Web siteniz hiç ziyaretçilerin ayaklarını (ya da muhtemelen parmaklarını) tıklatmasına neden olacak şekilde yavaşladı mı? Yalnız değilsin. Günümüzün hızlı tempolu çevrimiçi dünyasında hız kraldır ve web sitesi performansı üstündür. Peki bir web sitesinin "meh" seviyesinden "yıldırım hızına" geçmesini sağlayan şey tam olarak nedir? Gizemli (ve kulağa hoş gelen) LCP'nin devreye girdiği yer burasıdır.

LCP veya En Büyük İçerikli Boya, Web sitenizin kullanıcı deneyimini ölçen ölçümler için kullanılan süslü bir terim olan Core Web Vital'dir. Bunu, sayfanızdaki en önemli içeriğin ekrana yansıması için geçen süre olarak düşünün. Bu, ilk izlenimdir, dikkat çekicidir, ziyaretçilerin orada kalmasını veya geri düğmesine basmasını sağlayan kancadır.
Ancak endişelenmeyin, LCP'yi anlamak için teknoloji sihirbazı olmanıza gerek yok. Bu kılavuzda, görünüşte karmaşık olan bu konsepti küçük, uygulanabilir adımlara ayıracağız. LCP'nin neden önemli olduğunu, nasıl ölçüleceğini ve en önemlisi WordPress web sitenizi ışık hızında LCP için nasıl optimize edebileceğinizi keşfedeceğiz.
En Büyük İçerikli Boya (LCP) Nedir?
Güzelce dekore edilmiş bir restorana adım attığınızı hayal edin. Gözleriniz hemen alanı tarar, büyük avizeyi, canlı sanat eserlerini ve konforlu oturma yerini görür. Beyninizin ana sahneyi oluşturduğu andaki bu ilk görsel izlenim, bir web sitesindeki En Büyük İçerikli Boya'ya (LCP) benzer.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaLCP, Google'ın 2020'de kullanıma sunduğu, web sitenizin kullanıcı deneyimini ölçen önemli bir ölçüm olan Önemli Web Verisidir. Özellikle ekranın üst kısmındaki en büyük içerik öğesinin kullanıcının ekranında görüntülenmesi için geçen süreyi izler . Bunu görsel "aha!" olarak düşünün. Ana ilgi çekici şeyin (kahraman görseli, büyüleyici başlık veya ilgi çekici paragraf) nihayet ortaya çıktığı ve sayfayı hayata geçirdiği an .

LCP neden bu kadar önemli? Bunu düşün:
- İlk izlenim önemlidir: Hızlı bir LCP (ideal olarak 2,5 saniyenin altında), ziyaretçilerinize web sitenizin verimli ve zaman ayırmaya değer olduğunu söyler. Yavaş bir LCP hayal kırıklığı yaratır ve hemen çıkma oranlarını artırır.
- SEO artışı: Google, iyi LCP'ye sahip web sitelerine öncelik vererek onlara arama sonuçlarında daha yüksek bir sıralama kazandırır.
- Etkileşim ve dönüşümler: Hızlı bir LCP, kullanıcıların içeriğinizle etkileşime girmesine ve sonuçta onu potansiyel müşterilere veya müşterilere dönüştürmesine olanak tanıyarak kullanıcıların ilgisini canlı tutar.
Peki LCP'nin, İlk İçerikli Boya (FCP) veya İlk Bayta Kadar Geçen Süre (TTFB) gibi duyabileceğiniz diğer terimlerden farkı nedir?

