Sunum sanatında ustalaşmak, öne çıkan bir web sitesi oluşturmak için çok önemlidir. Öne çıkan görseller yayınlarınızın, sayfalarınızın ve arşivlerinizin görsel çekiciliğini arttırmada çok önemli bir rol oynar. Ancak bazen tasarım estetiği, özel promosyonlar veya sadece farklı görünümleri denemek için bu öne çıkan görselleri gizli tutmak isteyebilirsiniz.

Kendinizi, öne çıkan görselleri WordPress sitenizde gizlice nasıl saklayacağınızı merak ederken bulduysanız, doğru yerdesiniz. Bu kapsamlı kılavuzda, öne çıkan görsellerinizi zarif bir şekilde gizlemek için yedi ustaca yöntemi açıklayacağız. Hızlı ve kolay CSS ayarlarından eklenti destekli çözümlere kadar her konuda yanınızdayız.
İster deneyimli bir WordPress meraklısı olun, ister sitenizin görünümünü özelleştirmek isteyen yeni başlayan biri olun, içeriğinizin sunulma şeklini değiştirebilecek çeşitli teknikleri keşfetmek için bu yolculukta bize katılın. Gelin, WordPress özelleştirme dünyasına dalalım ve öne çıkan görselleriniz için görünmezliğin gücünden nasıl yararlanacağınızı öğrenelim.
WordPress'te Öne Çıkan Resmi Gizlemenin Yolları
WordPress'te öne çıkan görseli gizlemenin 7 yolunu keşfedeceğiz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Öne Çıkan Görselleri Seçerek Yükleyin
- Yüklenen Öne Çıkan Görselleri Kaldır
- Öne Çıkan Görselleri Otomatik Ayarlamayı Devre Dışı Bırak
- Tema Ayarları aracılığıyla WordPress'te Öne Çıkan Görselleri Gizleyin
- WordPress'te Öne Çıkan Görselleri Gizlemek için Kod Kullanın
- Gizlenen Öne Çıkan Resim Eklentisini Etkinleştirin
- Dosya Koruma Eklentisini Etkinleştirin
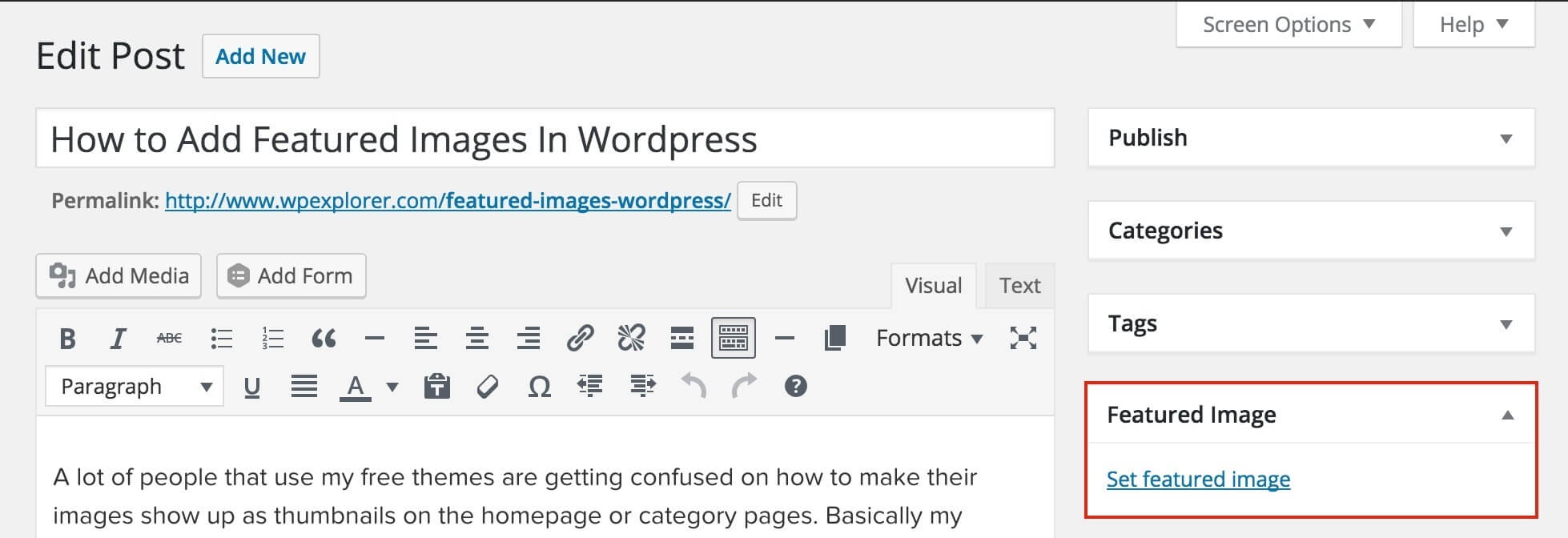
Öne Çıkan Görselleri Seçerek Yükleyin
En basit yaklaşım, öne çıkan görsellerinizi bilinçli ve düzenli bir şekilde yüklemeyi ve yapılandırmayı içerir. Öne çıkan görsellerin belirlenmesinin dikkatlice ana hatlarıyla belirtildiği, küratörlü bir blog gönderileri listesi tutmak önemlidir. Görüntülerinizin titizlikle tanımlanması ve stratejik planlanması sayesinde, görüntülerin görüntülenmesi üzerinde mutlak kontrol ve etkili yönetim elde edersiniz.
Gönderinin öne çıkan görselini tamamen sergilemekten kaçınmak istediğiniz durumlarda Öne Çıkan Görsel bölümünü boş bırakın. Bu stratejik ihmal, belirlenen görüntünün tüm platformlarda ve konumlarda gizli kalmasını sağlar.

