WordPress, güçlü ve kullanıcı dostu bir web sitesi oluşturma ve yönetme aracıdır. Harici kaynaklardan metin veya resimleri kopyalayıp WordPress'e yapıştırdığınızda, biçimlendirme sorunlarıyla karşılaşabilirsiniz.

Örneğin, bir Word belgesinden, bir Google Dokümanından, bir web sayfasından veya bir e-postadan materyal kopyalayıp WordPress'e yapıştırmak isteyebilirsiniz. Ancak bunu yapmak, değişen yazı tipleri, renkler, boyutlar, hizalamalar veya stiller gibi istenmeyen biçimlendirmelere neden olabilir.
Sonuç olarak, WordPress içeriğiniz tutarsız ve profesyonelce görünmeyebilir. Yanlış biçimlendirme sayfalarınıza fazladan kod eklediğinden, sitenizin hızı ve verimliliği üzerinde de etkisi olabilir.
Neyse ki, biçimlendirmeyi kaybetmeden WordPress'te kopyalayıp yapıştırmak için bazı basit teknikler var.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBiçimlendirme Hataları Nasıl Kontrol Edilir
İçerik düzenleyicinizdeki tüm metin bir HTML etiketi olarak biçimlendirilmiştir. Örneğin, içerik düzenleyicinizde İtalik bir terim yazdığınızı varsayalım. HTML'de şu şekilde görünecektir - <em>İtalik</em>
Metninizdeki biçimlendirme hatalarını kontrol etmek isterseniz, HTML kodunu burada arayın.
HTML Kodunu İnceleyin
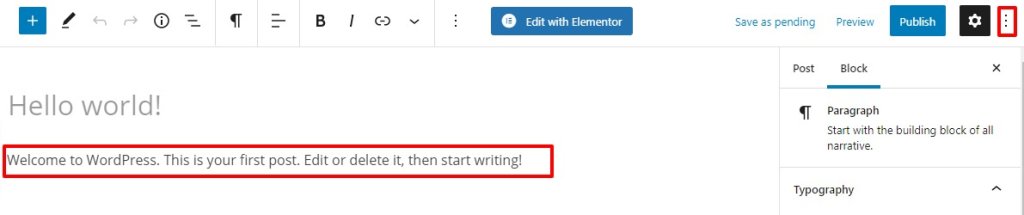
Metninizin HTML kodunu inceleyebilirsiniz. Önce metin bloğunu seçin ve ardından sol üst çubuktan üç nokta simgesini seçin.

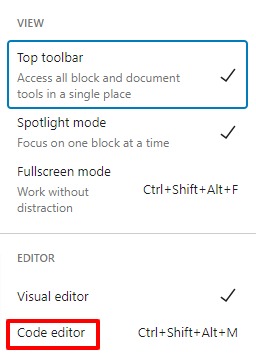
HTML kodu daha sonra kod düzenleyiciye tıklanarak görüntülenebilir. Metin HTML biçiminde gösterilecektir. Normal moda dönmek için görsel düzenleyiciye tıklamanız yeterlidir. Düzenleme modunu etkinleştirmek için klavye kısayolunu kullanın. Düzenleyici moduna girmek için klavyenizde Ctrl+Shift+Alt+M tuşlarına basın.

Klasik Düzenleyicide HTML Kodunu İnceleyin
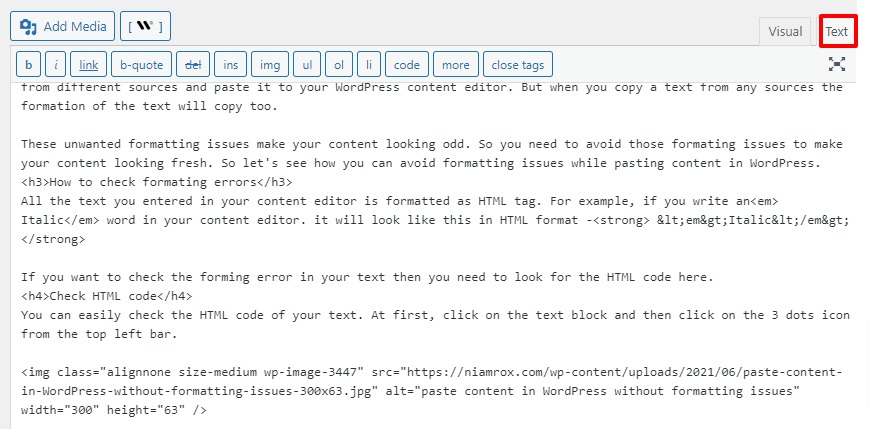
Geleneksel düzenleyicide HTML koduna geçmek oldukça basittir. HTML moduna geçmek için sağ üst çubuktaki Metin seçeneğini tıklamanız yeterlidir. Görsel düzenleyiciye erişmek için Görsel seçeneğine bir kez daha tıklayın.

