Reklam bloklarını WordPress web sitenizdeki belirli yayınlara stratejik olarak yerleştirmek mi istiyorsunuz?

Belirli gönderilere stratejik olarak reklam blokları yerleştirerek hedef kitlenizi, içerikle en çok ilgilendikleri yerde reklamlarla büyüleyebilirsiniz. Bu yalnızca reklamlarınızın görünürlüğünü artırmakla kalmaz, aynı zamanda daha fazla tıklama alma olasılığını da artırır.
Bu kılavuzda, belirli WordPress gönderilerindeki reklam bloklarını zahmetsizce sergilemek için basit adımlarda size yol göstereceğim.
Belirli WordPress Gönderilerinde Reklam Görüntülemenin Önemi
Bir WordPress web sitesini araştırdığınızda, kenar çubuğuna veya başlığın hemen altına stratejik olarak yerleştirilmiş banner reklamlarla karşılaşma olasılığınız yüksektir. Bu reklam noktaları, her ne kadar yaygın olarak konumlandırılmış olsalar da, çoğu zaman kullanıcıların bu reklamları gözden kaçırdığı "banner körlüğü" olarak bilinen durumun kurbanı oluyor. Bu gözetim, tıklama oranlarını önemli ölçüde etkileyebilir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaAncak şık bir çözüm var: Standart reklam yerleşimine bağlı kalmak yerine, reklam bloklarını belirli WordPress gönderilerinde sergilemeyi düşünün. Bu strateji, içeriğinizle derinlemesine ilgilenen kullanıcılara ulaşarak reklamlarınızın görünürlüğünü artırır.
Bu sadece reklam yorgunluğunu WordPress blogunuzdaki çeşitli sayfalara yayarak önlemekle ilgili değil. Hedef kitlenizi bölümlere ayırmak ve hedeflenen reklamları ilgilenme olasılığı en yüksek olanlara göstermek, etkileşimi ve tıklama oranlarını önemli ölçüde artırabilir.
Örneğin, şunu hayal edin: Seyahat blogu gönderilerinizden birine dalmış bir kullanıcı, seyahat malzemelerinin veya uçuş fırsatlarının tanıtımını yapan bir reklamdan gerçekten etkilenebilir ve bu reklamı tıklayıp fiyatları daha fazla keşfetmeye teşvik edebilir.
Peki bu reklamları belirli WordPress gönderilerinde sorunsuz bir şekilde nasıl görüntülersiniz? Aşağıda verilen hızlı bağlantıları kullanarak yöntemlere dalalım:
WordPress Web Sayfasının Herhangi Bir Yerinde Reklam Nasıl Görüntülenir?
Burada bunu gerçekleştirmenin iki yolu var. Bunlardan biri, belirli WordPress gönderilerine reklam blokları koymak, şiddetle tavsiye edilen WPCode eklentisini kullanmaktır. Başka bir yol da AdSanity'yi kullanarak reklam görüntülemektir. Her iki yolu da keşfedeceğiz.
WPCode
WPCode hakkında kesinlikle sevdiğim şeylerden biri inanılmaz kullanıcı dostu olmasıdır. Reklamları WordPress sitenizdeki herhangi bir sayfaya, gönderiye veya widget alanına sorunsuz bir şekilde entegre etmenize olanak tanıyan, piyasadaki en iyi WordPress kod parçacıkları eklentisidir.
Bu harika araç, yalnızca Google AdSense gibi üçüncü taraf platformlardaki reklamları değil, aynı zamanda kişisel olarak barındırılan reklamlarınızı da görüntülemenize olanak tanıyarak, reklam yerleşimleriniz üzerinde tam kontrol sahibi olmanızı sağlar.
Başlamak için ilk adım WPCode eklentisini yükleyip etkinleştirmektir. Bu konuda yeniyseniz endişelenmeyin; yeni başlayanlar için WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuz, yolun her adımında size yardımcı olacak kapsamlı talimatlar sağlar.
WPCode'un ücretsiz sürümü bu eğitim için mükemmel bir şekilde çalışsa da, Pro sürümüne yükseltmeyi düşünmenizi şiddetle tavsiye ederim. Bu, kod parçacıkları, akıllı koşullu mantık ve reklam yerleştirme yeteneklerinizi gerçekten güçlendiren bir dizi ek özellikten oluşan bir bulut kitaplığının kilidini açar.
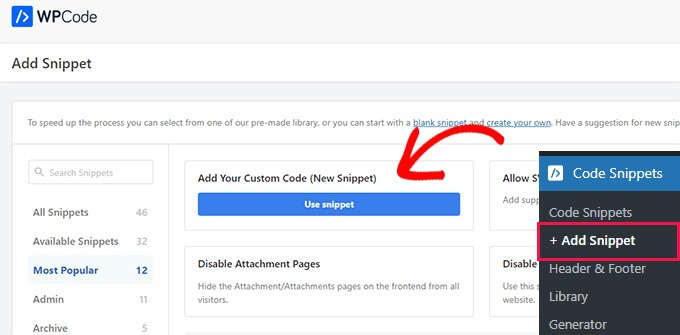
Eklentiyi etkinleştirdikten sonra 'Kod Parçacıkları' bölümüne gidin ve WordPress yönetici kenar çubuğundaki '+ Parça Parçacığı Ekle' seçeneğine tıklayın.
Oradan hafif bir esinti geliyor. 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin altındaki 'Parça Parçasını Kullan' düğmesini tıkladığınızda, bu reklam bloklarını WordPress yayınlarınıza zahmetsizce entegre etme yolunda ilerleyeceksiniz."

