Hepimiz görsellerin dikkat çekme ve fikirleri etkili bir şekilde aktarma konusunda nasıl büyük bir fark yarattığını biliyoruz, değil mi? İster tasarım uzmanı olun ister yeni başlıyor olun, sizin için harika bir şeyimiz var: Forntello. Tema simgelerinizin görünüşünü ve hissini tamamen değiştirebilecek bir araçtır.

Bu kılavuzda Fontello adlı belirli bir cevhere odaklanacağız. ThemeREX, Axion ve Ancora tarafından hazırlananlar gibi birçok popüler temanın kullandığı yazı tipi simgeleri hazinesi gibidir. Web siteniz bu temalardan herhangi birine sahipse, size harika bir numara göstermek üzereyiz. Web sitenizi gerçekten size ait kılan kişisel dokunuşu ekleyerek temanıza nasıl ekstra simgeler serpiştireceğinizi öğreneceksiniz. Bizimle kalın ve başlayalım!
Fontello'ya Giriş
Fontello, kendi özel simge setinizi oluşturabileceğiniz harika bir web sitesidir. Aralarından seçim yapabileceğiniz çok fazla simge var! Beğendiklerinizi seçip kendi simge koleksiyonunuzu oluşturabilirsiniz. Bu, web siteniz için kendi gizli kod dilinizi oluşturmaya benzer, ancak bir kodlama uzmanı olmanıza gerek yoktur. Web siteniz aynı geliştiriciler tarafından yapılmış bir tema kullanıyorsa, bu daha da kolay!

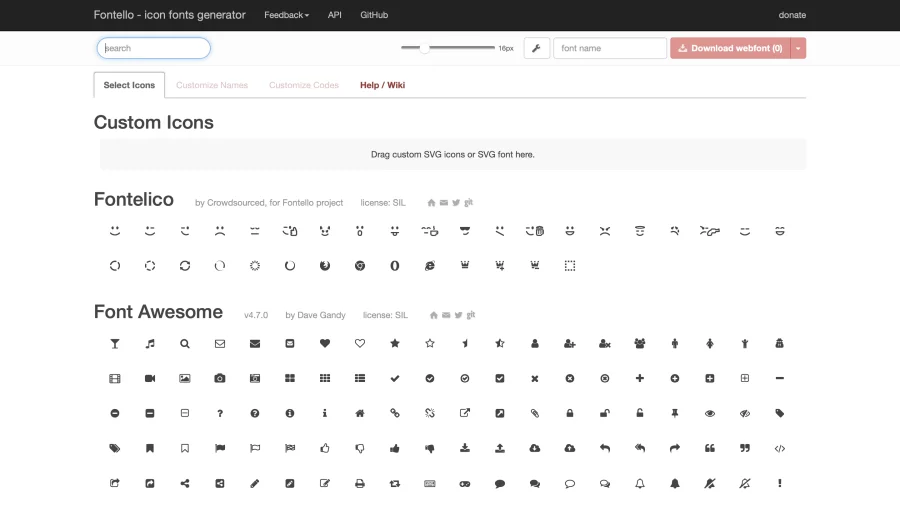
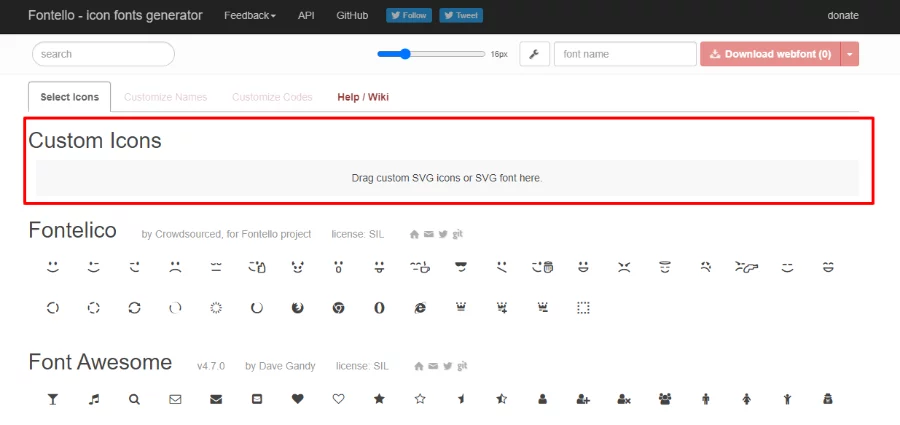
Fontello'nun web sitesine gittiğinizde, ana sayfada seçebileceğiniz çok sayıda yazı tipi bulacaksınız. Hepsine göz atabilir veya belirli olanları bulmak için arama kutusunu kullanabilirsiniz. İstediğiniz simgeleri seçtikten sonra bunları kendi özel paketinizde bir araya getirebilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaŞimdi başlayalım ve Fontello simge paketinizi web sitenize ekleyelim!
WordPress'e Fontello Eklemek
1. Adım: Yeni Simge Yazı Tipi Dosyalarını Alın
Öncelikle web sitenize koymak istediğiniz yeni simgeleri seçmeniz gerekir. Bunu doğrudan Fontello web sitesinde yapabilirsiniz. Ancak gerçekten benzersiz simgeler arıyorsanız Flaticons'a gidin.

