WordPress web siteniz için bir mobil uygulamanız varsa, bunu ziyaretçilerinize tanıtmak ve onları indirmeye teşvik etmek isteyebilirsiniz. Bunu yapmanın en iyi yollarından biri akıllı uygulama banner'larını kullanmaktır.

Akıllı uygulama banner'ları, bir kullanıcı mobil tarayıcı kullanarak web sitenizi ziyaret ettiğinde ekranın üst kısmında görünen banner'lardır. Uygulamanızın adını, simgesini, derecelendirmesini ve fiyatını gösterirler ve uygulamayı uygulama mağazasından indirmek için bir düğme sağlarlar. Kullanıcı uygulamanızı zaten yüklemişse banner, ondan uygulamayı açmasını ister.
Akıllı Uygulama Banner'larının yalnızca iOS cihazları ve Apple'ın Safari tarayıcısıyla uyumlu olduğunu unutmamak önemlidir.
Akıllı uygulama banner'ları yalnızca etkili değil aynı zamanda kullanıcı dostudur. Fazla yer kaplamazlar, kullanıcının tarama deneyimini kesintiye uğratmazlar ve kolayca kapatılabilirler. Ayrıca kullanıcının cihazına ve konumuna da uyum sağlarlar, böylece yalnızca uygulamanız uyumlu ve kullanılabilir olduğunda görünürler.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaWordPress’e Neden Akıllı Uygulama Bannerları Eklemelisiniz?
Akıllı uygulama banner'ları aşağıdakiler gibi çeşitli avantajlar elde etmenize yardımcı olabilir:
- Uygulamanızın görünürlüğünü ve erişimini artırmak: Uygulama banner'ınızı web sitenizde göstererek, içeriğinize ve nişinize ilgi duyan daha fazla kullanıcının ilgisini çekebilirsiniz. Uygulamanızı tanıtmak için web sitenizin trafiğinden ve yetkisinden de yararlanabilirsiniz.
- Kullanıcı deneyiminizi ve etkileşiminizi iyileştirme: Web sitenizden uygulamanıza sorunsuz bir geçiş sağlayarak kullanıcılarınıza daha iyi ve daha tutarlı bir deneyim sunabilirsiniz. Ayrıca kullanıcılara web sitenizi ziyaret ettiklerinde uygulamanızı açmalarını hatırlatarak uygulamanızın kullanımını ve elde tutulmasını artırabilirsiniz.
- Uygulamanızın güvenilirliğini ve güvenini artırma: Uygulamanızın derecelendirmesini ve fiyatını görüntüleyerek uygulamanızın kalitesini ve değerini sergileyebilirsiniz. Ayrıca uygulamanızın uygulama mağazası tarafından doğrulandığını ve onaylandığını göstererek kullanıcılarınızın güvenini kazanabilirsiniz.
Gördüğünüz gibi WordPress'e akıllı uygulama banner'ları eklemek, uygulamanızın hedef kitlesini ve performansını artırmanıza yardımcı olabilir.
Bu yazımızda size iki farklı yöntem kullanarak WordPress’e akıllı uygulama bannerlarını nasıl kolayca ekleyeceğinizi göstereceğiz. İhtiyaçlarınıza ve tercihlerinize uygun olanı seçebilirsiniz.
Yöntem 1: WPCode'u kullanma
İnceleyeceğimiz ilk yaklaşım, herhangi bir dosyayı değiştirmenize gerek kalmadan WordPress'e özel kod parçacıkları eklemenizi sağlayan ücretsiz bir eklenti olan WPCode'dur . Web sitenizin tüm sayfalarında ve gönderilerinde aynı akıllı uygulama başlığını görüntülemek istiyorsanız bu yöntem harikadır.
Bunu akılda tutarak, WPCode tek bir iOS uygulamasını tanıtmak için mükemmel bir çözümdür. Ancak farklı sayfalarda birden fazla banner görüntülemek istiyorsanız 2. yöntemi öneriyoruz.
Bazı yönergeler, WordPress'e özel kod eklerken sitenizin Function.php dosyasını değiştirmenizi söyleyecektir. Küçük bir yazım hatası veya hata bile sık sık WordPress hatalarını tetikleyebileceği ve hatta sitenizi erişilemez hale getirebileceği için bunu önermiyoruz.
WPCode'u kullanarak WordPress'e güvenle özel kod ekleyebilirsiniz. Bir düğmeye basarak kod parçacıklarını da etkinleştirebilir ve devre dışı bırakabilirsiniz.
Öncelikle ücretsiz WPCode eklentisini kurup etkinleştirmeniz gerekiyor.
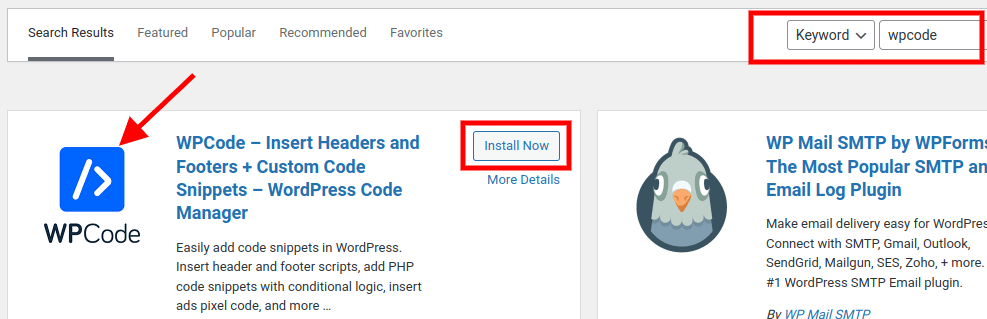
Eklenti > Yeni Ekle'ye gidin ve 'WPCode'u arayın.

