Eklentilere güvenmeden WordPress sitenize şema işaretlemesini nasıl ekleyeceğinizi keşfetmekle ilgileniyor musunuz? Şema işaretlemesi, web sitenizin Tıklama Oranını (TO) önemli ölçüde artırabilir. Etkinliğinin en iyi örneği, web sitelerinde İş İlanı şeması işaretlemesi sunan ve organik trafikten gelen yeni kullanıcı kayıtlarında %270'lik kayda değer bir artışa tanık olan Jobrapido'da görülebilir. Eklentilere ihtiyaç duymadan WordPress web sitenize şema işaretlemesi yapın. Ayrıca sizi daha etkili ve basit bir yöntemle tanıştıracağız.

Şema için bir eklenti mi kullanmalısınız yoksa eklentisiz mi kullanmalısınız?
WordPress web sitenize şema işaretlemesi eklemenin iki yöntemi vardır: biri eklenti kullanmayı içerir, diğeri ise gerektirmez. İkinci yöntem kodlama uzmanlığı gerektirirken, birincisi gerektirmez. Peki hangi yaklaşım üstündür? Şema işaretlemesi eklemek için genellikle bir eklenti kullanılması tavsiye edilir. Bunun arkasındaki temel mantık, eklentilerin daha hızlı ve kullanımının daha kolay olmasıdır. Ek olarak şema kodunun doğruluğunun sağlanmasına da yardımcı olurlar. Bu nedenle şema işaretlemenizi dahil etmek için güçlü bir SEO eklentisi kullanmanızı öneririz.

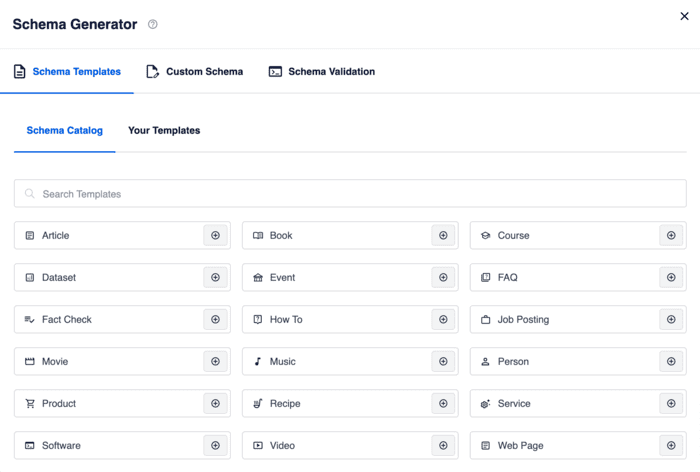
AIOSEO , 3 milyondan fazla akıllı pazarlamacının web sitesi sıralamalarını yükseltmek ve belirli ziyaretçileri çekmek için güvendiği güçlü bir WordPress aracıdır. Eklenti, kodlama uzmanlığınız olmasa bile sitenizin SEO performansını artırmak için tasarlanmış çok sayıda güçlü SEO işlevi ve modülü içerir. Öne çıkan özellikleri arasında Yeni Nesil Şema Oluşturucu parlak bir şekilde parlıyor. Bu güçlü araç, şema işaretlemesini içeriğinize dahil etme sürecini basitleştirir. Tek yapmanız gereken, kullanıcı dostu Şema Kataloğundan bir şema türü seçmektir.

