Hiç mevcut sayfanın hemen hemen aynısı olan yeni bir WordPress sayfası oluşturmanız gerekti mi? WordPress'i uzun süredir kullanıyorsanız bu özelliğin varsayılan olarak eksik olduğunu biliyor olabilirsiniz. Ancak bildiğiniz gibi WordPress oldukça esnektir ve kendimizi değiştirmemize veya eklentileri kullanarak bizim için bir şeyler yapmamıza olanak tanır. Basit yöntemlerden gelişmiş eklentilere kadar, SEO'nuza zarar vermeden bunu verimli bir şekilde yapmanız için ihtiyacınız olan her şeyi ele alacağız.

Sayfanızı Neden Çoğaltmalısınız?
Bir WordPress sayfasının veya gönderinin kopyası çeşitli nedenlerden dolayı faydalı olabilir:
Temel Şablonu Kullanma : Yeni bir sayfaya başlamak istediğinizde, çoğunlukla bunun mevcut bir sayfa gibi görünmesini istersiniz. Daha sonra bu sayfayı yeni sayfanız için temel şablon olarak kullanacaksınız.
A/B Testi : Tasarladığımız sayfalar her zaman tasarlayabileceğimiz en iyi sayfalar olmayabilir. Kullanıcılara en iyi sayfayı sunmak için A/B testini kullanıyoruz. İşi basitleştirmek için mevcut bir sayfayı kopyalayıp alternatif bir sayfa oluşturarak başlayacağız.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaMevcut Sayfayı Güncelleme: Canlı bir açılış sayfanız olduğunu varsayarsak, o sayfayı güncellemek için taslağa dönüştürmeniz gerçekten kötü olacaktır. Daha sonra bunun bir kopyasını oluşturmanız, değişiklik yapmanız ve bunu yeni açılış sayfası olarak ayarlamanız gerekecektir.
Çeviriler: Çok dilli bir web sitesi oluşturuyorsanız, diğer çevirilerin kaynağı olarak orijinal bir sayfayı kullanmanız gerekecektir.
Kopyalamanın dezavantajlarına dikkat edin
Genel olarak, bir sayfanın çoğaltılması web siteniz için herhangi bir endişeye neden olmamalıdır. Ancak bazı durumlarda güvende olmanız gerekir. Somut olarak, yinelenen bir sayfa, web sitenize yinelenen içerik sorunları getirebilir. SEO'da bu terim genellikle kötü bir haberdir çünkü orijinal sayfanızın veya kopyalanan sayfanın Google tarafından dikkate alınmadığını görebilirsiniz.
Bu nedenle bir sayfayı çoğaltırken, orijinali temel alarak, birkaç kelimeyi değiştirip yayınlamadan tamamen yeni bir sayfa oluşturmaya dikkat etmelisiniz.
WordPress'te Sayfaları Çoğaltmak (Adım adım)
Şimdi WordPress'te bir sayfayı çoğaltmak için sahip olduğunuz farklı seçenekleri inceleyeceğiz. Aşağıdakileri kullanarak bir sayfayı nasıl kopyalayacağınızı göstereceğiz:
- Bir eklenti
- Divi'yi Kullanma (Sayfa Oluşturucu)
- Kopyala/Yapıştır ile Çoğaltma
- Elementor'u kullanma
- Bricks Builder'ı Kullanma
- Beaver Builder'ı Kullanma
WordPress Eklentisi Kullanarak Sayfayı Çoğaltmak
WordPress'teki sayfaları çoğaltmak için kullanılabilen birkaç WordPress eklentisi vardır. WordPress web sitenize bir eklenti yüklemeden önce, aradığınız özelliklerin yanı sıra eklentinin derecelendirmelerini ve incelemelerini de aklınızda bulundurun. Tüm bunları aklımızda tutarak, bu eğitim için Duplicate Page eklentisinin ücretsiz sürümünü kullanacağız.
Eklentiyi yüklemek için şu adımları izleyin:
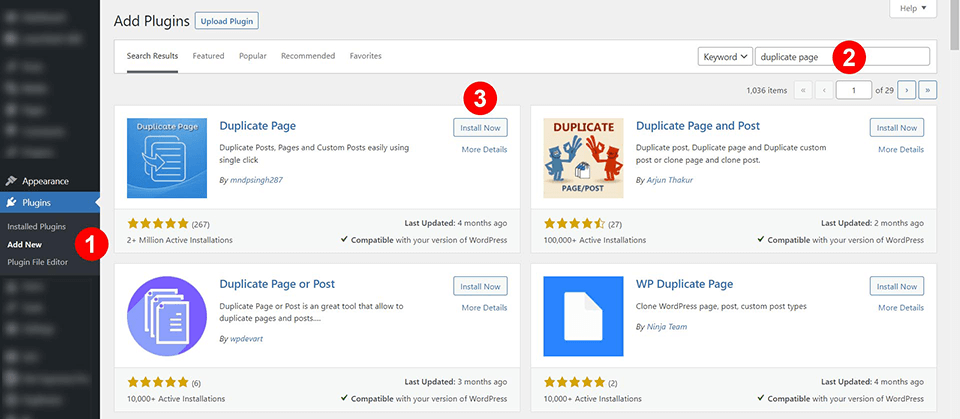
Sol taraftaki menüde Eklentiler'e ve ardından Yeni Ekle'ye tıklayın. Bundan sonra, ekranınızın sağ üst köşesinde görünen arama çubuğuna "sayfayı kopyala" yazmanız yeterlidir. Ardından Çoğaltılmış Sayfa eklentisini bulun ve Şimdi Yükle'ye tıklayın.

