Bir Divi geliştiricisi olarak, web siteniz için görsel olarak çekici ve düzenli içerik oluşturmak için WordPress satır bloğunu anlamak çok önemlidir. Satır bloğu, içeriğinizi yatay bir sıra halinde düzenlemenizi sağlayan bir tasarım öğesi olarak işlev görür ve onu WordPress düzenleyicinizin çeşitli alanlarında kullanılabilecek çok yönlü bir blok haline getirir.

Özel şablonlar oluşturmaktan gönderiler ve sayfalardaki içeriği düzenlemeye kadar, bir satır bloğu, web sitesi tasarımınızı bir sonraki seviyeye taşımanıza yardımcı olabilecek önemli bir araçtır. Sürükle-bırak arayüzü ve özelleştirme seçenekleri ile satır bloğu, kolayca dinamik düzenler oluşturmanıza ve içeriği görsel olarak hoş bir şekilde düzenlemenize olanak tanır.
Bu bloğun kullanımında ustalaşarak, web sitenizin kullanıcı deneyimini geliştirebilir ve uyumlu ve profesyonel bir tasarım oluşturabilirsiniz. İster Divi'de yeni olun, ister deneyimli bir geliştirici, WordPress satır bloğunu anlamak, web sitenizin tasarımını bir sonraki seviyeye taşıyacak olmazsa olmaz bir beceridir. Öyleyse, bu güçlü aracın birçok olasılığını inceleyelim ve keşfedelim.
WordPress Satır Bloğuna Giriş

Satır bloğu, yığın bloğuna benzer şekilde çalışır. Öğeleri dikey olarak görüntülemek yerine, blokları ana kapsayıcının kullanılabilir alanı boyunca yatay olarak görüntüler. Varsayılan olarak blok, içindeki blokları eşit aralıklarla yerleştirir ve daha küçük ekranlarda, flex CSS özelliğini kullanarak içeriği ızgara biçiminde görüntüler.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Divi gibi bir sayfa oluşturucu kullanıyorsanız satır bloğu gerekli değildir. Divi Builder, daha gelişmiş tasarım seçenekleriyle satırlar ve diğer öğeler eklemek için kullanılabilir.
Gönderiye veya Sayfaya Satır Bloğu Ekleme
Bu gönderi için Yirmi Yirmi Üç temasını kullanarak ekleyeceğiz, ancak devam etmek için herhangi bir blok temasını veya tam site düzenleme temasını kullanabilirsiniz. WordPress hesabınıza giriş yaparak başlayın. Ardından, yeni bir sayfa oluşturun.
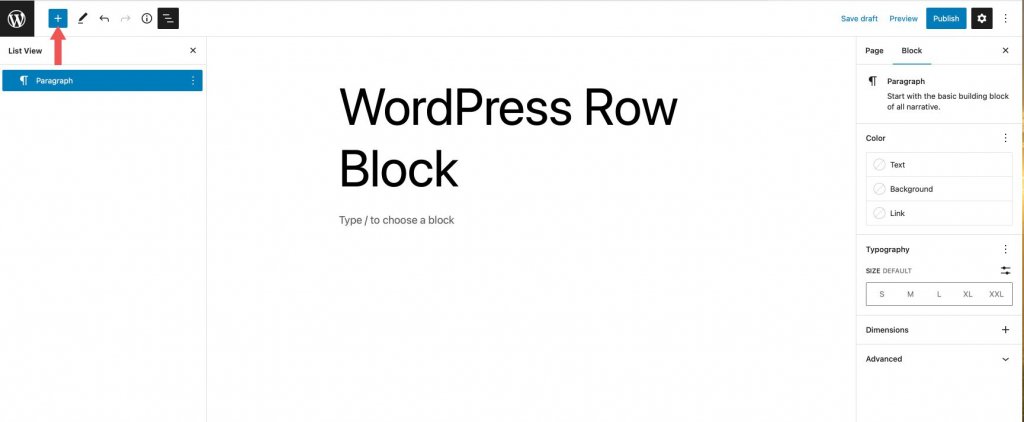
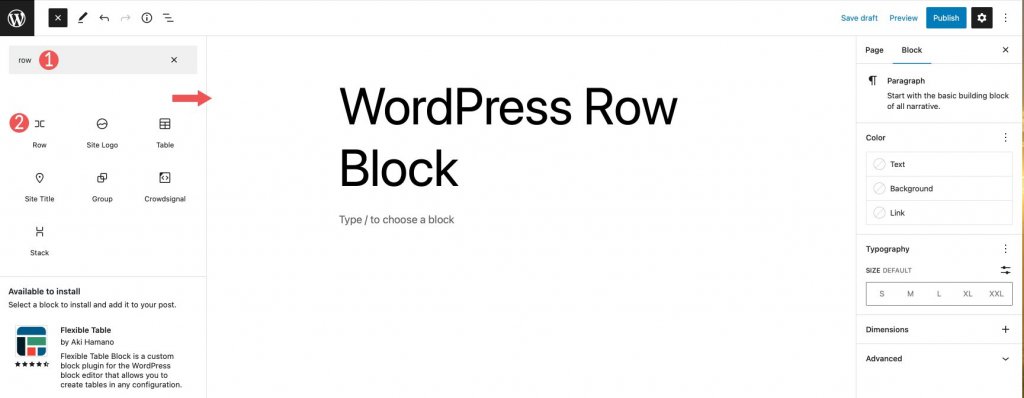
Blok dizininden bloğu sitenize eklemenin iki yolu vardır. İlk yöntem, blok yerleştiriciyi kullanmaktır. Sayfanızın sol üst tarafındaki blok yerleştirici simgesini tıklayın.

