Estetik açıdan hoş bir web sitesi, dinamiklik ve derinlik dahil olmak üzere modern bir duygudan daha fazlasını sunar. Ayrıca web sitesinin görünümü, yeni ziyaretçiler getirmek ve eskileri korumak için oldukça önemlidir.

Entegre Elementor paralaks özelliğine sahip tek sayfa oluşturucu Elementor'dur , diğer tüm oluşturucuların ise bir eklentiye veya araca ihtiyacı vardır. Bu derste, WordPress'te Elementor Paralaks Etkisinin Hızlı Bir Şekilde Nasıl Ekleneceğini anlayacağız.
Paralaks Etkisi Nedir?
Aynı sayfadaki farklı öğelerin farklı hızda hareket etmesi Paralaks Etkisidir. Örneğin, arka plan öğelerinin ön plan öğelerinden daha yavaş kaydırılacağı belirtildi. Benzersiz bir alan derinliği yaratır ve kullanıcıları web sitenizde gezinirken büyüler.
Elementor Paralaks Etkisi Nasıl Kullanılır
Elementor sayfa oluşturucu, belirli bir satıra veya sütuna paralaks arka planı eklemenizi sağlayarak paralaks efekti uygulamayı kolaylaştırır. Ayrıca bölümün tamamına veya içindeki tek bir sütuna paralaks efekti uygulamak da mümkündür.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
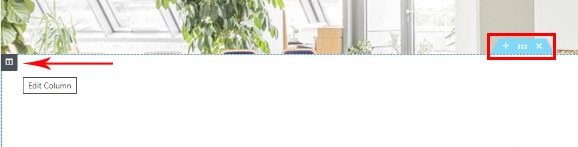
Şimdi başlaParalaks seçeneğine gitmek için Sütunu düzenle veya Düzenle bölümünü seçin. Bizim durumumuzda sütunda değişiklikler yapıyoruz.

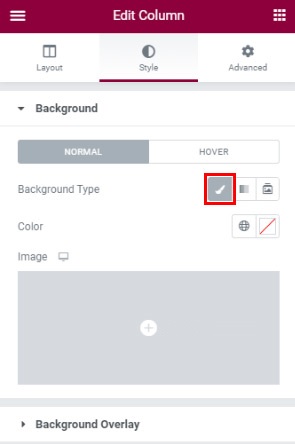
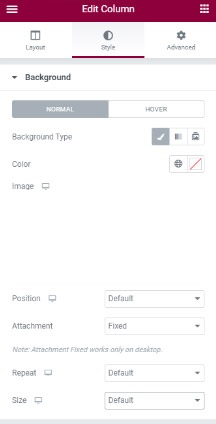
Düzenle sütunu, tıkladığınızda üç ana sekmenin bulunduğu soldaki bir menüyü açar. Başlamak için Stil sekmesini seçin. Arka Plan Türü seçeneğine tıkladığınızda resim ekleme alanı karşınıza çıkacaktır, daha sonra resim ekleyebilirsiniz.

Artık resmi paralaks bölümü için seçtikten sonra değiştirebilirsiniz.

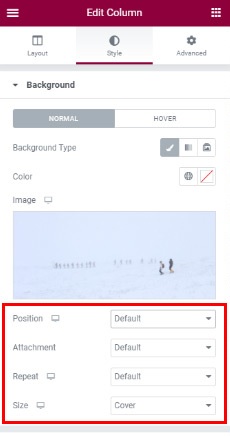
Kullanıcı kaydırdıkça sayfanın diğer öğeleri kaydırılırken görüntünün sabit bir şekilde hareket etmesi gerektiğinden, ek seçeneklerinde Sabit'i seçin.

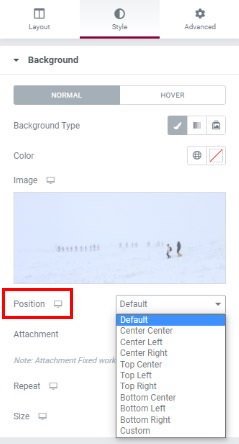
Resim konumu ayarlarında birçok seçenek vardır. Resmi bölümün ortasına, sağ üste, sol üste veya başka herhangi bir yere yerleştirmeyi seçebilirsiniz. Ayrıca hızlı karar vermenizi sağlayan anlık bir önizleme de sunuyor.

