Tembel yükleme görüntüleri, web sitesi performansını artırmanın güçlü bir yoludur. Bu yöntemde yalnızca kullanıcının kaydırdığı görüntü yüklenir, bu da tüm sayfanın ön yükleme süresini azaltır ve kullanıcı deneyimini artırır. Hemen hemen tüm bilinen web siteleri, hızı ve performansı iyi tutmak için tembel bir yükleme görüntü sistemi kullanır. Bugünkü yazımızda sizlere tembel yükleme imaj sistemini en kolay iki şekilde web sitesine nasıl uygulayacağınızı göstermeye çalışacağız.

WordPress'te Tembel Yükleme Görüntülerinin Önemi
WordPress resimlerinizi tembelce yüklemek, web sitenizin performansını ve kullanıcı deneyimini önemli ölçüde artırabilir.
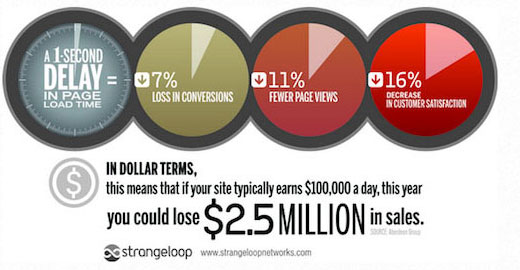
Yavaş yüklenen web sayfalarını kimse sevmez. Aslında araştırmacılar, sayfa yükleme süresindeki bir saniyelik gecikmenin dönüşümlerde %7, sayfa görüntülemelerinde %11 ve hizmet kalitesinde %16 düşüşle sonuçlandığını keşfetti.

Google ve bing gibi popüler arama motorları yavaş web sitelerini sıralamak istemez. Web sitesi ne kadar hızlı olursa, üst sıralarda yer alma şansı o kadar yüksek olur. Görüntülerin yüklenmesinin diğer web öğelerinden daha fazla zaman aldığını bilmek gerekir. Bir sayfaya çok fazla resim eklerseniz, yüklenmesi beklenenden uzun sürer.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBir CDN hizmeti kullanarak yükleme süresini yönetebilirsiniz. Bir CDN, kullanıcıların en yakın sunucudan görüntüleri indirmesine izin verecek ve bu da yükleme süresini önemli ölçüde azaltacaktır. Ancak, yine de sayfa performansını etkileyecektir. Bu sorunu çözmek için, resim yükleme süresini geciktirmek için Lazu Load Images kullanabiliriz.
Tembel Yükleme Görüntüleri Nasıl Çalışır?
Tüm görüntüleri bir kerede yüklemek yerine, kullanıcının ekranındaki görüntüyü yüklemeye tembel yükleme denir. Boş veya yer tutucu ile diğer görüntüleri görüntüler. WordPress blog siteleri, tembel yüklemeden en çok yararlanır. İlk yükleme süresini azaltarak siteyi hızlandırır ve gerektiğinde görüntüleri sunarak bant genişliği ve barındırma maliyetlerinden tasarruf sağlar.
WordPress 5.5 , varsayılan bir özellik olarak tembel yükleme ile birlikte gelir. Web sitenize tembel yük eklemek ve yükleme süresini optimize etmek istiyorsanız, bir WordPress Eklentisine ihtiyacınız olacak. Tembel yük kullanıyor olsanız da, görüntüleri web sitesinde kullanmadan önce optimize etmenin akıllıca bir seçim olduğunu ve bunun büyük bir barındırma alanından tasarruf sağlayacağını unutmayın.
Web sitenizin hızlanmasına şüphesiz yardımcı olacak iki WordPress eklentisi ile tembel yükleme sistemini paylaşacağız.
WP Rocket ile Tembel Yükleme Resimleri
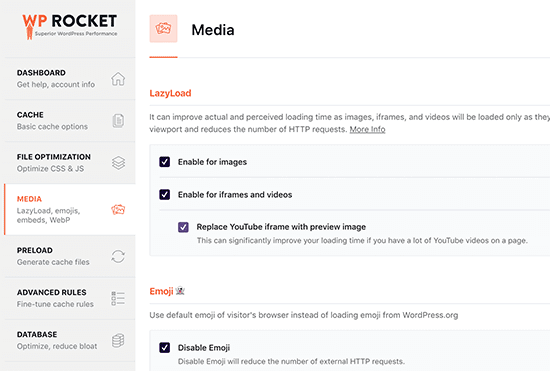
Web sitenize tembel yükleme yapmak için WP Rocket eklentisini kullanmanızı öneririz. Önbellek temizleme ve tembel görüntü yükleme için harika bir araçtır. Bunu gerçekleştirmek için herhangi bir teknik bilgiye ihtiyacınız yok çünkü otomatik bir işleme sahip güçlü bir eklenti. Yapılması gereken her şey önerilen ayarlarda ve bunlar web sitesi için fazlasıyla yeterli.

