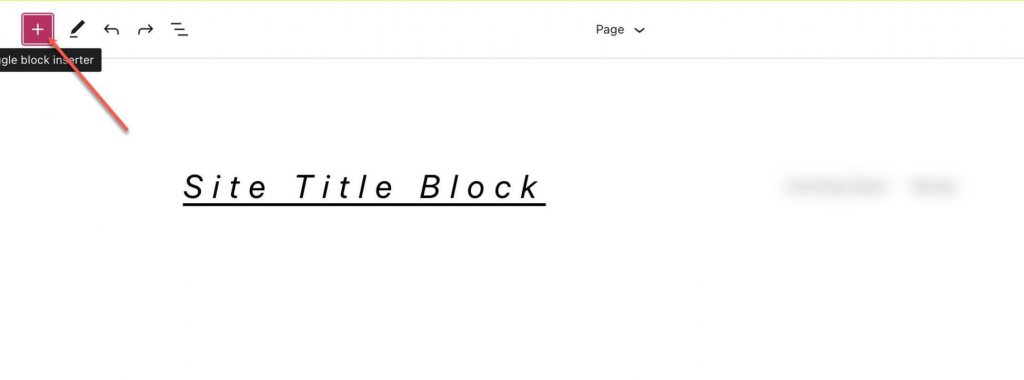
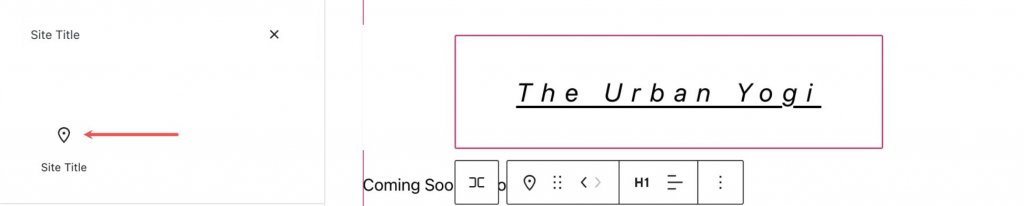
Bir Site Başlık bloğu eklemek için, Blok Yerleştirici (+) düğmesine tıklayarak başlayın.

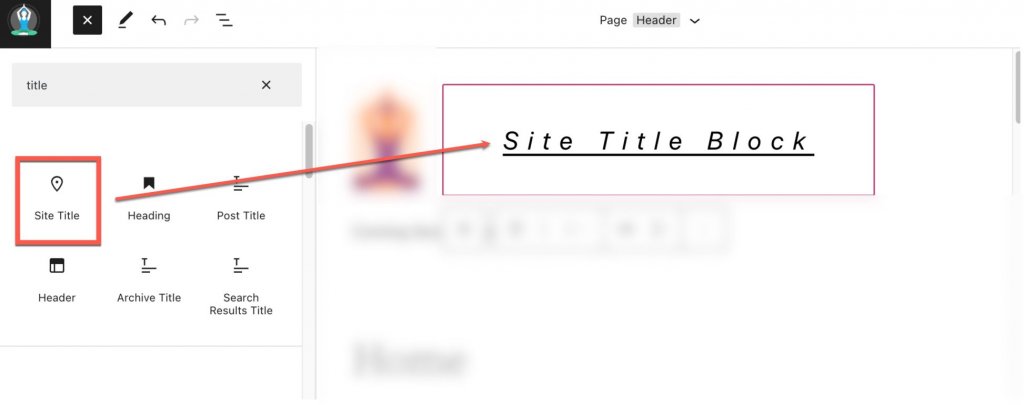
Ardından, "Site Başlığı"nı aramak için arama çubuğunu kullanın.

Bulduğunuzda, üzerine tıklayabilir veya başlık içinde istediğiniz konuma sürükleyebilirsiniz.