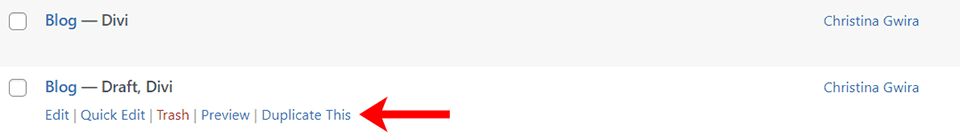
Eklenti yüklenip etkinleştirildikten sonra sitenizin Sayfalar menüsüne gidin. İstediğiniz konuma ulaşmak için Sayfalar'a tıklayın ve ardından soldaki alt menüden Tüm Sayfalar'ı seçin. Fare işaretçinizi bir sayfanın adının üzerine getirdiğinizde "Bunu Çoğalt" adlı yeni bir seçenek görünecektir.

Bir sayfanın kopyasını oluşturmaya hazır olduğunuzda, o sayfanın listesine gidin ve Çoğalt bağlantısını arayın. Bundan sonra, sayfanın yeni kopyasında gerekli değişiklikleri yapabilirsiniz. Yeni bir sayfa oluşturursanız kalıcı bağlantısını değiştirmeniz gerekir. Kalıcı bağlantı URL'si, kopyalanan içerikle birlikte kopyalanacağından, yeni bilgilerle güncellenmesi önemlidir.

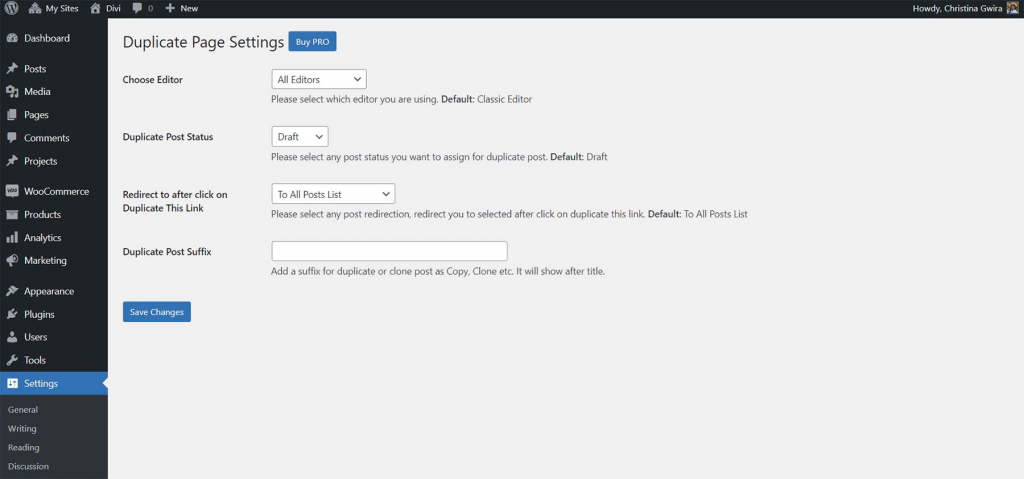
Ayarları kontrol ederek Çoğaltılmış Sayfa eklentisinin doğru şekilde yapılandırıldığından emin olun.

Ayarları yaparak sayfaların ne sıklıkta kopyalanacağına ve bağlantının nerede görüntüleneceğine karar verebilirsiniz.
Divi ile WordPress'te Bir Sayfayı Çoğaltmak
WordPress'te, Divi ile oluşturulan sayfalar (veya şablonlar) çok az çabayla çoğaltılabilir. Divi Builder'ı kullanarak WordPress'te yeni bir sayfa oluşturduğunuzda, mevcut bir sayfayı kopyalamayı seçebilirsiniz.
Divi Builder'ı Kullanarak Mevcut Bir Sayfayı Klonlama
Divi Builder'ı kullanarak WordPress'te yeni oluşturduğunuz sayfanın bir kopyasını hızlı bir şekilde oluşturabilirsiniz.