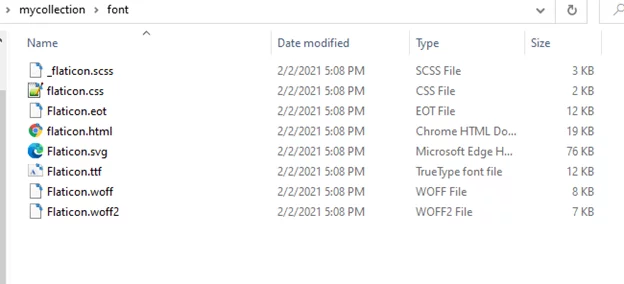
Beğendiğiniz simgeleri seçtikten sonra simgeleri ve bazı kurulum dosyalarını içeren bir zip dosyası elde edeceksiniz. Bu zip dosyasını açın ve içeriği masaüstünüz gibi kolayca bulabileceğiniz bir klasöre koyun. Sonraki adımlarda ihtiyaç duyacağınız önemli dosyanın adı Flaticons.svg'dir. Fontello web sitesini tarayıcınızda açık tuttuğunuzdan emin olun çünkü yakında ona tekrar ihtiyacımız olacak!
Adım 2. Temalarda Fontello Yazı Tipi Dosyalarını Bulun
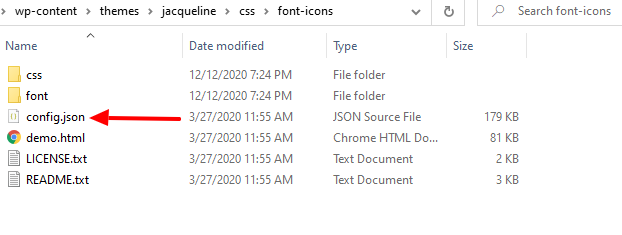
Öncelikle temanızın yazı tipi dosyalarının saklandığı klasörü bulun. Diyelim ki ThemeREX'in Jacqueline temasını kullandığınızı varsayalım - bu durumda dosyalar /wp-content/themes/jacqueline/css/font-icons konumundadır.
Temanıza bağlı olarak tam nokta biraz farklı olabilir, bu nedenle biraz etrafa bakmanız gerekebilir. Ancak çoğu zaman bunları /wp-content/themes/theme-name/ altında bir yerde bulacaksınız.

Temanızın simge yazı tipi dosyalarını bulduğunuzda config.json dosyasını da almanız gerekir. Bunu, mevcut temanızdaki tüm simgeleri yeni bir simge yazı tipine eklemek için kullanacağız.
Adım 3: Geçerli Temanın Simgelerini Fontello'ya Ekleme
Config.json dosyasını Fontello web sitesindeki özel simgeler alanına sürükleyin.

Bu, mevcut temanızdaki tüm simgeleri içeren yeni bir simge paketi oluşturacaktır.

Adım 4: Fontello'ya Yeni Simgeler Ekleyin
Adım 1'de seçip indirdiğiniz simgelerin artık Fontello'ya eklenmesi gerekiyor. Bunu gerçekleştirmek için Flaticon.svg dosyasını arşivden config.json dosyasını bıraktığınız özel simgeler alanına sürükleyin.

