WordPress ses bloğunu kullanarak sayfalarda ve gönderilerde çalınabilir ses dosyaları sağlayabilirsiniz. Medya koleksiyonunuzdan veya URL'nizden ses dosyaları ekleyebilirsiniz. Kullanıcılar çevrimdışı dinlemek için sesi tarayıcılarından çalabilir veya indirebilir. Bu, ziyaretçilerinize müzik, podcast veya başka tür ses dosyalarını duyma ve kullanma fırsatı sağlamak için mükemmel bir yaklaşımdır.

Bu gönderideki Ses Bloğuna bakacağız ve nasıl çalıştığını göreceğiz. Ayrıca, onu makalelerinize ve sayfalarınıza nasıl ekleyeceğinizi, önerileri ve en iyi uygulamaları nasıl keşfedeceğinizi ve sıkça sorulan soruları inceleyeceğiz.
Bir Sayfaya veya Makaleye Ses Bloğu Ekleme

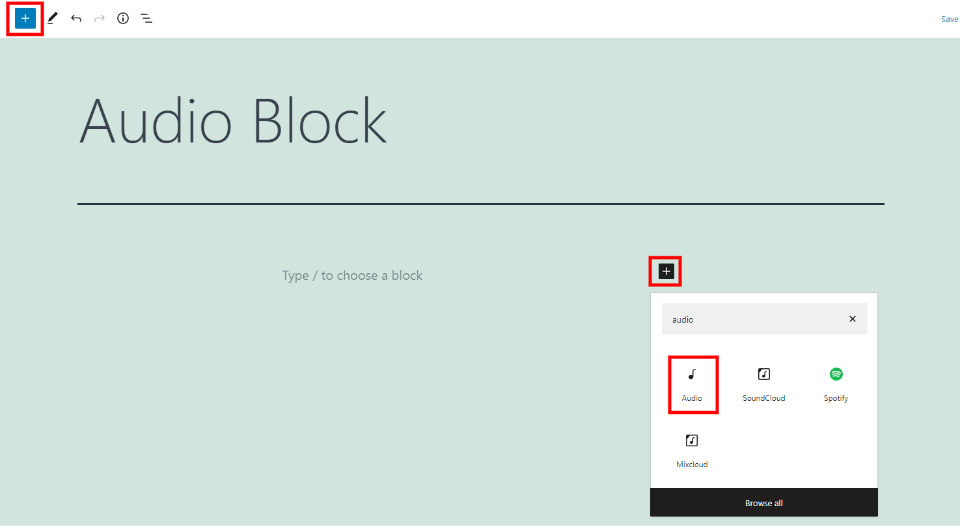
Ses bloğunu eklemek için sol üst köşede bloğun yerleştirildiği veya seçildiği alandaki yerleştirici bloğu tıklayın. Ses öğesini bulun ve tıklayın.

