Resimleri yan yana düzenleme sanatında ustalaşmak, web sitenizin görsel çekiciliğini önemli ölçüde artırabilir. İster blog yazarı, ister fotoğrafçı ya da işletme sahibi olun, görselleri zahmetsizce nasıl hizalayıp görüntüleyeceğinizi bilmek içeriğinizi geliştirebilir.

Bu kapsamlı kılavuzda, hem geleneksel yöntemleri hem de eklentilerin gücünü kullanarak WordPress'te görselleri yan yana yerleştirmenin inceliklerini inceleyeceğiz.
Bu eğitim, kullanıcı deneyimini geliştirmekten sitenizin estetiğini optimize etmeye kadar, sizi hedef kitleniz üzerinde kalıcı bir izlenim bırakacak görsel olarak büyüleyici düzenler oluşturma becerileriyle donatacaktır.
Elementor veya Divi gibi herhangi bir sayfa oluşturucu kullanıyor olsanız da, bu hileler her şekilde işe yarayacaktır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaNeden WordPress'te Resimleri Yan Yana Düzenlemelisiniz?
WordPress web sitenizin görsel çekiciliğini arttırmak, yan yana görseller eklemek, düzeninizi büyüleyici çekicilikle zenginleştirmek kadar basittir.
Yan yana görüntüler yalnızca alan verimliliğini optimize etmekle kalmaz, sınırlı alanlardaki görsel içeriğinizi en üst düzeye çıkarır, aynı zamanda portföyünüzü görsel olarak ilgi çekici bir şekilde sergileyerek fotoğrafçılık web sitenizin estetik sunumunu da yükseltir.
Üstelik, WordPress blogunuzdaki kullanıcılar için görsel karşılaştırmayı kolaylaştırmak, görseller yan yana yerleştirildiğinde kusursuz hale gelir ve zahmetsiz analize ve farklılıkların anlaşılmasına olanak tanır.
İki farklı yöntemi keşfederek, WordPress'te görselleri yan yana eklemenin basit sürecini inceleyelim:
- Yöntem 1: Yan Yana Görüntü Düzenleme için Blok Düzenleyiciyi Kullanma
- Yöntem 2: Zahmetsiz Yan Yana Görüntü Görüntüleme için Eklenti Ekleme
Yöntem 1: Yan Yana Görüntü Düzenleme için Blok Düzenleyiciyi Kullanma
Gutenberg blok düzenleyicisinde görüntüleri yan yana düzenlemek için basit bir yaklaşım arıyorsanız, bu yöntem tam size göre.
Düzenleyici içindeki özel bir Galeri bloğu, görüntülerin satırlar ve sütunlar halinde kusursuz bir şekilde sergilenme sürecini basitleştirir.
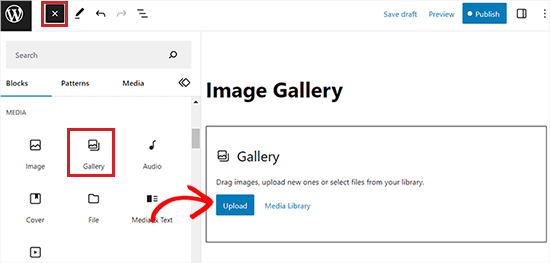
Başlamak için yeni bir gönderi/sayfa başlatın veya içerik düzenleyici arayüzüne girmek için mevcut bir gönderiye/sayfaya erişin. İçeri girdikten sonra ekranın sol üst köşesine gidin ve blok menüsünü açacak olan 'Blok Ekle' (+) düğmesini tıklayın.
Daha sonra, Galeri bloğunu zahmetsizce bulun ve bu menüden istediğiniz sayfaya veya gönderiye entegre edin.

Bunu takiben galeri bloğunuza resim eklemek zahmetsiz hale gelir. Resimleri doğrudan bilgisayarınızdan eklemek için 'Yükle' düğmesini tıklamanız yeterlidir.
Alternatif olarak, 'Medya Kitaplığı' düğmesini seçerek WordPress ortam kitaplığınızdaki görselleri seçebilirsiniz.
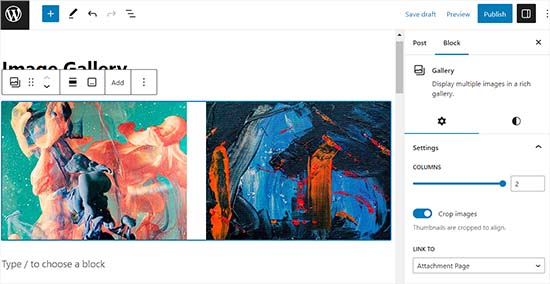
Gösterildiği gibi, iki resim Galeri bloğumuza sorunsuz bir şekilde entegre edildi ve WordPress'in yardımıyla otomatik olarak yan yana hizalandı.

