Hastalarınızın fiziksel ve psikolojik durumunu tanımak, kalıcı sonuçlara ulaşmak için çok önemlidir. Bununla birlikte, bilgileri manuel olarak toplamanın geleneksel yöntemi oldukça hantal olabilir. Sonuç olarak, modern hastaneler süreci kolaylaştırmak, değerli zamandan tasarruf etmek ve hata riskini en aza indirmek için çevrimiçi tıbbi alım formlarını tercih ediyor.

Şimdi hasta kabul formu oluşturma sürecine geçelim. Tıbbi alım formunu hazırlamadan önce hangi hususlar akılda tutulmalıdır? Bu yazıda bu konuyla ilgili tüm soruları ele alacağız, bu yüzden lütfen okumaya devam edin!
Hasta Veri Toplama Formu Oluşturmadan Önce Dikkat Edilmesi Gerekenler
Sağlık hizmeti sağlayıcıları ve hastaneler, Hasta Veri Toplama Formu geliştirirken önemli kişisel bilgileri toplar. Buna isim, doğum tarihi, tıbbi geçmişi ve daha fazlası dahildir. Ancak etkili bir form için aşağıdaki faktörleri dikkate almak hayati önem taşır:
- Markalama : Web sitenizin markasını yansıtacak şekilde formu özelleştirin.
- Ana Sayfa Yerleşimi : Özellikle acil durumlarda ana sayfadaki forma kolay erişim sağlayın.
- E-İmzalar : Elektronik imzalara yönelik bir özellik içerir.
- Hastaya Özel Düzen : Soruları hasta türlerine göre düzenleyin.
- Koşullu Mantık : Soruları önceki yanıtlara göre uyarlamak için mantığı kullanın.
- Sorumluluk reddi beyanları : Veri kullanımını açıklığa kavuşturmak için sorumluluk reddi beyanları ekleyin.
- Açık Uçlu Sorular : Ek yorumlar için alan ekleyin.
- Kullanıcı Dostu Tasarım : Formu kullanıcı dostu ve sezgisel hale getirin.
Bu hususlarla WordPress'te etkili bir Hasta Veri Toplama Formu oluşturabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaWordPress'te Hasta Veri Toplama Formu Oluşturma
Bir form oluşturucu eklentisi seçin
WordPress, süreci kolaylaştırmak için çok sayıda form oluşturma aracı sunar. Özellikle, 200.000'den fazla meraklıdan oluşan sadık bir kullanıcı tabanına sahip, oldukça beğenilen bir WordPress form oluşturucu eklentisi olan Fluent Forms'u seçtik. Ayrıca makalenin ikinci bölümünde bunun ayrıntılarına değindik. Bu nedenle, bir sonraki aşamaya geçerken lütfen okumaya devam edin.
Form oluştur
WordPress kontrol panelinize ilerleyin. Fluent Forms'u henüz yüklemediyseniz eklentiler bölümünde bulun ve indirmeyi başlatın. Bu bölümden eklentinin hem ücretsiz hem de profesyonel sürümlerini edinme seçeneğiniz vardır, ancak özel amacımız nedeniyle profesyonel sürümü tercih etmenizi öneririz.

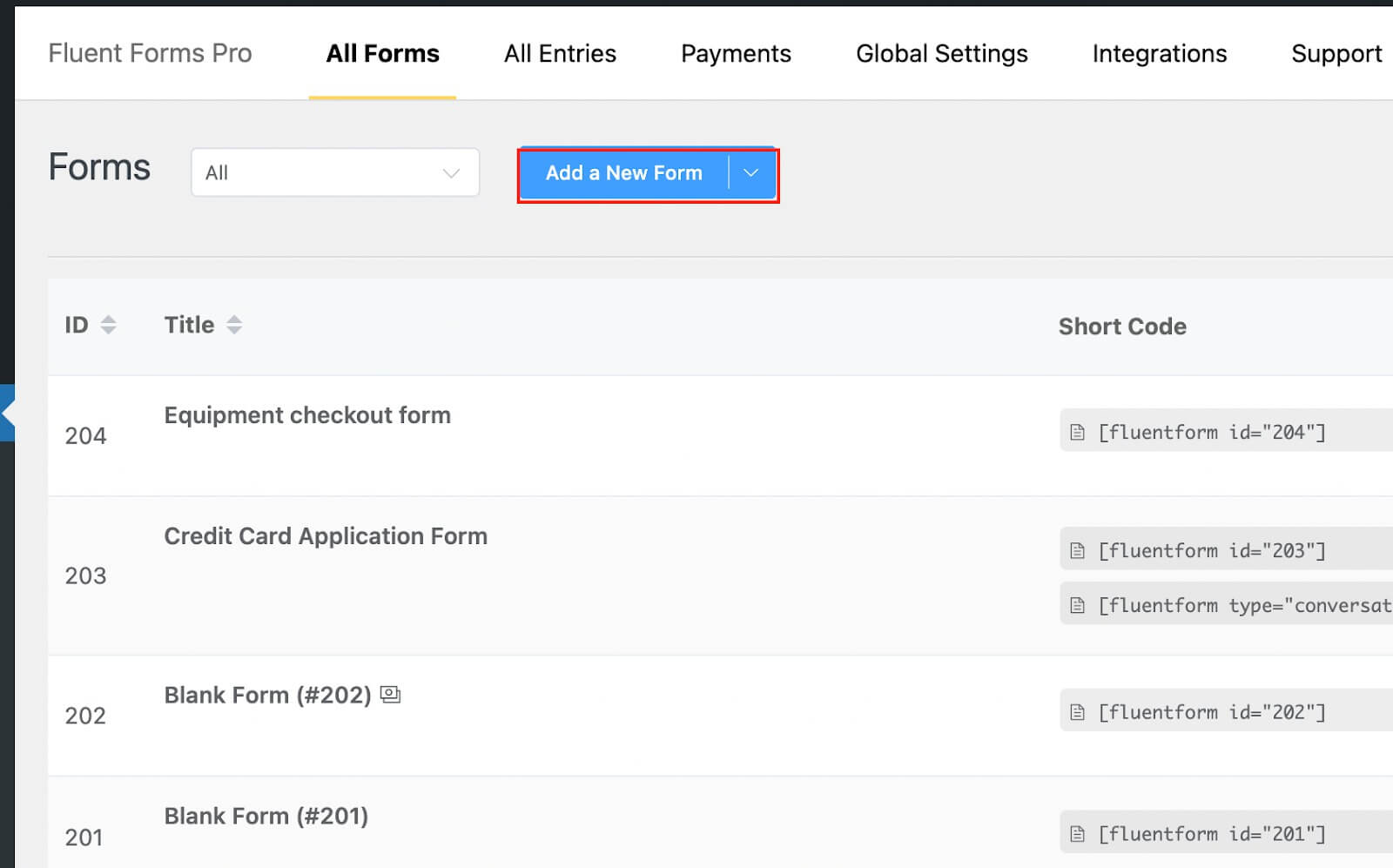
Ardından Fluent Forms profesyonel kontrol paneline gidin ve "Yeni Form Ekle" düğmesini seçin.

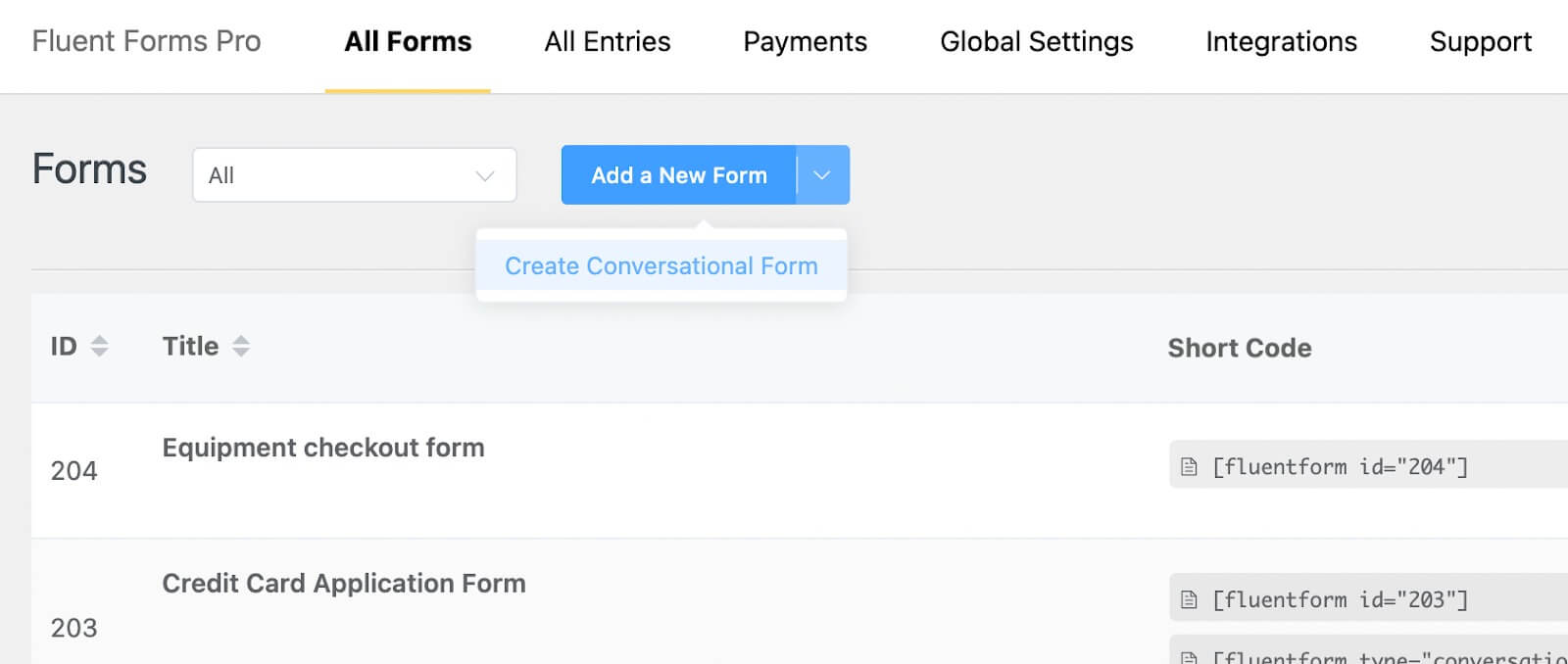
Sıfırdan konuşma formları oluşturmak için ana düğmenin yanında bulunan açılır menüye erişin.

Şimdilik genel form tipini seçeceğiz. "Yeni Form Ekle" butonuna tıkladığınızda mevcut şablonlar arasından seçim yapmanız istenecektir. "Boş Form" seçeneğini tercih edin.