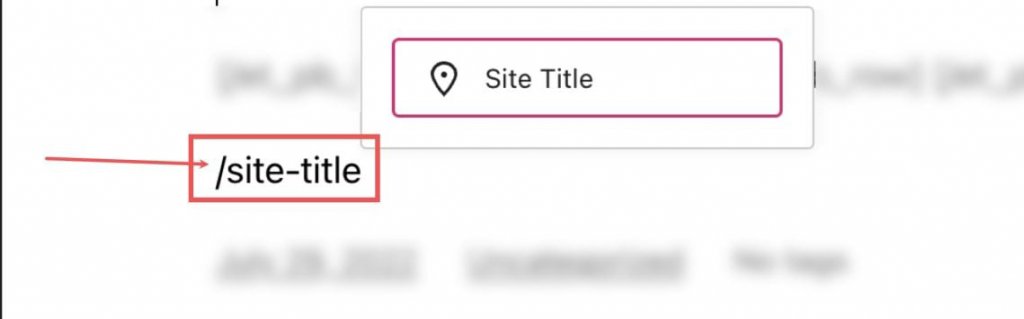
Alternatif olarak, site başlığını sayfanızın herhangi bir bölümüne hızlı bir şekilde eklemek için "/site-title" yazabilirsiniz.

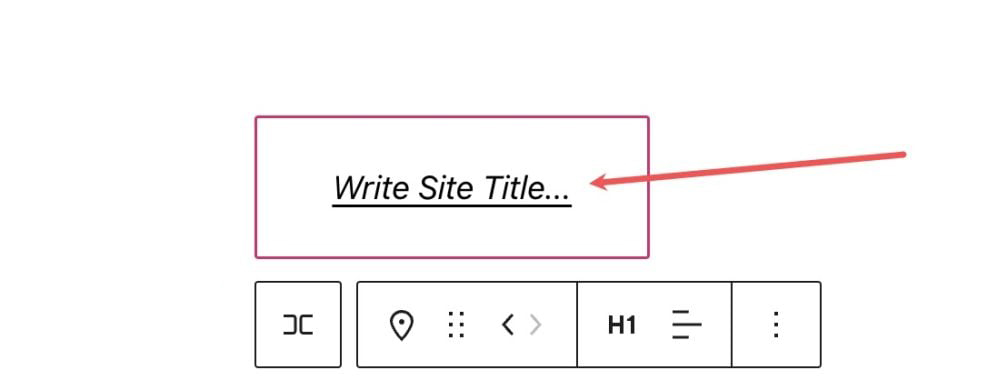
Site Başlığı bloğuna tıklayarak, daha sonra sitenizdeki tüm Site Başlık Bloklarına yansıyacak olan tüm site için Site Başlığını düzenleyebilirsiniz. Bu nedenle, Site Başlığında değişiklik yaparken lütfen dikkatli olun.

Web sitenizin başlığını WordPress düzenleyici dışında değiştirmek isterseniz, Ayarlar > Genel'e gidebilirsiniz.

Burada yapılan değişiklikler, bulundukları tüm sayfalardaki site başlık bloklarını otomatik olarak güncelleyecektir.
Site Başlık Bloğu İçin Ayarlar ve Seçenekler
Site Başlık Bloğu, başlığın web sitesindeki görüntüsünün düzenlenmesini ve özelleştirilmesini kolaylaştıran ek ayarlar ve konfigürasyonlarla donatılmıştır. Aşağıdakiler, mevcut ayarlara kısa ve öz bir genel bakış niteliğindedir.
Araç Çubuğu Ayarları
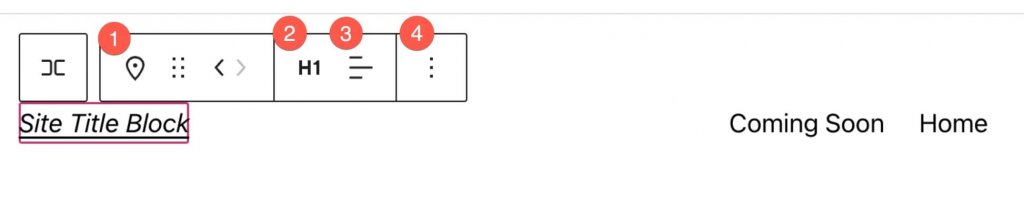
"Bloğun üzerine geldiğinizde, aşağıdaki seçenekleri gösteren bir biçimlendirme menüsü göreceksiniz: Bloğun farklı türde bir öğeye dönüştürülmesi, başlık seviyesinin değiştirilmesi, metin hizalamasının değiştirilmesi (sol, orta, sağ) ve ek Size kolaylık sağlamak için burada, biçimlendirme araç çubuğundaki her bir seçeneğin konumunu gösteren kısa ve öz bir başvuru kılavuzu bulunmaktadır."

