WordPress popüler bir web sitesi ve blog oluşturma aracıdır. WordPress, bağlantılarınızın rengi de dahil olmak üzere sitenizin görünümünü değiştirme seçeneğini içerir. Bağlantılar, kullanıcılara gezinme ve ilgili bilgileri bulma konusunda yardımcı oldukları için her web sayfasının temel bileşenleridir. Ancak, zaman zaman temanızı, markanızı veya kişisel tarzınızı yansıtacak şekilde varsayılan bağlantı rengini değiştirmek isteyebilirsiniz.

WordPress'te Bağlantı Rengini Değiştirme
Bu blog yazısında size WordPress'teki bir bağlantının rengini iki yöntemi kullanarak nasıl değiştireceğinizi öğreteceğiz: Özelleştirici ve CSS kodu . Her iki yol da basit ve etkilidir; hedeflerinize ve yeteneklerinize en uygun olanı seçebilirsiniz.
1. Özelleştiriciyi Kullanma
Özelleştirici, WordPress sitenizin renkler, yazı tipleri, menüler, widget'lar ve daha fazlası gibi birçok özelliğini önizlemek ve değiştirmek için kullanılan bir araçtır. Özelleştiriciyi görüntülemek için WordPress kontrol panelinize gidin ve Görünüm > Özelleştir seçeneğine gidin.

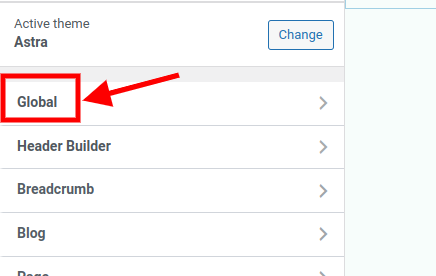
Ekranın solunda görünen Özelleştirici menüsüne girdiğinizde Global seçeneğini göreceksiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
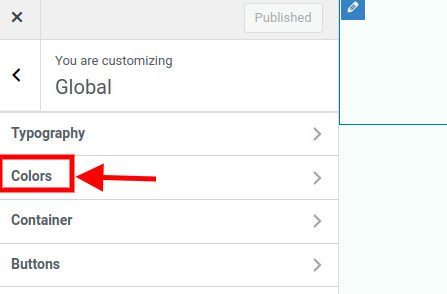
Global ayarlara girdikten sonra "Renkler"e tıklayın.

Renkler veya Renk Düzeni'ne tıkladığınızda sitenizdeki arka plan, üst bilgi, alt bilgi, metin ve bağlantılar gibi çeşitli öğelerin renklerini değiştirmek için size çeşitli seçenekler sunulacaktır. Bağlantının rengini değiştirmek için Bağlantı Rengi veya Bağlantı Metni Rengi seçeneğini arayın ve tıklayın.

Bağlantılarınız için herhangi bir rengi seçebileceğiniz bir renk seçici göreceksiniz. Kaydırıcıyı ve tekerleği kullanarak veya biliyorsanız belirli bir onaltılık kodu girerek bir renk seçebilirsiniz. Rengi değiştirdikçe sitenizin yeni bağlantı rengiyle canlı bir önizlemesi görünecektir.
Seçiminizden memnun kaldığınızda değişikliklerinizi kaydetmek ve sitenize uygulamak için Yayınla'yı tıklayın.
2. CSS Kodunu Kullanmak
Basamaklı Stil Sayfaları anlamına gelen CSS, HTML öğelerinin bir web sayfasında nasıl görüneceğini yöneten bir dildir. Renkler, yazı tipleri, düzenler, animasyonlar ve sitenizin tasarımının diğer yönleri CSS ile kontrol edilebilir.
WordPress'teki bir bağlantının rengini CSS koduyla değiştirmek için öncelikle sitenize bazı özel CSS kodları eklemelisiniz. Bunu gerçekleştirmek için WordPress kontrol panelinize gidin ve Görünüm > Özelleştir > Ek CSS'yi seçin.

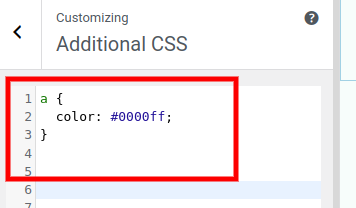
Özel CSS kodunuzu girebileceğiniz bir kutu göreceksiniz. Bağlantı rengini değiştirmek için aşağıdaki kodu kullanmanız gerekir:
a {
color: #0000ff;
}

"a" seçici web sitenizdeki tüm bağlantıları hedeflemek için kullanılır. Renk özelliği bağlantıların görünümünü belirtir. #0000ff rengi, #0000ff onaltılık koduyla temsil edilir. Bu değeri değiştirerek bağlantılarınızın rengini değiştirebilirsiniz.
Siz kodu yazarken sitenizin yeni bağlantı rengiyle canlı bir önizlemesi görünecektir.
Seçiminizden memnun kaldığınızda değişikliklerinizi kaydetmek ve sitenize uygulamak için Yayınla'yı tıklayın.
Çözüm
Son olarak, WordPress'teki bağlantı rengini değiştirmek web sitenizin tasarımını, kullanılabilirliğini ve dönüşümlerini iyileştirebilir. Zevklerinize ve uzmanlığınıza bağlı olarak, WordPress Özelleştiriciyi kullanarak özel CSS kodunu kullanarak bağlantılarınızın rengini değiştirebilirsiniz.
Bu blog yazısındaki yönergeleri izleyerek ve ziyaretçileriniz için benzersiz ve ilgi çekici bir web sitesi oluşturarak WordPress'teki bağlantı rengini kolayca değiştirebilirsiniz.





