İçerik oluşturmak ve tasarımı doğru yapmak için haftalarca süren yoğun çalışmanın ardından yeni WordPress web sitenizi yeni başlattınız. Yeni sitenizi göstermek için arkadaşlarınızla hevesle paylaşırsınız, ancak telefonlarını ziyaret ettiklerinde her şeyin bozuk veya ezilmiş göründüğünden bahsederler. Böylece siteyi kendi mobil cihazınızda açarsınız, ancak okunamayacak kadar küçük metinler, tuhaf bir şekilde gerilmiş ve üst üste yerleştirilmiş resimler ve erişilmesi zor gezinme menüleri bulursunuz.

Bu, birçok web sitesi sahibinin karşılaştığı yaygın bir sorundur; bir siteyi masaüstü için optimize etmek, ancak mobil deneyimi hesaba katmamak. Mobil internet kullanımının artık küresel olarak masaüstü kullanımını aştığı göz önüne alındığında, web sitenizin mobil kullanıcılar için en uygun görüntüleme ve etkileşim deneyimini sunması gerekiyor. Ancak birçok web sitesi hâlâ mobil ekranlarda doğru şekilde görüntülenmiyor ve bu da trafiğinizi ve dönüşümlerinizi olumsuz yönde etkileyebilecek kötü ve sinir bozucu bir kullanıcı deneyimine yol açıyor.
Bu makalede, WordPress sitenizin mobil cihazlarda doğru şekilde görüntülenmemesinin başlıca nedenlerine ve bu sorunları nasıl çözebileceğinize bakacağız.
Duyarlı Web Sitesi Nedir?
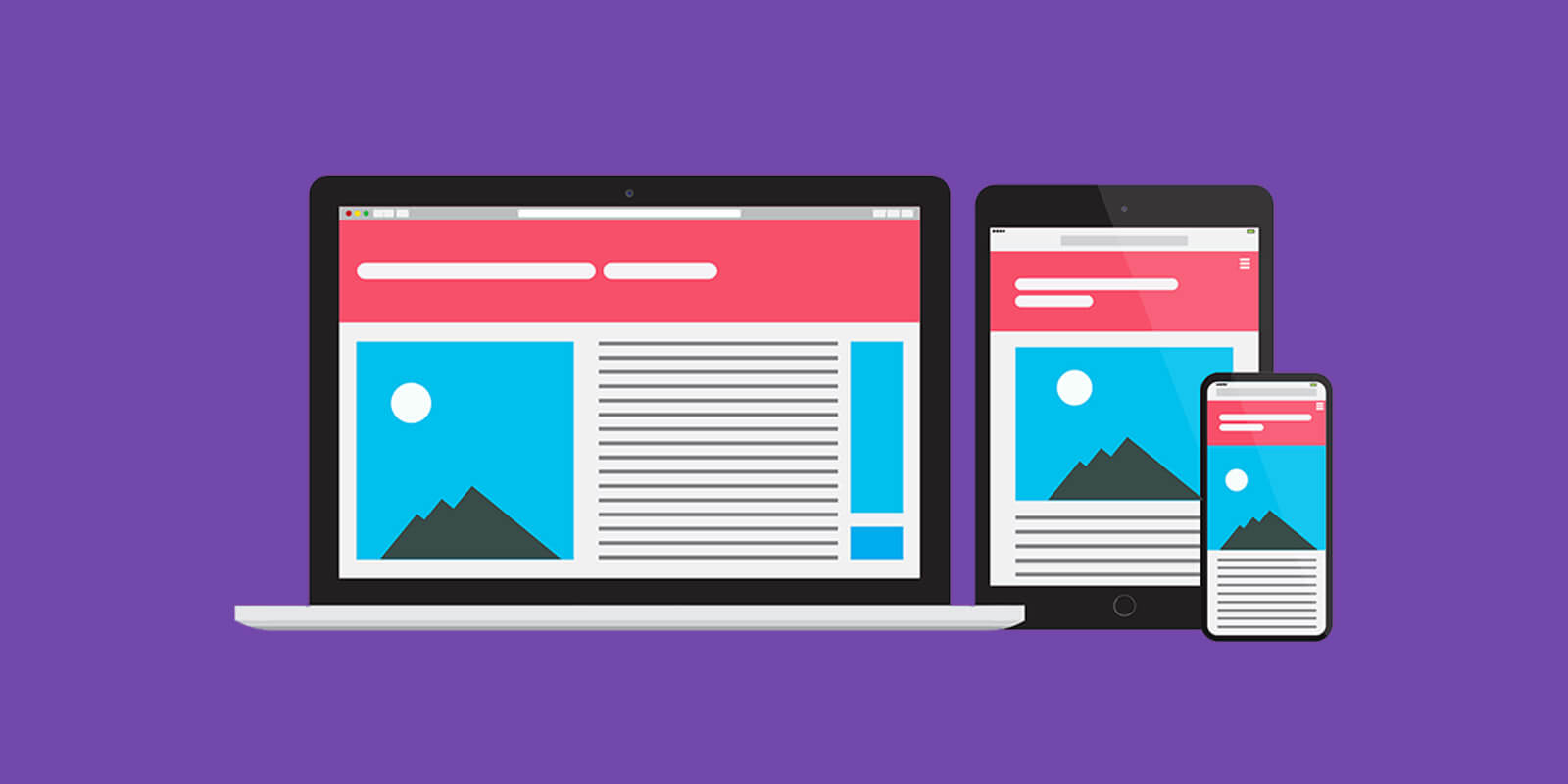
Duyarlı bir web sitesi, herhangi bir cihazın ekran boyutuna uyacak şekilde dinamik olarak uyum sağlayan ve yeniden boyutlandırılan bir web sitesidir. İster masaüstü bilgisayardan, ister dizüstü bilgisayardan, tabletten veya cep telefonundan erişilsin, optimum görüntüleme ve etkileşim deneyimi sağlar.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Bu, duyarlı bir web tasarım çerçevesi ve esnek görseller, düzenler ve içerik kullanılarak elde edilir. Site, ziyaretçinin ekran boyutunu ve yönünü algılar ve sayfa öğelerini söz konusu cihaza göre optimize edecek şekilde otomatik olarak ayarlar. Örneğin, bir telefonda gezinme menüsü, dokunma dostu bir simgeye dönüşebilirken, masaüstünde yatay bir menü olarak kalabilir.
Duyarlı bir WordPress web sitesi oluşturmak için duyarlı bir tema gereklidir. Temanın düzeni, CSS medya sorguları kullanılarak ekran genişliğine göre yeniden boyutlandırılacak ve yeniden akıtılacaktır. Bu, yatay kaydırmayı ortadan kaldırır, düzeni yeniden şekillendirir ve uygun orantıyı ve okunabilirliği korumak için metin ve resimleri yeniden boyutlandırır. Duyarlı bir tema, web sitenizin içeriğinin harika görünmesini ve ona erişmek için kullanılan cihazdan bağımsız olarak kolayca çalışmasını sağlar.