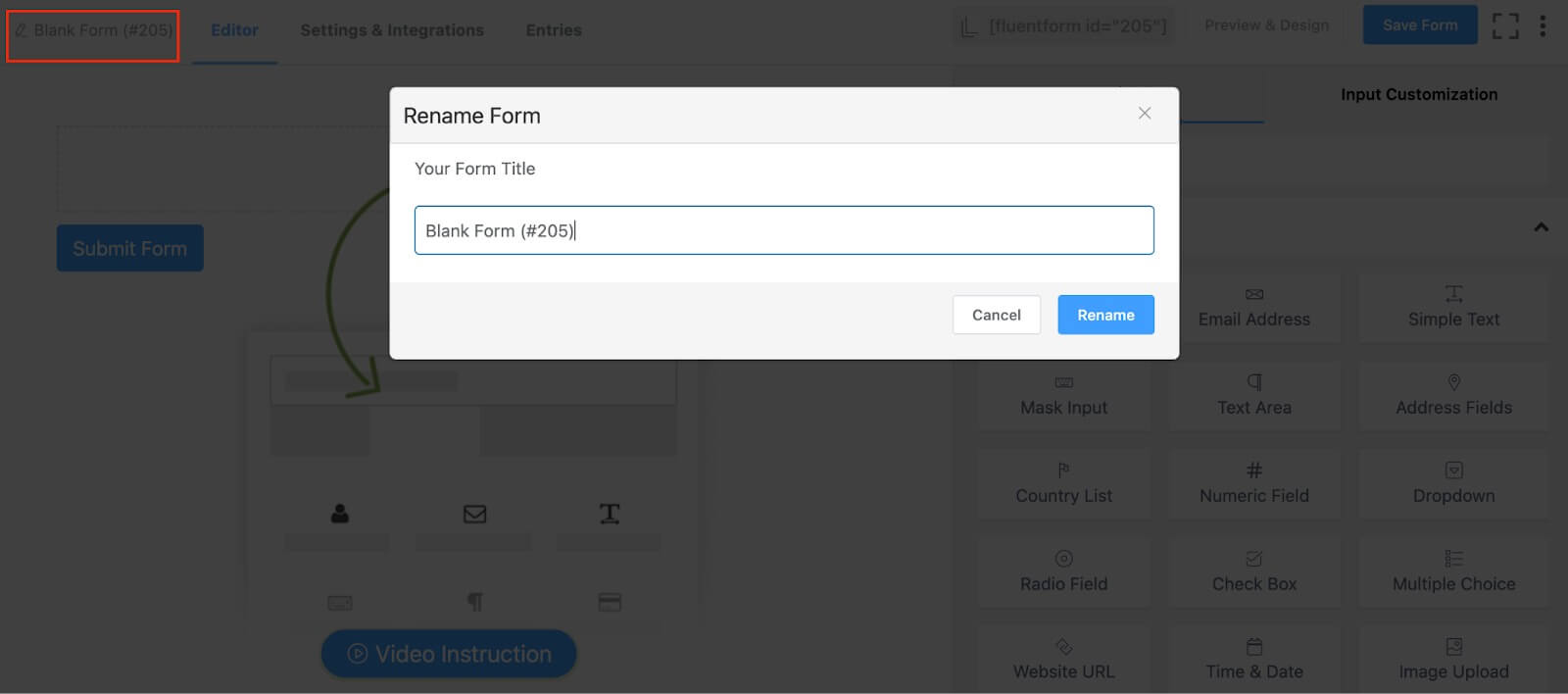
Şimdi sol üst köşeye tıklayarak formunuza bir ad verin.

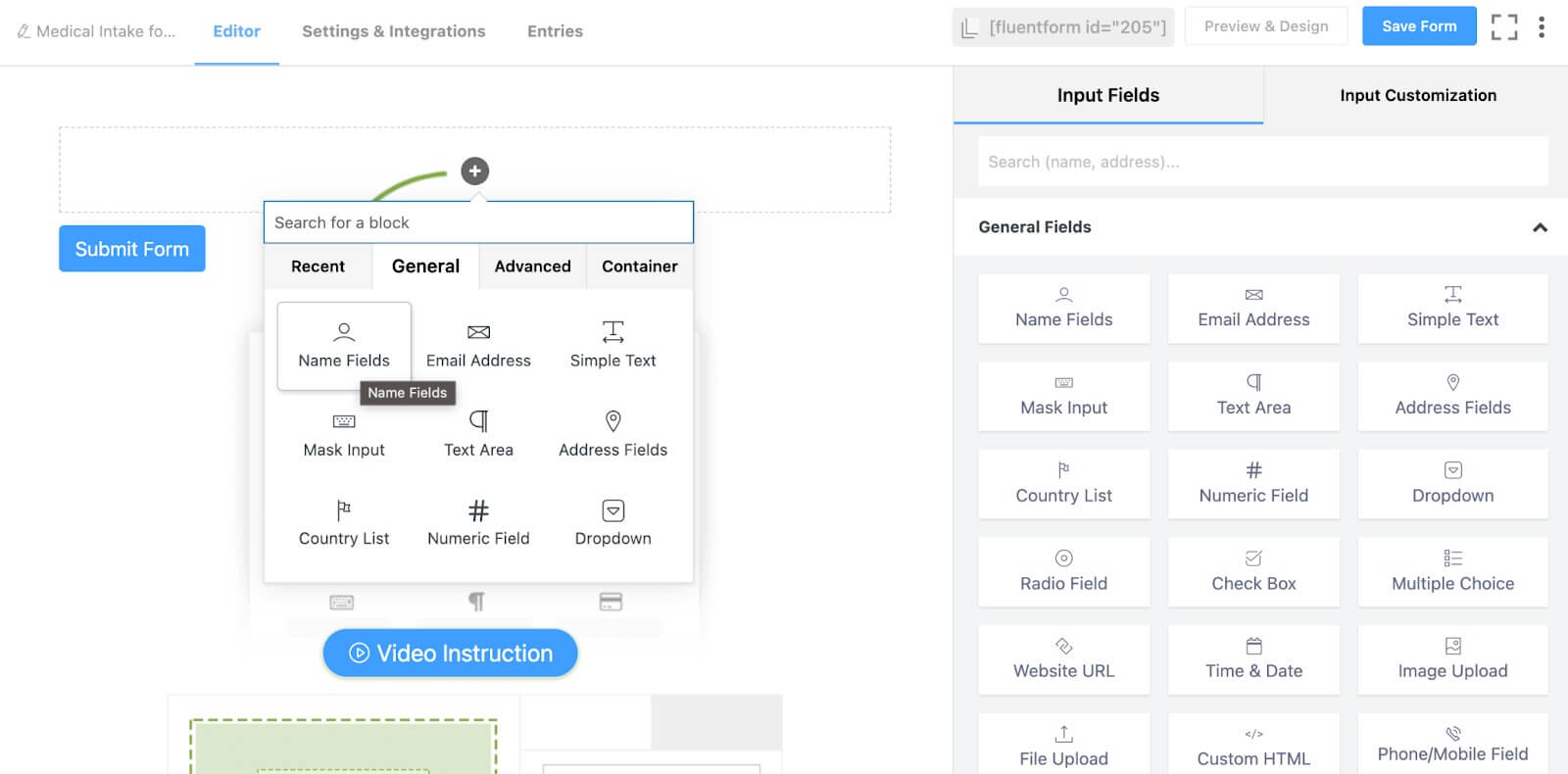
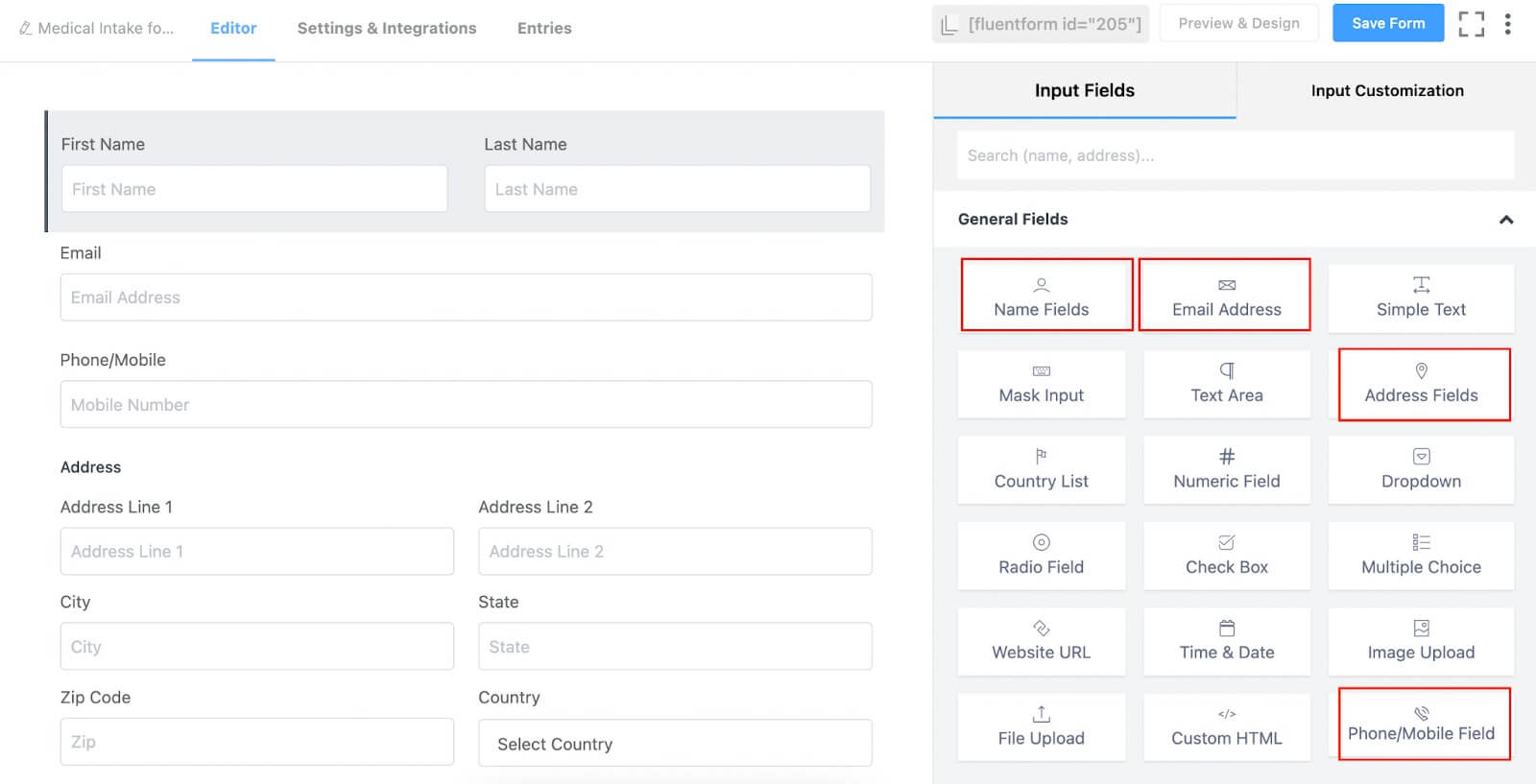
Formumuza "Yeni Hasta Kayıt Formu" adını vereceğiz. Bunu takiben, Giriş Alanları bölümünden gerekli alanları sürükleyip bırakarak ilerleyin veya alan eklemek için form düzenleyicideki artı (+) simgesine tıklayın.

Örneğin ad, e-posta, telefon numarası, adres ve daha fazlası için alanlar ekleyeceğiz.