Ek ayarlar
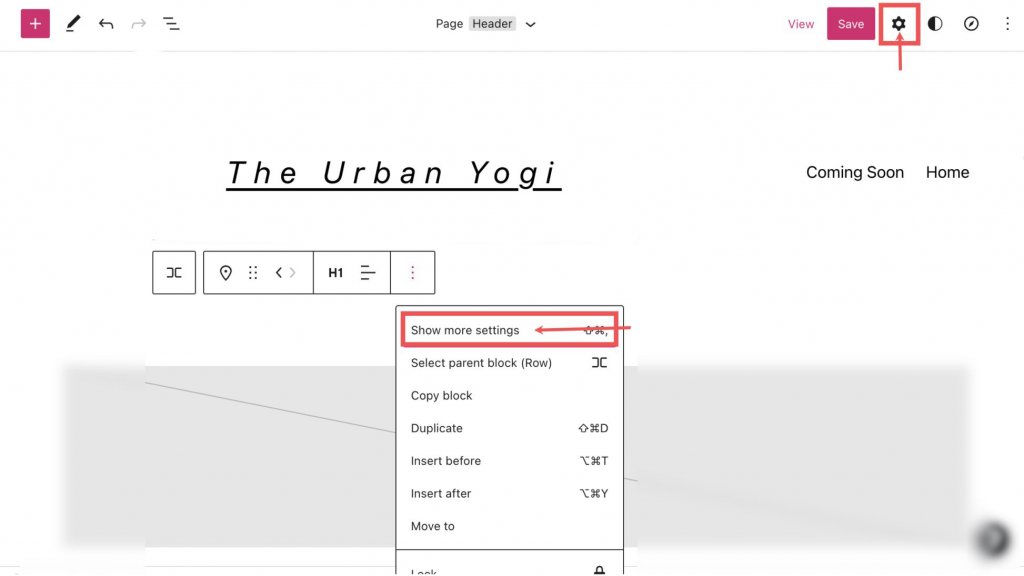
Mevcut ek blok ayarlarına erişmek için, lütfen araç çubuğunun sağ tarafında bulunan üç dikey noktaya tıklayın ve ardından "Daha Fazla Ayar Göster"i veya sağ üst köşedeki çarkı seçin. Bu, kenar çubuğunu ortaya çıkaracaktır.

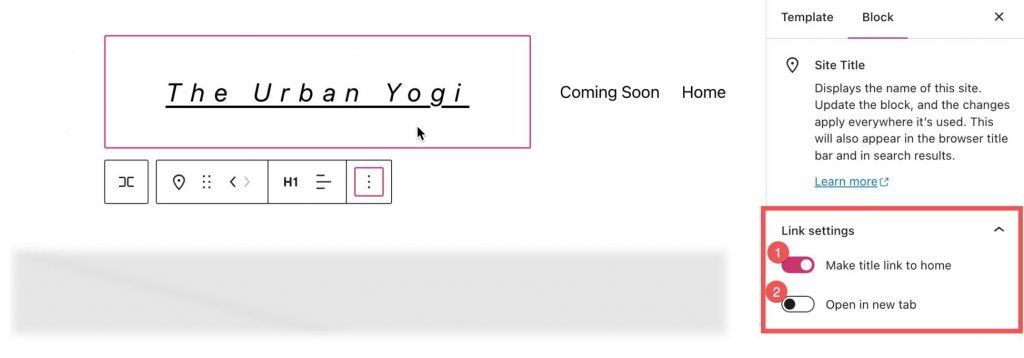
Ek Ayarlar bölümüne bu noktadan erişilebilir. Bu bölümde aşağıdaki seçenekleri içeren Bağlantı Ayarları ile karşılaşacaksınız:
- Başlığı ana sayfaya bağlama seçeneği.
- Ana sayfayı yeni bir sekmede açma seçeneği.

