WordPress web sitenizin aynı eski görünüme sahip olmasından bıktınız mı? Ziyaretçilerinizde kalıcı bir izlenim bırakacak, görsel açıdan çekici ve güncel bir tasarım mı geliştirmek istiyorsunuz? Öyleyse başka yere bakma! Bu eksiksiz kılavuzda WordPress'te kapsayıcı tabanlı düzenden sütun tabanlı düzene geçişin heyecan verici alanına gireceğiz.

Konteyner ve Sütun Tasarımı Nedir?
Kapsayıcı ve sütun tasarımı, web sitenizdeki bilgilerin nasıl görüntülendiğini etkileyen iki web tasarım öğesidir. Kap, metin, resimler, düğmeler vb. gibi çeşitli öğeleri barındıran bir içerik bloğudur. Sütun ise içeriğin yan yana yerleştirilmesine olanak sağlayan bir tür düzendir.
Kapsayıcılar web sitenizin tek bir bölgesindeki birden fazla öğeyi işlemek için kullanışlı olsa da sütun tasarımı daha fazla esneklik ve kişiselleştirme sağlar. Örneğin, farklı ekran boyutları için alternatif düzenler tasarlayabilir, içeriğinizin alanını ve yönünü değiştirebilir ve sayfalarınıza özel kenar çubukları ekleyebilirsiniz.
Kapsayıcıdan sütuna dönüştürme aşağıdaki durumlarda yararlı olabilir:
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Daha akıcı ve yapılandırılmış bir içerik düzeni oluşturmak istiyorsunuz.
- Web sitenizin duyarlılığını ve çeşitli cihazlara uyarlanmasını artırmak istiyorsunuz
- Web sitenizin hızını ve performansını artırmak istiyorsunuz.
Neden WordPress'te Sütun Tabanlıya Geçilmeli?
Sütunlar, materyalinizi oluşturmak ve sunmak için çekici bir yaklaşım sağlar. Her biri kendine özgü içeriğe sahip, yan yana duran, görsel açıdan çekici parçalar oluşturmanıza olanak tanır. Sütunlar, mevcut blog girişlerinizi görüntülemek, öne çıkan ürünleri görüntülemek veya portföyünüzü sunmak için görsel olarak çekici ve düzenli bir çerçeve sunar.
Bir site sahibi olarak tasarım trendlerini takip etmek ve ilgi çekici bir kullanıcı deneyimi sunmak çok önemlidir. Kullanışlı olsa da, klasik konteyner düzeni zaman zaman modası geçmiş görünebilir ve görsel çekicilikten yoksun olabilir. Sütun tabanlı bir yapıya geçerek yepyeni bir yaratıcılık ve tasarım esnekliği düzeyinin kilidini açabilirsiniz.
Bu makaledeki sürecin her adımında size rehberlik ederek web sitenizi kapsayıcı stilinden sütun düzenine dönüştürmenin sizin için kolay olmasını sağlayacağız.
WordPress'te Konteynerden Sütuna Nasıl Dönüştürülür
Bir kaptan WordPress sütununa geçiş, birkaç dakika içinde gerçekleştirilebilen yedi adımlı bir işlemdir. Ancak, dönüştürme işlemine başlamadan önce aktarımın sorunsuz olmasını sağlamak için birkaç dönüştürme öncesi etkinliği tamamlamanız gerekir.
Dönüşüm Öncesi Prosedürler
WordPress web sitenizi kapsayıcıdan sütuna dönüştürmeden önce, sürecin sorunsuz bir şekilde ve web sitenizin kullanılabilirliğini ve çalışmasını etkilemeden ilerlemesini garanti etmek için yapmanız gereken bazı önlemler vardır.
Web sitenizin yedeğini alın. Web sitenizi yedeklemek, bir şeyler ters giderse sitenizi hemen önceki bir sürüme geri yükleyebilmenizi sağlar. UpdraftPlus gibi bir eklenti kullanarak web sitenizi yedekleyebilirsiniz.