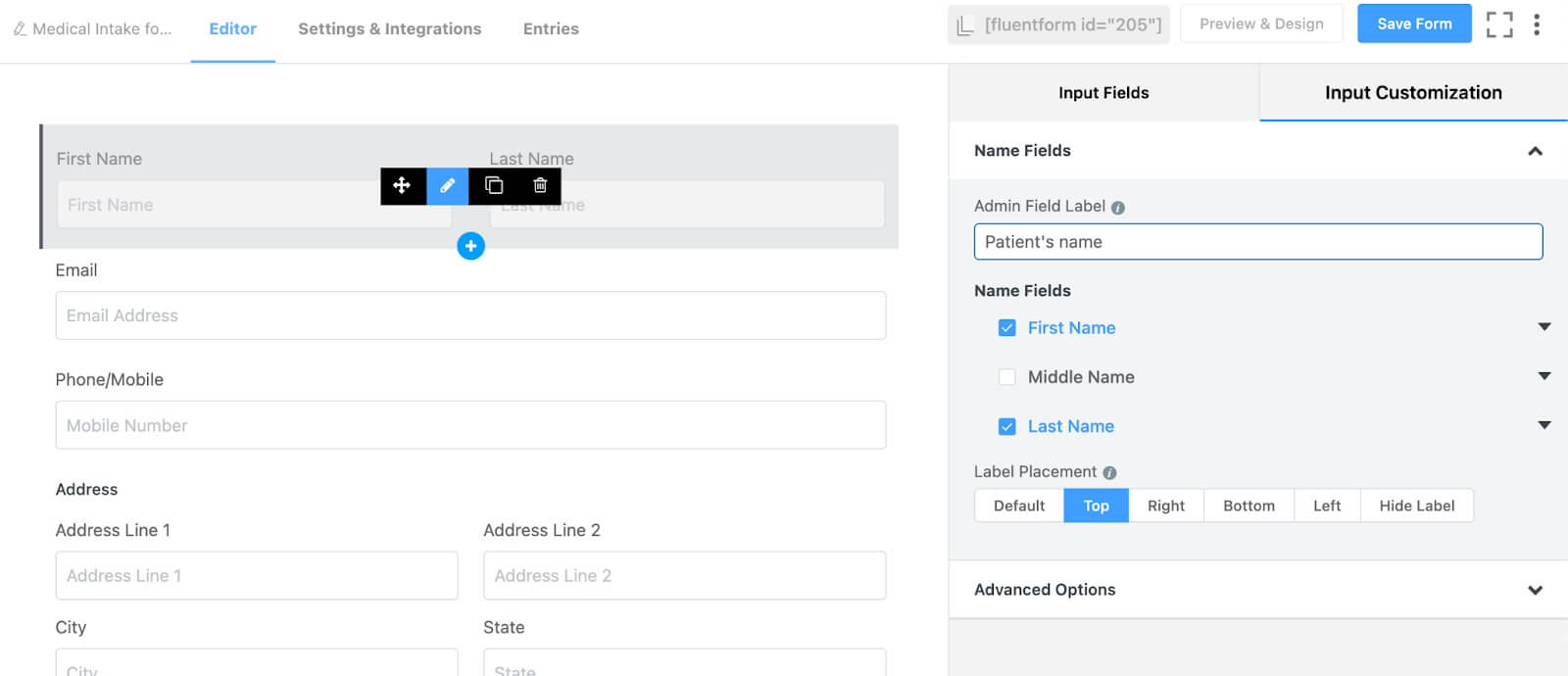
Daha sonra, form düzenleyicinin giriş özelleştirme bölümünde bu alanları özelleştirin veya ayarlara erişmek ve düzenlemek için kalem simgesine tıklayın.

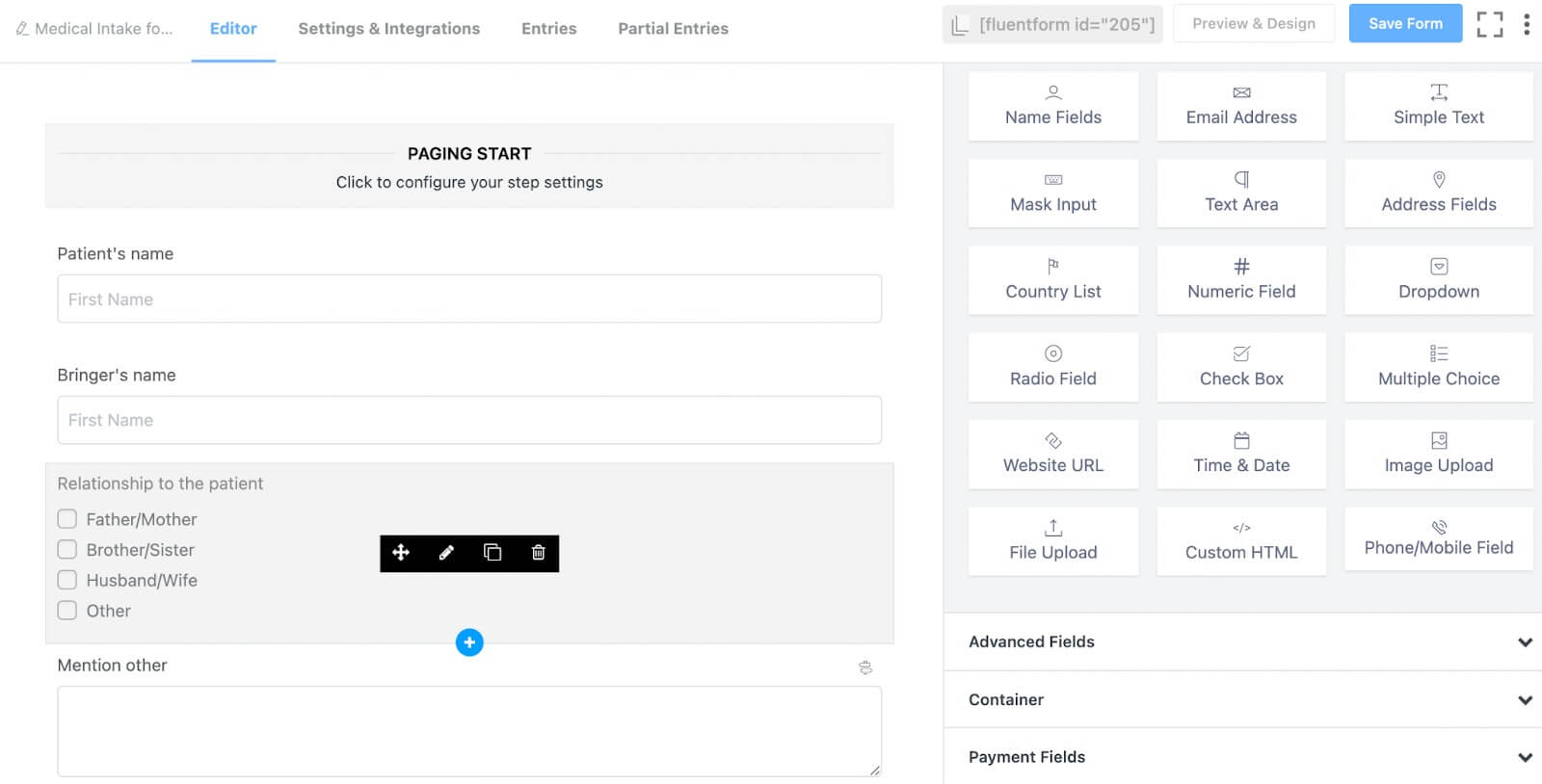
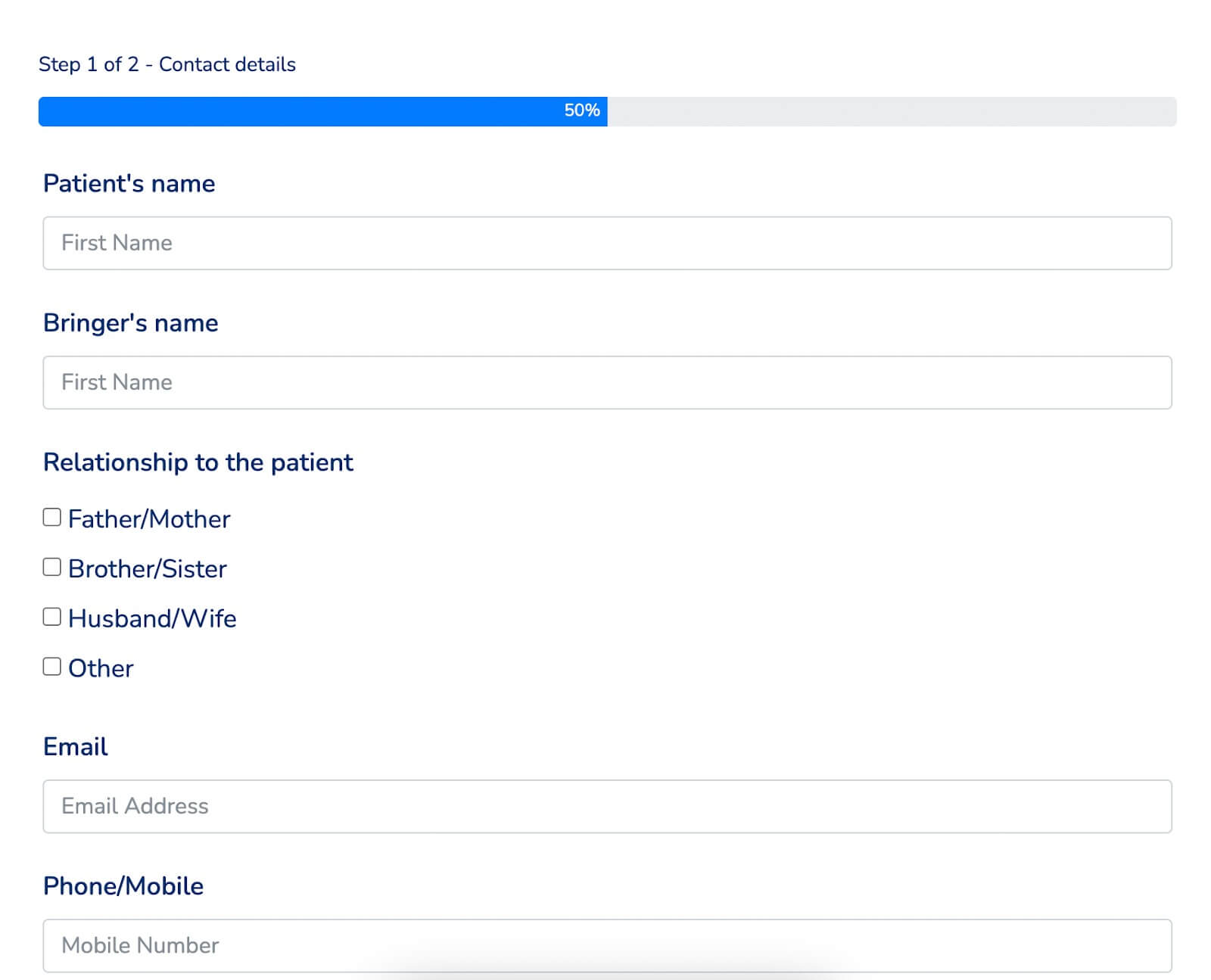
Bizim uygulamamızda hastanın adını, hastaya hastaneye kadar eşlik eden kişinin adını, refakatçi ile hasta arasındaki ilişkiyi belirlemek için bir onay kutusu alanının yanı sıra e-posta, telefon numarası ve adresini topluyoruz.

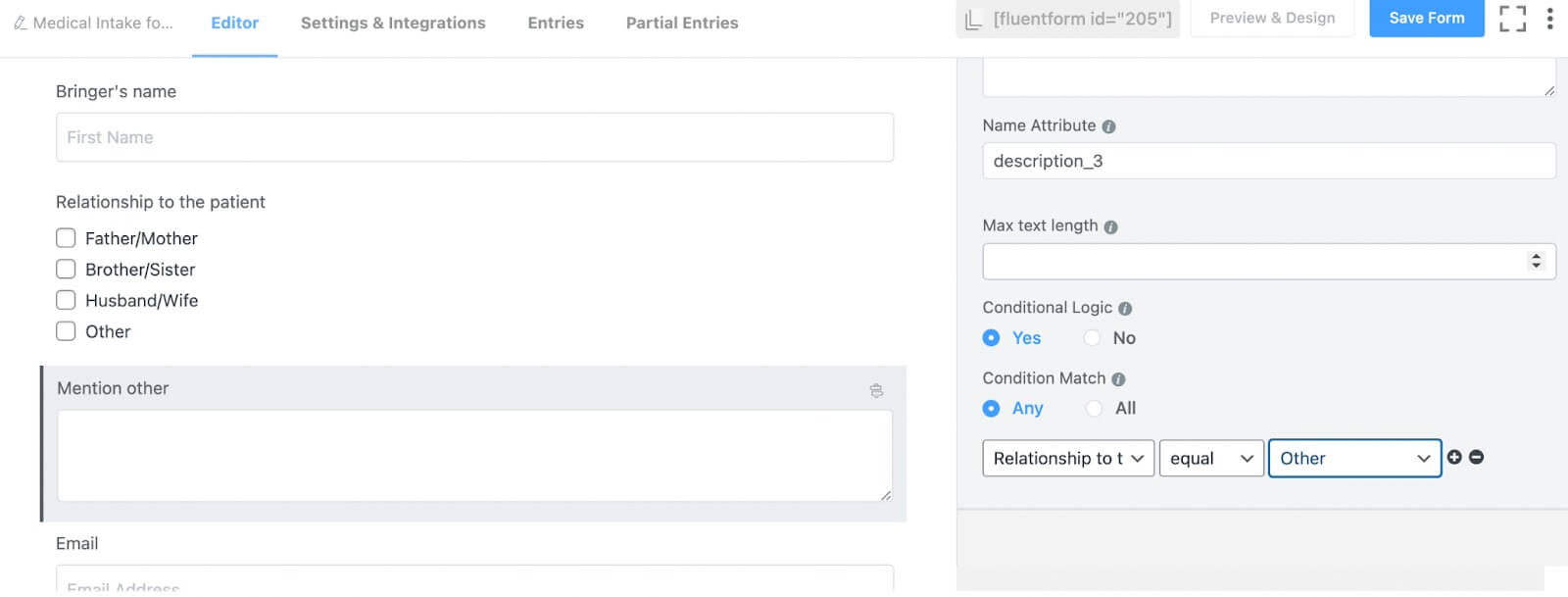
"İlişki" alanının diğer seçeneği için koşullu bir mantık uygulayın.

