WordPress arka planınıza bir resim eklemek, onu yalnızca çok daha çekici hale getirmekle kalmaz, aynı zamanda kullanıcıları memnun eder ve deneyimlerini geliştirir.

Birkaç basit adımda bir WordPress arka plan görüntüsü oluşturabilirsiniz. Bu eğitimde, WordPress arka planına bir resim eklemenin iki yöntemine bakacağız.
WordPress Temasıyla Bir Resim Arka Planı Nasıl Oluşturulur
WordPress temalarının çoğu özel arka planları desteklerken, temanız özel bir arka plan oluşturmanıza izin veriyorsa, WordPress'te kolayca bir görüntü arka planı oluşturabilirsiniz.
Temanız özel arka planı destekliyorsa, WordPress'te bir görüntü arka planı oluşturmak için bu basit adımları takip edebilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
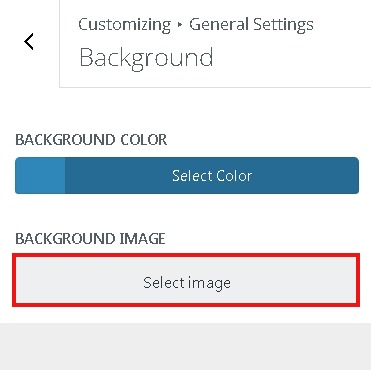
Şimdi başlaWordPress'inizde Görünüm paneline ve ardından Özelleştir sayfasına gidin. Oradan, Arka Plan Resmine giderek özel bir arka plan için tema ayarlarını değiştirebileceksiniz.

Ardından, arka plan için resminizi ekleme seçeneğini göstereceği arka plan resmi seçeneğini seçmeniz gerekir.

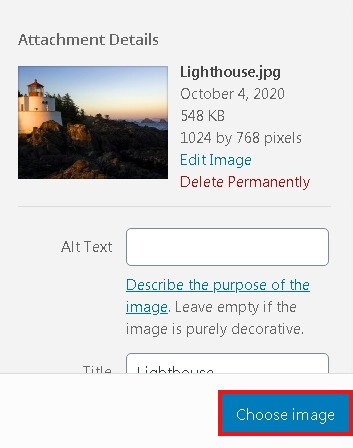
Ardından, arka plan için resmi yükleyebilir veya WordPress medya kitaplığınızdan bir tane seçebilirsiniz.

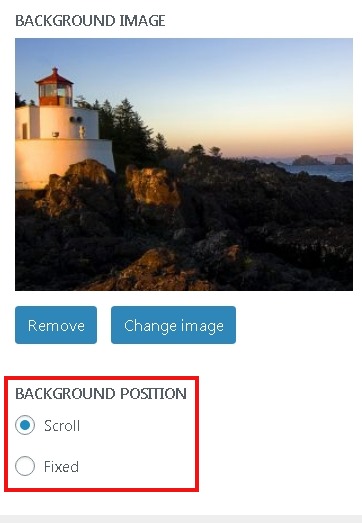
Bundan sonra, tema özelleştiricide bir demo görülebilir. Hemen altında bir Hazır Ayar paneli göreceksiniz ve buradan arka plan resminiz için Ekranı Doldur, Ekrana Sığdır, Tekrarla veya Özel'i seçebilirsiniz.

Son olarak, ayarları WordPress'inizde saklamak için Kaydetmeli ve Devam Etmelisiniz ve arka planınız başarıyla güncellenecektir.
Ancak, WordPress temanız özel arka planı desteklemiyorsa, sizin için başka bir yöntemimiz var.
WordPress'te CSS Kodu ile Bir Resim Arka Planı Nasıl Oluşturulur
Bu yöntemi kullanarak, WordPress'in herhangi bir yerinde özel bir arka plan oluşturabilirsiniz. Bazı CSS sınıfları, WordPress'inize varsayılan olarak birkaç HTML öğesine eklenmiştir ve bu, farklı yayınlara, kategorilere ve sayfalara özel arka planlar koymanıza olanak tanır.
Bir TV kategorisi için bir CSS sınıfı şuna benzer:
<body class="archive category category-tv category-4">Bir kategori arşiv sayfasına özel bir arka plan görüntüsü oluşturmak için, aşağıda verilen özel CSS'nin temanıza eklenmesi gerekir.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}Ancak, kategori sınıfını kendi kategorinizle ve resim URL'sini de arka plan resminizle değiştirdiğinizden emin olmalısınız.
Yukarıdaki CSS kodunu kullanarak, tek tek yazılarınıza veya sayfalarınıza özel arka planlar ekleyebilirsiniz. .Category-tv'yi yazıya veya sayfaya özgü CSS sınıfıyla değiştirmeniz yeterlidir.
Teşekkür ederim! Hepsi bu eğitim için. Daha hoş ve ilgi çekici bir web sitesine gittiğiniz için size iyi şanslar dileriz.
Diğer yayınlarımızdan haberdar olmak için bizi Facebook ve Twitter numaralı telefonlardan takip ettiğinizden emin olun.





