WordPress'te beklenmedik hatalarla uğraşmak sinir bozucu olabilir. Birçok kullanıcının karşılaştığı yaygın hatalardan biri, içeriği düzenlemeye veya yayınlamaya çalışırken "Düzenleyici beklenmeyen bir hatayla karşılaştı" durumudur. Bu belirsiz hata mesajı, sorunun çözümünde pek yardımcı olmuyor. Bu blog yazısında bu hataya neyin sebep olduğunu açıklayacağım ve düzeltme adımlarını anlatacağım. Düzenleyicinizin tekrar çalışmasını sağlamak için çeşitli sorun giderme tekniklerini ele alacağım. Birkaç ince ayar ve düzeltmeyle bu hatayı aşabilir ve içeriği sorunsuz bir şekilde yayınlamaya geri dönebilirsiniz.

"Editör Beklenmeyen Bir Hatayla Karşılaştı" Sebebi
WordPress düzenleyicisindeki "beklenmeyen hata" mesajı oldukça belirsizdir ve birkaç farklı sorundan kaynaklanabilir. İşte en yaygın suçlulardan bazıları:
- Eklenti çakışmaları - Yakın zamanda yeni bir eklenti yüklediyseniz, mevcut bir eklenti veya temayla çakışıyor ve hatalara neden oluyor olabilir. Eklentileri tek tek devre dışı bırakmak, çakışmayı gidermeye yardımcı olabilir.
- Sunucu yapılandırma sorunları - Web sunucunuzdaki hatalı PHP sürümleri, bellek sınırları, önbellekleme ayarları vb. bazen hatayı tetikleyebilir. Barındırma sağlayıcınızdan sunucu ayarlarının WordPress gereksinimlerini karşılayıp karşılamadığını kontrol edin.
- Veritabanı bozulması - Zamanla, WordPress veritabanınız hatalı geçişler, kaba kuvvet saldırıları vb. nedeniyle hatalara yol açacak şekilde bozulabilir. Sorunları düzeltip düzeltmediğini görmek için veritabanını optimize etmeyi ve onarmayı deneyin.
- Dosya izni sorunları - WordPress'teki klasörler ve dosyalar uygun okuma/yazma izinlerine sahip değilse, beklenmedik davranışlarla sonuçlanabilir. İzinlerin doğru şekilde ayarlandığını iki kez kontrol edin.
- Eski yazılım - WordPress'in eski sürümlerini kullanmak, temalar ve eklentiler hatalara ve çakışmalara neden olabilir. Her şeyi daima en son kararlı sürümlere güncel tutun.
Potansiyel kaynakları anlayarak, kendi durumunuzdaki temel nedeni daha iyi giderebilir ve izole edebilirsiniz.
WordPress'te "Editör Beklenmeyen Bir Hatayla Karşılaştı" Sorunu Nasıl Düzeltilir
Hata göründüğünde WordPress, çalışmanızı kurtarmayı denemeniz için size birkaç seçenek sunar. Gönderi içeriğini otomatik olarak geri yüklemeyi deneyecek olan "Kurtarma Girişimi" seçeneğini seçebilirsiniz. Veya içeriği ve hata mesajını manuel olarak kopyalayıp başka bir yere yapıştırmak için "Gönderi Metnini Kopyala" ve "Hatayı Kopyala"yı kullanabilirsiniz. Bu seçeneklerden hiçbiri çalışmanızı başarılı bir şekilde kurtarmazsa, o zaman yaygın olarak uygulanan çözüm sorunlu bir eklentiyi kaldırmaktır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBazen editör hatasının arkasındaki suçlu bir eklenti çakışması veya uyumsuzluğu olabilir. Soruna neden olan eklentinin devre dışı bırakılması veya kaldırılması, düzenleyicinin tekrar düzgün çalışmasına olanak tanıyabilir. Eklenti çakışmaları sorunun yaygın bir kaynağı olduğundan, eklentiyi kaldırmak genellikle etkili bir çözümdür.
Dolayısıyla, yerleşik kurtarma seçenekleri sorunu çözmezse, hata mesajına neden olan sorunlu eklentiyi yalıtıp kaldırmayı deneyebiliriz.
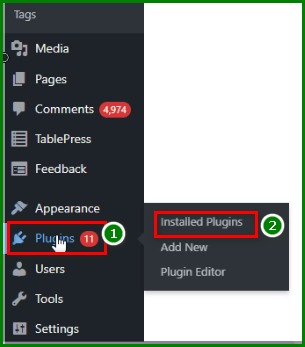
Adım 1 – Eklentileriniz bölümüne gidin
Sorunlu eklentiyi belirlemek ve kaldırmak için WordPress kontrol panelinize giriş yaparak başlayın. Ardından sitenizde yüklü olan tüm eklentileri yöneten Eklentiler bölümüne gidin. Özellikle, şu anda web sitenizde bulunan tüm etkin ve etkin olmayan eklentileri gösteren Yüklü Eklentiler sekmesine gidin. Bu bölüm, sorunlara neden olabilecek eklentilerdeki sorunları gidermenize ve değiştirmenize olanak tanır.

