Öne çıkan görseller, WordPress yayınlarınıza görsel çekicilik ve bağlam eklemenin harika bir yoludur. İçeriğiniz için küçük resimler ve önizlemeler olarak kullanılabildikleri için SEO ve sosyal medya varlığınızı geliştirmenize de yardımcı olabilirler.

Ancak, estetik veya işlevsel nedenlerden dolayı öne çıkan görselleri WordPress gönderilerinizde gizlemek istediğiniz zamanlar olabilir.
Örneğin, tekrardan, dağınıklıktan veya dikkatin dağılmasından kaçınmak için öne çıkan görselleri ana sayfanızdan, arşiv sayfalarınızdan veya tek gönderilerinizden gizlemek isteyebilirsiniz. Veya daha tutarlı ve profesyonel bir görünüm oluşturmak için öne çıkan görselleri belirli kategorilerden, etiketlerden veya gönderi türlerinden gizlemek isteyebilirsiniz.
Sebebiniz ne olursa olsun, WordPress'te öne çıkan görselleri gizlemek sandığınız kadar zor değil. Aslında tercihinize ve beceri seviyenize bağlı olarak bunu başarmak için kullanabileceğiniz birkaç yöntem vardır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBu blog yazısında size WordPress'te öne çıkan görselleri gizlemenin 4 etkili yöntemini göstereceğiz ve net talimatlar ve ekran görüntüleriyle her adımda size yol göstereceğiz.
Bu blog yazısının sonunda WordPress'te öne çıkan görselleri kolaylıkla gizleyebilecek ve web sitenizi beğeninize göre özelleştirebileceksiniz.
Bahsedeceğimiz 4 yöntem şunları içerir:
- Belirli Gönderiler İçin Öne Çıkan Görselleri Yüklemeyin
- Temanızda Öne Çıkan Görseli Gizle Özelliğini Kullanma (Varsa)
- Öne Çıkan Resmi Gizlemek İçin Kod Kullanma
- Öne Çıkan Görselleri Koşullu Olarak Gizlemek için bir eklenti kullanın
başlamaya hazır mısın? Hadi dalalım.
Yöntem 1: Belirli Gönderiler için Öne Çıkan Görselleri Yüklemeyin
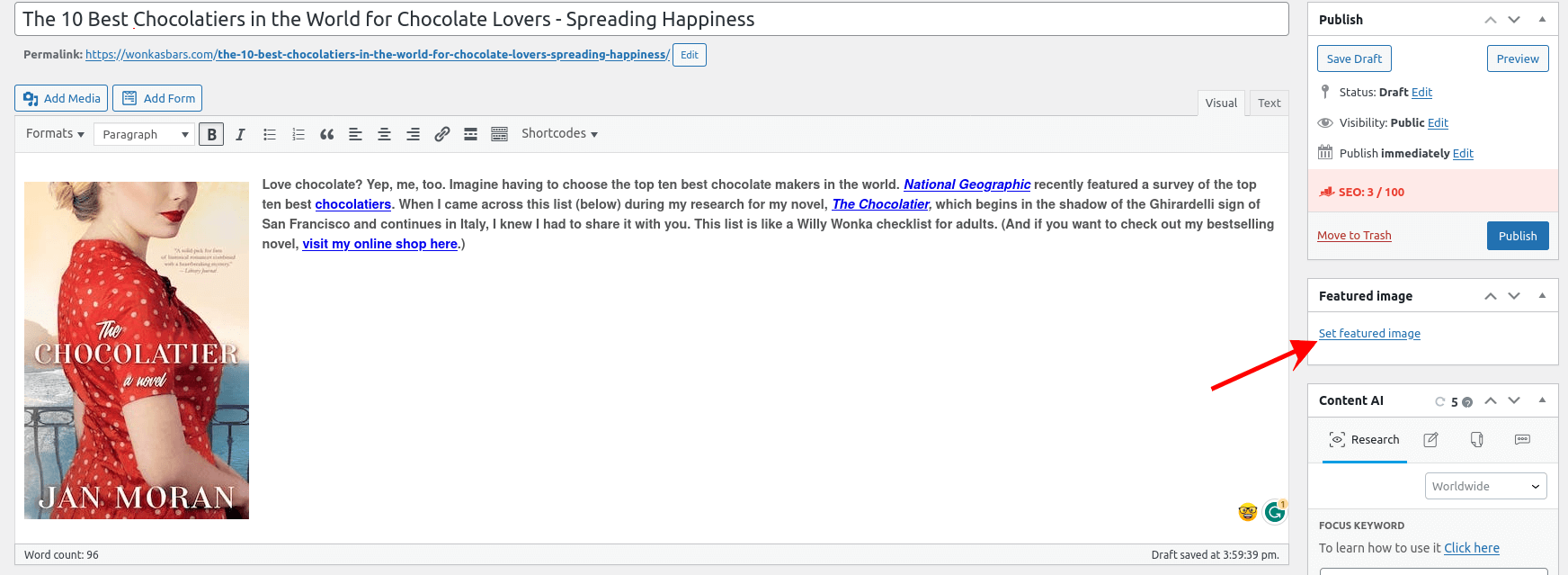
Gönderinizde öne çıkan bir görsele sahip olmamanın yollarından biri, onu hiç yüklememektir.