Ardından, arama çubuğuna satır yazın. Arama sonuçlarında bulun ve tıklayarak veya sayfa düzenleyiciye sürükleyerek ekleyin.

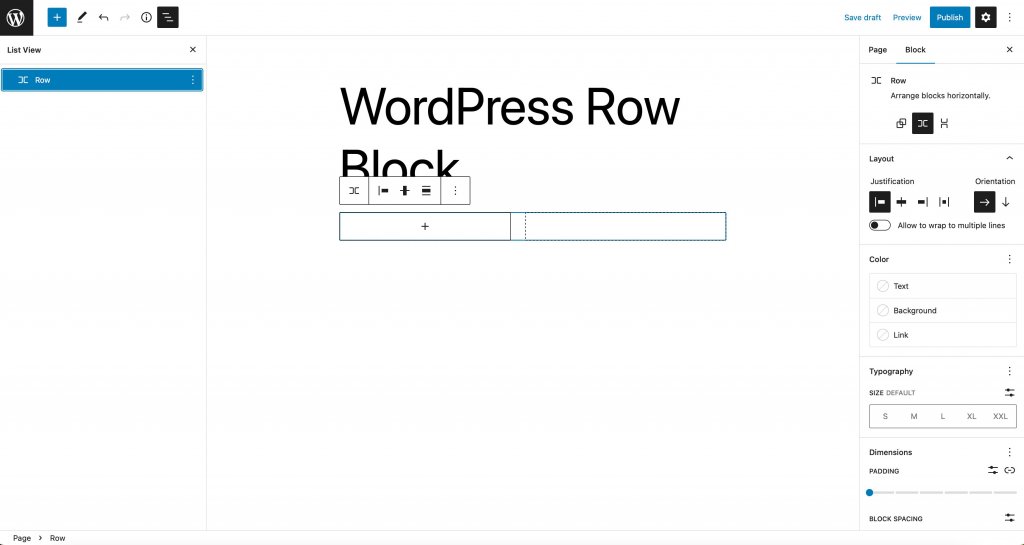
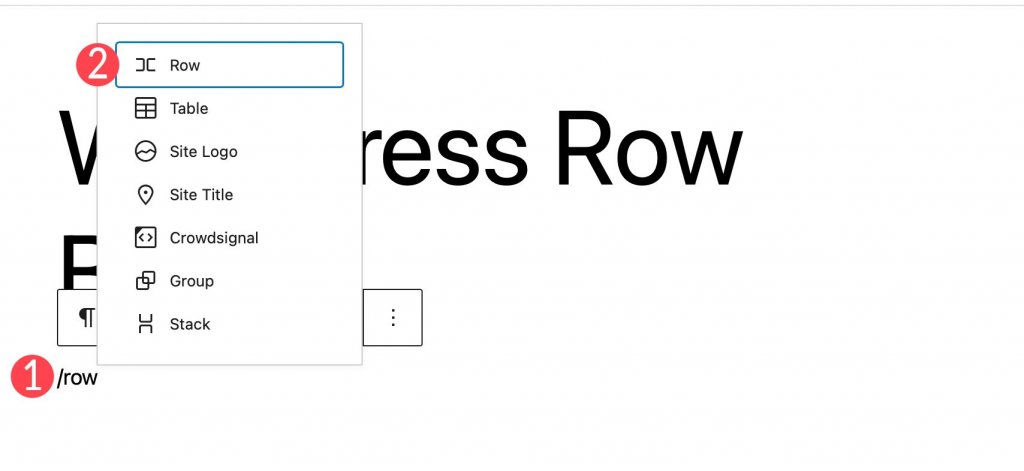
Bloğu eklemek için sayfa düzenleyicide + simgesine tıklayın veya blok sonuçlarını ortaya çıkarmak için /row yazmaya başlayın. Satır bloğunu tıklayarak sayfaya ekleyin.

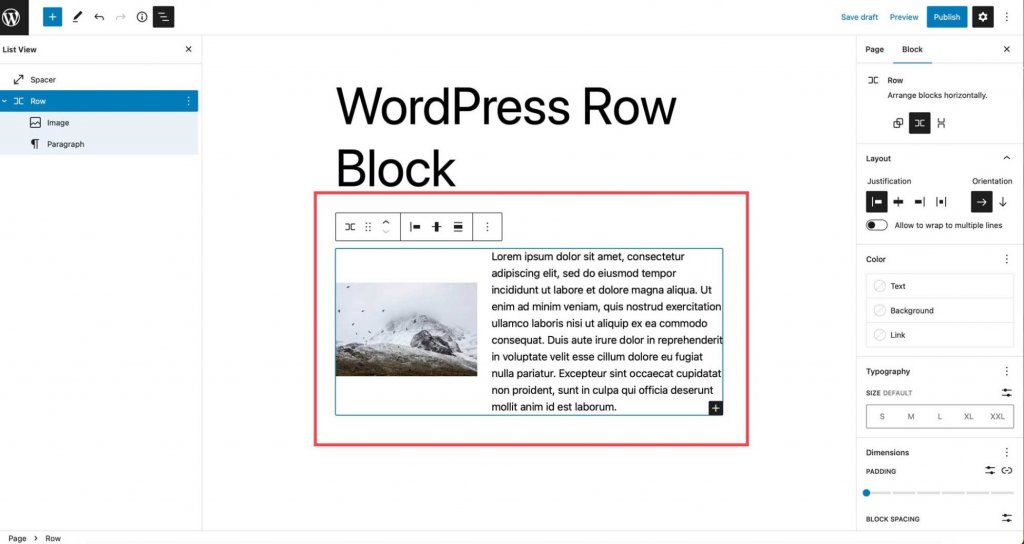
Sayfaya bir satır ekledikten sonra, o satıra istediğiniz kadar blok ekleyebilirsiniz. Blokları istifleyip istiflememeniz onların nasıl görüneceğini belirler. Bunu aşağıdaki bölümde daha ayrıntılı olarak ele alacağız. Varsayılan olarak, blok eklediğinizde, satırda soldan sağa doğru görünürler.