Artık hastanın iletişim bilgilerini topladığımıza göre hastanın fiziksel durumunu sorgulayalım. Bunu başarmak için bir Form Adımı alanı ekleyeceğiz. Bu adım, formumuzu farklı bölümlere ayırmak ve müşterilerimizin formu doldururken ilgisiz kalmamalarını sağlamak için gereklidir.
Gelişmiş Alanlar seçeneğine ilerleyin ve buradan Form Adımı alanını ekleyin.

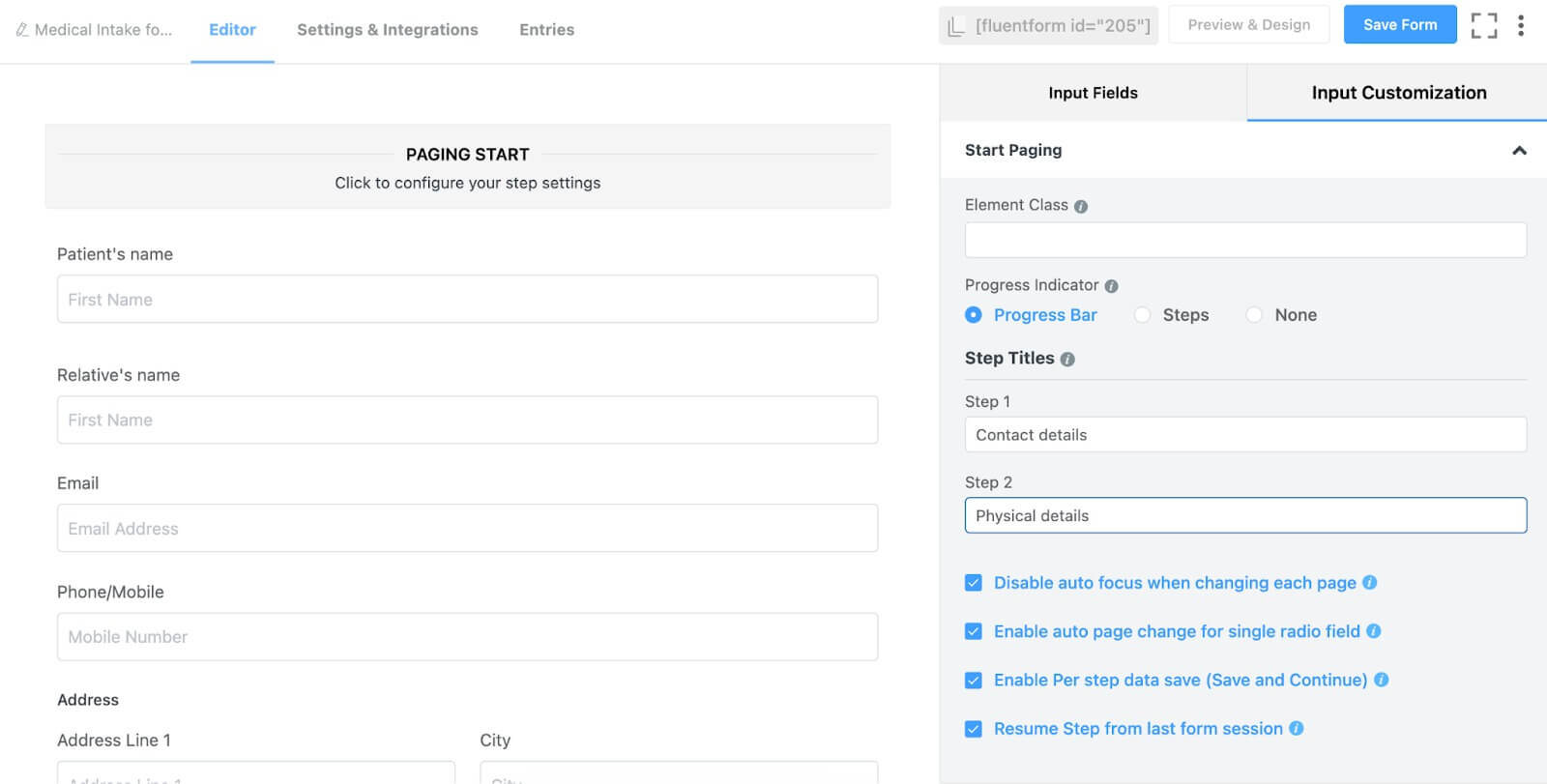
Form Adımı alanındaki Çağrı Başlatma seçeneğine gidin, ardından giriş özelleştirme düğmesine tıklayın. Burada adımlarınıza adlar atayın. Genellikle bir form adımı alanında iki varsayılan adım bulacaksınız. Bizim durumumuzda, ilk adıma "iletişim bilgileri", ikinci adıma ise "fiziksel bilgiler" adını veriyoruz.
Ek olarak, istenirse otomatik odaklama düğmesini, otomatik sayfa değiştirme seçeneğini, adım başına veri kaydetme düğmesini ve son oturumdan devam etme seçeneğini etkinleştirin. Bu seçeneklerin tümünü etkinleştirmeyi seçtik.

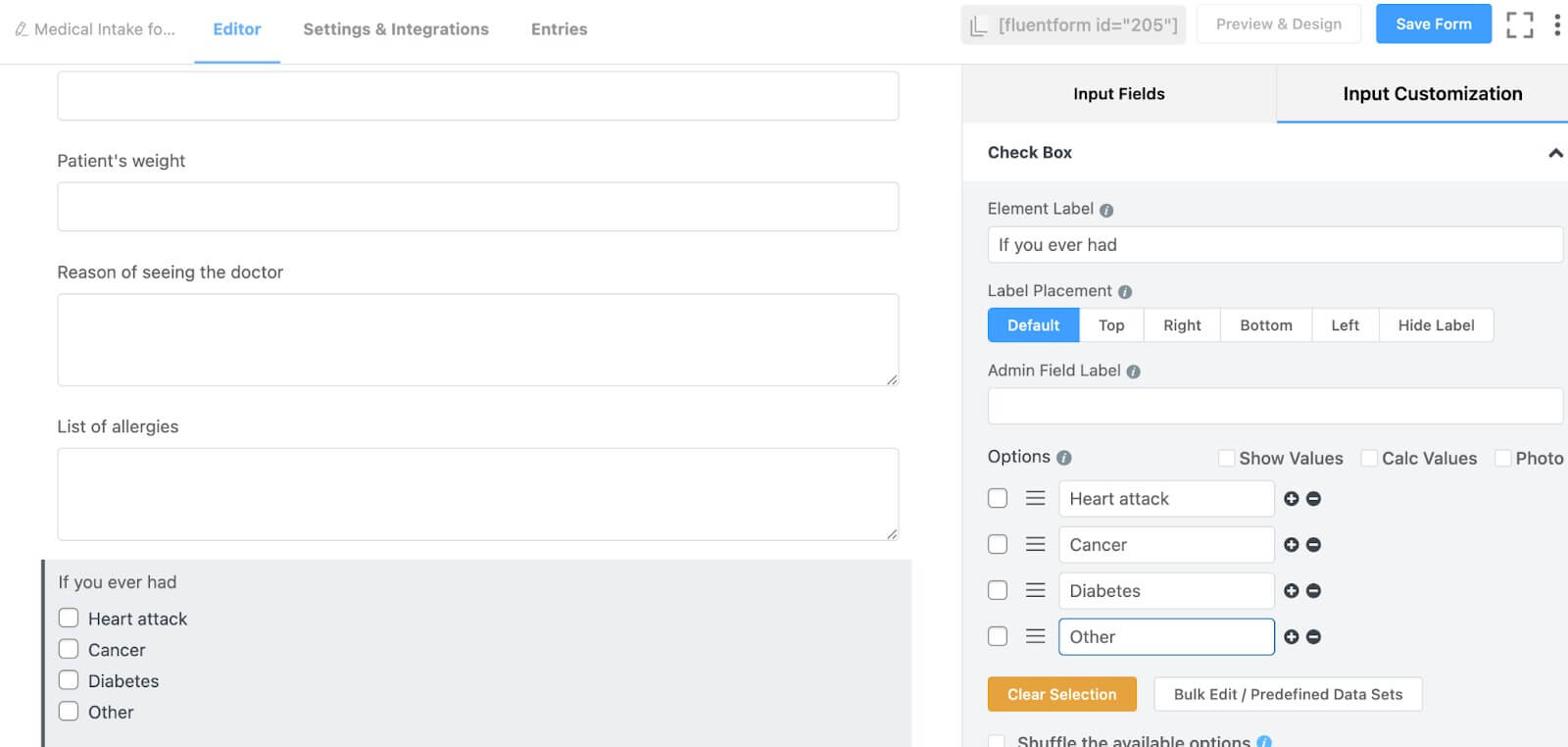
Şimdi Form Adımının Sayfa Sonu seçeneğinin altındaki fiziksel bilgi alanlarını eklemeye devam edin. Bu, hastanın cinsiyeti hakkında bilgi almak için bir radyo alanı, hastanın doğum tarihi, boyu ve kilosu için üç maske giriş alanı, iki metin giriş alanı (biri doktoru görme nedeni ve diğeri hastanın tıbbi geçmişi için) ve Hastanın başka hastalıkları olup olmadığını belirlemek için bir onay kutusu alanı.

