Web sitenizi daha bilgilendirici, öğretici hale getirmek veya ilgili bir konudaki bir yazıyı makalenize bağlamak istiyorsanız, web sitenizin kabul edilebilirliğini önemli ölçüde artıracaktır. Ancak, sadece bir bağlantı getirip gönderinize eklemek çok pratik ve çekici olmayacaktır. Facebook'ta gördükleriniz gibi, web siteniz için optik bağlantılar oluşturarak, ziyaretçilerinizin de dikkat edeceği ilgi çekici içeriği paylaşabilirsiniz. Görsel Bağlantı Önizlemesi WordPress eklentisi, bağlantılarınıza daha fazla yetenek eklemenin kolay bir yoludur.

Görsel Bağlantı Önizleme eklentisi size şu konularda yardımcı olacaktır:
- Tüm üyelik bağlantınıza Eylem çağrısı butonu ekleyin
- WooCommerce ürünlerini sitenizde sergileyerek yükseltin
- Okuyucularınız için makale dizisini yönetin
- Diğer web sitelerinden ilgili blogları / ürünleri sunun
- Alakalı şeyler hakkında grafikler ve istatistikler gösterin.
Ayrıca, en saf haliyle, Görsel Bağlantı Önizleme eklentisi, ilgili gönderi bağlantılarını eklemenin ve insanları daha uzun süre web sitesinde tutmanın mükemmel bir yoludur.
Belirli eklenti, herhangi bir dahili veya harici bağlantı için görünür bir önizleme oluşturmanıza olanak tanır ve ayrıca ticari markanız veya web sitenizle eşleşen bir formla özel bir şablon oluşturabilirsiniz. Ardından, içeriğinizin veya sayfanızın herhangi bir yerine şık bir gösteri kutusu ekleyin. Herhangi bir düzenleyicide bir WordPress sitesine nasıl ekran kutusu ekleneceğine bakalım.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaGörsel Bağlantı Önizleme eklentisi Kurulumu
Bir WordPress web sitesi çalıştırıyorsanız, nasıl eklenti ekleyeceğinizi zaten biliyorsunuzdur. Yine de kurulum yöntemini kısaca tekrarlayacağız.
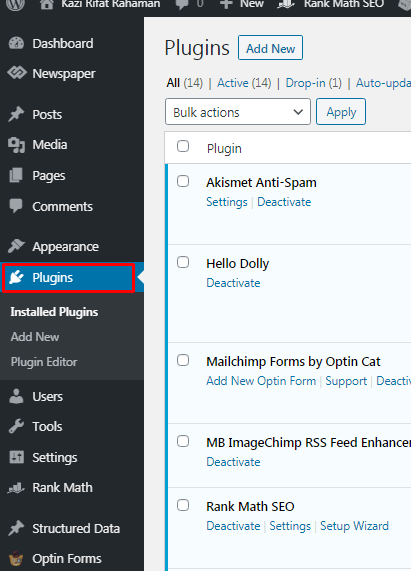
İlk önce WordPress kontrol panelinize gidin ve sol kenar çubuğundan "Eklentiler" i seçin.

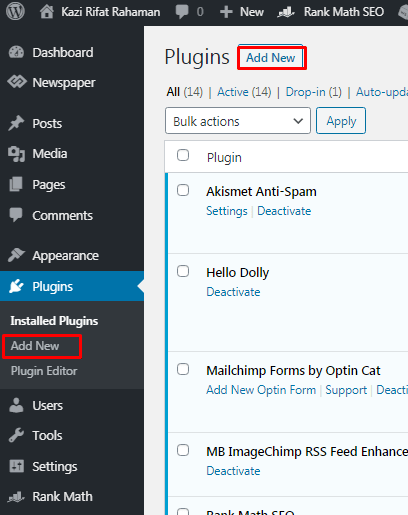
Alt menüden Yeni Ekle'ye tıklayın. Yüklü eklentiler sayfasının üst kısmından Yeni Ekle'ye de tıklayabilirsiniz.