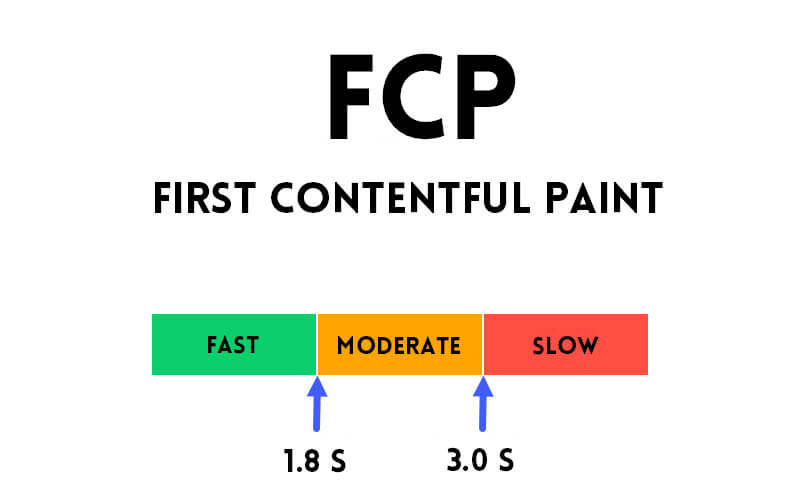
- FCP: Bu, herhangi bir içeriğin, hatta küçük bir logonun bile ekranda görünmesi için geçen süreyi ölçer. LCP en büyük ve en etkili öğeye odaklanır.
- TTFB: Bu, tarayıcının sunucudan bilginin ilk baytını alması için geçen süreyi ölçer. Bu, genel LCP deneyiminin bir parçasıdır.
LCP'yi anlamak onu optimize etmenin ilk adımıdır. Sonraki bölümlerde, web sitenizi ziyaretçilerin daha fazlası için geri gelmelerini sağlayacak görsel bir şölen haline getirerek LCP'nizi nasıl ölçeceğinizi ve geliştireceğinizi daha derinlemesine inceleyeceğiz!
WordPress'te LCP'yi Ölçme
Dikkate alınması gereken önemli bir ölçüm, bir web sayfasının en büyük öğesini tamamen yüklemesi için geçen süreyi ölçen En Büyük İçerikli Boya'dır (LCP). Bu öğe genellikle bir kahraman görüntüsü gibi belirgin bir görsel özelliktir.

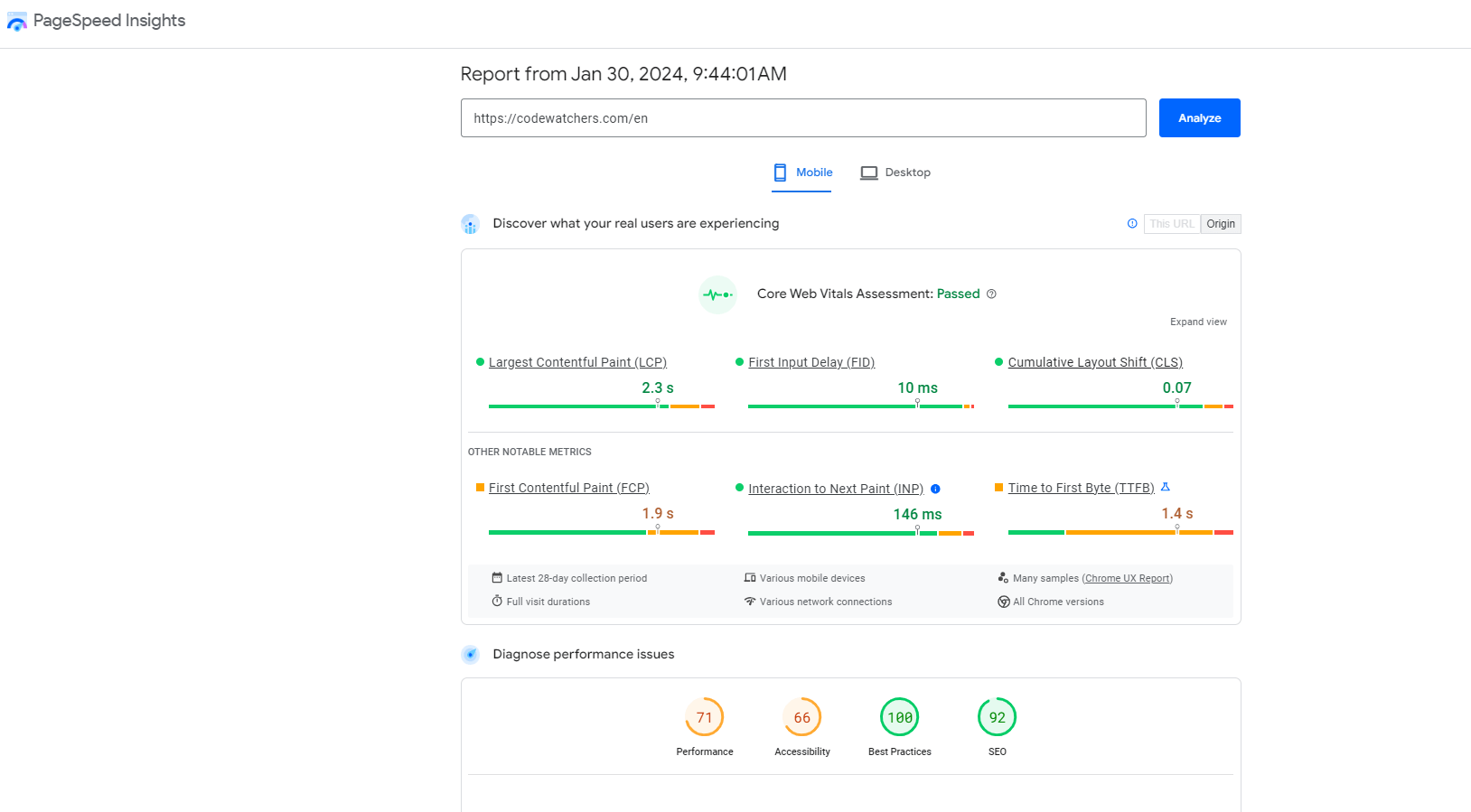
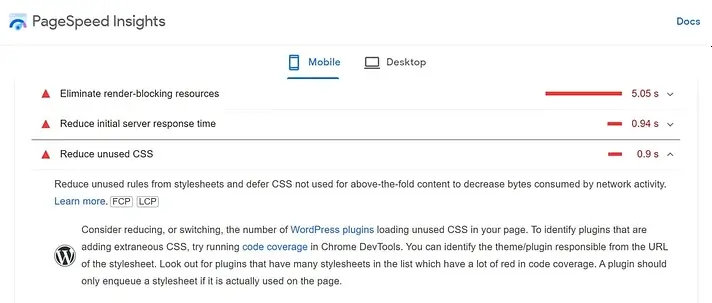
LCP puanınızı değerlendirmek için Google'ın PageSpeed Insights aracını kullanabilirsiniz. Bu araç, gerçek kullanıcılardan performans verilerini toplar ve her puanın dökümünü sağlar.

