Bir web sitesinde, mükemmel tipografi dönüşümleri artırabilir. En iyi yazı tiplerini seçmek ve optimize etmek önemlidir. Google Yazı Tipleri, iyi tasarlanmış olmaları ve standart web sitelerine zarafet katabilmeleri nedeniyle popüler bir hizmettir. Ne yazık ki, düzgün kullanılmadıkları takdirde, internetteki diğer her şey gibi web sitenizin performansına zarar verebilirler. Bu yazıda, Google Yazı Tiplerinin WordPress ile çalışma şeklini iyileştirmek için 5 öneriye bakacağız.

Google Yazı Tipleri ve WordPress Site Performansı

Herkes, web siteleri veya basılı projeleri için Google Yazı Tipleri dizinindeki 1300'den fazla ücretsiz yazı tipi ailesini kullanabilir. Milyonlarca WordPress sitesinde kullanılsalar da, bir web sitesinin tasarımını iyileştirmenin harika bir yoludur. Aralarında eşsiz bir tasarım bulacağınızdan hiç şüpheniz olmasın. Bir WordPress web sitesi genellikle Google Yazı Tiplerini Google'ın CDN'sinden indirerek ekler. Bu, yazı tipinin ve stil sayfasının kullanıcıya en yakın sunucuda saklandığı anlamına gelir. Sistem yazı tipleri, internetten indirilen ve bilgisayarınıza yüklenen Google Yazı Tiplerinden daha hızlıdır. Web sitenize gelen ve web sitenizden gelen trafiğin hacmi, web sitenizin ne kadar hızlı yüklendiğini etkiler. Web sitenizin performansı, Google Yazı Tiplerinin yüklenme süresinden daha büyük dosyalardan daha az etkilenir. Sonuçta, yazı tipleri resimlerden çok daha küçüktür. Ancak, bir kullanıcı sitenize her erişmeye çalıştığında, erişemedikleri için zaman kaybedilir. Sitenizin yüklenme hızını artırmak için Google Yazı Tiplerinizi optimize etmeye değer.
Google Yazı Tiplerini WordPress ile kullanırken, performansı iyileştirmenin birkaç yolu vardır.
Daha Az Yazı Tipi Kullan

Sadece birkaç yazı tipi kullanmak en iyisidir. En iyi sonuçlar için, iki eşleştirilmiş yazı tipi seti kullanmalısınız.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
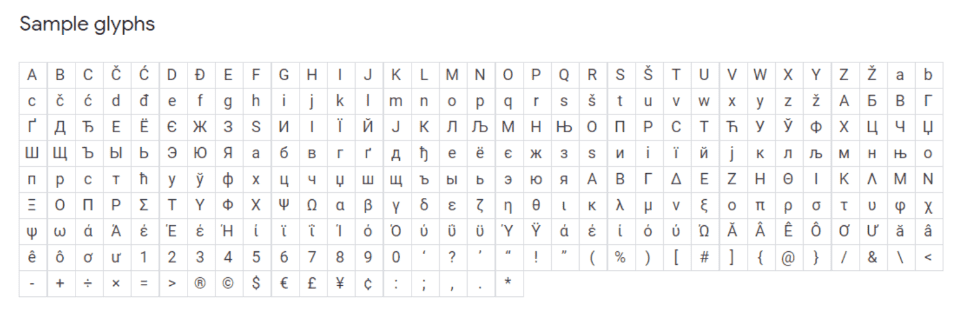
Şimdi başlaFont aileleri, fontlardan bahsederken kastettiğimiz şeydir. Yazı tipi türlerinden bahsettiğimizde genellikle ana yazı tipinden bahsederiz. Ancak, italik, farklı ağırlıklara sahip yazı tipleri, sayı ve sembol içeren yazı tipleri ve italik yazı tipleri gibi birçok farklı yazı tipi vardır. Bunlara "glifler" denir.

İnce, hafif, orta, yarı kalın, kalın ve ultra kalın dahil olmak üzere birçok farklı yazı tipi ağırlığı mevcuttur. Bunların her biri farklı bir yazı tipi ailesine aittir. Ek olarak, her ağırlıkta yazı tipi sayısını ikiye katlayan italik vardır. O font ailesini kullandığınızda tüm varyantları da yüklenir. İş ona geldiğinde, bu çok fazla.
Örneğin, Roboto şu anda web siteleri için çok sevilen bir yazı tipidir. Ailede her biri 282 glif içeren 12 yazı tipi seti vardır. Bu, kullanmak istediğiniz yazı tipi uzantılarının sayısının bir yazı tipi ailesindeki 3.384 karakterle çarpımına eşittir. Roboto Condensed ve Roboto Slab eklendikten sonra bir web sitesinde kullanılan yazı tipi sayısının nasıl artacağını görmek kolaydır. Birkaç yazı tipi ailesi kullandığınızda on binlerce yazı tipi kullanılabilir.
Google Yazı Tiplerini WordPress Sunucunuzda Barındırın