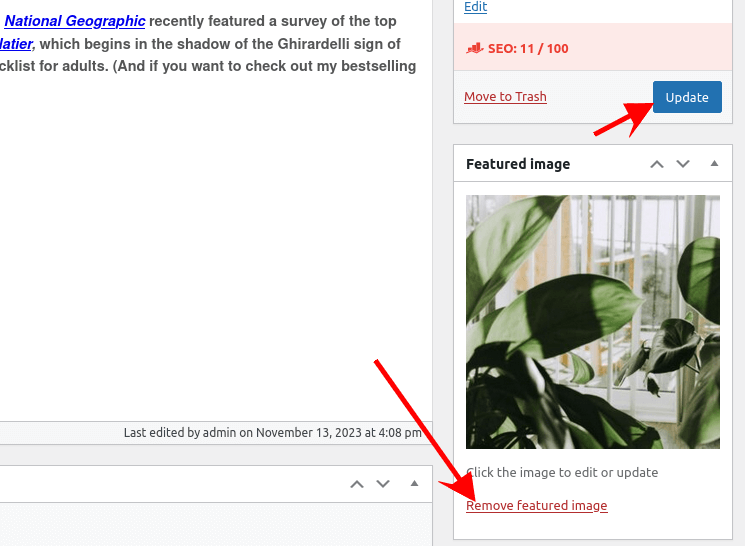
Daha önce yüklediyseniz, öne çıkan görselleri de kaldırabilirsiniz. Bunu " Öne çıkan görseli kaldır " seçeneğine tıklayarak yapabilirsiniz.
İşiniz bittiğinde ' Güncelle'ye tıklayın.

Bunu yaptıktan sonra, yayınlanan gönderinizde öne çıkan bir görsel görünmeyecektir.