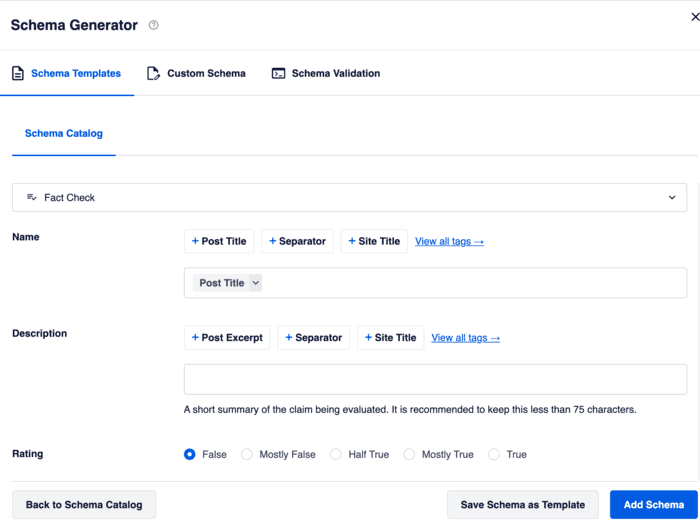
Daha sonra çıktı şeması için gereken tüm bilgileri girin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
İşiniz bittiğinde, "Şema Ekle" düğmesini tıklamanız yeterlidir; hepsi bu kadar! Alternatif olarak, şemanızı gelecekte diğer gönderilerde veya sayfalarda kullanmak üzere şablon olarak kaydetmeyi de seçebilirsiniz. Bu kullanışlı özellik, benzer sayfalara şema ekleme sürecini kolaylaştırarak bunu hem kolay hem de hızlı hale getirir. İhtiyacınız olan spesifik şema işaretlemesi Şema Katalogunda mevcut değilse endişelenmeyin. Yine de "Özel Şema" sekmesine tıklayarak özel şema işaretlemesi ekleyebilirsiniz. WordPress sitenizde şema işaretlemesinin nasıl uygulanacağına ilişkin ayrıntılı, kodsuz bir kılavuz için, WordPress'e yapılandırılmış veri ekleme konusundaki eğitimlerine başvurabilirsiniz. Şimdi eklenti olmadan şema işaretlemesi eklemeyi seçmenin neden WordPress siteniz için en iyi seçim olmayabileceğini tartışalım:
- Karmaşıklık ve Zaman Alıcı: SEO eklentisi olmadan şema oluşturmak zorlayıcı olabilir ve çok daha fazla zaman alabilir. Ayrıca PHP koduna aşinalık gerektirir.
- Tema Güncellemeleriyle Uyumsuzluk: Tema güncellendiğinde yapılan değişiklikler kaybolacağından tema dosyalarının doğrudan düzenlenmesi önerilmez.
- Tema Bağımlılığı: Şema işaretlemesi için özel kod yalnızca belirli bir temayla çalışabilir ve farklı bir WordPress temasına geçme yeteneğinizi sınırlayabilir.
- Kaçırılan SEO Özellikleri: AIOSEO gibi sağlam bir SEO eklentisi kullanmak, şema doğrulayıcı dahil güçlü özelliklere erişim sağlar.
Şema İşaretlemesini WordPress'e Eklemenin Avantajları
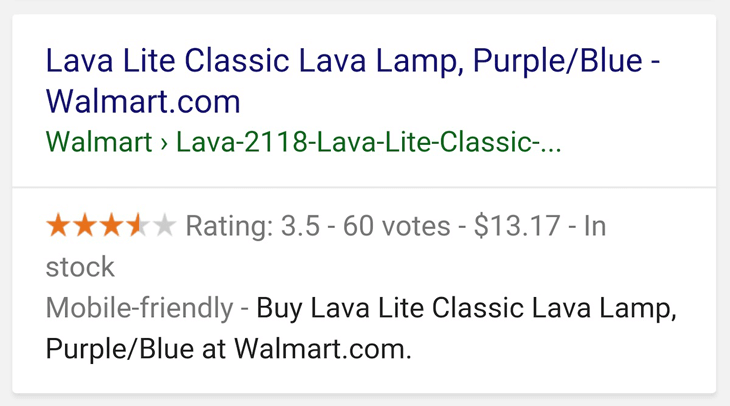
Şema işaretlemesini WordPress web sitenize eklemenin çok sayıda avantajı vardır. Örneğin, bu örnekte gösterildiği gibi, yıldız derecelendirmelerini ve fiyatları görüntüleyen ilgi çekici arama sonuçlarıyla karşılaşmış olabilirsiniz:

Bunlar "zengin snippet'ler" olarak bilinir ve bunları web sayfalarınıza şema işaretlemesi ekleyerek elde edersiniz. Kullanıcılara bir sayfanın içeriği hakkında net bilgi sağlar ve sayfanın arama sonuçlarındaki görünümünü iyileştirir. Daha basit bir ifadeyle Google, Bing, Yahoo ve Yandex gibi büyük arama motorları, arama sonuçlarında ekstra ayrıntılar görüntülemek için şema işaretlemeyi kullanır.
Ayrıca zengin snippet'ler, içeriğinizin arama motoru sonuçlarında göründüğünde daha çekici görünmesini sağladığı için Tıklama Oranınızı (TO) artırabilir. Artan tıklamalar, sonuçta daha yüksek sıralamalara yol açacaktır. Bu, SEO'nuzu geliştirmek ve daha fazla organik trafik çekmek için değerli bir yöntemdir.


