WordPress web siteniz ne hakkında olursa olsun, web sitenizde video görüntülemeniz gerekebilir. Bu daha doğrudur, çünkü gönderilerle ilgili videolar görüntülemek, ziyaretçilerinizin web sitenizde daha uzun süre etkileşimde kalmasını sağlar.

WordPress'te içeriğe video eklemenin birçok yolu vardır. Bunlardan biri gömme. WordPress klasik bir editör tanıdığından ve artık alternatif olarak Gutenberg'i sunduğundan, kullandığınız editöre göre video yerleştirmek farklıdır. Bu kılavuz, bu nedenle size bir videoyu WordPress'te (klasik ve Gutenberg düzenleyici) nasıl paylaşacağınızı gösterecektir.
WordPress Klasik Düzenleyiciye Bir Youtube Videosu Nasıl Yerleştirilir
WordPress'inize giriş yaptıktan sonra, Youtube videosunu paylaşmak istediğiniz sayfaya veya gönderiye gitmeniz ve bir paragraf eklemeniz gerekir.
Ardından, o Youtube videosuna gitmeniz ve ekranınızın altındaki konum çubuğundan URL'yi kopyalamanız gerekir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
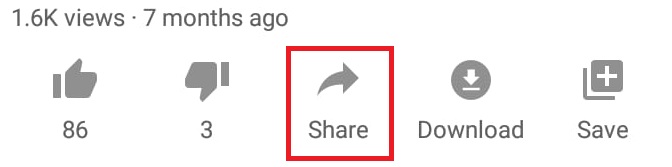
Telefonunuzda video varken, videoya gitmeniz ve videonun hemen altındaki paylaş düğmesini bulmanız gerekir.

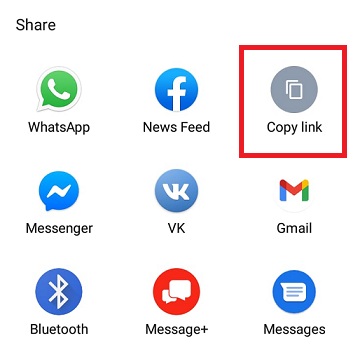
Bu paylaş düğmesini tıkladığınızda, videonun URL bağlantısını kopyalayacak bir bağlantı kopyala düğmesi göreceksiniz.

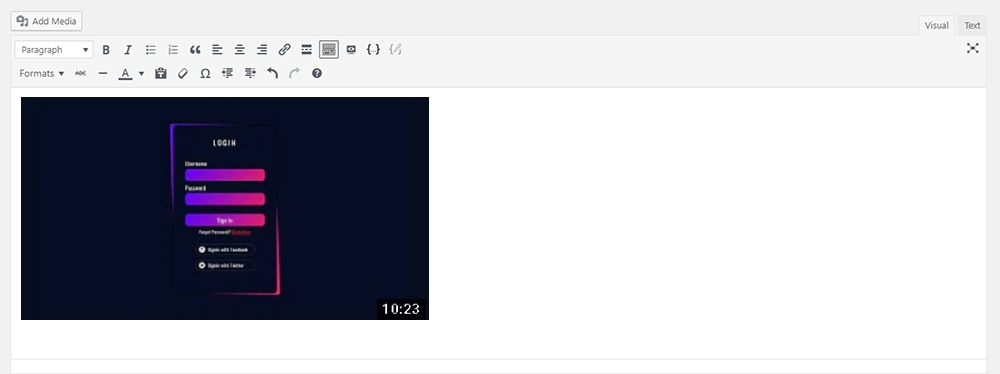
Artık videonun URL bağlantısına sahip olduğunuza göre, WordPress'inize geri dönmeniz ve videonun URL adresini boş paragraf bloğuna yapıştırmanız gerekir ve hemen ardından önizleme gösterilecektir.

Bir Youtube videosunu WordPress yayınınızda veya bir sayfada bu şekilde paylaşabilirsiniz. Videoyu eklemek ve ayrıca videonun genişliğini veya yüksekliğini düzenlemek gibi bazı daha gelişmiş seçenekler istiyorsanız, bunu yapmanın başka bir yolu vardır.
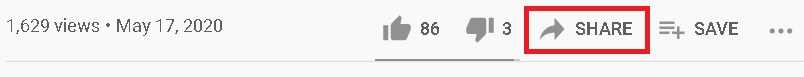
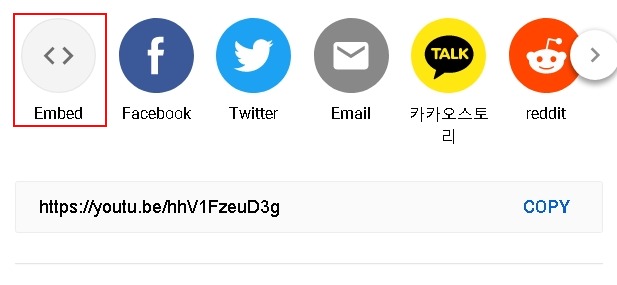
Tarayıcıda Youtube videosuna geri döndüğünüzde, aşağıda bir paylaş düğmesi bulacaksınız.