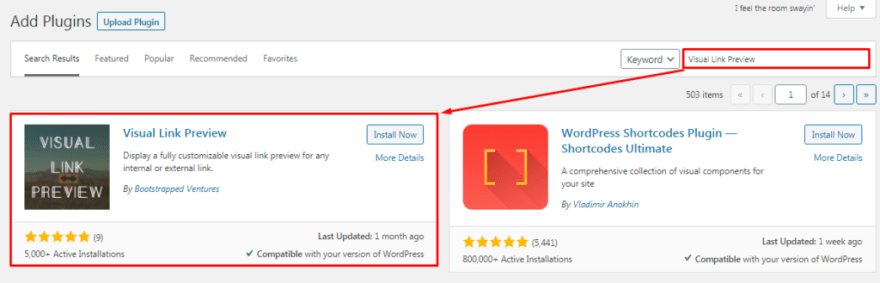
Sayfanın sağ üst köşesindeki arama kutusuna "Görsel Bağlantı Önizlemesi" yazın. Eklenti önizleme kutusunun sağ üst köşesindeki "Şimdi Yükle" yi tıklayın.

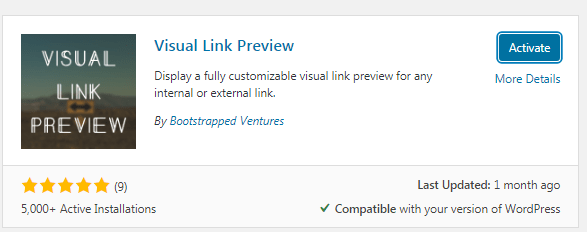
Kurulum tamamlandıktan sonra Etkinleştir'e tıklayın.

Görsel Bağlantı Önizleme eklentisini yapılandırma
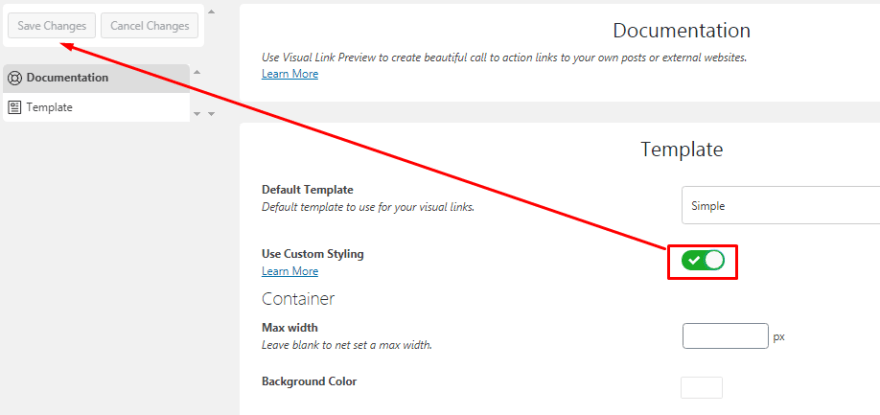
Başarılı bir etkinleştirmeden sonra, otomatik olarak etkinleştirilen eklentiler sayfasına yönlendirileceksiniz. "Görsel Bağlantı Önizleme" eklentisini bulun ve ayarları tıklayın. O zaman bu sayfa olacaksın. Burada özel stil seçeneklerinin kapalı olduğunu görebilirsiniz. Açın ve birkaç seçenek göreceksiniz.
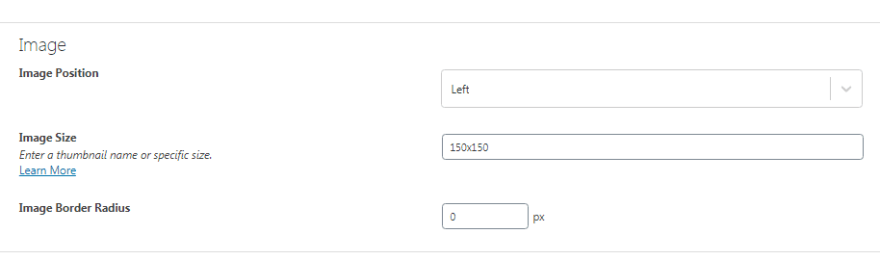
Burada ayarlayabilirsiniz
- Önizleme kutusunun genişliği, rengi,
- Konteynerlerin yarıçapı, stili, rengi ve stili
- Görüntü konumlandırma ölçeği
- Metin rengi ve boyutu.

Bunların çoğu oldukça anlaşılabilir, ancak Görüntü boyutu hakkında bilinmesi gereken birkaç şey var. 150x150 piksel gibi özel bir boyut ayarlayabilir veya "Daha fazla bilgi edin". Üç boyut vardır - Küçük Resim, Orta, ve Büyük" şablonlarından bir boyut seçebilirsiniz.
Gutenberg Editor'da Görsel Bağlantı Önizleme eklentisi
WordPress'te Gutenberg, yaygın olarak kullanılan bir editördür. Ünlü nedeni, kullanımı çok basit ve geniş bir özelleştirme tesisine sahip. Burada, Gutenberg editörü üzerindeki bir gönderinin konteynırını nasıl önizleyebileceğini göreceğiz.
Konteyneri istediğiniz yere ekleyebilirsiniz. Öğretici amaçla, iki paragraf arasında kullanacağım. Basitçe bir blok ekleyin ve arama kutusunda eklentiyi arayın.