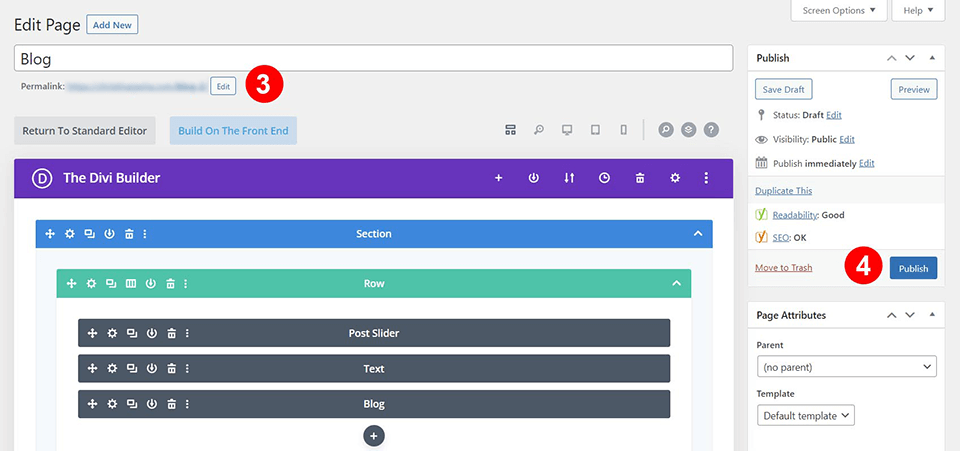
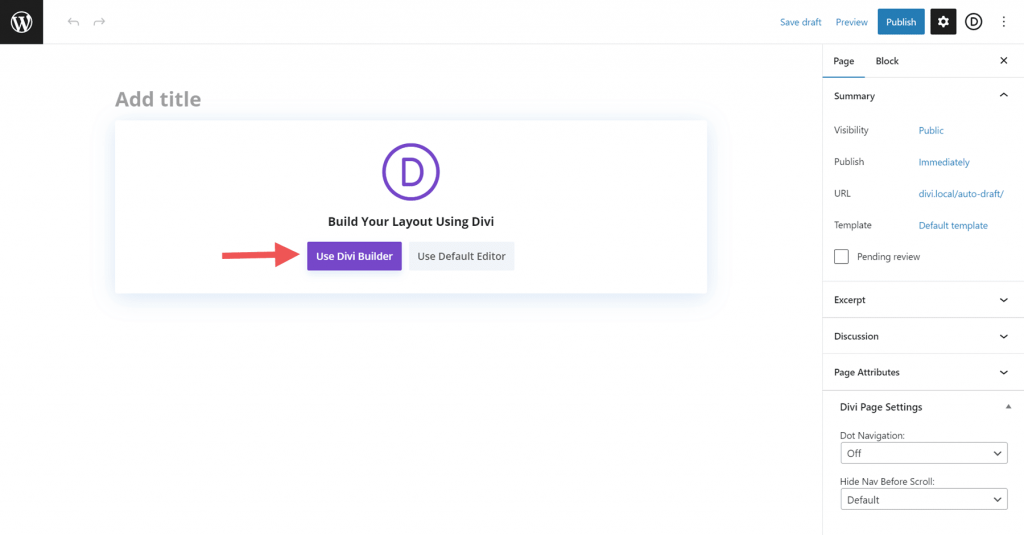
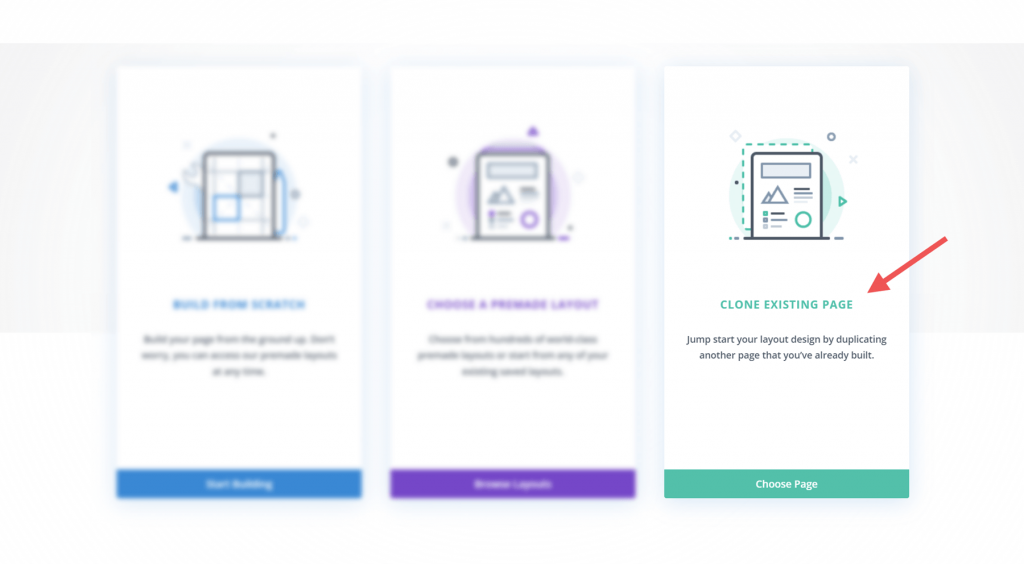
"Bu sayfayı düzenlemek için Divi Builder'ı kullan" düğmesini tıklarsanız, yeni sayfayı yönetmenin üç farklı yolunu içeren bir açılır pencere görünecektir. Özellikle üçüncü ve son seçenek olan "mevcut bir sayfayı klonlamak"la ilgileniyoruz.

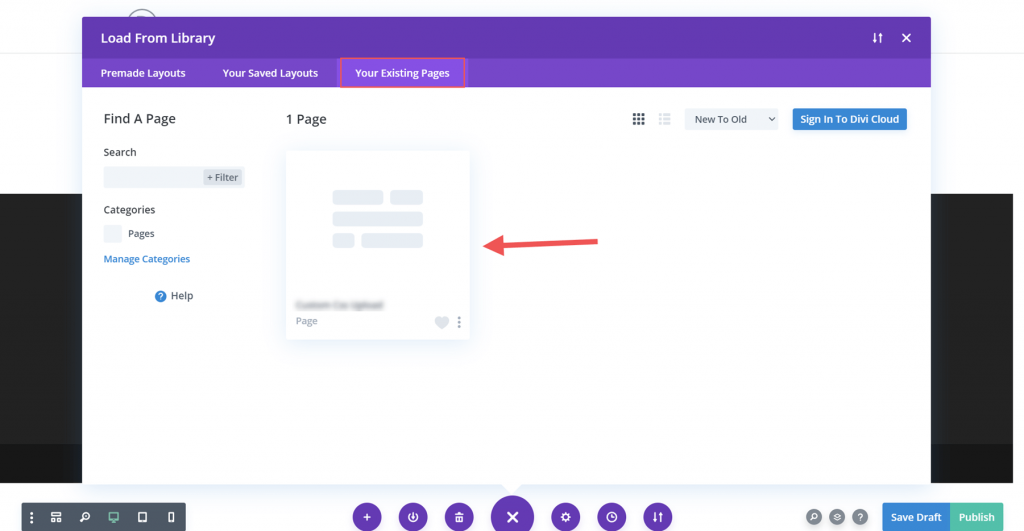
"Mevcut sayfayı kopyala" düğmesini tıkladığınızda, sitenizde zaten mevcut olan tüm sayfaların bir listesi sunulur.

