Gezinme menüsü, ziyaretçilerin farklı sayfalara kolayca gitmesine yardımcı olan önemli bir web sitesi bileşenidir. Geliştiriciler, gezinme menülerine kullanıcıların erişmesini istedikleri sayfalara (kişiler, ürünler, hakkında ve hizmetler gibi) bağlantılar yerleştirir.

Gezinme menüsü, dahili sayfalara yön veren organize yatay veya dikey bağlantılar olarak kabul edilebilir. Faydaları arasında, kolay gezinmeyi sağlayarak kullanıcı deneyiminin iyileştirilmesi, ziyaretçilerin birden fazla sayfaya erişmesi nedeniyle hemen çıkma oranlarının azaltılması ve animasyonlar, tipografi ve grafikler aracılığıyla çekiciliğin artırılması yer alır.
Bu makalede, WordPress sitelerine yatay, dikey ve açılır gezinme menüleri eklemek için profesyonel şablonlar ve widget'lar içeren popüler bir WordPress sayfa oluşturucusu olan Elementor'un nasıl kullanılacağı gösterilecektir.
Elementor'da Gezinme Menüsü Ekleme
Bir web sitesine özel bir gezinme menüsü oluşturmak için Elementor'u kullanmadan önce, onu WordPress'in varsayılan düzenleyicisini kullanarak oluşturmalısınız.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaGezinme menüsü oluşturma adımları aşağıda verilmiştir.
WordPress kontrol panelinizi açın

Bu bölüm için zaten bir WordPress hesabınızın olduğunu varsayacağız. Henüz bir hesabınız yoksa, WordPress'te bir hesap oluşturmak kolaydır. WordPress'i ilk kez kullanıyorsanız, öncelikle en iyi WordPress web sitesini oluşturma konusundaki eğitimimizi okumalısınız.
Not: Elementor'u kullanarak bir WordPress web sitesine eklemeden önce, özel menüyü WordPress varsayılan düzenleyicisini kullanarak oluşturmalısınız.
Sonuç olarak, aşağıda belirtildiği gibi WordPress kontrol panelinize gidin.
Menü Bölümü

Ardından, WordPress kontrol panelinin dikey menüsünden Görünüm öğesini tıklayarak seçin.
Temalar, Özelleştirme, Widget'lar, Menüler, Arka Plan ve WordPress Tema Dosya Düzenleyici bölümleri bir açılır menüde görüntülenecektir. Devam etmek için Menüler'i seçin.
WordPress kontrol panelinizde bir Menü penceresi görünmelidir. Gezinme menünüz sizin tarafınızdan oluşturulacak, düzenlenecek ve kaydedilecektir.
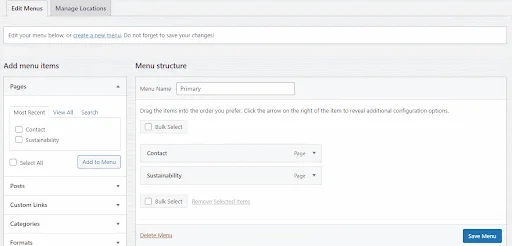
Menü Oluşturma
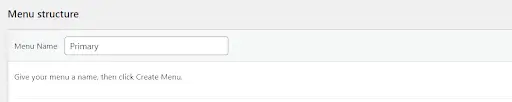
Menü yapısına gidin (aşağıda) ve bir menü adı eklemek için belirlenen metin alanına adınızı girin. Bu örnekte birincil menü adı olarak Birincil'i kullanalım.

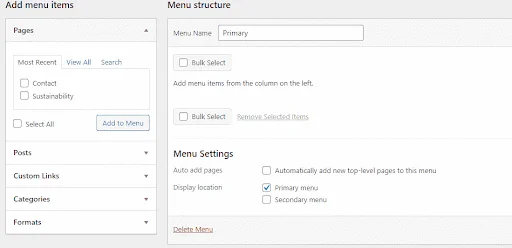
Menü ana gezinme öğeniz olduğundan, daha sonra onu birincil olarak ayarlamanız gerekir.
Bunu gerçekleştirmek için Menü Ayarları alanına gidin ve Birincil menü radyo düğmesinin işaretli olduğunu onaylayın.
Daha sonra Menü Oluştur'a tıklayın.
Menüye Öğe Ekleme
WordPress menünüze sayfalar, makaleler, özel bağlantılar ve birçok kategori ekleyebilirsiniz. Ancak menüye sayfa eklemek bu dersin ana konusunu oluşturmaktadır.
Web sitesi artık eğitim için iki ana sayfa içeriyor: Sürdürülebilirlik ve İletişim. Aşağıdaki GIF'te görüldüğü gibi sayfalar En Yeniler bölümünde yer almaktadır. Web sitenizdeki birden fazla sayfayı görüntülemek için Tümünü Görüntüle düğmesini seçmeniz gerekecektir.
Eklemek istediğiniz sayfaların adının yanındaki onay kutusunu işaretleyin ve ardından uygun sayfaları menüye eklemek için aşağıda gösterildiği gibi Menüye Ekle düğmesini tıklayın.

