Divi kullanarak WordPress siteniz için geniş bir mobil menü oluşturmak, mobil cihazlarda kullanıcı deneyimini önemli ölçüde iyileştirebilir. Varsayılan hamburger menüsü genellikle karmaşık gezinme ihtiyaçları için yetersiz kalır. Bu makale, hem işlevsel hem de görsel olarak çekici tam genişlikte bir mobil menü oluşturmak için Divi menünüzü özelleştirmenize rehberlik edecektir. Tema Oluşturucu'yu kullanmayı, menü modülünü ayarlamayı ve istenen sonucu elde etmek için özel CSS uygulamayı keşfedeceğiz. İster bir alt tema ile çalışın ister doğrudan Divi'nin Tema Özelleştiricisi'nde çalışın, bu teknikler varsayılan Divi menüsünden sıyrılan mobil uyumlu bir gezinme oluşturmanıza yardımcı olacaktır.

Mobil Cihazlarda Geniş Divi Menüsünü Neden Kullanmalısınız?
Günümüzün mobil öncelikli dünyasında, web sitenizin navigasyonunu mobil cihazlar için optimize etmek hayati önem taşır. Hamburger ikonlu varsayılan Divi menüsü basit siteler için iyi çalışırken, geniş bir mobil menü çeşitli avantajlar sunabilir:
- Gelişmiş Görünürlük: Geniş menü, tam ekran genişliğini kullanarak menü öğelerinin daha belirgin olmasını ve daha küçük ekranlarda daha kolay okunmasını sağlar.
- Gelişmiş Kullanıcı Deneyimi: Daha fazla seçeneği aynı anda görüntüleyerek, kullanıcıların kompakt bir hamburger menüsünü tekrar tekrar açıp kapatmalarına gerek kalmadan sitenizde daha verimli bir şekilde gezinmelerini sağlayabilirsiniz.
- Özelleştirme Fırsatları: Geniş mobil menü, arka plan rengi, menü yazı tipi boyutu ve hatta sosyal medya simgelerinin eklenmesi dahil olmak üzere menü stillerinin daha fazla özelleştirilmesine olanak tanır.
- Marka Tutarlılığı: Mobil menüyü genel tasarımınıza uyacak şekilde özelleştirerek sitenizin görsel kimliğini masaüstü ve mobil sürümlerde koruyabilirsiniz.
- Azaltılmış Tıklamalar: Kullanıcılar, ek bir dokunuşa gerek kalmadan tüm birincil menü öğelerine erişebilir ve böylece sitenizdeki yolculukları kolaylaştırılabilir.
- Çok yönlülük: Geniş menüler, geleneksel bir mobil menüde uygulanması zor olan mega menüler de dahil olmak üzere daha karmaşık gezinme yapılarını barındırabilir.
- Ayırt Edici Tasarım: Özel bir menü, sitenizi varsayılan Divi menüsünü kullanan sitelerden ayırır ve kullanıcı etkileşimini ve elde tutma oranını artırır.
Divi'nin Tema Oluşturucusu'ndan yararlanarak ve özel CSS uygulayarak, yalnızca harika görünmekle kalmayan, aynı zamanda WordPress sitenizin genel mobil kullanıcı deneyimini de geliştiren bir mobil menü oluşturabilirsiniz.
Geniş Bir Divi Mobil Menü Nasıl Oluşturulur
Divi Theme Builder eğitimlerine aşina olanlar için, varsayılan başlıkta eksik olan yaygın bir özellik tam ekran menü seçeneğidir. Geliştirilmesi zor olsa da, bu adım adım eğitim kullanıcıların ilgi çekici bir tam ekran menü deneyimi oluşturmasına yardımcı olmak için tasarlanmıştır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaCodeWatcher, Divi kullanıcılarının sıklıkla karşılaştığı sorunlara çözümler sunan kapsamlı bir Divi eğitimleri koleksiyonuna sahiptir. Daha fazlası için etrafınıza bakın.
Tema Oluşturucu Başlığı
Bunun işe yaraması için, Menü modülünün bir Tema Oluşturucu başlık şablonunda kullanılması gerekir. Divi Tema Oluşturucu'ya aşinaysanız başlamaya hazırsınız.