Şema işaretlemesini dahil etmek, web sitenizin arama motoru optimizasyonunu geliştirmek, tıklama oranlarını (TO) artırmak ve sitenize daha fazla ziyaretçi çekmek için mükemmel bir yöntemdir.
Zengin Parçacıklar ve Şema İşaretlemesi
Zengin snippet'ler ve şema işaretlemesi aynı mıdır?Tam olarak değil! Birçok kişi bu terimleri birbirinin yerine kullansa da, farklı anlamları vardır. İkisi arasındaki ayrımı açıklığa kavuşturalım. Basit bir ifadeyle, zengin snippet'ler insanlar içindir, şema işaretlemeleri ise arama motoru botları için tasarlanmıştır. Şema işaretleme, Google'ı web sayfanızın içeriği hakkında bilgilendiren bir kod görevi görür. Zengin snippet'ler ise Google'ın şema işaretlemesi sonucunda arama sonuçlarında gösterdiği bilgi snippet'leridir. Özetle şema işaretleme, arama motorlarının içeriğinizi anlamak için kullandığı bir dil görevi görürken, zengin snippet'ler görseldir. şema işaretlemesinden türetilen temsiller. Büyük arama motorları tarafından tanınan bir kod dili kullandığı için yapılandırılmış veri olarak da bilinir. Şema işaretlemesini, aşağıdakiler de dahil olmak üzere çeşitli içerik türleri için uygulayabilirsiniz:
- Nesne
- Olaylar
- Yorumlar
- Tarifler
- Kitabın
- Ürünler
- SSS
- Ve daha fazlası
Daha önce de belirtildiği gibi, WordPress sitenize şema işaretlemesi eklemenin iki yöntemi vardır. En kullanışlı ve etkili yaklaşım, AIOSEO gibi güçlü bir WordPress SEO eklentisi kullanmaktır. İkinci yöntem, eklenti kullanılmadan manuel uygulamayı içerir ve aşağıdaki bölümlerde tam olarak bunu göstereceğiz.
Eklenti Kullanmadan Şema İşaretlemesini WordPress'e Eklemenin 3 Yöntemi
Başlamak için içeriğinize eklemek istediğiniz işaretlemeyi bulmak üzere Schema.org'a gidebilirsiniz.

Makale işaretlemesini WordPress sitenize nasıl ekleyeceğinizi göstereceğiz. Arama motorlarının desteklediği tüm şema işaretlemelerini Schema.org'da bulabilirsiniz. Bu işaretlemeler üç farklı kod dilini kullanır:
- Mikro veriler
- RDF
- JSON LD'si
JSON-LD'yi tercih edeceğiz çünkü Google bunu tercih ediyor ve diğer işaretlemelere kıyasla sitenizde sorun yaratmaya daha az eğilimli. Bunu aklımızda tutarak, blok düzenleyiciyi kullanarak WordPress yayınınıza veya sayfanıza Makale işaretlemesini nasıl ekleyeceğinizi keşfedelim.
Blok Düzenleyici
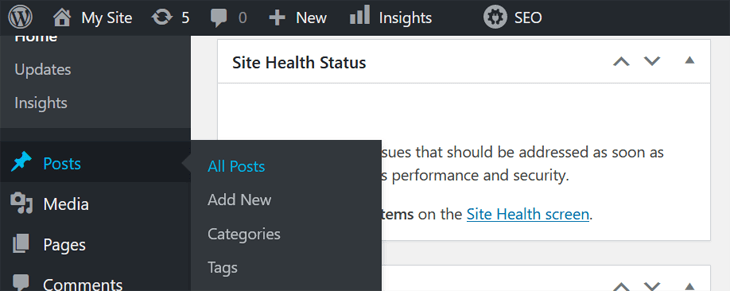
Başlamak için WordPress Kontrol Panelinizde oturum açın ve şema işaretlemesini uygulamak istediğiniz Gönderiye veya Sayfaya gidin.

