Mobil uyumlu bir web sitesi, müşterileri cezbetmede büyük bir fark yaratabilir. Araştırmalar, kullanıcıların yaklaşık %67'sinin, web siteleri mobil uyumlu olan bir şirketten satın alma eğiliminin daha yüksek olduğunu gösteriyor. Ancak işin ilginç tarafı, WordPress web siteniz mobil cihazlarda çalışacak şekilde tasarlanmış olsa bile istediğiniz gibi görünmeyebilir. Elementor veya Divi gibi bazı sayfa oluşturucular, sayfaları mobil cihazlar için ayrı ayrı düzenlemek üzere varsayılan sisteme sahiptir.

Bu makalede, WordPress sitenizin mobil cihazlarda farklı görünmesinin yaygın nedenleri incelenecektir. Bu, tasarım tuhaflıklarından teknik aksaklıklara kadar değişebilir. Dolayısıyla, WordPress web sitenizi mobil kullanıcılar için optimize etmeye ve istediğiniz gibi görünmesini sağlamaya istekliyseniz, sitenizin mobil performansını artıracak bilgiler ve ipuçları için okumaya devam edin. Mobil kitleniz bunun için size teşekkür edecek!
Mobil Yanıt Verme Nedir?
Masaüstü bilgisayarların dışındaki cihazların popülerleşmesiyle birlikte responsive tasarım önem kazanmaya başladı. Web geliştiricilerinin, web sitelerinin cep telefonları ve tabletler gibi daha küçük ekranlarda iyi görünmesini sağlayacak bir yola ihtiyacı vardı.
Duyarlı tasarım, web sitenizin kendisini herhangi bir cihazda harika görünecek şekilde ayarlamasını sağlar. Örneğin, birisi WordPress sitenizi küçük bir telefon ekranında görüntülerse, metin ve görsellerin otomatik olarak o ekrana düzgün şekilde sığmasını sağlayacaktır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaWordPress siteniz duyarlı olduğunda, kullanıcıları sürekli olarak yakınlaştırıp uzaklaştırma veya çok fazla kaydırma yapma zorunluluğundan kurtarır. Bu aynı zamanda farklı cihazlar için ayrı web siteleri oluşturmanıza gerek olmadığı anlamına da gelir.
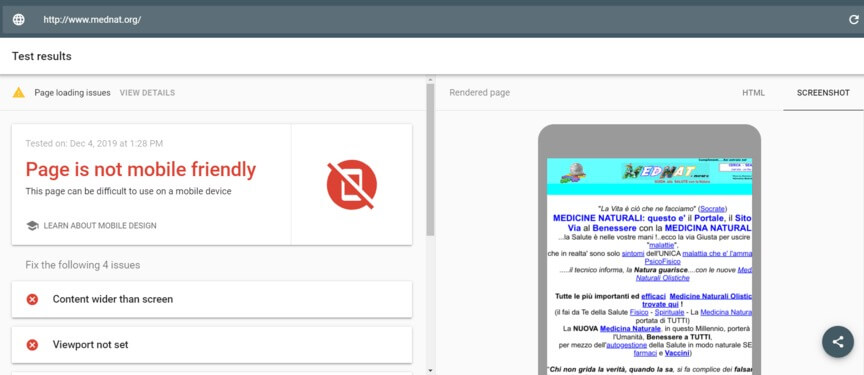
WordPress sitenizin mobil cihazlarda iyi görünmemesinin nedeni, duyarlı olmamasıdır. Siteniz duyarlı değilse masaüstü bilgisayardakiyle aynı görünebilir ancak mobil cihazlarda iyi çalışmaz. Bu, mobil kullanıcıları uzaklaştırabilir ve araştırmalar, mobil siteleri kullanıcı dostu olmayan insanların bir şirketle etkileşime girme olasılıklarının daha düşük olduğunu gösteriyor.
Bu nedenle yapılacak ilk şey sitenizin duyarlı olup olmadığını kontrol etmektir.

Bir Tema Mobil Cihazda Neden Kötü Görünüyor?
Birisinin mobil uyumlu bir WordPress teması yoksa kesinlikle bir tane almayı düşünmelidir. WordPress web sitelerinin teması, cep telefonlarında iyi çalışmasını sağlamanın en kolay yoludur.
Yanıt vermeyen bir tema, web sitesini tam olarak bilgisayarda göründüğü gibi görüntüler; bu da mobil kullanıcılar için pek işe yaramaz. Bilgisayar ile cep telefonu arasındaki ekran boyutu farkını düşündüğünüzde bu durum sorun haline geliyor.
