Bir web sitesinin tipografisinin, dönüşümleri artırma üzerinde olumlu bir etkisi olabilir. Uygun yazı tiplerini seçmek ve optimize etmek çok önemlidir. Google Fonts, iyi tasarlanmış oldukları ve standart web sitelerine şık bir görünüm getirebildikleri için popüler bir hizmettir. Bununla birlikte, internetteki diğer her şey gibi, bunlar da doğru kullanılmadığı takdirde sitenizin performansını düşürebilir. Bu makale, WordPress ile Google Yazı Tiplerini kullanırken etkililiği artırmak için 5 ipucu üzerinden geçecektir.

Google Yazı Tiplerinin WordPress ile Performansı

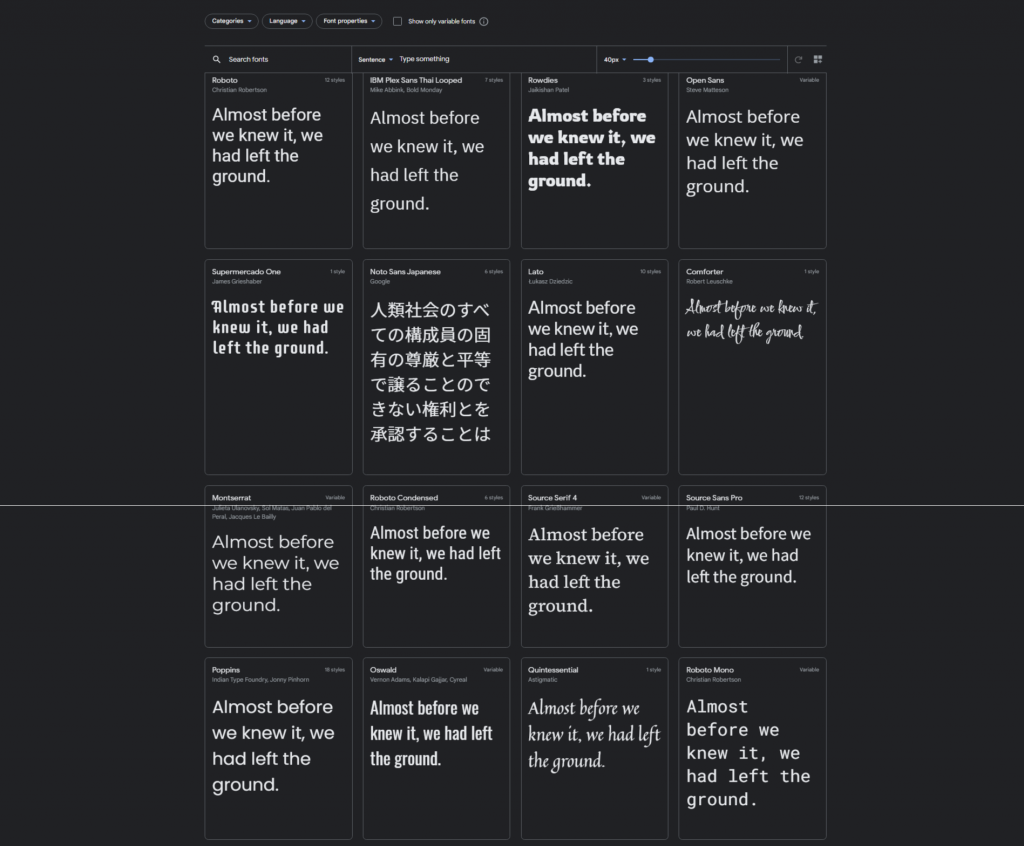
Google Fonts, Google tarafından web sitelerinde ve basılı ürünlerde kullanılmak üzere sunulan 1300'den fazla ücretsiz font ailesinden oluşan bir kitaplıktır. Milyonlarca WordPress web sitesinde kullanılmalarına rağmen, bir web sitesinin görünümünü iyileştirmek için mükemmel bir yaklaşımdır. Hiç şüphesiz aralarında benzersiz bir tasarım bulacaksınız. Google Yazı Tipleri genellikle bir WordPress web sitesine Google'ın CDN'si kullanılarak eklenir. Bu, yazı tipi ve stil sayfasının yanı sıra, kullanıcıya en yakın sunucularda barındırıldığı anlamına gelir.