Yüklenen Öne Çıkan Görselleri Kaldır
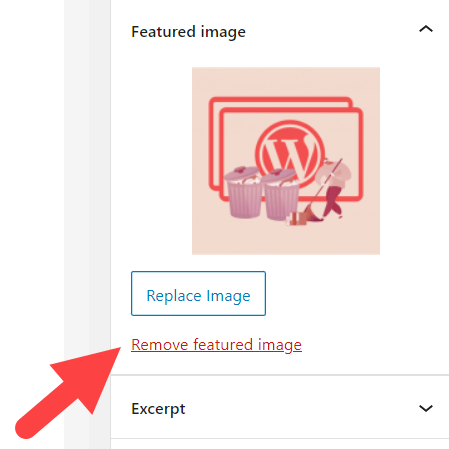
Gönderiniz için öne çıkan görseli belirledikten sonra bu görseli ortadan kaldırmak için aşağıdaki adımları izleyin. Bu yaklaşım hem Klasik Editör hem de Gutenberg Editör için etkilidir.
Gönderinizde veya sayfanızda Öne Çıkan Görsel bölümünü bulun.
"Öne Çıkan Resmi Kaldır" düğmesini tıklayın.

İşlemi tamamlamak için yayınınızı önizleyin ve güncelleyin.
Bununla birlikte, WordPress zaman zaman tüm blog yazılarınız için otomatik olarak varsayılan bir öne çıkan görsel ayarlayabilir veya yazıdaki ilk görseli öne çıkan görsel olarak atayabilir. Sonuç olarak, silme işleminden sonra veya hiçbir görsel yüklenmemiş olsa bile gönderilerinizde öne çıkan görseller gösterilmeye devam edebilir.
Bu sorunla karşılaşıyor musunuz? Aşağıda açıklanan yöntemi izleyin.
Öne Çıkan Görselleri Otomatik Ayarlamayı Devre Dışı Bırak
Öne çıkan görsellerinizin sunumu iki temel alana yayılıyor:
- Gönderiler/Sayfalar: Genellikle bir gönderinin veya sayfanın başında bulunur.
- Blog Galerisi Sayfası: Öne çıkan görseller web sitenizdeki gönderi listelerinde görünür.
Öne çıkan bir görsel eklentisi entegre ettiyseniz, muhtemelen içeriğiniz için otomatik olarak varsayılan bir öne çıkan görsel oluşturur. Temel olarak, otomatik olarak oluşturulan bu öne çıkan görseller, bireysel gönderilerinizde görünmeyecek ancak gönderi galerisi sayfasında görünecektir.
Her eklentinin işlevlerinin ve yapılandırmalarının farklılık gösterebileceğini unutmamak önemlidir. Eklentinizin, öne çıkan görsellerin otomatik oluşturulmasını devre dışı bırakma seçeneğini içerip içermediğini doğrulamanız önerilir. Herhangi bir zorlukla karşılaşırsanız yardım için eklentinin destek ekibine ulaşmak akıllıca bir adımdır.
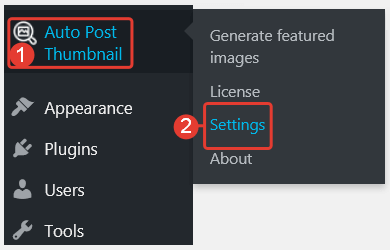
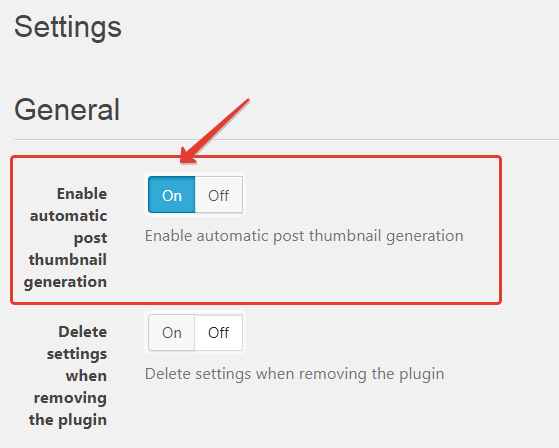
Örneğin, Otomatik Öne Çıkan Görsel eklentisini kullanıyorsanız ve otomatik olarak öne çıkan görselleri devre dışı bırakmak istiyorsanız şu adımları izleyin:
Yönetici kontrol panelinizde Otomatik Küçük Resim Gönder → Ayarlar seçeneğine gidin.

'Otomatik küçük resim oluşturmayı etkinleştir' seçeneğine ilerleyin ve kapatın.