Mobil kullanımın artık web'de gezinmek için masaüstü kullanımını aştığı göz önüne alındığında, duyarlı bir tasarıma sahip olmak, web sitenizin tüm ziyaretçilerine kaliteli bir deneyim sağlamak için çok önemlidir. Katı ve boyutu sabit, yanıt vermeyen bir temanın kullanılması, etkileşimi engelleyen zayıf bir mobil kullanıcı deneyimine yol açacaktır. Duyarlı bir temanın uygulanması, her ekrana hitap eden bir web sitesi oluşturmak için esnek bir temel oluşturur.
Web Siteniz İçin Neden Responsive Bir Tema Kullanmalısınız?
Duyarlı bir tema kullanmak, WordPress web sitenize erişen tüm cihazlarda kaliteli bir kullanıcı deneyimi sağlamak için kritik öneme sahiptir. Mobil internet kullanımının artık küresel olarak masaüstü kullanımını aştığı göz önüne alındığında, bu mobil ziyaretçilere duyarlı tasarımla hizmet vermek çok önemli.

Duyarlı bir tema, her ekran boyutunda en iyi görüntüleme ve etkileşim deneyimini sağlamak için içeriği dinamik olarak uyarlayan ve yeniden boyutlandıran bir site oluşturur. Kullanıcı ister 27 inç monitörde, ister 10 inç tablette, ister 4 inç akıllı telefonda geziniyor olsun, site ekran genişliğini algılayacak ve düzeni buna göre optimize edecektir. Metin, resimler, menüler ve diğer öğeler, yatay kaydırmayı ortadan kaldırmak ve uygun orantıyı korumak için yeniden boyutlandırılacak ve yeniden akıtılacaktır.
Duyarlı bir tema olmadan, telefon ve tablet kullanan ziyaretçiler, metni okumak için yakınlaştırma ve yakınlaştırma yapmak zorunda kalmak, rahatsız edici yatay kaydırmalı sayfalarda gezinmek veya dokunma için tasarlanmamış menülere tıklamak gibi kötü bir deneyimle karşı karşıya kalacaklardır. Yanıt vermeyen siteler, mobil kullanıcıları ortalamanın altında görünürlük ve kullanılabilirlik sağlayan masaüstü odaklı düzenlere erişmeye zorlar.
Buna karşılık, duyarlı bir site, ona erişmek için kullanılan cihazdan bağımsız olarak aynı yüksek kaliteli deneyimi sunar. Kullanıcılar içeriği kolayca okuyabilir, dokunmaya yönelik tasarlanmış menülere dokunabilir ve daha küçük ekranlar için optimize edilmiş sayfalarda gezinebilir. Bu rahatlık ve kullanım kolaylığı, tüm ziyaretçiler arasında daha yüksek etkileşim ve memnuniyet sağlar.
Ek olarak, mobil trafiğin web sitesi ziyaretçilerinin giderek daha büyük bir bölümünü oluşturmasıyla duyarlı tasarım, bu büyüyen pazara erişim için kritik hale geliyor. Google ayrıca arama sıralamalarında duyarlı, mobil uyumlu siteleri tercih eder; bu nedenle, duyarlı tasarımın kullanılması arama motorları için erişilebilirliği artırabilir.
Esnek, duyarlı bir tema uygulayarak, ayrı mobil siteler oluşturmaktan ve sürdürmekten kaçınarak zamandan ve kaynaklardan tasarruf edebilirsiniz. Duyarlı siteler ayrıca sorunsuz bir kullanıcı deneyimi için cihazlar arasında özellik ve içerik tutarlılığı sağlar.
En İyi 5 Duyarlı WordPress Teması