İnternetten indirilen Google Yazı Tipleri, sistem yazı tipleri (bilgisayarınızda yüklü olanlar) kadar hızlı değildir. Kendi siteniz dışındaki sitelerden gelen web trafiği, yükleme hızına dahil edilir. Google Fonts'un yüklenme süresi, sayfa verimliliği üzerinde daha büyük öğelere göre daha düşük bir etkiye sahiptir. Sonuçta, yazı tipleri resimlerden önemli ölçüde daha küçüktür. Ancak, sitenizin yaptığı her sorgu, kullanıcının görüntüleyemediği zaman tüketir. Sonuç olarak, sitenizin yükleme performansını artırmak için Google Yazı Tiplerinizi değiştirmek faydalı olacaktır.
Neyse ki, WordPress ile Google Yazı Tiplerini kullanırken performansınızı artırmak için uygulayabileceğiniz çeşitli yaklaşımlar var.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaDaha az yazı tipi kullanın.
Mümkün olduğu kadar minimum yazı tiplerinin kullanılması tercih edilir. En iyi sonuçlar için, birleştirilmiş iki yazı tipi seti kullanmalısınız.
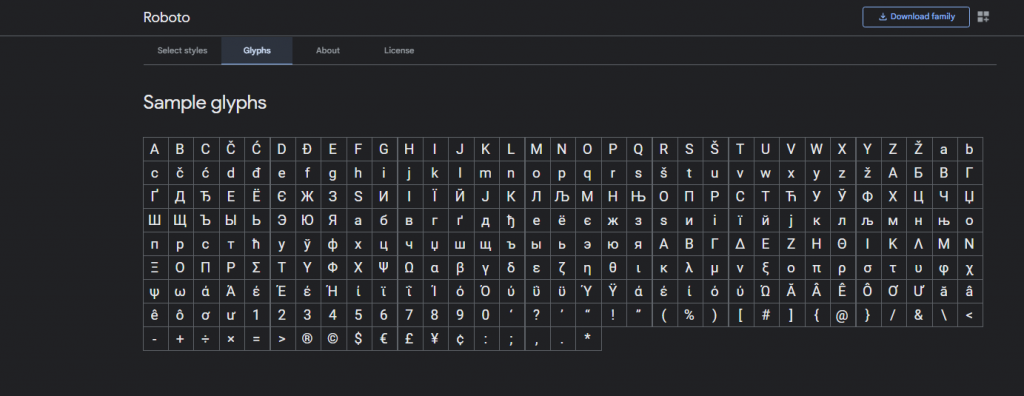
Yazı tiplerinden bahsettiğimizde aslında yazı tipi ailelerini kastediyoruz. Yazı tiplerini düşündüğümüzde, normalde birincil yazı tipini düşünürüz, ancak yazı tipleri çoklu ağırlıklar, italik yazılar, sayılar ve semboller gibi çeşitli varyasyonları içerir. Bunlara glifler denir.

Birçok yazı tipi, ince, hafif, orta, yarı kalın, kalın, ultra kalın ve daha fazlası dahil olmak üzere çeşitli ağırlıklarda gelir. Her biri yazı tipi ailesinden farklı bir yazı tipini temsil eder. Ek olarak, her ağırlık, yazı tipi sayısını iki katına çıkaran bir italik içerir. Bu yazı tipi ailesini kullandığınızda, tüm türevlerini yükler. Hemen aşağı indiğinde, bu çok fazla.