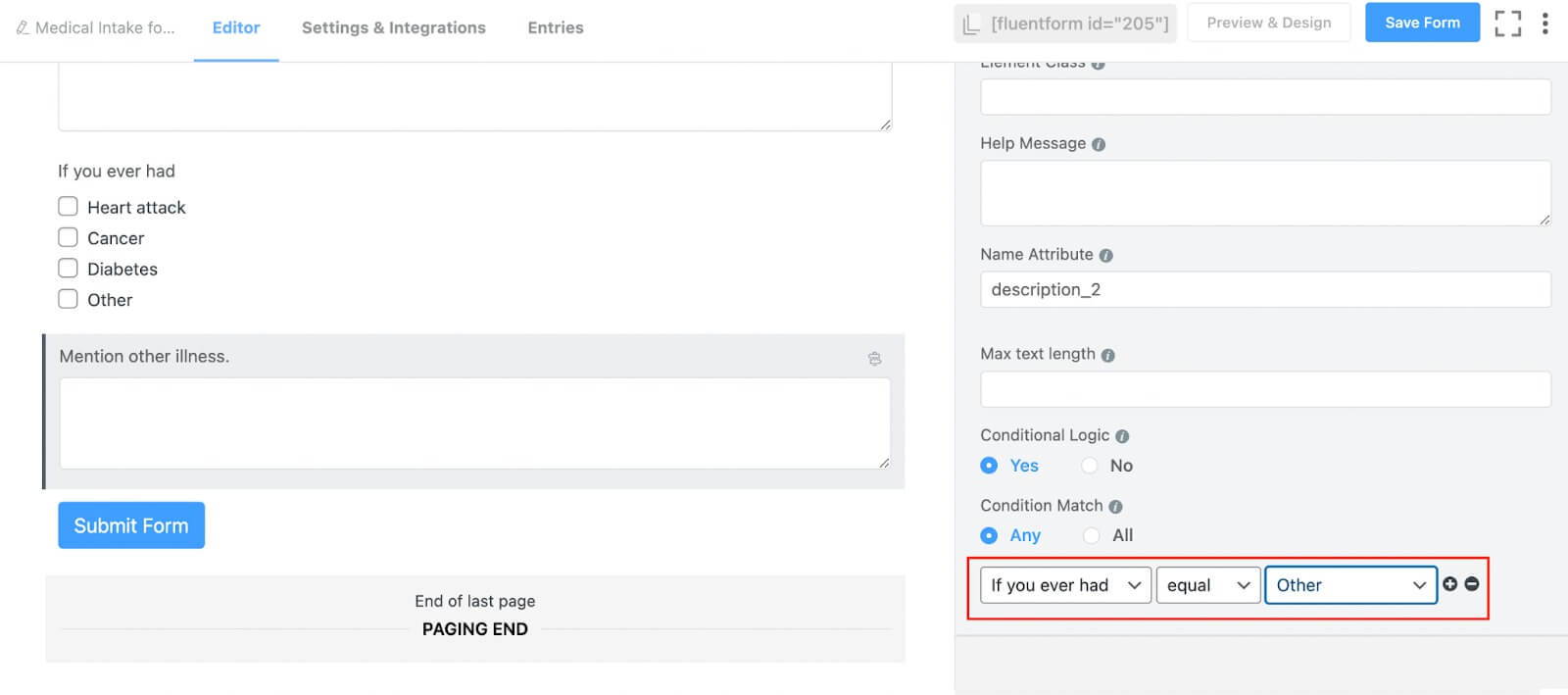
Hastanın hastalıkları ile ilgili bölümde üç farklı seçenek sunduk ve diğer hastalıkları belirtme seçeneğini de ekledik. Diğer hastalıklar hakkında bilgi toplamak için onay kutusu alanının hemen altına bir metin giriş alanı ekleyin ve bu alan için koşullu mantığı etkinleştirin. Bu, metin giriş alanının yalnızca birisi onay kutusu alanından "diğer" seçeneğini seçtiğinde görüneceği anlamına gelir.

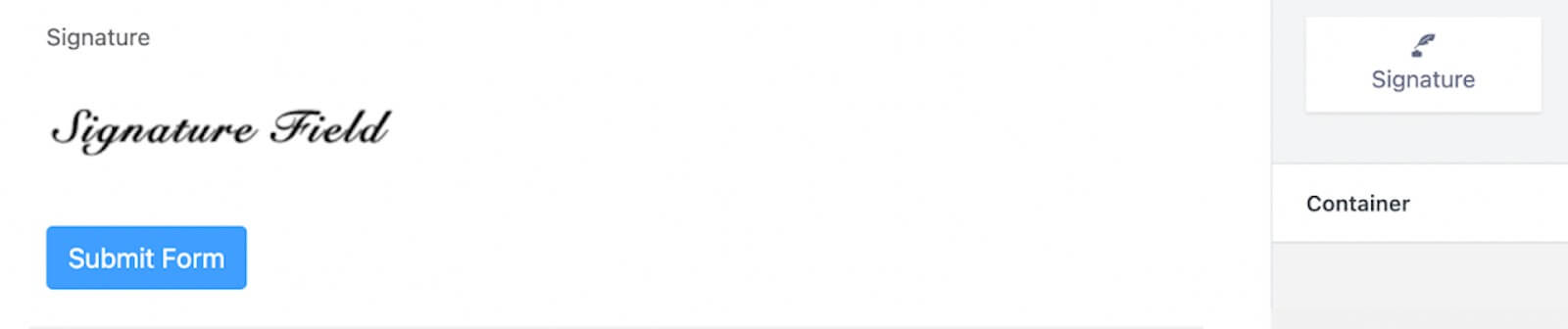
Son olarak, getirenin rızasını almak için bir imza alanı ekleyin.

İsteğe bağlı olarak bu noktada gönder düğmesini özelleştirebilirsiniz, ancak şimdilik bu adımı atlıyoruz. Aşağıda formun bir önizlemesi bulunmaktadır.

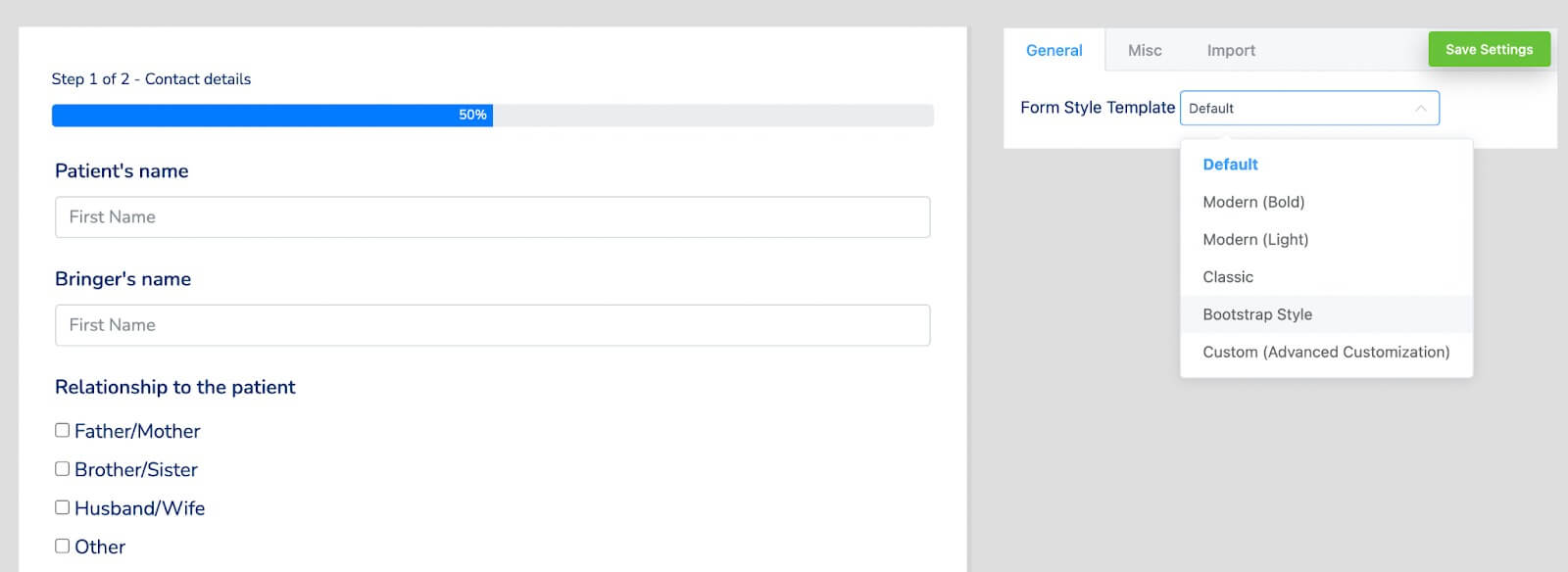
Formunuza biraz renk katmak istiyorsanız form için global şekillendiriciyi kullanın. Önizleme ve Tasarım bölümünden bir Form Stili Şablonu seçin. Bizim durumumuzda Bootstrap Stilini seçiyoruz. Alternatif olarak Özel (Gelişmiş Özelleştirme) şablonunu seçerek formu tamamen özelleştirebilirsiniz.

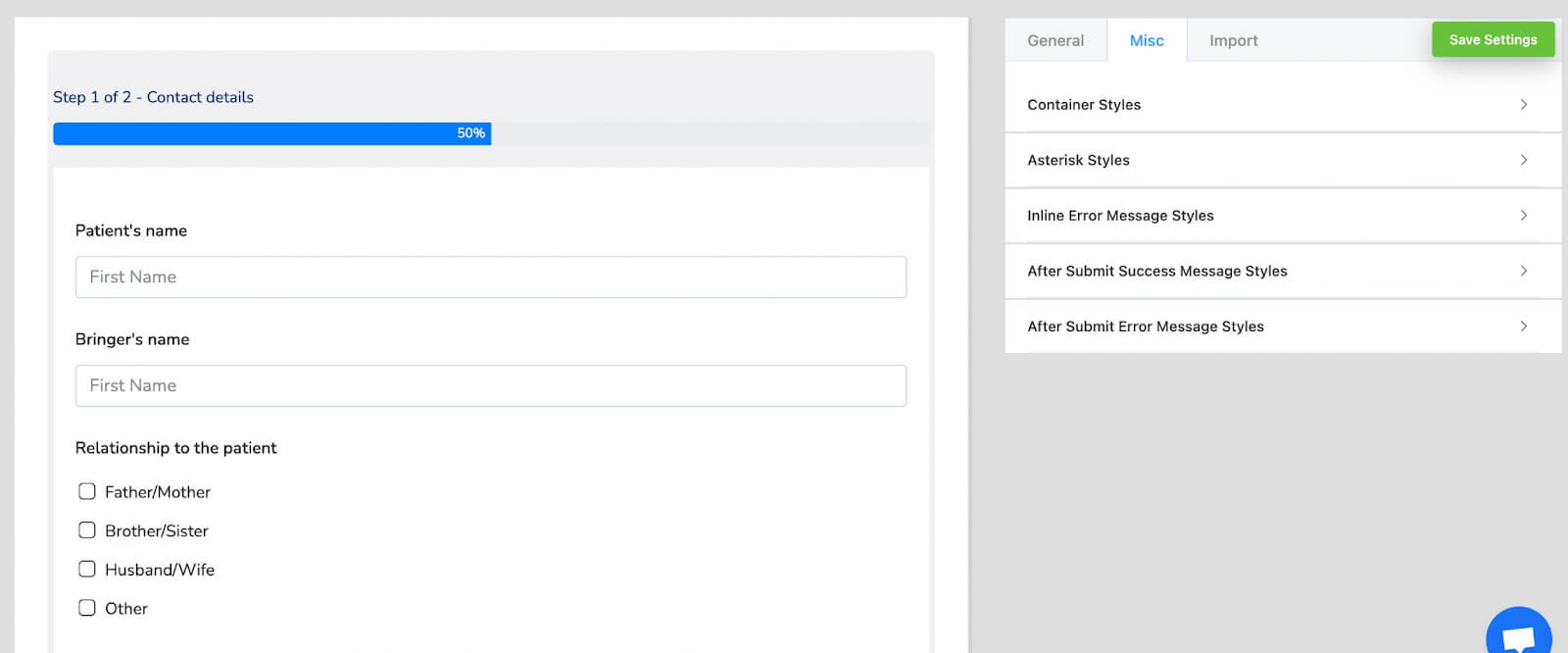
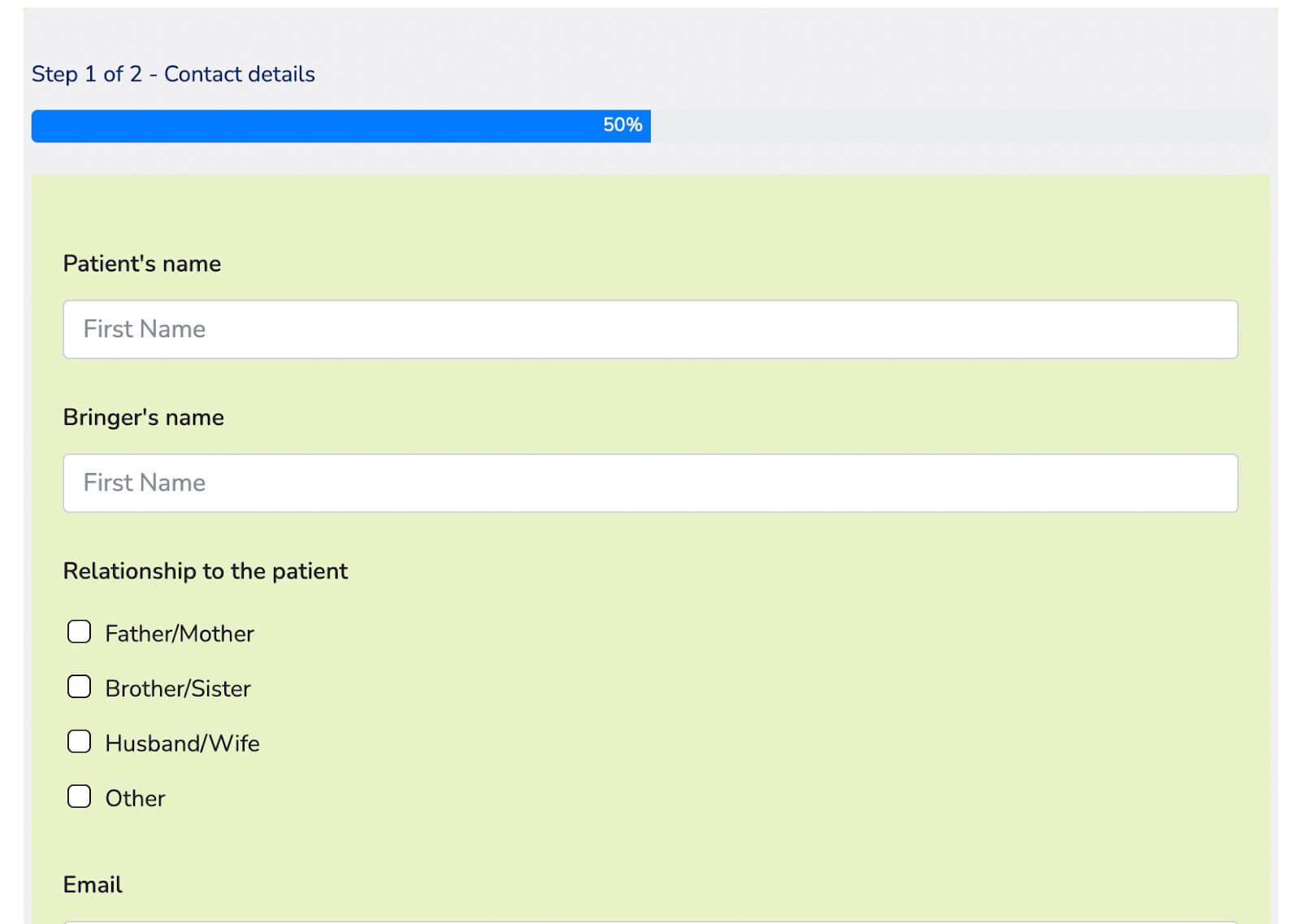
Ardından kapsayıcı stillerini, yıldız işareti stillerini, satır içi hata mesajı stillerini, gönderim sonrası başarı mesajı stillerini, gönderim sonrası hata mesajı stillerini ve daha fazlasını yapılandırmak için Çeşitli bölümüne erişin. Bu forma özel kap rengini ayarlayarak değişiklik yapıyoruz.

