Bir WordPress web sitesi sahibi olarak, web sitenizin çok daha ilginç ve profesyonel görünmesini sağlamak için Elementor'u kullanarak gerçekleştirebileceğiniz birçok fikir vardır. Ve bu fikirleri gerçekleştirmek için çok sayıda Elementor eklentisi çeşitli görevlerde size yardımcı oluyor.

Bunu yapmanın bir yolu, WordPress web sitenize akordeonlar ve geçişler eklemektir. Akordeonların ve geçişlerin ne olduğunu bilmiyorsanız, WordPress'te geçişlerin ve akordeonların nasıl oluşturulacağı hakkında konuşurken bizimle kalın.
WordPress'teki Geçişler ve Akordeonlar Nelerdir?
Akordeonlar ve Geçişler, farklı segmentleri tek bir ünitede gruplamak için kullanılan tasarım bileşenleridir. Tipik olarak bu, genişletilebilir sekmelere bölünmüş birden çok parça oluşturmak anlamına gelir. Bu, sayfadaki alanı korurken bu bölümlere çok fazla bilgi sığdırmanıza izin verdikleri için onları özellikle kullanışlı kılar.
Örneğin bir bilgi sayfası oluşturmak istiyorsunuz ve görüntülemek istediğiniz birçok içerik var. Daha sonra soruları, kullanıcının yanıtları bilmek için genişlet düğmesine basabileceği genişletilebilir bir formatta yapabilirsiniz. Ayrıca bu, kullanıcı katılımını artırır ve ilgilerinin korunmasına yardımcı olur.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaAkordeonlar Geçişlerden Nasıl Farklıdır?
Bir akordeon bölümüne tıkladığınızda genişler ve gizli içerikleri ortaya çıkar. Yeni bir bölüm seçildiğinde önceki bölüm kapanır ve yeni bölüm genişler. Yani bir akordeonda aynı anda yalnızca bir bölüm açık olabilir.
Öte yandan, bir geçiş, bir önceki parçayı genişletirken diğerini açık tutmaya yardımcı olur. Elbette isterseniz her bölümü manuel olarak kapatabilirsiniz.
Akordeonlar ve Geçişler arasındaki temel fark budur. Akordeon veya geçiş eklemek istiyorsanız, ihtiyacınız olan şey Qi Addons For Elementor'dur.
Elementor ve Qi Eklentileriyle Geçişler ve Akordeonlar Nasıl Oluşturulur
Elementor için Qi Eklentileri, WordPress sitenizi 60 farklı widget ile tamamen özelleştirmenize olanak tanıyan harika bir eklentidir. Birkaç dakika içinde, hiçbir kodlama gerektirmeden, web sitenizin tarzına mükemmel şekilde uyan çarpıcı bölümler oluşturabilirsiniz.

Akordeonlar ve Geçişler widget'ı bu eklentinin içerdiği birçok kullanışlı widget'tan biridir. Akordeonlar ve geçişler için benzersiz simgeler oluşturabilecek, yazı tiplerini ayarlayabilecek, metin, arka plan, simgeler ve çok daha fazlası için birden fazla renk kullanıp birleştirebileceksiniz.
Başlamak için web sitenizin arka ucuna gidin veya yayınlayın ve Elementor kenar çubuğunda akordeonlar ve geçişler için arama yapın. Akordeonlar ve Geçişler widget'ı hemen görünecektir.

Bundan sonra sağa sürüklemeniz yeterlidir. Daha sonra özelleştirmenin çoğunu İçerik sekmesinde gerçekleştireceğiz.