Bu ayarları dikkatli bir şekilde ayarlayarak, WordPress sitenizde öne çıkan görsellerin görüntülenmesi üzerinde daha fazla kontrol sahibi olabilir, özel ve gösterişli bir görsel sunum sağlayabilirsiniz.
Tema Ayarları aracılığıyla WordPress'te Öne Çıkan Görselleri Gizleyin
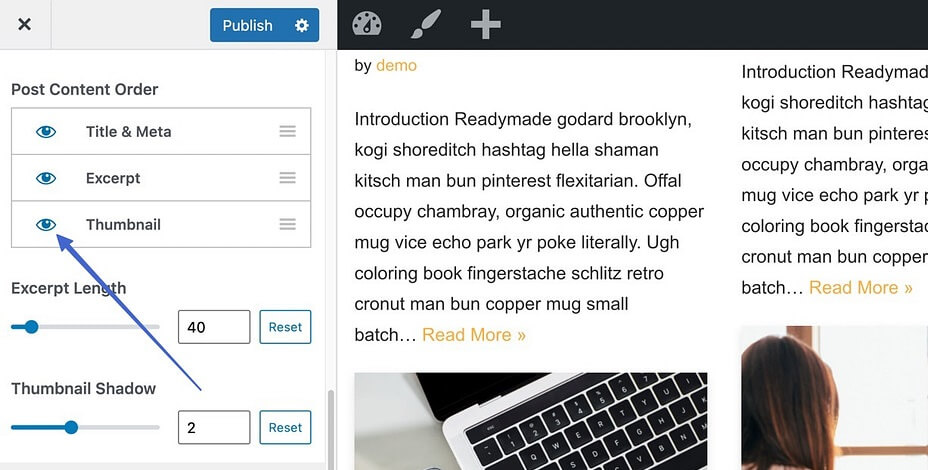
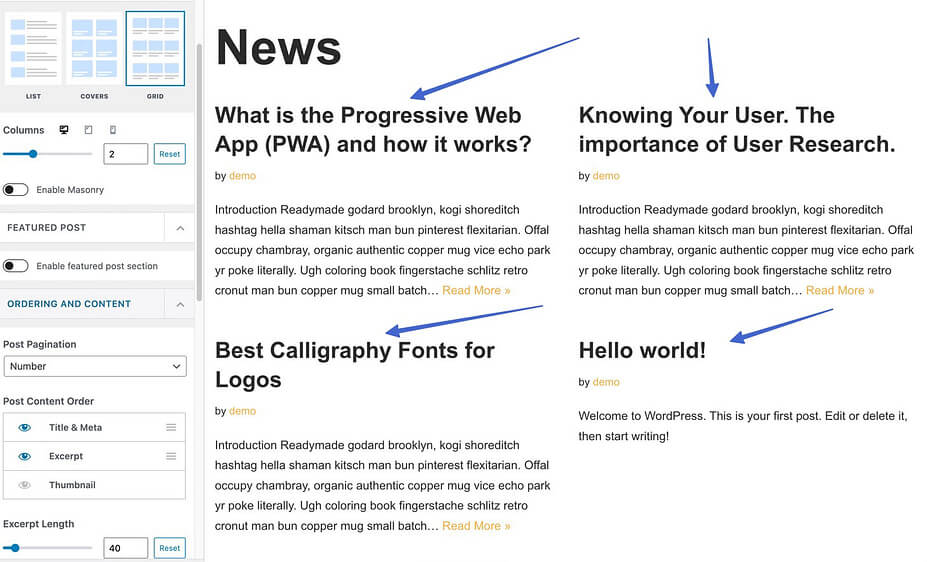
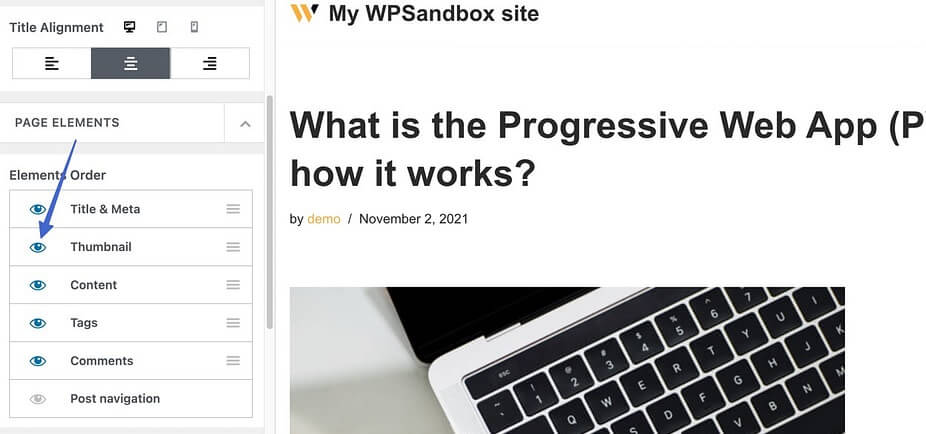
Başlamak için Neve temasını yükleyin ve etkinleştirin. Ardından Görünüm → Özelleştir'e gidin ve Düzen → Blog/Arşiv'i seçin. İçerik Sırasını Gönder menüsünde, Küçük Resim bölümünün altında bulunan göz simgesini tıklayın.

