JavaScript, geliştiricilerin web sitelerinde etkileşimli öğeler ve dinamik efektler oluşturmasına olanak tanıyarak web geliştirmenin önemli bir parçası haline geldi. WordPress siteleri PHP tarafından destekleniyor olsa da, WordPress sitenize bazı özel JavaScript kodları eklemeniz gerekebileceği bir zaman gelebilir.

Güncellemeler sırasında üzerine yazılabileceği için WordPress temanıza veya eklenti dosyalarınıza doğrudan JavaScript kodu eklemeniz önerilmez. Daha iyi çözüm, sitenize kolayca özel JS kodu eklemenizi sağlayan özel bir JavaScript eklentisi kullanmaktır.
Bu makalede, temel dosyaları değiştirmeden sitenize özel JS kodu eklemeyi kolaylaştıran, WordPress için en iyi JavaScript eklentilerinden bazılarına bakacağız. JavaScript'in ne olduğunu, neden buna ihtiyacınız olabileceğini ele alacağız ve WordPress'e JavaScript eklemek için beş temel eklentiyi inceleyeceğiz. Doğru eklentiyle JavaScript'i WordPress sitenize sorunsuz bir şekilde entegre edebileceksiniz.
JavaScript nedir?

JavaScript, 1995 yılında Brendan Eich tarafından geliştirilen ve webin temel teknolojilerinden biri haline gelen bir betik dilidir. Etkileşimli davranışlar, animasyonlar, veri görselleştirmeleri ve web tarayıcıları tarafından doğal olarak anlaşılan diğer dinamik işlevler ekleyen, Web sayfaları için kodlama dili olarak bilinir. JavaScript kodu HTML sayfalarına eklenebilir ve Belge Nesne Modeli (DOM) aracılığıyla etkileşim kurularak programların kullanıcı eylemlerine yanıt olarak sayfa yapısını, stilini ve içeriğini değiştirmesine olanak tanır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaYorumlanan bir dil olarak JavaScript, talimatları derlemeye ihtiyaç duymadan doğrudan işler. HTML ve CSS ile birlikte JavaScript, web geliştirmenin üç temel direğini oluşturur ve zengin kullanıcı deneyimleri ve web uygulamaları sağlar. Çok yönlülüğü, platformlar arası yapısı ve yaygın olarak benimsenmesi, JavaScript'in son yirmi yılda istemci tarafı komut dosyası oluşturma için temel bir dil olduğunu güçlendirdi.
JavaScript web sitenizde birçok şey yapabilir. Örneğin -
- Etkileşimli kullanıcı arayüzü öğeleri - JavaScript, açılır menüler, kaydırıcılar, modeller vb. gibi karmaşık kullanıcı arayüzü etkileşimleri oluşturmanıza olanak tanır.
- Dinamik stil - Animasyon efektleri için CSS stillerini dinamik olarak güncellemek veya etkin durumları vurgulamak için JavaScript'i kullanın.
- Eşzamansız iletişim - JavaScript, dinamik içerik güncellemeleri için AJAX istekleri aracılığıyla sunucularla eşzamansız iletişime izin verir.
- Form doğrulama - Form verilerini ve girişini sunucuya göndermeden önce doğrulayın. Gerçek zamanlı doğrulama mesajları sağlayın.
- Animasyonlar ve görsel efektler - Kullanıcı deneyimini geliştirmek için sayfa öğelerini canlandırın, CSS geçişlerini tetikleyin ve yaratıcı görsel efektler geliştirin.