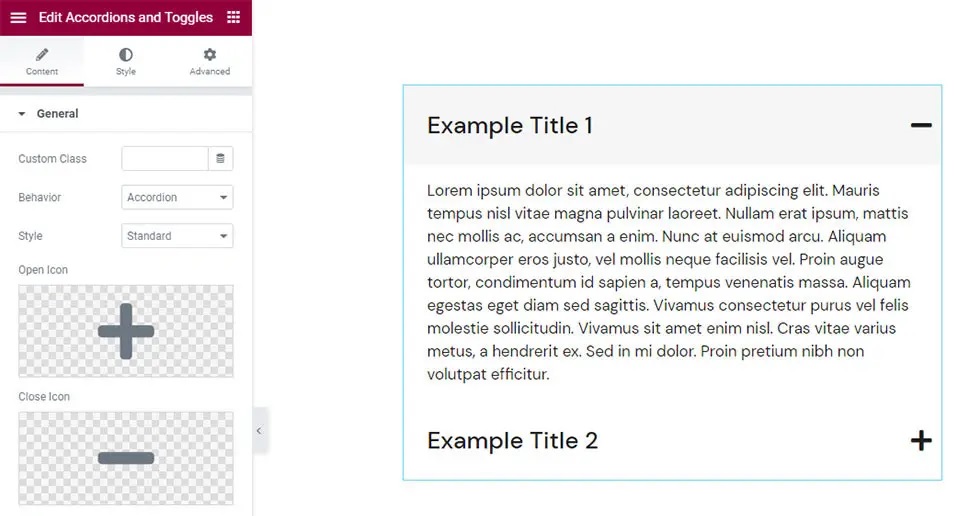
Fark edeceğiniz ilk şey, widget'ın her biri bir miktar Lorem Ipsum içeriğine sahip iki öğeyle birlikte gelmesidir. Ve ayrıca bir bölümü genişlettiğinizde diğerinin kapandığı akordeon davranışı.
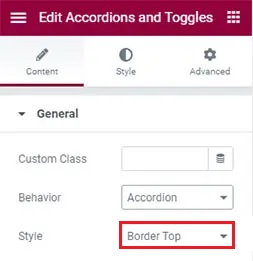
Genel bölümündeki Davranış seçeneğini kullanarak bu davranışı Geçiş Yap olarak kolayca ayarlayabilirsiniz.

Bundan sonra, nesnelerden herhangi birine tıkladığınızda açık kalacaklarını göreceksiniz; Bu, Geçiş davranışıdır . Akordeonlar ve Geçişler için diğer tüm ayarlar aynı kalır.

Stil sekmesinde Standart seçeneğine ayarlanır. Aynı zamanda, aralarından seçim yapabileceğiniz başka üç seçenek daha vardır; yani, her bölümün başlığının altı çizili olduğu Kutulu, kenarlığı yukarıya yerleştiren Kenarlık Üstü ve başlıkların arasına kenarlığın yerleştirildiği Aradaki Kenarlık .

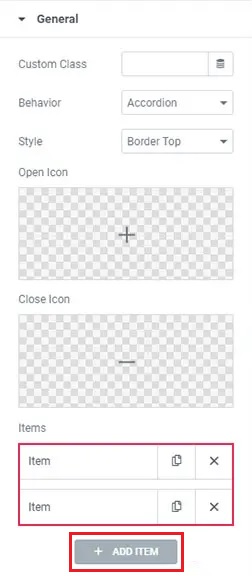
Sırada Simgeyi Aç ve Simgeyi Kapat seçenekleri yer alıyor. Açma ve kapatma simgelerinizi simge koleksiyonundan seçebilir veya buraya bir SVG dosyası yükleyebilirsiniz.

Açma ve kapatma simgelerinizi seçtikten sonra Medya Ekle seçeneğini tıklayın.
Açma ve kapama simgeleriniz artık otomatik olarak değişecektir. Öğeler ayarlarına gelince, varsayılan olarak yalnızca iki seçenek bulacaksınız. Ancak Öğe Ekle düğmesini seçerek hızlı bir şekilde daha fazlasını ekleyebilirsiniz.

Düzenlemek istediğiniz öğeye tıklayın ve bilgileri değiştirmek için Başlık alanına başlığınızı yazın. İçerik bölümünü kullanarak genel görünümü iyileştirirken aynı zamanda metin ve görsel seçeneğini de kullanabilirsiniz.

WordPress'te Elementor'u kullanarak bir akordeon veya geçiş oluşturmak için ihtiyacınız olan tüm ayarlar budur.
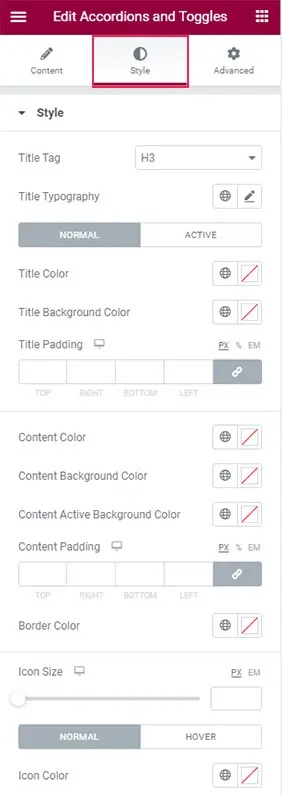
Bir sonraki görev akordeonunuzu şekillendirmektir. Stil sekmesinde akordeonlarınızı istediğiniz şekilde şekillendirmek için tonlarca seçenek bulacaksınız.