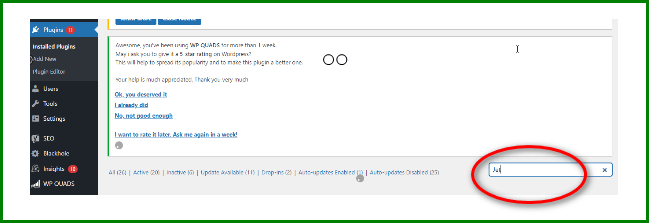
Adım 2 – Jetpack Eklentisini Arayın
Yüklü Eklentiler bölümüne girdikten sonra Jetpack adlı eklentiyi aramak için arama çubuğunu kullanın. Jetpack, Automattic tarafından sunulan ve WordPress sitelerine analizler, güvenlik hizmetleri, içerik araçları ve daha fazlası gibi çeşitli ekstra özellikler ve işlevler sağlayan popüler bir eklentidir.

Ancak bazen Jetpack diğer eklentilerle veya web sitesi kurulumlarıyla çakışabilir, bu nedenle editör hatalarının yaygın bir suçlusudur. Yüklü tüm eklentileriniz arasında kolayca bulmak için eklenti arama çubuğunda Jetpack'i arayın.
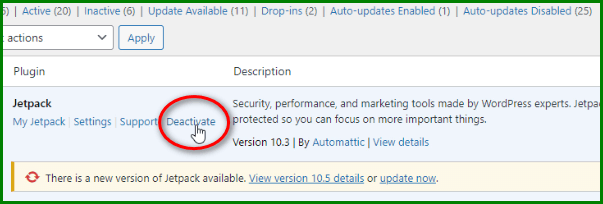
Adım 3- Eklentiyi Devre Dışı Bırakın
Yüklü eklentiler listenizde Jetpack'i bulduktan sonra "Devre Dışı Bırak" seçeneğine tıklayarak onu devre dışı bırakın. Devre dışı bırakmak, Jetpack'i tamamen kaldırmadan devre dışı bırakacak ve gerektiğinde daha sonra kolayca yeniden etkinleştirmenize olanak tanıyacaktır. Jetpack devre dışı bırakıldığında, gönderinizi hata mesajıyla ilk karşılaştığınız yerde yeniden düzenlemeyi deneyin.

