Güvenlik ve hız, web siteniz için üzerinde çalışılması gereken çok önemli iki şeydir. Ancak ziyaretçileriniz üzerinde iyi bir izlenim bırakmanın bir başka yolu da, sitenize geldiklerinde gördükleri ilk şeylerden biri olan başlığınızı iyileştirmektir. dikkat çekmek. Orada birçok WordPress öğreticisi var, ancak bunların çoğu sadece bu önemli kısmı düzenlemekle ilgili değil. Bu hedefe çeşitli şekillerde ulaşabilirsiniz ki bu iyi bir şeydir.

Bu yazıda, bir WordPress başlığının ne olduğu, nerede bulunacağı ve eklentili ve eklentisiz özel bir WordPress başlığının nasıl yapılacağı hakkında konuşacağız. İşleri yapmanın en iyi yolları hakkında konuşarak bitireceğiz.
Bir WordPress Web Sitesinde Başlık Nedir?
Başlık, bir WordPress sitesinin en önemli bölümlerinden biridir. Bir gezinme menüsü, bir logo ve sosyal medya simgeleri, harekete geçirici mesaj düğmeleri ve hatta işle ilgili bilgiler gibi diğer önemli şeylere sahiptir. WordPress başlığı, insanların sitenizi ziyaret ettiklerinde gördükleri ilk şey olduğundan, iyi bir ilk izlenim bırakmak önemlidir. Bir ziyaretçinin görmesi gereken tüm sayfalara, iletişim bilgilerine, marka öğelerine ve diğer önemli bilgilere sahip olmalıdır.

Artık WordPress özelleştiricisini kullanmak zorunda değilsiniz ki bu iyi bir haber. Tam site düzenlemesinin geliştirilmesiyle, artık başlığı veya sitenizin herhangi bir bölümünü istediğiniz gibi tasarlayabilir ve uygulayabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaWordPress?'de Başlık Nerede?
Başlık sitenizin en üstünde, WordPress altbilgisi ise en alttadır. Ancak, WordPress hakkında fazla bir şey bilmiyorsanız, arka uçta başlık dosyasını bulmak zor olabilir.
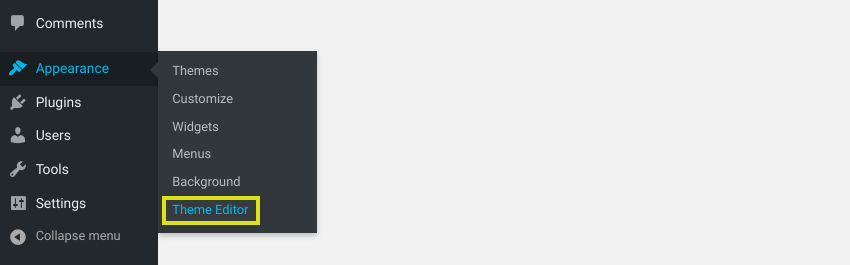
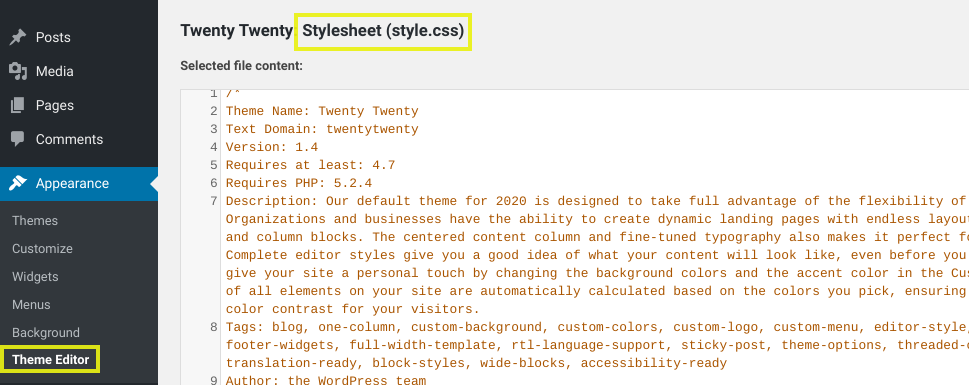
Ayrıca temanızın ne olduğuna da bağlıdır. Örneğin, WordPress başlığınızı içeren dosyayı genellikle Görünüm > Tema Düzenleyici'ye giderek bulabilirsiniz:

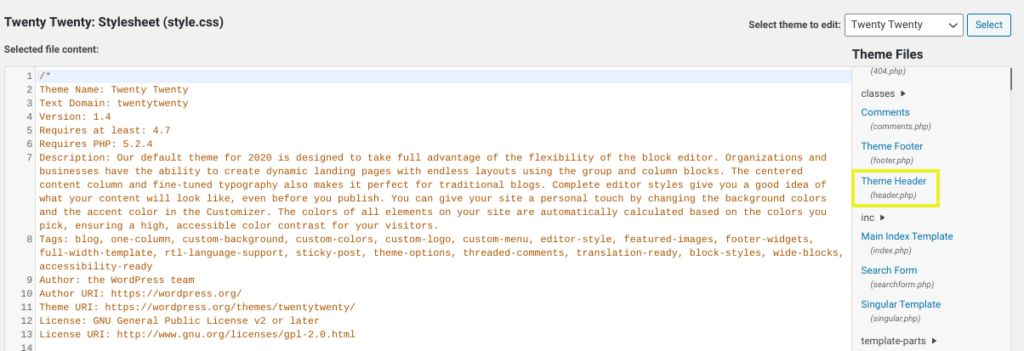
Burada temanızı oluşturan tüm dosyaları görebilirsiniz. Başlık işlevleri header.php dosyasındadır ve başlığın nasıl göründüğüne ve stilinin nasıl olduğuna ilişkin kod stil dosyasındadır. dosya.css:

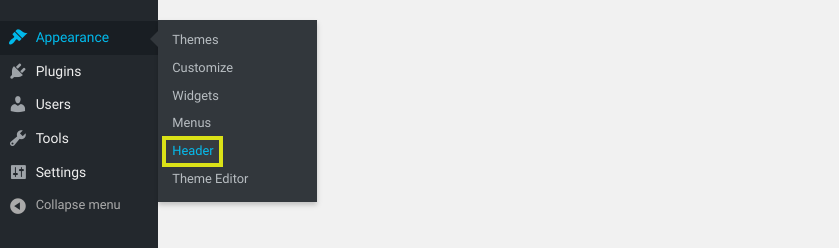
Ancak Twenty Seventeen gibi diğer bazı temalarda, başlığınızı WordPress kontrol panelinizden Görünüm > Başlık bölümüne giderek bulabilirsiniz:

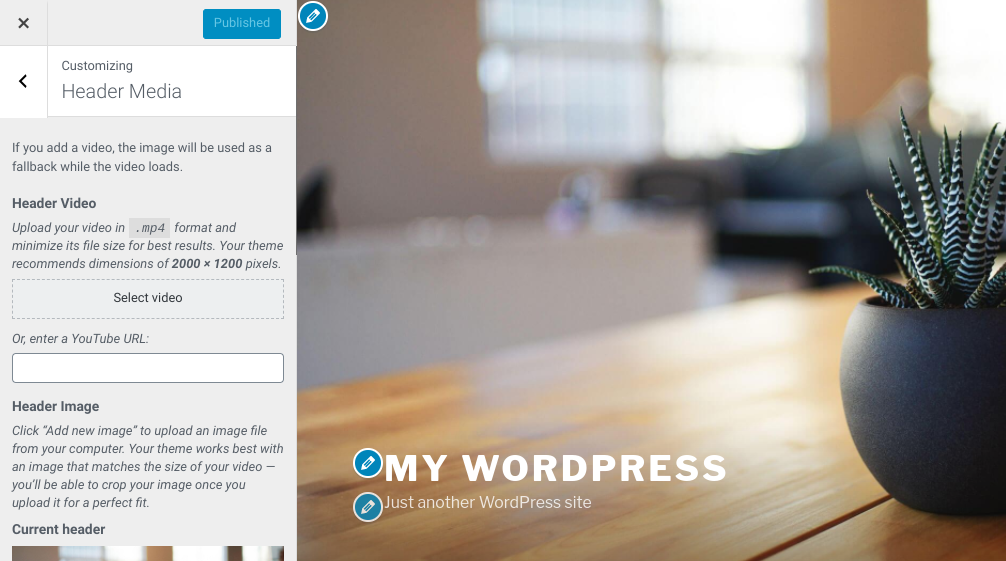
Bu sizi WordPress başlık ortamınızı belirli yerlerde değiştirebileceğiniz WordPress Özelleştiriciye götürecektir:

WordPress başlığınıza ulaşmanın veya onu değiştirmenin en iyi yolu birkaç şeye bağlıdır. Bu, deneyim seviyenize, yapmak istediğiniz değişikliklere ve kullandığınız temaya bağlı olacaktır.
WordPress'te Başlığınızı Nasıl Özelleştirirsiniz?
Artık WordPress başlıkları hakkında daha fazla bilgi sahibi olduğunuza göre, sizinkini değiştirebileceğiniz farklı yollara bakmanın zamanı geldi. Bunu yapmanın üç farklı yoluna bakalım:
- Varsayılan Özelleştiriciyi Kullan
- Temanızın kodunu değiştirin
- WordPress için bir Başlık Eklentisi kurun.
Varsayılan Özelleştiriciyi Kullan
Az önce WordPress Özelleştirici'nin WordPress başlığınızı değiştirmenin yollarından biri olduğundan bahsettik. Temanıza bağlı olarak, Görünüm > Başlığı'na giderek bunu yapabilirsiniz.
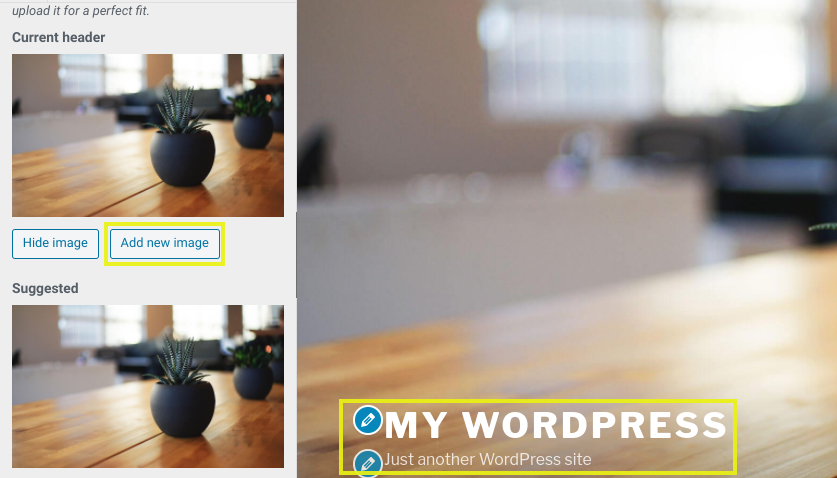
Yine de çoğu tema, Görünüm > Özelleştir'e giderek ona ulaşmanıza izin verir. Özelleştirici'de başlık resminizi değiştirebilir ve sitenizin başlığını ve kısa açıklamasını değiştirebilirsiniz. (Not: Bazı temalar bu bölümleri Site Kimliği sekmesine yerleştirir.)

Özelleştiriciyi kullandığınızda, istemiyorsanız kodla uğraşmak zorunda kalmazsınız. Değişikliklerinizin nasıl göründüğünü sağdaki "Canlı Önizleme" adlı panelde de görebileceksiniz.
Temanızın kodunu değiştirin
Temanızın dosyalarındaki kodu değiştirerek WordPress başlığınızın görünümünü de değiştirebilirsiniz. Bu size özelleştirmeler üzerinde daha fazla kontrol sağlar, ancak nasıl kod yazacağınızı bilmeniz gerekir. Başlamadan önce bir çocuk teması yapmak iyi bir fikirdir.
Görünüm > Tema Düzenleyici'ye gidin ve ardından başlığınızın kodunu değiştirmek için style.css dosyasını açın:

Bu dosyanın Site Header bölümünde kod ekleyebilir veya kaldırabilirsiniz:
Komutlar arasında, kullanabileceğiniz, ancak tek olanları değil, şunlardır:
- yazı tipi: italik; Bu kod, yazı tipinin stilini italik olacak şekilde değiştirir.
- arka plan opaklığı: .5; Bu, arka planı daha az şeffaf yapar (0 tamamen şeffaftır ve 1 hiç şeffaf değildir).
- yazı tipi boyutu: 20px; Başlıktaki metnin boyutunu değiştirmek için bunu kullanın (px'i istediğiniz gibi değiştirin).
- dolgu: 20 piksel; Bu, başlığın etrafındaki boşluğu değiştirmenize izin verir (20'yi istediğiniz gibi değiştirin).
- kenarlık: 20 piksel; Bu, başlığa bir kenarlık verir.
- kenarlık rengi: beyaz; Bu, kenarlığın rengini beyaz olarak ayarlar (onaltılık renk de kullanabilirsiniz).
- satır yüksekliği: 20px; Boşluğu yazı tipinizin boyutuna uyacak şekilde ayarlamak için bunu kullanın; bu, daha büyük bir yazı tipi kullanıyorsanız ve satır sonlarında üst üste biniyorsa yardımcı olabilir.
Yeni kodunuz çalışmazsa, komutun sonuna padding-left: 0!important; gibi!important eklemeyi deneyin. Bu işe yaramazsa, başlığınızın adı "header" olmayabilir. Bazı WordPress temaları "header" kullanmaz, bunun yerine "masthead", "inline-header" veya diğer etiketleri kullanır.
Gerekli olduğunu düşünüyorsanız header.php dosyanızı da değiştirebilirsiniz. Ancak bu kodun bir şeyin nasıl göründüğü ile hiçbir ilgisi yoktur. Başlıklarını değiştirmek isteyen çoğu kişi, sitelerinin nasıl çalıştığından çok nasıl göründüğünü önemsediğinden, muhtemelen dikkatinizin çoğunu CSS'sine vereceksiniz.
WordPress için bir Başlık Eklentisi kurun.
Bir eklenti, WordPress başlığınızın görünümünü değiştirmeyi kolaylaştırır. Sitenizin dosyalarını doğrudan nasıl düzenleyeceğinizden emin değilseniz, bunu yapmanın en iyi yolu budur.
Ne kadar bildiğinize ve ne gibi değişiklikler yapmak istediğinize bağlı olarak kullanabileceğiniz birkaç araç vardır. WPCode – Insert Headers and Footers, birçok kişinin kullandığı ücretsiz bir eklentidir.

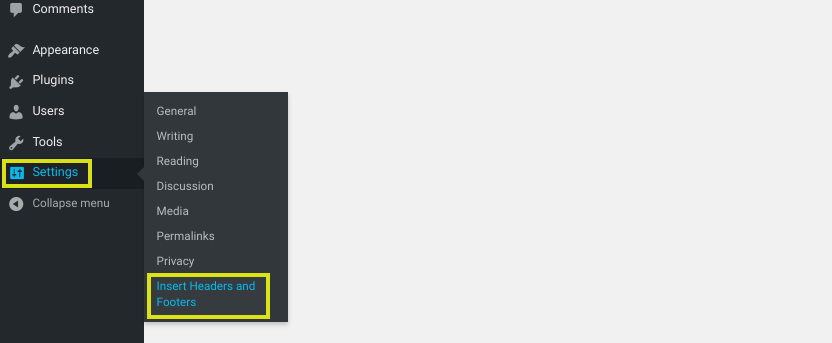
Siteniz için açıldıktan sonra onu Ayarlar > Üstbilgi ve Altbilgi Ekle altında bulabilirsiniz:

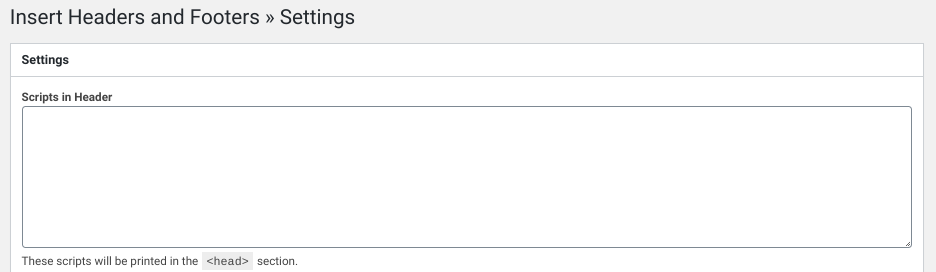
Ardından, Başlık bölümünde eklemek veya başlığınızdan çıkarmak istediğiniz herhangi bir şey için kod ekleyebilirsiniz:

Komut dosyalarını buraya koyarsanız, WordPress sitenizin 'head' etiketine otomatik olarak eklenirler. İşiniz bittiğinde, "Değişiklikleri kaydet" yazan düğmeyi tıklayın.
Ayrıca, Popping Sidebars & Widgets gibi WordPress için birinci sınıf bir özel başlık eklentisi de kullanabilirsiniz.