Yöntem 2: Temanızda Öne Çıkan Resmi Gizle Özelliğini Kullanma (Varsa)
Öne çıkan görseller hem Gönderilerde/Sayfalarda hem de Blog sayfasında görünür.
Dolayısıyla öne çıkan görselinizi her ikisinden veya birinden gizlemek isteyebilirsiniz.
Neve Temasını kullanarak bu yöntemi uyguluyoruz.
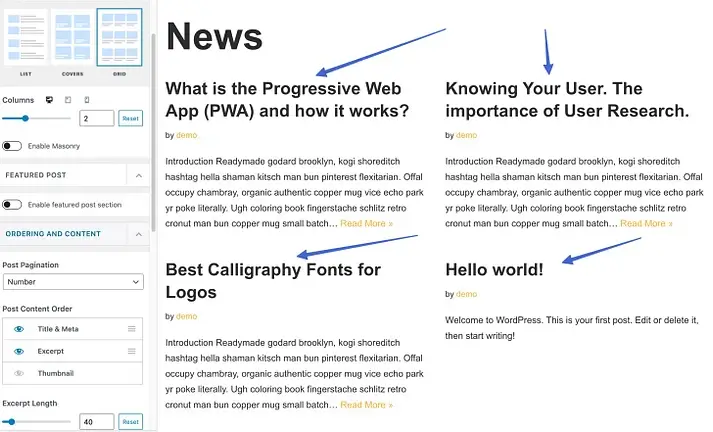
Öne çıkan görselleri blog listeleme sayfalarından gizle
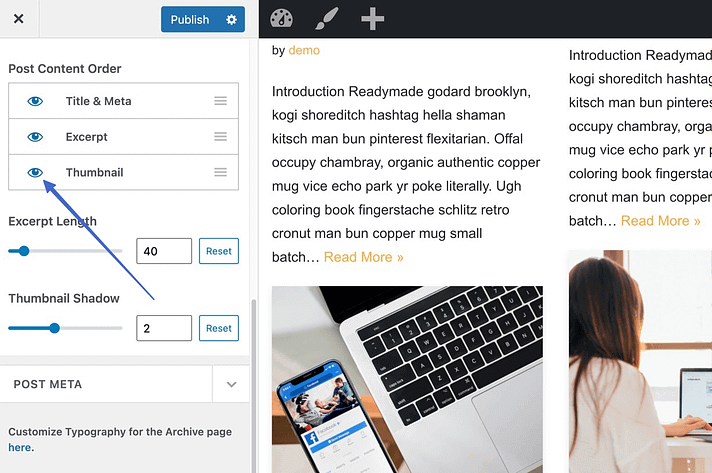
Neve'yi yükledikten sonra WordPress'in Görünüm > Özelleştir'e gidin ve Düzen > Blog/Arşiv'i seçin.
Gönderi İçerik Sırası bölümünü bulun ve Küçük Resmin yanındaki Göz simgesini tıklayarak seçin.

Bu, öne çıkan görsel için başka bir terim olan "Küçük Resim"in görüntülenmesini kapatır.
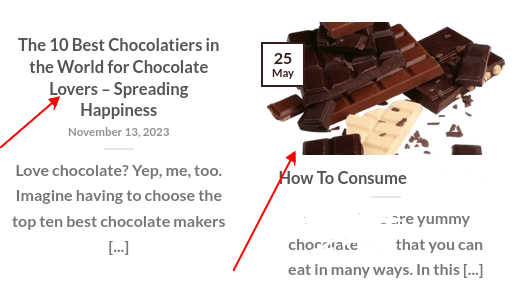
Sonuç olarak, her makaledeki öne çıkan görsel blog sayfasında gizlenir. Bu nedenle Blog sayfasında yalnızca yazı başlıkları, açıklamalar ve sağlamayı seçtiğiniz ek meta veriler bulunur.

Öne çıkan görselleri tüm tek gönderi sayfalarından gizle
Neve temasıyla gönderilerde öne çıkan tüm fotoğrafları gizlemeyi de seçmek mümkün.
Bu bölümde açıklanan tekniği uygularsanız, her makalenin öne çıkan görseli gizlenecektir. Öte yandan, bir sonraki bölümde belirli gönderiler için öne çıkan görseli nasıl kaldıracağınızı öğreneceksiniz.
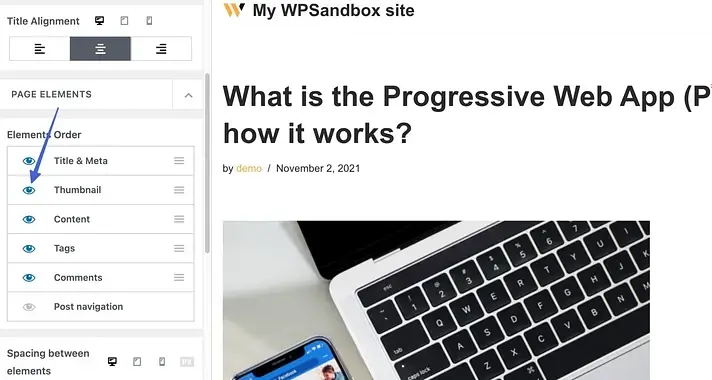
Başlamak için WordPress > Görünüm > Özelleştir'e gidin ve Düzen > Tek Gönderi'yi seçin.
Başlık düzeniniz Normal ise, Özelleştiricinin Öğe Sırası bölümüne ilerleyin.

