WordPress sitenizin bir içindekiler tablosuna ihtiyacı var mı?

Bir makalenin arama motoru optimizasyonu (SEO) ve kullanıcı deneyimi (UX), içindekiler tablosundan yararlanabilir. Yine de, özellikle yeni gelenler için yapmak her zaman kolay değildir.
Bu öğreticinin yardımıyla WordPress yazılarınız ve sayfalarınız için bir içindekiler tablosu oluşturun.
İçindekiler Tablosu neden önemlidir?
İçindekiler, Wikipedia gibi ansiklopedilerde yaygındır. WPBeginner hakkında, WordPress hızı ve performansına ilişkin kesin kılavuz gibi uzun makaleler de bunlardan yararlanır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaUzun bir makale içinde gezinmeyi kolaylaştırmak için WordPress'teki gönderilere bir içindekiler tablosu eklenebilir.
Hem kullanıcı deneyimi hem de WordPress SEO bu eklemelerden faydalanacaktır. Google, arama sonuçlarında "bölüme atla" bağlantıları oluşturmak için içindekileri kullanabileceğinden, durum budur.

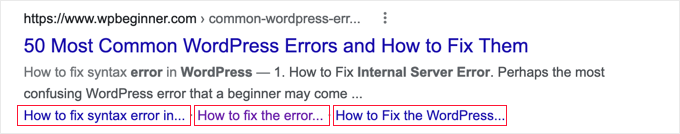
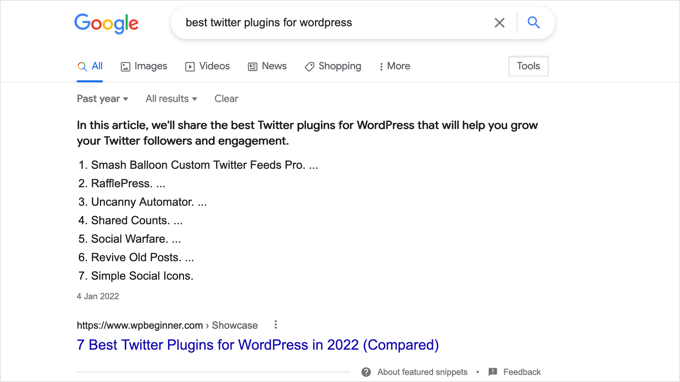
Gönderinize bir içindekiler tablosu eklemek, SERP'lerde ekranın üst kısmında görünecek olan öne çıkan bir snippet olarak seçilme şansını da artırabilir. Bu nedenle, sitenize gelen organik arama motoru trafiğini en üst düzeye çıkarabileceksiniz.

