Uyarı çubuğu, ziyaretçilere özel bir fırsat, yeni bir ürünün piyasaya sürülmesi veya hizmetlerinizdeki bir güncelleme gibi dikkate değer bir şey hakkında bilgi vermek için web sitenizin üst veya alt kısmında gösterilen bir mesajdır. Ayrıca e-posta toplamak, dönüşümleri artırmak veya trafiği belirli bir web sitesine yönlendirmek için de kullanılabilir.

Zevklerinize ve ihtiyaçlarınıza bağlı olarak WordPress'te uyarı çubuğu oluşturmanın birkaç yolu vardır.
Ancak bu yazıda bu hedefe ulaşmak için OptinMonster'ı kullanmaya odaklanacağız.
WordPress'te Uyarı Çubuğu Oluşturmak için OptinMonster'ı Kullanma
OptinMonster , güzel ve başarılı uyarı çubukları oluşturmak için sürükle ve bırak kampanya oluşturucuyu kullanmanıza olanak tanıyan güçlü bir potansiyel müşteri oluşturma ve dönüşüm optimizasyon yazılımıdır. Uyarı çubuğunuzu doğru zamanda doğru kitleye göstermek için önceden oluşturulmuş şablonları kullanabilir veya kendi tasarımınızı oluşturabilir, ayrıca tetikleyiciler ve hedefleme kuralları ayarlayabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaOptinMonster'ı kullanmak için önce web sitesinde bir hesap oluşturmalı, ardından WordPress eklentisini sitenize yüklemelisiniz. Daha sonra aşağıdaki adımları izleyin:
Aşama 1:
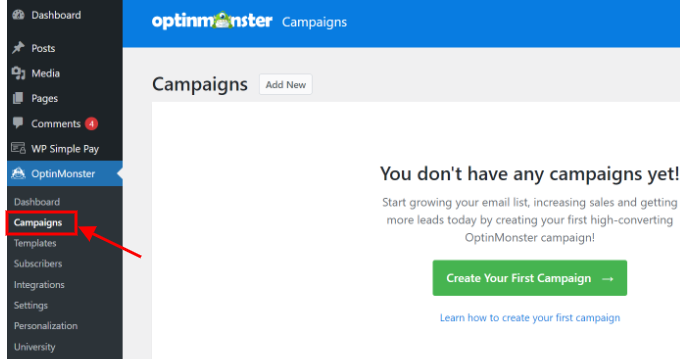
WordPress kontrol panelinizde OptinMonster > Kampanyalar'a gidin ve İlk Kampanyanızı Oluşturun'a tıklayın.

Adım 2:
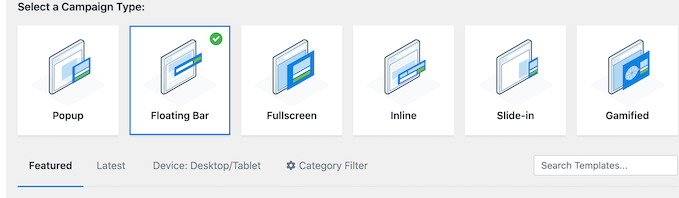
Kampanya Türünüz olarak Kayan Çubuk'u seçin ve hedefinize uygun bir şablon seçin.

Aşama 3:
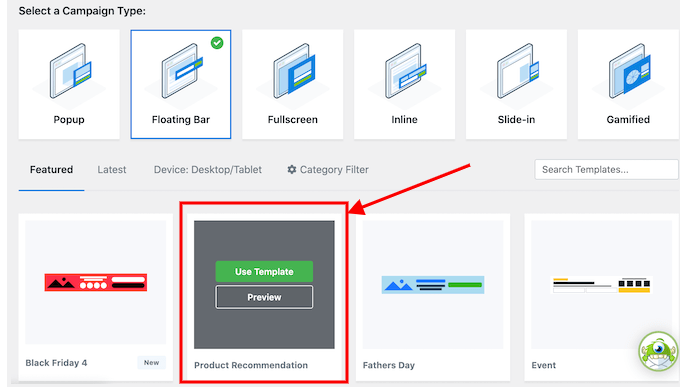
Bunu takiben size çeşitli kampanya şablonları sunulacak. Çalışmak için bir şablon seçin.

Adım 4:
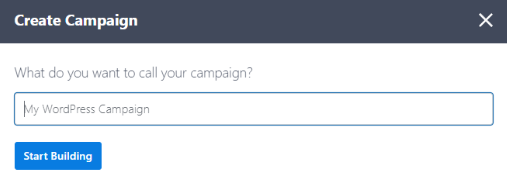
Şablonu seçtikten sonra şablonunuza bir isim vermeniz gerekecektir.

Adım 5:
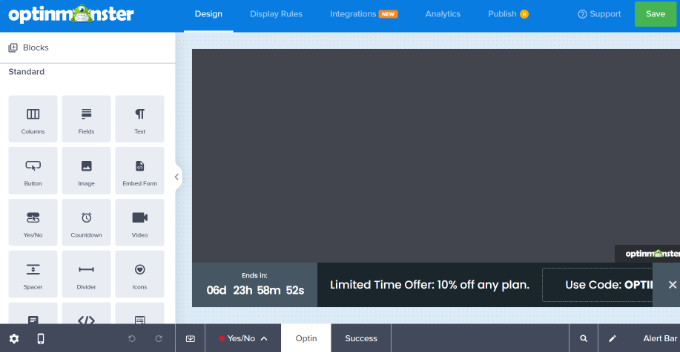
Kampanyanıza bir isim verdikten sonra uyarı çubuğunuzu tercihinize göre düzenleyebileceğiniz editöre yönlendirileceksiniz.
OptinMonster kampanya oluşturucuyu kullanarak uyarı çubuğunuzun içeriğini, görünümünü ve ayarlarını değiştirebilirsiniz. Metni, renkleri, yazı tiplerini, fotoğrafları, düğmeleri ve diğer öğeleri değiştirebilirsiniz.