Küçük Resim öğesinin yanındaki Göz simgesinin işareti kaldırılmalıdır.

Bu, öne çıkan görseli gizler (Bu durumda 'Küçük Resim' olarak da adlandırılır).

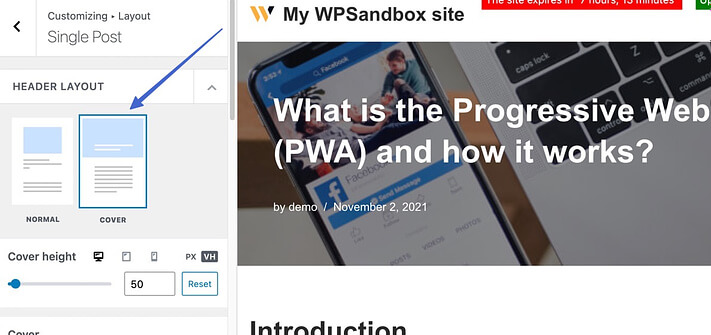
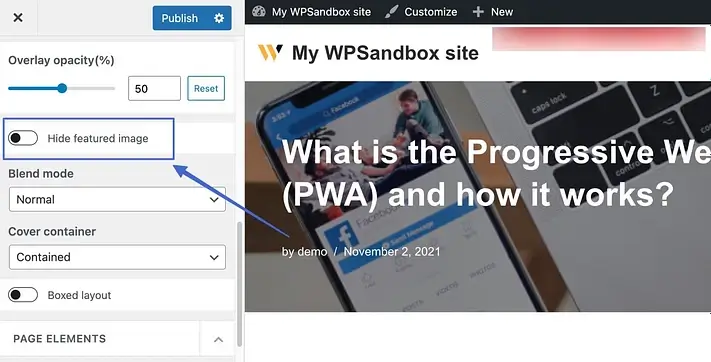
Kapak başlığı düzenini kullanıyorsanız prosedürde küçük bir fark vardır.

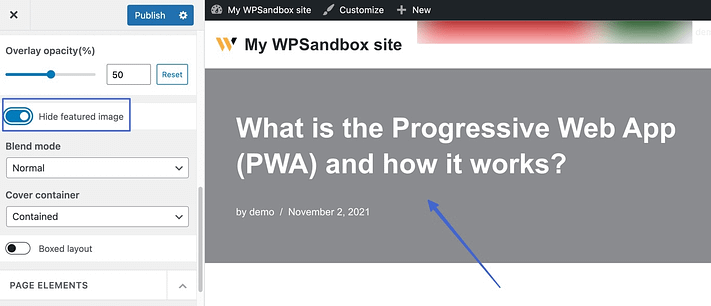
Gizli Öne Çıkan Resim ayarına erişmek için Özelleştiricinin Düzen bölümüne gidin ve aşağı kaydırın. Anahtarı çevirdikten sonra Yayınla düğmesine basın.