Bunu yaparak, blog galerisi sayfanızda küçük resimlerin görüntülenmesini devre dışı bırakacaksınız. Sonuç olarak, yalnızca eklediğiniz gönderi başlıkları, açıklamalar ve meta veriler görünür olacaktır.

Gönderi Küçük Resmini Tüm Web Sitesinden Gizle
Gönderi listeleme sayfasına ek olarak Neve teması , tüm gönderileriniz ve sayfalarınızdaki öne çıkan görselleri gizleme seçeneği sunar.
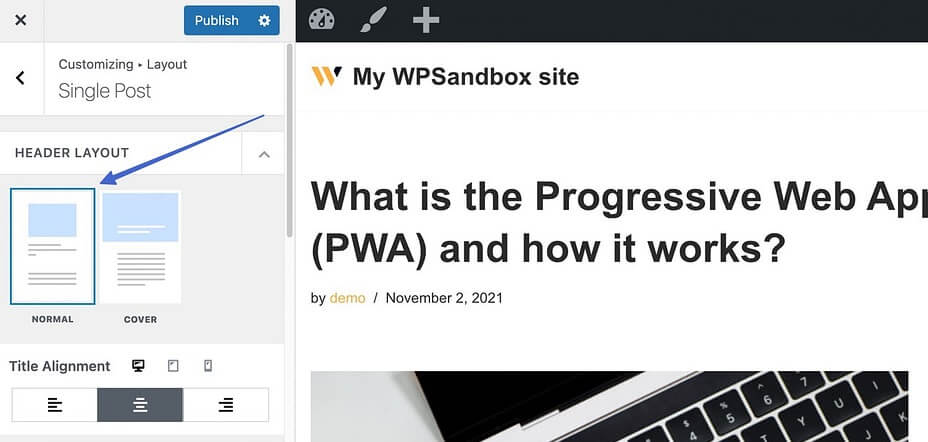
WordPress kontrol panelinizde Görünüm → Kişiselleştir seçeneğine gidin ve Düzen → Tek Gönderi seçeneğine ilerleyin.
Başlık Düzeni seçeneğinin altında "Normal" modunu seçtiğinizden emin olun.