Satır Bloğu Ayarları ve Seçenekleri
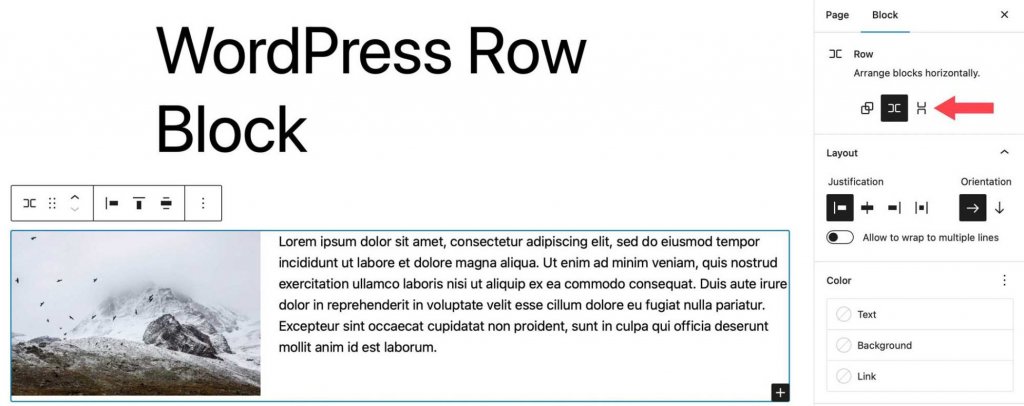
Araç Çubuğu Ayarları
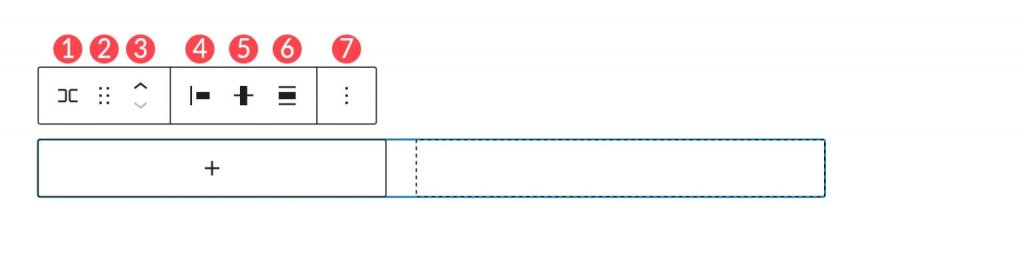
Araç çubuğu ayarları grubu, aşağıdaki resimde gösterildiği gibi birkaç ayar içerir:
- Dönüştürmek
- Sürüklemek
- Taşınmak
- Meşrulaştırma
- Dikey hizalama
- Genişlik
- Daha fazla seçenek

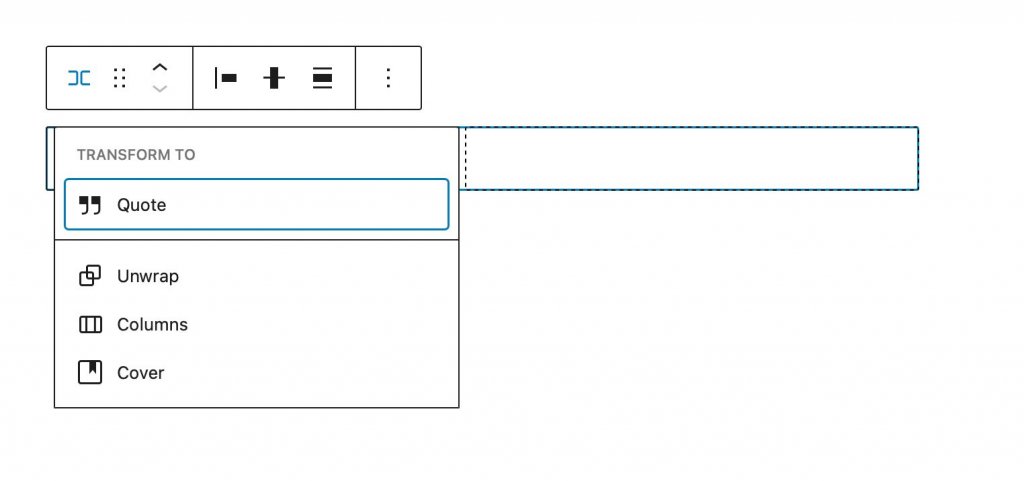
İlk seçenek dönüştürmektir. Burada birkaç seçeneğiniz var.