Seçtiğiniz sayfanın bir kopyası değiştirmeniz için listede görünecektir. Sıfırdan başlayacağınız için kalıcı bağlantıyı değiştirmenize gerek yoktur.
Divi Düzenlerini Kullanma
Divi'nin en büyük satış noktası, sayfa düzenlerini oluşturmanın, değiştirmenin ve yönetmenin ne kadar kolay olduğudur. Bir sayfanın tüm tasarımı ve içeriği sayfa düzenine dahildir. Divi, hem tasarıma hem de içeriğe hızlı bir şekilde başlamanıza yardımcı olmak için önceden hazırlanmış binden fazla farklı sayfa düzeni içerir. Ayrıca kendi sayfa düzenlerinizi gelecekte kullanmak üzere Divi Kitaplığı'na kaydedebilirsiniz. Alternatif olarak bulut öğelerinizi kopyalayıp Divi Cloud'unuza kaydedebilirsiniz. Bu, sayfaların kopyalarını oluşturmanın devrim niteliğinde bir yöntemidir.
WordPress'te Bir Sayfayı Manuel Olarak Çoğaltmak: Kopyala ve Yapıştır
Kopyalamak istediğiniz sayfaya gidip içeriğini kopyalayarak WordPress'te bir sayfayı manuel olarak kopyalayabilirsiniz. Ardından metni kopyalayıp yeni bir belgeye yapıştırın.

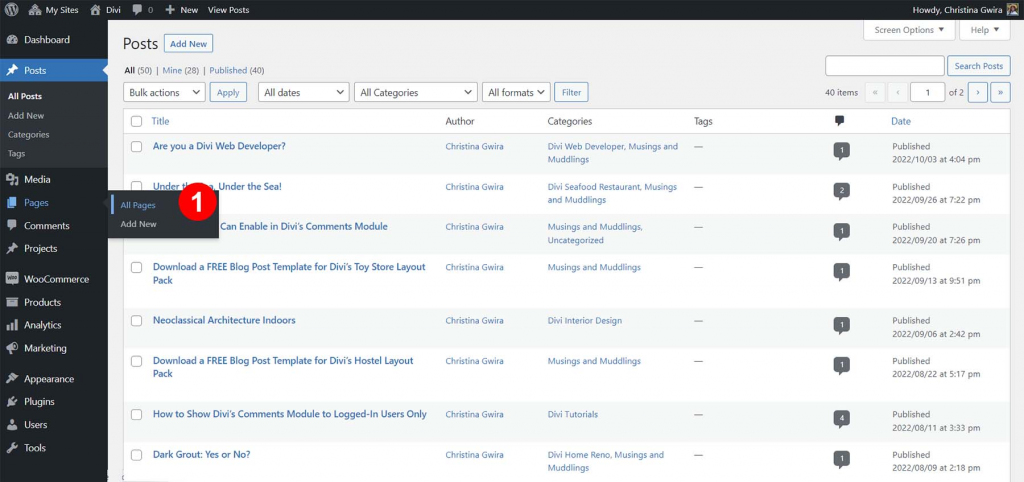
Buradaki adımları öğrenin. Önce Tüm Sayfalar sekmesine gidin.

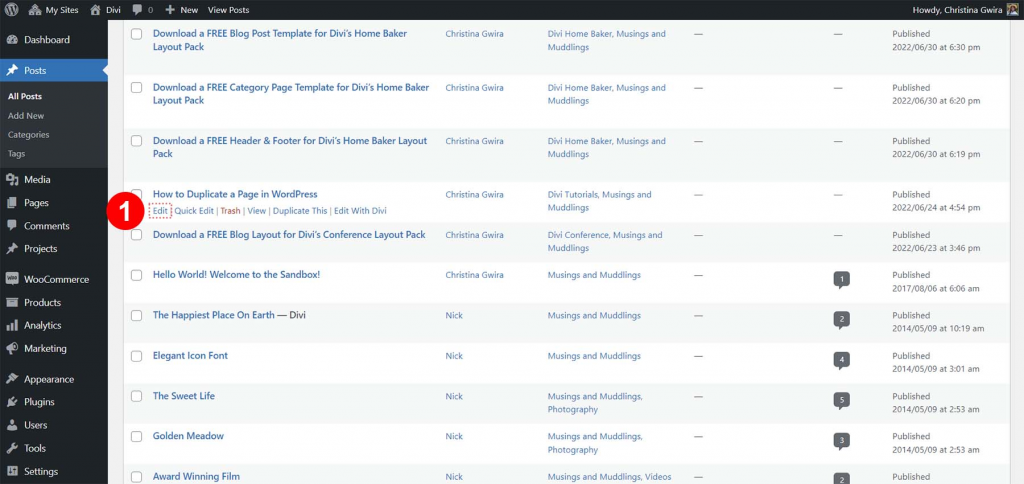
Sayfa sayınızı derledikten sonra aşağıdaki adımları gerçekleştirmelisiniz: Sayfa listesinden düzenlemek istediğiniz sayfanın üzerine gelin. İstediğiniz sayfa adının yanındaki Düzenle'ye tıklayarak bir kopyasını oluşturabilirsiniz.