Resim tekrarlanması gereken bir desen olduğunda veya resim çok küçük olduğunda Tekrarla seçeneği kullanılır. Paralaks efekti için 1920 piksellik bir resim kullanmak idealdir çünkü bu, görüntünün tüm bölgeyi doldurmasını sağlayacaktır. Ancak fotoğrafınızın boyutu ideal değilse, boyutunu değiştirmek için her zaman Boyut seçeneklerini kullanabilirsiniz.

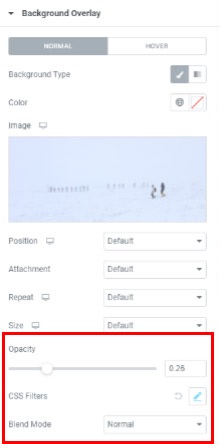
Tüm bu ayarları yaptıktan sonra Arka Plan Yerleşimi menüsüne gidin; burada Facebook ve Twitter , Karışım Modu , Opaklık ve CSS Filtreleri gibi üç yeni seçeneği göreceksiniz.
Opaklık sürgüsünü r kullanarak basit bir renk katmanı ayarlayın, ardından efekti artırmak veya azaltmak için opaklığı ayarlayın.

CSS Filtre Efektleri, fotoğrafların bulanıklık veya renk kayması gibi görsel efektlere sahip olmasını sağlar. Elementor'da 13 Karışım modu bulunur: Normal (karışım yok), Çarpma, Ekran, Kaplama, Koyulaştırma, Açıklaştırma, Renk Soldurma, Doygunluk, Renk, Fark, Hariç Tutma, Ton ve Parlaklık.
Paralaks Bölüm Yüksekliği Nasıl Ayarlanır
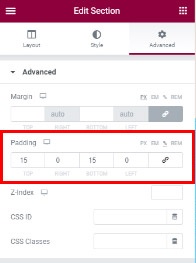
İçindeki bilgiler paralaks bölümünün yüksekliğini belirleyebilir. Sonuç olarak bu durumda yüksekliği ayarlamak için elemanın kendisini düzenlememiz gerekir.
Hangi ayarların bizim için en iyi sonucu verdiğini görmek amacıyla değişiklikleri gerçek zamanlı olarak gözlemlemek için Dolgu Ayarlarını da kullanabiliriz.

Önizleme, bölümünüz için mükemmel yüksekliği ayarlamanıza yardımcı olacaktır.
Birden Çok Sütun İçin Paralaks Efekti Nasıl Eklenir
Peki ya arka arkaya iki veya daha fazla sütunumuz varsa ve Elementor paralaks efektinin bunlardan yalnızca birinde görünmesini istiyorsak?
Cevap oldukça basit! Tek yapmanız gereken seçenekler menüsüne gidip arka planı eklemek. Ancak paralaks yüksekliğini yalnızca dolguyu değiştirerek ayarlayamazsınız. Önce sütuna içerik ekleyecek, ardından bölümün yüksekliğini ayarlamak için Gelişmiş ayarlar menüsünde dolguyu ayarlayacaksınız.
Üstelik paralaks resminin ortalanma şeklini beğenmiyorsanız stil seçeneklerini sürekli olarak ayarlayabilirsiniz.

Değişiklikleri istediğiniz zaman yapmak için gerçek zamanlı önizlemeye bağlı kalın; hazır olacaksınız.
Elementor Paralaks Etkisini WordPress web sitenize hızlı bir şekilde bu şekilde ekleyebilirsiniz. Paralaks Efekti, web sitenizin modern ve profesyonel görünmesini sağlayan dinamik, animasyon benzeri bir efekt sunarken Elementor, eklenmesini inanılmaz derecede kolaylaştırır.
Bu eğitim için bizden bu kadar. Bu eğitimin size yardımcı olacağını umuyoruz. Paylaşımlarımızı kaçırmamak için Facebook ve Twitter hesaplarımızdan bize katılmayı unutmayın.