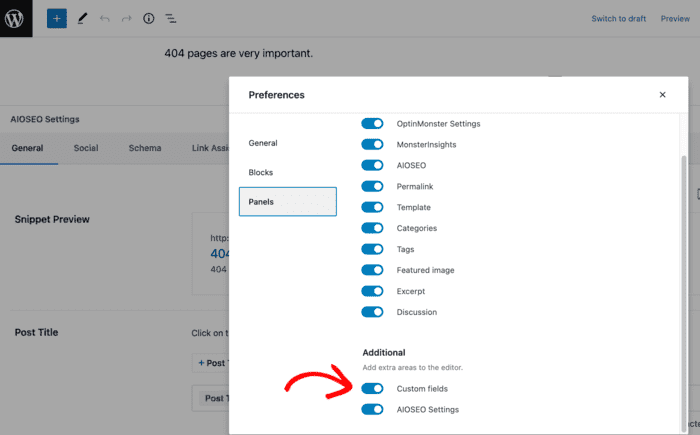
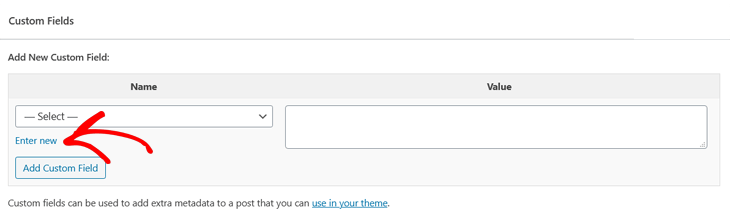
Şimdi Özel Alanları etkinleştirmeniz gerekecek. Bunu gerçekleştirmek için sağ üst köşede bulunan üç noktaya tıklayın. Bu eylem yeni bir ekranı ortaya çıkaracaktır. Daha sonra "Tercihler" bölümüne ilerleyin ve "Paneller"i seçin. Bunu yaptığınızda, çeşitli panel seçeneklerini gösteren yeni bir pencere açılacaktır. Buradaki göreviniz "Özel Alanlar" etiketli kutuyu işaretlemektir.

Bundan sonra blok düzenleyiciye geri dönmeniz ve Özel Alanlar seçeneklerini görüntülemek için yayınınızın veya sayfanızın en altına kaydırmanız yeterlidir.

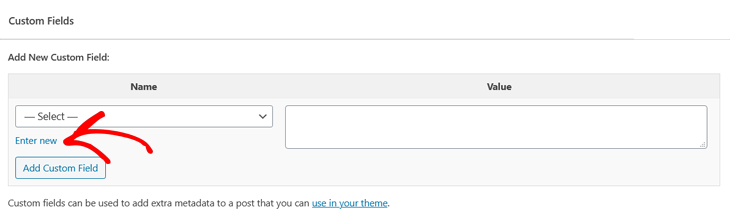
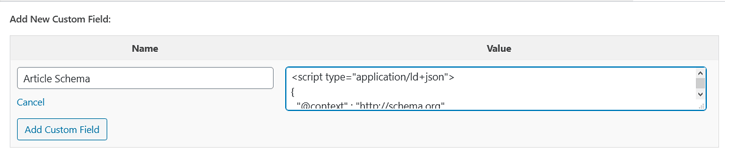
"Yeni Özel Alan Ekle" bölümünde "Yeni Gir" sekmesine tıklayın. Şimdi şema işaretlemenize bir isim vermeniz gerekiyor. Bu örnekte, bir makaleye işaretleme ekleyeceğimiz için buna "Makale Şeması" adını verdik.