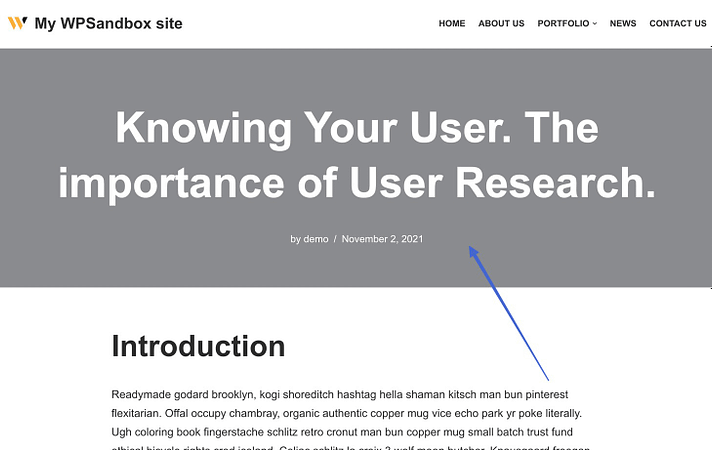
Ayar açıldığında gönderinin öne çıkan görseli gizlenecektir.

Üstelik tüm gönderilerinizin öne çıkan görselleri web sitenizdeki her gönderide gizlenir.

" Ancak, öne çıkan resimleri tema ayarlarında gizli olan gönderilerin Blog sayfasında hala görüntülenebildiğini unutmayın. Bu nedenle, blog sayfasında küçük resim özellikli fotoğrafları tercih edip gönderilerde daha az karmaşa istiyorsanız bu harika bir seçimdir. "

Bireysel blog gönderileri için öne çıkan görselleri gizle
Son olarak, Neve (diğer birçok tanınmış temada olduğu gibi), öne çıkan görseli varsayılan olarak posta bazında devre dışı bırakma olanağı da sunar.
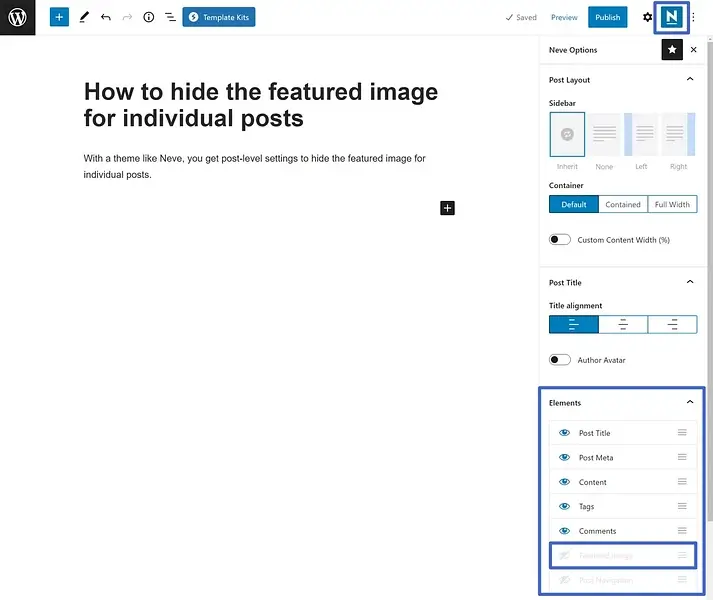
Bu ayara erişmek için öne çıkan görseli gizlemek istediğiniz gönderi düzenleyiciyi açın. Daha sonra Neve Seçeneklerine erişmek için sağ üst alandaki Neve simgesine tıklayın.
Öne çıkan görüntü daha sonra Öğeler bölümünde devre dışı bırakılabilir.