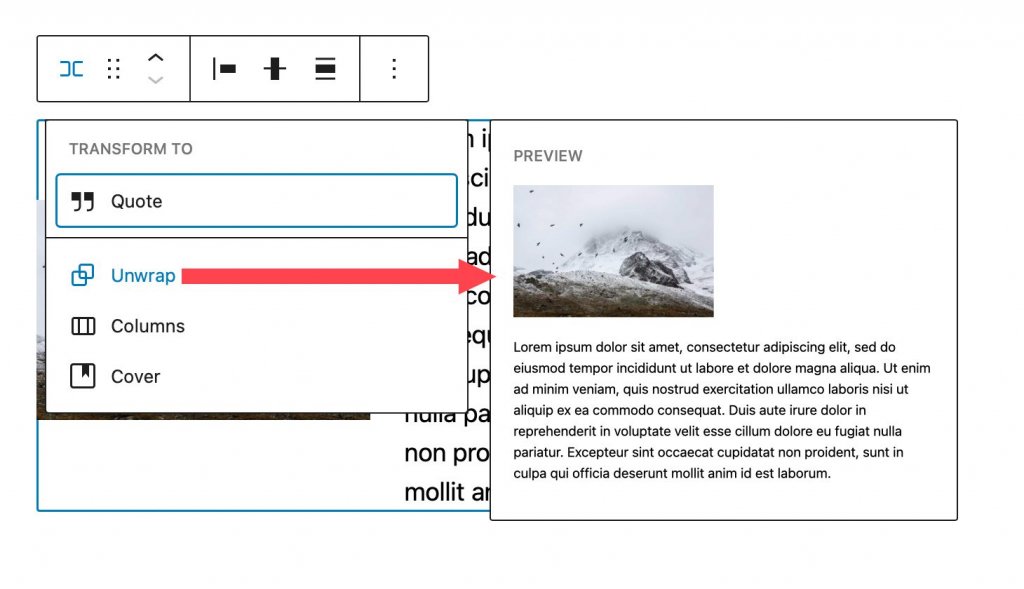
Satır bir alıntıya dönüştürülebilir, paketi açılabilir, sütunlara dönüştürülebilir veya bir kapağa dönüştürülebilir. Bir satırı açtığınızda, içindeki bloklar soldan sağa görüntülenmek yerine üst üste yığılır. Gutenberg size sıranızın bir kez açıldığında nasıl görüneceğinin bir ön izlemesini gösterecek.

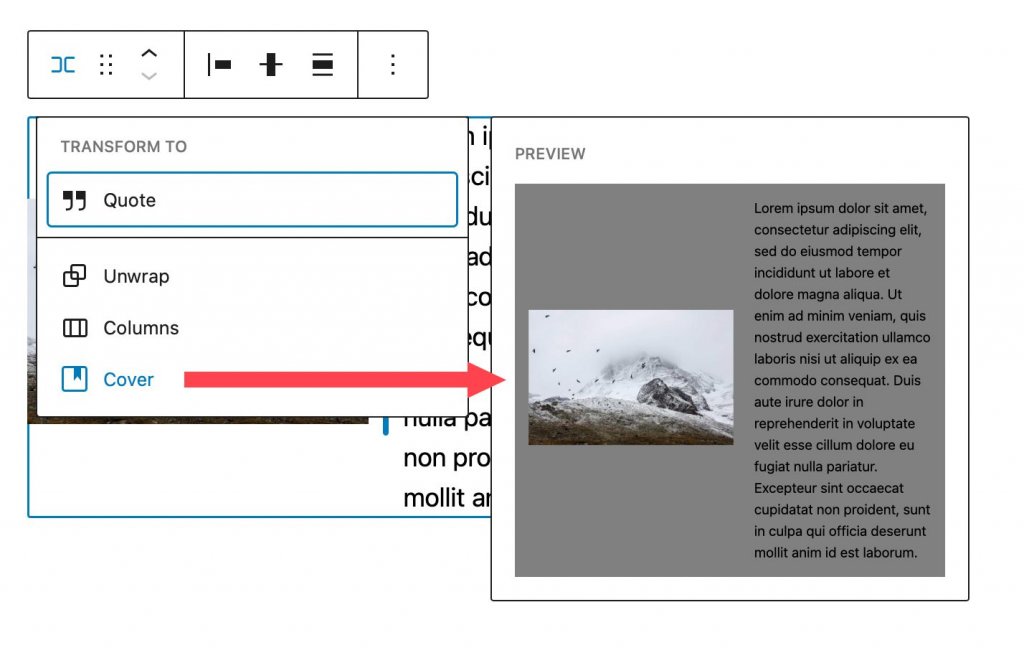
Bir kapağa dönüştürdüğünüzde, bir arka plan görüntüsü, arka plan kaplaması ve dolgu ekleyebilirsiniz. Bu seçeneği seçtiğinizde sıranız kapak bloğuna dönüşür ancak sıra içindeki bloklar kalır.

Bloğu sürükleyerek sayfada herhangi bir yere yeniden konumlandırabilirsiniz. Bu, birden fazla içerik bölümü içeren karmaşık sayfa tasarımları için kullanışlıdır. Benzer şekilde taşıma, satırı sürüklemek zorunda kalmadan sayfada yukarı ve aşağı taşımanıza olanak tanır.
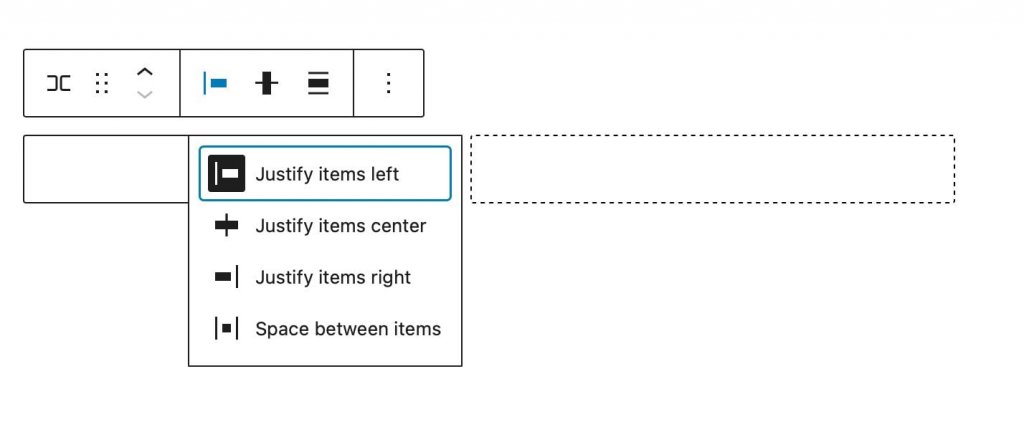
Yaslama ayarını, satırınızdaki öğeleri sola, ortaya veya sağa yaslamak veya satırınızdaki öğeleri soldan sağa doğru eşit aralıklarla yaslamak için kullanabilirsiniz.

