WordPress web sitenizin görünümünü özelleştirmek istiyorsanız, yapmak isteyebileceğiniz şeylerden biri kenar boşluklarını ayarlamaktır. Web sitenizin kenarları ile içeriği arasında bulunan boşluklara kenar boşlukları denir.

Beyaz boşluk eklemek veya kaldırmak için kenar boşluklarını değiştirerek, içeriğinizi ortaya veya yanlara konumlandırarak ve daha fazlasını yaparak web sitenizin okunabilirliğini ve görünümünü iyileştirebilirsiniz.
Bu makalenin yardımıyla, WordPress'te kenar boşluklarını adım adım nasıl değiştireceğinizi öğrenerek web sitenizin stilini tam olarak yönetebileceksiniz.
Beceri seviyeniz ne olursa olsun eğitimimiz, WordPress web sitenizin görünümünü iyileştirmek için gerekli ayarlamaları yapmanıza yardımcı olacaktır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaMarjlar nedir?
Bir öğenin sınırı ile çevresindeki içerik veya diğer öğeler arasında bulunan boşluğa kenar boşluğu denir. Kenar boşluklarını değiştirerek web sitenizdeki başlıklar, fotoğraflar ve paragraflar gibi farklı öğelerin aralıklarını ve düzenini ayarlayabilirsiniz.
Bu blog yazısında size WordPress'teki kenar boşluklarını iki farklı yöntem kullanarak nasıl değiştireceğinizi göstereceğiz: CSS kodunu kullanmak ve bir eklenti kullanmak . Her iki yöntemin de takip edilmesi kolaydır ve herhangi bir kodlama becerisi gerektirmez.
Başlayalım!
Yöntem 1: CSS Kodunu Kullanma
CSS (Basamaklı Stil Sayfaları), web sitenizin nasıl göründüğünü kontrol eden bir dildir. Web sitenizin kenar boşluklarını veya web sitenizdeki paragraflar, resimler, başlıklar vb. gibi belirli öğeleri değiştirmek için CSS kodunu kullanabilirsiniz.
CSS kodunu kullanarak kenar boşluklarını değiştirmek için şu adımları izleyin:
1. Adım: Özelleştiriciye gidin
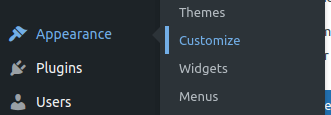
Kontrol panelinize giriş yapın ve Görünüm > Özelleştir'e gidin.

2. Adım: Ek CSS ekleyin
WordPress özelleştiricisinde sol panelin alt kısmındaki Ek CSS'ye tıklayın ve aşağıdaki kodu ekleyin:
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}Bu kod, web sitesinin sol, sağ, üst ve alt kenar boşluklarını değiştirir.
3. Adım: Değişikliklerinizi yayınlayın
Bundan sonra değişikliklerinizi kaydetmek için " Yayınla "yı tıklayın.
Yöntem 2: Eklenti Kullanma
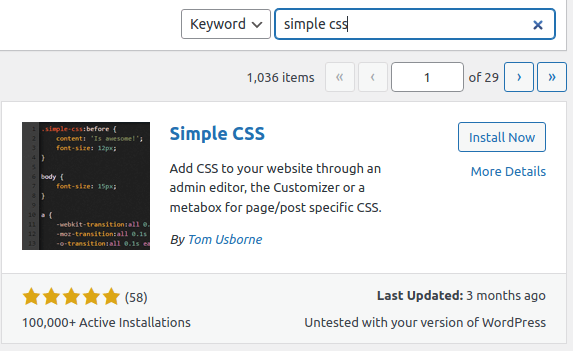
WordPress, daha uygulamalı bir yaklaşım tercih eden kullanıcılar için kenar boşluklarını değiştirmeyi kolaylaştıran bir dizi eklenti sağlar. " Simple CSS " bu kullanım için çok sevilen bir eklentidir. Bunu şu şekilde uygularsınız:
Adım 1: Eklentiyi yükleyin ve etkinleştirin
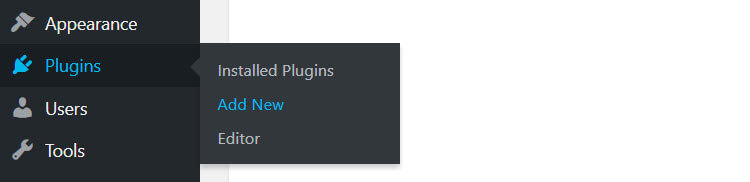
Eklenti > Yeni Eklenti Ekle seçeneğine gidin, ardından eklentinin adını arayın.


Adım 2: Eklentiye erişme
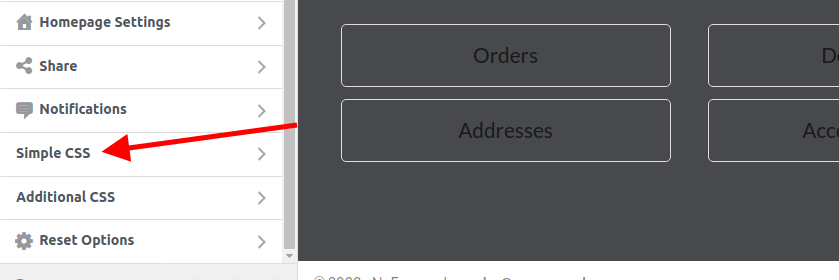
Eklenti etkinleştirildikten sonra soldaki menüden " Görünüm " seçeneğini bulun ve seçin. Sonra " Basit CSS "yi seçin.

3. Adım: Kenar boşluklarını değiştirin
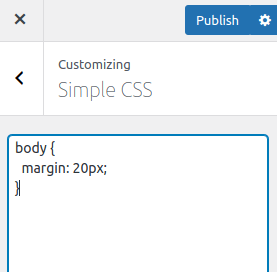
Basit CSS menüsü açıldığında kenar boşluklarınızı değiştirebilirsiniz. Aşağıdaki bir örneğe bakalım.

Not: "Yukarıdaki resimde web sitesinin tamamına bir kenar boşluğu ekliyorum ancak belirli bir bölümü, kimliğini veya sınıfını kullanarak hedefleyebilirsiniz.
Kuralınıza bir değer uygulamanız (kenar boşluğu: 20 piksel), hedeflediğiniz bölümün üst , sağ , alt ve sol kısımlarına uygulanır. "
4. Adım: Değişiklikleri kaydedin
Kenar boşluğunuzu uyguladıktan sonra Yayınla'ya tıklayın.
Çözüm
Web sitenizin görünümünü ve hissini özelleştirmenin ve onu görsel olarak daha çekici ve kullanıcı dostu hale getirmenin kolay bir yaklaşımı, WordPress'teki kenar boşluklarını ayarlamaktır.
Web sitenizdeki belirli bir öğenin kenar boşluklarını veya web sitenizin genel düzenini değiştirmek için bir eklenti veya CSS kodu kullanabilirsiniz.
Bu blog gönderisinin size WordPress kenar boşluğu değişiklikleri hakkında biraz fikir verdiğini ve sizi bunları kendi web sitenizde denemeye motive ettiğini umuyoruz.
Mutlu WordPressing!