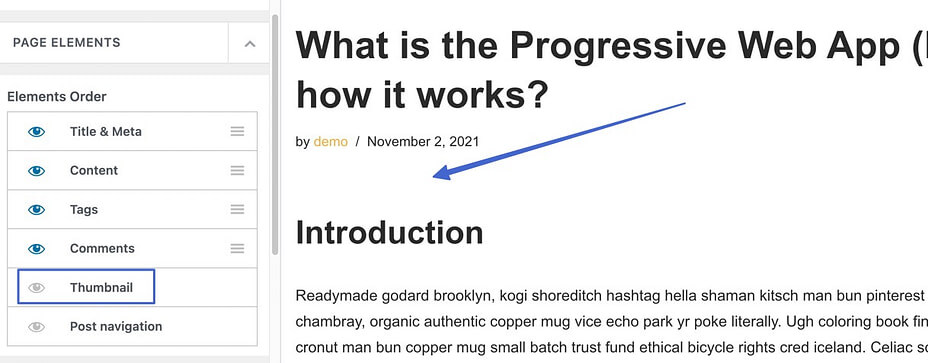
Öğe Sırası bölümüne gidin ve Küçük Resim öğesinin yanındaki göz simgesinin seçimini kaldırın.

Küçük resimlerin gönderi görünümünden kaldırılmasını gerçekleştirmek için Yayınla düğmesine tıklayın.

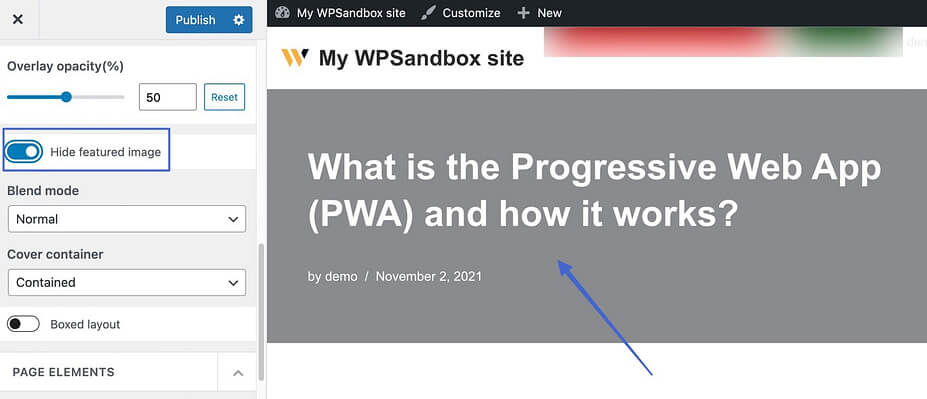
Normal başlık düzeni yerine Kapak düzenini kullanıyorsanız şu adımları izleyin:
Düzen bölümüne ilerleyin ve Öne çıkan görseli gizle seçeneğini Açık olarak değiştirin.