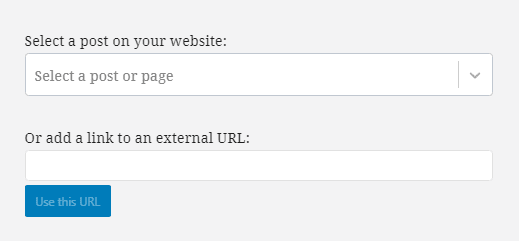
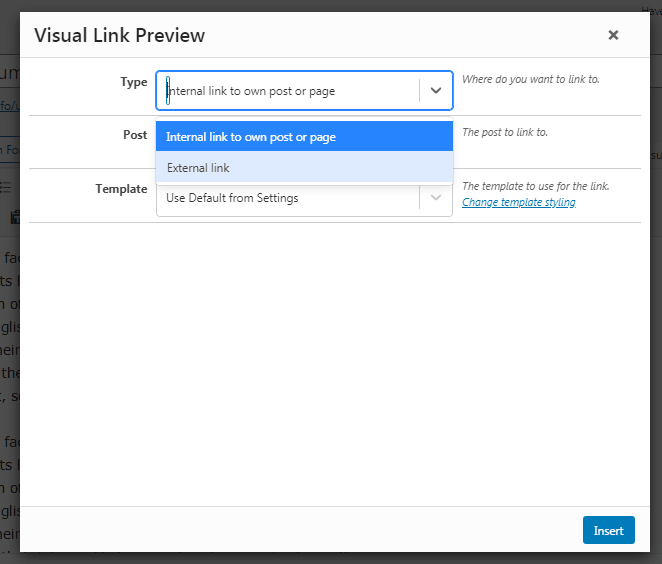
İki seçenek göreceksiniz. Ya bir sayfa ya da gönderi ekleyebilir ya da burada göstermek istediğiniz istediğiniz içeriğe yönlendirilen bir bağlantı ekleyemezsiniz.

İlk seçeneği seçerseniz, açılır menüden hiçbir şey görmezsiniz, manuel olarak yazmanız gerekir ve öneri görünecektir. İlk seçeneği kullanarak bir gönderi ekleyelim.