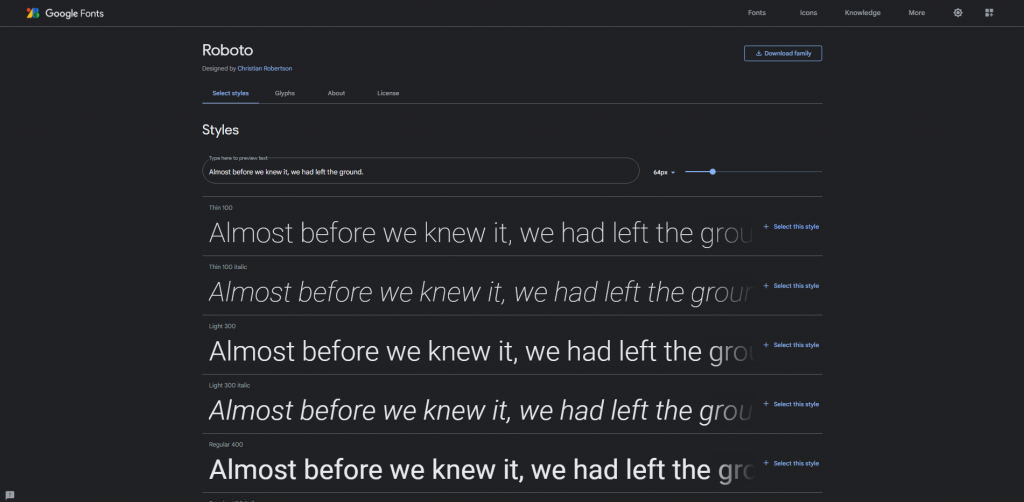
Örneğin Roboto, bugünlerde web siteleri için popüler bir yazı tipidir. Ailede her biri 282 glif içeren 12 yazı tipi seti vardır. Bu, kullanmak istediğiniz yazı tipi varyantlarının sayısıyla çarpılan tek bir yazı tipi ailesi için 3.384 gliftir. Roboto Condensed ve Roboto Slab'ı ekleyin ve bir web sitesinde kullanılan yazı tipi sayısının nasıl hızla artabileceğini görmek kolaydır. Çeşitli yazı tipi aileleri kullanıyorsanız, binlerce yazı tipi kullanıyor olabilirsiniz.
Google Fonts'u WordPress sunucunuza yükleyin.
Google Fonts, WordPress sunucunuzda indirilebilir ve barındırılabilir. Sonuç olarak, sitedeki tipografi, web sitesi ile aynı yerden ziyaretçiye sağlanacaktır. Web sitesinin artık başka bir konumdan yazı tipi dosyaları istemesi gerekmeyecek ve sayfa kullanıcı için daha hızlı yüklenecektir.

Google Fonts sayfasında bir yazı tipi seçtiğinizde bir indirme seçeneği belirecektir. Yazı tipi ailesini indirin ve ardından FTP yoluyla içerik/yüklemeler klasörünüze gönderin. Bunları kullanmak için, başlıkta üçüncü taraf yazı tipi ana bilgisayarına bir referans eklemeyin.
Bunu akılda tutarak, ihtiyacınız olan yazı tiplerini ve ağırlıkları yükleyin. Mevcut her yazı tipi ağırlığını ve italik seçimini kullanmayın. Her yazı tipi için TTF, EOT, WOFF ve WOFF2 formatlarını kullanın.
Google Yazı Tiplerini önceden yükleyin
Google Yazı Tipleri genellikle Google'ın içerik dağıtım ağından (CDN) elde edilir. Bu hızlı bir sunucu olmasına rağmen, yazı tipleri genellikle bir web sitesinin yükleme işleminde geç yüklenir.
Bir bağlantı sorunu varsa ve yazı tipleri indirilmezse, sayfa genel sistem yazı tipleriyle oluşturulacaktır. Yazı tipleri indirildikten sonra sayfa yeniden oluşturulacaktır. Layman'ın terimleriyle, sayfa bir yazı tipiyle yüklenir ve ardından diğerine geçer. Bu, stillendirilmemiş metnin parlaması (FOUT) olarak adlandırılır. Beklemek buna tercih edilir. Ancak yine de ideal değil.
Bir çözüm, yazı tiplerini önceden yüklemektir. Google Yazı Tiplerini önceden yüklemek, yükleme süresini de yaklaşık 100 ms kısaltır. Bunun nedeni, DNS, TCP ve TLS'nin Google Fonts CSS dosyası ile aynı anda yüklenmesidir.
