Karmaşık bir gezinme çubuğu yerine, birçok web sitesi şu anda tam ekran bir menü gösteren temel bir gezinme geçiş sembolü kullanmayı tercih ediyor. Tam ekran menüler, birkaç sayfası ve basit tasarımları olan küçük web siteleri için mükemmeldir.

WordPress'i kullanarak özel gezinme menüleri oluşturabilir ve Elementor sayfa oluşturucusuna çekici gezinme stilleri ekleyebilirsiniz. Bu öğreticide, Elementor sayfa oluşturucuyu kullanarak ücretsiz olarak kişiselleştirilmiş bir tam ekran menü oluşturmaya başlayacağız.
Elementor'da Tam Ekran Menü Nasıl Oluşturulur
Tam Ekran Menüsü ile, Tam Ekran Menüsünde hamburger sembolüne tıkladığınızda, web sitenizin her yerinde WordPress web sitenizdeki menü öğelerini gösteren bir kaplama görünür.
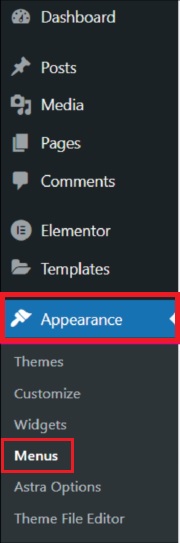
Başlamak için WordPress'inizde Görünüm'e ve ardından WordPress'te Menü'ye giderek bir menü oluşturun.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
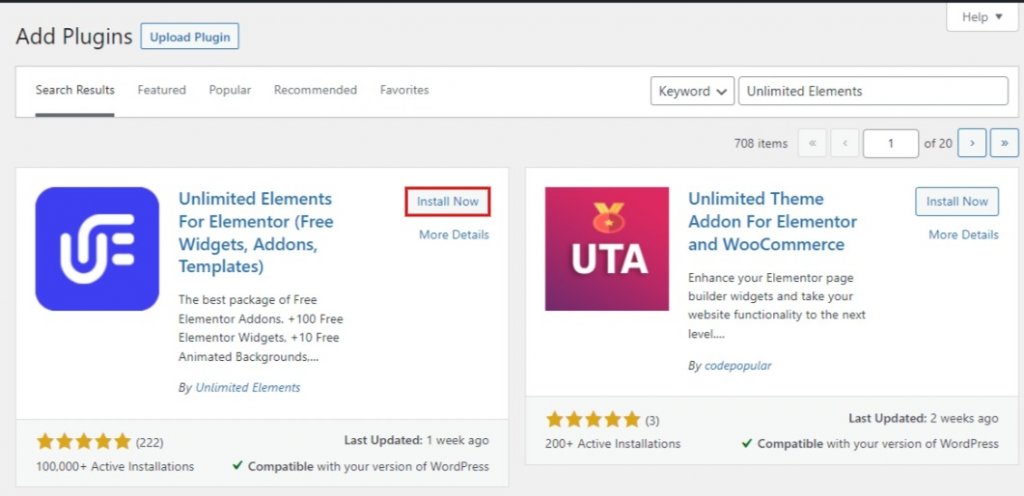
Ardından, Elementor'unuza Unlimited Elements eklentisini yüklemeniz gerekir.

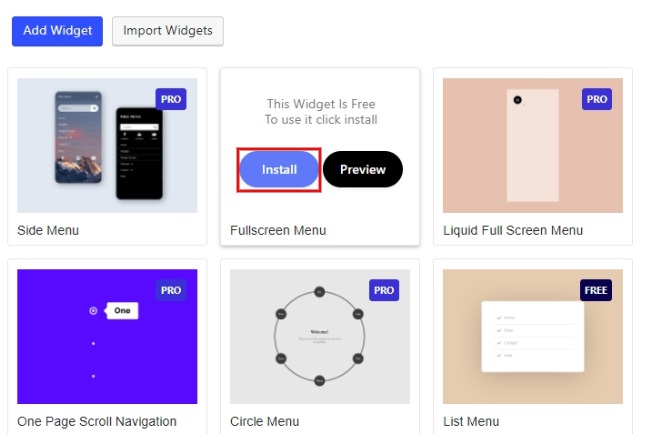
Ardından, Sınırsız Öğe Widget Kitaplığı'na gidin ve arama alanına Tam Ekran Menüsü yazın. Tam Ekran Menüsü widget'ınızı herhangi bir Elementor Sayfasına eklemek için arama sonuçlarında widget'ın üzerine gelin ve yükle'yi tıklayın.