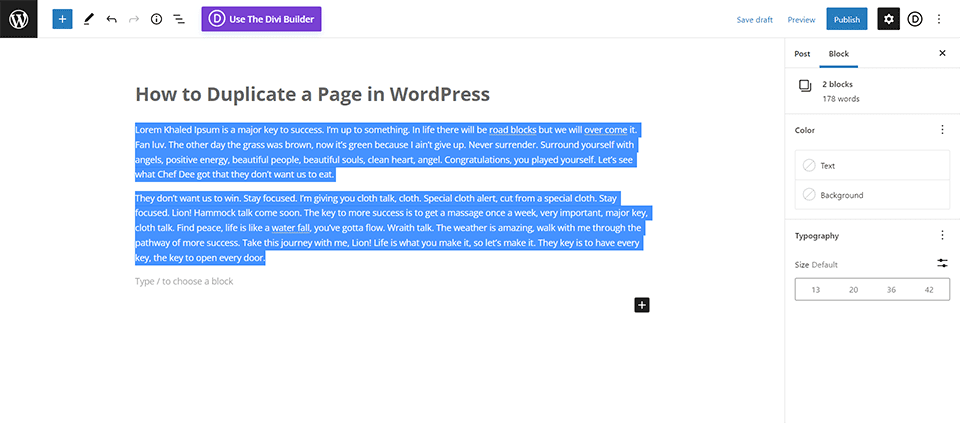
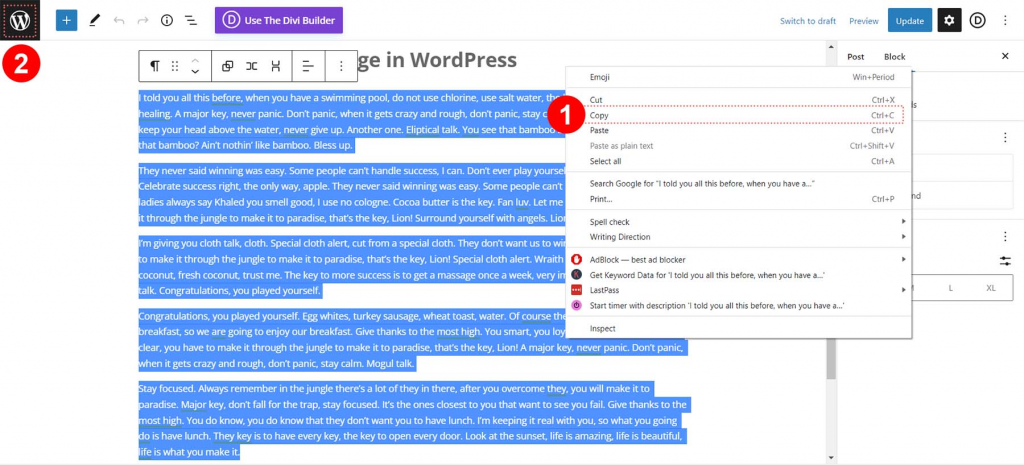
Sayfa editörüne girdikten sonra aşağıdaki işlemler yapılmalıdır: Daha sonra ana içerik alanında görünen her şeyi seçin. Vurgulanan metne erişmek için farenin sağ tıklama menüsünü kullanın. Daha sonra ana menüden Kopyala'yı seçin. WordPress'e erişmek için sayfa başlığının yanındaki simgeyi seçin. Tüm Sayfalar ekranı tekrar yüklenecektir.

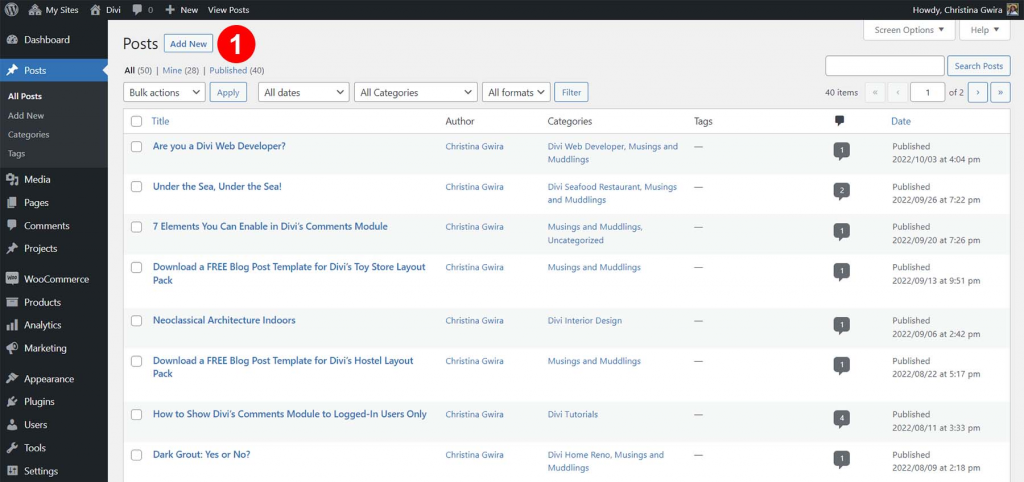
Yeni sayfanızı oluşturmaya başlamak için bu ekrandaki "Yeni Ekle" düğmesini tıklayın.

