Otomatik tamamlama adres formları zaman kazandıran harika bir taktiktir. Web siteniz müşterinin işini ne kadar sorunsuz ve hızlı yaparsa, web sitenize geri dönme şansları o kadar artar.

Otomatik tamamlama adres formları, kullanıcılar adreslerini forma yazmaya başladıklarında adresi önermek için Google konumlarını kullanır. Bu yazıda, WP Forms kullanarak WordPress'te otomatik tamamlama adres formlarının nasıl oluşturulacağını anlayacağız.
Otomatik Tamamlama Adres Formları Nasıl Oluşturulur
Varsayılan olarak, WordPress, Otomatik Tamamlama adres formlarıyla donatılmamıştır, bu yüzden WP Forms eklentisine ihtiyacımız var.

WP Forms , piyasadaki en popüler ve en iyi form oluşturucu eklentilerinden biridir. WP Formlarını kullanarak web siteniz için inanılmaz derecede yaratıcı ve ilginç formlar oluşturabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaAyrıca, yeni başlayanlar için kullanımı oldukça basittir ve bu nedenle web sitenizin kullanıcı deneyimini geliştirmek için olağanüstü kodlama bilgisine ihtiyacınız yoktur.
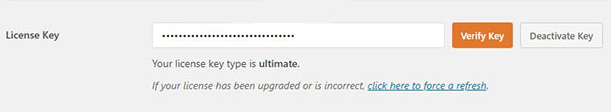
WP Forms eklentisini kurduktan ve etkinleştirdikten sonra, aboneliğinizi doğrulamak için sizden Lisans Anahtarını isteyecektir.

Lisans anahtarını girdikten sonra Anahtarı Doğrula'ya basın ve devam edin.
WordPress kontrol panelinizde, WP Forms seçeneğinin hemen altındaki Eklentiler düğmesine basın.
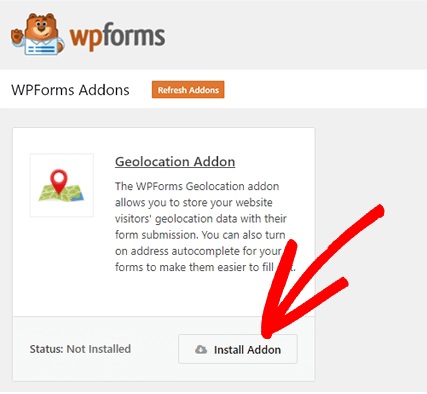
Arama çubuğunda GeoLocation Eklentisini arayın ve eklentiyi yükleyin.

Bu eklenti, kullanıcılarınıza adres ayrıntılarını eklemeye başladıklarında adres önermek için çalışır.
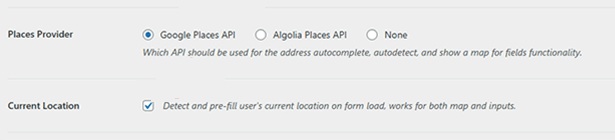
Ardından, WP Forms ayarlarına gitmeniz ve ardından Coğrafi Konum sekmesini seçmeniz gerekir. Google Rehber API'sini ve Mevcut Konum'u etkinleştirin.

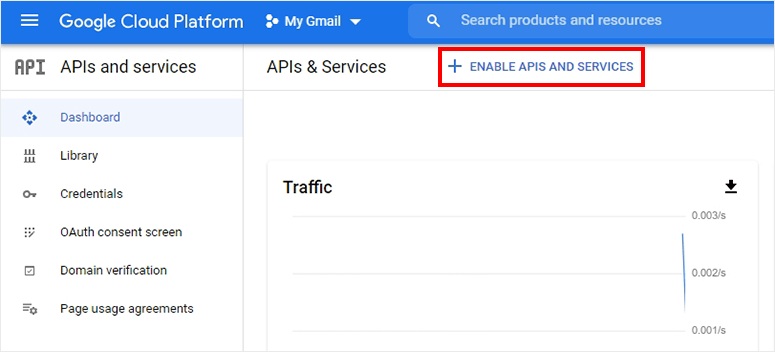
Ardından, Google Rehber için API anahtarını almak için Google Cloud Platform'a gidin . Bu sayfada API'leri ve Hizmetleri Etkinleştir 'e basın.

