WordPress sitenize arka plan resmi eklemek ister misiniz? Arka plan resimleri web sitenizin daha ilgi çekici ve canlı görünmesini sağlayabilir. Sitenizin gidişatını belirleme, duyguları uyandırma ve genel kullanıcı deneyimini geliştirme gücüne sahiptirler.

Ziyaretçilerin dikkatini çekmede ve korumada görsel çekiciliğin çok önemli bir rol oynadığı bu dijital çağda, büyüleyici bir arka plan resminin eklenmesi, sıradan bir web sitesi ile kalıcı bir izlenim bırakan bir web sitesi arasındaki fark olabilir.
İster mevcut sitenizi yeniliyor ister sıfırdan yeni bir site oluşturuyor olun, arka plan resmini entegre etmek WordPress sitenize yeni bir soluk getirebilir. Ancak, karmaşık kodlamaya dalmadan veya bir geliştiriciyi işe almadan bunu nasıl yapacağınızı merak ediyor olabilirsiniz.
Şimdi derinlemesine inceleyelim ve büyüleyici bir arka plan resmiyle WordPress sitenizin estetiğini nasıl yükseltebileceğinizi keşfedelim.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaWeb Sitesine Arka Plan Resimleri Eklemenin Önemi
WordPress web sitenize resim eklemek onu ziyaretçiler için daha çekici hale getirebilir. Kullanıcıların dikkatini çekmenin ve söyleyeceklerinizle ilgilenmelerini sağlamanın hızlı bir yoludur.
Ayrıca web sitenizin tasarımını markanıza uygun hale getirme şansını da verir. Örneğin ürünlerinizin veya markanızın maskotunun ince resimlerini arka plana koyabilirsiniz.
İçeriğinizi daha dinamik hale getirmek için tam arka plan olarak bir YouTube videosu yerleştirerek veya görsel slayt gösterisi oluşturarak da işleri renklendirebilirsiniz.
Ancak çok dikkat dağıtıcı veya WordPress blogunuzu okumayı zorlaştıran arka plan resimlerini seçmemeye dikkat edin. Arka plan, kullanıcı deneyimini daha iyi hale getirmeli ve mesajınızın iletilmesine yardımcı olmalıdır.
Mobil cihazlarda iyi çalışan ve web sitenizi yavaşlatmayacak bir arka plan resmi seçmek de önemlidir. Aksi halde WordPress SEO’nuz etkilenebilir.
Bununla birlikte, WordPress arka plan resmi eklemenin farklı yollarını inceleyelim. WordPress tema özelleştiriciyi, tam site düzenleyiciyi, eklentiyi, tema oluşturucuyu ve daha fazlasını kullanma gibi çeşitli yöntemlerden bahsedeceğiz.
Web Sitesine Arka Plan Resimleri Eklemenin En İyi Yolları
1. WordPress Tema Özelleştirici
Birçok popüler WordPress teması özel arka plan desteği içerir. Bu özellik bir arka plan resmi ayarlamayı kolaylaştırır ve temanız destekliyorsa bu yöntemi kullanmanızı öneririz.
Ancak özelleştirici menü seçeneğini bulamıyorsanız temanızda tam site düzenleme etkinleştirilmiş olabilir. Bir sonraki bölümde, arka plan resminizi değiştirmek için tam site düzenleyicisini nasıl kullanacağınızı açıklayacağız.
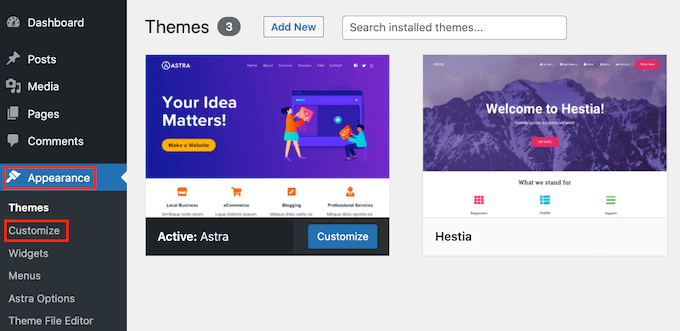
Özelleştiriciye erişmek için WordPress yöneticinizdeki Görünüm » Özelleştir sayfasına gidin. Bu, web sitenizin canlı bir önizlemesini görürken çeşitli tema ayarlarını yapabileceğiniz WordPress tema özelleştiricisini açacaktır.