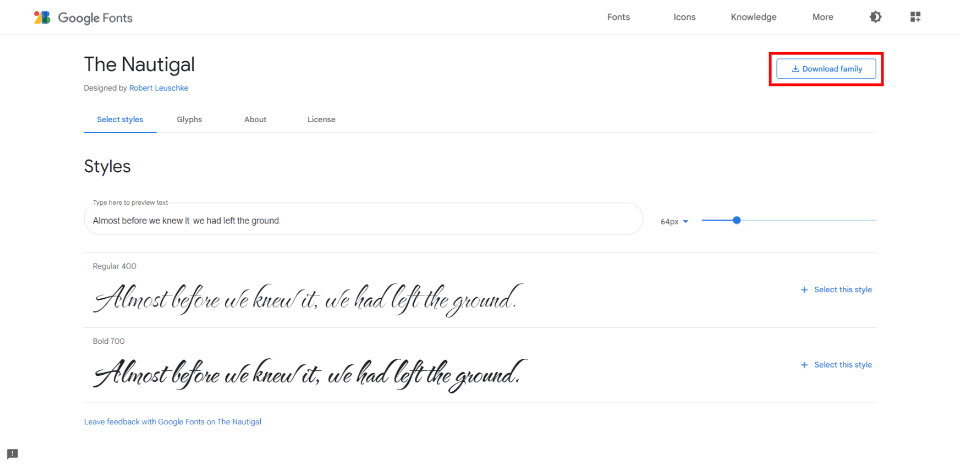
Google Yazı Tipleri indirilebilir ve WordPress sunucunuzda barındırılabilir. Böylece kullanıcı, web sitesinin tipografisini web sitesinin kendisi ile aynı yerden alacaktır. Web sitesinin yazı tipi dosyalarını başka bir yerden alması gerekmeyeceğinden, kullanıcı için daha hızlı yüklenecektir. Google Yazı Tipleri web sitesinde bir yazı tipi seçtiğinizde onu indirmeyi seçebilirsiniz. Yazı tipi ailesini indirdikten sonra, FTP kullanarak içerik/yüklenenler klasörüne yükleyin. Bunları sayfalarınızın "head" bölümünde kullanırken üçüncü taraf font barındırıcısına bir referans eklemeyin. Bunun yerine, stil sayfanızın URL/yazı tipleri/FONT DOSYA ADI.dosya uzantısına bir referans ekleyin.
Bunu unutmadan, yalnızca ihtiyacınız olan yazı tiplerini ve ağırlıkları yükleyin. Mevcut olan her italiği ve ağırlığı kullanmayın. Her yazı tipi için TTF, EOT, WOFF ve WOFF2 biçimlerini kullanın.
Google Fonts'u önceden yükleyin
Google'ın CDN'si genellikle Google Yazı Tiplerini indirmek için kullanılır. Bu sunucu hızlı olsa da yazı tipleri genellikle bir web sitesinin yüklenmesi tamamlandıktan sonra indirilir.
Bağlantıda bir sorun varsa ve yazı tipleri indirilemiyorsa, sayfa sistem yazı tipleriyle birlikte görünecektir. Yazı tipleri indirildikten sonra sayfa yeniden işlenecektir. Basitçe söylemek gerekirse, sayfa bir yazı tipiyle yüklendikten sonra farklı bir yazı tipine geçer. Stilsiz bir metin "flaş", bunun ne olduğudur (FOUT). Bunu yapmak yerine beklemek tercih edilir. Yine de harika değil. Yazı tiplerini önceden yüklemek, bunu halletmenin bir yoludur. Ek olarak, Google Yazı Tiplerinin önceden yüklenmesi, yükleme işlemini yaklaşık 100 ms hızlandırır. Bunun nedeni, Google Fonts CSS dosyasının DNS, TCP ve TLS ile aynı anda yüklenmesidir. Ön yükleme yapmak için önceden bağlanmalı ve stil sayfasında bir ön yükleme bağlantısı kullanmalısınız. Yazı tipi ailesi ve stil sayfası, web sitenizin "head" bölümünde HTML kullanılarak yüklenir.
CDN Planet , ön bağlantı içeren aşağıdaki HTML örneğini sağlar:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>Yukarıdaki örnekteki Roboto'yu ve tüm yazı tipi seçeneklerini kullanmak istediğiniz yazı tipleri ve seçeneklerle değiştirin.
Bir WordPress Eklentisi ile Google Yazı Tiplerini Optimize Edin