Jetpack'i devre dışı bırakmak editör sorununu çözdüyse ve artık normal şekilde düzenleme yapabiliyorsanız, suçlu eklentiyi bulmuşsunuz demektir. Hata devam ederse, sizin durumunuzdaki sorunun kaynağı muhtemelen Jetpack değildir. Çakışmayı ortadan kaldırana kadar diğer eklentileri tek tek devre dışı bırakarak sorunu gidermeniz gerekecektir.
Jetpack'in bu soruna neden olabilecek yaygın bir eklenti olduğunu unutmayın, ancak web siteniz için temel neden başka bir eklenti olabilir. Hatalı olan eklentiyi bulmak için editör tekrar düzgün çalışana kadar eklentileri düzenli olarak devre dışı bırakmak için zaman ayırın.
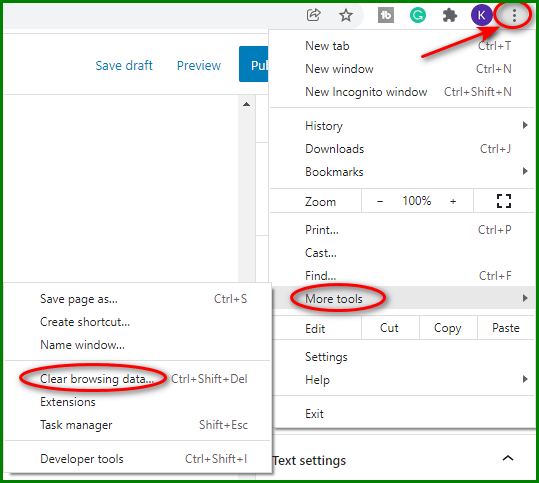
Adım 4- Tarayıcı Önbelleğini Temizleyin
Eklentileri devre dışı bırakmak düzenleyici hatasını çözmezse deneyebileceğiniz başka bir sorun giderme adımı daha vardır. Chrome tarayıcı kullanıyorsanız sağ üst köşedeki üç dikey nokta simgesini bulun ve tıklayın. Ardından "Diğer araçlar" seçeneğini ve ardından "Tarama verilerini temizle" seçeneğini seçin.

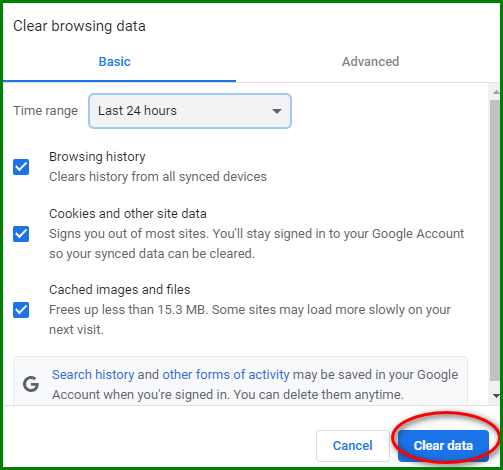
Bu, önbelleğe alınmış dosyaları ve verileri temizlemek için tıklayabileceğiniz Tarama verilerini temizle penceresini açacaktır.

Tarayıcı verilerini ve önbelleğini temizlemek bazen WordPress gibi sitelerdeki araç çakışmalarını düzeltebilir. Verileri temizledikten sonra Chrome'u tamamen kapatın ve yeniden başlatın. Şimdi, hatayı ilk gördüğünüz yerde yayını tekrar düzenlemeyi deneyin. Yeni tarayıcı, editör sorunlarına neden olan bozuk verileri temizlemiş olabilir.
Tarayıcı verilerini temizlemek sorunu çözmezse eklentiyi devre dışı bırakma işlemine geri dönün. Ancak bu sefer eklentilerinizi tek tek devre dışı bırakmayı deneyin ve her devre dışı bırakma sonrasında düzenleyiciyi test edin. WooCommerce yüklüyse, diğer eklentilere geçmeden önce bu eklentiyi devre dışı bırakın, çünkü WooCommerce editör çatışmalarının başka bir yaygın kaynağıdır. Sorun ortadan kalkana kadar eklentileri düzenli olarak devre dışı bırakarak sorunlu eklentiyi izole edebilirsiniz. Yukarıdaki tarayıcı verilerini temizleme ve eklentileri devre dışı bırakma adımları çoğu durumda "beklenmeyen hata" mesajını çözecektir.
Kapanış
WordPress'teki editör hatalarının giderilmesi sıkıcı bir süreç olabilir, ancak hedefe yönelik birkaç adım genellikle sorunu çözebilir. Elementor gibi inşaatçılarda bile işe yarayacaktır. Tarayıcı verilerini temizleyerek ve eklenti çakışmalarını test ederek başlayın. Önce Jetpack ve WooCommerce gibi eklentileri devre dışı bırakın, ardından sistematik olarak diğer eklentilere geçin. Belirli bir eklentiyi devre dışı bırakmak sorunu çözüyorsa suçluyu buldunuz demektir. Yazılımı güncel tutun ve daha fazla sorunu önlemek için WordPress sistem gereksinimlerini takip edin. Biraz hedefe yönelik deneme yanılma ile editör hatalarının üstesinden gelebilir ve WordPress sitenizde içerik yayınlamaya geri dönebilirsiniz.