Web sitenizde herhangi bir değişiklik yapmadan önce yeni bir tema seçin ve test edin. Yeni tema, sütun tasarımını ve özel kenar çubuklarının oluşturulmasını desteklemelidir. Kullanıcılara bu işlevselliği sağlayan popüler temalar arasında Elementor , Divi ve Beaver Builder yer alır.
Web sitesi verimliliğini ve hızını artırmak için gereksiz eklentileri kapatın. Eklentiler web sitenizin yavaşlamasına ve yeni temanızla ilgili sorunlara neden olabilir. Plugin Organizer veya Plugin Performance Profiler gibi bir eklenti kullanarak gereksiz eklentileri tespit edip devre dışı bırakabilirsiniz.
Yeni değişiklikleri genel kullanıma sunmadan önce test etmek için bir hazırlık ortamı oluşturun. Hazırlık ortamı, web sitenizin gerçek siteyi etkilemeden test için kullanılabilecek bir kopyasıdır. Web siteniz için bir hazırlama ortamı oluşturmak için WP Staging, Duplicator ve Updraftplus gibi bir eklenti kullanabilirsiniz.
Dönüşümümüzün ana 7 adımı aşağıdaki gibidir:
1. Adım: Sütun Tabanlı Bir Tema veya Sayfa Oluşturucu Seçin
Sütun işlevselliğini içeren çeşitli ücretsiz ve premium tema seçenekleri vardır. Aralarından seçim yapabileceğiniz bazı popüler seçenekler vardır; Elementor , Divi , Beaver Builder ve WP Bakery.
Adım 2: Seçtiğiniz Temayı veya Sayfa Oluşturucuyu Kurun ve Etkinleştirin
Seçtiğiniz temayı veya sayfa oluşturucuyu WordPress web sitenize yükleyin ve etkinleştirin. Sayfa oluşturucu kullanıyorsanız farklı bir eklenti yüklemeniz gerekebilir. Başarılı bir kurulum sağlamak için tema veya sayfa oluşturucu sağlayıcısı tarafından sağlanan talimatları izleyin.
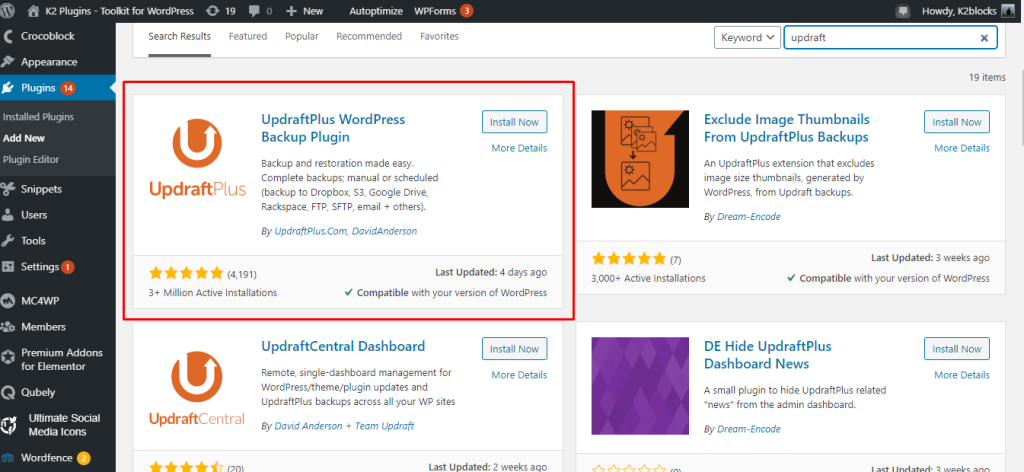
Elementor'u yüklemek için Eklenti > Yeni Ekle'ye gidin ve eklentinin adını yazarak arayın.