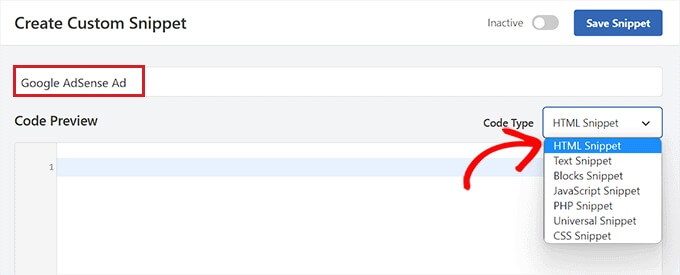
Başlamaya hazır olduğunuzda 'Özel Parçacık Oluştur' yazan düğmeyi tıklayın. Bu sizi kod pasajınıza bir ad vererek başlayabileceğiniz yeni bir sayfaya götürecektir. Seçtiğiniz başlığın yalnızca referans amaçlı olduğunu ve web sitesini ziyaret eden kullanıcılara gösterilmeyeceğini unutmayın.
Daha sonra sağdaki açılır menüden Kod Türü olarak 'HTML Parçacığı'nı seçtiğinizden emin olun. Bu şekilde, HTML kod pasajınızı kolaylıkla oluşturmaya ve paylaşmaya hazır olacaksınız.

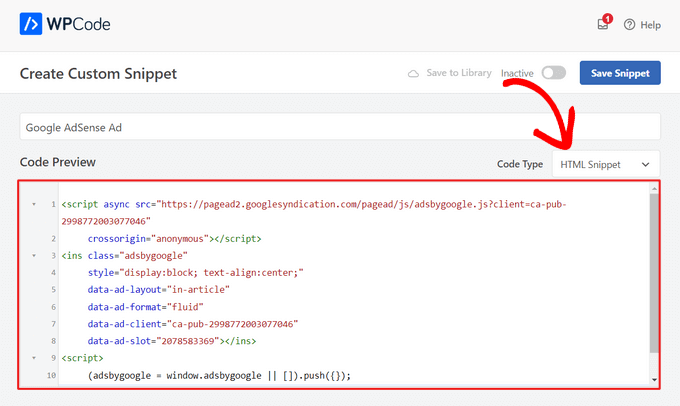
Sırada web sitenize en uygun reklam türüne karar vermenin zamanı geldi. Kendi reklamınızı hazırlıyorsanız, kodu sponsordan almak veya kendi reklamınızı oluşturmak isteyeceksiniz. Reklam kodunu aldıktan sonra, bunu kopyalayıp 'Kod Önizleme' kutusuna yapıştırmanız yeterlidir.
Bu aslında reklamı sitenizin havasına ve içeriğine uyacak şekilde uyarlama meselesidir. Ve eğer bunu kendiniz tasarlıyorsanız, yaratıcılığınızı veya sponsorunuzun iletmek istediği mesajı aşılama şansınız olur. Yani, kodu elinize aldıktan sonra, onu 'Kod Önizleme' kutusuna kaydırın ve sihrin ortaya çıkmasını izleyin!