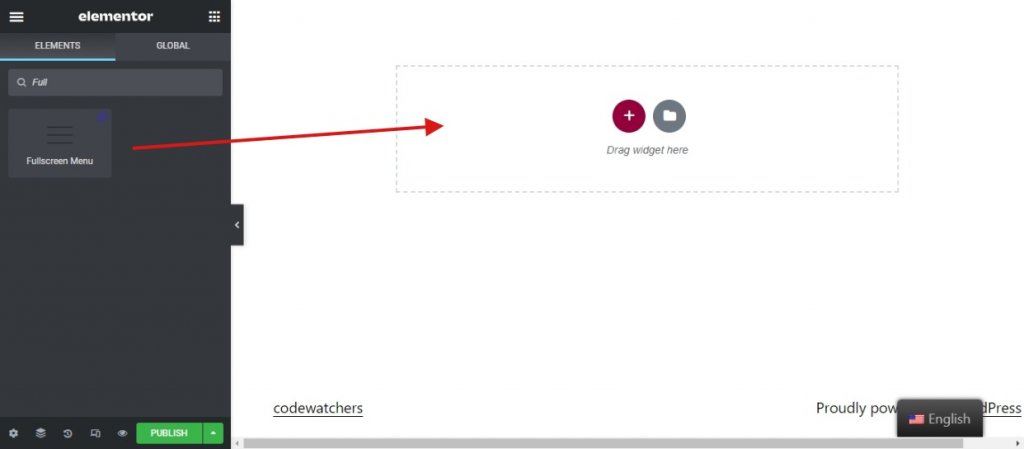
Elementor sayfanızda yeni bir bölüm oluşturun ve Tam Ekran Menüsü widget'ını bu bölüme sürükleyin.

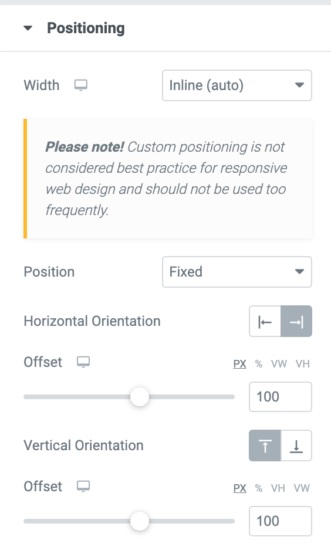
Widget'ı, widget'ın gelişmiş sekmesi altındaki konum altında sabit konuma getirin.

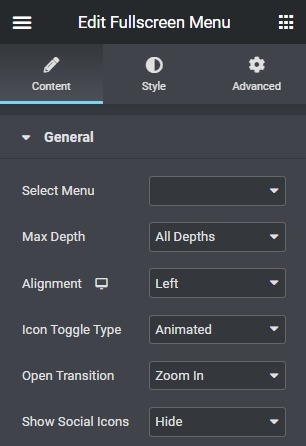
Aynı değişiklikleri aşağıda gösterildiği gibi Tam Ekran Menü Widget'ına uygulayın.
- Menü seçeneklerinde hazırlamış olduğunuz menüyü seçiniz.
- Maxdepth için menünüzde görmek istediğiniz maksimum alt menü öğesi sayısını seçin.
- Geçiş menüsü simgesinin sola mı, sağa mı yoksa ortaya mı hizalanacağını seçin.

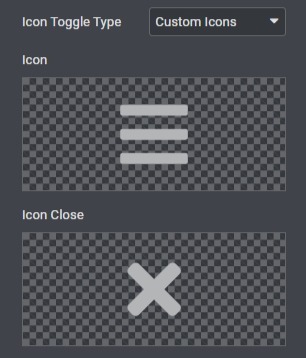
- Simge Değiştirme Türü varsayılan olarak "Animasyonlu" olarak ayarlanmıştır, ancak "Özel Simgeler"i seçerek menü simgelerini değiştirebilirsiniz.