Varsayılan olarak uyarı çubuğunuz ekranınızın alt kısmında görünecektir.
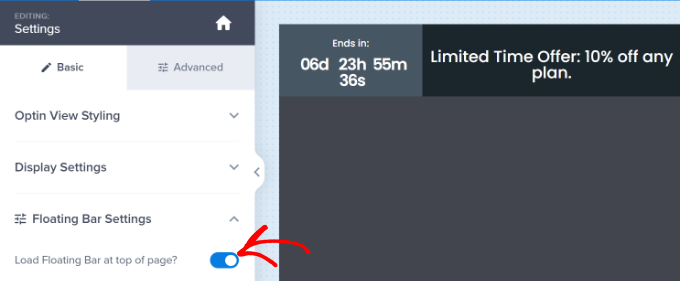
Adım 6:
Ekranın üst kısmına taşımak için sol taraftaki ' Kayan Çubuk Ayarları 'na tıklayın. Kaydırıcıyı tıklatarak kayan çubuğu sayfanın üstüne sürüklemeniz yeterlidir.

Metni değiştirmek istiyorsanız metnin bulunduğu alana tıklayın ve metni kendinize uygun şekilde düzenleyin. Ayrıca yazı tipi boyutunu ve metin rengini de değiştirebilirsiniz.
Adım 7:
Uyarı çubuğunuzu özelleştirmeyi tamamladığınızda kaydet düğmesine tıklayın.
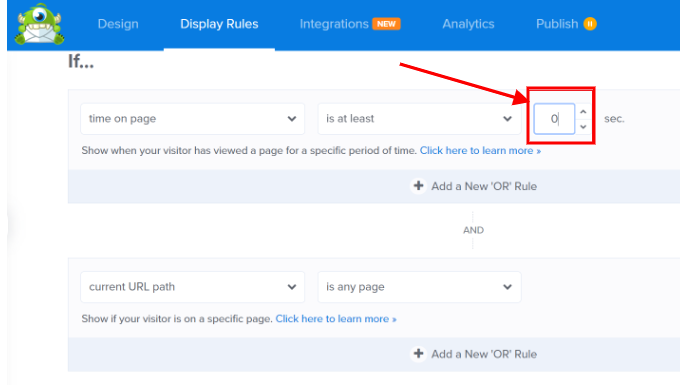
Uyarı çubuğunuzun tasarımından memnun olduğunuzda, Görüntüleme Kuralları sekmesi altında uyarı çubuğunun tetikleyicilerini ve görüntüleme kurallarını yapılandırabilirsiniz. Uyarı çubuğunuzun ne zaman, ne sıklıkta ve kime görüneceğinin kontrolü sizdedir.

Yukarıdaki görselden uyarı görüntüleme sürenizi ayarlayabileceğinizi görüyorsunuz. Uyarı mesajının ziyaretçi siteye girdikten hemen sonra görüntülenmesini istediğimiz için kendimizi Sıfır (0) olarak ayarladık.
Bunun dışında uyarı çubuğunun nerede görüneceğini de seçebilirsiniz. Varsayılan olan 'geçerli URL yolu herhangi bir sayfadır' ayarını kullanabilirsiniz. Uyarı çubuğunuz artık WordPress web sitenizin tüm sayfalarında görünecektir.
Diğer ayarları ve seçenekleri görmek için daha fazlasını keşfedin.
Kampanyanızı kaydedin ve gönderin. Ayrıca, yayına geçmeden önce sitenizde de test edebilirsiniz.
Diğer yöntemler
Sitenize uyarı çubuğu eklemek için kullanabileceğiniz başka yöntemler de vardır;
- Thrive Potansiyel Müşterilerini Kullanma
- HTML ve CSS kullanma
Bir yöntemin kullanılması tamamen size bağlı olacaktır ancak HTML ve CSS gibi bir yöntem yalnızca belirli düzeyde deneyime sahip kullanıcılara tavsiye edilir.
Çözüm
Bu yazıda, güçlü bir potansiyel müşteri yaratma ve dönüşüm optimizasyon eklentisi olan OptinMonster'ı kullanarak WordPress'te nasıl bir uyarı çubuğu oluşturulacağını gösterdik.
OptinMonster'ın sürükle ve bırak oluşturucusu, güçlü hedefleme seçenekleri ve akıllı tetikleyicileri ile nefes kesici uyarı çubukları oluşturabilirsiniz. Web sitenizdeki etkileşimi ve dönüşümleri artıracak duyurular, teklifler veya geri sayım sayaçları gibi önemli mesajları görüntülemek için uyarı çubuklarını kullanabilirsiniz.
Uyarı çubuklarınız aynı zamanda e-posta pazarlama hizmetiniz, sosyal medya platformlarınız veya analiz araçlarınızla da kolayca entegre edilebilir. OptinMonster , çevrimiçi işlerini genişletmek isteyen her WordPress web sitesi sahibi için önemli bir eklentidir. Buraya tıklayarak OptinMonster'ı hemen kullanmaya başlayabilirsiniz.
WordPress'te bir uyarı çubuğu oluşturmanın Thrive Leads eklentisini kullanmak veya HTML ve CSS kullanmak gibi başka yöntemleri de vardır.