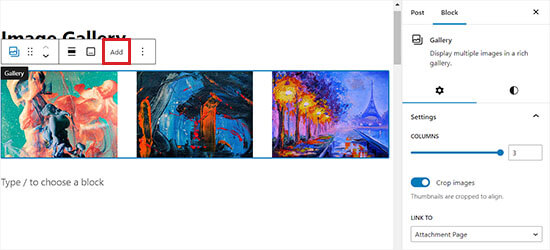
Üçüncü bir görsel eklemeyi tercih ederseniz üstteki blok araç çubuğunda bulunan 'Ekle' düğmesini tıklayın.
Bu eylem, medya kitaplığının açılmasını sağlayacak ve Galeri bloğunuza üçüncü bir resim seçip eklemenize olanak tanıyacaktır. Eklendikten sonra, WordPress'in görsel olarak çekici bir görüntü için görselleri sorunsuz bir şekilde yan yana düzenleyerek görselleri otomatik olarak yeniden boyutlandırdığını fark edeceksiniz.

Galeri bloğuna dördüncü bir görsel eklemeyi tercih ederseniz, bu görsel otomatik olarak mevcut görsellerin altına yerleştirilecektir.
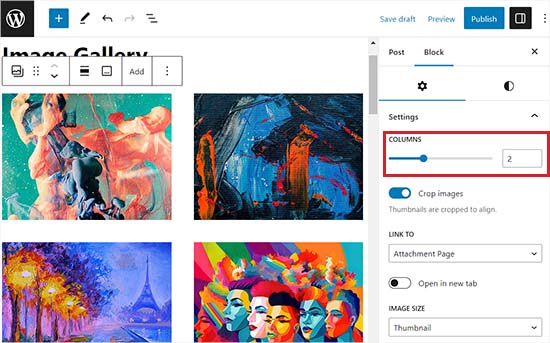
Bu sorunu çözmek için WordPress'in tek bir sütunda yan yana görüntülediği görsellerin sayısını ayarlayabilirsiniz.
Örneğin, iki görselin yatay olarak hizalanmasını ve bunların altında dikey olarak yığılmış iki görselin daha olmasını tercih ediyorsanız, Sütunlar seçeneğini 2'ye ayarlamanız yeterlidir.
Bu basit ayarlama, görsellerinizin tam olarak istediğiniz gibi düzenlenmesini sağlayarak WordPress galeri düzeniniz üzerinde daha fazla esneklik ve kontrol sağlar.

Ek olarak, blok paneli aracılığıyla görüntüleri düzgün hizalama için kırpma, boyutlarını ayarlama, çeşitli sayfalara bağlama ve arka plan rengini değiştirme seçeneğiniz de vardır.
Bu ayarlamaları tamamladıktan sonra, değişikliklerinizi kaydetmek için 'Güncelle' veya 'Yayınla' butonuna tıklamayı unutmayın.
Artık yan yana görüntülenen görselleri gözlemlemek için web sitenize gitmeniz yeterli.

Yöntem 2: Zahmetsiz Yan Yana Görüntü Görüntüleme için Eklenti Ekleme
Klasik WordPress düzenleyicisini kullanıyorsanız veya varsayılan Galeri bloğunun ötesinde daha karmaşık galeriler oluşturmayı hedefliyorsanız, bu yöntem sizin için özel olarak tasarlanmıştır.
Envira Gallery'yi , benzersiz işlevsellik sunan birinci sınıf WordPress galeri eklentisi olarak destekliyoruz. Envira Gallery ücretsiz bir sürüm sunarken, bu eğitimde Pro planını kullanacağız. Envira Gallery eklentisini yükleyip etkinleştirerek başlayın.
Etkinleştirmeden sonra WordPress kontrol panelinize gidin ve Envira Galeri »Yeni Ekle sayfasına erişin.
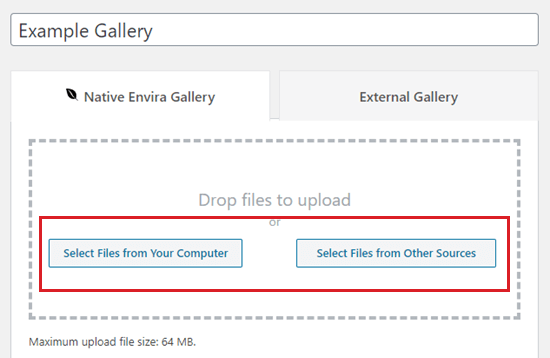
Burada yeni galerinize bir başlık atayın; tanıtım amacıyla bizimkini 'Örnek Galeri' olarak etiketledik.