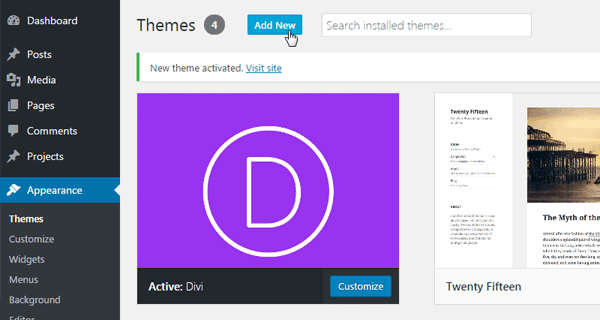
Divi'yi yüklemek için resmi sitesine gitmeniz ve eklentiyi satın almanız, ardından kontrol panelinize gelip yüklemeniz gerekir.

3. Adım: Yeni Bir Sayfa Oluşturun veya Mevcut Bir Sayfayı Düzenleyin
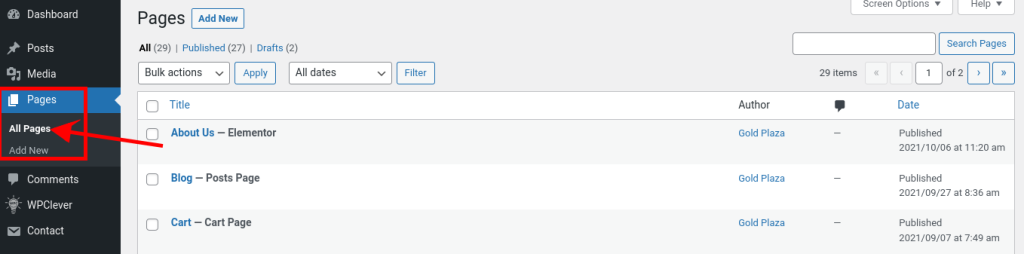
Düzeninizi sütunlara dönüştürmek istediğiniz sayfaya gidin. Sıfırdan başlıyorsanız yeni bir sayfa açın. Mevcut bir sayfayı dönüştürmek için WordPress kontrol panelinizde Sayfalar > Tüm Sayfalar seçeneğine gidin.

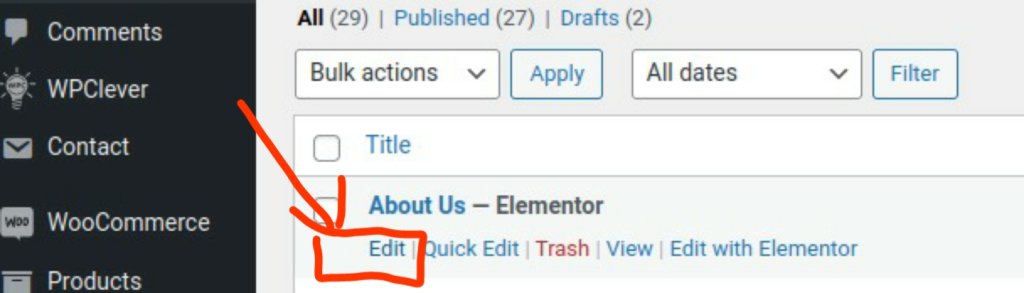
Belirli bir sayfayı düzenlemek için, kayşat üzerinde gördüğünüz sayfa adının üzerine gelin ve "Düzenle" düğmesini tıklayın.