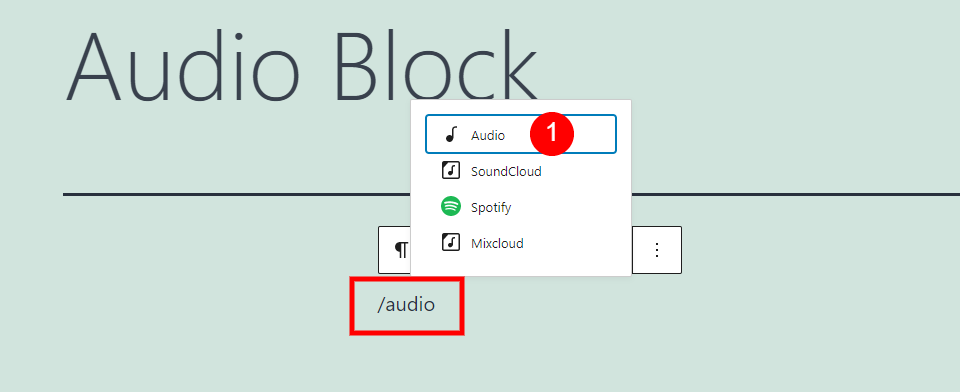
Ayrıca bloğun amaçlandığı yere/ses yazabilir ve vurabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
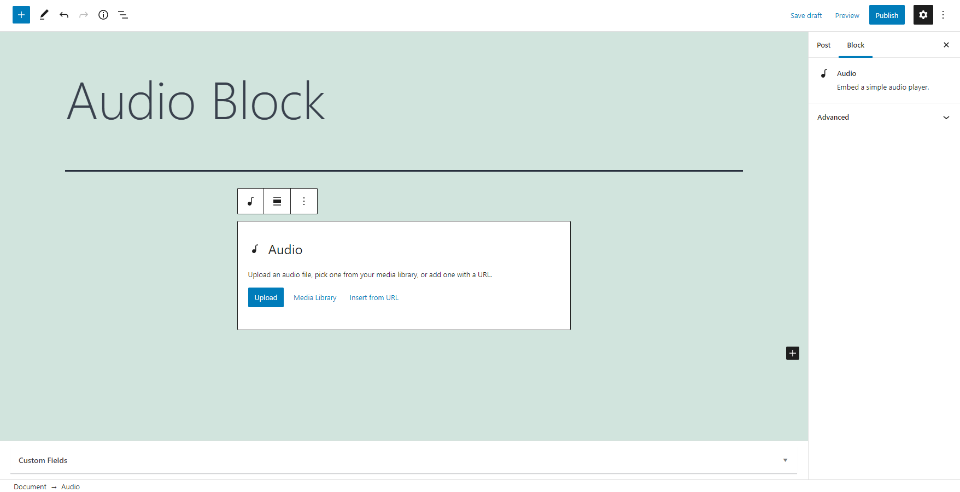
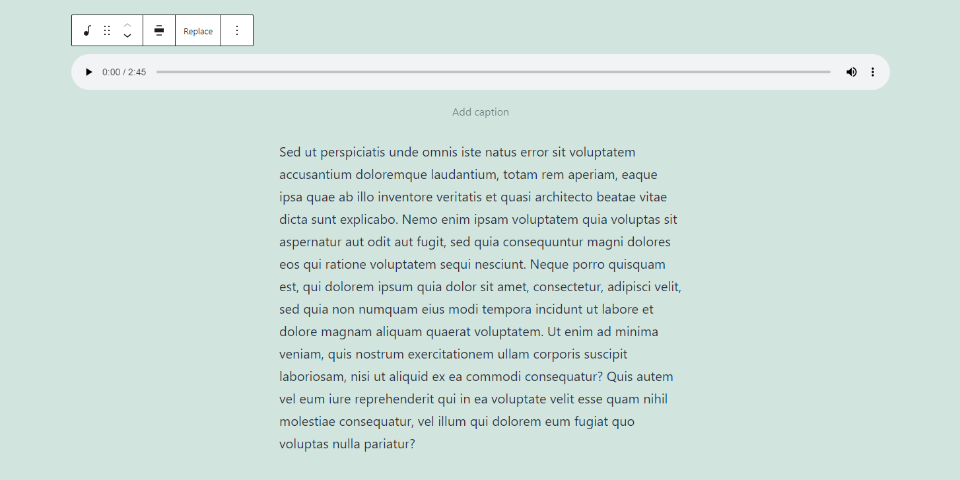
Bir ses dosyasını oynatmak veya indirmek için içeriğinize ses bloğu ekleyebilirsiniz. Ses dosyasını yüklemek için tıklayın, ses dosyasını seçin veya kitaplığınızdan dosya URL'sini girin.

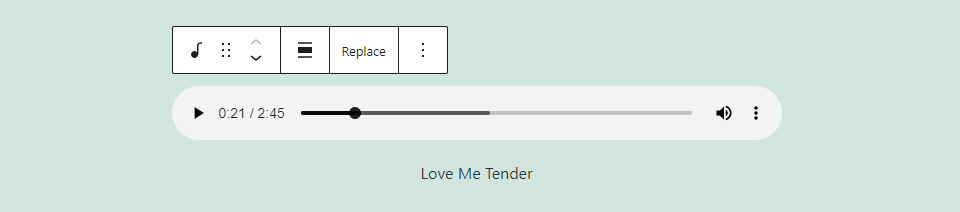
Ses dosyanız, adı veya diğer dosya ayrıntılarını eklemek için bir resim yazısı içeren bir ses oynatıcı olarak görünür. Temel müzik çalar ayarları dahildir.