Paylaş düğmesine tıkladığınızda, verilen seçeneklerden yerleştirme seçeneğini seçmeniz gerekir.

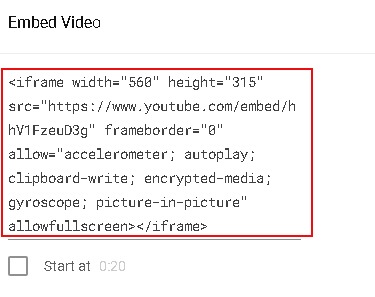
Ardından, devam edip kopyalamanız gereken bir HTML Kodu gösterilecek.

Kodu kopyalamayı tamamladığınızda, WordPress'inize geri dönmeniz ve kodu daha önce oluşturduğunuz boş paragraf bloğuna yapıştırmanız gerekir.
Ve bu bitti. Artık videoyu eklemenin yanı sıra, HTML Kodunda bulabileceğiniz önizlemenin boyutunu değiştirmek gibi daha fazla seçeneğiniz var.
Gutenberg Kullanarak Bir Youtube Videosu Nasıl Gömülür
Bildiğiniz gibi WordPress'te Gutenberg, ihtiyacınız olduğunda erişmeniz için önceden oluşturulmuş bloklara sahiptir. Bu bloklar ayrıca Twitter, Facebook ve Youtube gibi WordPress dışından içerik paylaşmanıza da yardımcı olur.
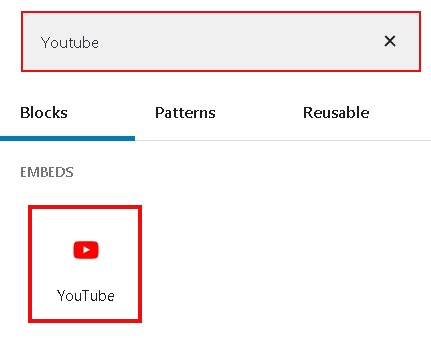
Belirtilen Youtube bloğunu bulmak için, devam etmeniz ve sayfanızın sağ alt kısmındaki "+" işaretini tıklamanız gerekir.

Arama çubuğuna, Gutenberg listesinden Youtube bloğunu bulmak için Youtube yazmanız gerekir.

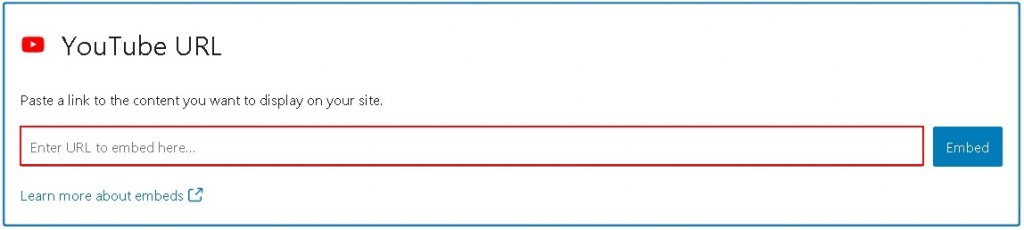
Ardından, videonuzun URL adresini yapıştırmanız yeterlidir ve bu, yayınınıza / sayfanıza eklenecektir.

Bunun yalnızca videonun URL adresini yapıştırmanıza izin verdiğini bilmelisiniz ve öğeler veya diğer öznitelikleri eklemek istiyorsanız metin bloğunu kullanmanız gerekecektir.
WordPress Web Sitenize bir Youtube videosunu bu şekilde ekleyebilirsiniz. Bu videolar, yalnızca hedef kitlenizin ilgisini çekmenize yardımcı olmakla kalmaz, aynı zamanda gönderilerinizin daha güvenilir görünmesini sağlarken Web Sitenizin kullanıcı deneyimini de geliştirir.
Hepsi bu eğitici için, umarız bu öğreticiyi faydalı bulursunuz, ancak WordPress web sitenizdeki diğer kaynaklardan içerik eklemek için kullandığınız yolları öğrenmekten memnuniyet duyarız. Daha fazla içeriğimiz için Facebook ve Twitter'de bize katılın.