Öne çıkan görsellerin kusursuz bir şekilde ortadan kaybolmasına tanık olmak için Yayınla düğmesini tıklayın.
Bu yaklaşımın, web sitenizdeki her gönderi için öne çıkan görselleri gizlediğini ancak bu görsellerin blog listeleme sayfasında görünür durumda kaldığını unutmayın. Öne çıkan görsellerin yalnızca blog galerisi sayfasında tutulduğu gönderileriniz için düzenli bir görünüm elde etmeyi amaçlıyorsanız, bu mükemmel bir seçimdir.
Belirli Blog Yazılarında Öne Çıkan Görselleri Gizle
Sonuçta Neve teması, varsayılan görünürlük ayarlarını korurken, küçük resim görsellerini özellikle bireysel gönderilerde gizlemek için bir çözüm sunuyor.
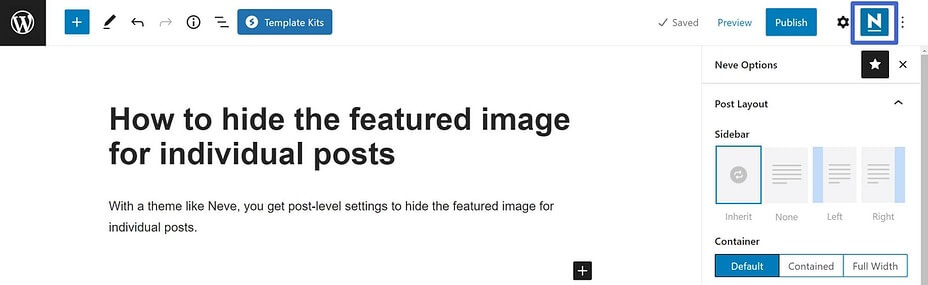
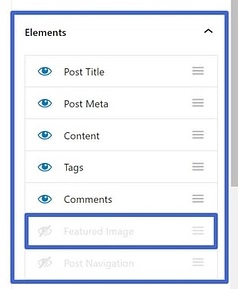
Bu işlemi başlatmak için öne çıkan görseli gizlemek istediğiniz gönderiye erişin. Gönderi düzenleme ekranına geldiğinizde, Neve Seçeneklerini ortaya çıkarmak için sağ üst köşede bulunan N simgesini bulun ve tıklayın.

İstediğiniz gizlemeyi sorunsuz bir şekilde uygulamak için Öğeler bölümünde Öne Çıkan Görsel seçeneğini devre dışı bırakın.

WordPress'te Öne Çıkan Görselleri Gizlemek için Kod Kullanın
Peki ya temanızda öne çıkan görselleri gizlemeye yönelik yerleşik bir seçenek yoksa? Korkmayın, çünkü bunu başarmak için biraz kod kullanabilirsiniz.
Yönetici panelinize gidin, ardından Görünüm → Özelleştir → Ek CSS'ye erişin.
Sağlanan kod pasajını belirlenen alana ekleyin.
.entry-content img {
display: none;
}Bu, öne çıkan görseli tüm gönderilerinizde etkili bir şekilde gizleyecektir.
.post-12345 .post-image {
display: none;Alternatif olarak, öne çıkan görseli belirli bir gönderi için gizlemek istiyorsanız aşağıdaki kodu kullanın:
Gizlenen Öne Çıkan Resim Eklentisini Etkinleştirin
Bu yaklaşım özellikle yeni başlayanlar için uygundur. Bir eklentiyi etkinleştirmeniz yeterlidir; bu, süreci sizin için kolaylaştıracaktır. Ücretsiz bir eklenti kullanarak gönderilerde/sayfalarda öne çıkan görselleri görüntüleme/gizleme adımlarında size rehberlik edeceğiz.
Eklentiler → Yeni Ekle'ye gidin.
" Öne çıkan görseli tekil yazılarda ve sayfalarda koşullu olarak görüntüle " eklentisini arayın ve Yükle → Etkinleştir seçeneğine ilerleyin.

Öne çıkan görseli gizlemek istediğiniz gönderiye/sayfaya erişin.
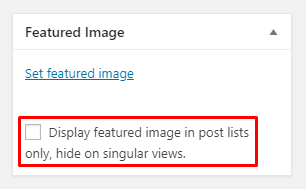
Öne Çıkan Görsel bölümünde, "Öne çıkan görseli yalnızca gönderi listelerinde göster, tekil görünümlerde gizle" etiketli onay kutusunu seçin.