Ön yükleme, bir ön bağlantı ve stil sayfasına bir ön yükleme bağlantısının dahil edilmesini gerektirir. Yazı tipi ailesini ve stil sayfasını web sitenizin başına eklersiniz
İşte CDN Planet'in ön bağlantısını kullanan bir HTML örneği:
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/headRoboto'yu ve önceki örnekteki tüm yazı tipi ayarlarını kullanmak istediğiniz yazı tipleri ve parametrelerle değiştirin.
Google Yazı Tiplerini optimize etmek için eklentiyi kullanın
Eklentiler, WordPress'teki çoğu şey gibi, Google Yazı Tiplerini optimize etmeyi kolaylaştırır. İşin yazılım tarafıyla ilgilenirler, böylece kodu nasıl koyacağınızı düşünmenize gerek kalmaz.
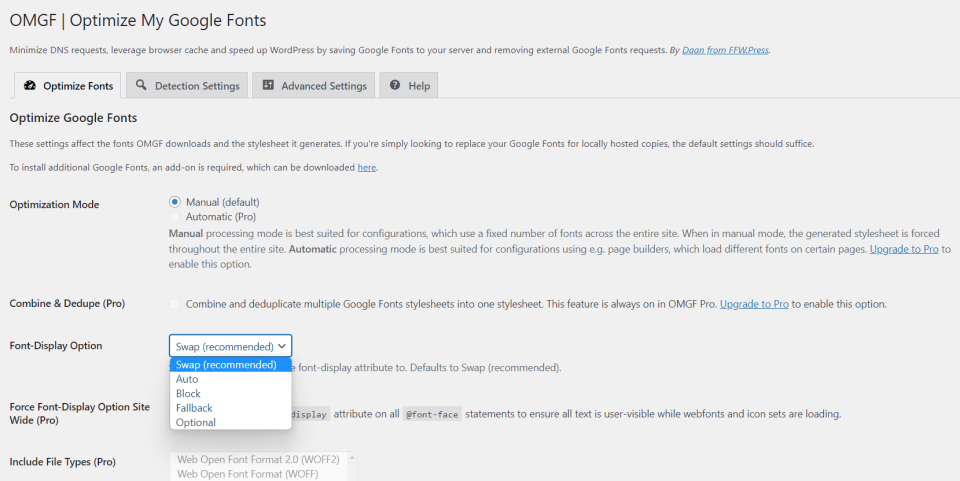
Google Yazı Tiplerinizi optimize etmenize yardımcı olacak çok sayıda eklenti mevcuttur. İlgimi çekenlerden biri OMGF | Google Yazı Tiplerini Yerel Olarak Barındırın. Halihazırda kullanmakta olduğunuz Google Yazı Tiplerini optimize etmek için özel olarak oluşturulmuştur. Bu eklenti, diğer birçok Google Fonts eklentisi gibi, hem ücretsiz hem de premium bir sürüm içerir. Ücretsiz sürüm yalnızca kullanımı zor olabilecek manuel ayarlara sahiptir. Ancak, kurulumları zor değildir.
Bununla temel fark, ücretsiz sürümün yalnızca yazı tiplerinin kullanımını kolaylaştırmak yerine herkesin kullanabileceği çeşitli optimizasyonlar içermesidir. Bu türdeki çoğu eklenti, yalnızca premium sürümde optimizasyon sunar. Ancak, en iyi sonuçlar için premium sürümü öneririm. Ücretsiz sürüm, başlamanız için yeterli optimizasyon içerir.

Yazı tipleri eklenti tarafından önbelleğe alınır ve Google Yazı Tiplerini yerel olarak barındırabilirsiniz. Sıraya alınan yazı tipleri başlıktan silinir ve varsayılan olarak yerel yazı tipleriyle değiştirilir. Yazı tiplerini ekranın üst kısmına önceden yükleyebilir ve belirli yazı tiplerinin ve stil sayfalarının yüklenmesini önleyebilirsiniz.