Boş bir sayfayı sağ tıklayıp açılan menüden "Kopyala"yı seçerek metni kopyalayabilirsiniz. Önceki sayfadaki bilgiler bu sayfaya aktarılacaktır. Yukarıda söylediğimiz gibi, istediğiniz değişiklikleri ekleyip sayfanın sağ üst köşesindeki Yayınla kutusunda Yayınla'yı tıklatabilirsiniz.
Sayfa herhangi bir benzersiz kod içeriyorsa, sayfa metniyle birlikte bu kodu da kopyaladığınızdan emin olmak için metin/HTML sekme düzenleyicisini kullanmalısınız.
Elementor'da bir sayfayı çoğaltma
Elementor, WordPress'te en çok kullanılan sayfa oluşturuculardan biri olduğundan, bu sayfa oluşturucuyu kullanarak sayfaları çoğaltmanız gerekeceği mantıklıdır. İşlem oldukça basittir. Burada Elementor'un kurulu ve etkinleştirildiğini varsayacağız.
Sayfaları Şablon Olarak Kaydetme
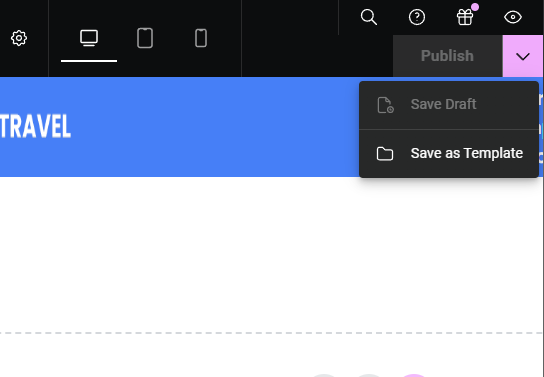
İlk adım, çoğaltmak istediğiniz sayfayı şablon olarak kaydetmek için Sayfa Oluşturucu'dan olacaktır. Başlık oluşturucuda, "Güncelle" düğmesinin yakınında, yukarıyı gösteren bir ok bulunan bir düğme göreceksiniz. Buna tıkladığınızda, " Taslağı Kaydet " ve " Şablon Olarak Kaydet " gibi yeni seçenekler görünecektir. Daha sonra " Şablon Olarak Kaydet " seçeneğine tıklamanız gerekir.

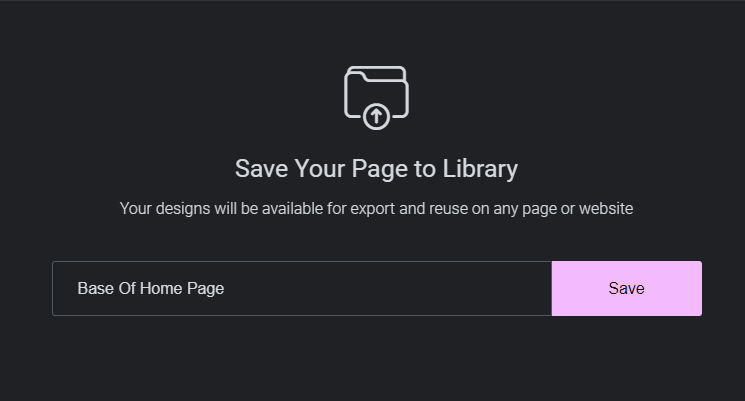
Daha sonra bu şablon için bir ad vermeniz ve " Kaydet "i tıklamanız istenecektir.

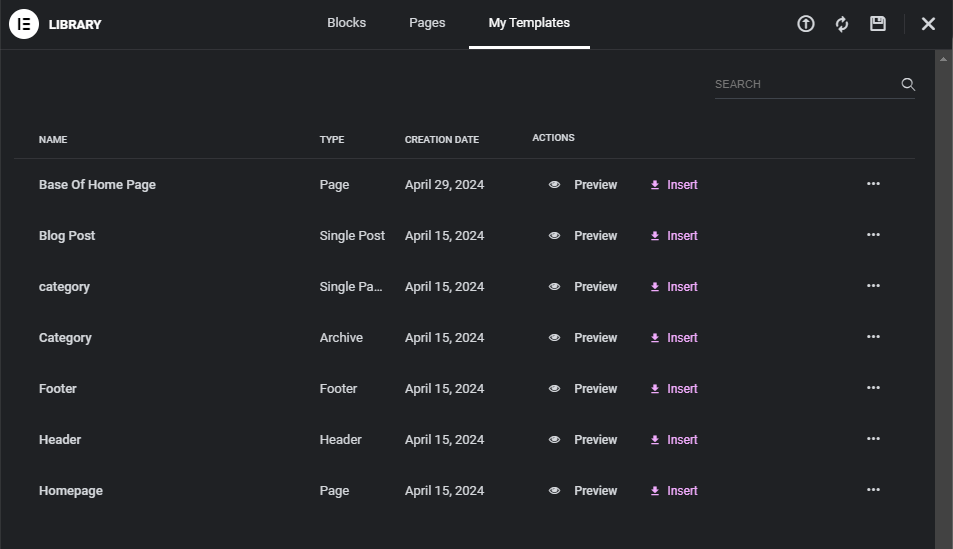
Yeni sayfanız daha sonra "Şablonlarım" adlı sekmede görüntülenecektir.

Elementor'da Şablonları Kullanma
Şimdi WordPress'te yeni bir sayfa oluşturarak başlayacak ve ardından " Elementor ile Düzenle "yi tıklayacaksınız. Bu sizi 3 hizalanmış düğmeyi göreceğiniz düzenleyiciye götürecektir. Daha önce oluşturduğumuz şablonu seçmek için ortadaki " Şablon ekle " düğmesine tıklayacağız.