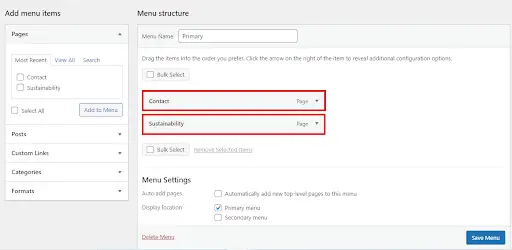
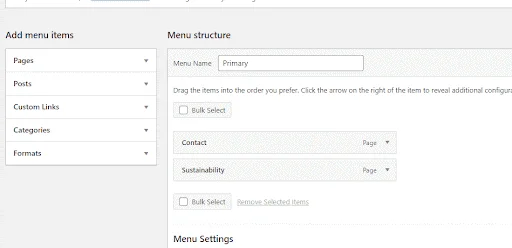
Menü yapısı bölümü seçilen sayfalara göre güncellenecektir.

WordPress'i kullanarak açılır menü veya alt menü öğeleri de oluşturabilirsiniz. Örneğin, Sürdürülebilirlik öğesinin bir açılır menü öğesi olarak görünmesini istiyorsanız, aşağıda belirtildiği gibi tıklayıp sağa sürükleyebilirsiniz.

Yukarıdaki örnekte yer alan Sürdürülebilirlik öğesi, İletişim menü öğesinin alt öğesi olacaktır. Başka bir deyişle, bilgiler yalnızca web sitesinde İletişim menü öğesinin üzerine geldiğinizde görünecektir. Ancak örnek web sitesinde yalnızca iki sayfa bulunduğundan derste bu işlevin kullanımı durdurulur.
Kaydet ve Yayınla
Şimdi menüyü kaydedin ve yayınlayın.

Elementor'u kullanarak Gezinme Menüsünü ekleme
Artık WordPress varsayılan düzenleyicisiyle oluşturduktan sonra gezinme menüsünü web sitesine eklemek için Elementor düzenleyiciyi kullanabilirsiniz.
WordPress Kontrol Paneli aracılığıyla Elementor düzenleyicisini açın. Bir Elementor sayfasını değiştirmek için Sayfalar alanına gidin, sayfanın üzerine gelin ve ardından görüntülenen düzenle düğmesini tıklayın.
WordPress editörü varsayılan olarak size gösterilecektir. Elementor sayfa oluşturucuyu açmak için varsayılan düzenleyicinin üst kısmındaki Elementor ile Düzenle düğmesini tıklayın.

Şu anda eğitim Elementor web sitesinde bir gezinme menüsü bulunmadığından kullanıcılar diğer dahili web sayfalarına göz atamaz. En yaygın WordPress hatalarından biri, kötü tasarlanmış navigasyona sahip olmaktır ve bunu engellemeye çalışmanız gerekir.

Bir Elementor menüsü ekleyerek yukarıdaki web sayfasını geliştirelim.
Başlık Bölümü Ekleme
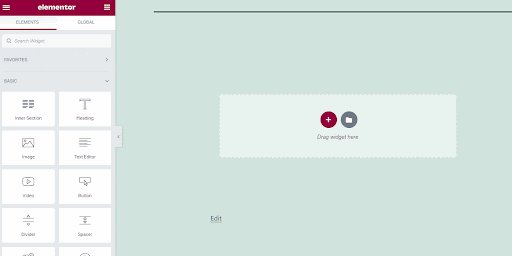
Öncelikle aşağıda gösterildiği gibi editör sayfasında + butonuna tıklayın ve yeni başlık bölümü eklemek için tek satır seçeneğini seçin.

Gezinme Menüsü Widget'ı Ekleme
Elementor widget'ları kutusunda Gezinme Menüsü widget'ını arayın.

