Web sitenizin logosu ve favicon'u en önemli marka tanımlayıcılardan ikisidir; ziyaretçilerin sitenizi tanımasına ve daha sonra hatırlamasına olanak tanır. Logo, markanızı temsil eden ana görseldir; favicon ise sayfa başlıklarının yanında ve tarayıcı sekmelerinde görünen küçük simgedir. Zamanla, bu görsel öğeleri yeniden markalama çabasının bir parçası olarak veya yalnızca yeni bir görünüm için güncellemek isteyebilirsiniz.
Bu başlangıç kılavuzunda, WordPress'teki logonuzu ve favicon'unuzu değiştirme adımlarını inceleyeceğiz. Popüler sayfa oluşturucu Elementor'u kullanarak logonun nasıl güncelleneceğini ve ardından WordPress Özelleştirici aracılığıyla yeni bir favicon dosyasının nasıl yükleneceğini özellikle ele alacağız. Yalnızca birkaç basit tıklamayla bu marka görsellerini değiştirebilecek ve web sitenizde tutarlı bir kimlik oluşturabileceksiniz.
Standart WordPress Teması Üzerindeki Logoyu Değiştirme
Standart bir WordPress teması, ücretsiz olarak veya WordPress tema dizininden satın alınabilen önceden hazırlanmış bir temadır. Bu temalar, kullanımı ve özelleştirmesi kolay olacak şekilde tasarlanmıştır ve çeşitli özellikler ve seçeneklerle birlikte gelir.
Standart WordPress temaları, profesyonel görünümlü bir web sitesini hızlı ve kolay bir şekilde kurup çalıştırmanın harika bir yoludur. Hangi temanın sizin için uygun olduğundan emin değilseniz, WordPress tema dizini ve WordPress uzmanlarının blog gönderileri de dahil olmak üzere, seçmenize yardımcı olacak çeşitli kaynaklar bulunmaktadır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaÇoğu standart WordPress temasının başlık logosunu değiştirmek için lütfen şu adımları izleyin:
- WordPress kontrol panelinize giriş yapın.
- Görünüm > Özelleştir'i tıklayın.

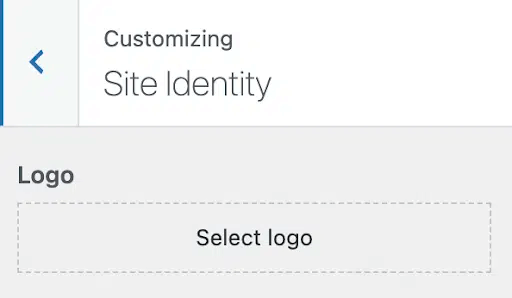
- Site Kimliği bölümünde Logo Seç veya Logoyu Değiştir'e tıklayın.

- Logo dosyanızı şeffaf arka plana sahip medya kitaplığına yükleyin. Ayrıca kitaplıktan önceden var olan bir logo dosyasını da seçebilirsiniz.
- İstenirse, başlığa sığacak şekilde görselinizi kırpın. Görüntüyü bütünüyle korumayı tercih ediyorsanız Kırpmayı Atlamayı da seçebilirsiniz.
- Yeni logonuzu görmek için Kaydet ve Yayınla'yı tıklayın.
Özel Bir WordPress Teması Üzerindeki Logoyu Değiştirme
Özel olarak oluşturulmuş bir WordPress temasıyla çalışıyorsanız, web sitenizin yedeğini alarak ve değişikliklerinizi canlı sitenize dağıtmadan önce yerel bir geliştirme ortamında test ederek başlamak özellikle önemlidir.
Özel oluşturulmuş bir WordPress temasının logosunu değiştirmek için lütfen şu adımları izleyin:
- Şeffaf arka plana sahip logo dosyanızı WordPress medya kitaplığına yükleyin.
- Görünüm > Düzenleyici'ye giderek temanın koduna erişin.

- Başlık dosyasını bulun. Bu genellikle
header.phpolarak adlandırılır. - Başlık dosyasında logoyu görüntüleyen kodu tanımlayın. Bu genellikle
.imgile biten küçük bir HTML parçası gibi görünecektir. imgetiketininsrcözelliğini yeni logo dosyanızın URL'siyle değiştirin.- Logonun iyi göründüğünden ve uygun olduğundan emin olmak için değişikliklerinizi kaydedin ve web sitenizi önizleyin.
- Logo istediğiniz gibi görünüyorsa değişikliklerinizi yayındaki sitenize dağıtabilirsiniz. Değilse, size yardımcı olması için bir WordPress geliştiricisi tutmanız gerekebilir.
Elementor'da Logo Nasıl Değiştirilir
Elementor , sürükle ve bırak düzenleyiciyi ve önceden hazırlanmış şablonları kullanarak web sitesi sayfalarını ve içeriğini kolayca oluşturmanıza ve özelleştirmenize olanak tanıyan popüler bir WordPress sayfa oluşturucu eklentisidir.
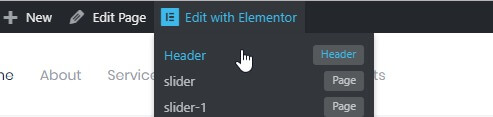
Elementor kullanarak web sitenizin başlık bölümünü düzenlemek için öncelikle web sitenize gidip ekranın üst kısmındaki "Elementor ile Düzenle" seçeneğini tıklayarak düzenleyiciye erişin. Daha sonra düzenleme sayfasının üst kısmındaki panelden "Başlık"ı seçin.