Web siteniz için duyarlı bir tema kullanmanın önemini bildiğiniz için, iş türlerinize bakılmaksızın her türlü web sitesini oluşturmanıza yardımcı olabilecek en iyi 5 WordPress duyarlı teması burada yer almaktadır.
Merhaba Elementor

Merhaba Elementor, Elementor sayfa oluşturucu eklentisiyle kullanılmak üzere optimize edilmiş popüler bir ücretsiz WordPress temasıdır. Bu hafif tema, sürükle ve bırak arayüzü aracılığıyla hızlı, duyarlı bir web sitesi oluşturmanıza yardımcı olur. Elementor sayfa tasarımlarınızı sergilemeye odaklanır ve temel şablonlarla temiz bir tuval sağlar. Bu tema, tüm tema ayarlarını ve özelleştirmelerini doğrudan sayfa oluşturucunun kendisinde gerçekleştirir. Bu, duyarlı sütunlar ve stil seçenekleriyle farklı sayfa düzenlerini görsel olarak tasarlamanıza olanak tanır. Tema ve sayfa oluşturucu arasındaki güçlü entegrasyon sayesinde Elementor, kod gerektirmeden zarif web siteleri oluşturmayı kolaylaştırır.
Ana Özellikler
- 100+ Hazır Tasarım
- WooCommerce Oluşturucu
- Göz Kamaştırıcı Performans
- Üstbilgiler ve Altbilgiler
- Hız için yaratılmış
- 1/4 Saniyede Yüklenir
WoodMart - Duyarlı WooCommerce WordPress Teması

WoodMart teması, güçlü AJAX teknolojisini kullanarak kesintisiz, yüksek hızlı bir alışveriş deneyimi sağlar. Bu, sitenin sürekli sayfa yenilemelerine gerek kalmadan anında güncellenmesine olanak tanır. WPBakery Sayfa Oluşturucu ve Slider Revolution için yerleşik destek, esnek sayfa oluşturma yetenekleri sağlar. Temayı inceledikten sonra WoodMart'ın ziyaretçilere yanıt verme konusunda benzersiz bir kullanıcı deneyimi sunabilecek kapsamlı bir özellik seti sunduğu açıktır.
Ana Özellikler
- 45'ten fazla güzel demo düzeni
- 15+ Önceden oluşturulmuş ana sayfa
- SEO dostu
- Tamamen Duyarlı Düzen
- WooCommerce destekleniyor
- Sosyal giriş/kayıt desteği
- WPBakery sayfa oluşturucu
- Devrim Kaydırıcısı
- GDPR uyumlu
- WPML Resmi Olarak Sertifikalı
Divi Teması

Elegant Themes'in Divi teması son derece özelleştirilebilir ve tamamen duyarlı olduğundan, her cihaza uyum sağlayan web siteleri oluşturmak için mükemmel bir seçimdir. Divi, ekran genişliğine bağlı olarak 12'ye kadar sütunu ayarlayan duyarlı bir ızgara sistemi kullanıyor. Bu, içeriğin masaüstü, tablet ve mobil görünümlerde nasıl yeniden aktığı üzerinde tam kontrol sağlar. Cihaz başına boyutlandırma, aralık ve düzenlemelerde ince ayar yapabilirsiniz. Divi ayrıca her görünüm alanı için öğeleri gizlemenize ve göstermenize de olanak tanır. Mobil kullanımın masaüstünü aştığı göz önüne alındığında Divi'nin akıcı duyarlı çerçevesi, ziyaretçinin cihazı ne olursa olsun site içeriğinizin harika görünmesini sağlar.
Ana Özellikler
- Sürükle ve bırak yapısı
- Özel CSS Kontrolü
- Tasarım Seçenekleri Çok Sayıda
- Büyük Şablon Kitaplığı
- Gerçek Görsel Düzenleme
- Duyarlı Düzenleme
- Satır İçi Metin Düzenleme
- Gerçek Zamanlı Görsel Düzenleyici
Astra