Yöntem 3: Öne Çıkan Resmi Gizlemek için Kod Kullanma
Öne çıkan fotoğrafları gizlemenin en karmaşık yolu, görselin gizlenmesini istediğiniz gönderileri tam olarak hedeflemenize olanak tanıyan CSS kodunu kullanmaktır.
Ancak bu parçacıkları temanıza göre özelleştirmek için bazı temel CSS bilgisine ihtiyacınız olabilir.
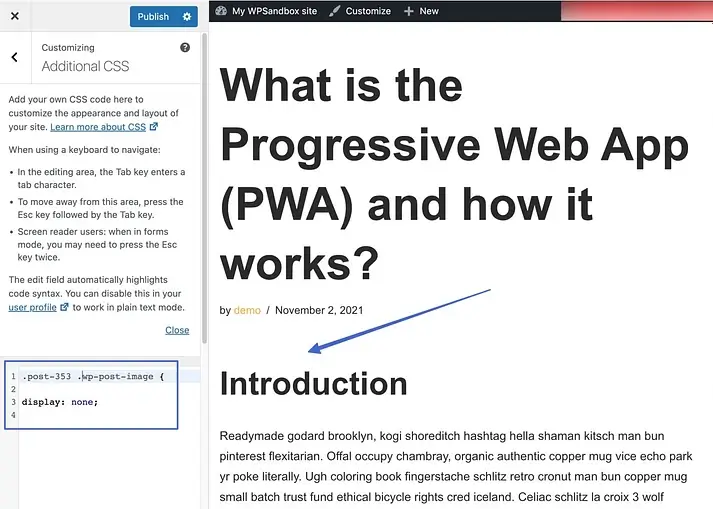
Belirli bir makalenin öne çıkan görselini gizlemek amacıyla CSS kullanmak için Görünüm > Özelleştir'e gidin ve Ek CSS'yi seçin.
Bu kodu kopyalayıp Ek CSS kutusuna yapıştırın ve Yayınla'ya tıklayın:
.post-123 .wp-post-image {
display: none;
}123 istediğiniz gönderinin kimlik numarasıyla değiştirin.
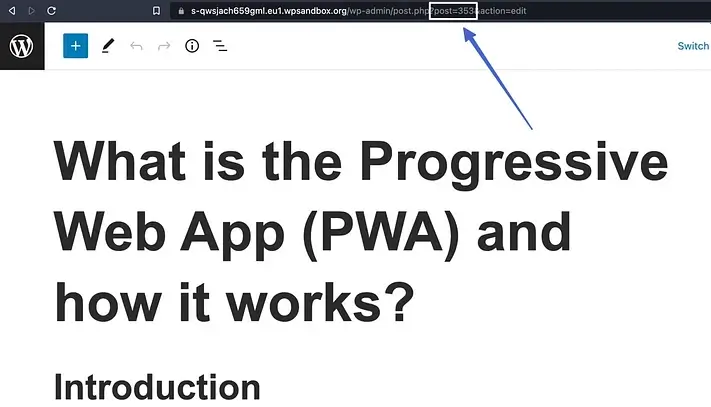
Kimlik numarasını yazı düzenleyiciyi açarak bulabilirsiniz. Burada, tarayıcıdaki ' post= ' biçimindeki düzenleyici URL'sine bakabilirsiniz.

Ek CSS alanına kodu ve doğru gönderi numarasını girdikten sonra Yayınla düğmesine tıkladığınızdan emin olun. WordPress daha sonra yalnızca söz konusu makale için öne çıkan görseli gizler.

Bu stratejiyle bile web sitenizin Blog sayfasının öne çıkan görsellerinin küçük resimlerini görüntülemeye devam ettiğini unutmayın.

Ayrıca, öne çıkan görselleri, öne çıkan görseli gizlediğiniz gönderi dışındaki gönderilerde de görebilmelisiniz.
Yöntem 4: Öne Çıkan Görselleri Koşullu Olarak Gizlemek için bir eklenti kullanın
Son olarak, öne çıkan görselleri görüntülemek veya koşullu olarak gizlemek için bir eklenti kullanmayı düşünebilirsiniz.
Bunun için ihtiyacınız olan şey " Öne çıkan görseli tekil yazılarda ve sayfalarda koşullu olarak görüntüle " eklentisidir.