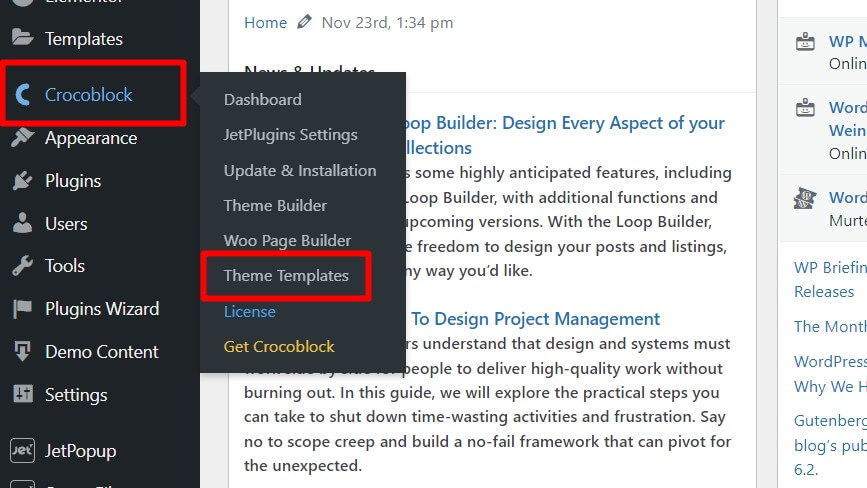
Alternatif olarak başlık düzenleyicisine WordPress yönetici kontrol panelinden ulaşabilirsiniz. " Crocoblock " sekmesinin üzerine gelin, "Tema Şablonları"na gidin ve Başlık şablonu için "Elementor ile Düzenle"yi tıklayın.

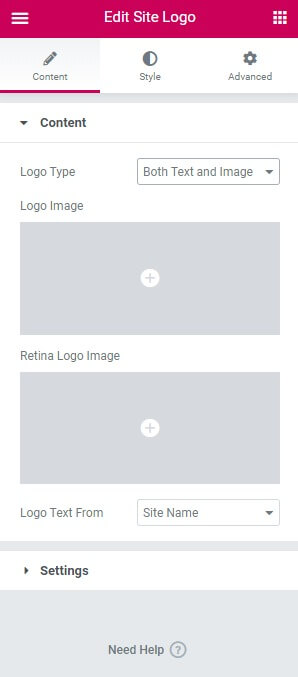
Elementor düzenleyicisine girdikten sonra, mevcut logo yer tutucusuna tıklayarak ve standart ve yüksek çözünürlüklü ekranlar için kendi logo görseli dosyalarınızı yükleyerek varsayılan logo görselini değiştirebilirsiniz. İsterseniz site adınız gibi bir metin logosu görüntülemeyi veya hem resim hem de metin logolarının bir arada gösterilmesini de seçebilirsiniz. Menüyü düzenlemek, yazı tiplerini ve renkleri değiştirmek veya başka öğeler eklemek gibi, başlığı özelleştirmek için gereken diğer değişiklikleri yapın.

Başlığın görünümünden memnun olduğunuzda, düzenlemelerinizi yayınlamak ve özelleştirilmiş başlığı canlı web sitenizde görmek için "Güncelle"yi tıklamanız yeterlidir. Elementor'daki sezgisel sürükle ve bırak arayüzü ve önceden hazırlanmış şablonlar, sitenizin başlığını ve diğer sayfaları tam istediğiniz gibi özelleştirmenizi hızlı ve kolay hale getirir. Herhangi bir açıklamaya ihtiyacınız varsa veya ek sorularınız varsa bana bildirin!
WordPress'te Favicon'u değiştirin
Favicon, tarayıcı sekmesinde web sitenizin başlığının yanında görüntülenen küçük bir simgedir. Ayrıca tarayıcı yer imlerinde, tarayıcı geçmişinde ve mobil cihazlarda sitenizin uygulama simgesi olarak kullanılır.
WordPress'te favicon, site simgesi olarak da bilinir. Aşağıdaki adımları izleyerek WordPress web sitenize bir favicon ekleyebilirsiniz:
- Görünüm > Özelleştir'e gidin.
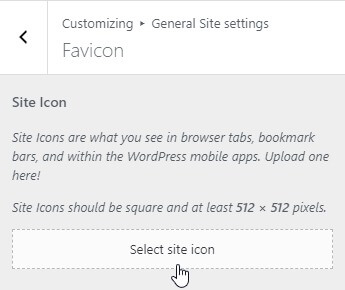
- Genel Site ayarları bölümünde Favicon'u tıklayın.
- Favicon dosyanızı yükleyin. Favicon dosyası şeffaf arka plana sahip küçük (512 × 512 piksel) kare bir resim olmalıdır.
- Kaydet ve Yayınla'yı tıklayın.

Son sözler
Yenilenmiş bir logo ve favicon uygulamak, markanız için zaman içinde değişim ve büyümenin sinyalini verebilir. Tanınma ve profesyonel görünüm açısından karşılığını veren hızlı bir güncellemedir. Bu kılavuzda özetlenen tekniklerle, site tasarımınızın şık görünmesini sağlamak için bu görsel işaretleyicilerin yeni sürümlerini yükleme konusunda kendinizi donanımlı hissetmelisiniz.