WordPress ile ilgili görevlerin çoğu, Google Yazı Tiplerini optimize etmek de dahil olmak üzere eklentiler tarafından büyük ölçüde kolaylaştırılır. Kodu nereye koyacağınız konusunda endişelenmenize gerek kalmayacak çünkü işlerin yazılım tarafını sizin için halledecekler.
Google Yazı Tiplerinizi geliştirebilecek birçok mükemmel eklenti vardır. Omgf | Google Yazı Tiplerini Yerel Olarak Barındırın , özellikle ilgilendiğim bir yazı tipidir. Halihazırda kullanmakta olduğunuz Google Yazı Tiplerini daha etkili hale getirmek için özel olarak yapılmıştır. Diğerleri gibi, bu Google Yazı Tipleri eklentisinin de hem ücretsiz hem de premium sürümü vardır. Ücretsiz sürümdeki tüm ayarlar manueldir ve bu zorlayıcı olabilir. Ancak bunları ayarlamak çok zor değil.
Bu ve diğerleri arasındaki temel fark, bunun, herkesin kullanabileceği ücretsiz sürüme optimizasyonlar dahil ederek yazı tiplerini kullanmayı kolaylaştırmanın ötesine geçmesidir. Bu türden çoğu eklentinin premium sürümleri, optimizasyon sunan tek sürümlerdir. Yine de, en iyi sonuçlar için premium sürümü kullanmanızı tavsiye ederim. Ücretsiz sürümde sizi ilerletmek için yeterli optimizasyon var.

Google Yazı Tiplerini yerel olarak barındırabilirsiniz ve eklenti yazı tiplerini önbelleğe alır. Başlıktaki kuyruğa alınmış yazı tiplerinin yerine yerel yazı tipleri otomatik olarak konur. Ekranın üst kısmındaki yazı tiplerini önceden yükleyerek belirli yazı tiplerini ve stil sayfalarını yüklemelerini engelleyebilirsiniz.

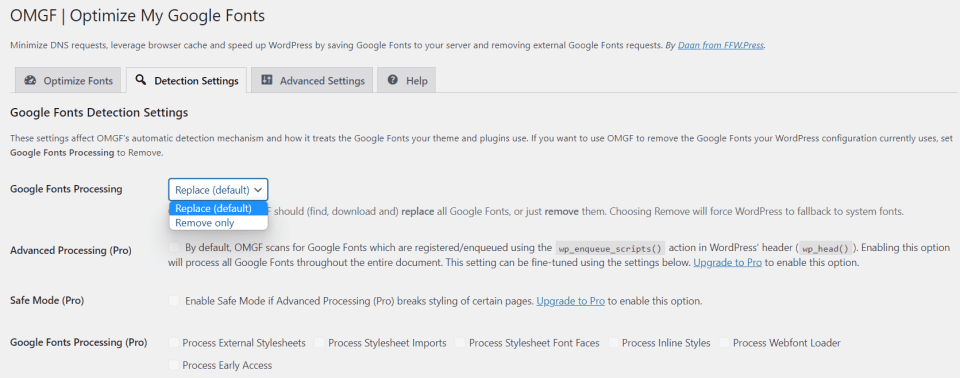
Algılama ayarlarında yazı tipleri eklenebilir veya kaldırılabilir. Bu, özellikle yeniden tasarımdan sonra faydalıdır, böylece kullanıcılarınızın asla görmeyeceği güncel olmayan kaynakları yüklemezsiniz.

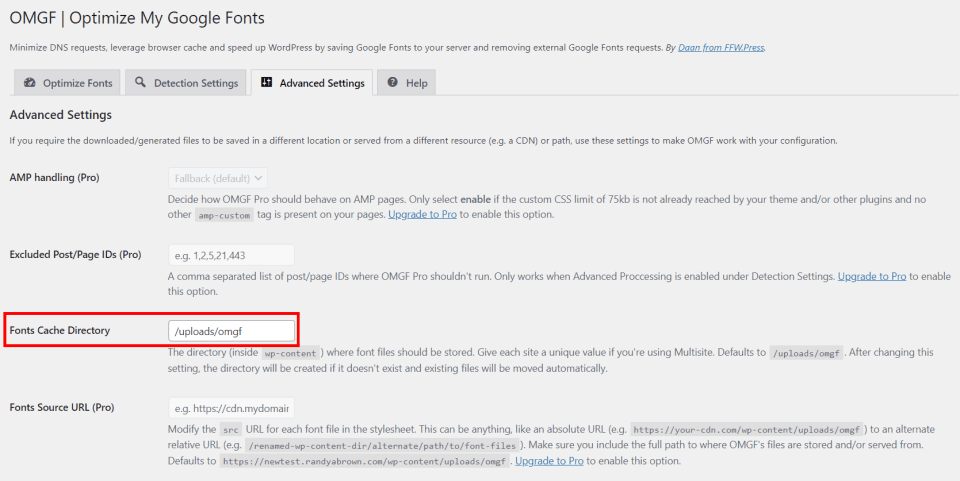
Ek olarak, evinizde lekesiz bir ev tutuyorsanız, Gelişmiş Ayarlar'da yazı tipi önbelleği için dizini seçebilirsiniz.
Divi Modülleri ile Google Yazı Tipleri Entegrasyonunu Kullanın