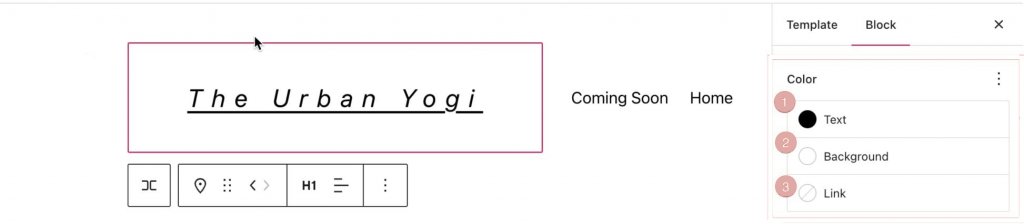
"Bağlantı Ayarları" altında, "Renk" sekmesine erişilebilir ve aşağıdaki ayarlamaları yapmanıza olanak sağlar:
- Metnin rengini değiştirin.
- Metnin arkasındaki arka plan rengini değiştirin.
- Metin içindeki bağlantıların rengini ayarlayın.

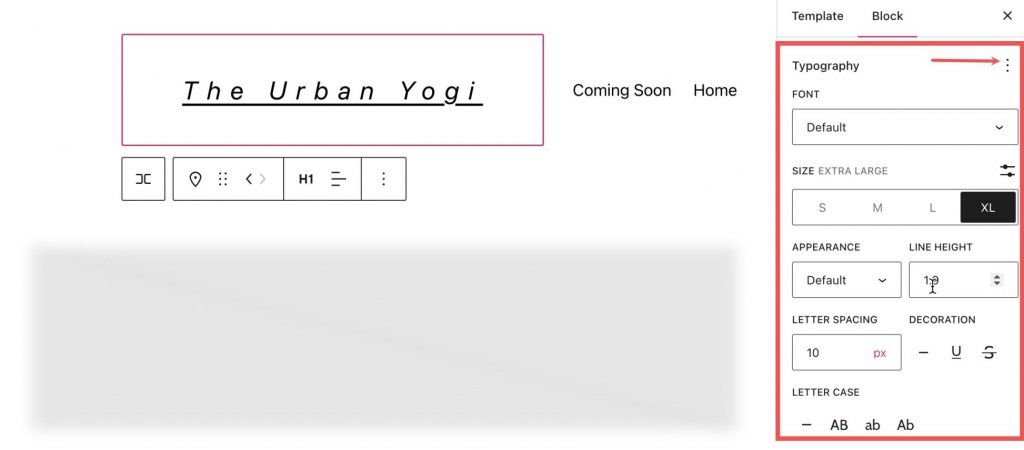
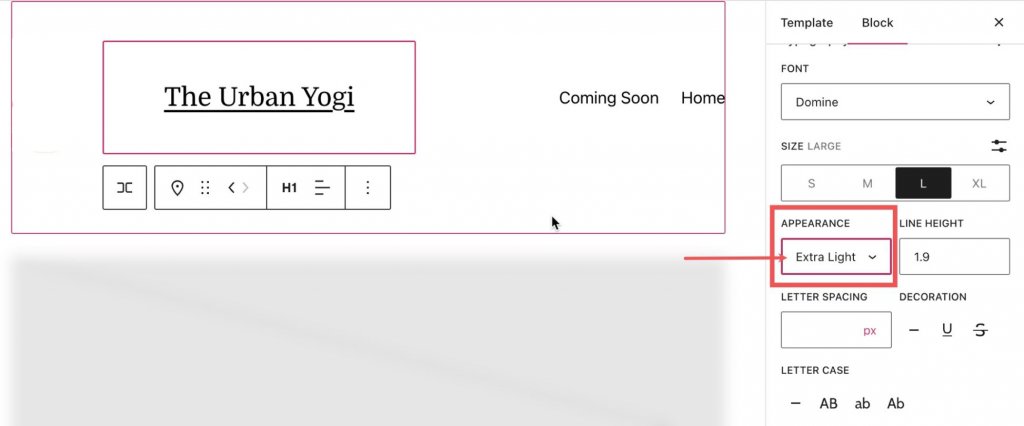
Renk bölümünde, Tipografi'nin yanındaki üç dikey noktaya tıklayarak ek ayarlara erişin.