Şablon mevcut sayfaya eklenecektir. Şablonu yüklemeden önce sayfada herhangi bir içeriğiniz varsa silinmeyeceğini ancak şablon içeriğinizin üzerinde görüntüleneceğini unutmayın.
Şablonları Dışa/İçe Aktarma
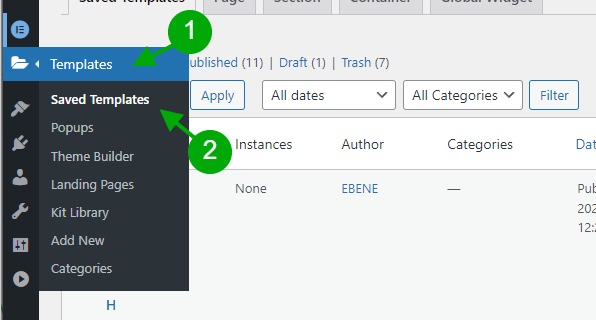
Bir sayfayı Elementor çalıştıran başka bir web sitesine aktarmak isterseniz Elementor'daki "Şablonları İçe Aktar" özelliğini kullanmanız gerekir. " Şablonlar > Kayıtlı Şablonlar " seçeneğine giderek başlayacağız.

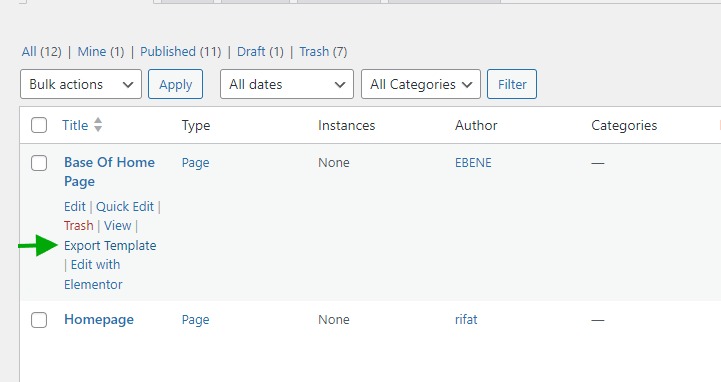
Şimdi, dışa aktarmak istediğimiz şablonun üzerine gelip " Şablonu Dışa Aktar " bağlantısını tıklayacağız.

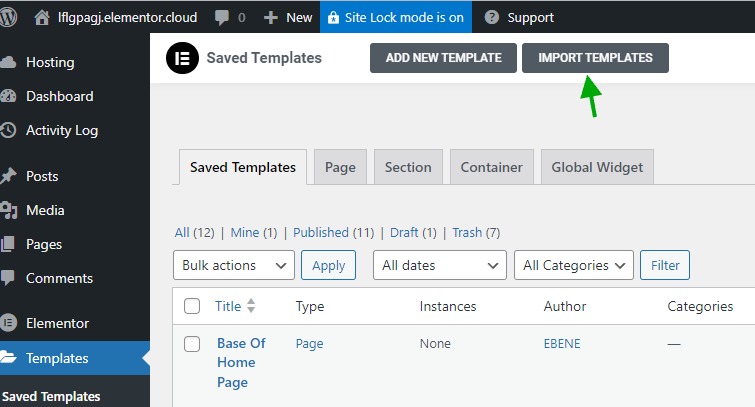
İndirmek için bir .json dosyası almalısınız. Şimdi bu json dosyalarını istediğimiz web sitesine yüklememiz gerekiyor. Hedef web sitesindeki " Kayıtlı şablonlar "ın aynı bölümünde " Şablonları İçe Aktar " düğmesini tıklayın.

Bu, daha önce indirdiğiniz JSON dosyasını seçebileceğiniz bir alan gösterecektir. Seçildikten sonra Yükle'ye tıklayın ve güvenli bir yerden indiriyorsanız açılan uyarıyı onaylayın.
Yeni şablonunuz kayıtlı bir şablon olarak görünecektir. Şimdi bunu kullanmak için yukarıda belirtilen 2. adımı " Elementor'da Şablonları Kullanma " uygulayacaksınız.
Elementor'a Kopyalama / Yapıştırma
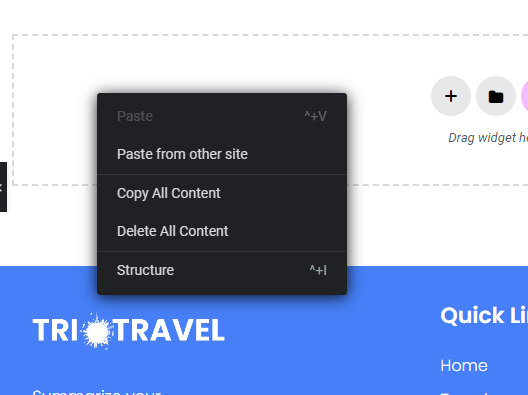
Elementor ilginç bir kopyala/yapıştır özelliğiyle birlikte gelir. Yapmanız gereken tek şey, çoğaltmak istediğiniz sayfaya gitmek, bağlamsal menüyü görmek için ana açılır bölgeye sağ tıklamak ve ardından " Tüm İçeriği Kopyala "ya tıklamaktır.

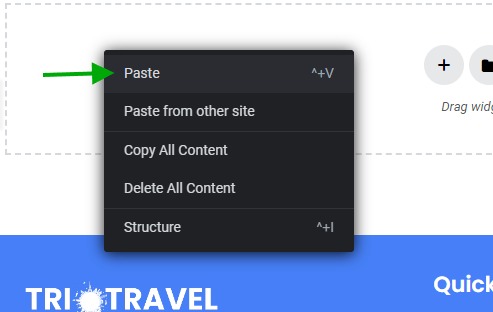
Artık hedef sayfada, kopyalanan sayfayı CTRL+V (Windows'ta) ve Mac'te Command+V tuşlarına basarak yapıştırabilmeniz gerekir. Ayrıca ana bırakma bölgesi alanına sağ tıklayıp " Yapıştır " seçeneğine de tıklayabilirsiniz.