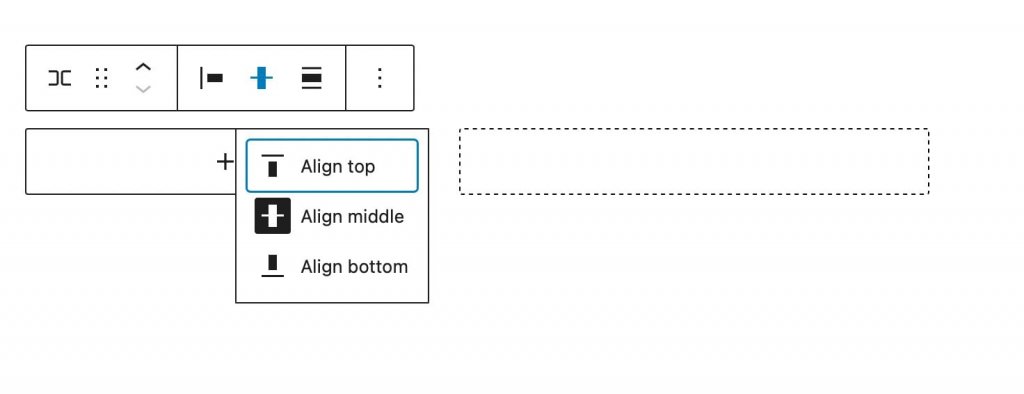
Satırdaki blokları üste, ortaya veya aşağıya hizalamak için hizalama aracını kullanabilirsiniz.

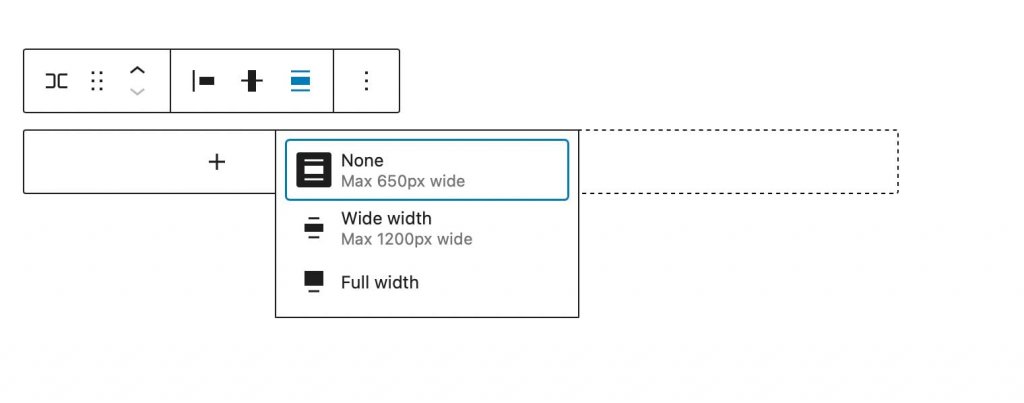
Bloğun genişliği maksimum 650 piksel, 1200 piksel veya tam genişlik olarak ayarlanabilir. Tam genişlikte satırlar sayfanın tüm genişliğini kaplar; bu, kapağa veya harekete geçirici mesaj bölümlerine dönüştürülmüş satırlar için idealdir.

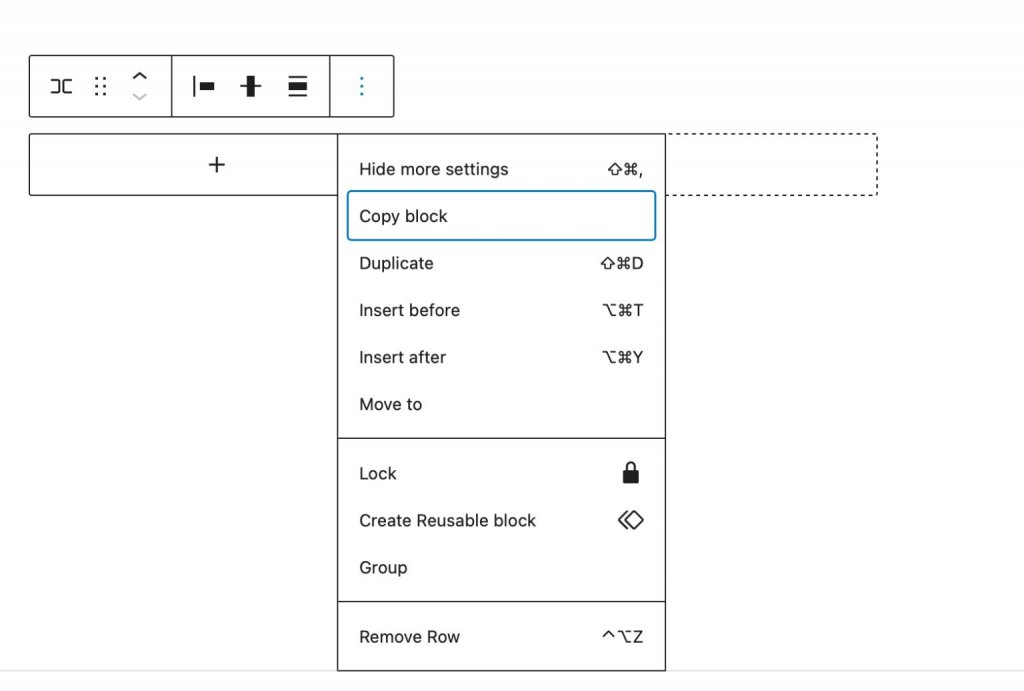
Daha Fazla Seçenek, satırdan yeniden kullanılabilir bir blok kopyalamanıza, çoğaltmanıza, eklemenize, taşımanıza, kilitlemenize, gruplandırmanıza, grubunu çözmenize, kaldırmanıza veya oluşturmanıza olanak tanır.

