Bir site haritası, genellikle sitenizin derecelendirmesini ve arama motoru gösterimini artırmak için iyi bir fikirdir. Bunun nedeni, arama motoru tarayıcılarının web sitenizin genel yapısını anlamalarına ve böylece daha iyi sıralamalarına yardımcı olmasıdır.

Ancak bu Site Haritasını, web sitenizin yapısını veya yol haritasını görsel bir site haritası haline getirerek kullanıcılarınıza iletmek için de kullanabilirsiniz. Bu eğitimde, WordPress'te web siteniz için bir Görsel Site Haritasının nasıl oluşturulacağını göreceğiz.
Görsel Site Haritası
HTML site haritası olarak da bilinen görsel bir site haritası, web sitenizde gezinmenin, insanların sitenizde daha basit ve hızlı gezinmesine ve sitenin yapısı hakkında bir fikir edinmesine yardımcı olan değerli bir bileşendir. Görsel bir site haritası, sayfalar arasında yönü bozulursa, bir başlangıç noktası veya referans noktası olarak da çalışabilir.
XML Site Haritası ve Görsel Site Haritası
XML ile görsel site haritası arasındaki temel fark, içeriğinizi bulmayı kolaylaştırmak için arama motorları için oluşturulmuş olmasıdır. XML site haritası, farklı site URL'lerini ve bunlarla ilişkili meta verileri görüntüleyerek Google'ın tüm sayfalarınızı taramasına ve dizine eklemesine yardımcı olur. Bu onları daha görünür kılar.
Öte yandan, gerçek insanlara sitelerinizde ve yayınlarınızda neler keşfedebilecekleri konusunda daha iyi bir fikir sağlamak için HTML tabanlı bir görsel site haritası kullanılır. Bu tür Site Haritası da benzer şekilde tüm sayfaları tıklanabilir bağlantılar olarak, ancak daha pratik, kullanıcı dostu ve görsel olarak çekici bir şekilde sağlar.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaNeden Görsel Site Haritası Oluşturmalısınız?
Şüphesiz, web sitenize görsel bir site haritası eklemenin en faydalı yönlerinden biri, tüm web sitesi yapısını tüketicilere mantıklı ve samimi bir şekilde sunmanıza yardımcı olmasıdır. Ayrıca, sahip olduğunuz web sitesinin türüne ve sayfa sayısına bağlı olarak, sitenize göz atmak için sınırlı zamanı olan veya genel olarak web sitelerinde gezinmekte zorluk çeken kişilere faydalı bir görsel bağlam sağlayabilir.
Görsel site haritaları, kapsamlı bloglar veya dergiler veya büyük çevrimiçi pazarlar gibi çok fazla içeriğe veya çok fazla sayfaya sahip siteler için çok faydalıdır. Bununla birlikte, web sitenizin az sayıda sayfası olsa bile, ziyaretçileriniz için daha erişilebilir ve kullanıcı dostu hale getireceğinden bir site haritasına sahip olmak yine de iyi bir fikirdir.
Görsel Site Haritası Nasıl Oluşturulur
Görsel site haritaları oluşturmak için kullanabileceğiniz birçok eklenti var. Ancak Basit Site Haritası, ücretsiz olarak sunulan mükemmel, güvenilir ve ünlü bir çözümdür.