Daha sonra 'Bilgisayarınızdan Dosya Seçin' butonuna tıklayarak bilgisayarınızdan kullanmak istediğiniz görselleri seçin.
Medya kitaplığından görsel yüklemek için 'Diğer Kaynaklardan Dosya Seç' düğmesini tıklamanız yeterlidir.
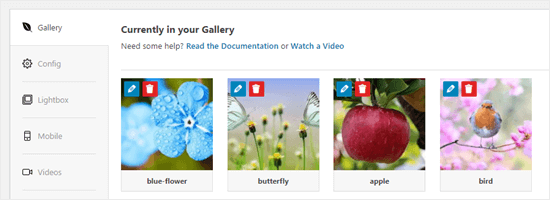
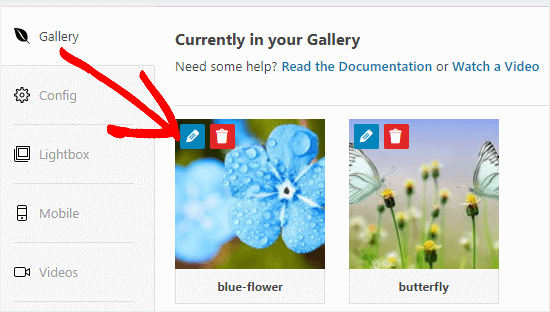
Resimleri yükledikten sonra önizlemelerini görmek için Galeri bölümüne gidin.
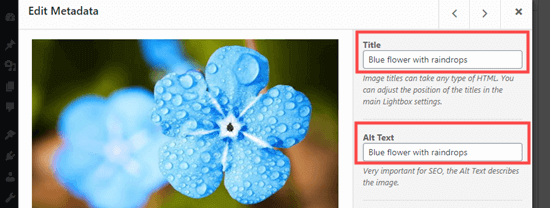
Bu noktada görsellerinize başlık ve alternatif metin atama seçeneğiniz var. Bir kullanıcı imlecini üzerine getirdiğinde başlık görüntünüzün altında görüntülenecektir.

Lightbox açılır modundaki görselin altında başlığın görüntülendiğini göreceksiniz. Bunu kısa süre içinde daha ayrıntılı olarak inceleyeceğiz.
Başlığı ve alternatif metni değiştirmek için galerideki bir görselin üzerindeki 'Düzenle' düğmesini tıklamanız yeterlidir.

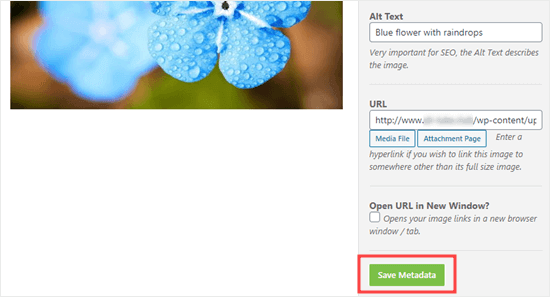
Burada görsel başlığını ayarlayabilecek ve WordPress sitenizin SEO'su için faydalı olan alternatif metni sağlayabileceksiniz.
Başlık görseli yeterince tanımlıyorsa onu alternatif metin olarak da kullanabilirsiniz.

Düzenlemelerinizi tamamladıktan sonra pencereyi kapatmadan önce 'Meta Verileri Kaydet' düğmesini tıkladığınızdan emin olun. Bu adımı ihmal etmeniz, yaptığınız değişikliklerin galeriye kaydedilmemesine yol açacaktır.

Daha sonra sayfanın en üstüne dönün ve yeni oluşturulan resim galerisini kaydetmek için 'Yayınla'yı seçin. Ardından istediğiniz WordPress sayfasına gidin veya eklemek istediğiniz yere gönderin.