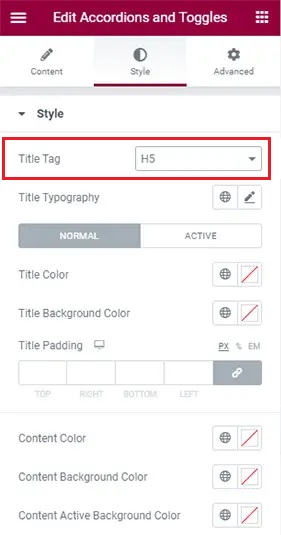
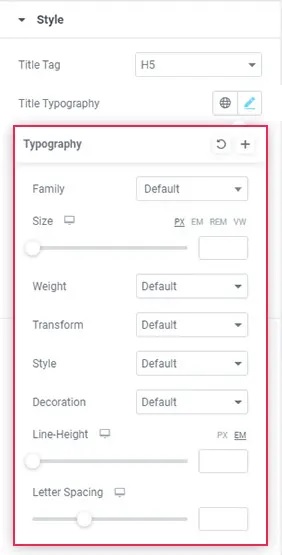
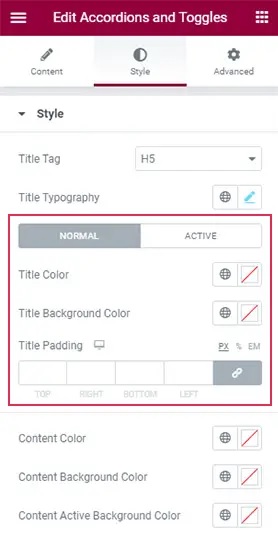
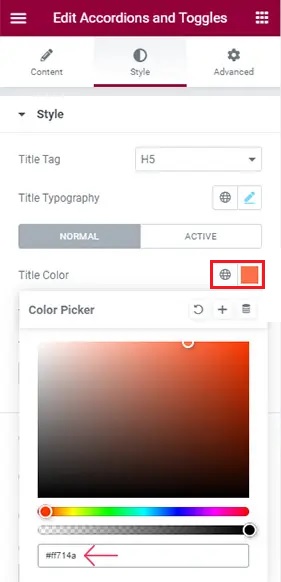
Listedeki ilk seçenekle başlık etiketinizi ayarlayabilirsiniz. Varsayılan olarak H3'e ayarlıdır, ancak bunu H1 ile H6 arasında herhangi bir değere değiştirebilirsiniz.

Tipografi bölümünü seçtiğinizde, akordeonlarınızın tipografisine ince ayar yapmanıza olanak tanıyan yeni bir seçenekler listesi görünür.

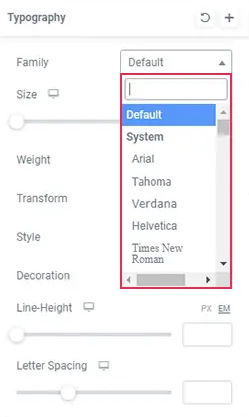
Metninizin yazı tipi ailesini, yazı tipinin adını manuel olarak girmenize veya açılır listede aramanıza olanak tanıyan Aile seçeneğini kullanarak değiştirebilirsiniz.

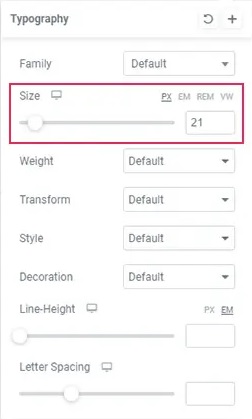
Boyut seçeneğini kullanarak yazı tipinizin boyutunu ayarlayabilirsiniz.