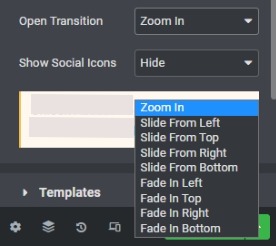
Ayrıca, tam ekran menüsü için herhangi bir açık geçiş efektini seçin.

Varsa, sosyal simgeleri göstermeyi veya gizlemeyi de seçebilirsiniz.
Ardından, " Stil " sekmesinde tam ekran menü widget'ının çeşitli bileşenlerini düzenleyebilirsiniz.
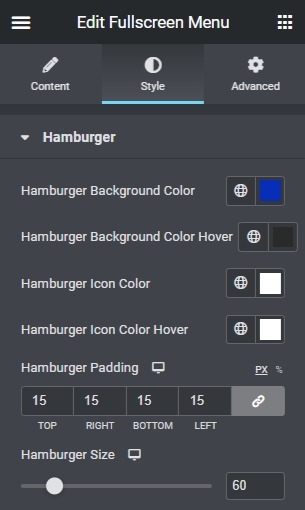
Hamburger Simgesi için, simgenin arka plan rengini, üzerine gelindiğinde simgenin rengini ve üzerine gelindiğinde simgenin arka plan rengini değiştirebilirsiniz. Hamburger simgesinin boyutunu, dolgusunu, kenarlığını ve kenarlık yarıçapını özelleştirin.

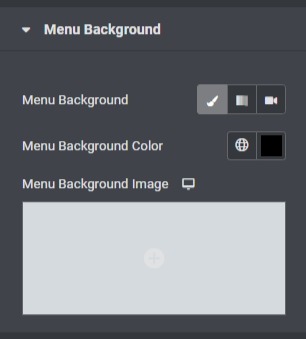
Ardından, Menü Arka Planı eklemeyi seçebilir ve konum ve boyut gibi gerekli ayarlamaları yapabilirsiniz.

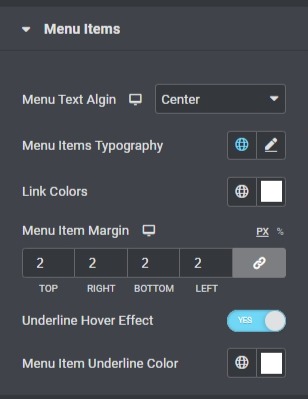
Tipografi, Kenar Boşluğu ve Renk gibi öğeleri düzenlemek için Menü Öğeleri açılır menüsünü açın

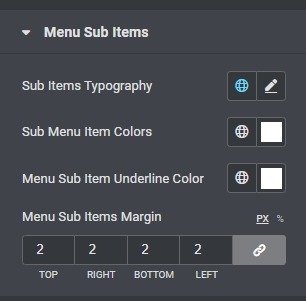
Ayrıca, Alt Menü Öğeleri açılır menüsünden alt menüyü de düzenleyebilirsiniz.

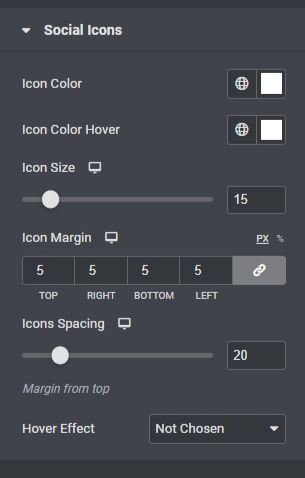
Son dokunuş sosyal simgeleriniz içindir. Daha önce eklediğiniz sosyal simgelerde ayarlamalar yapmak için Sosyal Simgeler açılır menüsünü kullanın.

Muhtemelen budur! Bunlar, Elementor kullanarak WordPress web siteniz için başarılı bir Tam Ekran Menü oluşturmak için yapmanız gereken tüm ayarlardır.
Tam Ekran Menü, web sitenizdeki birçok gezinme sorununu ortadan kaldıracak ve kullanıcının web sitenizde kafası karışmadan daha özgürce hareket etmesine olanak tanıyacaktır. Bu şekilde Elementor , sitenizin görünümünü canlandırmak için animasyon seçenekleriyle dolu, kaygan web sitesi navigasyonu oluşturmanıza olanak tanır.
Bu eğitim için bizden bu kadar. Gönderilerimizden haberdar olmak için Facebook ve Twitter'da bize katıldığınızdan emin olun.