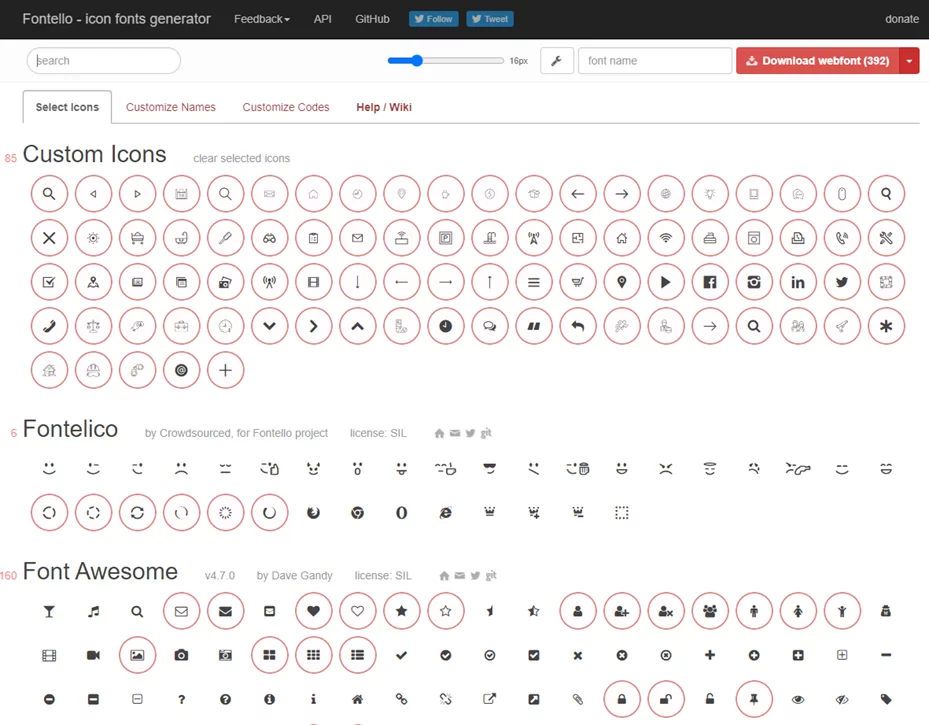
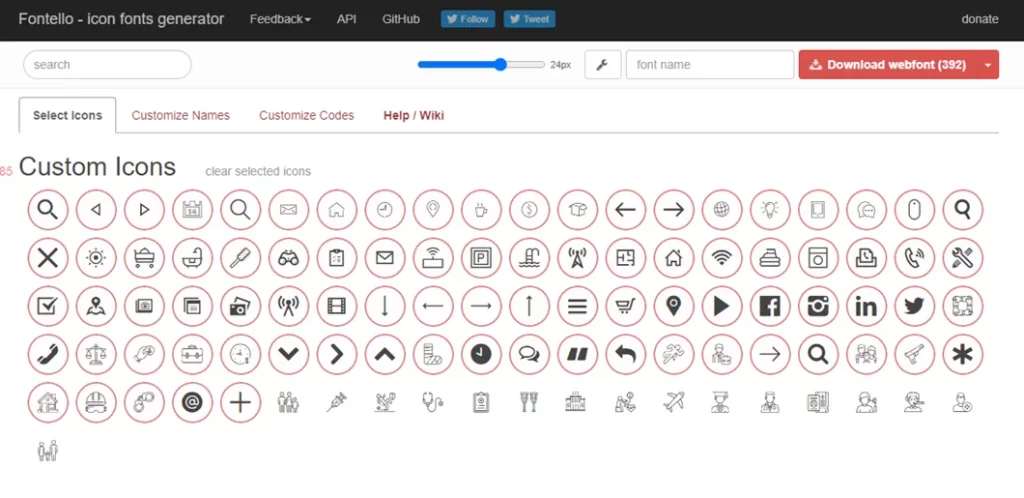
Özel Simgeler listesinin Flaticons koleksiyonundaki yeni simgelerinizi içerecek şekilde güncellendiğini göreceksiniz. Her sembole tıklayıp seçerek, benzersiz Fontello simgeleri koleksiyonuna yeni simgeler eklenebilir.
Adım 5: Güncellenmiş Koleksiyonu İndirin
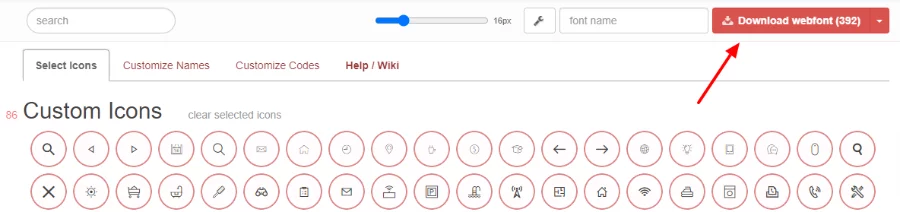
Artık hem seçtiğiniz yeni simgeleri hem de temanızdaki eski simgeleri içeren yeni oluşturduğunuz simge yazı tipini indirebilirsiniz. Kırmızı Web yazı tiplerini indir simgesini tıklatarak bunu gerçekleştirebilirsiniz.