Tek yapmanız gereken, görüntünün yavaş yüklenmesini sağlayan birkaç öğeyi kontrol etmektir. Web sitenizin hızını önemli ölçüde artırabilecek videolar için tembel yükleme de mevcuttur.
WP Rocket'in kurulumu çok kolaydır ve mevcut seçeneklerin anlaşılması çok kolaydır. Unutmayın, Siteground'u barındırma olarak kullanıyorsanız, tembel yükleme için tamamen ÜCRETSİZ olan Siteground Optimizer eklentisini de kullanabilirsiniz!
Optimole Tarafından Tembel Yükleme Resimleri
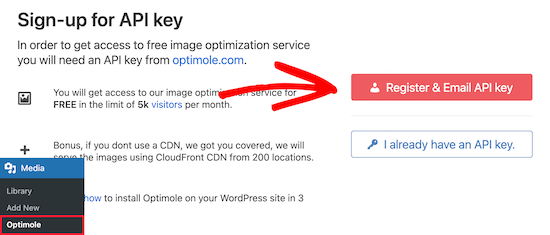
Optimole , görüntü sıkıştırma için harika bir araçtır ve bununla tembel yüklemeyi kolayca etkinleştirebilirsiniz. Bu bir freemium aracıdır ve ayda 5000'den fazla kullanıcıyı idare etmek istiyorsanız premium planlara geçmeniz gerekir. Kurulumdan sonra Medya'ya gidin

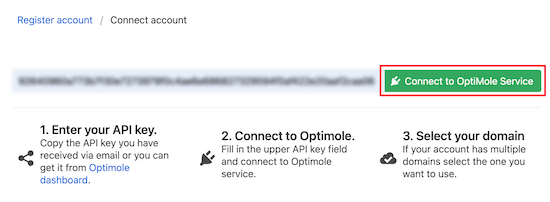
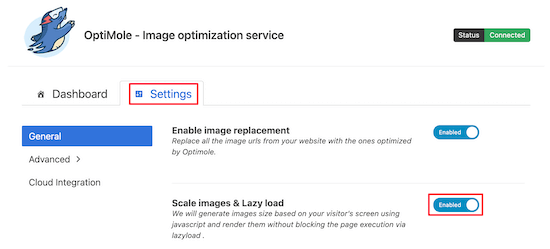
"API Anahtarını Kaydet ve E-postayla Gönder" ile devam edin, API anahtarıyla bir e-posta alacaksınız. Anahtarı girin ve "Optimole servisine bağlan" seçeneğini seçin.

Şimdi ayarlar sekmesinden "Görüntüleri ölçekle ve Tembel yükleme"yi etkinleştirin. Bu, görüntüleri ziyaretçinin görüntüleme boyutuna göre optimize edecek ve böylece yükleme süresi iyileşecektir.

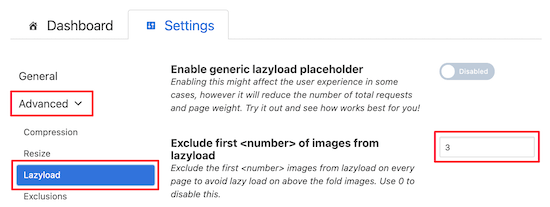
Gelişmiş menüsünden Geç yükleme'yi seçin. ayrıca, "İlk görüntü sayısını tembel yükten hariç tut" için ayarları yapın. Öne çıkan resimler ve en iyi resimler için tembel yüklemeyi durduracaktır.

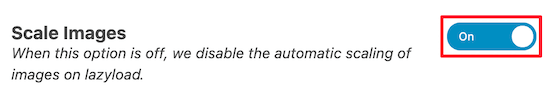
0 değerini koyarak tüm resimler için gecikmeli yüklemeyi etkinleştirebilirsiniz. Ardından, ölçek resim kaydırıcısını etkinleştirin; bu, resimleri ziyaretçilerin görüntüleme boyutuna göre ölçekleyecektir.

Son olarak, arka plan resimleri, videolar ve iframe'ler için tembel yüklemeyi etkinleştirin. Genel olarak bu kadar, ancak size en uygun olanı görmek için ayarları değiştirebilirsiniz. Çıkmadan önce değişiklikleri kaydedin ve işiniz bitti!
Toplama
Tembel yüklemenin nasıl çalıştığını açıklamaya çalıştık ve umarız bu makale sitenizdeki görselleri optimize etmenize yardımcı olur. Düşüncelerinizi yorum bölümünde paylaşın ve bu makaleyi faydalı bulursanız, bir paylaşım HARİKA olacak!