Ayrıca, aracın Teşhis bölümü yalnızca zamanlama bilgisi sağlamakla kalmaz, aynı zamanda Google'ın En Büyük İçerikli Boya için dikkate aldığı belirli öğeyi de tanımlar.
Diğer birçok hız testi aracı artık LCP testini de içeriyor ve çeşitli konumlar, cihazlar ve bağlantı hızları genelinde test için daha fazla esneklik sunuyor.
Google, 2,5 saniye veya daha kısa bir LCP puanı hedeflemenizi önerir. Sayfalarınızdaki en büyük öğenin yüklenmesi daha uzun sürerse bu, kullanıcı deneyimini (UX) olumsuz etkileyebilir ve potansiyel olarak hemen çıkma oranlarını artırabilir. Bu nedenle sitenizi daha iyi bir LCP puanı için optimize etmek çok önemlidir.
WordPress'teki En Büyük İçerikli Boya Puanı Nasıl Artırılır?
Gösterildiği gibi sitenizin LCP puanı, genel performansını önemli ölçüde etkiler. Bunu göz önünde bulundurarak, bu puanı artırmak ve web sitenizin yüklenme süresini hızlandırmak için beş etkili yöntemi inceleyelim:
- Görüntü optimizasyonu
- Oluşturmayı engelleyen kaynakların ortadan kaldırılması
- İçerik dağıtım ağının (CDN) entegrasyonu
- Kullanılmayan eklentilerin devre dışı bırakılması
- Sunucu yanıt süresinin azaltılması
Görüntü optimizasyonu
Daha önce de belirtildiği gibi LCP veya En Büyük İçerikli Boya, bir web sitesinin en büyük öğesini görüntülemesi için geçen süreyi ölçer. Tipik olarak, resimler ve videolar gibi medya dosyaları bu yükleme süresine en fazla katkıda bulunur.
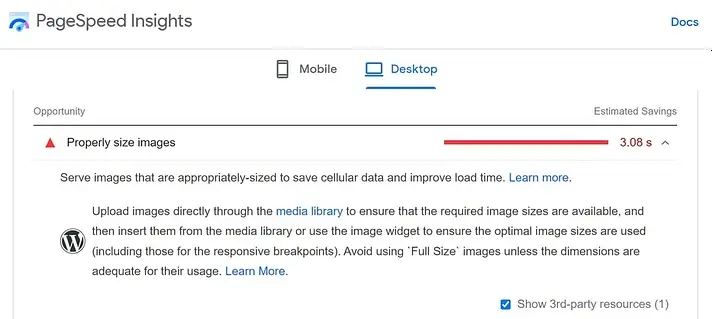
LCP'yi geliştirmek için görüntüleri optimize etmek çok önemlidir. Bu yaklaşım PageSpeed Insights raporunda tavsiye edilmektedir.