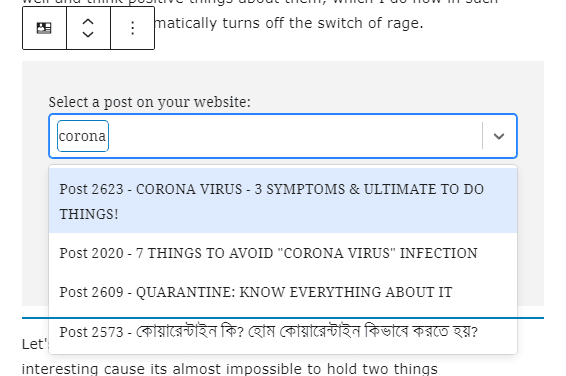
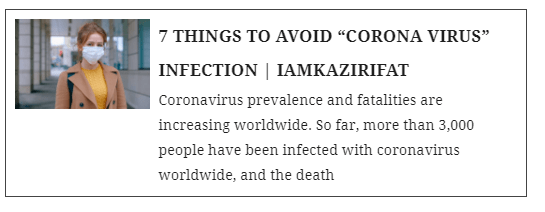
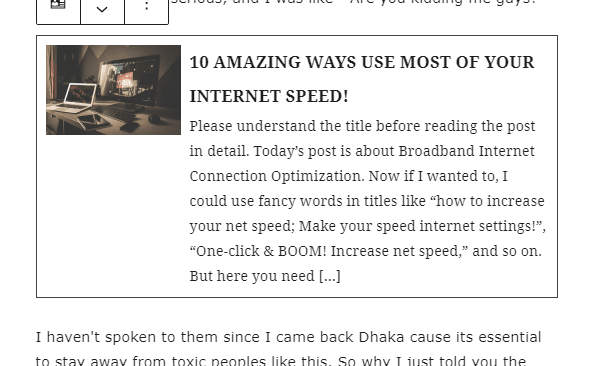
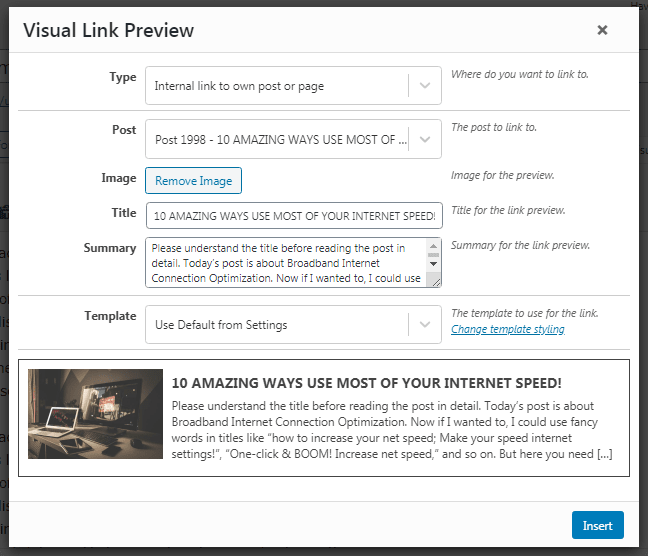
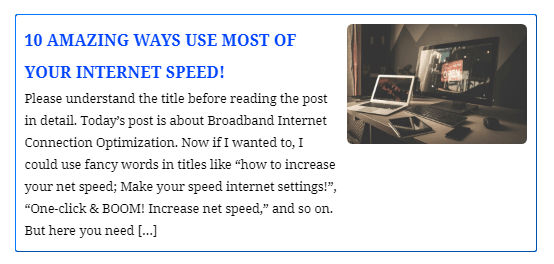
Burada görüyorsunuz, bir şeyler yazdım ve pek çok sonuç var. Şimdilik rastgele bir tane seçeceğim, seçimden sonra böyle görünüyor.

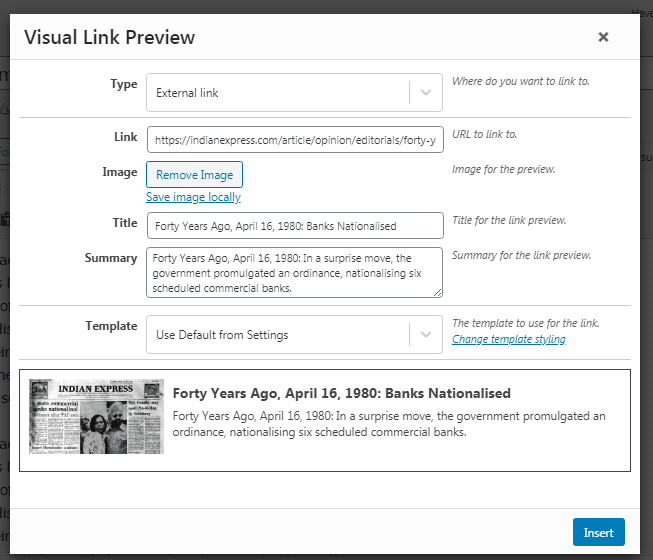
Şimdi buraya bir dış bağlantı ekledim. Web sitemden rastgele bir gönderi bağlantısı kopyaladım ve buraya ekledim. Gördüğünüz gibi, sonuç bir iç bağlantıyla aynı.

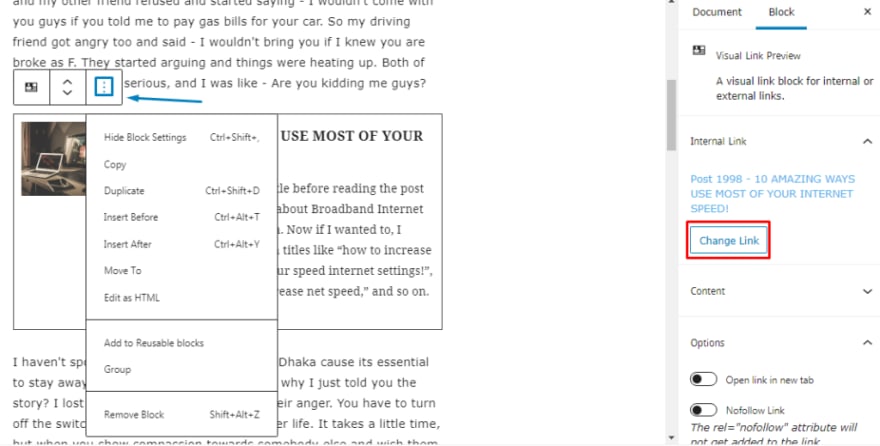
Görsel Bağlantı Önizlemesinin Blok Ayarı