Basit Site Haritası , Görsel Site Haritası oluşturmanız için iki blok sunar. Bu eklenti ile aynı anda Site Haritasını inceleyebilir ve oluşturabilirsiniz. Ek olarak, eklentinin kullanımı kolaydır ve önceden kodlama bilgisi gerektirmez.
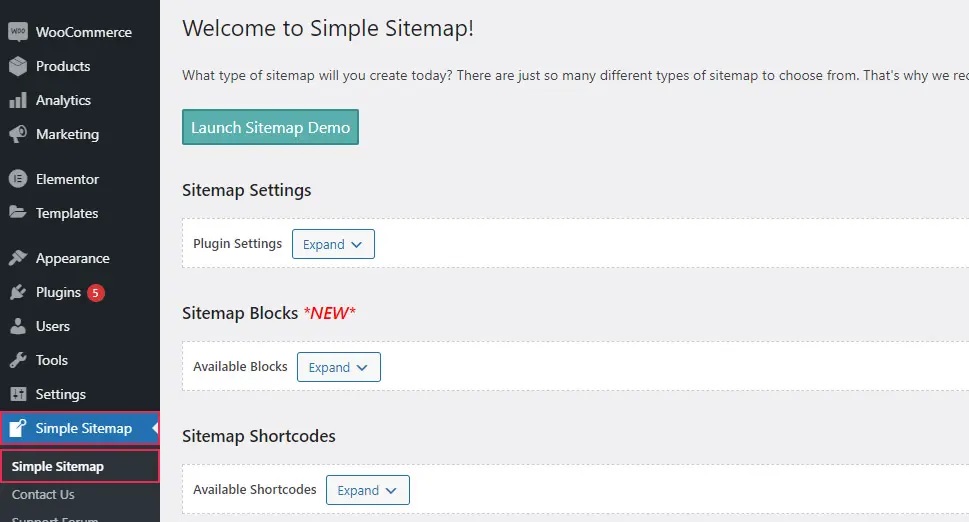
Simple Sitemap'i kurup etkinleştirdikten sonra, WordPress kontrol panelinizden eklentinin sayfasına gidin.

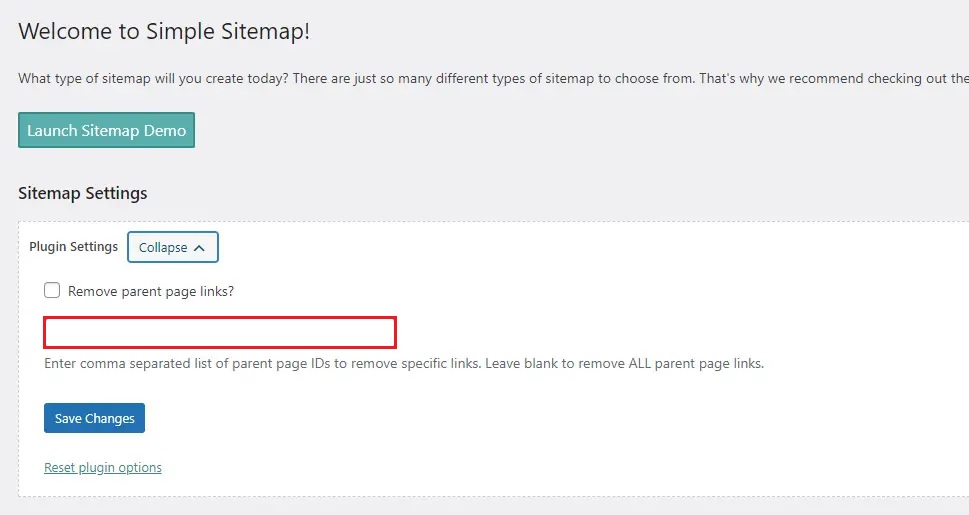
Site Haritası Ayarları bölümündeki Genişlet düğmesini tıkladığınızda, birkaç seçenek sunan bir menü görünecektir.

Ana sayfa bağlantılarının kaldırılmasını buradan kapatabilirsiniz. Ayrıca, belirli bağlantıları silmek isterseniz, virgülle ayrılmış bir üst sayfa kimlikleri listesi belirleyebilirsiniz. Son olarak, tüm üst sayfa bağlantılarını kaldırmak istiyorsanız, "Üst sayfa linklerini ? kaldır" yazan bildirimin yanındaki kutuyu işaretlemeniz yeterlidir.
Tüm ayarları güncelledikten sonra değişiklikleri kaydetmeyi unutmayın.
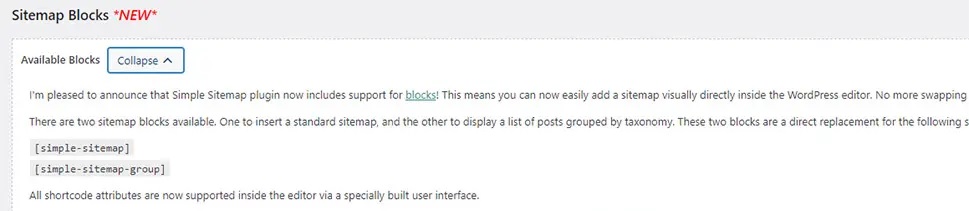
Mevcut Bloklar alanını genişleterek mevcut iki blok hakkında daha fazla bilgi edinebilirsiniz. Birincisi standart bir site haritası eklemek içindir, ikincisi ise sınıflandırmaya göre düzenlenmiş gönderilerin bir listesini görüntüler. Ayrıca burada nasıl kullanılacağına dair bazı talimatlar bulacaksınız.