- Oyun geliştirme - JavaScript, etkileşimli tarayıcı tabanlı oyunlar geliştirmek için yaygın olarak kullanılır.
- Web uygulamaları - JavaScript, dinamik istemci tarafı mantığını ve arka uç veritabanları/API'lerle bağlantıyı etkinleştirerek tam yığın web uygulamalarına güç verir.
- Daha İyi Kullanıcı Deneyimi - Genel olarak JavaScript, etkili bir şekilde kullanıldığında site etkileşimini, estetiğini ve kullanıcı deneyimini büyük ölçüde geliştirebilir.
WordPress'e JavaScript Eklemenin Yolları
WordPress'e JavaScript ekleme konusunda çeşitli alternatifleriniz var.
Çoğu kullanıcı için WordPress JavaScript eklentisi kullanmak en kolay seçenek olsa da, daha uygulamalı bir yaklaşım istiyorsanız manuel alternatifler de mevcuttur.
Alt Temanın Function.php Dosyasını Kullanmak
WordPress temanızdaki Function.php dosyasını ve WordPress kanca sistemini kullanarak WordPress'e manuel olarak JavaScript ekleyebilirsiniz.
Bu yaklaşım biraz daha çetrefilli. Temel olarak, WordPress kanca sistemi, JavaScript dahil her türlü bilgiyi web sitenizin üstbilgisine veya altbilgisine eklemenizi sağlar.
Kanca için bazı JavaScript'leri bazı PHP kodları ile birleştirerek sitenize otomatik olarak enjekte edebilirsiniz. Web sitenizin başlığına JavaScript eklemek için kullanacağınız kodun bir örneği:
function wpcom_javascript() {
?>
<script>
Replace with your JavaScript
</script>
<?php
}
add_action('wp_head', 'wpcom_javascript');Ek olarak, belirli web sitesi sayfalarına veya blog gönderilerine özel olarak JavaScript eklemek gibi koşullu IF ifadeleri oluşturmak için daha karmaşık PHP'yi kullanabilirsiniz.
JavaScript'i yalnızca bir sayfaya uygulamak için sayfa kimliğinin nasıl hedefleneceğini gösteren bir örnek aşağıda verilmiştir:
function wpcom_javascript() {
if (is_page ('42')) {
?>
<script>
Replace with your JavaScript
</script>
<?php
}
}
add_action('wp_head', 'wpcom_javascript');Temanızı güncellediğinizde JavaScript parçacıklarının üzerine yazılmasını önlemek için temanızın function.php dosyasını kullanıyorsanız bir WordPress alt teması kullanın.
Alt temanızdaki Function.php dosyasını kullanmaya alternatif olarak bu parçacıkları tutacak kendi benzersiz eklentinizi oluşturabilirsiniz.
Alt temanızın Function.php dosyası yerine özel bir eklenti kullandığınızda kod parçacıklarınız temadan bağımsız hale gelir. Başka bir deyişle, temaları değiştirseniz bile tüm JavaScript parçacıklarınız hâlâ kullanımda olacaktır.
JavaScript WordPress Eklentisi Kullanın
Genellikle kod pasajı yönetimi eklentisi veya benzeri bir şey olarak bilinen bir JavaScript WordPress eklentisinin kullanılması genellikle en iyi ve en basit seçimdir.
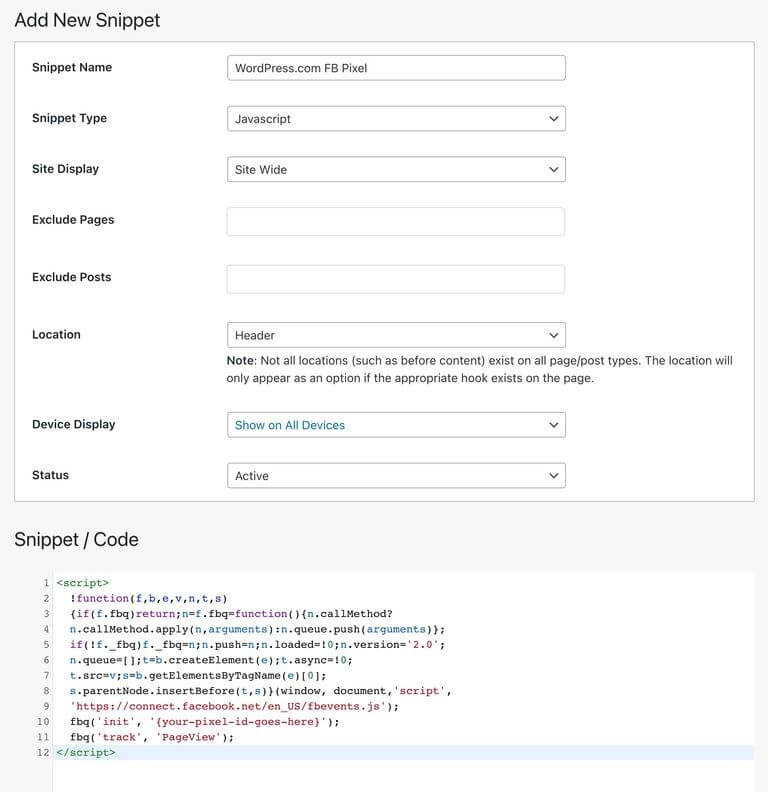
Belirli özellikler eklentiye bağlı olarak değişiklik gösterse de genel konsept, bu eklentilerin size WordPress Yöneticinizden JavaScript parçacıklarını eklemeniz ve yönetmeniz için basit bir arayüz sağlamasıdır.
İşte bir örnek:

WordPress için özel bir JavaScript eklentisi kullanmanın bazı gerçekten yararlı avantajları vardır:
- Daha kolay snippet yönetimi - Bu eklentilerle, birden fazla JavaScript snippet'ini başlıklar vererek ve etiketler veya kategoriler kullanarak düzenleyebilirsiniz. Bu, ihtiyaç duyduğunuzda belirli parçacıkları bulmanızı, etkinleştirmenizi veya devre dışı bırakmanızı kolaylaştırır.
- Her temayla çalışır - Eklenti, parçacıkları tema dosyalarınızdan bağımsız olarak saklar. Yani tamamen farklı bir temaya geçseniz bile tüm JavaScript parçacıklarınız çalışmaya devam edecektir. Google Analytics izleme kodu eklemek gibi temadan bağımsız bir JavaScript'iniz varsa bu harika bir özelliktir.
- Koşullu yükleme - Eklentiler, snippet'lerinizin nereye ve ne zaman yükleneceğine ilişkin kurallar belirlemenize olanak tanır. Örneğin, bir snippet'in yalnızca belirli sayfalarda, bazı kullanıcılar için, mobil veya masaüstü vb. cihazlarda yüklenmesini sağlayabilirsiniz.
Genel olarak, bu JavaScript eklentileri, WordPress'e esnek bir şekilde JavaScript eklemeyi son derece basit hale getirir. Tema dosyalarını değiştirmenize gerek yoktur ve özel JavaScript'inizin sitenizde ne zaman ve nerede çalışacağı konusunda ayrıntılı kontrole sahip olursunuz.
Web Sitenize JS Eklemek İçin En İyi 3 WordPress Eklentisi
Web sitenize özel JS eklemek için kullanımı en kolay WordPress eklentilerini burada bulabilirsiniz. Bunlardan herhangi birini kullanmaktan çekinmeyin.
CSS ve JavaScript Araç Kutusu

CSS ve JavaScript Araç Kutusu eklentisi, tema dosyalarına dokunmadan hızlı WordPress geliştirmeyi sağlar. Sitenize komut dosyaları, widget'lar ve değişiklikler eklemek için özelleştirilebilir kod blokları kullanır. Atama panelini kullanarak parçacıkları belirli sayfalara, gönderilere ve konumlara kolayca atayın. Güçlü düzenleyici, tüm kodunuzu güzelleştirmenize, küçültmenize ve yönetmenize olanak tanır. Temel özellikler arasında hassas hedefleme için üstbilgi/altbilgi kancaları, kısa kodlar, Gutenberg blokları ve daha fazlası bulunur. Premium sürümle normal ifade eşleştirme, ek kancalar, kod yedekleme ve revizyonlar gibi gelişmiş kontrollerden yararlanın. JavaScript, CSS, HTML ve daha fazlasını eklemenin kolay bir yoluna ihtiyacınız varsa, bu en iyi snippet araç kutusudur.
Ana Özellikler
- 32 Editör Teması
- Tam Genişlikte Düzenleme
- Tam Ekran Düzenleme
- Yazı Tipi Boyutu Ayarı
- Harici Komut Dosyası Desteği
- Üstbilgi/Altbilgi Desteği
- Kod Bloğu Kısa Kodları
- Meta Kutusu Kod Blokları
Basit Özel CSS ve JS