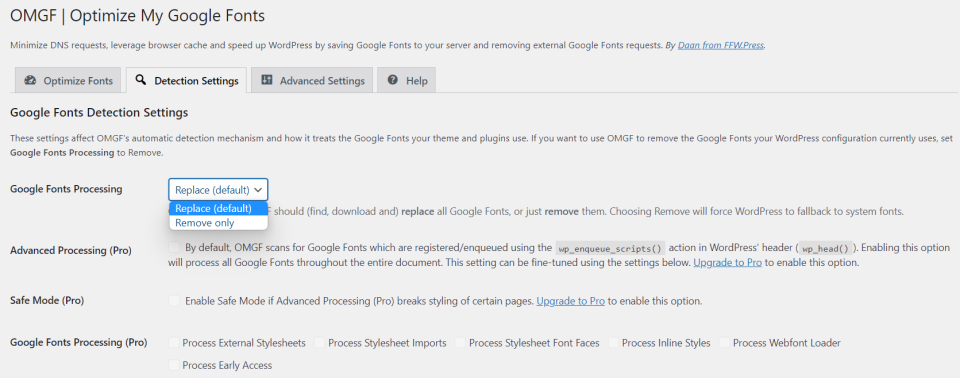
Yazı tipleri, Algılama Ayarları altında değiştirilebilir veya kaldırılabilir. Bu, kullanıcılarınıza asla sağlanmayacak olan eski kaynakları yüklemekten kaçınmak için yeniden tasarımın ardından özellikle kullanışlıdır.

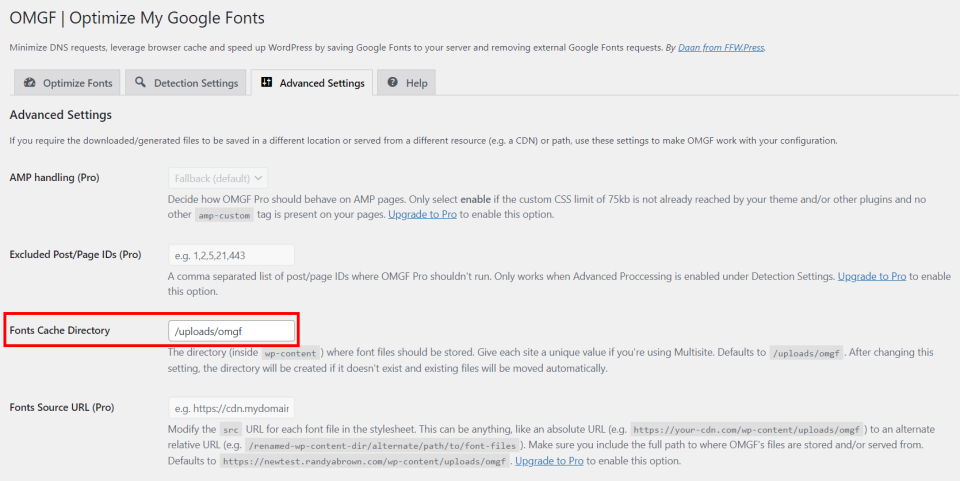
Ayrıca, temiz bir ev tutarsanız, Gelişmiş Ayarlar, yazı tipi önbelleğinin konumunu belirlemenize olanak tanır.
Divi Modülleri Google Fonts Entegrasyonu
600 Google Yazı Tipi, metin gerektiren tüm Divi modüllerine dahil edilmiştir ve hem Divi temasında hem de en yüksek performans ve tasarım için optimize edildikleri Divi eklentisinde mevcuttur. Yazı tipi ailesini, ağırlığını ve stilini seçin ve ardından gövde ve tüm başlık boyutları için boyutu, rengi, satır yüksekliğini, satır aralığını ve gölgeleri ayrı ayrı ayarlayın. Bunları belirli cihazlar için de özelleştirebilirsiniz.

Google Yazı Tipleri önbelleğe alınır ve modüle yalnızca gerçekten kullanılan yazı tipleri yüklenir. Bu, tarayıcının gereksiz yazı tipi varyasyonlarını yüklemesini önler.