Öyleyse, WordPress makaleleri ve sayfaları için içindekiler tablosunun nasıl yapıldığını inceleyelim. Hem bir eklenti kullanan otomatik yöntemi hem de bağlantı bağlantılarını kullanan geleneksel yöntemi göstereceğiz: Otomatik ve Elle.
İçindekiler Tablosunu Otomatik Olarak Ekleme
WordPress için en iyi SEO eklentisi, içindekiler tablosu oluşturmak için bir blok içeren Hepsi Bir Arada SEO'dur (genellikle AIOSEO olarak bilinir).
Ek bir avantaj olarak, sizin için oluşturulan içindekiler tamamen düzenlenebilir ve alt başlıklarınızı temel aldığı için size zaman kazandıracaktır.
Ücretsiz All-in-One SEO Lite eklentisini yüklemek ilk adımdır. Daha fazla bilgi için bir WordPress eklentisi yüklemeyle ilgili ayrıntılı eğitimimize bakın.
AIOSEO'nun ücretsiz sürümü bir içindekiler tablosu oluşturmak için ihtiyacınız olan tek şey olsa da, ücretli sürüm olan AIOSEO Pro, sitenizin arama motoru sonuçlarında görünürlüğünü artırmak için daha birçok yeteneğe sahiptir.
AIOSEO etkinleştirildikten sonra, eklentiyi yapılandırmak için eklenti kurulum sihirbazı kullanılmalıdır. Daha fazla bilgi için WordPress için Hepsi Bir Arada SEO Paketinin nasıl düzgün şekilde kurulacağına ilişkin kılavuzumuza bakın.
AIOSEO ile İçindekiler
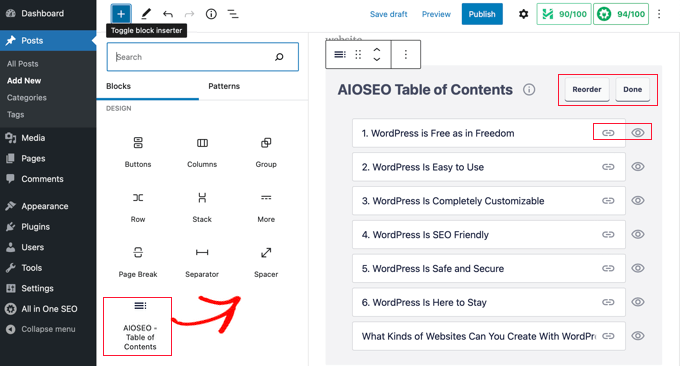
İçindekiler tablosu eklemek için öncelikle içindekiler tablosunu içerecek gönderiyi veya sayfayı oluşturmalı veya güncellemelisiniz. Bundan sonra, mavi '+' simgesine tıklayarak 'AIOSEO - İçindekiler bölümüne gidin.

Belirli bir gönderi veya sayfada içindekiler tablosu istiyorsanız, bloğu oraya bırakmanız yeterlidir.
Eklenti, sayfanın yapısını analiz edebilir ve herhangi bir manuel müdahale olmadan içindekiler tablosuna uygun başlıklar ekleyebilir. Alt başlıkların girintisi, birden çok başlık düzeyi kullanıldığında (örneğin, H2 ve H3) içeriğinizin hiyerarşisini göstermek için kullanılır.
Hala düzenlerken gönderinize veya sayfanıza bir başlık eklediğinizde, içindekiler tablosunda otomatik olarak görünecektir.
İçindekiler Tablosunu Özelleştirme
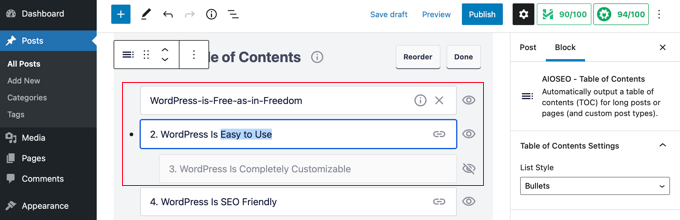
İçindekiler tablosu birkaç farklı şekilde değiştirilebilir. Örneğin, bir bölüme basitçe tıklayarak farklı bir ad vermek mümkündür. Bunu yaparken içindekiler başlığı güncellenecek, ancak makalenin kendisi aynı kalacaktır.

Her başlık için bağlantı bağlantıları AIOSEO tarafından mekanik olarak oluşturulacaktır. Bağlantı düğmesini tıklarsanız, içindekiler tablosunu ve gönderinin başlığını güncelleyen bağlantı metnini değiştirebilirsiniz.
Bir başlığı geçici olarak gizlemek için, o başlığın sağındaki küçük göz simgesine tıklamanız yeterlidir. AIOSEO Pro'daki içindekiler bloğu, kullanıcıların başlıkları yeniden düzenlemesine olanak tanır. İçindekiler başlığı yeniden düzenlenecek, ancak makalenin kendisi etkilenmeyecek.
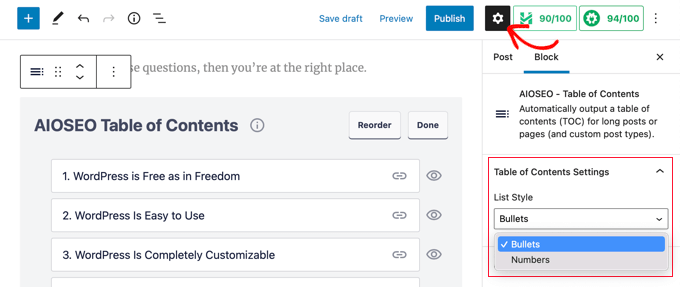
Bloğun ayarlarına kenar çubuğundan da erişilebilir. İçindekiler biçimi, her ikisi de burada bulunan madde işaretli ve numaralı listeleri içerir.