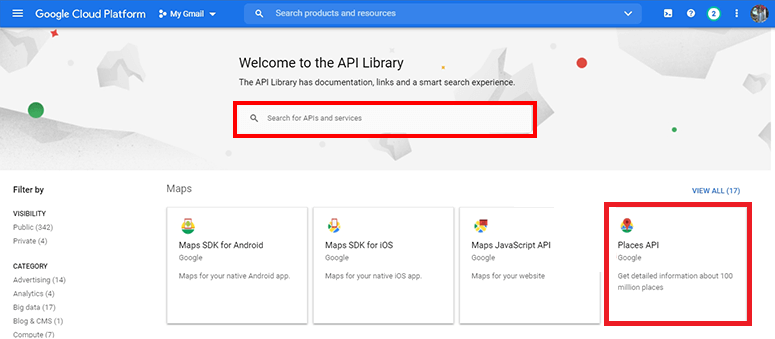
Yalnızca Google Rehber API'sini, Google Haritalar JavaScript API'sini ve Geocoding API'sini etkinleştirmeniz gerekirken, tüm API listesini görüntüler.

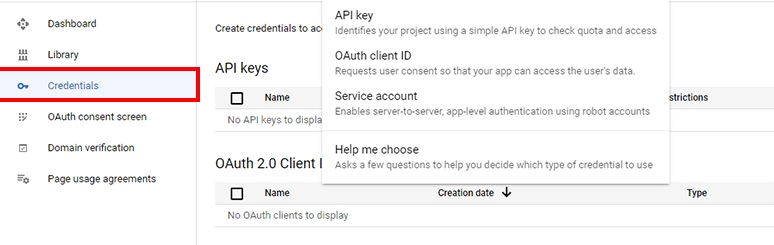
Ardından, API'lere ve hizmetlere gitmeniz ve ardından Kimlik Bilgileri sayfasına gitmeniz gerekir. Sayfanın üst kısmında, +Create Create (Kimlik Bilgileri Oluştur) düğmesine basın ve API Anahtarı oluşturun

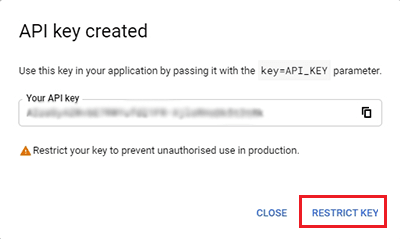
Yeni oluşturulan bir anahtar verilecek ve ayrıca Anahtarı Kısıtla düğmesine basarak anahtarın kullanımını kontrol edebilirsiniz.

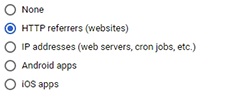
API Anahtarını Kısıtla ve Yeniden Adlandır sayfasından HTTP Yönlendirenler (web sitesi) seçeneğini etkinleştirin.

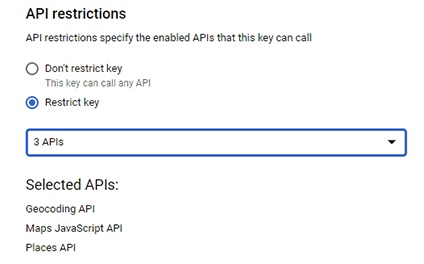
Son olarak, Restrict Key seçeneğini işaretleyin ve açılır menüden önceden seçilmiş API'leri seçin.

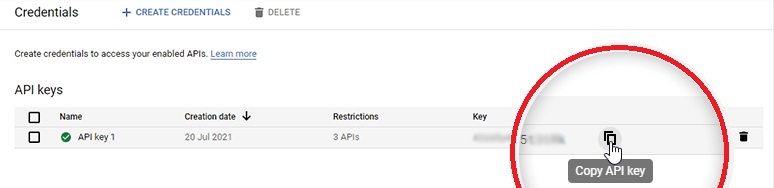
Kaydettikten sonra API Anahtarınız bu sayfadan kopyalayabileceğiniz hazır olacaktır.