HTML kodundaki hataları arayabilir ve burada çözebilirsiniz.
Düz metin kopyalanıp yapıştırılmalıdır
Düz metni kopyalayıp yapıştırmak, biçimlendirme sorunlarını önlemek için mükemmel bir tekniktir. Formasyonu kaldırmak için düz metni kopyalayıp yapıştırmanızı öneririz. Bu yöntem, diğer web sayfalarından içerik kopyalamak için de idealdir.
Düz metni kopyalayıp Klasik Düzenleyici'ye yapıştırın
Klasik düzenleyiciyi kullanmak için düz metin yapıştırın
Düz metni kopyalayıp Block Editor'a yapıştırın
Blok düzenleyicide düz metin yapıştırmak için bir menü veya seçenek olmadığından, bir klavye kısayolu kullanmalısınız. Metninizi yapıştırmak için Mac'te Command+Shift+V veya Windows bilgisayarda Ctrl+Shift+V tuşlarına basın. Metni düz metin biçiminde kopyalar.
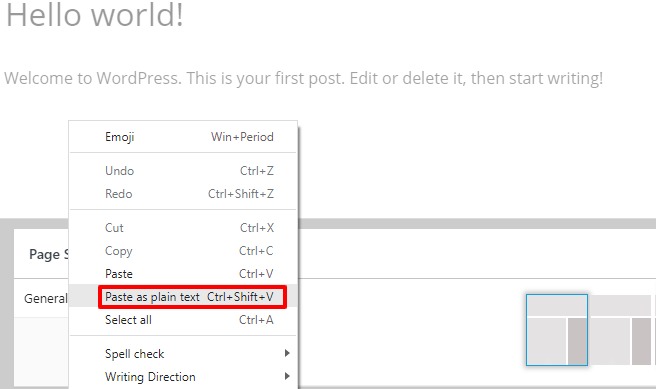
Fareye sağ tıkladığınızda, Düz metin olarak yapıştır seçeneği görünür. Metni kopyalayın ve düz metin yapıştır seçeneğini kullanarak düz metin olarak yapıştırın. Metninizi düz metin biçiminde otomatik olarak kopyalayıp yapıştıracaktır.

Not: Bu işlevsellik tüm tarayıcılarda mevcut değildir. Bu özellik, mevcut tarayıcıların çoğu tarafından desteklenmektedir.
Çözüm
Özellikle biçimlendirme hatalarını önlemek ve metninizin orijinal stilini korumak istiyorsanız, WordPress'te bilgileri kopyalamak ve kopyalamak bazen zor olabilir. Bu blog gönderisinde, çeşitli yaklaşımlar kullanarak WordPress'te nasıl kopyalanıp yapıştırılacağını gösterdim.
Nasıl yapılacağını keşfettiniz:
- Klavye kısayollarını veya sağ tıklama seçeneklerini kullanarak düz metni kopyalayıp yapıştırın.
- İçerik Olarak Yapıştır veya Biçimlendirmeyi Temizle düğmelerine tıklayarak biçimlendirilmiş içeriği kopyalayıp yapıştırın.
- HTML kodunu kopyalayıp HTML bloğuna veya Kod Düzenleyiciye yapıştırın.
Umarım bu blog gönderisini yararlı ve bilgilendirici bulmuşsunuzdur.