Görüntüleri optimize etmenin etkili bir yolu, onları yeniden boyutlandırmak ve sıkıştırma gibi taktikler kullanmak ve WebP formatını kullanmaktır. Optimole gibi araçlar bu süreçte yardımcı olabilir.

Bir WordPress eklentisi olan Optimole, görüntüleri gerçek zamanlı olarak optimize ederek çeşitli cihazlar için uygun yeniden boyutlandırmayı sağlarken sıkıştırma yoluyla görüntü kalitesini korur.
Ayrıca Optimole, görüntüleri sunmak için bir içerik dağıtım ağı (CDN) kullanır. Bu, bir kullanıcı web sitenizi ziyaret ettiğinde en yakın ağ konumundan optimize edilmiş grafik yüklemesi anlamına gelir ve WordPress sitenizin sunucusundan yüklemeye kıyasla indirme hızlarını artırır.
Görüntüleri yeniden boyutlandırmak ve sıkıştırmak site hızını önemli ölçüde artırır, bu da daha hızlı yükleme süreleri sağlar ve sonuç olarak LCP puanını artırır.
Oluşturmayı engelleyen kaynakların ortadan kaldırılması
Oluşturmayı engelleyen kaynaklar, tarayıcıların bir web sitesinde içerik oluşturmayı ertelemesine neden olan HTML, CSS ve JavaScript dosyalarını kapsar, bu da sonuç olarak sayfa yükleme sürelerini yavaşlatır ve ortalamanın altında bir LCP puanına yol açar.
Bu sorunun çözümü, oluşturmayı engelleyen öğelerin kaldırılmasını veya bunların diğer içerik yüklendikten sonra çalışacak şekilde planlanmasını içerir; bu, göründüğünden daha basit bir işlemdir.
WP Rocket gibi bir çözüm bu süreci otomatik hale getirerek, web sitesindeki oluşturmayı engelleyen CSS ve JavaScript'i etkili bir şekilde ortadan kaldırabilir ve içerik oluşturmadaki gecikmeleri en aza indirerek kullanıcılar için yükleme sürelerini iyileştirebilir.

WP Rocket'ta etkinleştirilecek en faydalı ayarlar Dosya Optimizasyonu sekmesinde bulunabilir:
CSS dosyaları için:
- CSS dağıtımını optimize edin
- Kullanılmayan CSS'yi kaldır
JavaScript dosyaları için:
- JS'yi yükleme ertelendi
- JavaScript yürütmesini geciktir
İçerik dağıtım ağının (CDN) entegrasyonu
WordPress'teki En Büyük İçerikli Boya (LCP) puanını artırmak için İçerik Dağıtım Ağı (CDN) kullanmanın etkili olduğu kanıtlanmıştır. Bir CDN, çeşitli konumlara yayılmış sunuculardan oluşur ve önbelleğe alınmış içeriği coğrafi olarak en yakın sunucudan gelen ziyaretçilere sunar. Bu optimizasyon, kullanıcılar için site yükleme sürelerini hızlandırır ve barındırma sunucusu üzerindeki yükü azaltarak site hızını daha da artırır.
Görüntü yükleme için bir CDN kullanan Optimole'den halihazırda yararlananlar için, diğer statik dosyalar için bir CDN'nin entegre edilmesi LCP'yi ek olarak geliştirebilir.
Sorunsuz CDN kurulumu için doğrudan WP Rock et.com'a entegre RocketCDN'yi düşünün. Bu araç, dünya çapında 45'ten fazla uç konuma sahip StackPath tarafından desteklenen CDN ile site performansını artırmak için en uygun yapılandırma ayarlarını uygular.

Bir CDN'ye yatırım yapmak, uluslararası bir kitleye hitap eden web siteleri için ihtiyatlı bir yaklaşımdır; kullanıcının konumundan bağımsız olarak içeriğin hızlı bir şekilde yüklenmesini sağlar ve sonuç olarak LCP puanında önemli bir iyileşmeye yol açar.
Kullanılmayan eklentilerin devre dışı bırakılması
Web sitenizin LCP puanı, WordPress kurulumunuzda kullanılan eklentilerden etkilenebilir. Ağır kodlu karmaşık eklentiler, özellikle de kapsamlı CSS veya JavaScript kullananlar, sitenizi önemli ölçüde yavaşlatabilir.
Performansı artırmak için PageSpeed Insights, sayfalarınıza gereksiz miktarda katkı sağlayan eklentileri ortadan kaldırmanızı önerir. Özellikle, gereksiz CSS ve JavaScript yükleyen, veri aktarımına katkıda bulunan ve içerik oluşturma hızını engelleyen araçları kaldırmaya odaklanın.