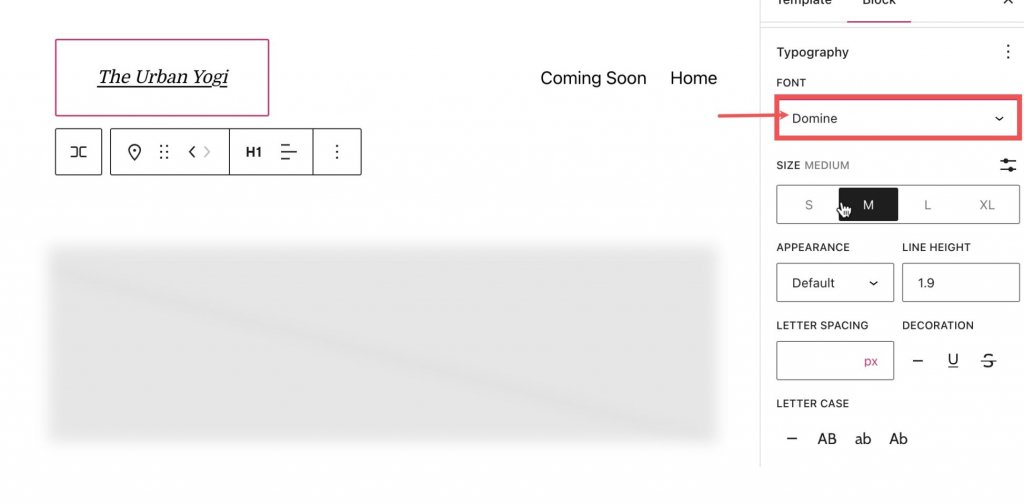
Yazı Tipi Ayarı bölümü, yazı tipinin değiştirilmesine izin verir.

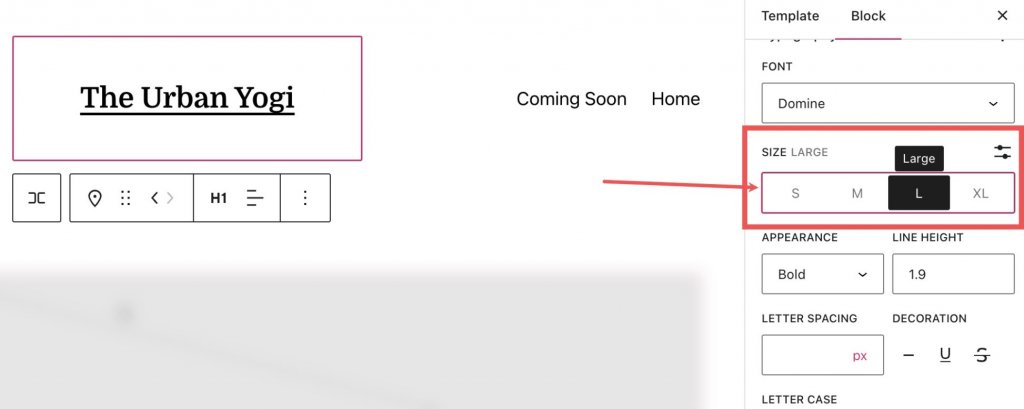
Yazı tipi boyutu, Boyut Ayarı bölümünden ayarlanabilir.

Görünüm bölümünde yazı tipi ağırlığı (örn. kalın, ince) değişiklikleri yapılabilir.

Harf aralığı ve satır yüksekliği ilgili bölümlerde değiştirilebilir.