Görselde işaretlediğimiz üç nokta menüye tıklarsanız, eklenen gönderinin bağlantısını değiştirebilir, ekran görüntüsünü göstermeyi isteyip istemediğinize karar verebilirsiniz. Hepimizin bildiği gibi, resimler izleyicinin dikkatini çekmek için son derece yararlıdır ve bir konunun güzelliğini artırır. Bu nedenle, resimleri kaldırmamanızı tavsiye ederiz. Bağlantının değiştirilmesi eklenen bağlantıyı hemen kaldırır, bu nedenle yanlışlıkla seçmemenizi sağlayın.
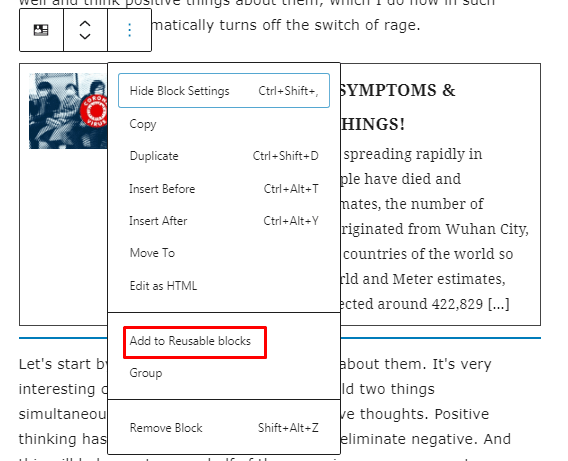
Yeniden Kullanılabilir Blok Tasarrufu
Sık yayın yapan bir yayıncıysanız veya düzenli olarak gönderi yapan bir web sitesi sahibiyseniz, bağlantı önizleme kapsayıcısını Yeniden kullanılabilir blok olarak kaydedebilirsiniz. Yalnızca bir kez oluşturmanız gerekir ve daha sonra Gutenberg düzenleyicide ihtiyacınız olduğu kadar kullanabilirsiniz.

Eklenti şablonu oluşturmayı bitirdikten sonra, seçenekler kenar çubuğuna girmek için kullandığınızla aynı olan üstteki üç nokta düğmesine tıklayın. Ardından, Yeniden Kullanılabilir Bloklara Ekle'yi seçin. Bloğa bir ad verebilirsiniz ve daha sonra kullanılmak üzere blok dizininizde olacaktır.
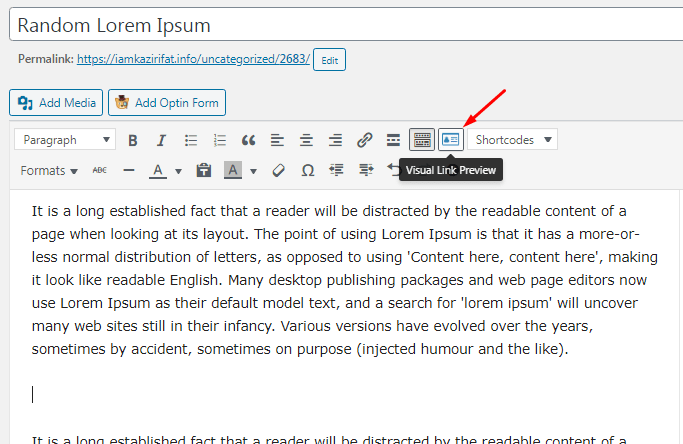
Klasik Düzenleyicide Görsel Bağlantı Önizleme eklentisi
Klasik Editör kullanıcısıysanız, sayfaya gidin veya gönderi yapın ve görsel bağlantıyı eklemek istediğiniz yeri seçin. İmleci oraya getirin ve seçeneklerden Görsel Bağlantı Önizleme düğmesini seçin.

Bir açılır kutu göreceksiniz ve prosedürün geri kalanı neredeyse aynı. Doğrudan bir gönderi veya sayfa vitrini veya bağlantı gönderimi yoluyla gönderi seçebilirsiniz. İkisi de aynı Gutenberg baskısı olarak çalışıyor.