Kullanabileceğiniz seçeneklerin kullandığınız WordPress temasına bağlı olacağını unutmamak önemlidir. Bu kılavuzda Astra temasını kullanıyoruz.
Farklı bir tema kullanıyorsanız, özelleştiricide bu seçeneği bulamazsanız arka plan resmini nasıl ekleyeceğinizi öğrenmek için temanın belgelerine göz atmanız veya tema geliştiricisine başvurmanız gerekebilir.
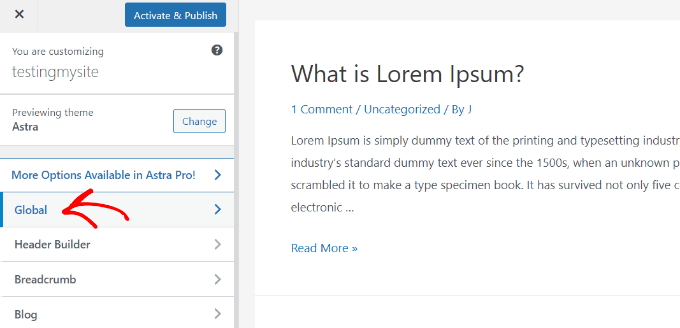
Astra temasının özelleştiricisinde soldaki panele gidin ve 'Global'ı tıklayın.

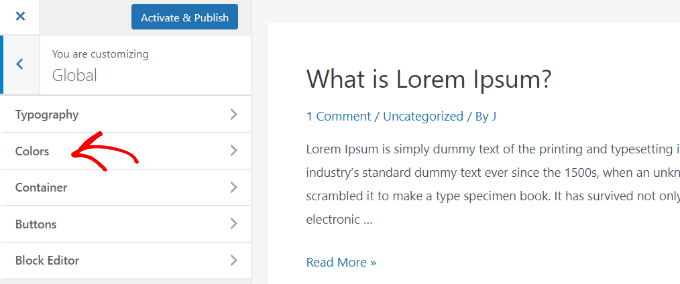
Astra temanızdaki genel seçenekler altında 'Renkler'i bulun ve seçin.

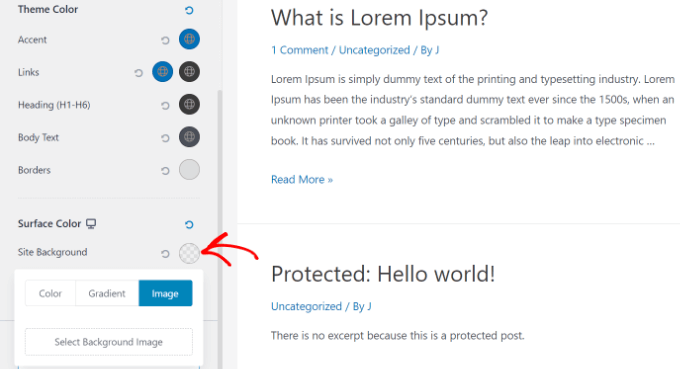
Arka plan da dahil olmak üzere sitenizin tema renklerini özelleştirin. Ayrıca bağlantıları, gövde metnini, başlıkları, kenarlıkları vb. kişiselleştirin. Arka plan resmi için 'Yüzey Rengi'ne gidin, 'Site Arka Planı'nı seçin ve 'Resim' sekmesine geçin.