Ek Blok Ayarları
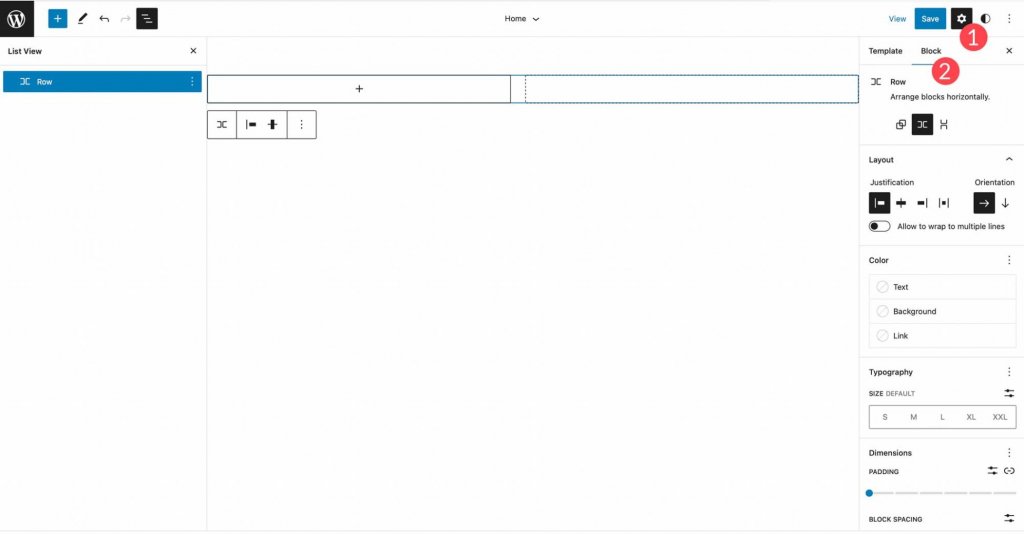
Ek ayarlar bir dizi seçenek içerir. Bloğun ek ayarlarına erişmek için satır bloğunun kenar çubuğu ayarlarındaki blok sekmesine tıklayın.

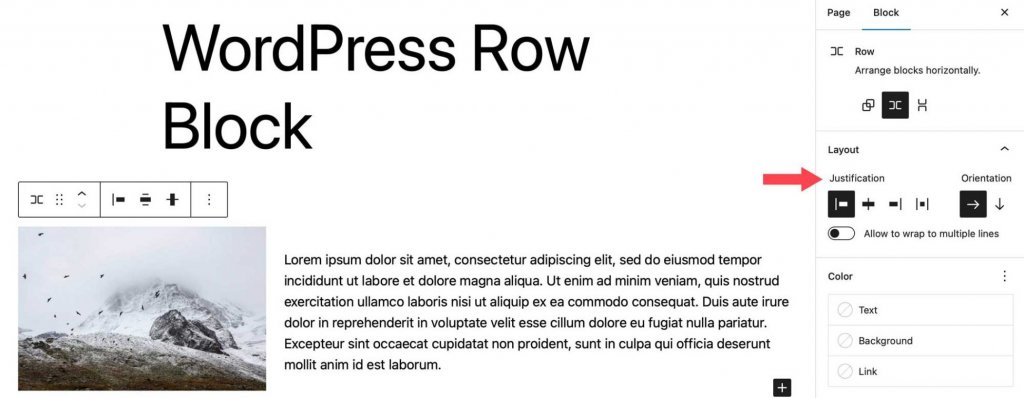
Başlamak için, sıranızdaki blokları yatay veya dikey olarak düzenleyebilirsiniz.

Bunu takiben, yaslama ve yönlendirmeyi yapılandırabilir ve blokları birden çok satıra kaydıracak şekilde ayarlayabilirsiniz. Yaslama seçenekleri, araç çubuğu ayarlarındakiyle aynıdır. Bloklarınızı sola, ortaya veya sağa hizalayabilir veya eşit aralıklarla yerleştirebilirsiniz. Yönlendirme, yatay ve dikey yönlendirme arasında seçim yapmanıza izin verdiği için düzenlenmiş seçeneklere benzer şekilde çalışır.