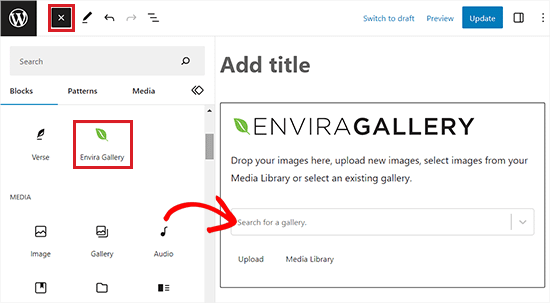
İstediğiniz konuma gittiğinizde, blok menüsüne erişmek için ekranın sol üst köşesinde bulunan 'Blok Ekle' (+) düğmesine tıklayın.
Buradan Envira Galeri bloğunu bulun ve sayfanıza veya gönderinize ekleyin.

Ardından bloğun içindeki açılır menüden daha önce oluşturduğunuz galeriyi seçin.
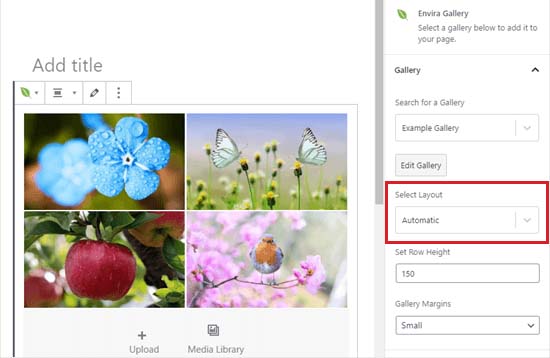
Galerideki görselleri yan yana düzenlemek için ekranın sağ köşesinde bulunan blok paneline gidin.
'Düzen Seç' bölümüne ilerleyin ve açılır menüden istediğiniz sayıda sütunu seçin. Resimleriniz artık WordPress sayfanızda yan yana görünecek.

Ek olarak, galeri kenar boşluklarını ayarlama, İzotop'u etkinleştirme ve ışık kutusu ayarlarını doğrudan blok panelinden özelleştirme seçeneğiniz de vardır.
Bu ayarlamaları yaptıktan sonra 'Yayınla' veya 'Güncelle' butonuna tıklayarak ayarlarınızı kaydetmeyi unutmayın.
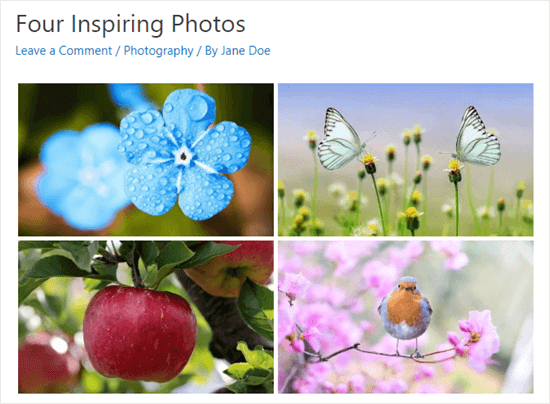
Artık görselleri güzel bir şekilde yan yana görmek için web sitenizi ziyaret edebilirsiniz.

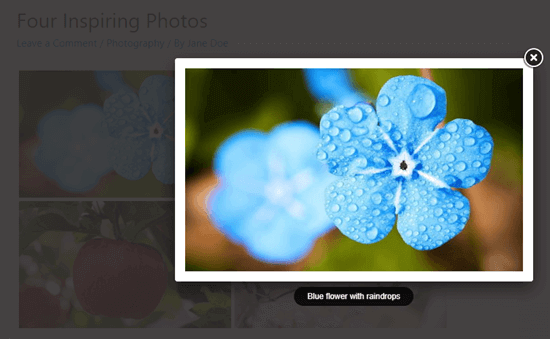
Kullanıcılar artık herhangi bir görsele tıklayabilir ve onu bir ışık kutusu içinde tam boyutta görüntüleyebilir. Ek olarak, ışık kutusu özelliğini kullanarak görüntüler arasında sorunsuz bir şekilde gezinebilirler.

Galerinize daha fazla resim eklemek için WordPress kontrol panelinizdeki Envira Galeri »Tüm Galeriler sayfasına erişin. Oradan, düzenlemeyi başlatmak için ismine tıklayarak istediğiniz galeriyi seçmeniz yeterlidir.