Bundan sonra, 'Arka Plan Resmini Seç' düğmesini tıklamanız yeterlidir. Bu, bilgisayarınızdan bir resim seçmenize veya önceden yüklenmiş resimlerden oluşan bir galeriden bir resim seçmenize olanak tanır. İstediğiniz arka plan resmini seçtikten sonra projenize uygulamak için 'Kaydet'i tıklayın.
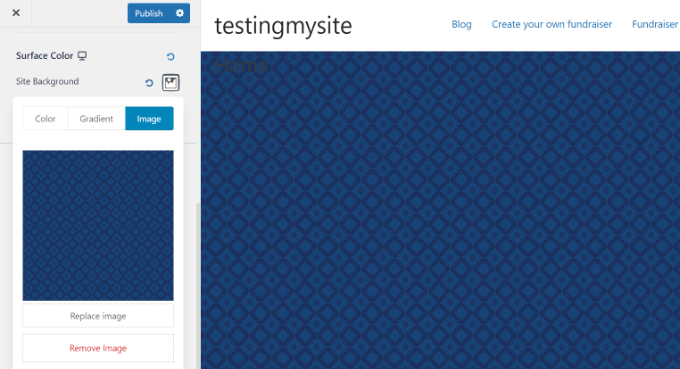
Bu, bilgisayarınızdan kolayca bir resim yükleyebileceğiniz veya daha önce yüklemiş olduğunuz resimler arasından seçim yapabileceğiniz WordPress Medya Kitaplığını açacaktır.
Arka plan resminizi seçin ve özelleştiricide önizlemek için 'Seç'i tıklayın.

Ayarlarınızı kaydetmek için lütfen üst kısımdaki 'Yayınla' düğmesini tıklamayı unutmayın.
2. Tam Site Düzenleyicisi
Twenty Twenty-Two gibi blok tabanlı bir WordPress teması kullanıyorsanız, tam site düzenleyiciyi (FSE) kullanarak özel bir arka plan resmi ekleyebilirsiniz. Bu düzenleyici, WordPress blok düzenleyicisiyle bir blog gönderisini veya sayfayı düzenlemeye benzer şekilde, web sitenizin tasarımını bloklar kullanarak düzenlemenize olanak tanır. Erişmek için WordPress kontrol panelinizde Görünüm »Düzenleyici seçeneğine gidin.

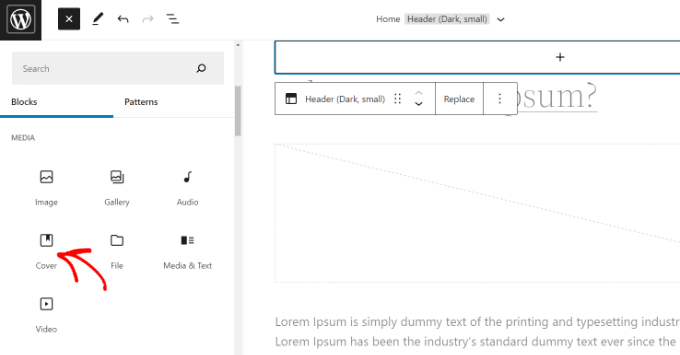
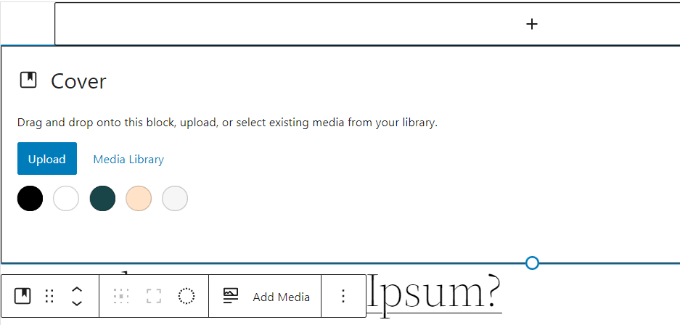
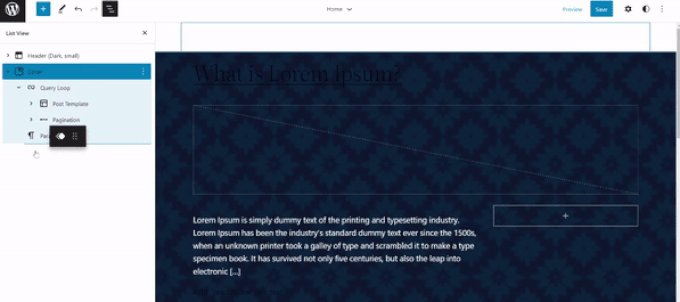
Tam site düzenleyicisinde, arka plan resmi için şablonunuza bir Kapak bloğu ekleyin. Üstteki '+' işaretine tıklayın ve Kapak bloğunu seçin.

