Web sitenizin arka planı, çevrimiçi bir marka olarak genel görünümünüzün önemli bir parçasıdır ve web sitesi tasarımınızı oluşturmada hayati bir rol oynar.

Ayrıca, özel bir arka plan, ziyaretçilerinize çok daha kişiselleştirilmiş bir deneyim sunmanıza olanak tanır. Bu eğitimde, WordPress siteniz için özel bir arka plan oluşturmanın birkaç yolunu inceleyeceğiz.
Neden Özel Bir Arka Plan Oluşturmalısınız?
WordPress temaları genellikle, web sitenizi diğerlerinden farklı kılmak bir yana, markanızın herhangi bir kişiselleştirilmiş görünümünü sunmayan varsayılan bir arka planla birlikte gelir.
Ayrıca, web sitenizin farklı bölümleri için onları vurgulamak ve farklılaştırmak için farklı arka planlar oluşturabilirsiniz. Örneğin, web sitenizdeki içeriği farklılaştırmak için farklı içerik türleri, yazarlar ve kategoriler için farklı arka planlar kullanabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaEtkileşimi artırmak için web sitenize video arka planları da ekleyebilirsiniz. Tüm bunlar, tasarımınızla daha yaratıcı olmanıza ve web siteniz hakkında bir açıklama yapmanıza yardımcı olur. Bununla birlikte, devam edelim ve WordPress'te nasıl özel arka planlar oluşturulacağını anlayalım.
WordPress Özelleştirici ile Arka Plan Rengi Nasıl Değiştirilir
WordPress özelleştirici ile herhangi bir kodlama bilgisine veya deneyimine ihtiyaç duymadan web sitenizin arka plan rengini gerçek zamanlı olarak değiştirebilirsiniz. Ancak, süreç WordPress temanıza bağlıdır.
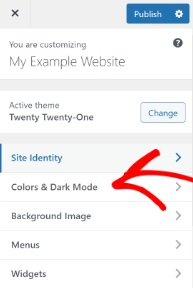
Görünüm paneline ve ardından Özelleştir'e giderek WordPress özelleştiricisine gidin.
WordPress temanıza bağlı olarak web sitenizi değiştirmek için sayısız seçenek bulacaksınız. Arka plan rengini değiştirmek için Renk ve Koyu Mod sekmesine gitmeniz gerekir.

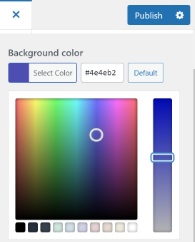
Ardından, bir Arka Plan Rengi seçeneğiniz olacak. Web siteniz için renk paletinden arka plan rengini seçebilir veya arka plan için Hex renk kodunu girebilirsiniz.

Arka plan rengini seçmeyi tamamladığınızda Yayınla düğmesine basın. Mükemmel çalışıp çalışmadığını görmek için web sitenizi ziyaret edin.
Temanız bu seçeneği desteklemiyorsa, daha fazla neler yapabileceğinizi görmek için bizimle ilerleyin.
Özel CSS Kullanarak Arka Plan Rengi Nasıl Değiştirilir
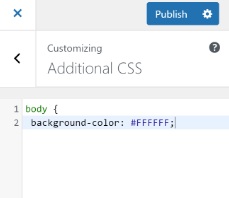
Web sitenizin arka plan rengini değiştirmenin başka bir yolu da WordPress özelleştiricinize özel CSS eklemektir. Sadece Görünüm paneline gidin ve ardından Ekleme CSS düğmesini bulmak için Özelleştir .

Verilen alana aşağıdaki kodu ekleyin ve renk kodunu arka planınız için istediğiniz Hex renk koduyla değiştirin.
body {
background-color: #FFFFFF;
}Kodu Özel CSS alanına ekledikten sonra, değişiklikleri yayınladığınızdan ve web sitenizi kontrol ettiğinizden emin olun.

Devam edelim ve daha fazla yol keşfedelim.
WordPress'te Arka Plan Renklerini Rastgele Değiştirme
Ayrıca WordPress arka planınıza birden fazla renk ekleyebilir ve hepsini yumuşak geçişlerde rastgele değişmeye devam edecek şekilde ayarlayabilirsiniz.
Öncelikle, tarayıcınızdaki Inspect aracını kullanarak alanın CSS Sınıfını bulmanız gerekecek. Bunu yapmak için, imleci seçilen alana yerleştirmeniz ve aracı incelemek için sağ tıklamanız gerekir.