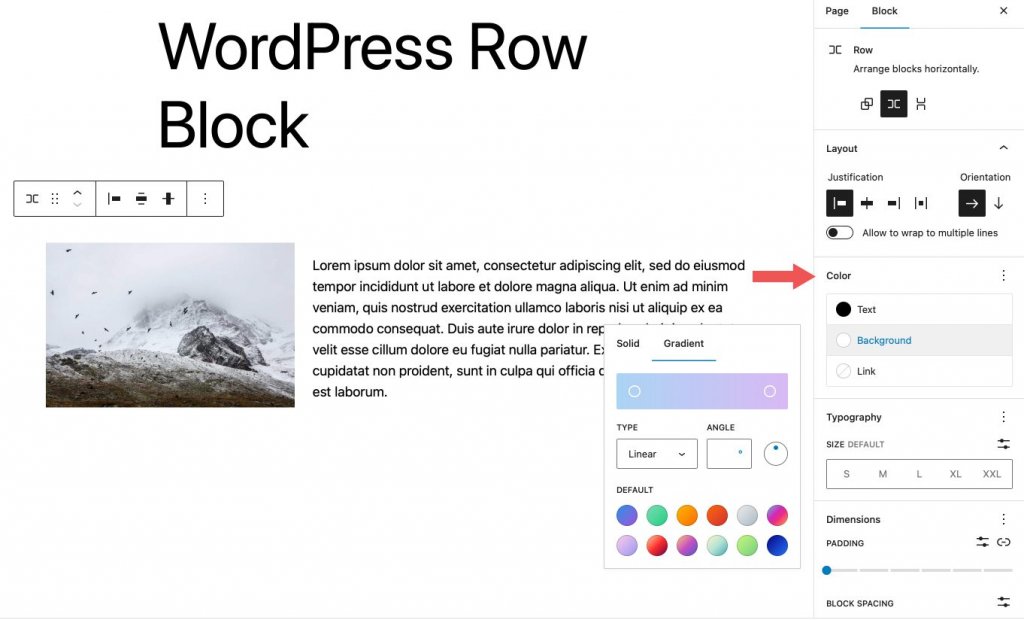
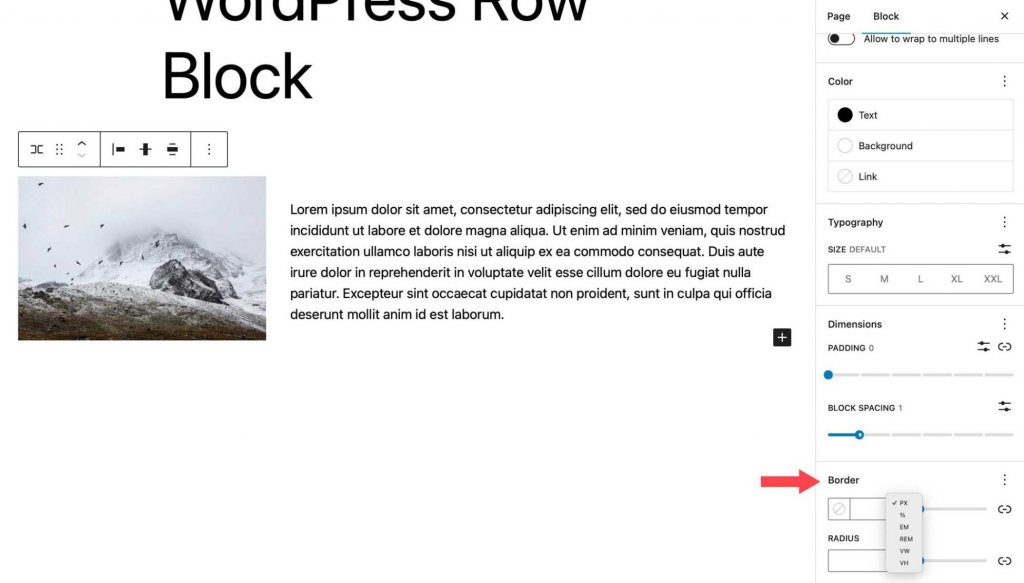
Satır bloklarındaki metin, arka plan ve bağlantılar için renkler, renk seçenekleri altında değiştirilebilir. Temaya bağlı olarak, düz renklerin yanı sıra gradyan arka plan renkleri de mevcuttur.

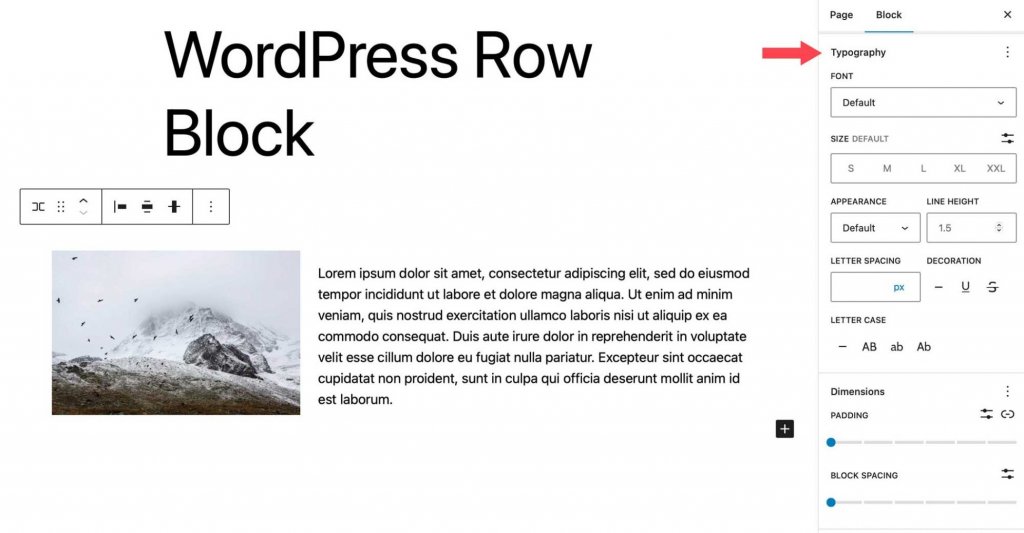
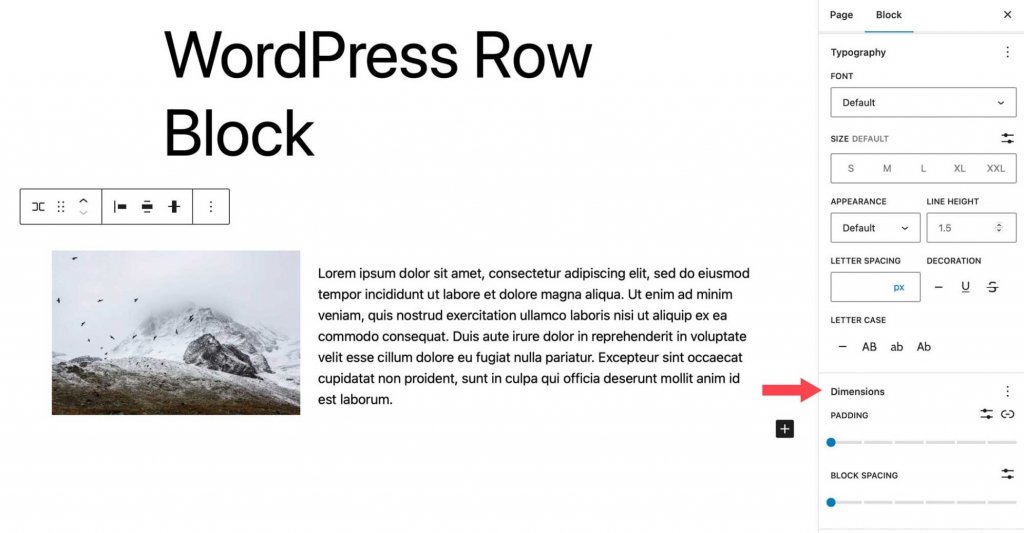
Tipografi seçenekleri, satırınızdaki herhangi bir metne uygulanabilir. Yazı tipi ailesi, yazı tipi boyutu, yazı tipi ağırlığı (görünümü), satır yüksekliği, harf aralığı, metin dekorasyonu ve harf durumu özelleştirilebilir.

