Web sitemizdeki içerikle birlikte bir bağlantı paylaşıldığında, arama motoru tarayıcıları içeriğimizin yönünü değerlendirmek ve dolayısıyla sıralamalarını buna göre belirlemek için bu bağlantıyı takip eder.

Web sitemizden bir bağlantı paylaşırken, bir Nofollow özelliği ekleyerek 'a Nofollow bağlantısı' bağlamayı seçiyoruz. Bu, tarayıcılara ve kullanıcılara bağlantıyı izlememelerini söyleme yöntemimiz olacaktır. Bu eğitimde, WordPress'te neden ve nasıl Nofollow bağlantısı oluşturulacağını anlayacağız.
Neden Nofollow Bağlantısı Oluşturmalısınız?
Tarayıcılar, içeriğinizin yönünü, ne hakkında olduğunu ve kimin okuması gerektiğini anlamak için web sitenizdeki bağlantıları takip ederek bu hileyi kullanır. İyi bir model takip ederken, bu numara web sitesinin genel SEO sıralamasında iyi bir sonuç elde etmek için kullanılabilir.
Sorun, ürettiğimiz içerikle ilgisi olmayan bağlantıları paylaştığımızda ortaya çıkıyor. özellikle, satışları teşvik etmek için sponsorlu ve bağlı kuruluş bağlantıları veya şüpheli kaynaklara bağlantılar, kötü amaçlı sitelere yol açarken sıralamayı kaybetmeye neden olabilir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBöyle bir durumda sitemizde paylaştığımız bağlantılara Nofollow nitelikleri ekleme seçeneğimiz bulunmaktadır. Bu, arama motorlarındaki sıralamamızı ve konumumuzu korumamıza yardımcı olur. Şimdi ilerleyelim ve Nofollow bağlantısı eklemenin bazı yollarını tartışalım.
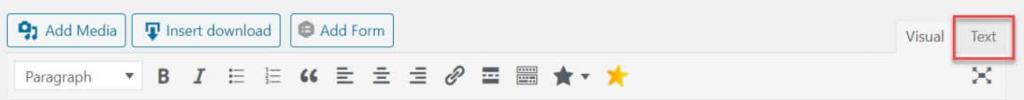
1. WordPress Klasik Düzenleyici ile NoFollow Bağlantısı Oluşturun
WordPress Klasik Düzenleyiciyi kullanırken, bir Nofollow niteliği eklemek oldukça kolaydır. Bağlantınızın HTML'sine rel="nofollow" ekleyerek onu bir Nofollow bağlantısı yapabilirsiniz. Özniteliğin tam olarak gittiği yer burasıdır.

Değiştirmek istediğiniz bağlantıyı ekleyin ve niteliği tam olarak aşağıdaki resimde gösterildiği gibi metnin içine yerleştirin.

İşiniz bittiğinde, Değişiklikleri Kaydet veya Gönderiyi Yayınla'ya basın.
2. Gutenberg Editörü ile Nofollow Bağlantısı Oluşturun
Gutenberg Editor ile Nofollow bağlantısı oluşturmak, WordPress klasik editörü ile olduğu kadar kolaydır.
İşte arama motorlarının takip ettiği bağlantı:
>a href="https://jonesblogs.com/"/a Ve işte Nofollow bağlantısı:
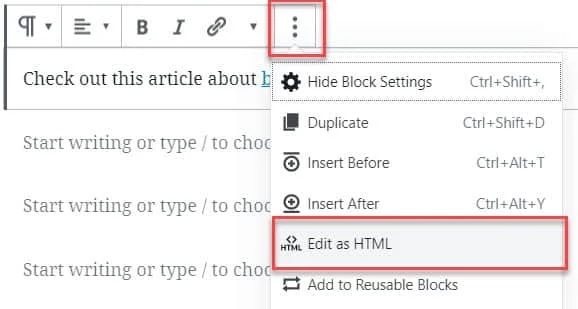
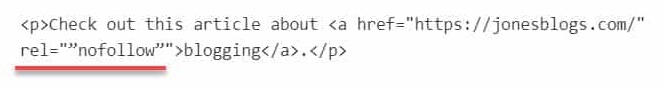
>a href="https://jonesblogs.com/" rel="nofollow"/a Nofollow özelliğini bağlantınıza eklemek için, bloktaki Daha Fazla Seçenek simgesine basın ve HTML Olarak Düzenle'yi seçin.

Ve şimdi bağlantıya Nofollow özniteliğini, yani rel="nofollow" ekleyebileceksiniz.

İşiniz bittiğinde bağlantıyı kaydedin veya yayınlayın .
3. EditorsKit Eklentisi ile Nofollow Bağlantısı Oluşturun
WordPress'te her çözüm için bir eklenti olduğu gibi, normal bağlantılarınızı Nofollow bağlantılarına çevirmek için de bir eklenti vardır. EditorsKit , çeşitli sayfa oluşturma seçenekleri sunan ücretsiz bir araç takımıdır.

EditorsKit ile Gutenberg bloklarınızın stili, biçimlendirmesi ve iş akışı üzerinde kontrol sizde. En önemlisi, EditorsKit ile herhangi bir bağlantı için Nofollow özelliğini kolayca etkinleştirebilirsiniz.
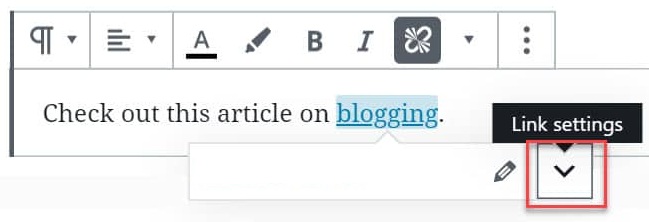
EditorsKit'i WordPress'inize yükledikten ve etkinleştirdikten sonra, düzenlemek istediğiniz gönderiye gidin. Değiştirmek istediğiniz bağlantıya basın ve ardından Bağlantı Ayarları'nı seçin.