Güncellenmiş kapsayıcı rengiyle formun son görünümü burada.

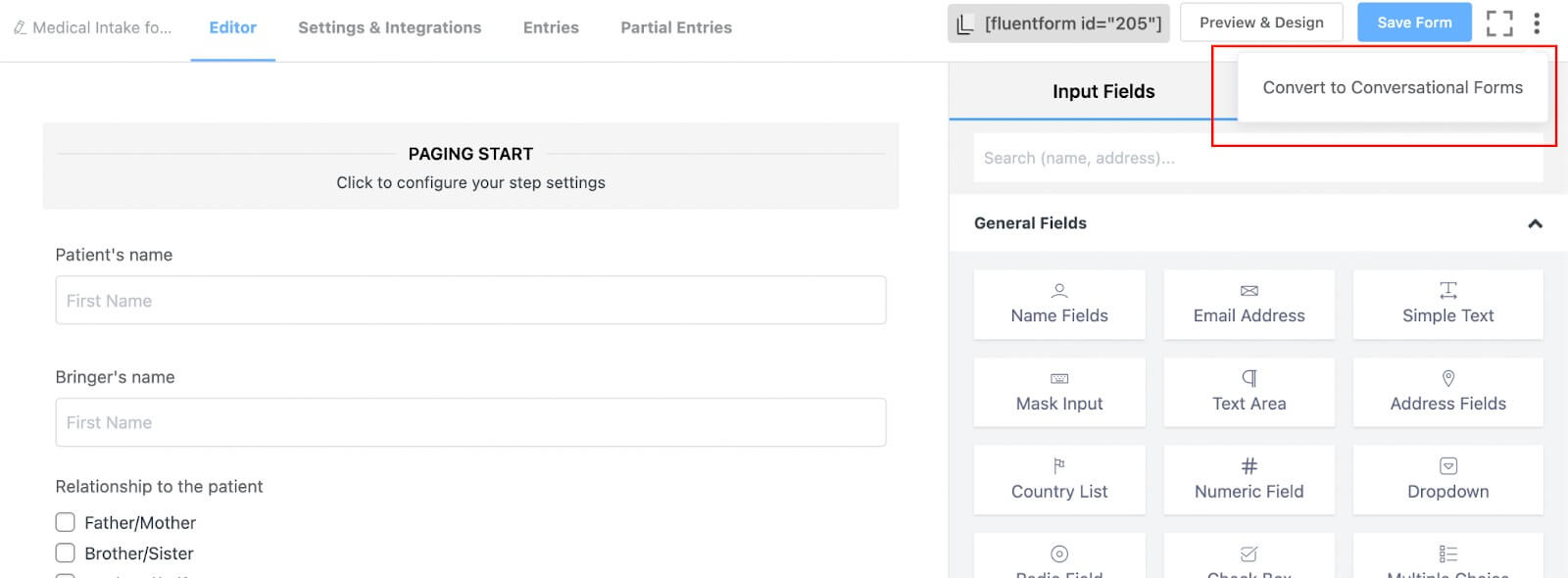
Bu formu sohbet formuna dönüştürmek istiyorsanız form düzenleyicisine dönün ve sağ üst köşedeki üç noktalı düğmenin üzerine gelin. "Konuşma Formlarına Dönüştür" seçeneğini bulacaksınız. Üzerine tıklayın ve dönüşümü onaylayın.

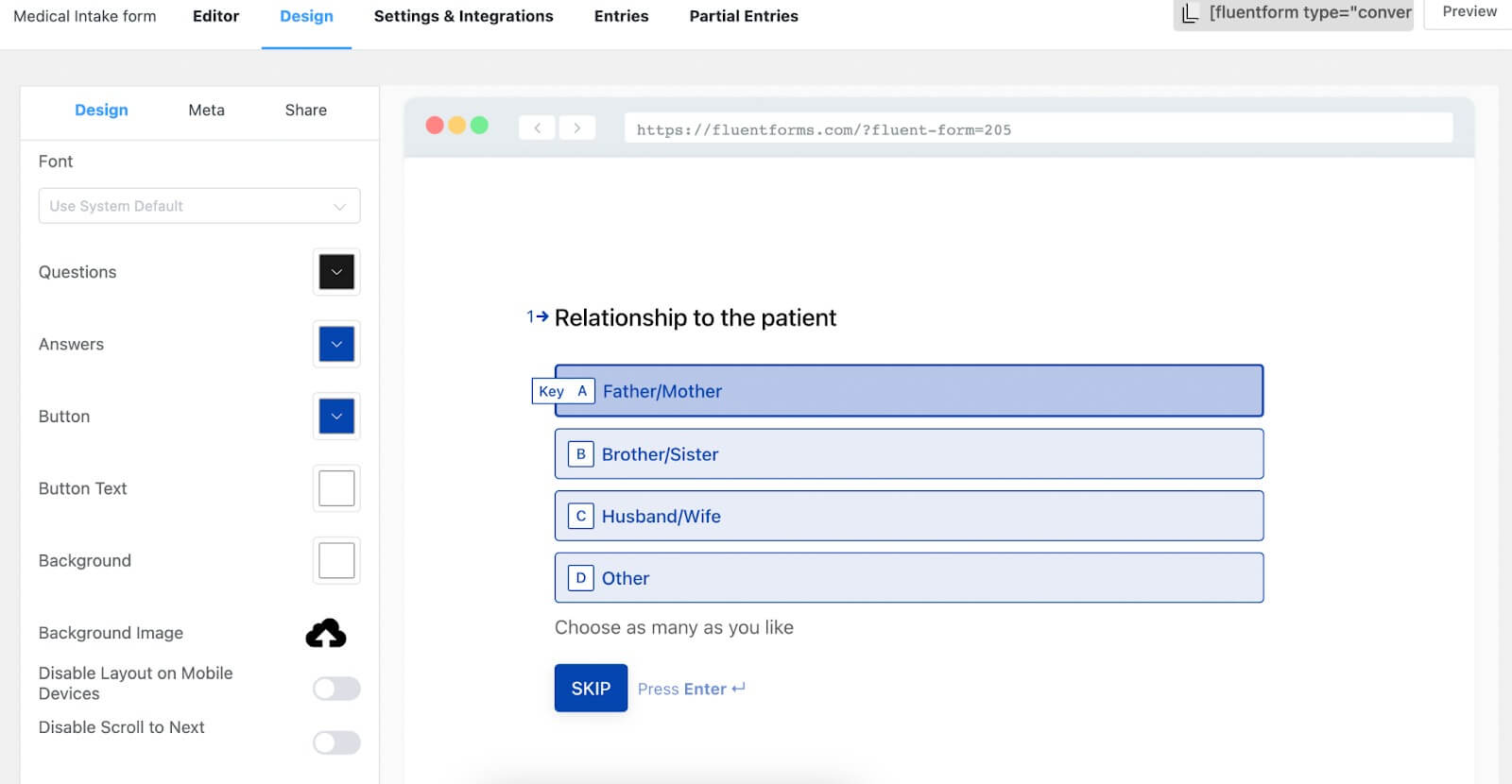
Zaten alanları eklediğiniz için form düzenleyiciyi atlayın ve formun tasarım bölümüne ilerleyin. Burada, diğer seçeneklerin yanı sıra soruların ve yanıtların renklerini değiştirmek, arka plan rengini ayarlamak, düğme metni rengini değiştirmek, resimler eklemek, mobil düzeni etkinleştirmek veya devre dışı bırakmak, markalamayı devre dışı bırakmak veya önemli ipuçlarını ayarlamak gibi formunuzu istediğiniz gibi özelleştirebilirsiniz. .