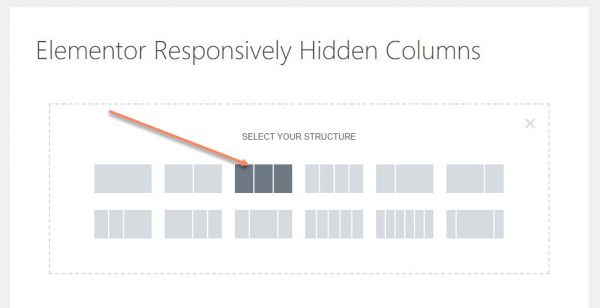
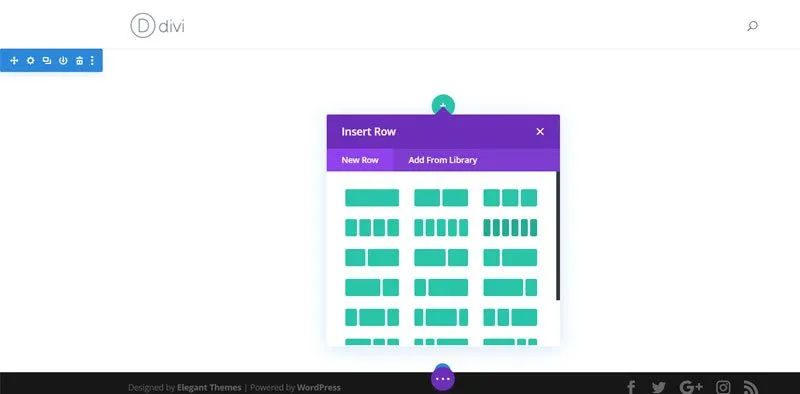
4. Adım: Sütun Düzeni Seçeneklerine Erişin
Sütun düzeni seçeneklerini elde etme yöntemi, kullandığınız temaya veya sayfa oluşturucuya bağlı olarak farklılık gösterebilir. Bu seçenekler genellikle sayfa oluşturucu arayüzünde veya sayfa düzenleyicide bulunur. Sütun eklemenizi sağlayan düğmeleri veya ayarları arayın.


5. Adım: Sütunları Ekleme ve Yapılandırma
Sütun düzeni seçeneklerine eriştikten sonra gerektiği gibi sütun ekleyebilir ve yapılandırabilirsiniz. Sütun öğeleri genellikle web sitenize sürükleyip bırakılabilir ve genişlik ve konum olarak ayarlanabilir. Bazı sayfa oluşturucular, aralarından seçim yapabileceğiniz ve değiştirebileceğiniz önceden tasarlanmış sütun düzenleri sağlar.
Adım 6: Sütun İçeriğini Özelleştirin
Şimdi onları içerikle doldurmanın zamanı geldi. Her sütunun içine metin, resim, video veya istediğiniz diğer öğeleri koyabilirsiniz. Her sütundaki materyali ayrı ayrı özelleştirmek için sayfa oluşturucunun yeteneklerini ve seçeneklerini kullanın.
7. Adım: Önizleyin ve Yayınlayın
Sütun düzeninizi ve içeriğinizi değiştirmeyi tamamladıktan sonra değişikliklerinizi önizlemek için zaman ayırın. Her şeyin beklendiği gibi göründüğünden ve sütunlarınızın düzgün şekilde görüntülendiğinden emin olun. Düzenlemelerinizi kaydedin ve işiniz bittiğinde sayfayı yayınlayın.
Tebrikler! WordPress web siteniz başarıyla konteyner düzeninden sütun düzenine dönüştürüldü. Web siteniz artık ziyaretçilerinizin dikkatini çekecek güncel ve estetik açıdan çekici bir tasarıma sahip olacak.
Yanıt verme hızını ve mümkün olan en iyi görüntüleme deneyimini sağlamak için web sitenizi çeşitli cihazlarda ve ekran boyutlarında test etmeyi unutmayın. Gerekli değişiklikleri yapmak, tüm kullanıcılar için ideal düzen ve yanıt verme hızına ulaşmanıza yardımcı olacaktır.
Çözüm
Bir kapsayıcıdan bir sütuna geçiş WordPress, web sitenizin tasarımını, yanıt verme hızını ve optimizasyonunu geliştirmek için mükemmel bir araçtır. Bu blog yazısında önerilen yedi adımı izleyerek dönüştürme sürecini kolayca sorunsuz ve sorunsuz hale getirebilirsiniz. Bu öğreticiyi yararlı ve öğretici bulacağınızı umuyoruz. Herhangi bir sorunuz veya geri bildiriminiz varsa lütfen aşağıya bir açıklama bırakın.