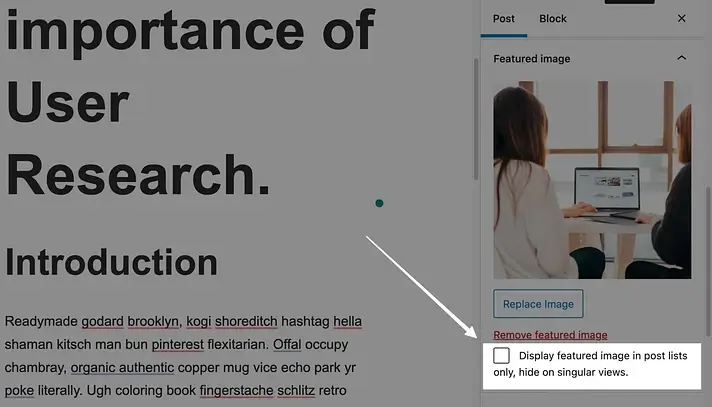
Eklenti yüklendikten ve etkinleştirildikten sonra WordPress'teki Gönderiler'i seçin. Öne çıkan görselini gizlemek istediğiniz bir gönderi seçin.

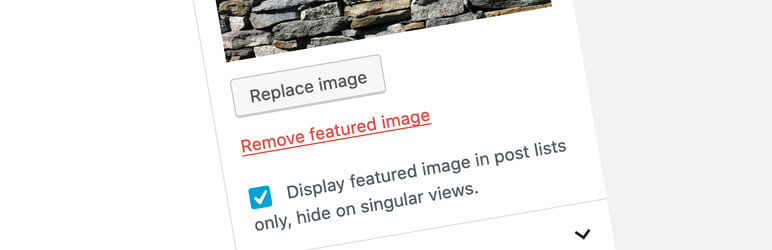
Artık eklentiyi yükledikten sonra " Öne çıkan görseli yalnızca gönderi listelerinde göster, tekil görünümlerde gizle " seçeneğini seçebilirsiniz.
Özelliği aktif hale getirmek için bu kutuyu işaretleyin.

İşiniz bittiğinde ' Güncelle ' veya ' Yayınla'yı tıklayın
Eklentinin hala küçük resim özellikli görselleri Blog sayfası listenizde bıraktığını fark edeceksiniz.

Ancak eklentinin asıl amacı, öne çıkan görselin, sizin bunu yapmanıza gerek kalmadan bir yazı veya sayfadan kaybolmasını sağlamaktır.
Ve bunun için kusursuz bir şekilde çalışmaktadır.

" Not: Neve temasında eklenti yalnızca Normal başlık düzeni ayarlıysa düzgün çalışır, ancak Kapak başlığı düzeniyle hiçbir şey yapmaz. "

Çözüm
WordPress'te öne çıkan görselleri gizlemek sitenizin görünümünü, performansını ve kullanıcı deneyimini iyileştirmenin harika bir yolu olabilir. Gönderilerinizin daha profesyonel görünmesini, daha hızlı yüklenmesini ve temanıza daha iyi uymasını sağlayabilirsiniz. Ayrıca yinelenen görsellerden kaçınabilir, dağınıklığı azaltabilir ve etkileşimi artırabilirsiniz.
WordPress'te öne çıkan görselleri gizlemek için dört etkili yöntem öğrendiniz ve ihtiyaçlarınıza ve tercihlerinize uygun olanı seçebilirsiniz. Bir eklenti, kod parçacığı, CSS kuralı veya tema seçeneği kullanmak istiyorsanız, WordPress'te öne çıkan görselleri birkaç basit adımla kolayca gizleyebilirsiniz.
Yeni olasılıkları denemekten ve keşfetmekten korkmayın. WordPress'te öne çıkan görselleri gizlemek düşündüğünüz kadar zor değildir ve sitenizin kalitesi ve performansında büyük fark yaratabilir.
Devam edin ve bugün deneyin ve sitenizin ne kadar harika olabileceğini kendiniz görün!