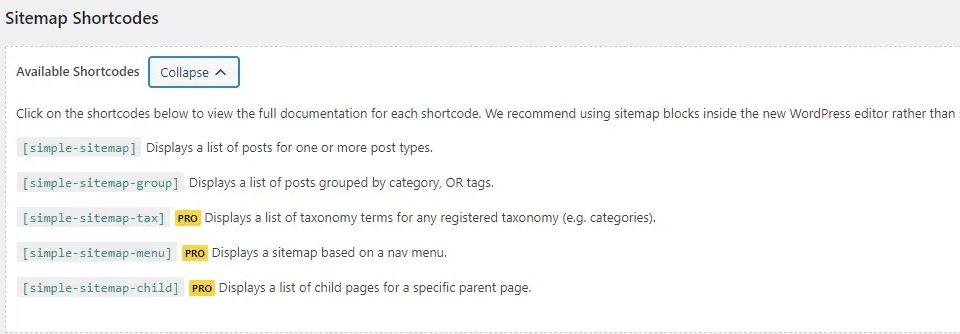
Erişilebilen kısa kodlar hakkında daha fazla bilgi edinmek istiyorsanız, Site Haritası Kısa Kodları bölümünü keşfetmeniz yeterlidir.

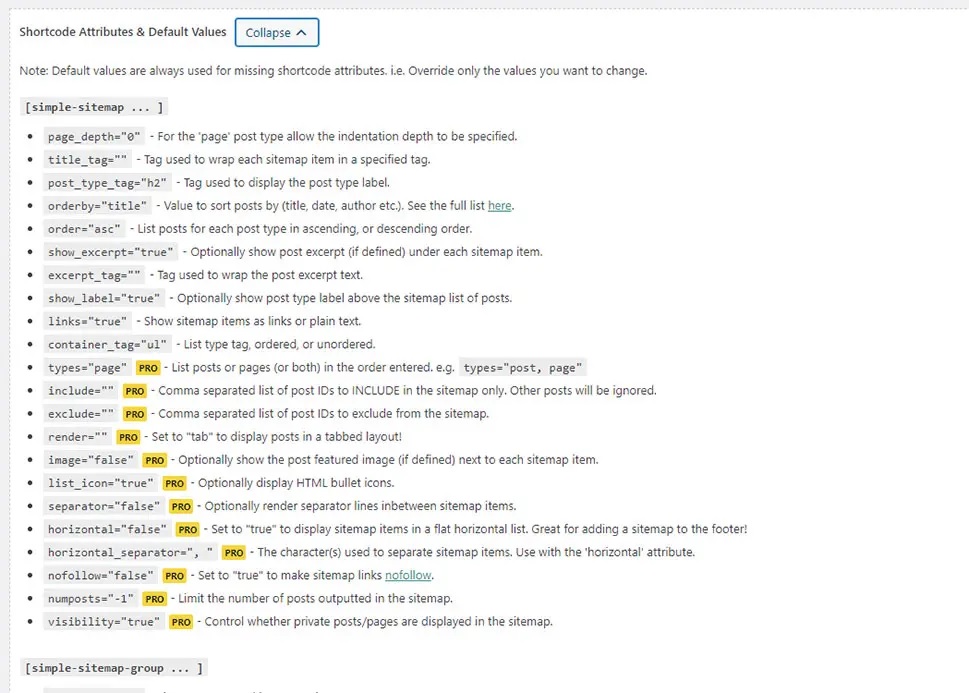
Kısa kodların tam belgelerine sadece tıklayarak erişebilirsiniz. Benzer şekilde, Kısa Kod Nitelikleri & Varsayılan Değerler bölümünü açtığınızda, değiştirmek istediğiniz değerleri geçersiz kılmak için kullanabileceğiniz tüm olası niteliklerin bir listesini bulacaksınız.