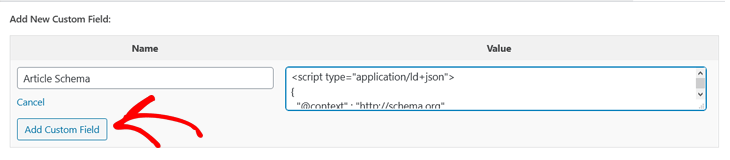
İşaretlemenize bir ad verdikten sonraki adım, aşağıda verilen kod parçasını kopyalayıp "Değer" bölümüne yapıştırmaktır. Kodlamaya aşina değilseniz ancak farklı türde bir işaretleme kullanmak istiyorsanız Google Yapılandırılmış Veri İşaretleme Yardımcısı veya JSON-LD Playground gibi araçlara güvenebilirsiniz. Bu araçlar, önceden kodlama deneyiminiz olmasa bile sizin için gerekli kodu oluşturacaktır.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

Neredeyse bitti. Bir sonraki adım, aşağıdaki kodu kopyalayıp başlık.php dosyanıza yapıştırmaktır:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
Daha sonra bunu nasıl başaracağımızı göstereceğiz. Önemli Not: Tema dosyalarınızda değişiklik yaparken tek bir hatanın bile tüm web sitenizin çevrimdışı olmasına ve boş bir sayfa görüntülemesine yol açabileceğinin farkında olmak çok önemlidir. Bu nedenle, başlamadan önce her zaman web sitenizin bir yedeğini almanız önemlidir.
Header.php Dosyası
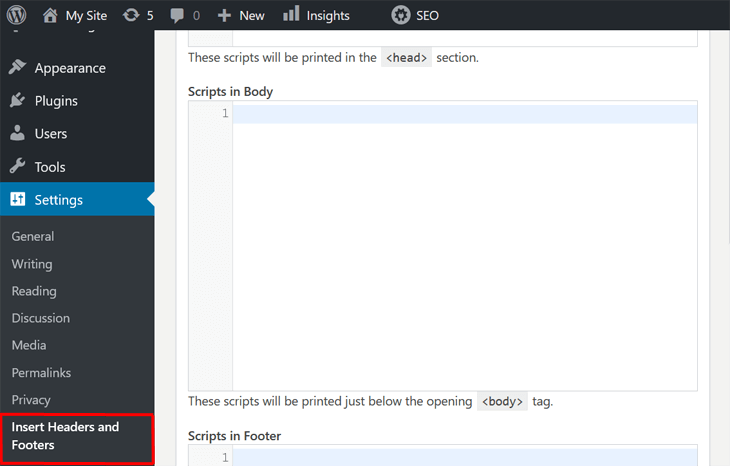
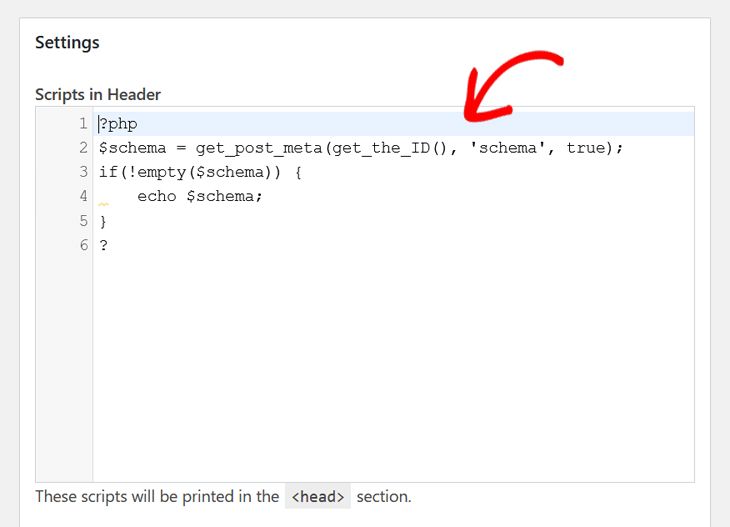
En güvenilir ve emniyetli seçim genellikle web sitenize özel kod ve özellikler eklemek için bir eklenti kullanmaktır. Özellikle WordPress için "Üstbilgi ve Altbilgi Ekle" eklentisini kullanmanızı önemle tavsiye ederiz.Tema dosyalarını doğrudan değiştirme işlemini göstermeden önce, ilk olarak kod pasajınızı "header.php" dosyasına eklemenin ne kadar basit olduğunu göstereceğiz. "Üstbilgi ve Altbilgi Ekle" eklentisi.Eklentiyi kurup etkinleştirdikten sonra tek yapmanız gereken WordPress Kontrol Panelinize gidip Ayarlar menüsünden "Üstbilgi ve Altbilgi Ekle"yi seçmektir.