Eklentiyi kurup etkinleştirin.
Etkinleştirmeden sonra Kod Parçacıkları » Parçacık Ekle seçeneğine gidin. Daha sonra 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin altında 'Parçacığı Kullan' düğmesini tıklayın.

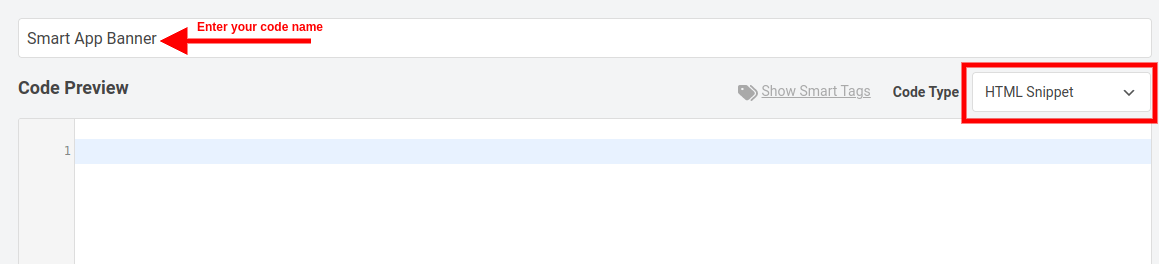
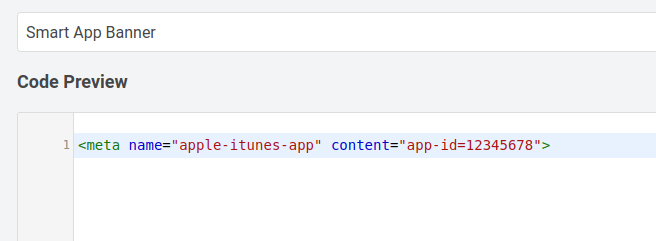
Bu sizi kod pasajı için bir ad yazabileceğiniz 'Özel Parçacık Oluştur' sayfasına götürecektir. Bizimkine 'Akıllı Uygulama Banner' adını verebiliriz.
'HTML Parçacığı' için Kod Türü açılır menüsünü seçtiğinizden emin olun.

Bir sonraki aşama için başvuru kimliğinizi bilmeniz gerekecektir.
Bu bilgiyi almak için yeni bir tarayıcı sekmesi açın ve Apple Hizmetleri Pazarlama Araçları sayfasına gidin. Tanıtımını yapmak istediğiniz programın adını buraya girin ve 'Ara' butonuna basın.

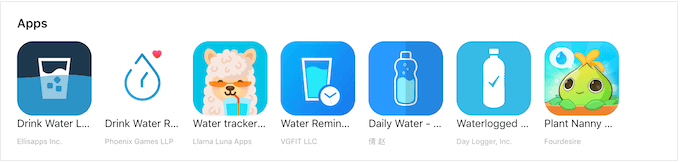
Arama teriminizle eşleşen tüm uygulamaları görmek için uygulama bölümünü aşağı kaydırın.