Dolgu ve blok aralığı, boyut ayarları tarafından kontrol edilir. Bloklar arasındaki boşluk miktarı, blok aralığı ile kontrol edilir.

Son ayar, satırın kenarlığının yanı sıra kenarlık yarıçapını da yönetir. Piksel, yüzde, em, rem, vh ve vw hepsi birer birimdir.

Row Block'u Etkili Bir Şekilde Kullanmak İçin En İyi Uygulamalar
Satır bloğu, görsel olarak çekici efektlerin uygulanması ve içeriğin düzenlenmesi de dahil olmak üzere çok çeşitli yetenekler sunan oldukça çok yönlü bir araçtır. Bu bloğun faydasını en üst düzeye çıkarmak için akılda tutulması gereken birkaç önemli husus vardır. Bir satır bloğu kullanmanın birincil avantajlarından biri, blok gruplarına çeşitli efektler uygulama yeteneğidir. Örneğin, bir web sitesi için harekete geçirici mesaj bölümleri tasarlarken, harekete geçirici mesaj bloğu yararlı olabilirken, işlevselliği kısıtlanır. Buna karşılık, bir satır bloğu kullanmak, istenen herhangi bir blok tipini dahil etme esnekliği sağlar.
Ayrıca, bir satır bloğunun kullanılması, bir dizi blok için genişlik, dikey hizalama ve arka plan seçeneklerinin özelleştirilmesini kolaylaştırır. Bu özellik, özellikle bir web sitesinin bir grup gönderi gibi belirli bir alanını vurgularken faydalıdır.
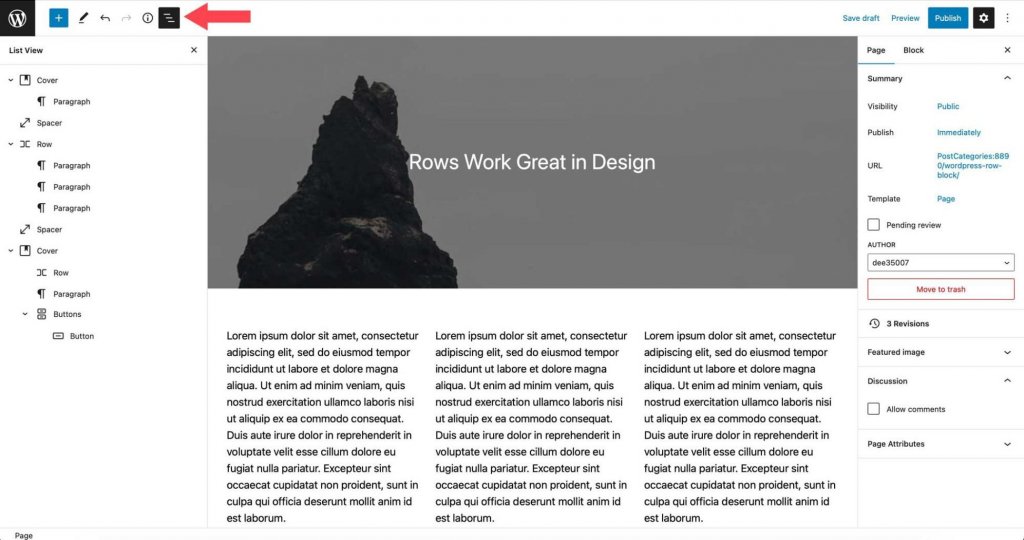
Satırlarla çalışmak için başka bir yararlı ipucu, liste görünümünü kullanmaktır. Bu özellik, tek bir sayfada çok sayıda blokla uğraşırken avantajlı olabilir, sıra sınırlarının kolayca tanımlanmasını, blokların bir sıra içinde yer değiştirmesini ve istenen yerlere yeni blokların eklenmesini sağlar.

Sarma
Satır bloğu, web sitenizin içeriğini düzenlemek için önemli bir tasarım öğesidir. Şablonlarda, gönderilerde ve sayfalarda kullanılabilir ve sınırsız sayıda blok içerebilir. Birden fazla bloğu görüntüleyen başlıklar gibi şablon parçaları oluşturmak için kullanışlıdır. Örneğin bir başlık satırı, site logosunu, sayfa listesini, sosyal simgeleri ve harekete geçirici mesaj düğmesini içerebilir. Bloklarla bir web sitesi oluşturuyorsanız bu blok önemlidir.