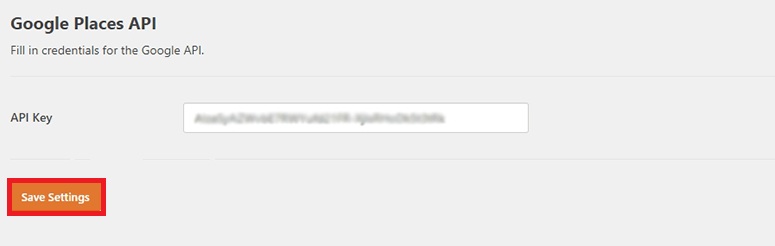
Coğrafi Konum ayarları sayfasında API'yi yapıştırın. Sayfaya WordPress yönetici alanından erişebilirsiniz.

Tüm ayarlarınız tamamlandıktan sonra yeni bir adres formu oluşturabilirsiniz.
WordPress'te İletişim Formu Nasıl Oluşturulur
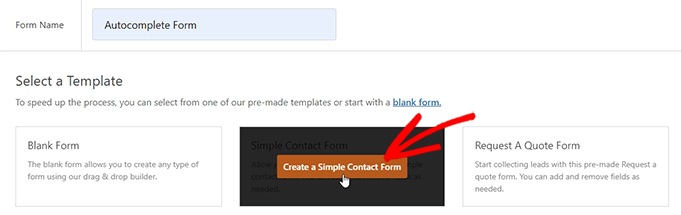
WordPress panosundan WP Forms'a gidin ve Yeni Ekle'ye basın, sizi form oluşturucu sayfasına götürecektir. Formunuzun adını girerek ve formunuz için şablonu seçerek başlayın.

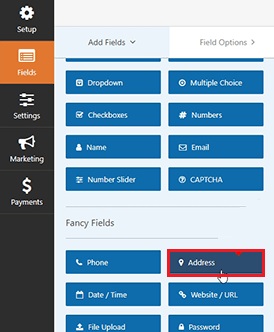
Şablon başlatılacak ve formunuz için tüm alanlar sol tarafta, önizleme ise sağ tarafta olacaktır. İstediğiniz değişiklikleri yapmak için alanları soldan sağa sürükleyip bırakabilirsiniz. Süslü Alanlardan Adres alanını sağa sürükleyip bırakın.

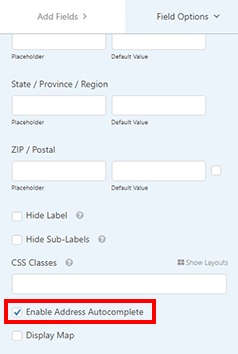
Ardından, önizlemeden adres alanına basın, düzenleme seçeneklerini etkinleştirecektir. Gelişmiş Seçeneklere gidin ve Otomatik Adres Tamamlamayı etkinleştirin.

Son adım, bu formu web sitenize eklemektir. İlk olarak, yeni bir sayfa eklemeniz ve buna göre adlandırmanız gerekir. Ardından, sayfanıza bir WP Forms bloğu eklemeniz gerekir.
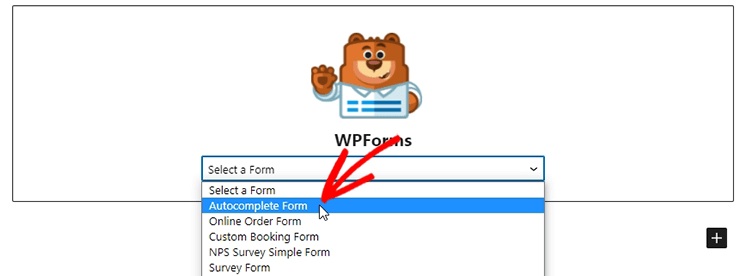
Eklendikten sonra, açılır menüden daha önce oluşturduğunuz formu seçebilirsiniz.

Son olarak, sayfanızı yayınlayın ve mükemmel çalışıp çalışmadığını görmek için web sitenizi kontrol edin.
WP Forms kullanarak WordPress'te otomatik tamamlama adres formu bu şekilde oluşturabilirsiniz. Bu eğitim için bizden bu kadar. Bizi Facebook ve Twitter'da takip ettiğinizden emin olun.