PageSpeed Insight raporları sorunlu komut dosyalarının URL'lerini sağlayarak kaynak ağırlıklı eklentilerin belirlenmesine yardımcı olur. Bununla birlikte, çok sayıda eklentinin kaldırılması, özellikle çok sayıda araca sahip siteler için zaman alıcı olabilir.
Web sitenizin performansını kolaylaştırmak için kullanılmayan veya gereksiz eklentilerin kaldırılmasıyla başlamayı düşünün. Daha sonra sitenizin verimliliğini daha da optimize etmek için daha hafif alternatifleri keşfedin.
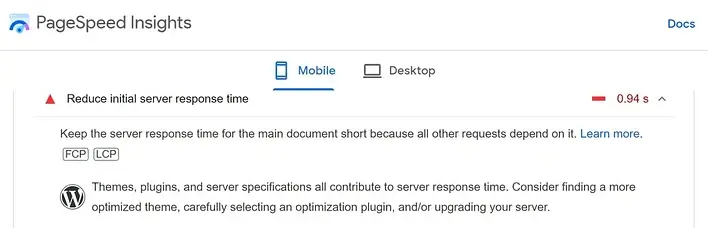
Sunucu yanıt süresinin azaltılması
Genellikle İlk Bayta Kadar Süre (TTFB) olarak adlandırılan sunucu yanıt süresi, bir kullanıcının tarayıcısının web sayfanızdan içeriğin ilk baytını alması için geçen süreyi belirtir. Yavaş sunucu yanıt süreleri her zaman sayfa yüklemede gecikmelere neden olur ve sonuç olarak En Büyük İçerikli Boya (LCP) puanınızı etkiler.
PageSpeed Insights'ta vurgulandığı gibi, sunucu yanıt süresini etkileyen faktörler eklentileri, temaları ve barındırma hizmeti seçimini kapsar:

Yabancı eklentilerin ve komut dosyalarının kaldırılması zayıf LCP puanını iyileştirmede başarısız olursa, bunun temel nedeni sunucuda olabilir. Bu gibi durumlarda daha sağlam bir barındırma planına yükseltme yapılması tavsiye edilir.
Paylaşımlı barındırma, maliyet etkinliği nedeniyle yeni ortaya çıkan web siteleri için genellikle yeterli olsa da, bir sunucunun diğer birçok web sitesi sahibiyle paylaşılmasını gerektirir. Sonuç olarak, eş zamanlı sunucu isteklerindeki artış yanıt süresini kısaltabilir.
Web siteniz genişledikçe ve daha fazla trafik topladıkça, daha karmaşık bir barındırma planına geçiş yapmak ihtiyatlı hale gelir. Yönetilen WordPress barındırma, web sunucusunun web sitesinin kusursuz çalışmasını sağlamak için tüm optimizasyon çabalarını yönetmesini gerektirdiğinden önerilir.
Alternatif olarak, bir Sanal Özel Sunucu (VPS) planı veya özel barındırma düşünülmesi tavsiye edilir. Bu seçenekler daha yüksek maliyetler gerektirse de, artırılmış sunucu kaynakları ve özel yapılandırma sağlayarak web sitesinin önemli miktarda trafiği yönetme ve içeriği verimli bir şekilde sunma kapasitesini artırır.
Web sitesi sahipleri, sunucu yanıt süresi optimizasyonuna öncelik vererek ve uygun bir barındırma planı seçerek kullanıcı deneyimini geliştirebilir ve web sitelerinin performans ölçümlerini güçlendirebilir.
Uyanıyorum
Sonuç olarak, WordPress'te En Büyük İçerikli Boya'yı (LCP) optimize etmek, sunucu yanıt süresini ele almak, oluşturmayı engelleyen kaynakları en aza indirmek ve görüntüleri ve CSS dağıtımını optimize etmek dahil olmak üzere çeşitli stratejileri içerir.
Web sitesi sahipleri, bu teknikleri uygulayarak kullanıcı deneyimini önemli ölçüde artırabilir, site performansını iyileştirebilir ve LCP puanlarını olumlu yönde etkileyebilir. Sürekli izleme ve ayarlamalar, LCP'de ve WordPress'teki genel web sitesi performansında sürekli iyileştirmeler sağlamanın anahtarıdır.