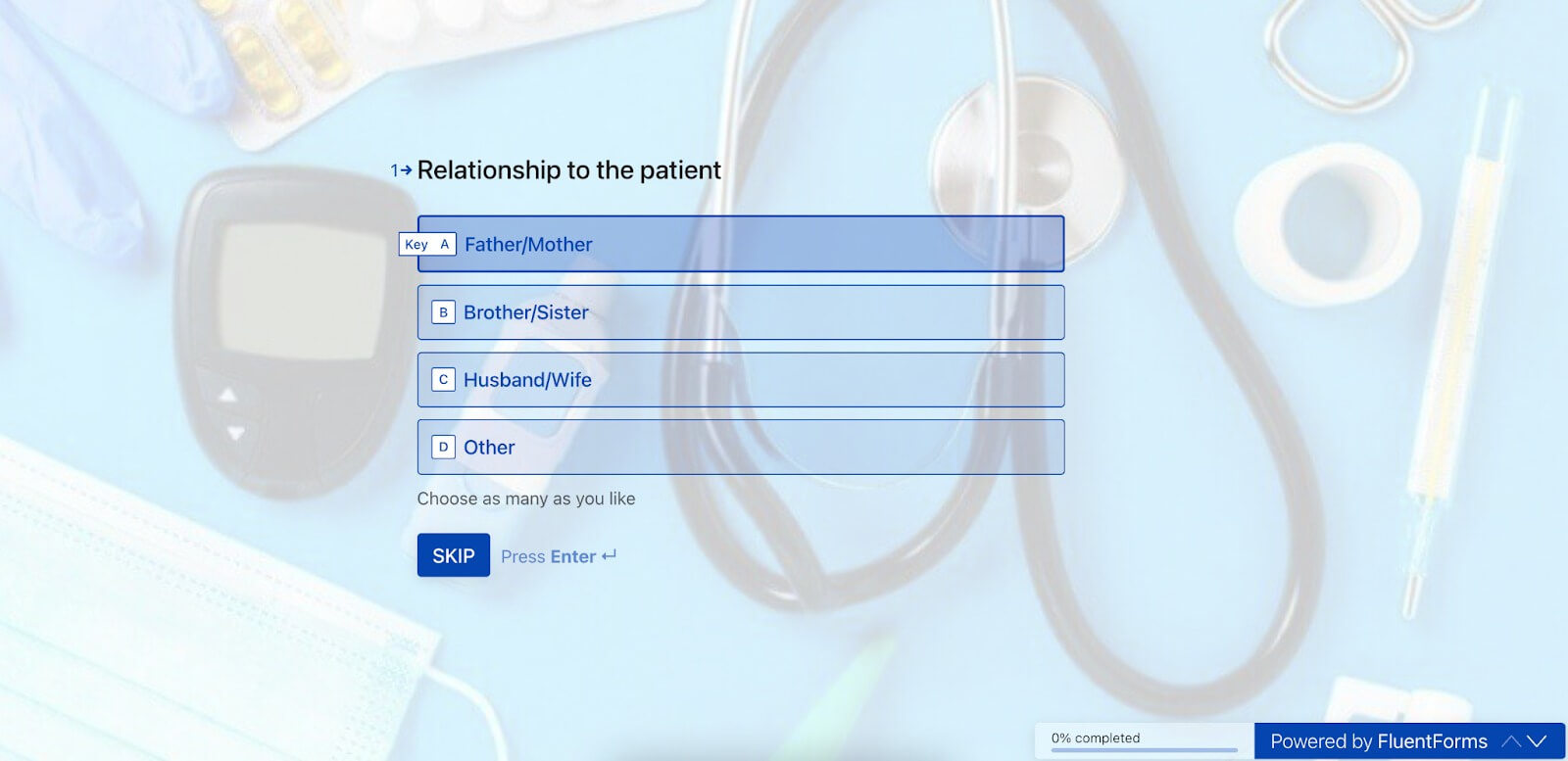
Bu form için yalnızca bir arka plan resmi ekliyoruz ve bunun sonucunda formun aşağıdaki önizlemesi elde ediliyor.

Bu kadar! Formunuz artık kullanıma hazır.
Formun Ayarlarını Yapılandırma
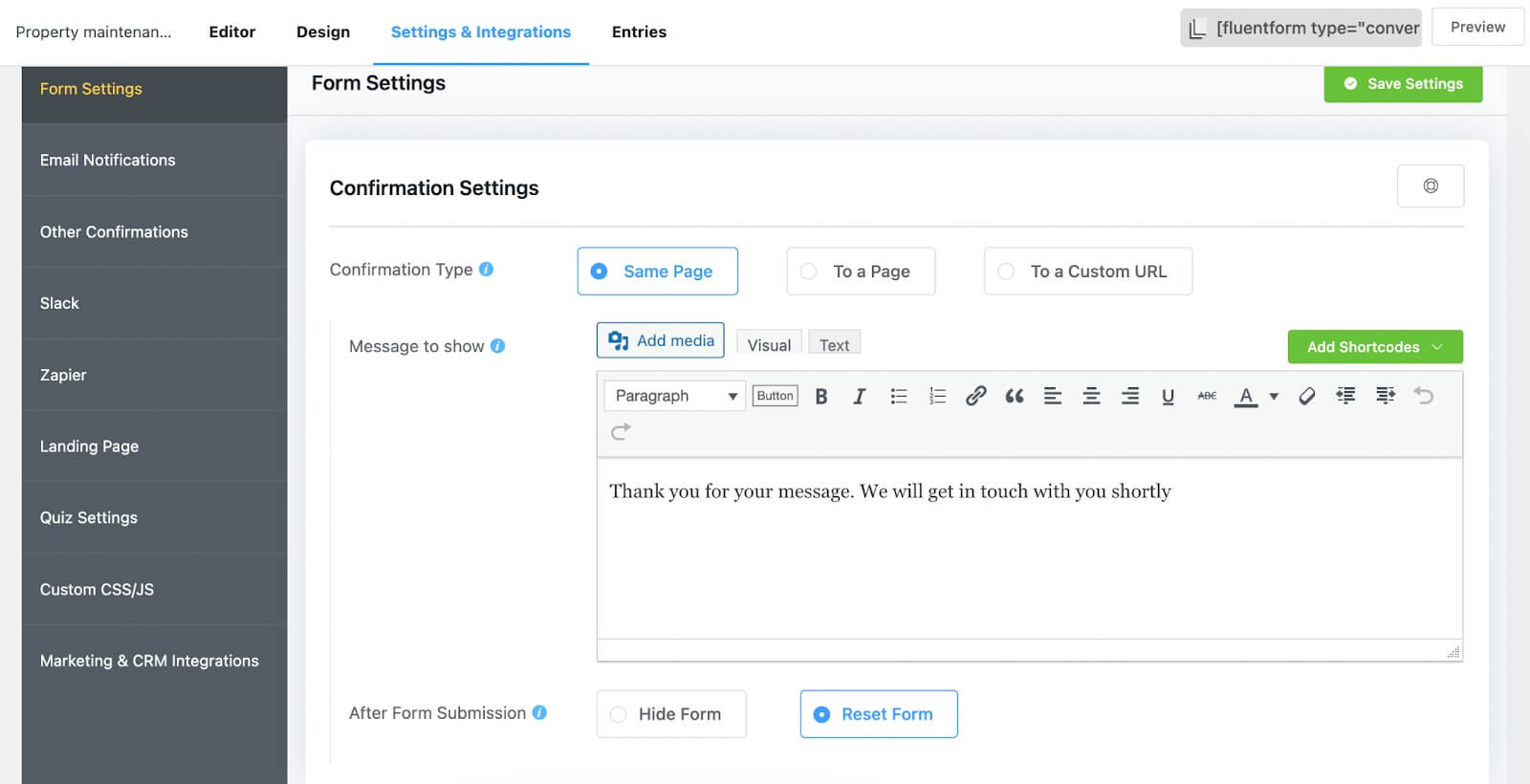
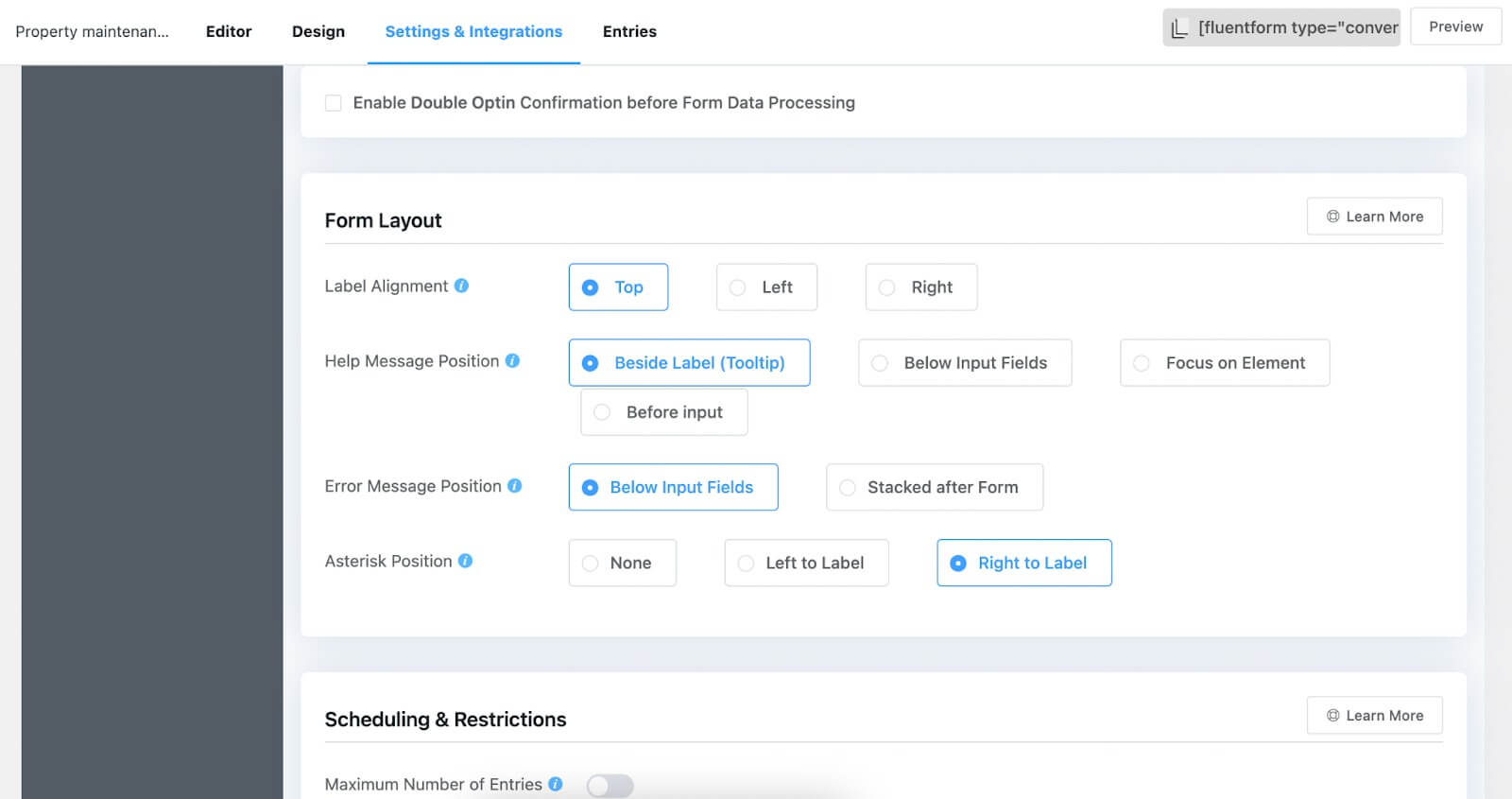
Form düzenleyicideki Ayarlar ve Entegrasyonlar sekmesine ilerleyin. Bu bölümde, ayarlar listesinin en üstünde Form Ayarları'nı bulacaksınız. Başlangıçta, gönderimden sonra tetiklenen formun Onay Ayarlarıyla karşılaşacaksınız. Bu bölümde, onay türünü, gönderim sonrasında görüntülenen mesajı yapılandırma, gönderimlerin ne zaman yapılacağına ilişkin eylemleri tanımlama ve daha fazlasını yapma olanağına sahipsiniz.