Değişiklikleri uygulamak ve sitenizde görünür hale getirmek için Güncelle veya Yayınla düğmesini tıklayın.
Dosya Koruma Eklentisini Etkinleştirin
Son olarak, ilgi çekici bir yaklaşım, öne çıkan görsellerinizi genel görünürlükten gizlemek için bir dosya koruma eklentisi kullanmayı içerir. Bu, yalnızca görsellerinizi yetkisiz görüntülemeye karşı korumakla kalmaz, aynı zamanda belirli kullanıcı rollerine göre özelleştirilmiş erişim izinlerine de olanak tanır.
İşte adım adım bir kılavuz:
İsteğe bağlı Erişim Kısıtlama eklentisiyle birlikte PDA Gold eklentisini etkinleştirin.
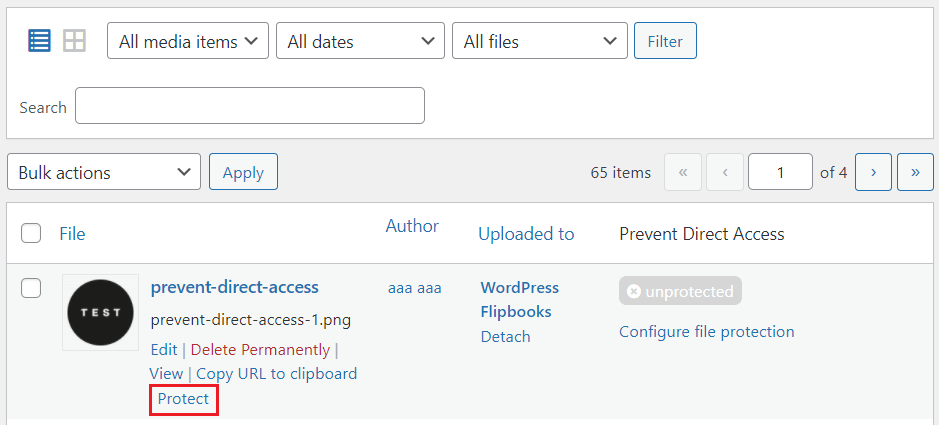
Medya → Kütüphane bölümüne gidin.
Öne çıkan görselinizi hem görünümlerden hem de Google gibi arama motorlarından gizlemek için "Koru" düğmesini tıklayın.

"Dosya korumasını yapılandır" seçeneğini seçin.
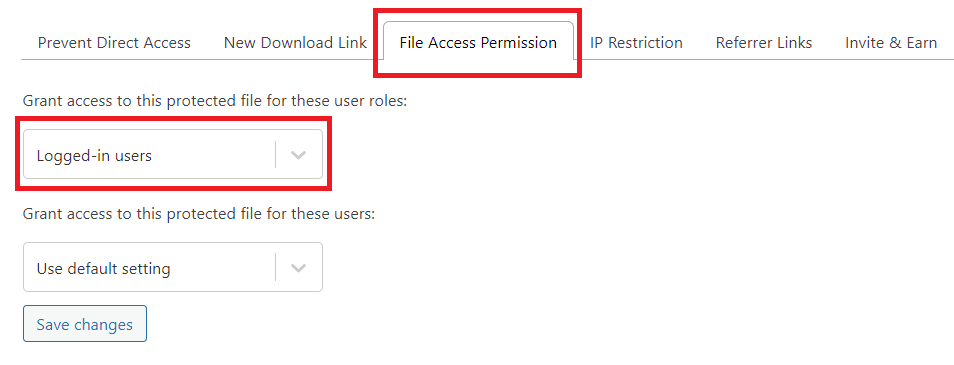
"Dosya Erişim İzni" sekmesine gidin ve dosya erişimi vermek istediğiniz kullanıcı rollerini seçin.

İşlemi tamamlamak için "Değişiklikleri kaydet" düğmesine basın.
Kapanış
WordPress'te öne çıkan görselleri gizlemek için yedi basit yöntemi açıkladık. Gereksinimlerinize bağlı olarak yerleşik işlevi, tema ayarlarını, kodları veya eklentileri tercih edebilirsiniz. Şimdi en uygun yaklaşımı seçip uygulamaya hazırlanmanın tam zamanı.
Yönergelerimizi takip ederken herhangi bir zorlukla karşılaşırsanız, lütfen endişelerinizi aşağıdaki yorum bölümünde paylaşmaktan çekinmeyin. Her şeyden önce, bir dizi paha biçilmez eğitim için web sitemize abone olmayı unutmayın.