Kullanıcı ses simgesinin üzerine geldiğinde kaydırıcı açılır.

Sağda, kullanıcı seçimlerini ortaya çıkaran üç nokta vardır. Bu bağlantı indirilebilir.
Ses Engelleme Ayarları ve Seçenekleri

Ses Bloğu, bloğun kendisini ve sağ kenar çubuğu ayarlarını ve seçeneklerini içerir. İkisini görelim.
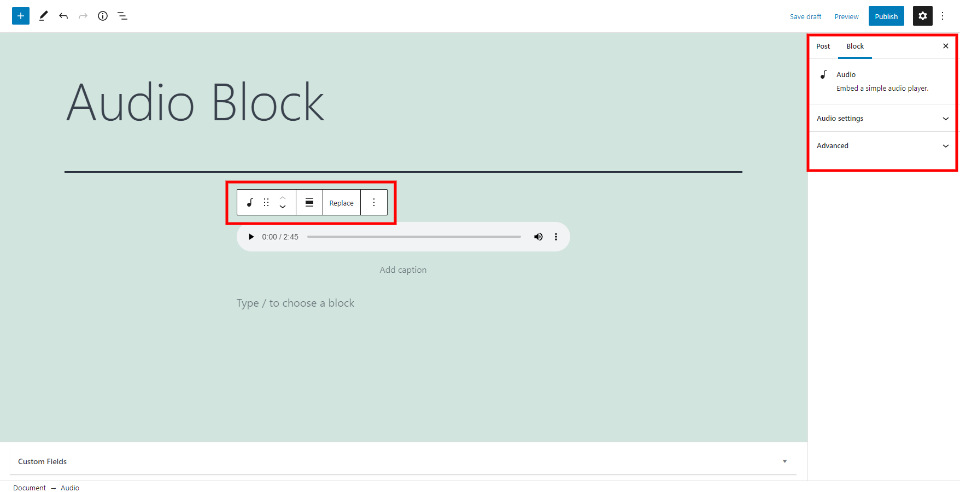
Ses Bloğu Araç Çubuğu

Ses Bloğunun araç çubuğu bloğun üzerindedir. Blok, seçtiğinizde görünür ve tipik WordPress bloklarından daha az araca sahiptir.
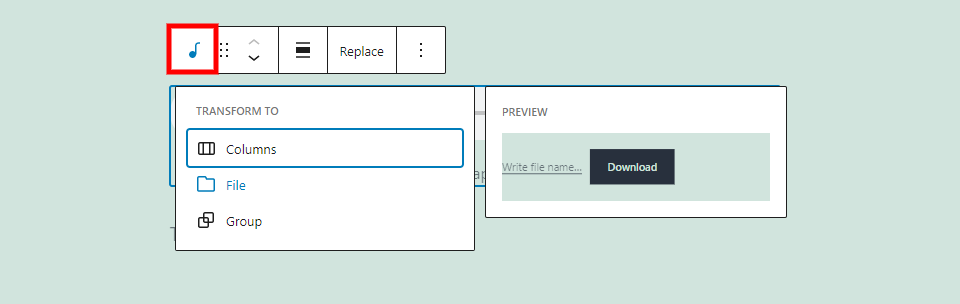
Blok Türünü veya Stilini Değiştirin

Sütun bloğunu bir dosya bloğundan, insanların sesi bir dosyada veya tasarlanabilir bir grupta indirmesine izin veren bir dosyaya dönüştürün. Bu örnekte, Dosya üzerinde çırpınıyorum. Dosyanın görünümünü bir dosya bloğu olarak gösterir.
Sürükle ve Taşı