General Divi kullanıcısında ve bunun temanın ele aldığı bir şey olduğunun farkında değildiniz, zaten ilgileniyorsunuz.
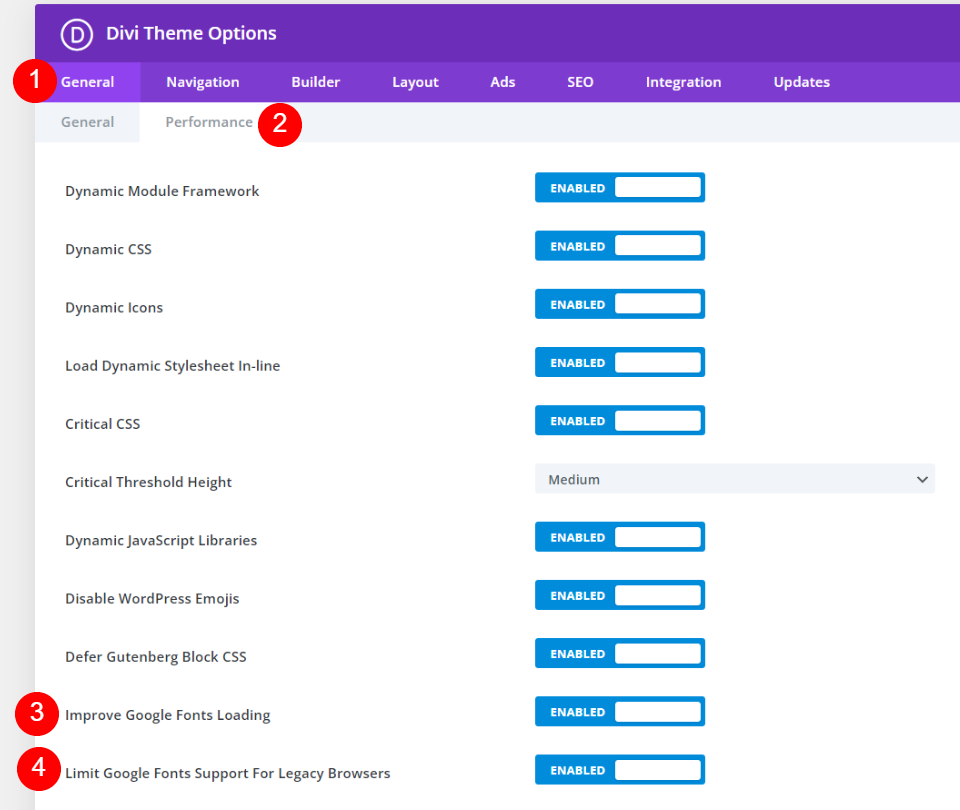
Google Yazı Tiplerini Geliştirme Sayfa yükleme süresini iyileştirmek ve oluşturma engelleme isteklerini önlemek için önbellekleri yükleme ve Google Yazı Tiplerini satır içi olarak yükler. Eski Tarayıcılar İçin Google Yazı Tipleri Desteğini Sınırla adlı bir ayar da vardır. Bu seçenek, yükleme sürelerini optimize etmek için Google Yazı Tiplerinin boyutunu küçültür. Dezavantajı, Google Fonts desteğinin bazı eski tarayıcılarda kısıtlı olmasıdır.
Son sözler
Web siteniz büyük olasılıkla Google Yazı Tiplerini bir şekilde kullanıyor. Ancak, WordPress ile Google Yazı Tiplerini kullanırken verimliliği artırmak için bu 5 öneriyi uygularsanız bir fark göreceğinize inanıyorum. Küçük boyutlarına rağmen, optimize edilmemiş Google Yazı Tipleri, web sitenizin yükleme süresi ve genel kullanıcı deneyimi üzerinde etkili olabilir. Google Yazı Tiplerinizi optimize etmek için çeşitli manuel çözümler vardır, ancak çoğu kullanıcının OMGF gibi bir yazı tipi optimizasyon eklentisi yüklemesi gerekir. Elbette Divi , yazı tipi optimizasyonu ve yönetimi için her zaman iyi bir seçimdir.