Açılır menüden, göndermek için dahili bir bağlantı seçin ve ardından istediğiniz gönderi için anahtar kelimeler veya başlık yazın. Öneriden gördüğünüzde o gönderiyi seçin. Eklenti diğer şeyleri otomatik olarak yakalar ve sadece ekle seçeneğine tıklayın ve yazınız makalenizin içinde olacaktır.

Öte yandan, harici bağlantıyı seçerseniz, kopyalanan bağlantıyı kutuya yapıştırmanız gerekir ve eklenti bu gönderiyi otomatik olarak gösterecektir. Ekle'yi tıklamanız yeterlidir ve bu harici bağlantının gönderisi makalenizde gösterilecektir.

Görsel Bağlantı Önizleme Şablonu ve Kutu Özelleştirmesi
Bu Görsel önizleme eklentisi ayarları çubuğu, sağ alt tarafta, Ayarlar şablonundan Varsayılanı Kullan veya Basit şablon arasında seçim yapabileceğiniz bir "Stil bölümü" içerir. Biraz kafa karıştırıcı olabileceğini biliyorum, çünkü ikisi de aslında aynı şey.

Stil bölümünden, lütfen Şablon Stilini Değiştir bağlantısını tıklayın. Özel bir şablon tasarlayabileceğiniz yepyeni bir sayfa açılacaktır. Yine, özelleştirmeler hafif, açıklayıcı ve anlaşılırdır, böylece burada kolayca ince ayarlar yapabilirsiniz. Bazı özelleştirmelerle oynadıktan sonra şablon şu şekilde görünüyor:

Renk dışında kabul edilebilir görünüyor, değil mi? Bu eklenti ile neler yapabileceğinizi anlamanız için değişiklikler yaptım. Dolguyu, kenarlık boyutlarını, görüntü boyutunu, metin boyutunu, başlık boyutunu ve daha pek çok şeyi değiştirebilirsiniz. Ayrıca, resmi kaldırabilir ve dışarıdan bir resim ekleyebilirsiniz. Düzenlemelerinizi yapın ve değişiklikleri kaydet'i tıklayın ve gönderme sayfasını yeniden yükleyin. Farklılıkları göreceksiniz.
İstediğiniz ayarları bulmak için biraz zaman ayırın. Gelecekte çok zaman kazandıracak.
Varsayılan Stili Geri Getirme
Pek çok değişiklik yapmanız gerektiğini ve bunların hiçbirini şu anda istemediğinizi varsayalım. Varsayılan sistemi özel ayarlardan daha çok tercih edersiniz. Ne yapalım? "Özel Stil Kullan" seçeneğini kapatın ve değişiklikleri kaydet'i tıklayın. Tüm ayarlar basit varsayılan moda geri döndürülecektir. Çok kolay, değil mi?

Görsel Bağlantı Önizleme Eklentisinin Dezavantajları
Visual Link Preview eklentisi, yapacağını söylediği şeyi yapan dürüst ve anlaşılır bir eklentidir ve kullanmayı öğrenmesi çok kolaydır. Ancak, çok temel olduğu için biraz iyileştirilmesi gerekiyor.
Dahili gönderiler için açılır menü yoktur. Gönderiyi veya sayfa adını herkes hatırlayamaz. Ancak bunu anahtar kelimelerle ekleyebilirsiniz. Yine de, tüm yayınları gösteren bir sistem olsaydı, bu güzel olabilirdi.
Ayrıca, özel stil bölümünde yaptığınız değişikliklerin canlı bir önizlemesini göremezsiniz. Her seferinde gönderi ile şablon ayarları sayfası arasında gidip gelmek oldukça rahatsız edicidir.
Son ve en önemli dezavantaj, yalnızca bir özel şablon oluşturabilirsiniz. Yazı ortamına göre varyasyonlara ihtiyaç duyulabilir, ancak birkaç şablon arasından seçim yapamazsınız. Ayrıca, özel şablonunuzu kullanmak için bazı önizleme kutuları ve eklentinin varsayılanlarını kullanmak için diğerlerini de yükleyemezsiniz - biri veya diğeri.
Sonuç
Her şeyin artıları ve eksileri vardır. Görsel Bağlantı önizleme eklentisi bir istisna değildir. Hangi düzenleyiciyi kullanırsanız kullanın, diğer yayınları öneri olarak göstermenin kesinlikle harika bir yoludur. Bu, web sitenizi daha bilgilendirici, standart ve bağlı kuruluş pazarlaması için daha uygun hale getirecektir.