Bu eklenti, başlığınıza metin, formlar, sosyal medya simgeleri vb. widget'lar eklemenizi sağlar. Kod yazmaktan tamamen kaçınmak istiyorsanız, bunu yapmanın en iyi yolu bu olabilir. Ayrıca kenar çubuklarınızın ve altbilgilerinizin görünümünü değiştirmenize olanak tanır.
Nasıl kullanılacağını öğrenmek için OTWthemes web sitesinde Popping Sidebars & Widgets eklentisinin bir demosuna bakabilirsiniz. Ücretli eklentiyi satın almadan önce denemek isterseniz ücretsiz deneme için de kaydolabilirsiniz.
Divi Kullanarak WordPress Başlıklarını Değiştirin
Divi, WordPress sitenize benzer şekilde özel başlıklar eklemenize izin verir, ancak işleri bir adım öteye götürür. Divi, WordPress dünyasında tüm bir web sitesini düzenlemek için en gelişmiş temadır. 200'den fazla tasarım öğesine, tamamen duyarlı bir çerçeveye ve tek bir kod satırı yazmadan sitenizin her bölümünü değiştirebilme yeteneğine sahip olduğu için bir web sitesi tasarlamanın en iyi yoludur.
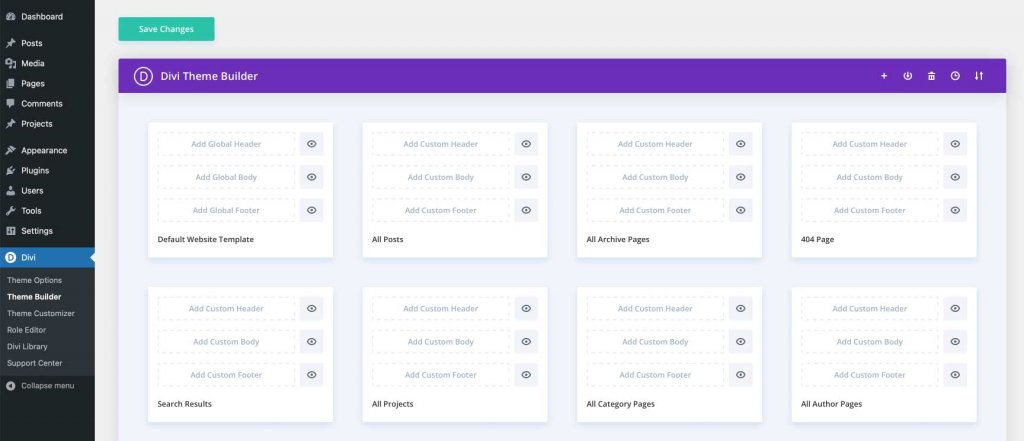
Divi'nin Tema Oluşturucusu, daha sonra web sitenizdeki farklı şablonlarda kullanabileceğiniz kendi başlıklarınızı oluşturmanıza olanak tanır. Başlıklar sayfalarınızda, gönderilerinizde, arşiv sayfalarınızda, 404 sayfalarınızda, arama sonuçları sayfalarınızda, projelerinizde, kategori sayfalarınızda, yazar sayfalarınızda ve çok daha fazlasında kullanılabilir ve kullanılabilir.

Sarma
Artık WordPress sitenizin başlığını nasıl değiştireceğinizi biliyorsunuz. Bununla, web sitesi ziyaretçilerinin dikkatini hemen çekebilirsiniz. Hem Elementor hem de Divi dahil başlık özelleştirme hakkında daha fazla içeriğe göz atın. Bu eğitimin, WordPress geliştirme girişiminizde daha fazla mükemmellik elde etmenize yardımcı olacağını umuyoruz.