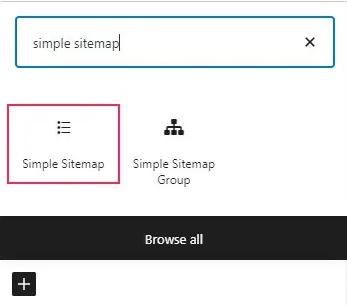
Site Haritanızı oluşturmaya hazır olduğunuzda, onu yerleştirmek istediğiniz sayfaya gidin ve Basit Site Haritası etiketli bir blok arayın. Site Haritası için Gutenberg Bloğu kullanacağız.

Bloğunuzu sayfanıza ekler eklemez bloğunuzdaki bağlantıların bir listesini görürsünüz.

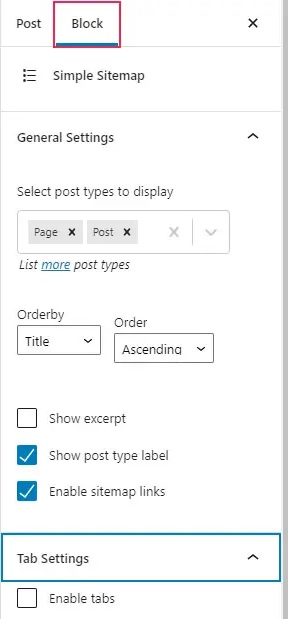
Belirli engelleme ayarlarını değiştirmek için artık sayfanızdaki Engelle sekmesini veya ekranın sağ tarafındaki gönderi kenar çubuğunu kullanabilirsiniz. Örneğin, hangi gönderi türlerinin gösterileceğini seçebilir ve bunları başlığa, tarihe veya kimliğe göre sıralayabilirsiniz. Ayrıca Site Haritanıza bir alıntı ekleyebilir veya kaldırabilir, bir gönderi türü etiketi görüntüleyebilir ve site haritası bağlantılarını, sekmelerini ve diğer özellikleri etkinleştirebilir veya devre dışı bırakabilirsiniz.

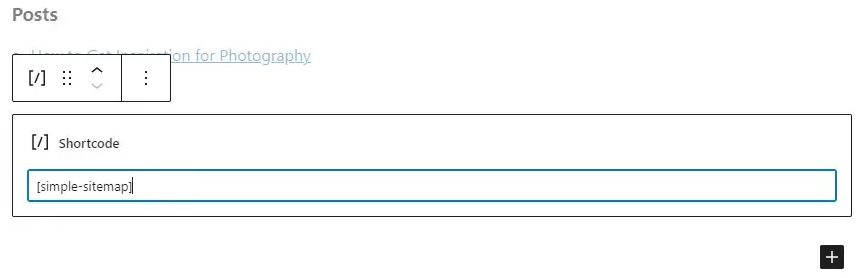
Elbette, Site Haritanızı eklemek için kısa kod bloğunu kullanmak yerine eklentinin kısa kodlarından herhangi birini kullanabilirsiniz.

Site Haritanızın görünümünden memnun kaldığınızda, Yayınla/Güncelle düğmesini tıklayın. Ardından, Site Haritanızın gerçek zamanlı olarak nasıl görüneceğini görebilirsiniz.
Site Haritanızı oluşturmak için Klasik düzenleyiciyi kullanmak istiyorsanız, önceden kopyalanan kısa kodu düzenleyiciye yapıştırmanız gerekir. Elementor için, aynı kısa kodu Kısa Kod öğesinde de kullanabilirsiniz.
WordPress'te web siteniz için Görsel Site Haritası bu şekilde oluşturabilirsiniz. Bu eğitimden bizim için hepsi bu kadar. Bunun gibi eğitimleri asla kaçırmamak için Facebook ve Twitter'da bize katıldığınızdan emin olun.