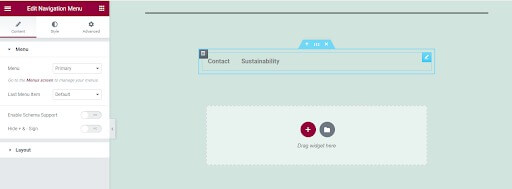
Oluşturduğunuz gezinme menünüzü eklemek için Gezinme Menüsü widget'ını başlık bölümüne sürükleyip bırakın.
WordPress'in yerleşik düzenleyicisiyle oluşturduğunuz gezinme menüsü görünür olmalıdır.

Menü Şekillendirme
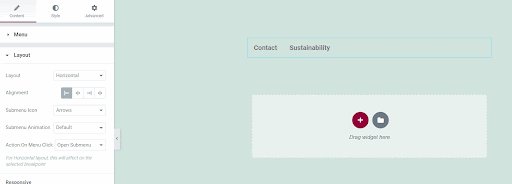
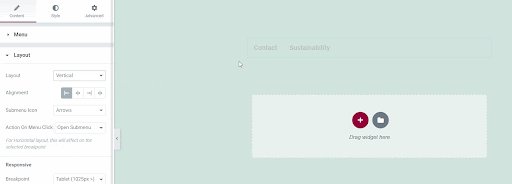
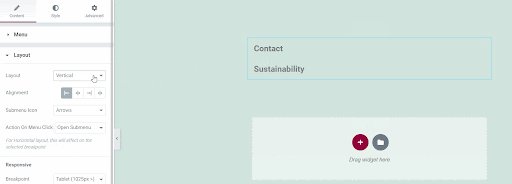
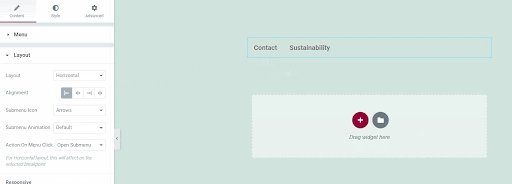
Gezinme Menüsü widget'ındaki menü düzeni ayarını kullanarak menü stilini aşağıda gösterildiği gibi dikey veya yatay olarak yapılandırın.

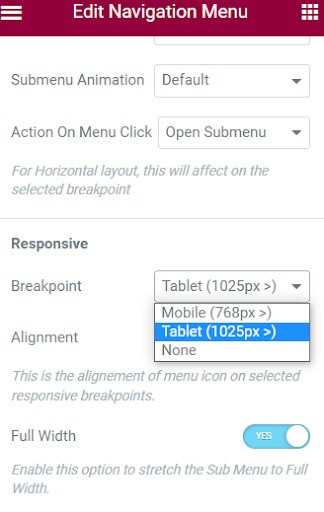
Web sitelerini tasarlarken yanıt verme hızı dikkate alınması gereken bir şeydir. İyi tasarlanmış bir web sayfası çeşitli ekran boyutlarında düzgün şekilde görüntülenmelidir. Neyse ki Elementor Nav menü widget'ında, navigasyon menüsünün yanıt verebilirliğini garanti eden özellikler bulunmaktadır.
Başlangıç olarak çeşitli cihazlar için ayrı bir kesme noktası belirleyebilirsiniz. Gezinme menüsü, bir kesme noktası yardımıyla değişen ekran düzenine uyum sağlayabilir. Şu anda tabletlerin varsayılan kesme noktası 1025 piksel, mobil cihazların ise 768 piksellik kesme noktası var. Bunlar tipik kesme noktası değerleri olduğundan bunları değiştirmemelisiniz.

Ancak yanıt verme söz konusu olduğunda menü öğesini gizleyebilir ve küçük ekranlarda bir hamburger simgesiyle değiştirebilirsiniz. Bu durumda, hamburger simgesine tıklamak menü öğelerinin görünmesine, kapat simgesine tıklamak ise bunların kaybolmasına neden olacaktır. Bu özellik, mobil cihazlarda gezinme menüsünün karmaşık olmamasını sağlar. Gezinme menüsü bilgisayar cihazlarında tam genişlikte görüntülenecektir.