Bir arka plan resmi eklemek için Kapak bloğunda 'Yükle'yi veya 'Medya Kitaplığı'nı tıklayın. Bu, WordPress medya yükleyici açılır penceresini açar.

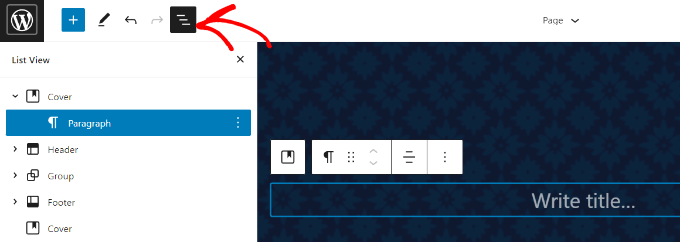
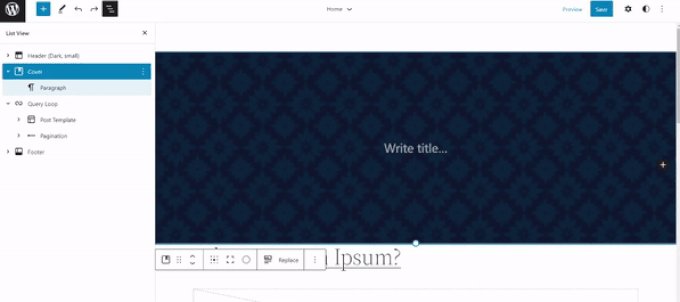
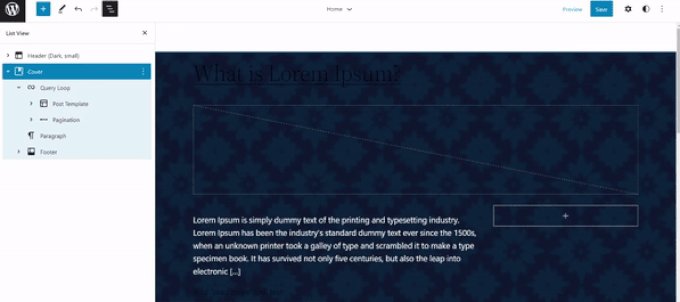
'Seç' düğmesini tıklayarak web sitesi arka planı için bir resim seçin. Görüntüyü sayfa arka planı olarak ayarlamak için Kapak bloğuna ekleyin. Ardından, site üstbilgisi ve altbilgisi gibi tema öğelerinin anahat görünümünü açmak için üstteki Liste Görünümü simgesini tıklayın.

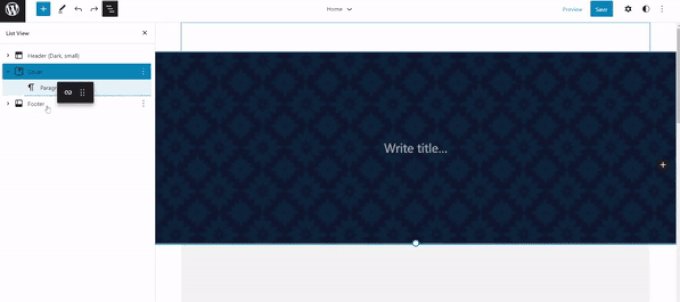
Her şey altta olduğunda Kapak bloğunun görüntüsü sitenin arka planı haline gelir.

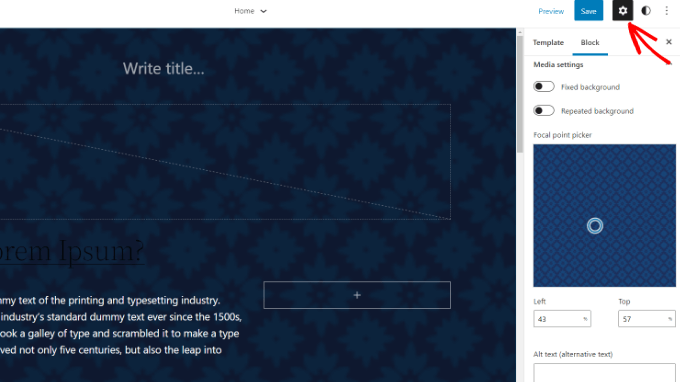
Arka plan resmini ayarlamak için Kapak bloğuna tıklayın ve ardından ekranın sağ üst köşesinde bulunan dişli simgesini seçin. Bu, çeşitli seçenekleri özelleştirebileceğiniz ayarlar panelini açacaktır. Görüntüyü sabit bir arka plan olarak ayarlayabilir, tekrarlanıp tekrarlanmayacağını seçebilir, kaplamayı ayarlayabilir, rengi değiştirebilir ve daha fazlasını yapabilirsiniz.