Harf Durum Ayarı, Site Başlık Bloğunun büyük harf kullanımı için seçenekler sunar. Ayrıca Dekorasyon bölümünde Site Başlık Bloğu için altı çizili veya üstü çizili seçenekler mevcuttur. Ve Ayarlar bölümünün altında bulunan Boyutlar sekmesinde, Site Başlık Bloğu için dolgu ve kenar boşluğu ayarlamalarına izin verir.
Site Başlık Bloğunun Etkili Kullanımı: İpuçları ve En İyi Uygulamalar
Site Başlık Bloğu için Global Stiller
Site başlık bloğunun metninin ve stilinin güncellenme biçiminde bir ayrım olduğunu anlamak çok önemlidir. Site başlık bloğunun metin bileşeni, bloğun tüm yinelemelerinde tutarlı bir şekilde güncellenecektir. Öte yandan, arka plan rengi ve metin rengi gibi stil bileşenleri, site stilleri kenar çubuğunda açıkça belirtilmediği sürece güncellenmeyecektir. Bu, web sitesinin tasarımında değişiklik yaparken dikkate alınması gereken önemli bir faktördür.
SEO Optimize Edilmiş Site Başlığı
Anahtar kelimeler, algoritmaların ve arama motoru botlarının çalışmasında kritik bir rol oynar. WordPress web sitenizin arama motoru optimizasyonunu (SEO) optimize etmek için, siteniz ve sayfalarınız için titizlikle optimize edilmiş bir SEO başlığı oluşturmanız önerilir. Başlığınızın uygun şekilde seçildiğinden emin olmak için, web sitenizde sunulan bilgiler için en açıklayıcı terminolojiyi belirlemek üzere anahtar kelimeler üzerinde kapsamlı bir araştırma yapın.
Başlığı Markayla Tutarlı Tutun
Web sitenizin markalaşmasının tutarlı ve etkili olmasını sağlamak için, web yazı tiplerinin seçiminde tek tip bir yaklaşım benimsemek ve web sitesinin her sayfasındaki tüm başlık öğelerinin stilinde tutarlılığı korumak zorunludur.
Bu tür bir tutarlılığa bağlı kalmak, yalnızca hedef kitleyle etkileşimi teşvik etmekle kalmaz, aynı zamanda kafa karışıklığı ve yönelim bozukluğu olasılığını da azaltır. Ek olarak, web sitesi başlığı ile ana sayfa arasında açık ve doğrudan bir bağlantı kurulması önerilir. Bu, gezinmeyi kolaylaştırır ve web sitesinin merkezi merkezine kolay erişim sağlayarak kullanıcı deneyimini geliştirir.
Divi'de Dinamik Site Başlığı
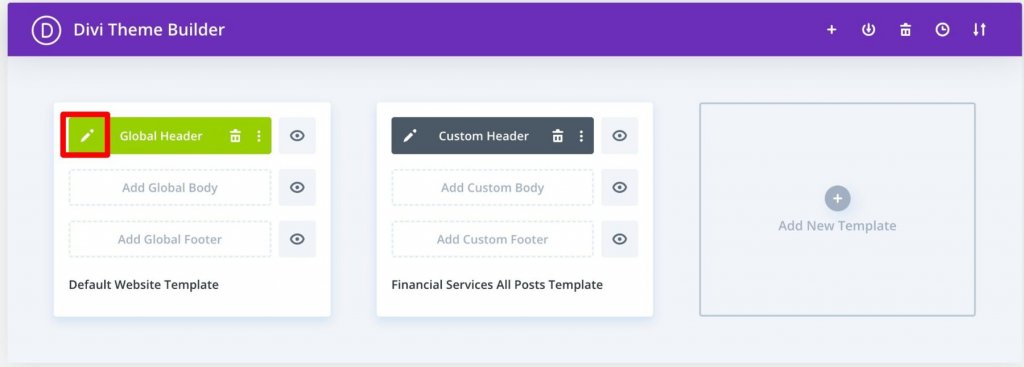
Genel başlığınıza veya web sitenizdeki herhangi bir yere bir site başlığı eklemek, Divi tema oluşturucu kullanılarak kolayca yapılabilir. "Global Başlık"ın yanındaki "düzenle" düğmesine tıklayarak Divi Theme Builder'ı açın.

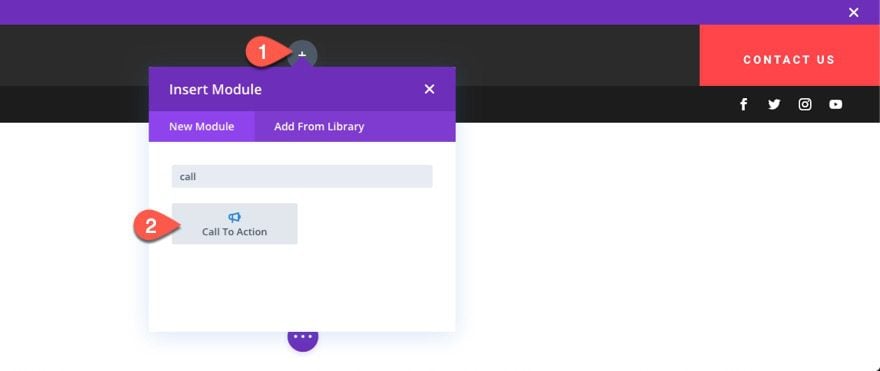
Başlığa yeni bir modül, örneğin Harekete Geçirici Mesaj Modülü ekleyin.