Astra, mevcut en hafif ve duyarlı ücretsiz WordPress temalarından biridir. Cihaz boyutları arasında kesintisiz içerik yeniden akışı için 5 adede kadar sütunu uyarlayan esnek bir ızgara sistemi kullanır. Sütun genişliklerini ve düzenini hem masaüstü hem de mobil cihazlara özel ayarlar aracılığıyla kontrol edebilirsiniz. Astra, duyarlı web siteleri için son derece özelleştirilebilir olacak şekilde tasarlandı. Masaüstü ve mobil görünümler için yazı tipi boyutlarını, kenar boşluklarını, renkleri ve daha fazlasını ayarlamanıza olanak tanır. Optimize edilmiş performansı ve duyarlı çerçevesiyle Astra, her cihazda mükemmel bir kullanıcı deneyimi sağlayan hızlı yüklenen web siteleri oluşturmayı kolaylaştırır. İnce tasarımı, içeriğinizi hem mobil hem de masaüstünde sergilemek için idealdir.
Ana Özellikler
- Önceden Oluşturulmuş Web Siteleri
- Kod Olmadan Özelleştir
- Sayfa Oluşturucular için Üretildi
- Süper Hızlı Performans
- Renkler ve Tipografi
- Gutenberg Uyumluluğu
- Sadece 0,5 Saniyede Yükleme
- Duyarlı Web Tasarımı
Elektro Elektronik Mağazası WooCommerce Teması

Electro WooCommerce teması, elektronik ve teknoloji ürünleri satan e-ticaret web siteleri için sağlam ve esnek bir platform sunar. Electro, duyarlı tasarımıyla mobil, tablet veya masaüstünde en iyi görüntüleme için her ekran boyutuna sorunsuz bir şekilde uyum sağlar. Tema, cihazlar arasında en iyi deneyimi sağlamak için ürün galerilerini, illüstrasyonları, menüleri ve diğer öğeleri yeniden boyutlandırır. Electro'nun WooCommerce entegrasyonu, mağazaları ve pazar yerlerini gelişmiş mağaza işlevselliğiyle güçlendirir. Electro'nun iyi tasarlanmış duyarlı çerçevesi, elektronik sektöründeki satıcılar ve bağlı kuruluş pazarlamacıları için ürünleri etkili bir şekilde sergilerken sorunsuz, kullanıcı dostu bir alışveriş yolculuğu sağlar. Electro'nun duyarlı düzeninin ve derin WooCommerce desteğinin, elektronik işletmelerinin müşterilerin herhangi bir cihazda etkileşime geçmesini sağlayacak özelleştirilebilir çevrimiçi mağazalar oluşturmasına nasıl yardımcı olabileceğini keşfedelim.
Ana Özellikler
- Özel Mobil Kullanıcı Arayüzü
- Bootstrap 4 üzerine inşa edilmiştir
- Çapraz tarayıcı uyumlu
- Arama motoru optimize edildi
- WPBakery sayfa oluşturucu
- Kaydırıcı devrimi
- Hamburger menüsü eklendi
- Tamamen Duyarlı düzen
- Çoklu satıcı uyumlu
- WPML Uyumlu
Kapanış
Mobil kullanımın artmaya devam etmesiyle birlikte, cihazlar arasında düzgün şekilde görüntülenen bir web sitesine sahip olmak hayati önem taşıyor. Duyarlı bir tema kullanarak ve mobil cihazlar için optimizasyon yaparak tüm ziyaretçilerinize harika bir deneyim sağlayabilirsiniz. Bahsettiğimiz gibi, yanıt vermeyen düzenler, büyük resimler ve zayıf içerik biçimlendirmesi gibi faktörler genellikle mobil sorunlara neden olur. Neyse ki, duyarlı tasarım ilkelerini uygulamak ve esnek bir tema seçmek, WordPress sitenizi her ekran boyutuna sorunsuz bir şekilde uyum sağlayan bir siteye dönüştürebilir. Hello Elementor, Astra, Divi, Electro ve WoodMart gibi kaliteli duyarlı seçeneklerle, cihaz ne olursa olsun sitenizin harika görüneceğinden emin olabilirsiniz. Mobil uyumlu, duyarlı tasarım şimdi ve web sitenizin geleceği için çok önemlidir.