Kaydet butonuna basmayı unutmayın.
3. WordPress Tema Oluşturucu
SeedProd gibi bir WordPress tema oluşturucu kullanarak web sitenizdeki arka plan resimlerini özelleştirebilirsiniz. Kodlamaya gerek kalmadan tasarımın kolayca kişiselleştirilmesi için sürükle ve bırak işlevi sunar. Bu eğitimde Pro sürümünü bir tema oluşturucuyla birlikte kullanacağız, ancak deneyebileceğiniz ücretsiz bir Lite sürümü de var.
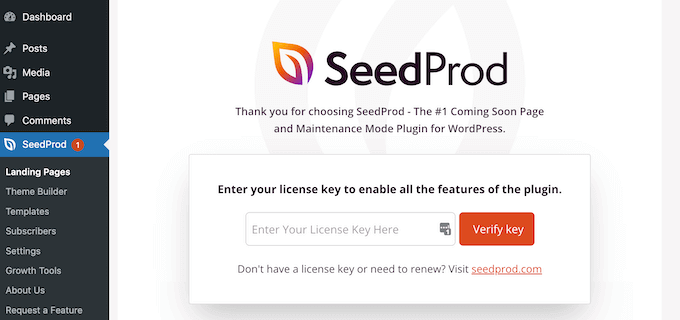
Eklenti etkinleştirildikten sonra WordPress kontrol panelinizde SeedProd karşılama ekranıyla karşılaşacaksınız. Lisans anahtarınızı girin ve SeedProd hesap alanınızda bulunan 'Anahtarı Doğrula'ya tıklayın.

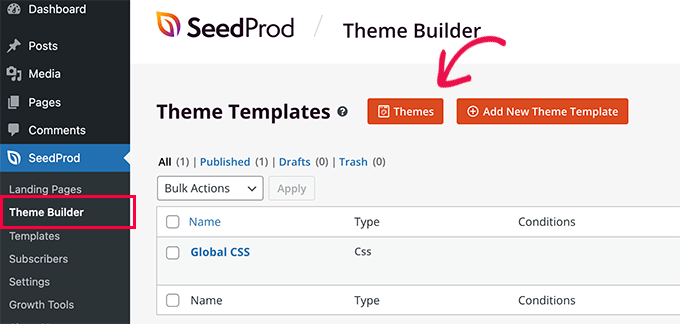
WordPress yönetici panelinizde SeedProd »Tema Oluşturucu'ya gidin.
Üst kısımdaki 'Temalar' adlı düğmeyi tıklayın.

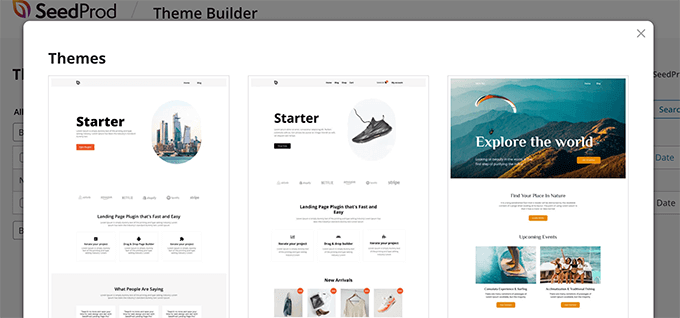
SeedProd birden fazla tema şablonu sunuyor. Kullanıcılar 'Başlangıç' teması gibi istedikleri şablonun üzerine gelip onu seçebilirler.