Ardından, hedeflemek istediğiniz CSS Sınıfını not etmeniz gereken farklı alanlar için farklı CSS Sınıfları göreceksiniz. Örneğin bu durumda CSS Class'ta sayfa başlığı olan alanı hedefliyoruz.
Ardından NotePad veya Word Document kullanarak cihazınızda yeni bir word dosyası oluşturup aşağıdaki kodu yapıştırmanız gerekiyor.
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); Kodu fark ettiğinizde, sayfa başlığı CSS Class'ın kodda olduğunu göreceksiniz ve ayrıca birlikte gitmek için dört Hex renk kodundan bahsettik. Hex renk kodlarını ekleyerek renk sayısını artırabilir, virgül ve tek tırnak kullanarak ayırabilirsiniz.
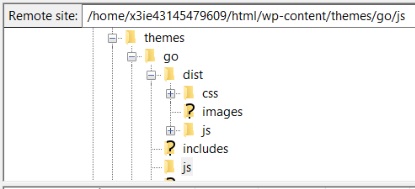
Dosyanız hazır olduğuna göre, uygun bir başlıkla kaydedin ve ardından WordPress temanızın JS Klasörüne yükleyin. Bir Dosya Aktarım Protokolü (FTP) hizmetine ihtiyacınız olacak. Bu adım için FileZilla'yı ücretsiz bir FTP istemcisi olduğu ve kullanımı çok kolay olduğu için kullanabilirsiniz.
İlk olarak, barındırma sağlayıcısı tarafından verilen kimlik bilgilerini kullanarak, Uzak Site sütununda çok sayıda dosya göreceğiniz web sitenizin FTP sunucusunda oturum açmanız gerekir. JS Klasörüne ilerleyin .

Temanızın bir JS Klasörü olmayabilir, ancak FTP istemcisindeki temalar klasörünüzü sağ tıklayıp Create Directory 'ye basarak kolayca bir tane oluşturabilirsiniz.

Sonra, Yerel Site altında, kelime dosyanın konumunu açın ve sonra basın yükle için dosyanın üzerine sağ tıklayın.

Son olarak, aşağıdaki kodu WordPress temanızın function.php dosyasına yapıştırmanız gerekir. Kodu güvenli bir şekilde eklemek için Kod Parçacıkları gibi bir eklenti kullanılabilir.
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Arka planda renk geçişlerini görmek için web sitenize gidin.
Bireysel Sayfalar İçin Arka Plan Rengi Nasıl Değiştirilir
Web sitenizin tamamında tek bir arka plan rengi kullanmak yerine farklı sayfalar veya blog gönderileri için farklı renkler seçmenin bir yolu da vardır.
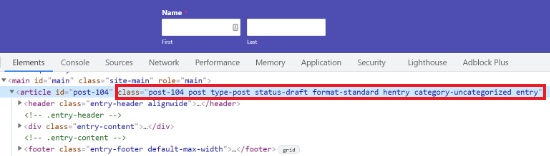
Başlamak için, bloga gidip Öğeyi İncele öğesine sağ tıklayarak Posta Kimliği Sınıfını bulmanız gerekir.

Aşağıdaki Özelde CSS, Posta Kimliği Sınıfını sizinkiyle ve renk kodunu tercih ettiğiniz Hex renk koduyla değiştirir.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
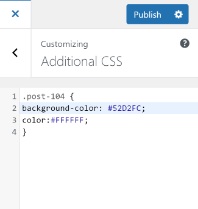
} Hex renk kodunu ve Post ID Sınıfını değiştirdikten sonra, Görünüm'e ve ardından Özelleştir'e gidebilirsiniz. Ek CSS sekmesine gidin.

Özel CSS alanına güncellenmiş özel CSS'nizi yapıştırın.

Seçtiğiniz sayfanın arka plan rengi değiştirilecektir. Nasıl göründüğünü görmek için web sitenizi kontrol edin.
Video Arka Planı Nasıl Oluşturulur
Web sitenizde bir video arka planı oluşturmak, çok sayıda müşteri toplamanıza ve daha uzun süre dikkatlerini çekmenize yardımcı olabilir. Bunu yapmak için ihtiyacınız olacak mb.YTPlayer , youtube videolarını arka planınıza eklemenizi sağlayan ücretsiz bir eklentidir.