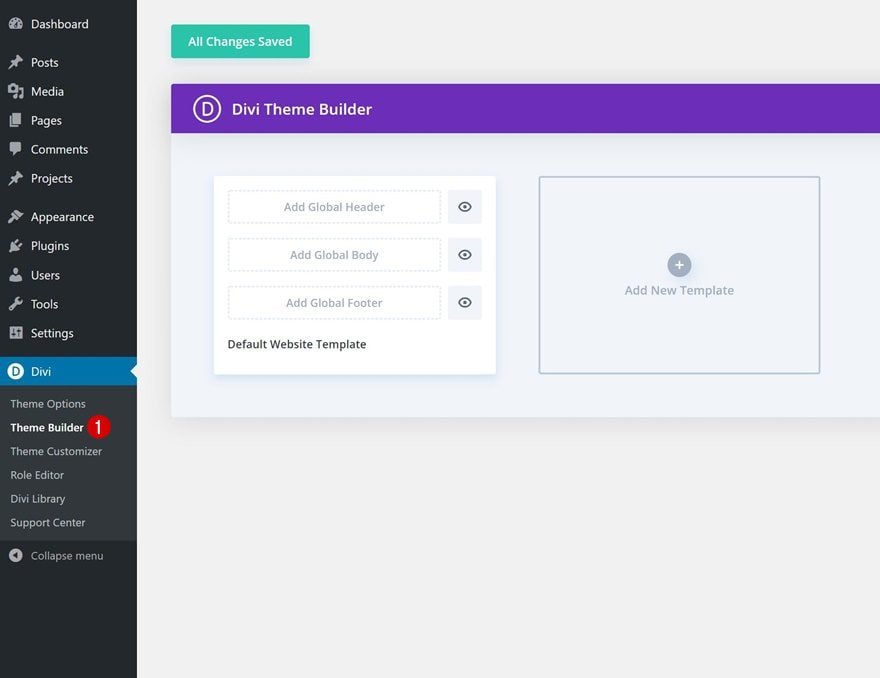
İlk adım Divi > Tema Oluşturucu'ya gidip başlık şablonunu eklemek veya düzenlemektir. Menüyü site genelinde uygulamak için, genel bir başlık oluşturmak üzere ilk şablonu kullanın. Belirli sayfalarda görünmesini tercih ediyorsanız veya test etmek istiyorsanız, yeni bir şablon oluşturun ve özel bir başlık uygulayın.
Menü Modül Ayarlaması

Başlık şablonunun içine girdikten sonra, tek sütunlu bir satır ekleyerek ve Menü modülünü ekleyerek başlayın. Menü modülü ayarları için zorunlu ayarlamalar gerekmese de, önerilen bazı ince ayarlar vardır:
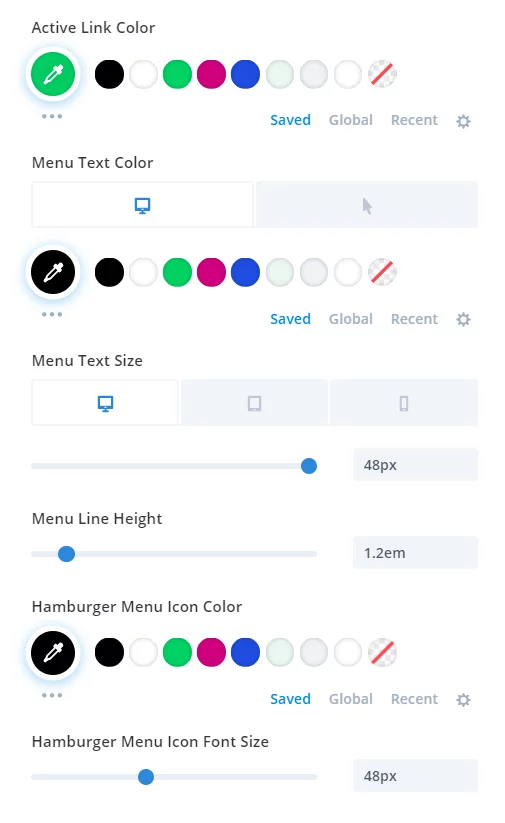
- Tasarım sekmesi > Menü Metni geçişi altında metin rengini ayarlayın.
- Tasarım sekmesi > Menü Metni geçişinde metin yazı tipi boyutunu artırın ve Masaüstü, Tablet ve Telefon için ayarlayın.
- Metin satır yüksekliğini 1.2em olarak ayarlayın.
- Tasarım sekmesi > Simgeler geçişini kullanarak hamburger menü rengini özelleştirin.
- Tasarım sekmesi > Simgeler geçişindeki hamburger menü simgesinin yazı tipi boyutunu artırın.
Bu ayarlamalar isteğe bağlıdır, ancak etkileyici bir tasarıma hızla ulaşmanıza yardımcı olabilirler. Oluşturulan menünün ekran görüntüsü için aşağı kaydırın—gerçekten muhteşem!
Bölüme Özel CSS
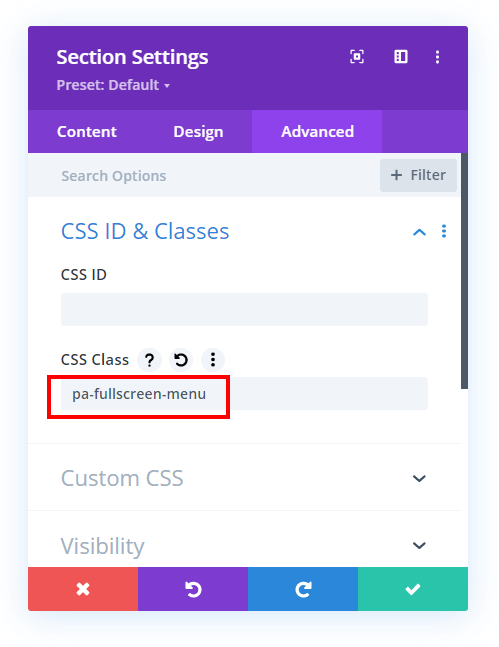
Şimdi, modüle doğrudan bir CSS sınıfı eklemek yerine, özel CSS sınıfını mavi bölüme uygulayacağız. Bu, önceki adımda Menü modülünün eklendiği bölümle aynıdır.