Bu bölümde, kodunuzu web sitenizin Üstbilgisine, Gövdesine ve Altbilgisine ekleyebileceğiniz çeşitli bölümler bulacaksınız. Kod pasajınızı "Başlıktaki Komut Dosyaları" bölümüne yerleştirdiğinizden emin olun.

Kaydet düğmesine tıklamanız yeterlidir! Bu daha kolay olamazdı! Daha da iyisi, tema dosyalarını doğrudan düzenlemekten çok daha güvenli olmasıdır.
Tema Dosyaları
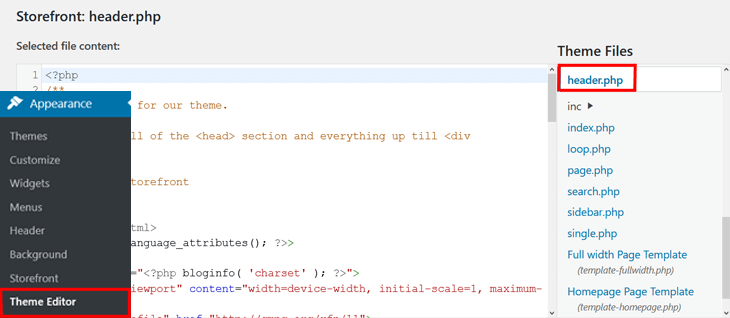
Bunu aklımızda tutarak, kod pasajını doğrudan tema düzenleyicisine ve başlık.php dosyasına nasıl ekleyeceğimizi öğrenmeye devam edelim. Sadece "Görünüm" » "Tema Düzenleyici"ye gidin ve "Tema" altındaki "header.php" dosyasını seçin Dosyalar."

Bu eylem, dosyayı değiştirmeniz için yeni bir pencere açacaktır. Ardından şema kodunu dosya düzenleyicisine </head> etiketinin hemen öncesine eklemeniz yeterlidir.
Artık eklenti olmadan şema eklemeyi öğrendiğinize göre, size şema işaretlemesini WordPress sitenize uygulamak için daha basit ve daha etkili bir yöntem sunacağız.İşte bu kadar!Şema işaretlemesini başarıyla uyguladınız. Eklentiye ihtiyaç duymadan WordPress.
Kapanış
WordPress'teki Şema İşaretlemenin heyecan verici dünyasını keşfettik ve siz de eklentilere güvenmeden onun gücünden nasıl yararlanacağınızı öğrendiniz. Bu manuel yaklaşımı benimseyerek, yapılandırılmış verileriniz üzerinde daha fazla kontrol elde ettiniz, gelişmiş SEO, gelişmiş arama motoru görünürlüğü ve daha iyi bir kullanıcı deneyimi için fırsatlar açtınız. WordPress sitenizi iyileştirmeye ve onu optimize etmenin yeni yollarını keşfetmeye devam ettikçe , Şema İşaretlemenin bulmacanın yalnızca bir parçası olduğunu unutmayın. AIOSEO gibi araçlar aracılığıyla öğrenmeye, denemeye ve sürekli gelişen dijital pazarlama ve SEO dünyasına uyum sağlamaya devam edin.
Bu temel unsurlarda uzmanlaşmaya olan bağlılığınız şüphesiz karşılığını verecek ve web sitenizin rekabetçi çevrimiçi ortamda öne çıkmasını sağlayacaktır. WordPress'te Şema İşaretleme aracılığıyla bu yolculukta bize katıldığınız için teşekkür ederiz. Bu kılavuzun, web sitenizin yapılandırılmış verilerinin kontrolünü ele almanıza ve onu daha büyük başarıya giden yola sokmanıza yardımcı olacağını umuyoruz. İyi optimizasyonlar!