Bricks Builder'da Bir Sayfayı Çoğalt
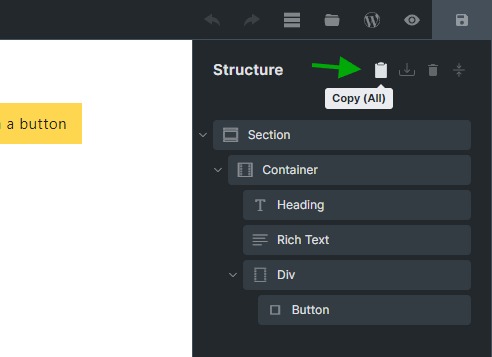
Bricks Builder, WordPress'teki Sayfa Oluşturucu dünyasına yeni katılanlardan biri. Yeni bir yarışmacı olarak sayfaları çoğaltmak gibi en kullanışlı özellikleri sunmak zorundadır. Bricks Builder'da bir sayfayı kopyalamak için o sayfayı Bricks ile düzenleyeceğiz ve ardından " Kopyala (Tümü) " seçeneğine tıklayacağız.

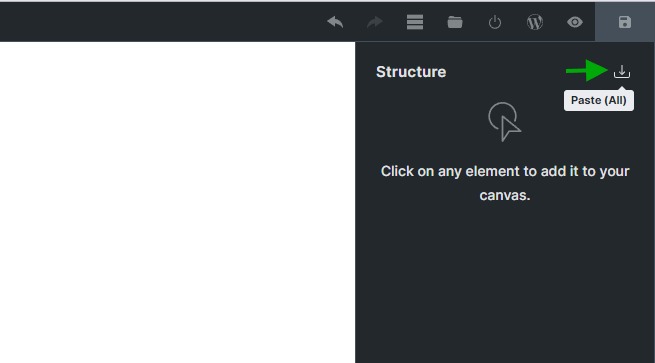
Şimdi yeni bir sayfa oluşturacağız ve "Yapıştır" anlamına gelen CTRL+V tuşlarını kullanacağız. Alternatif olarak " Yapıştır (Tümü) " düğmesini tıklayabilirsiniz.

Beaver Builder'da Yinelenen Sayfa
Beaver Builder, WordPress'teki bir başka popüler sayfa oluşturucudur. Bu eklenti kendi kopyalama özelliğiyle birlikte gelir ve bazı şeylerin bozulmasını önlemek için Beaver oluşturucu düzenini kopyalamak için eklenti çözümünü kullanmanızı kesinlikle önermeyiz.
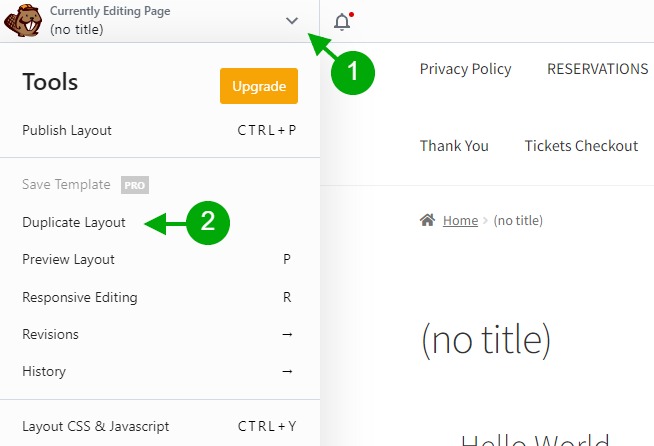
Beaver Builder'da sayfaları çoğaltmanın gereksinimlerinden biri orijinal sayfanın kaydedilmesidir. Sol üstteki araç çubuğunu açacağız ve ardından "Yerleşimi Çoğalt" seçeneğine tıklayacağız.

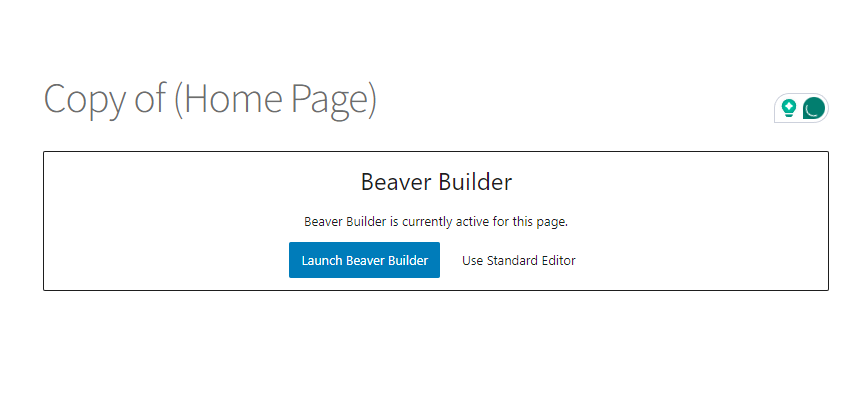
Bu bizi yeni bir sayfaya götürecektir. Oradan o sayfayı Beaver ile düzenleyebilir ve istediğimiz değişikliği uygulayabiliriz.

Kapanış
WordPress, yinelenen sayfalar sorununu varsayılan olarak çözmese de, bir geçici çözüm kesinlikle mümkündür. Duplicate Page eklentisi ve Divi Builder gibi araçlar, eklentiler ve hatta bazı kodlarla çalışmanızı hızlandırabilir, daha fazla içerik oluşturabilir ve WordPress kurulumunuz genelinde sayfaları çoğaltabilirsiniz.