6 noktalı simge olan Sürükleme Aracı ile bloğu istediğiniz yere taşıyabilirsiniz. Oku her tıkladığınızda, yukarı ve aşağı hareket eden araç, bloğu bir içerik alanı yukarı veya aşağı hareket ettirir. Her ikisi de içerik alanınızı blok etrafında hareket ettirmek için basit bir yol sunar.
Hizalamayı Değiştir

Hizalama seçenekleri, bloğun monitördeki konumunu kontrol eder. Seçenekler tüm genişlik, sağ ve soldur. Sol veya sağ ekranın altındaki içerik bloğunu seçin ve ekranın o tarafına sarın.

Bu, ekran genişliğinin çoğunu tüketen genişliktir.
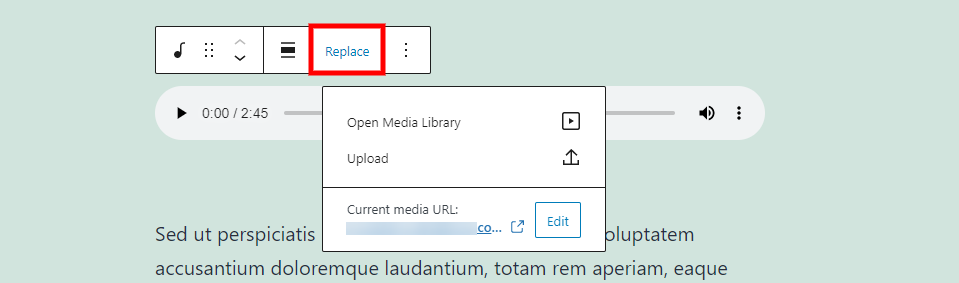
Yer değiştirmek

Ses dosyasındaki bloğu kaldırmadan ses dosyasını değiştirebilirsiniz. Kitaplığı açın, karşıya yükleyin veya bir dosya URL'si girin.
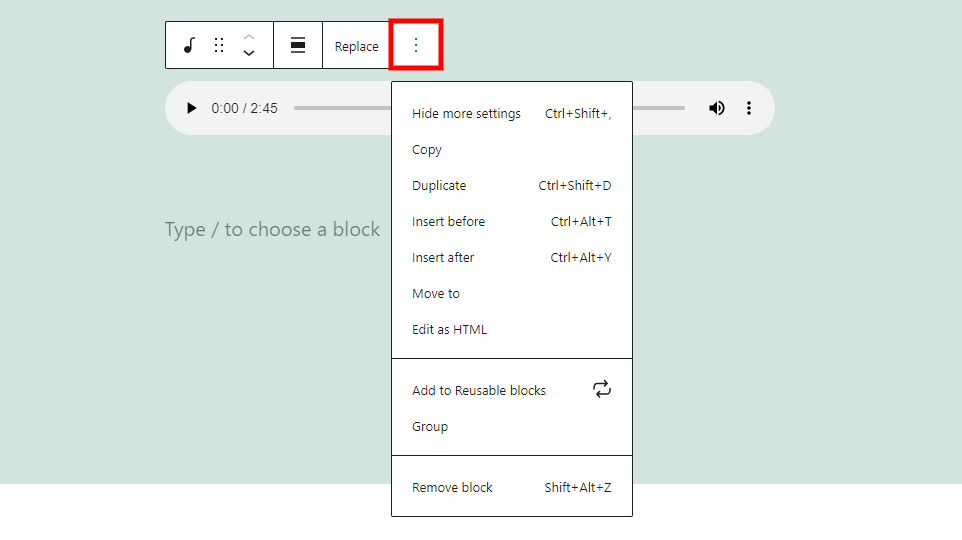
Seçenekler