Şu ana kadar navigasyon menünüzü web sitesine başarıyla eklemek için Elementor'u kullandınız. Yine de oldukça basit görünüyor. Topografyası, sezgisel görünümü ve görsel çekiciliği, bir stil eklenerek geliştirilebilir. Daha fazla tasarım seçeneği ekleyerek gezinme menüsünü geliştirelim.
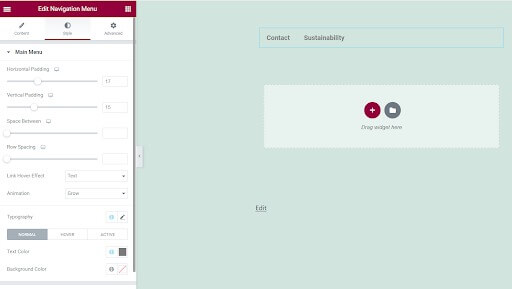
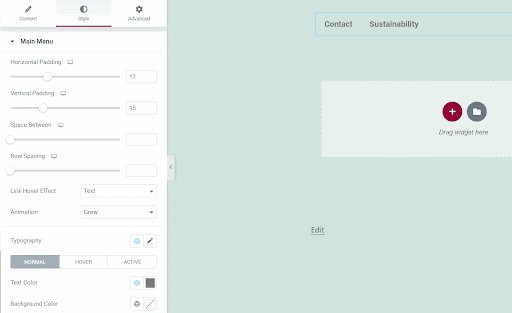
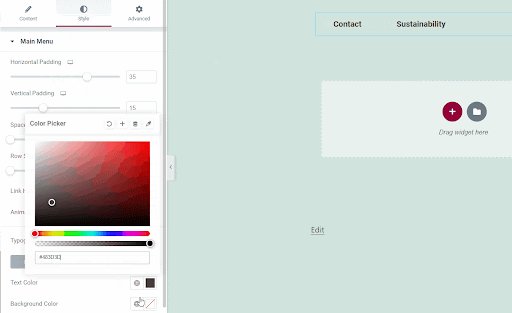
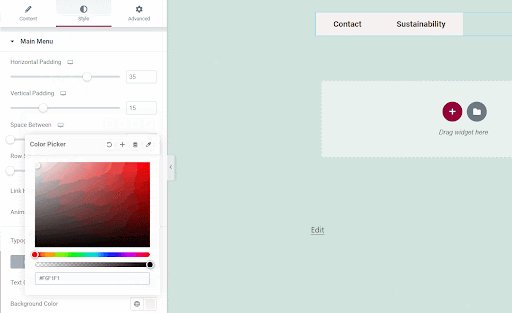
Özelleştirme seçeneklerine erişmek için Gezinme Menüsünü Düzenle kutusunun üst kısmında bulunan stil sekmesine gidin.

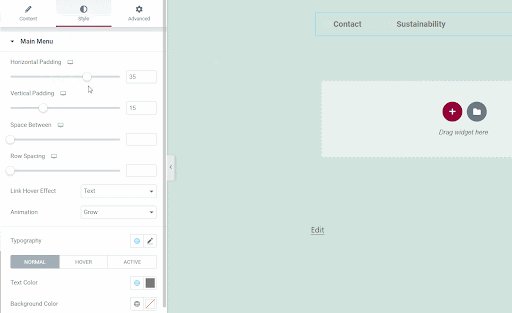
Stil sekmesinde metin rengini, arka plan rengini, animasyonu, vurgulu efektini, yatay ve dikey eksenlerdeki dolguyu ve diğer özellikleri değiştirebilirsiniz. Örnek vermek için menünüzün arka planını, yatay dolgusunu ve yazı tipi rengini değiştirin.

Hepsi bu. Bir WordPress web sitesine gezinme menüsü eklemek için Elementor'u başarıyla kullandınız.
Kapanış
Elementor ile açılır öğeler, animasyonlar, ikincil menüler ve özel stil ekleme gibi çok daha fazlasını yapabilirsiniz. WordPress son derece popüler olduğundan, Elementor becerilerine sahip olmak, web sayfalarını kolayca oluşturmak ve şekillendirmek için değerlidir. Artık temiz, işlevsel bir gezinme menüsü oluşturmanın temellerini biliyorsunuz.
Ek özellikler arasında iç içe açılan açılır menüler oluşturma, fareyle üzerine gelme efektleri uygulama, arama çubuklarını entegre etme ve mobil duyarlılığı optimize etme yer alır. Pratik yaparak, web sitesinde gezinmeyi ve kullanıcı deneyimini geliştiren profesyonel gezinme menüleri oluşturmak için Elementor'dan yararlanabileceksiniz.