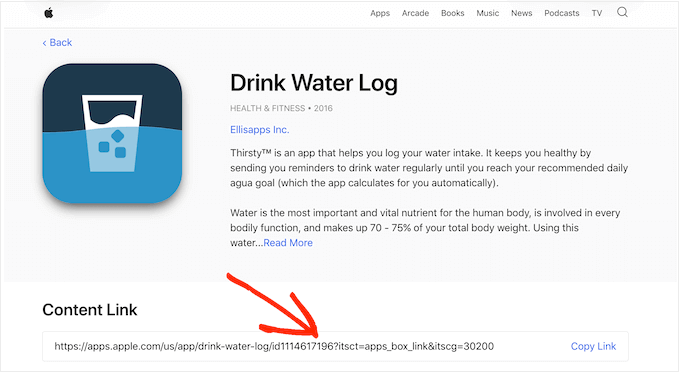
Reklamını yapmayı seçtiğiniz uygulamaya tıkladığınızda ekranın alt kısmında bir bağlantı göreceksiniz.
Uygulama kimliği, kimlik ile ? arasındaki değerdir. Bir sonraki adımda bu bilgiye ihtiyacınız olacak, bu nedenle ya bu sekmeyi açık bırakın ya da uygulama kimliğini not edin.

Uygulama kimliğine sahip olduğunuza göre artık WordPress kontrol paneline dönün. Artık uygulama kimliğini önceki adımda elde ettiğiniz verilerle değiştirerek aşağıdaki kodu kod düzenleyiciye yapıştırabilirsiniz:

Kodun gerçek kopyası aşağıdadır:
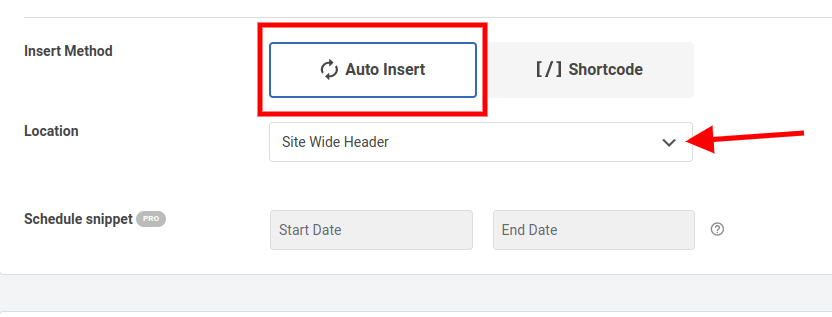
<meta name="apple-itunes-app" content="app-id=12345678">Aşağıya doğru kaydırdığınızda; adlı bir bölüm göreceksiniz; "Yöntem Ekle". Otomatik eklemeye ayarlı değilse Otomatik Ekle'yi seçtiğinizden emin olun ve ardından açılır menüden Site Genelinde Üstbilgi'yi seçin.

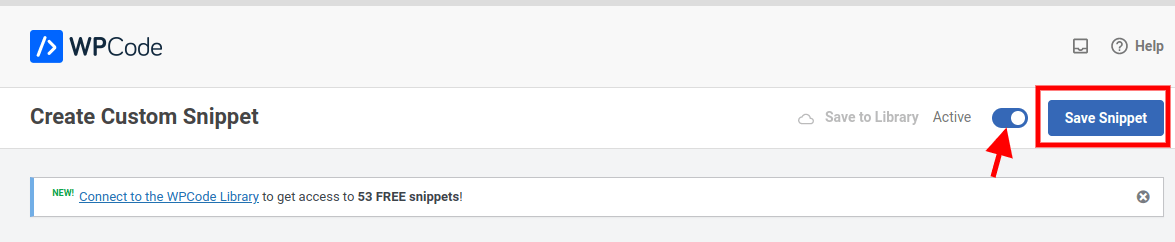
İşiniz bittiğinde sayfanın en üstüne gidin ve 'Etkin Değil' anahtarını 'Etkin' olarak değiştirin.
Son olarak, değişikliklerinizi kaydetmek için 'Parçacığı Kaydet' düğmesine basmanız yeterlidir.