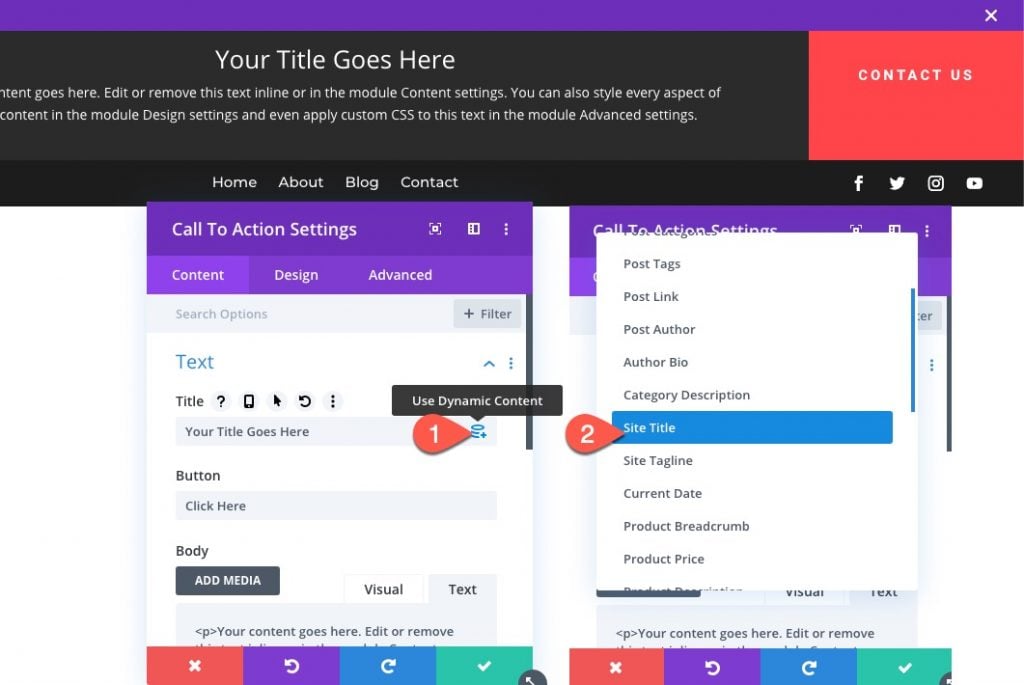
İçerik Ayarları altında, başlık giriş kutusunun üzerine gelin ve "Dinamik İçerik Kullan" simgesine tıklayın. Ardından listeden "Site Başlığı"nı seçin.

Bununla, site başlığını dinamik içerik kullanarak eklediniz. Divi'nin ana içerik girişleri artık dinamik içeriği destekliyor. Tüm erişilebilir içeriği görüntülemek için dinamik içerik sembolüne tıklayın. Oradan istediğiniz öğeyi seçin, gerekli ayarlamaları yapın ve onu modüle bağlayın. Bu içerikte yapılacak herhangi bir değişiklik, modülü, sayfayı ve web sitesinin geri kalanını otomatik olarak güncelleyecektir.
Bu kadar basit!
Sarma
Web sitenizin WordPress site başlığı, temel ancak hayati bir bileşendir. Basitliğine rağmen, ilk kurulum sürecinde genellikle ihmal edilir ve gözden kaçar.
Site başlık bloğunu kullanarak, başlığınızı zahmetsizce gönderilerinize dahil etme ve kişisel tercihlerinize ve tasarım stilinize göre değiştirme esnekliğine sahipsiniz. Bu makalenin, başlığınızı etkili bir şekilde nasıl optimize edebileceğiniz konusunda size değerli bilgiler sağladığına inanıyoruz.