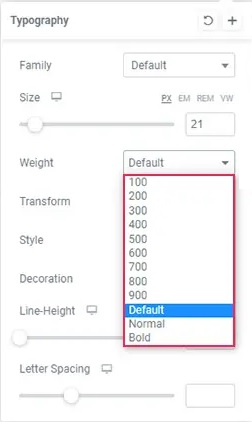
Metninizi kalın yapmak için Ağırlık seçeneğini kullanabilirsiniz. Sayısal değerlerden birini kullanarak da kalınlığı ayarlayabilirsiniz.

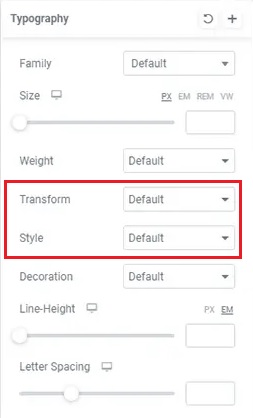
Metni Dönüştür seçeneğini kullanarak başlığı Büyük Harf, Küçük Harf, Büyük Harf veya Normal yapabilirsiniz. Ayrıca Stil seçeneği metninizi İtalik veya Eğik yapmanıza olanak tanır.

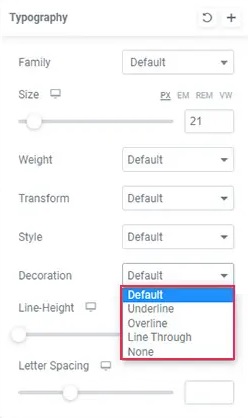
Ayrıca Altı Çizili, Üstü Çizili, Üstten Çizgili eklemek veya olduğu gibi bırakmak için Dekorasyon seçeneğini de kullanabilirsiniz.

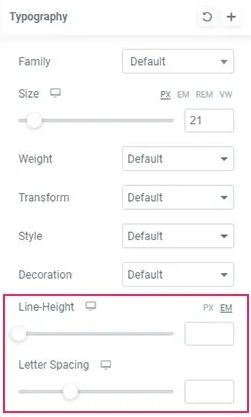
Satır Yüksekliği ayarı, başlığın etrafında ek alan sağlamanıza olanak tanır. Harf Aralığı seçeneği harfler arasındaki boşluk miktarını artırmanıza olanak sağlar.

Bunlar, metnin istediğiniz gibi görünmesini sağlamak için oynayabileceğiniz tipografi seçeneklerinin tamamıydı.
Bunu takiben Normal ve Aktif mod arasında seçim yapmanıza olanak tanıyan seçenekleri göreceksiniz. Normal mod akordeonun kapalı olduğu zamanı belirtirken aktif mod akordeonun genişletildiği zamanı ifade eder.

Normal ayarlardaki Başlık Rengi seçeneği, öğe başlıklarının rengini ayarlamanıza olanak tanır.

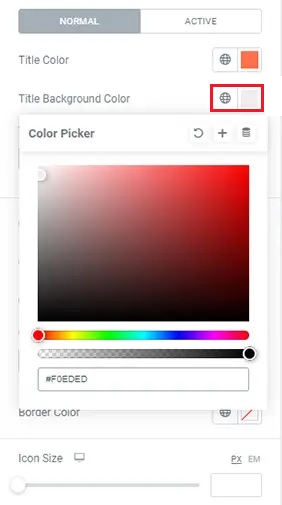
Arka plan rengi seçeneği, akordeonunuzun başlık alanının arka planını özelleştirmenize olanak tanır.

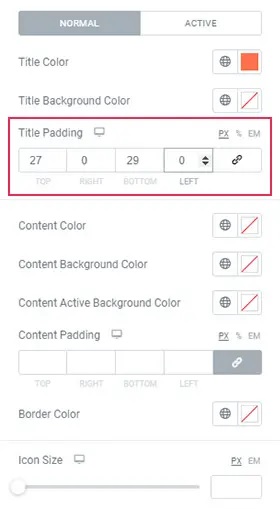
Başlık Dolgusu seçeneği hemen altında bulunur. Değerleri artırdığınızda başlıkları çevreleyen alanın eşit şekilde genişlediğini göreceksiniz.

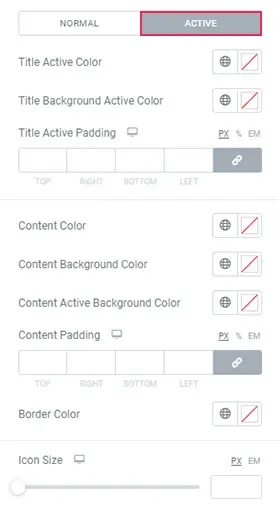
Ardından Etkin ayarlar sayfasında seçeneklerin Normal sekmesindekilerle aynı olduğunu göreceksiniz.

