Tüm temalar, başlık alanınıza WordPress widget'ları eklemenize izin vermez. Ancak, daha iyi bir görünüm elde etmek için widget'ları kullanarak WordPress başlığınıza içerik blokları eklemek isteyebilirsiniz.

Başlık alanında WordPress widget'larını kullanmak için kullandığınız iki yöntem vardır. Bu eğitimde, başlık alanında WordPress widget'larının nasıl kullanılacağını anlayacağız.
Neden Web Sitenizin Başlığına Bir WordPress Widget'ı Eklemelisiniz?
Birisi WordPress web sitenizi ziyaret ettiğinde, başlığın ilk şeylerden biri olduğunu fark edeceklerdir. Başlığınıza bir WordPress widget'ı ekleyerek okuyucunun dikkatini çekmeye yardımcı olmak için bu bölümü iyileştirebilirsiniz.
Ziyaretçilerin sitenizde gezinmesine yardımcı olmak için genellikle web sitesi başlıklarında benzersiz bir logo ve gezinme menüsü bulunur. Bu bölümün üstünde veya altında faydalı içerik, başlık reklamları, sınırlı süreli özel ürünler, tek satırlık formlar ve daha fazlasını görüntülemek için bir başlık widget'ı da kullanabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaWordPress Tema Seçenekleriyle Başlığa WordPress Widget'ları Nasıl Eklenir
En iyi WordPress temalarının çoğuna, tercihinize göre düzenleyebileceğiniz bir başlık widget'ı bölümü dahildir. İlk olarak, mevcut WordPress temanızın başlıkta bir widget bölümünden oluşup oluşmadığını kontrol edin.
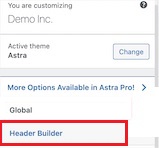
Bu seçeneği işaretlemek için Görünüm'e gidin ve ardından Özelleştir'e gidin ve başlığı düzenlemenize izin verip vermediğine bakın.

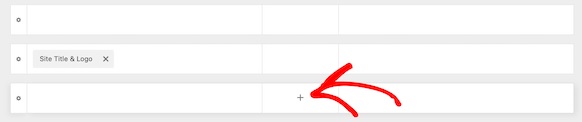
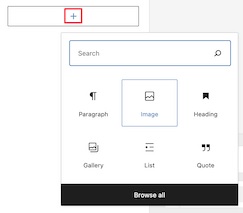
Sizi başlığı düzenleyebileceğiniz ve WordPress widget'ları ekleyebileceğiniz alana götürecektir. Ekranın alt kısmında, başlığın yanı sıra üstündeki ve altındaki boşlukları değiştirebilirsiniz. Boş alanlardan birinin üzerine geldiğinizde Artı sembolüne tıklamanız yeterlidir.

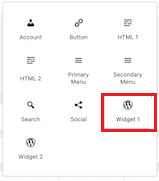
Görünen bir açılır menüden Widget 1'i seçebilirsiniz. Kullanılabilir daha fazla olasılık var, ancak başlık widget'ını hazır hale getirmek için Widget seçeneklerinden birini seçmeniz gerekecek.

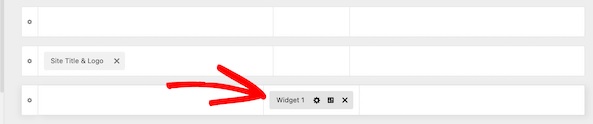
Bir sonraki adımda widget'ı ekleyebilmek için başlığınıza bir widget alanı eklemek için başlık özelleştirici bölümündeki Widget 1 kutusunu tıklayın.

Ardından, bloğu alana eklemeniz ve seçmek istediğiniz widget'ı seçmeniz gerekecek.

Aynı yöntemi kullanarak istediğiniz kadar widget eklemeyi seçebilirsiniz. Tüm ayarları tamamladıktan sonra, tüm değişiklikleri yayınladığınızdan ve kaydettiğinizden emin olun.
Kodlama ile Web Sitenizin Başlığına WordPress Widget'ları Nasıl Eklenir
WordPress temanız, web sitenizin başlığına WordPress widget'ları eklemeyi desteklemiyorsa sorun değil çünkü aynı görevi biraz kodlama ile gerçekleştirebilirsiniz.
Kod parçacığını kullanmak için üç seçenek vardır. Siteye özel bir eklenti olan function.php dosyanıza yerleştirilebilir veya bir kod parçacığı eklentisi de kullanabilirsiniz.

Şimdi yukarıda verilen üç seçenekten birini kullanarak aşağıdaki kodu yapıştırın.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
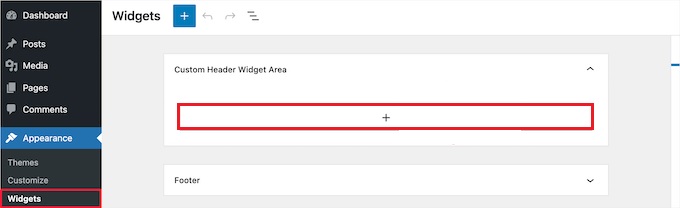
Bu kod, temanız için yeni bir kenar çubuğu veya widget hazır alanı oluşturur. Görünüm'den Widget'lar seçeneğine gidebilirsiniz ve orada Custom Header Widget Area'yı göreceksiniz.

Artık bu alana widget'ları ekleyebilir ve değişiklikleri web sitenizde canlı olarak görüntülemeye devam edebilirsiniz.
Bunu yapmak için temanızdaki header.php dosyasını güncellemeniz gerekecek. Ardından, widget'ın görünmesini istediğiniz yere aşağıdaki kodu yapıştırın.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>Bu kod, daha önce oluşturduğunuz widget alanını web sitenizin başlık bölgesine yerleştirecektir.
Başlık widget alanını özelleştirmek için WordPress'e CSS eklemeniz de gerekebilir ve temanıza bağlı olarak içindeki her bir widget görüntülenir. CSS bilmiyorsanız bunun yerine CSS Hero gibi bir eklenti kullanabilirsiniz.

Ek CSS seçeneğinin bulunacağı Görünümden Özelleştir'e gidin.

Bu, temanıza hemen yeni CSS eklemenize ve sonuçları gerçek zamanlı olarak görüntülemenize olanak tanır. Başlangıç için aşağıdaki kodları örnek olarak kullanabilirsiniz.
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}Değişikliklerinizi kaydetmek için CSS'nizi eklemeyi tamamladıktan sonra Yayınla düğmesini tıklayın.
Web sitenizin başlığına WordPress widget'ları eklemek için bu iki yöntemi takip edebilirsiniz. Bu eğitim için bizden bu kadar. Gönderilerimizden haberdar olmak için Facebook ve Twitter'da bize katıldığınızdan emin olun.