Seçenek, çoğu WordPress bloğunda bulunan varsayılan ayarları içerir:
- Daha fazla ayarı gizle – sağ kenar çubuğu bunu gizler.
- Kopyala - bloğu kopyalayın, böylece bloğu içeriğinize başka bir yere yapıştırabilirsiniz.
- Çoğalt – bloğun orijinal bir kopyasını ekler.
- Önce Ekle - bloktan önceki bir blok için. önce takın.
- Sonraya Ekle - blok yerleştirildikten sonra bir blok.
- Taşı – bu, bloğun mavi bir çizgi kullanılarak taşınmasına izin verir.
- HTML olarak değiştir - bu, kalan blokları değiştirmeden HTML'yi düzenlemeyi mümkün kılmak için bloğu düzenleyici görünümüne değiştirir.
- Yeniden Kullanılabilir Bloklara Ekle  - bu, bloğu yeniden kullanılabilir bloklar listenize ekler.
- Grup  – bu, bloğu bir gruba ekler, böylece onları tek bir birim olarak ayarlayabilirsiniz.
- Bloğu Kaldır  – bu, bloğu siler.
Altyazı

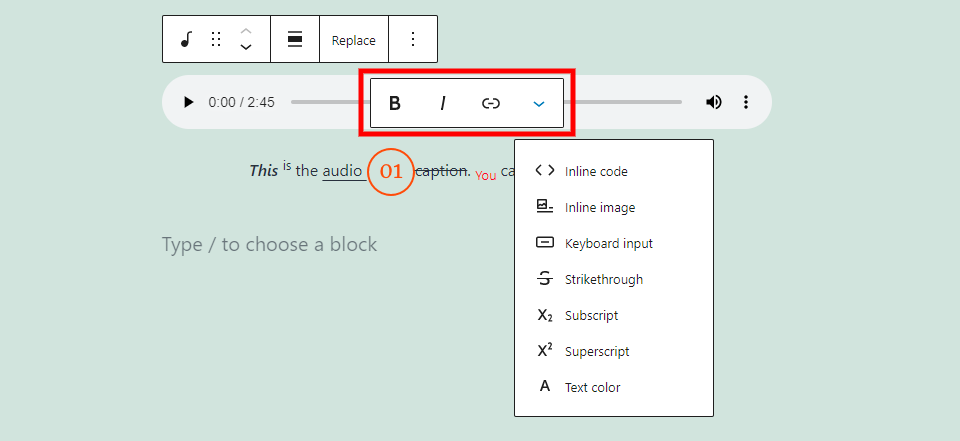
Başlık, kalın ve italik metin ayarları, bağlantılar ve daha fazlasını içeren farklı bir dizi seçenek içerir. Bu durumda, birçoğunu kullandım. Vurguladığınız metni etkiler.
Kalın ve italik seçenekler ya bağımsızdır ya da birlikte kullanılabilir. Yukarıdaki örneğe "This"i kalın ve italik olarak ekledim.
Bağlantı için, kullandıklarınız arasında öneriler bulacaksınız. Bağlantıyı yeni bir sekmede açma seçeneği vardır. Yukarıdaki örnekte, "ses" terimine bir bağlantı ekledim.
Daha Fazla Seçenek'i tıklatmak, metin stili ayarları sağlar. Hepsi, vurguladığınız metni değiştirir. Yukarıdaki örnekte, birçoğunu kullandım. Dahil olmak üzere:
Satır İçi Kod  – bu, metni kod gibi görünecek şekilde biçimlendirir.
Satır içi görüntü – bu, benim “ses” ve “altyazı” sözcükleri arasında yaptığım gibi, medya kitaplığınızdan satır içi bir görüntü ekler.
Klavye Girişi  – bu, metni tarayıcınızın kullandığı klavye HTML biçimlendirmesiyle biçimlendirir.
Üstü çizili  – bu, yukarıdaki örnekteki “başlık” kelimesi gibi metin boyunca bir satır yerleştirir.
Alt simge  – bu, yukarıdaki örnekteki “Siz” kelimesi gibi, metni diğerlerinden daha küçük ve daha küçük yapar.
Üst simge  – bu, metni diğerlerinden daha yüksek ve daha küçük yapar.
Metin Rengi  – yukarıdaki örnekte “siz” kelimesiyle yaptığım gibi, metnin rengini değiştirmek için renk araçlarını açar. Önceden seçilmiş renklerden birini seçin veya özel bir renk oluşturun. Özel renkler için renk seçiciyi kullanabilir veya onaltılı kodu, RGB kodunu veya HSL kodunu girebilirsiniz.
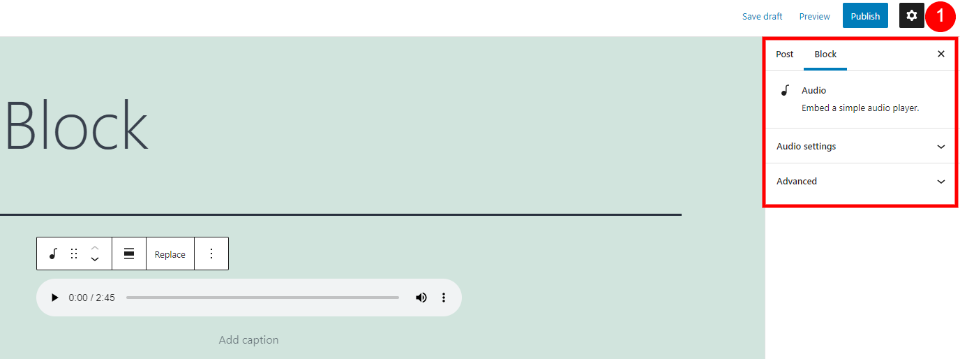
Ses Bloğu Kenar Çubuğu Ayarları