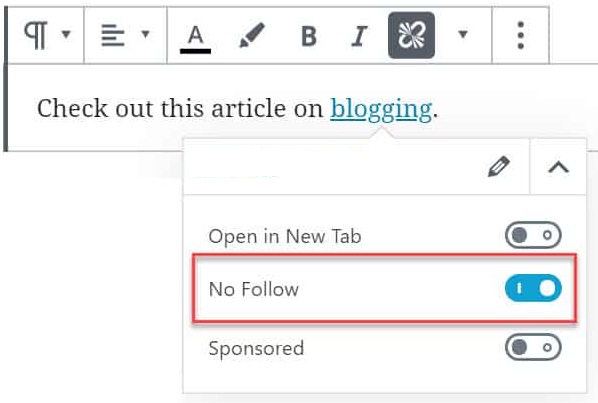
Bağlantıya Nofollow niteliğini eklemek için Nofollow anahtarını açmanız yeterlidir.

Bu, Nofollow özelliğini otomatik olarak bağlantıya ekleyecektir. Kaydet veya Yayınla'yı seçtiğinizden emin olun.
4. Ultimate Nofollow Eklentisi ile Nofollow Bağlantısı Oluşturun
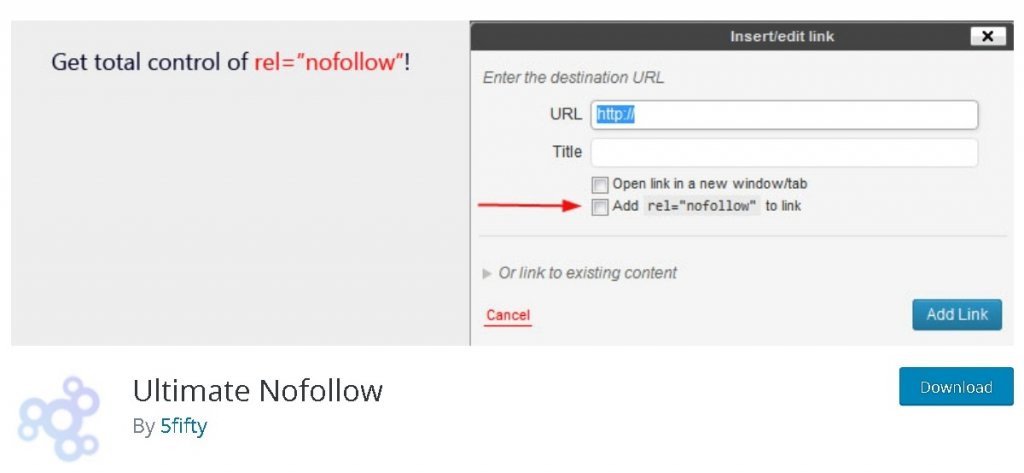
WordPress Classical Editor kullanıyorsanız, Ultimate Nofollow Eklentisi , içeriğinize Nofollow bağlantıları eklemenize yardımcı olabilir.

Bu eklentiyi kullanarak, bireysel ve çoklu bağlantılardan Nofollow öznitelikleri ekleyebilir veya kaldırabilirsiniz ve ayrıca kullanabileceğiniz birkaç Nofollow kısa kodu sunar.
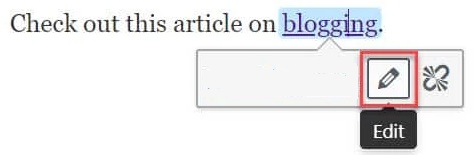
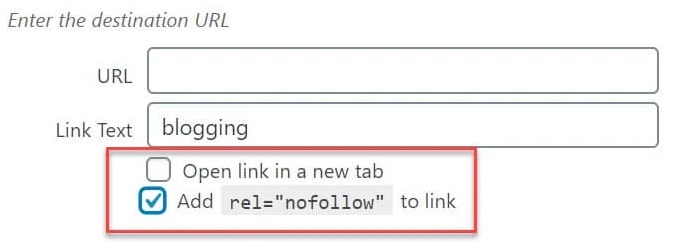
Eklentiyi kurup etkinleştirdikten sonra, düzenlemek istediğiniz bağlantıya basın, seçenekler açılır. Önce düzenle'yi seçin ve ardından Bağlantı Seçenekleri'ne gidin.

Nofollow özelliğini bağlantınıza otomatik olarak eklemek için Bağlantıya rel="nofollow" ekle kutusunu işaretleyin.

Değişikliklerinizi tamamladıktan sonra, gönderiyi Kaydet veya Yayınla'yı seçtiğinizden emin olun.
WordPress'te nofollow bağlantılarını nasıl oluşturabileceğiniz aşağıda açıklanmıştır. Nofollow bağlantıları oluşturmak kolay ve basittir, bunun tersi ise solmuş SEO sıralamasına ve yapılandırılmamış içerik yönüne yol açabilir.
Umarız bu eğitim, Nofollow bağlantıları oluşturmanın önemini anlamanıza yardımcı olmuştur. Hiçbir gönderiyi kaçırmadığınızdan emin olmak için bizi Facebook ve Twitter'da takip edin.