Çift katılım özelliğini kullanmak isterseniz, buradan etkinleştirebilirsiniz. Ayrıca Form Düzenini yapılandırabilir, Planlama ve Kısıtlamalar oluşturabilir ve diğer çeşitli özelleştirme seçeneklerini keşfedebilirsiniz.

Seçimlerinizi korumak için "Ayarları Kaydet" butonuna tıklamayı unutmayın.
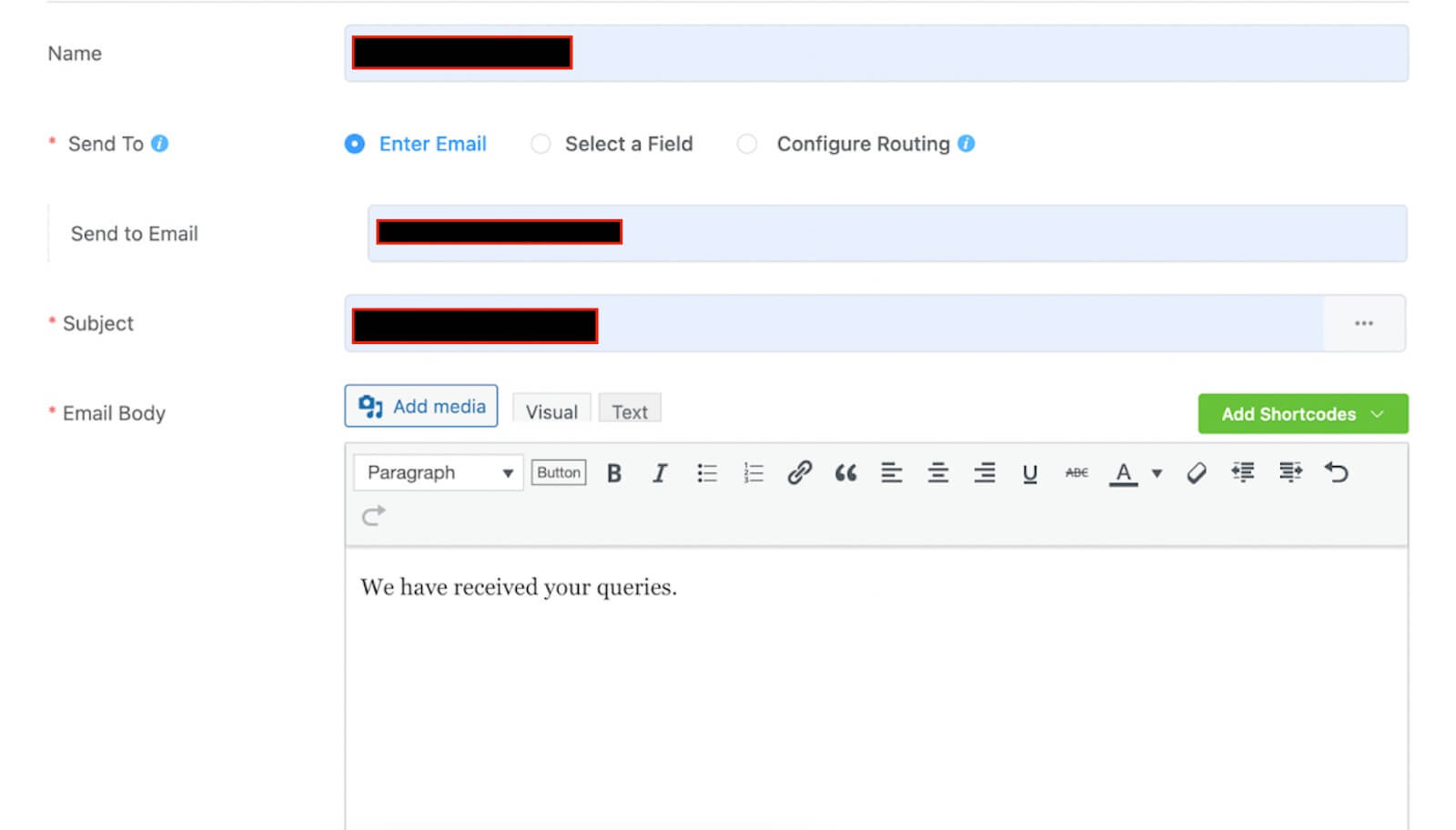
Listedeki bir sonraki bölüme geçerek, formu gönderdikten sonra kullanıcılara gönderilecek e-postaları özelleştirebilirsiniz. Bu bölümde e-postanın adını, göndereni, konusunu, e-posta metnini belirtebilir, koşullu mantığı dahil edebilir, dosya ekleyebilir ve daha fazlasını yapabilirsiniz. E-posta onaylarını göndermek için FluentSMTP eklentisine ihtiyacınız olacağını unutmayın.

"Diğer Onay" seçeneğini keşfederseniz müşterileriniz için ek onaylar oluşturabilirsiniz.
Son olarak, "Pazarlama ve CRM Entegrasyonları" seçeneği, formunuz ile Fluent Forms ile uyumlu çeşitli üçüncü taraf araçlar arasında bağlantı kurmanıza olanak tanır. Bunları etkinleştirmek için Entegrasyonlar bölümüne gidin, bu araçları kullanarak ilgili hesaplarınızdan API anahtarını veya gizli anahtarını alın ve bunları Akıcı Formlar kontrol paneline yapıştırın. Fluent Forms'un ActiveCampaign ile nasıl entegre edileceğini gösteren bir örnek ekledik.

Formu Yayınla
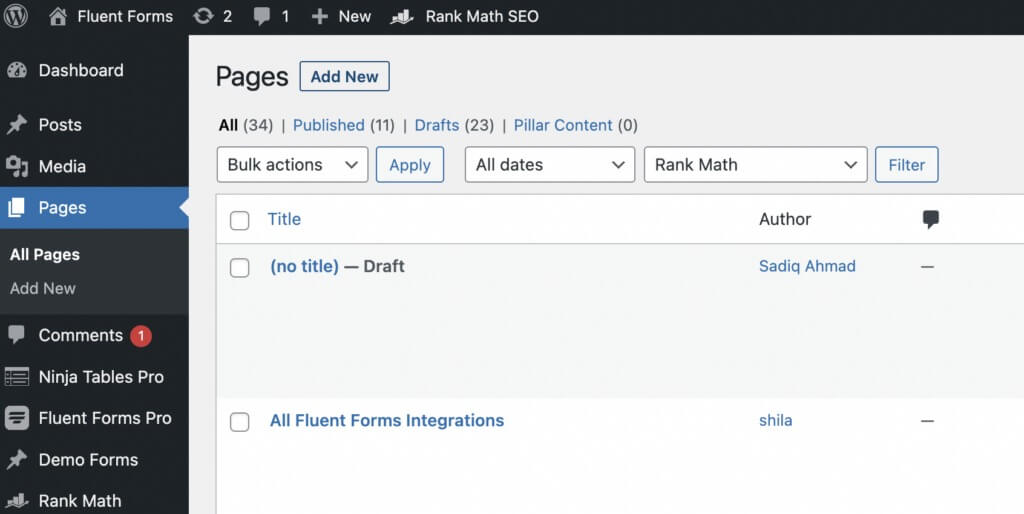
Fluent Forms ile formları yayınlamak daha kolay olamazdı. Örneğin, formunuzu bir web sayfasında görüntülemek istiyorsanız WordPress kontrol panelinizdeki "Sayfalar" bölümüne gidin ve "Yeni Ekle" düğmesini tıklamanız yeterlidir.

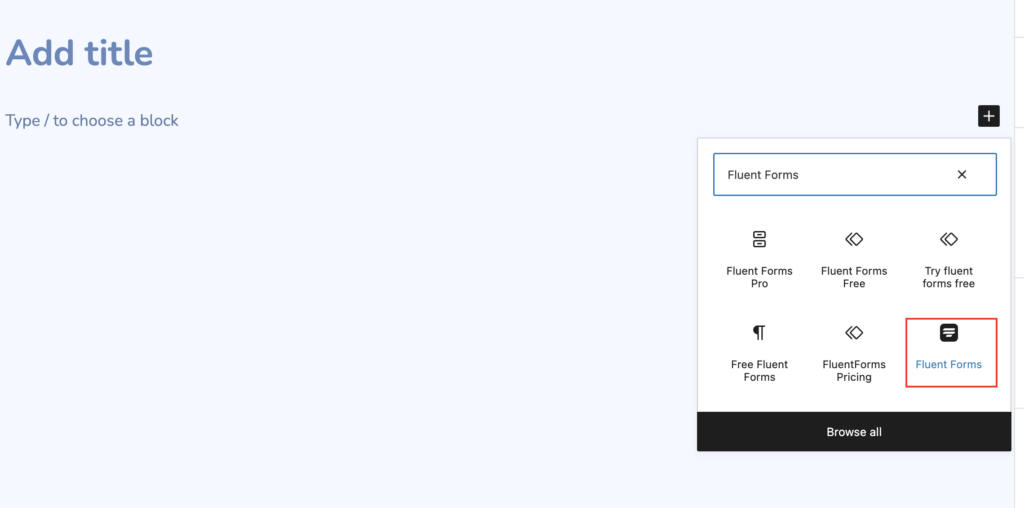
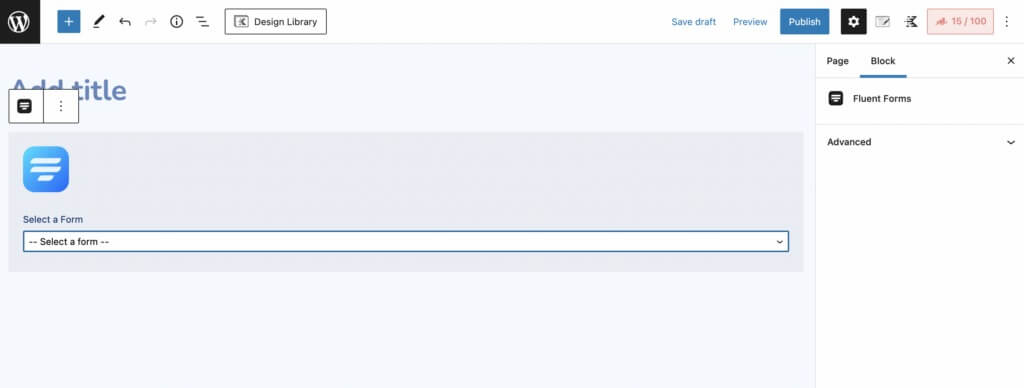
Daha sonra artı (+) simgesine tıklayarak Fluent Forms'un Gutenberg bloğunu ekleyin.

Daha sonra istediğiniz formu seçin ve web sitenizde yayınlamaya devam edin.

Blog yazılarında aynı kusursuz form yayınlama süreci için aynı adımları izleyin.
Alternatif olarak formunuzu yayınlamanın başka bir yöntemi de vardır. Formunuzla ilişkili kısa kodu kopyalayıp web sitenizin herhangi bir yerine, ister bir blog gönderisine ister bir sayfaya yapıştırın. Biri konuşma formları için, diğeri normal formlar için olmak üzere her iki kısa kodu da alacağınızı belirtmekte fayda var. Tercihinize göre ikisinden birini kopyalayıp yapıştırma esnekliğine sahipsiniz.

Gerçekten bu kadar basit!
Kapanış
Sonuç olarak Fluent Forms , WordPress web sitenizde hasta verilerinin toplanması için özel olarak tasarlanmış formlar oluşturmak için basit ve etkili bir çözüm sunar. Tıbbi geçmişi, randevu ayrıntılarını veya diğer önemli bilgileri toplamanız gerekip gerekmediğini Fluent Forms süreci kolaylaştırır. Kullanıcı dostu arayüzü ve kısa kod seçenekleriyle bu formları sitenize sorunsuz bir şekilde entegre ederek sorunsuz ve güvenli bir hasta veri toplama deneyimi sağlayabilirsiniz.