Kenar çubuğu ayarlarına ses ve gelişmiş ayarlamalar ekleyin. Kenar çubuğu görüntülenmezse, ayarları görüntülemek için vitesi seçin. Seçenekleri görüntülemek için bu belirli blok için bloğu seçin. Ayarlara daha derinlemesine bakın.
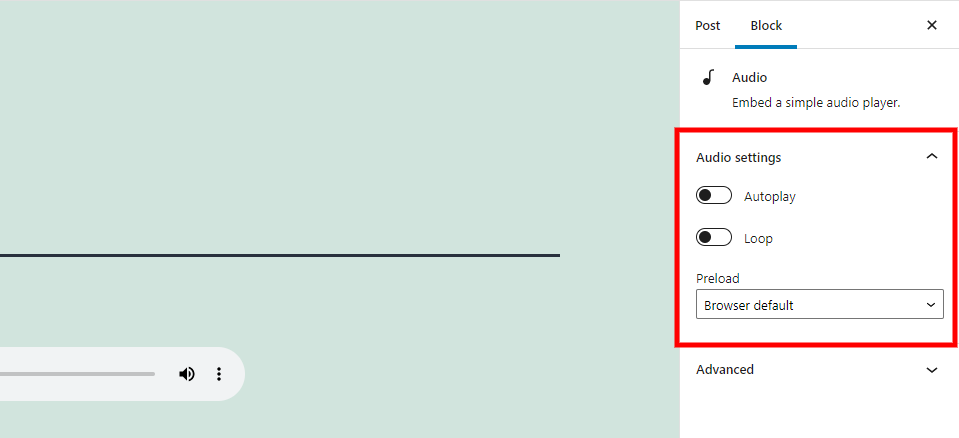
Ses ayarları