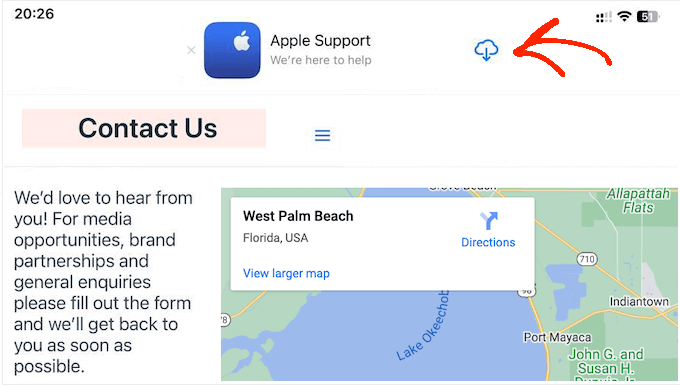
Doğru şekilde yapıldığında, Akıllı Uygulama Banner'ı web sitenizde görünecektir.
Not: Akıllı uygulama başlığını test etmenin en iyi yaklaşımı, web sitenizi ziyaret etmek için bir iOS cihazında Safari mobil uygulamasını kullanmaktır. Gerçekte, WordPress sitenizin mobil sürümünü masaüstünden ziyaret etmeye çalışırsanız akıllı uygulama başlığı görünmeyecektir.
Yöntem 2: Akıllı Uygulama Banner'ını Kullanma (Belirli Sayfalara ve Gönderilere Banner Ekleme)
İnceleyeceğimiz ikinci teknik, WordPress'e akıllı uygulama banner'larını daha fazla özgürlük ve kontrolle eklemenizi sağlayan başka bir ücretsiz eklenti olan Smart App Banner'dır . Web sitenizin farklı sayfalarında ve gönderilerinde farklı akıllı uygulama banner'ları görüntülemek istiyorsanız bu yöntem harikadır.
Bu yöntemi kullanabilmeniz için önce Smart App Banner eklentisini kurup etkinleştirmeniz gerekir.
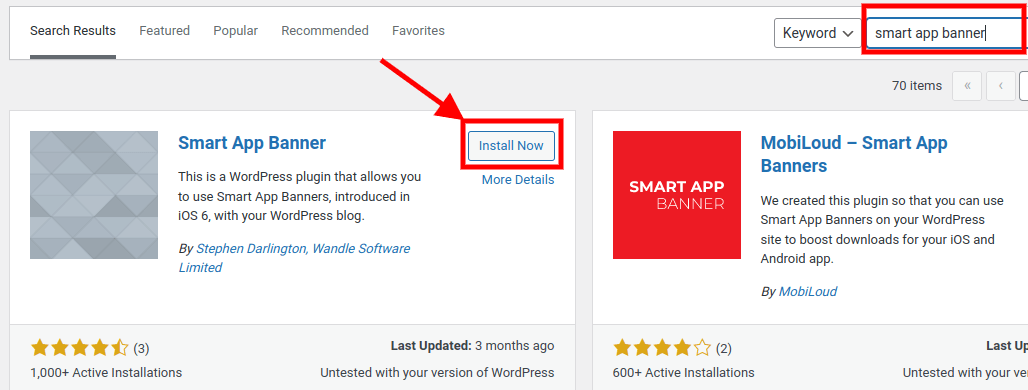
WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin ve Akıllı Uygulama Banner'ını arayın. Daha sonra Şimdi Kur ve Etkinleştir butonlarına basın.

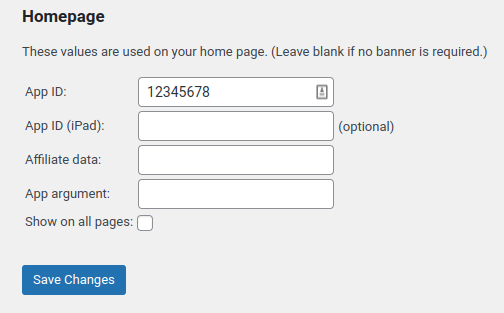
Başlamak için Ayarlar » Akıllı Uygulama Banner'ına gidin ve uygulamanın değerini 'Uygulama Kimliği' alanına yazın.