Bu değişkenleri benzersiz bir efekt oluşturmak için de kullanabilir ve bunları, bir öğe açıldığında renk değişecek şekilde ayarlayabilirsiniz.
Hala eskisi gibi aynı aktif ve düzenli fon renklerine sahip bir akordeonumuz var. Bir sekmeyi ayırt etmek için arka plan rengini değiştirmeniz yeterlidir.
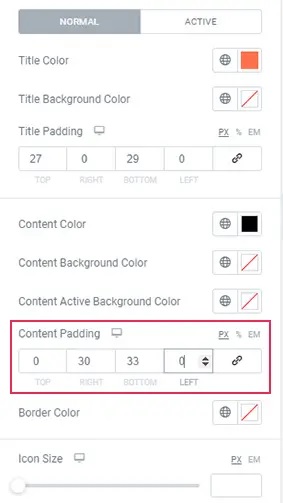
İçerik Rengi seçeneğini kullanarak başlıklardaki içeriğin rengini de değiştirebilirsiniz.

Ayrıca, metnin çevresindeki alanı ayarlamanıza olanak tanıyan İçerik Dolgusu seçeneği de vardır.

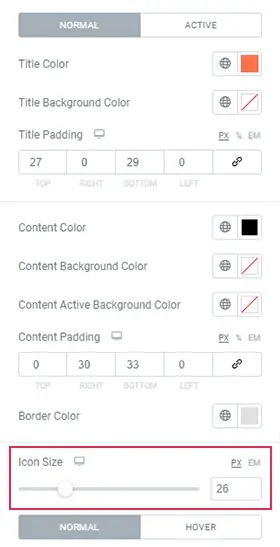
Kenarlık Rengi seçeneğini kullanarak öğeler arasındaki çizgilerin rengini değiştirebilirsiniz.

Hemen altındaki Simge Boyutu seçeneği akordeon simgelerinin boyutunu değiştirmenizi sağlar.

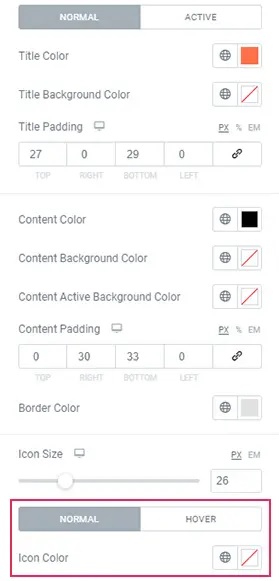
Son olarak, geçişli iki seçenek daha var: Normal ve Hover. Bunlar, "normal" simgenin rengini ve üzerine gelindiğinde simgenin rengini değiştirmeye yönelik seçeneklerdir.

Bir simgenin üzerine geldiğinizde rengin değişmesini istiyorsanız Fareyle Üzerine Gel sekmesinde farklı bir renk seçtiğinizden emin olun.
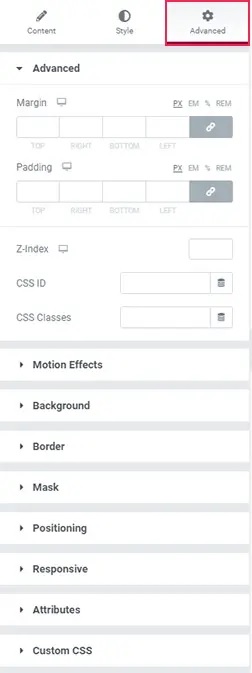
Bu, Akordeonlar ve Geçişler widget'ındaki ayarların çoğunu tamamlar. Gelişmiş seçenekler diğer Elementor widget'larına benzer.

Akordeonunuzun görünümünden memnun kaldığınızda, kaydetmek için Güncelle düğmesini tıklayın.
Elementor akordeonlarını ve geçişlerini Elementor kullanarak WordPress web sitenize bu şekilde oluşturabilir, stilize edebilir ve ekleyebilirsiniz. Gönderilerimiz hakkında daha fazla güncelleme almak için Facebook ve Twitter'da bize katıldığınızdan emin olun.