Ses çaların dosyayı işleme şeklini Ses Ayarları aracılığıyla seçebilirsiniz. Web sitesi yüklendiğinde otomatik olarak oynamaya başlar. Döngü yapılandırması, dosyanın sonuna ulaşıldığında dosyayı başlatır.
Ön yükleme de çalışır, seçebilirsiniz. Bu, sayfanın kullanıcının tarayıcısına ne kadar yüklendiğini kontrol eder. Seçenekleri dahil et:
Otomatik – çalmak için kullanıcıyı tıklamasanız bile tüm ses dosyası indirilir.
Meta veriler - yalnızca dosyanın temel bilgisi olan metin indirilir. Oynatmayı seçmediğiniz sürece ses dosyasının kendisini indirmezsiniz.
Yok – hiçbir veri veya bilgi otomatik olarak indirilmez.
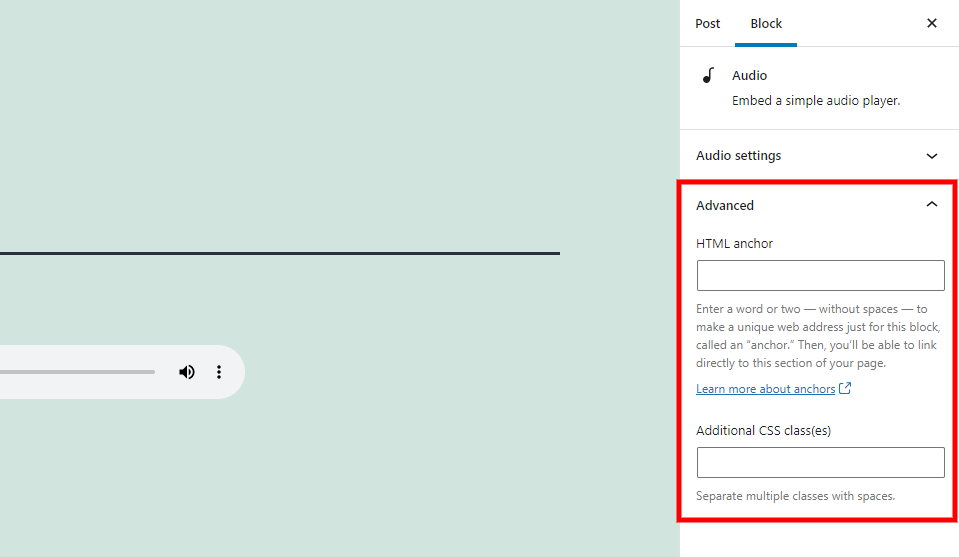
ileri

HTML çapa alanları ve ek CSS sınıfları, Gelişmiş ayarları içerir. HTML bağlantısı, bloğa doğrudan bağlanmak için bir URL'dir. CSS Ek Sınıfları kutusu, CSS sınıfları ekleyerek bir blok oluşturmanıza olanak tanır.
Ses Bloğu Hakkında Sıkça Sorulan Sorular
Ses Bloğu ne işe yarar?
Web sitenize, insanların bir ses dosyasını çalmasına veya indirmesine izin veren bir ses oynatıcı ekler.
Ses Bloğu kullanmanın avantajı nedir?
Bir oynatıcı oluşturur, böylece bir ses dosyasını dinleyebileceğinizi bilirsiniz.
Diğer bloklara dönüştürülebilir mi?
Evet. Ayrıca bir dosya, sütun veya grup bloğuna dönüştürülebilir. Dosya Bloğu, tarayıcıları yerine kişilerin dosyayı indirmesine izin verir.
Ses dosyaları için başka bloklar kullanılabilir mi?
Evet. URL'yi bir yerleştirme bloğuna girebilirsiniz. Ancak, Ses Bloğunun ses yapılandırması yoktur. Size ön tarafta bir müzik çalar veriyor ama bu bloğun sağladığı kadar güzel değil. Entegre sürüm bir indirme seçeneği veya başlık içermez, ancak izleme çubuğunda saati gösterir.
Bu blok için en iyi kullanımlar nelerdir?
Bu blok müzik, ses parçaları, albüm örnekleri, podcast'ler, vaazlar, sesli kurslar, sesli kitaplar vb. için kullanılabilir.
Blok hangi dosya türlerini kullanabilir?
Ses Bloğu .mp3, .m4a, .ogg ve .wav dosyalarıyla uyumludur. Oynatıcı, dosya türlerinin her biriyle aynı görünür ve çalışır.
Çözüm
Bu, WordPress'in ses bloğu hakkındaki görüşümüzdür. Bu, birkaç parametre içeren basit bir bloktur. İçeriğinizdeki konumunu ve ziyaretçilerinizin tarayıcılarında nasıl çalıştığını siz yönetirsiniz. Bu blok, WordPress uyumlu herhangi bir ses dosyası için mükemmel bir seçimdir.