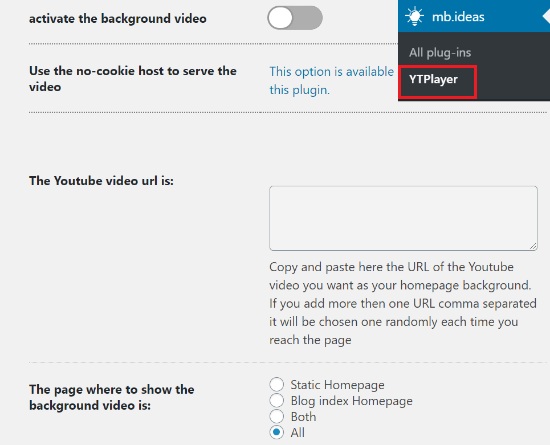
Eklentiyi kurup etkinleştirdikten sonra, kontrol panelinizde mb.ideas ve ardından YTPlayer'a gidin .
Youtube videonuzun URL'sini ekleyin ve arka plan videosunu etkinleştir seçeneğini etkinleştirin .

Videonuzun konumunu seçebileceğiniz bir seçenek bulmak için aşağı kaydırın.
Devam edin ve değişiklikleri yerinde görmek için web sitenizi ziyaret edin.
Özel Açılış Sayfası Nasıl Oluşturulur
Web siteniz için farklı bir imaj oluşturmak ve web sitenizi ve markanızı kullanıcılarınız için perspektif haline getiren bir marka kimliği sunmak çok önemlidir.
Özel bir açılış sayfası oluşturmak, ziyaretçileri elde tutmanıza, potansiyel müşteriler oluşturmanıza ve web sitenizin görünümü üzerinde kontrol sahibi olmanıza olanak tanır. Ayrıca, web sitenizdeki etkileşimi artırmanıza da yardımcı olabilir.
TohumÜrün

SeedProd , son derece yaratıcı ve ilgi çekici açılış sayfaları oluşturabileceğiniz harika bir eklentidir. Sadece bazı basit tweaks'lerin yapacağı gibi, kodlama konusunda deneyiminiz yoksa önemli değil. Yerleşik sürükle ve bırak düzenleyici, son derece etkili olmakla birlikte kullanımı kolaydır.
Eklenti her ikisini de sunar; ücretsiz bir sürüm ve bir premium sürüm. Basit bir açılış sayfası için ücretsiz sürüm yeterli olacaktır. Ancak yaratıcılığınızda ve tasarımınızda sınırsız olmak için SeedProd'un premium sürümünü kullanmanızı öneririz.
Süreci başlatmak için WordPress'inize SeedProd'u kurmanız ve etkinleştirmeniz gerekir. Premium sürüm için, eklentiyi etkinleştirdiğiniz anda lisans anahtarını girmeniz istenecektir.
SeedProd'un premium sürümünü satın aldığınızda lisans anahtarına sahip olacaksınız. Lisans anahtarını SeedProd hesabınızda bulabilirsiniz. Eklenti etkinleştirildikten sonra lisans anahtarını kopyalayın ve WordPress'inizde verilen alana yapıştırın.
Yukarıdaki tüm adımları tamamladıktan sonra, lisans anahtarının doğrulanması için Anahtarı Doğrula düğmesine basın.

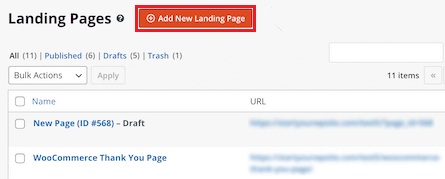
Premium sürüm etkinleştirildiğinde, bir açılış sayfası oluşturmaya doğru ilerliyoruz ve bunun için yönetici panelindeki SeedProd'a gidiyoruz ve ardından Sayfalar . Yönlendirilen sayfada Yeni Açılış Sayfası Ekle 'ye basın.

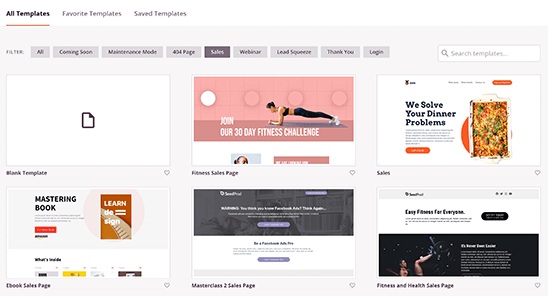
Ardından, açılış sayfanız için tema seçebileceksiniz. SeedProd, her tür niş için önceden oluşturulmuş açılış sayfalarına sahip harika bir kütüphaneye sahiptir. Web sitenizin temasına ve kategorisine göre birini seçebilirsiniz. Ayrıca bu şablonları web sitenize göre özelleştirebilirsiniz.
Ayrıca boş şablonla gidebilir ve her şeyi sıfırdan yeni oluşturabilirsiniz. Ancak bu nedenle, yukarıdaki işlem hızlı ve kolaydır, verilen kitaplıktan bir şablon seçmenizi öneririz.