Özelleştirilmiş içindekiler tablonuzu tamamlamak için "Bitti" düğmesini tıklamanız yeterlidir.
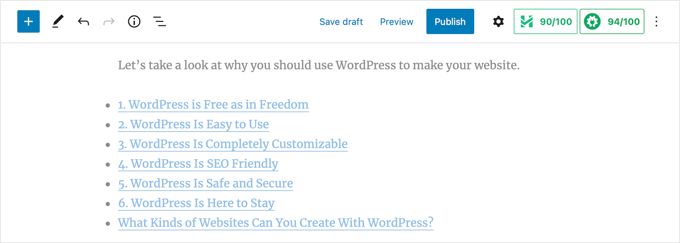
Artık içindekiler sayfasını okuyucularınıza görüneceği şekilde önizleyebilirsiniz.

İçindekiler tablosunun üzerine bir başlık veya paragraf yerleştirilmesi önerilir. Okuyucularınızın yararına bu, bir içindekiler tablosuna rastladıklarının sinyalini verecektir.
Bir okuyucu, başlığına göre makalenin belirli bir bölümüne gitmeyi seçerse, içindekiler tablosundaki ilgili bağlantıya tıkladıktan hemen sonra oraya gönderilecektir. Sonuç olarak, okuyucular ilgilerini çeken materyale hızlı bir şekilde erişebilirler.
WordPress için başka bir içerik tablosu eklentisinden farklı olarak, AIOSEO'nun içerik tablosu işlevi, başlıkları değiştirmenize ve gerektiğinde bunları seçerek gizlemenize olanak tanır.
Çoğu benzer içindekiler eklentisinin bu temel özellikten yoksun olması çok yazık.
Elle İçindekiler Tablosu Ekleme
İçindekiler tablosu oluşturmak için bir eklenti gerekli değildir; bunun yerine bağlantı bağlantılarını kullanabilirsiniz. Ancak bu ek çalışma ve zaman gerektirecektir.
İçindekiler Tablosunu Yazma
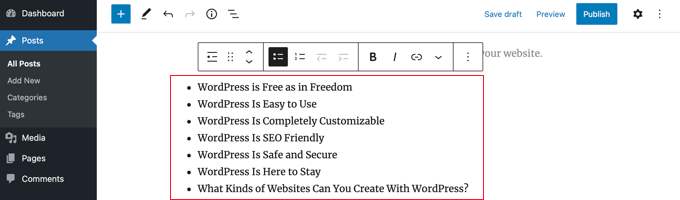
İçindekiler tablosunu oluşturmak için önce bir 'Liste' bloğu eklemeli ve öğelerini uygun başlıklarla etiketlemelisiniz. Listenin başlıkları manuel olarak girilebilir veya doğrudan makalenin metninden kopyalanıp yapıştırılabilir.