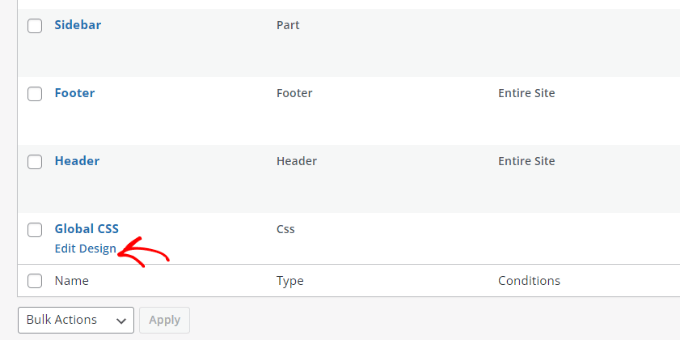
SeedProd daha sonra ana sayfa, tek gönderi, tek sayfa, kenar çubuğu, başlık vb. dahil olmak üzere çeşitli şablonlar oluşturacaktır. Web sitesinin tamamına ve tüm tema şablonlarına bir arka plan resmi eklemek için Global CSS altında 'Tasarımı Düzenle'yi tıklayın.

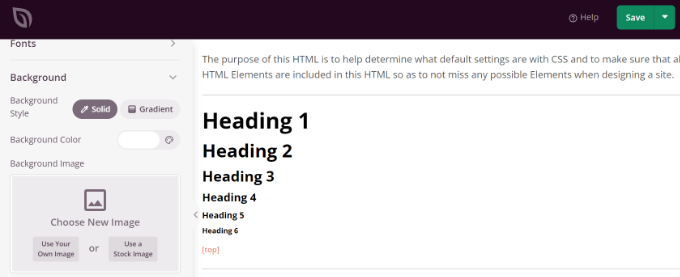
Bir sonraki ekranda global CSS ayarlarını yapabilirsiniz. 'Arka Plan'ı tıklayın, ardından bir resim yüklemek için 'Görselinizi Kullan'ı veya bir resim aramak için 'Bir Stok Görüntü Kullan'ı seçin.

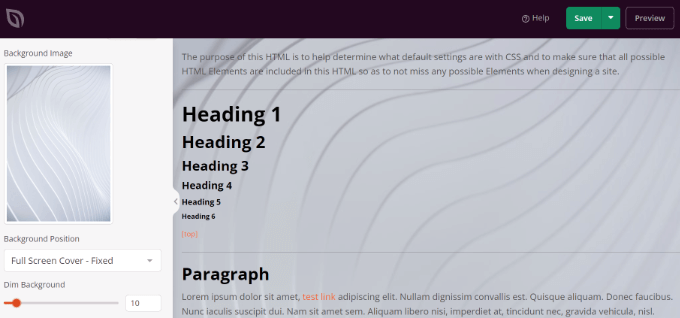
Bir arka plan resmi yükledikten sonra SeedProd oluşturucusu canlı bir önizleme sağlayacaktır. Aşağıdaki seçeneklerle arka planı daha da özelleştirebilirsiniz:
- Arka Plan Konumu :
- Görüntünün tam ekranı kaplamasını mı yoksa tekrarlanmasını mı istediğinizi seçin.
- Loş Arka Plan :
- Arka plan görüntüsünün koyuluğunu ayarlamak için 'Arka Planı Karart' kaydırıcısını kullanın.
- Daha yüksek puanlar görüntüyü daha koyu hale getirir.
Bu özellikler, kişiselleştirilmiş arka planlara sahip görsel olarak çekici açılış sayfaları oluşturmanıza olanak tanır.

Genel CSS Ayarlarını kapatmak için arka plan resmini düzenledikten sonra 'Kaydet'i tıklayın. SeedProd'da web sitenizin farklı bölümleri için arka plan resimlerini özelleştirebilirsiniz.
Kapanış
Sonuç olarak, arka plan resimlerini WordPress web sitenize eklemek, SeedProd gibi eklentilerin sunduğu çeşitli seçeneklerle basitleştirilmiştir. Canlı önizlemeler ve arka plan konumu ve karanlık için ayarlanabilir ayarlarla sitenizin görsel çekiciliğini artırmak hiç bu kadar kolay olmamıştı.