Adım 6: Temanın Simge Yazı Tipi Dosyalarını Değiştirin
Yapılandırma dosyasını aldığınız dizine yeni simge yazı tipinizi ve yapılandırma dosyalarınızı yüklemelisiniz (2. Adım). İndirme içeriğini tema dosyalarınıza sürüklemeniz, mevcut tüm dosyaları yenileriyle değiştirmeniz yeterlidir; her şey olması gerektiği gibi çalışmalıdır.

Aslında hepsi bu kadar!
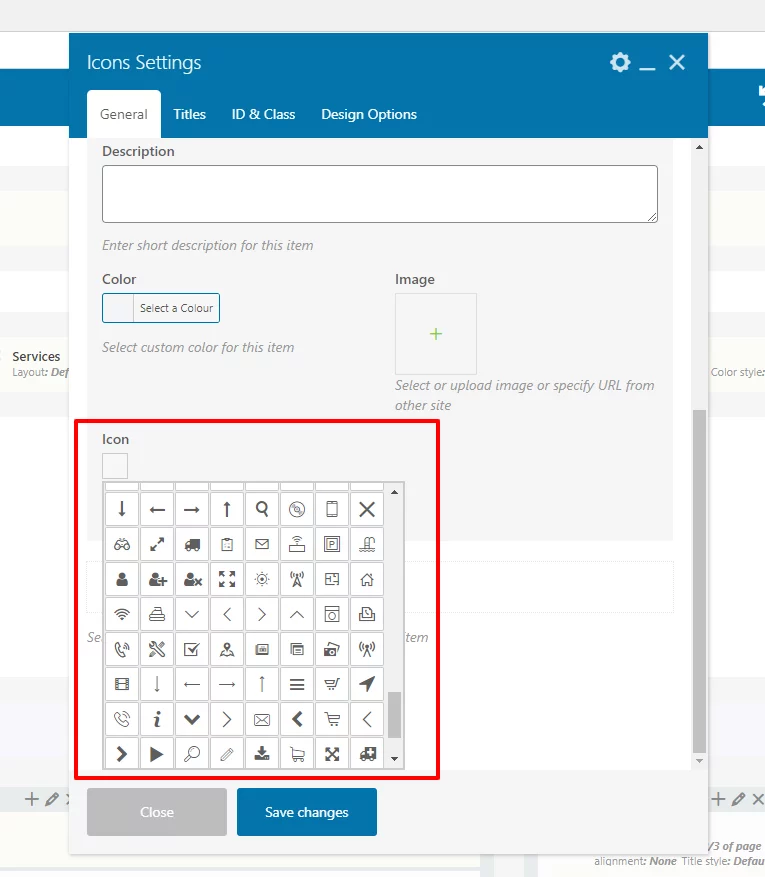
Artık bir gönderiyi veya sayfayı düzenlerken halihazırda sahip olduğunuz simgelerin yanında seçtiğiniz tüm yeni simgeleri göreceksiniz. Halihazırda sahip olduğunuz yazı tiplerini kullanmaya devam edebilir veya web sitenizin görünümünü değiştirerek daha farklı bir görünüm elde edebilirsiniz.
Kapanış
Bu adımları izlediyseniz ve Fontello ile çalışan bir temaya sahipseniz harika iş çıkardınız! Web siteniz artık onu kendinize ait hale getirmek için daha da harika şeyler yapabilir. Çok önemli bir şey gibi görünmese de, sitenizdeki simge yazı tiplerini değiştirmek aslında sitenizin benzer görünen diğer sitelere göre öne çıkmasını ve benzersiz olmasını sağlayabilir.