Bilgisayardaki yatay düzen, dikey mobil ekrana pek uymuyor. Bu boyut farkından dolayı web sitesi cep telefonunda küçük görünecektir, bu da kullanıcı deneyiminin pek de iyi olmamasına neden olacaktır.
Mobil uyumlu bir tema hem bilgisayarda hem de cep telefonunda tam olarak aynı görünmese de birçok öğeyi tek bir sütunda yeniden düzenlediğinden değişiklik faydalıdır. Mobil cihazlarda kullanıcı deneyimini önemli ölçüde artırır. Bu, ziyaretçilerin herhangi bir cihazda web sitesini keşfederken daha keyifli vakit geçireceği anlamına gelir.
Duyarlı Tasarım Kullanın
İnsanlar WordPress'te tema aradığında karar vermeden önce tasarıma göz atabilirler. Temanın farklı cihazlara iyi uyum sağlayıp sağlamadığını görmek için tarayıcı pencerelerini yeniden boyutlandırabilirler.
Daha fazla teknik bilgi almak isterlerse Ctrl+Shift+I tuşlarına basarak veya sağ tıklayıp "İncele"yi seçerek geliştirici moduna geçebilirler.
Seçilen tema mobil ekranlara uygun şekilde uyum sağlamıyorsa duyarlı bir tema bulmayı ve web sitelerini güncellemeyi düşünmelidirler. Duyarlı bir tema, WordPress sitesinin hem masaüstü hem de mobil cihazlarda iyi görünmesini sağlar.
Tıpkı temalar gibi bazı eklentiler de mobil cihazlara uygun olmayabilir. Bunu kontrol etmek için araştırma yapmaları gerekir.
Eklentilerden herhangi biri mobil uyumlu değilse, WordPress sitesinin mobil sürümünün düzenini bozabilir ve sitenin masaüstü sürümünden farklı görünmesine neden olabilir.
Bu gibi durumlarda, yanıt vermeyen eklentileri aynı işlevleri gerçekleştiren duyarlı eklentilerle değiştirmek iyi bir fikirdir.
Medyanız Ölçekleniyor mu?
Web sitenizin medyasının boyutu ayarlanmazsa, WordPress sitenizin mobil cihazlarda çekici görünmemesine neden olabilir.
Daha basit bir ifadeyle, insanlar sitenize farklı cihazlardan baktığında resimler ve diğer şeyler ekrana tam olarak sığmaz. Ayarlanmayan medya genellikle mobil ekran için çok geniş görünecektir, bu da ziyaretçiler için sorunlara neden olacak ve WordPress sitenizin düzensiz ve profesyonellikten uzak görünmesine neden olacaktır.
Sitenizin medyası doğru ayarlandığında, WordPress sitenizin mobil sürümü daha kullanıcı dostu ve ilgi çekici hale gelir ve bu da daha fazla kişinin ilgi göstermesine ve sizden satın alma yapmasına yol açabilir.
Örnek olarak bu çevrimiçi erkek giyim mağazası Stag Provisions'ın bir mobil cihazda nasıl göründüğünü görebilirsiniz.
İçerik Nasıl Ölçeklenebilir Hale Getirilir?
Fotoğraflarınızın ve videolarınızın ne kadar büyük olduğunu kontrol ettiğinizden emin olun. Çok büyüklerse, web sitenizi yavaşlatabilirler ve masaüstü bilgisayarlar kadar güçlü olmadıkları için özellikle cep telefonlarında birileri sitenizi ziyaret ettiğinde bile görünmeyebilirler.
Kraken.io veya ShortPixel gibi web sitelerini kullanarak bu dosyaları küçültebilirsiniz ve ayrıca WordPress için özel araçlara da sahiptirler. Medyanızı küçültmek web sitenizin hem bilgisayarlarda hem de cep telefonlarında daha hızlı yüklenmesini sağlayacaktır.
Web sitenizdeki bazı resim ve videolar mobil kullanıcılar için önemli değilse WP Mobile Detect eklentisini kullanabilirsiniz. Bu araç, mobil cihazlarda hangi şeylerin gizleneceğini seçmenize olanak tanır; bu, özellikle mobil cihazlarda iyi görünmeyen infografikler veya açılır formlar gibi öğeleriniz varsa, mobil sitenizin daha temiz ve daha güzel görünmesini sağlar.