Bunu yapmak için bölüm ayarlarını açın, Gelişmiş sekmesine gidin ve Özel CSS ve Kimlikler geçişini genişletin. CSS Sınıfı giriş alanına “pa-fullscreen-menu” girin
Şimdi en önemli eğitim kısmına geliyoruz: ücretsiz kod parçacıkları! Bu kod birkaç işlevi yerine getirir, bu yüzden tam bir anlayış için hem video eğitimine hem de kod yorumlarına başvurmanız önerilir. Aksi takdirde, kodu kopyalayıp yapıştırmaktan çekinmeyin.
/*align the hamburger menu to the right right*/
.pa-fullscreen-menu .et_pb_menu__wrap {
justify-content: flex-end !important;
}
/*hide the desktop version of the menu*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_pb_menu__menu {
display: none !important;
}
/*show the mobile version of the menu on desktop*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_mobile_nav_menu {
display: block !important;
align-items: center !important;
}
/*style the opened menu*/
.pa-fullscreen-menu .opened #mobile_menu1 {
width: 100vw !important;
position: fixed !important;
top: 0em !important;
left: 0vw !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
flex-direction: column !important;
opacity: 1 !important;
visibility: visible !important;
transition: visibility 0.3s, opacity 0.3s ease-in-out;
padding: 0 !important;
}
/*style the closed menu*/
.pa-fullscreen-menu .closed #mobile_menu1 {
background-color: #fff !important;
text-align: center !important;
width: 100vw !important;
position: fixed !important;
left: 100vw !important;
top: 0em !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
align-items: center !important;
flex-direction: column !important;
transition: visibility 0.3s, opacity 0.3s, left 1s, ease-in-out;
opacity: 0 !important;
visibility: hidden !important;
}
/*remove the bullet points from the list items*/
.pa-fullscreen-menu #mobile_menu1 li {
list-style: none !important;
text-align: center !important;
width: 100%
}
/*move the menu to the top above other elements*/
.pa-fullscreen-menu .et_pb_menu__wrap span.mobile_menu_bar {
z-index: 999999 !important;
}
/*change the opened menu icon*/
.pa-fullscreen-menu .et_pb_menu__wrap .opened .mobile_menu_bar:before {
content: "\4d" !important;
}
/*make the hamburger menu fixed position on mobile*/
.pa-fullscreen-menu .opened .mobile_menu_bar {
position: fixed !important;
}
/*remove the default blue border top on the mobile menu*/
.pa-fullscreen-menu .et_mobile_menu {
border-top: none;
}
/*remove the default background color on menu items*/
.pa-fullscreen-menu .et_mobile_menu .menu-item-has-children>a {
background-color: transparent;
}
/*remove the default hover background color and adjust opacity*/
.et_mobile_menu li a:hover {
background-color: transparent;
opacity: 1;
}
/*remove the default border bottom on menu items*/
.pa-fullscreen-menu .et_mobile_menu li a {
border-bottom: none;
}Kodları aşağıdaki sistemler üzerinden uygulayabilirsiniz -
- Divi Assistant Eklentisi : Divi Assistant eklentisini kullanıyorsanız, kodu Divi Görsel Oluşturucu'nun özel kod penceresindeki CSS sekmesine yapıştırın.
- Child Tema : Child tema kullananlar için kodu style.css dosyasına ekleyin . Eğer child temanız yoksa, doğrudan sitenizde bir tane oluşturabilir veya sağlanan ücretsiz child temayı indirebilirsiniz.
- Divi Tema Seçenekleri Entegrasyonu : Alternatif olarak, kodu Divi > Tema Seçenekleri > Özel CSS kodu kutusuna yapıştırın.
Ve bitti!
Özetleme
Divi WordPress siteniz için geniş bir mobil menü oluşturmak, sitenizin estetik çekiciliğini korurken mobil cihazlarda kullanıcı deneyimini geliştirir. Divi Tema Oluşturucu'yu kullanarak, menü modülünü ayarlayarak ve özel CSS uygulayarak, varsayılan hamburger menüsünü tam genişlikte bir gezinme merkezine dönüştürebilirsiniz.
Bu özelleştirme yalnızca görünürlüğü ve erişilebilirliği iyileştirmekle kalmaz, aynı zamanda sosyal medya simgeleri ve özel arka plan renkleri gibi öğeleri dahil ederek daha fazla tasarım esnekliğine de olanak tanır. Unutmayın, başarının anahtarı işlevsellik ile tasarımı dengelemekte yatar. İster deneyimli bir geliştirici olun ister Divi'de yeni başlayan biri, bu teknikler kalabalık dijital ortamda öne çıkan bir mobil menü oluşturmak için gereken araçları sağlar.