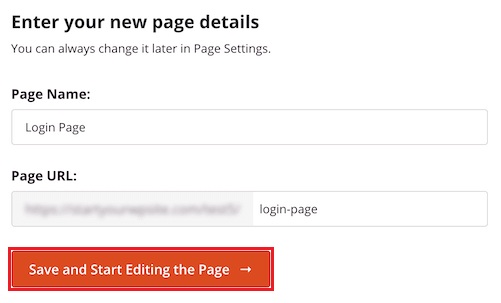
Açılış sayfası için tercih ettiğiniz şablonu bulduğunuzda, SeedProd sizden Sayfa Adı ve Sayfa URL'sini isteyecektir.

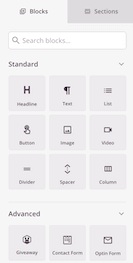
Ardından, seçtiğiniz şablondan blok ekleyebileceğiniz veya silebileceğiniz SeedProd sayfa oluşturucusuna yönlendirileceksiniz. Aralık, başlık eklemekten videolara ve düğmelere kadar uzanır. Tek yapmanız gereken bir bloğu sürükleyip sayfada tercih ettiğiniz alana bırakmak.
Premium sürüm için, CTA amaçları için bir geri sayım sayacı, bağlantıları ve etkileşimi artırmak için bir sosyal medya bloğu, form ekleme ve potansiyel müşteri toplama seçeneği ve çok daha fazlasını içeren gelişmiş bloklar da vardır.

SeedProd'un sürükle ve bırak oluşturucusunu kullanarak bloğun kendisini bile özelleştirebilirsiniz. Kullanmak istediğiniz bloğun rengini, boyutunu veya yazı tipini zahmetsizce değiştirebilirsiniz.
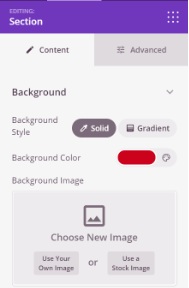
Sayfanızın arka planını değiştirmek için sayfanın herhangi bir yerine tıklamanız yeterlidir; seçenekler sol taraftaki panelde görünecektir. Oradan, arka planınızın stilini veya rengini değiştirebileceksiniz. Ayrıca açılış sayfanızın arka planı olarak bir resim ekleyebilirsiniz.

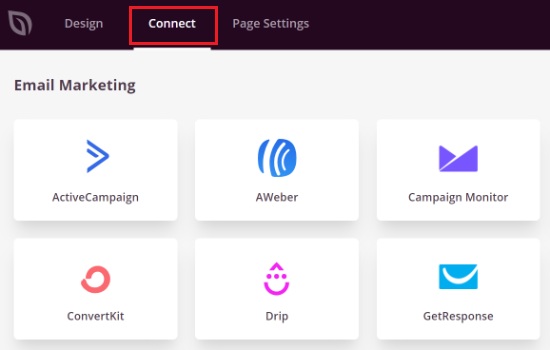
Açılış sayfanız hazır olduğunda ve tüm değişiklikleri tamamladınız. Yayınla sayfasına ve Bağlan sekmesi yoluyla ilerlemeleri emin olun.
Bağlan sekmesi, sayfanızı üçüncü taraf hizmetler e-posta pazarlama hizmetleriyle entegre etmenize olanak tanır.

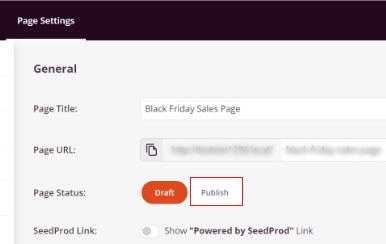
Sonraki adım sayfanızı yayına almaktır ve bunun için sayfanın durumunu Taslak'tan Yayınla'ya değiştirebileceğiniz Sayfa Ayarları sekmesine tıklamanız gerekir.

Bunun yanında farklı amaçlar için kullanabileceğiniz daha birçok seçenek bulunmaktadır. Örneğin, sayfanızı daha iyi sıralamak, özel komut dosyaları eklemek, analizleri görüntülemek ve özel bir alan eklemek için SEO kullanabilirsiniz.
Tüm değişikliklerden memnun kaldıktan sonra web sitenize gidin ve her şeyin yolunda olduğundan emin olmak için açılış sayfanıza bakın.
SeedProd kullanarak tamamen kendi başınıza özel bir arka plana sahip özel bir açılış sayfası oluşturabilirsiniz. Bu öğreticinin, web sitenizi öne çıkarmak için kişiselleştirmenin ne kadar önemli olduğunu anlamanıza yardımcı olacağını umuyoruz.
Öğreticilerimizden haberdar olmak için Facebook  ve Twitter'da bize katıldığınızdan emin olun.