AMP'den Faydalanın
AMP'ler veya Hızlandırılmış Mobil Sayfalar, web sitenizin cep telefonlarında görünen süper hızlı sürümleri gibidir. Sitenizden yalnızca en önemli şeyleri alıp mobil cihazlarda çok hızlı yüklenmesini sağlarlar.
WordPress web sitenize AMP'ler eklediğinizde, bu, cep telefonlarından ziyaret eden kişiler için harikadır ve sitenizin normal bilgisayarlarda daha iyi çalışmasını da sağlayabilir. Ancak sitenizin mobil cihazlarda daha basit bir düzen ile biraz daha basit görüneceğini unutmayın.
Sayfalarınız için AMP önbellekleri oluşturarak şunları yapabilirsiniz:
- İnsanlar sitenizi aradığında sitenizin Google'da daha üst sıralarda görünmesini sağlayın.
- Sitenizin hem mobil hem de normal bilgisayarlarda süper hızlı yüklenmesini sağlayın.
- Kullanıcılara sitenizi ziyaret ettiklerinde daha iyi bir deneyim sunun.
Bu nedenle, WordPress web siteniz için AMP'leri kullanmak iyi bir fikirdir.
WordPress için resmi AMP eklentisi ve WP için AMP adı verilen başka bir iyi bilinen eklenti, bir WordPress web sitesine AMP eklemek için popüler seçeneklerdir. Birisi web sitesini normal mobil sürüme döndürmek isterse bu AMP eklentilerinden herhangi birini kapatabilir.
Mobil Tema Eklentilerini Kullanın
Jetpack eklentisi, WordPress web sitenizi güvende tutmak ve daha iyi çalışmasını sağlamak için ücretsiz bir araçtır. Sucuri gibi sitenizi korumaktan fazlasını yapar; aynı zamanda sayfalarınızın arama motorlarında görünmesini sağlamanıza ve ilgi çekici içerikler oluşturmanıza da yardımcı olur.
Ancak dikkatli olun çünkü bu, mobil sitenizin bilgisayarınız için kurduğunuz siteden farklı görünmesine neden olabilir. Jetpack, web sitenizin cep telefonlarındaki görünümünü değiştiren özel bir parçaya sahiptir ve bu genellikle mobil ve bilgisayar sitelerinizin çok farklı görünmesine neden olur.

Jetpack, sitenizin cep telefonlarında iyi görünmesini sağlamak için bu bölüme sahiptir, özellikle de web sitenizin temel tasarımı bunu kendi başına yapmıyorsa. Ancak günümüzde çoğu web sitesi tasarımı zaten cep telefonlarında iyi görünecek şekilde ayarlandığından, genellikle bu kısma ihtiyacınız yoktur.
Ayrıca WPtouch gibi Jetpack'in mobil site değiştiricisi gibi çalışan başka araçlar da vardır. WPtouch, insanlar cep telefonundan ziyaret ettiğinde siteniz için ayrı bir tasarım oluşturur. Dolayısıyla, bu aracı etkinleştirdiyseniz mobil ve bilgisayar siteleriniz çok farklı görünebilir.
Hem mobil hem de bilgisayar sitelerinizin aynı görünmesini istiyorsanız bu aracı kapatabilirsiniz. İşte nasıl:
- WordPress kontrol panelinize gidin.
- "Jetpack"i bulun ve üzerine tıklayın.
- "Yazma" sekmesini bulun ve tıklayın.
- "Tema geliştirmeleri"ne ilerleyin.
- "Jetpack Mobile temasını etkinleştir" seçeneğini kapatın.
Bunu yaptıktan sonra, sitenizin artık bilgisayardakiyle aynı görünüp görünmediğini görmek için cep telefonunuzda kontrol edin.
Kapanış
WordPress sitenizi mobil kullanıcılar için optimize etmek ve tutarlı bir görünüm sağlamak için mobil duyarlılığın sağlanması hayati önem taşır. Duyarlı tasarım, sitenizi çeşitli cihazlara uyarlayarak kullanıcı deneyimini geliştirir. Temanızın mobil uyumluluğunu kontrol etmek ve yanıt vermeyen eklentileri değiştirmek birçok sorunu çözebilir. Medyayı ölçeklendirmek ve Hızlandırılmış Mobil Sayfaları (AMP'ler) kullanmak sitenizin mobil performansını da artırabilir. Ayrıca Jetpack veya WPtouch gibi mobil tema eklentileri, mobil ve masaüstü sürümleri arasında görünüm farklılıklarına neden olabilir; bu nedenle tutarlı bir görünüm istiyorsanız bunları devre dışı bırakmayı düşünün.