Bu bilgiyi Yöntem 1'deki adımların aynısını izleyerek elde edebilirsiniz.
Çevrimiçi blog yazarak para kazanmak için bağlı kuruluş pazarlamasını kullanıyorsanız, bağlı kuruluş jetonunuzu 'Bağlı kuruluş verileri' alanına girin. Bilgiler farklı olacağından, doğru jetonu almak için ortaklık portalınıza giriş yapmanız veya ortaklarınızla sohbet etmeniz gerekebilir.
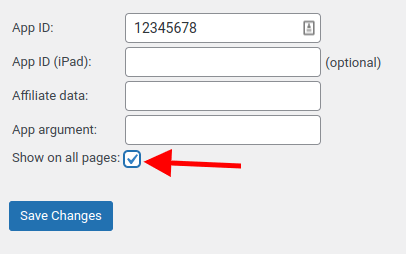
Bundan sonra 'Tüm sayfalarda göster' kutusunu işaretleyebilir veya işaretini kaldırabilirsiniz. Kutunun işaretini kaldırırsanız uygulama başlığı yalnızca ana sayfanızda görünecektir.

Değişikliklerinizden memnun kaldığınızda Değişiklikleri Kaydet düğmesini tıklayın.
Akıllı Uygulama Banner'ını belirli bir sayfaya eklemek istiyorsanız yeni bir sayfa oluşturun veya mevcut sayfayı düzenleyin.
Banner'ı eklemek istediğiniz sayfaya veya gönderiye geldiğinizde, WordPress içerik düzenleyicisinde yeni 'Akıllı Uygulama Banner' bölümünü bulacaksınız.

Uygulama kimliğini ve isteğe bağlı ortaklık bilgilerini yukarıda belirtildiği gibi girmeniz yeterlidir.
İşiniz bittiğinde Güncelle veya Yayınla'ya tıklayın.
Bu kadar! Önerilen 2 yöntemden birini kullanarak Akıllı Uygulama Banner'ını web sitenize başarıyla eklediniz.
Çözüm
İki farklı yöntemi kullanarak WordPress'e kolayca akıllı uygulama banner'larını nasıl ekleyeceğinizi öğrendiniz. Ayrıca akıllı uygulama banner'larının uygulamanızı tanıtmanıza, kullanıcı deneyiminizi geliştirmenize ve uygulamanızın güvenilirliğini artırmanıza nasıl yardımcı olabileceğini de keşfettiniz.
Ama hâlâ bazı şüphelerin olabileceğini biliyorum. Şunu düşünüyor olabilirsiniz: “Buna gerçekten değer mi? Bu, uygulamam için gerçekten bir fark yaratacak mı? Ya bazı sorunlarla ya da zorluklarla karşılaşırsam?” Nasıl hissettiğini anlıyorum. WordPress'e akıllı uygulama bannerları eklemek göz korkutucu ve korkutucu olabilir. Ama güven bana, bunu yapabilirsin. Web sitenize akıllı uygulama banner'ları eklemek için gerekli beceri, bilgi ve araçlara sahipsiniz.
Bu yüzden korkunun sizi durdurmasına izin vermeyin. Şüphenin seni engellemesine izin verme. Ertelemenin sizi geciktirmesine izin vermeyin. Sadece devam edin ve deneyin. Bugün web sitenize akıllı uygulama bannerları ekleyin ve sonuçları kendiniz görün. WordPress'e akıllı uygulama banner'ları eklemenin ne kadar kolay ve etkili olduğuna şaşıracaksınız.
İşte bundan sonra yapmanız gerekenler:
- İhtiyaçlarınıza ve tercihlerinize uygun yöntemi seçin: WPCode veya Akıllı Uygulama Banner'ı .
- İstediğiniz eklentiyi kurun ve etkinleştirin.
- Uygulama banner'ınızın kod pasajını veya ayarlarını web sitenize ekleyin.
- Uygulama banner'ınızı farklı cihaz ve tarayıcılarda test edin.
- Uygulama banner'ınızın performansını ve etkisini izleyin ve ölçün.
Bu kadar! Akıllı uygulama bannerlarını WordPress'e başarıyla eklediniz. Artık bir iOS kullanıcısı web sitenizi Safari kullanarak ziyaret ettiğinde şunun gibi bir banner görecek:

Harika değil mi?
Uygulamanızın hedef kitlesini ve performansını artırmaya yönelik büyük bir adım attınız.
Bu makaleyi okuduğunuz için teşekkür ederiz. Umarım keyif almışsınızdır ve ondan değerli bir şeyler öğrenmişsinizdir.
Mutlu WordPressing!