Başlık Bloklarına Bağlantı Metni Nasıl Eklenir
Bundan sonra, TOC'deki her başlığı bir çapa özelliği ile donatmalısınız. Bir kullanıcı, içindekiler tablosunda bir bölüm başlığına ulaştığında, WordPress bunları otomatik olarak belirtilen konuma götürebilecektir.
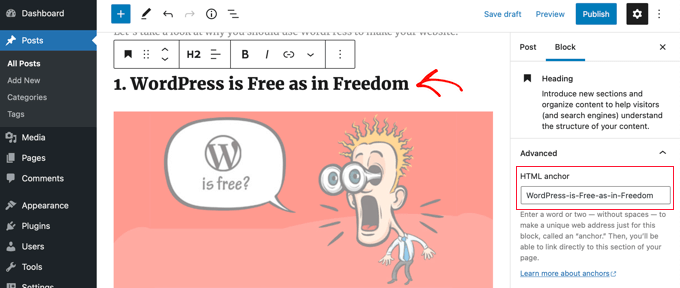
H2 veya H3 başlığı, tıkladığınız ilk bağlantı olmalıdır. Bu olduğunda, bu seçenekleri ortaya çıkarmak için blok ayarları penceresinde "Gelişmiş"in yanındaki oka tıklanmalıdır.
Ardından, "HTML bağlantısı" etiketli alana, boşluk bırakmadan farklı bir sözcük veya tümcecik yazın. İstenirse kelimeler arasındaki boşlukları belirtmek için kısa çizgiler kullanılabilir.

İçindekiler tablosuna ek başlıkların eklenmesi için de aynı prosedür izlenebilir.
Çapa Bağlantıları Ekleme
Son eylem, içindekiler başlığını HTML bağlantılarına bağlamaktır.
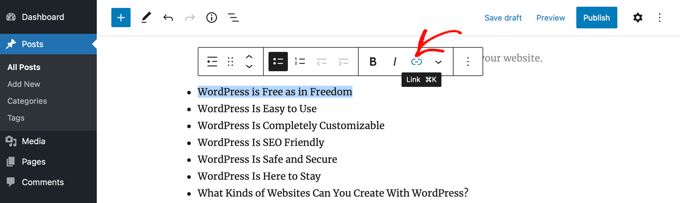
Liste bloğunuzdaki ilk öğeyi seçtikten sonra araç çubuğundan 'Bağlantı' düğmesini seçin.

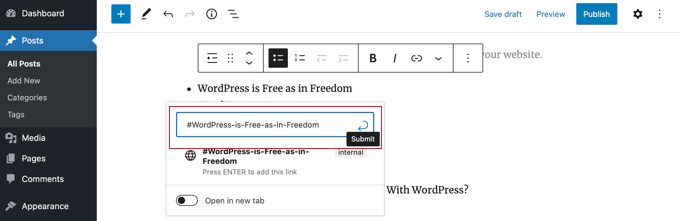
Bir hashtag'e (#) karar verdikten sonra, o bölüm için bağlantı metnini yazmaya başlayabilirsiniz.
Bir WordPress gönderisi, # sembolü kullanılarak belirli bir bölüme hızlı bir şekilde yönlendirilebilir. URL'deki alan adı ve diğer parametreler dahil değildir.

Bağlantıyı oluşturmaya hazır olduğunuzda, Enter tuşuna basın veya Gönder düğmesini tıklayın.
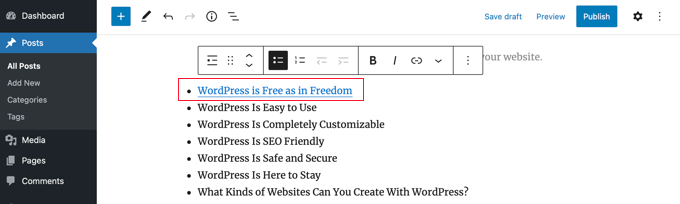
Bağlantıyı içindekiler tablonuza ekleme. Bunu tıklayan okuyucular, doğrudan bu başlığın göründüğü yazı veya sayfa bölümüne yönlendirilecektir.

Bu prosedürler, içindekiler tablosunun çeşitli bölümlerini birbirine bağlamak için tekrar tekrar kullanılabilir.
Toplama
Bu amaçla, WordPress gönderileriniz ve sayfalarınız için içindekiler tablosunu nasıl oluşturacağınızı öğrenmenize yardımcı olması için bu kılavuzu bir araya getirdik. Blog yazınıza veya sayfanıza iki farklı şekilde içindekiler ekleyebilirsiniz. Tereddüt etmeden arkadaşlarınıza gönderin!