Galerinizde yapılan değişiklikler, gönderilerinize, sayfalarınıza veya kenar çubuklarınıza yerleştirildiği tüm durumlarda otomatik olarak yansıtılarak yeniden ekleme ihtiyacını ortadan kaldırır.
Profesyonel İpucu: Blok düzenleyici yerine klasik düzenleyiciyi kullanıyorsanız Envira Galerisi erişilebilir olmaya devam eder. Mevcut bir galeriyi yayınınıza dahil etmek için klasik düzenleyicinin üzerindeki 'Galeri Ekle' düğmesini bulmanız yeterlidir.

Tamamlandığında, yapılandırmalarınızı kaydetmek için 'Yayınla' veya 'Güncelle' düğmesini tıkladığınızdan emin olun.
Resminizi WordPress'te Nasıl Hizalanmış Tutabilirsiniz?
İki görüntüyü yan yana yerleştirirken, gösterişli ve görsel olarak uyumlu bir görünüm için kusursuz bir şekilde hizalanmalarını sağlamak çok önemlidir.
WordPress blogunuza tek bir görsel eklediğinizde bile onu içeriğinizle uyumlu hale getirmek görsel dengeyi korur.
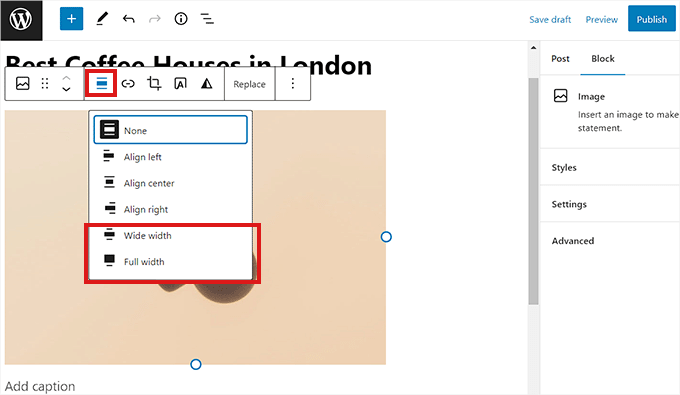
WordPress blok düzenleyicide hizalamayı gerçekleştirmek basittir: bloğun üzerindeki araç çubuğundaki 'Hizala' düğmesini tıklamanız yeterlidir.
Bu eylem, görüntünün konumunu ayarlamanıza olanak tanıyan çeşitli seçeneklerin bulunduğu bir menüyü açar; sola veya sağa kaydırın, kabın genişliğiyle eşleştirin veya sayfanın tamamında tutarlı genişlik için tam genişlik seçeneğini seçin.

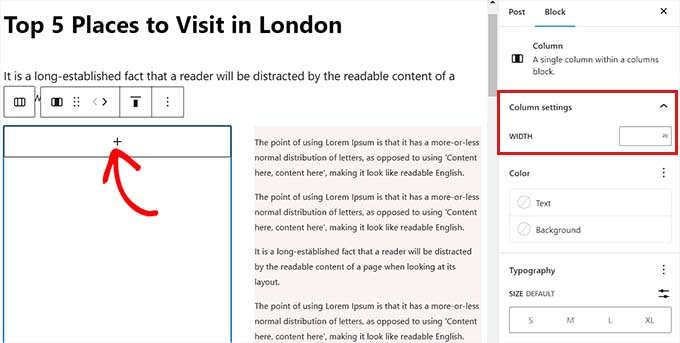
Ayrıca görselinizi içeriğin yanında konumlandırmak için Sütun bloğunu kullanabilirsiniz. Basitçe 50/50 varyasyonunu seçin. Daha sonra içeriğinizle kusursuz bir şekilde hizalanan bir resim bloğu ekleyin.

Ayrıca, metni görüntünün etrafına sarma, grup bloğunu kullanma, kapak bloğunu dahil etme veya görüntüleri birlikte veya ayrı ayrı hizalamak için çeşitli diğer yöntemleri keşfetme seçeneğiniz vardır.
Kapanış
Bu blogda özetlenen adım adım kılavuzu takip ederek, hedef kitlenizin dikkatini çeken, görsel açıdan büyüleyici bir web sitesi veya blogu zahmetsizce oluşturabilirsiniz.
İster ürünleri sergiliyor, ister portfolyo parçalarını paylaşıyor, ister sadece hikaye anlatımınızı geliştiriyor olun, görüntüleri yan yana düzenleme yeteneği, çevrimiçi varlığınıza profesyonel bir dokunuş katar.
Bu teknikleri benimseyin, düzenleri deneyin ve WordPress sitenizin büyüleyici bir görsel deneyime dönüşmesini izleyin.