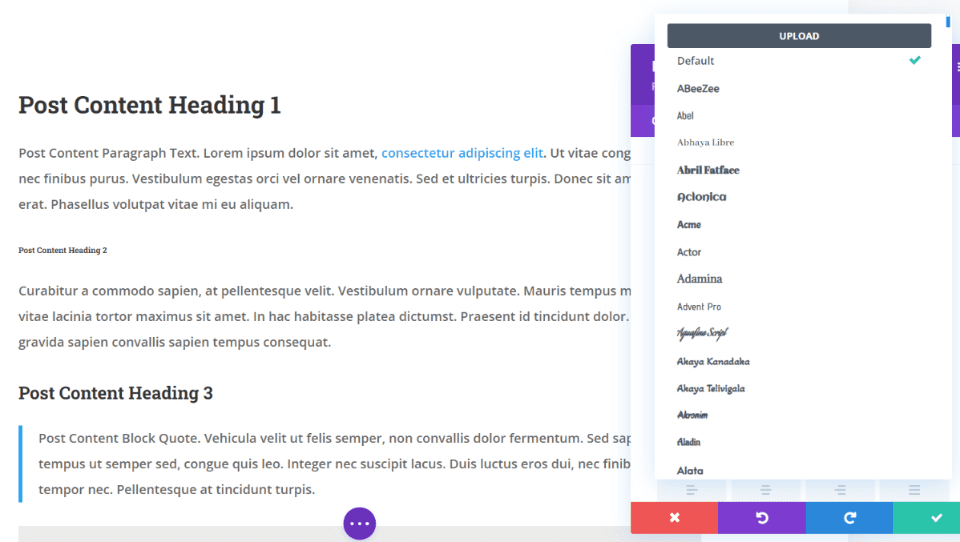
600 Tüm metin tabanlı Divi modülleri, hem Divi temasında hem de Divi eklentisinde bulunan ve en iyi performans ve tasarım için optimize edilmiş Google Yazı Tiplerini kullanır. Gövde ve her başlık boyutu için ayrı ayrı yazı tipi ailesini, ağırlığını ve stilini seçin ve boyutunu, rengini, satır yüksekliğini, aralığını ve gölgelerini değiştirin. Belirli cihazlar için bile değiştirilebilirler.
Google Yazı Tiplerinin önbelleğe alınmış sürümü, yalnızca modülün ihtiyaç duyduğu yazı tiplerini yüklemek için kullanılır. Bu, tarayıcının gereksiz yazı tipi varyasyonlarını yüklemesini engeller.

Divi Tema Seçeneklerinin Genel > Performans sekmesinde, birkaç Google Yazı Tipi ayarı vardır. Her ikisi de varsayılan olarak açıktır. Divi kullanıyorsanız ve bunun temanın ele aldığı bir şey olduğunun farkında değilseniz, zaten ilgilendiğiniz anlamına gelir.
Google Fonts'u Yükseltme Loading, Google Fonts'u önbelleğe alır ve sayfa yüklenmesini hızlandırmak ve sayfanın oluşturulmasını engelleyen istekleri azaltmak için satır içi yükler. Bunun altında "Eski Tarayıcılar için Google Yazı Tipleri Desteğini Sınırla" etiketli seçenek bulunur. Bu özellik, yükleme sürelerini hızlandırmak için Google Yazı Tiplerinin boyutunu küçültür. Dezavantajı, tüm eski tarayıcıların Google Yazı Tiplerini desteklememesidir.
Sarma
Google Fonts'un web sitenizde halihazırda belirli bir kapasitede kullanılıyor olma ihtimali yüksektir. Ancak, Google Fonts'un WordPress ile çalışma şeklini iyileştirmek için bu 5 öneriyi uygularsanız bir fark göreceğinizi düşünüyorum. Küçük olmalarına rağmen kötü optimize edilmiş Google Yazı Tipleri, kullanıcı deneyimine zarar verebilir ve web sitenizin yüklenme hızını yavaşlatabilir. Google Yazı Tiplerinizi manuel olarak optimize etmenin birkaç yolu olsa da, çoğu kişinin bunun yerine OMGF gibi bir eklenti kullanmasını öneriyorum. Elbette Divi, her türden yazı tipini yönetmek ve optimize etmek için her zaman harika bir seçimdir.