Basit Özel CSS ve JS eklentisi, tema veya eklenti dosyalarını düzenlemeden sitenize özel CSS ve JS ayarlamaları eklemenin en iyi yolunu sunar. Sözdizimi vurgulama özelliğine sahip güçlü bir metin düzenleyici sağlayarak üstbilgi veya altbilgiye kolayca kod parçacıkları eklemenizi sağlar. Optimum performans için kodu satır içi olarak yazdırabilir veya harici olarak yükleyebilirsiniz. Gerektiğinde kodu ön uç veya arka uç yönetici tarafına kolayca hedefleyin. Eklenti, sınırsız CSS ve JavaScript parçacıklarına izin vererek, WordPress temalarını değiştirirken bile özelleştirmelerinizin bozulmadan kalmasını sağlar. Görünümü ve davranışı kodla özelleştirmek için etkili bir yönteme ihtiyacınız varsa bu eklenti tam size göre. Siteleri özel CSS ve JavaScript ile geliştirmek için profesyonel bir IDE tarzı düzenleyici sunarken, temel dosyalarınızı temiz tutar.
Ana Özellikler
- Ön Uç Kodu Ekleme
- Sınırsız Ekleme
- Sözdizimi vurgulama
- Özelleştirilmesi kolay
- Sürekli güncelle
- Çoklu dil
WP Coder – Güçlü HTML, CSS ve JS Enjeksiyonu

WP Coder, WordPress sitenize birden fazla eklentiyle şişirmeden özel HTML, CSS ve JavaScript kodu eklemenin sorunsuz yoludur. Harici komut dosyalarını ve stil sayfalarını bağlayarak veya kod parçacıklarını doğrudan yapıştırarak açılır pencereleri, bildirimleri, animasyonları ve diğer dinamik öğeleri kolayca ekleyin. Sezgisel düzenleyici, tek tek sayfaları ve gönderileri JavaScript, HTML ve CSS ile özelleştirmeyi kolaylaştırır. Ayrıca, doğrudan HTML'nizde kısa kodlar kullanarak temel dosyalarınızı temiz tutun. Hızlı bir şekilde bir JavaScript kitaplığı eklemeniz, belirli sayfalara stil vermeniz veya site genelinde özelleştirmeler eklemeniz gerekiyorsa, WP Coder hafif, sahip olunması gereken bir eklentidir. Yalın site performansını korurken kodu hassas bir şekilde ekleyin. Bu özelleştirilebilir kodlama araç kutusuyla WordPress sitenizin görünümünü ve etkileşimini artırın.
Ana Özellikler
- Kullanımı kolay
- Çok Fonksiyonlu Kod Düzenleyici
- Kısa Kodları Kolayca Yerleştirin
- İçe/Dışa Aktarma İşlevleri
- Gelişmiş CSS ve JS Seçenekleri
- Dış Kütüphaneler
Elementor'da JS Kodu Nasıl Eklenir
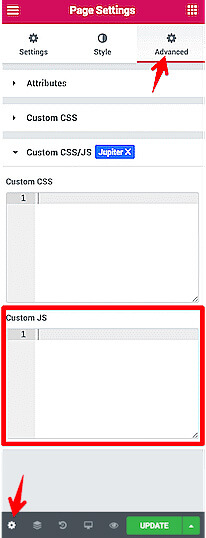
Belirli Elementor sayfalarına özel JS eklemek için:
- Hedef sayfayı Elementor'da düzenleyin.
- Sayfa Ayarları > Gelişmiş > Özel CSS/JS'yi açın.
- JS kodunuzu Özel JS bölümüne yapıştırın.

Sayfaya özgü JS için Elementor sayfa ayarlarında özel JS kutularını kullanın. Bu, özel JavaScript'inizin düzenli bir şekilde organize edilmesini sağlar.
Kapanış
WordPress'e özel JavaScript eklemek baş ağrısı olmak zorunda değil. Doğru snippet eklentisiyle, gelişmiş etkileşim ve kullanıcı deneyimleri için JavaScript'i WordPress sitenize sorunsuz bir şekilde entegre edebilirsiniz. Ele aldığımız en iyi eklentiler, JS'yi site genelinde kolayca eklemenize veya belirli konumları hedeflemenize olanak tanırken, komut dosyalarınızın tam olarak ne zaman ve nerede yüklendiğini organize etmeniz, yönetmeniz ve kontrol etmeniz için araçlar sağlar.