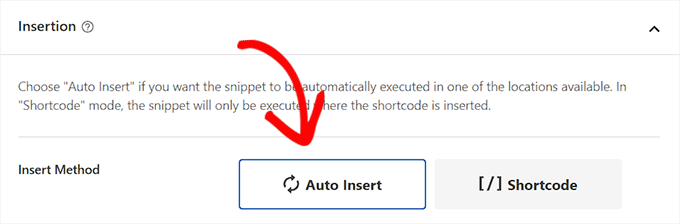
Bundan sonra 'Ekleme' alanına doğru aşağı kaydırmalı ve 'Otomatik Ekle' modunu seçmelisiniz.
Reklam seçtiğiniz gönderide anında gösterilecektir.

Ardından 'Konum' açılır menüsünü açın ve sol kenar çubuğundan 'Sayfaya Özel' sekmesini seçin.
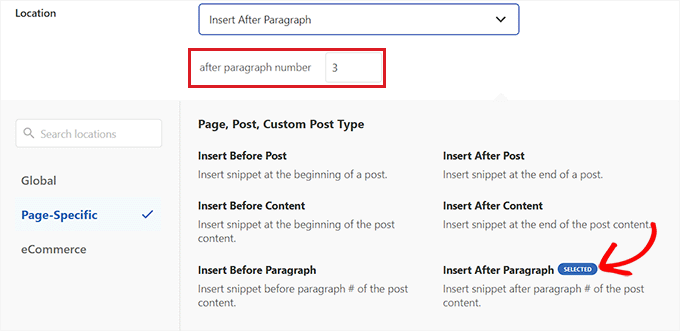
Açılır menüden 'Paragraftan Sonra Ekle'yi seçin.
Ayrıca pasajın dahil edileceği paragraf sayısını da değiştirebilirsiniz.
Örneğin, reklam bloğunun üçüncü paragraftan sonra görünmesini istiyorsanız bu değeri 'paragraf sonrası numarası' alanına girin.

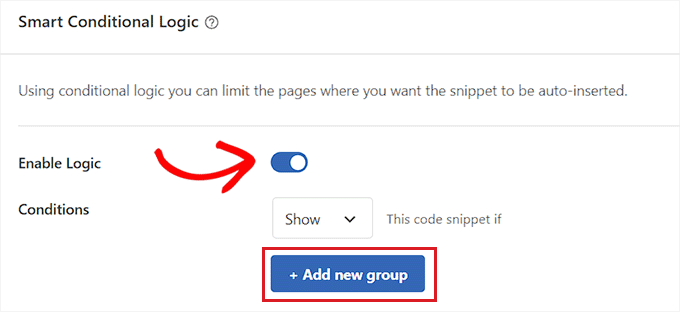
'Akıllı Koşullu Mantık' alanına doğru aşağı kaydırın ve 'Mantığı Etkinleştir' anahtarını etkinleştirin.
Daha sonra kod pasajı koşulu için 'Göster' seçeneğinin seçili olduğundan emin olun. Bundan sonra '+ Yeni grup ekle' seçeneğini tıklamanız yeterlidir.

Bu, 'Akıllı Koşullu Mantık' bölümünde yeni seçenekleri ortaya çıkaracaktır.
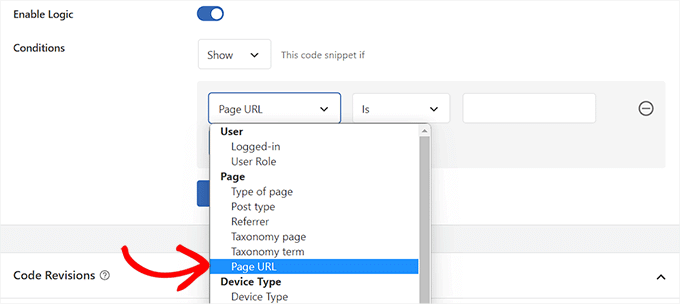
Buradan soldaki açılır menüden 'Sayfa URL'si' seçeneğini seçin.

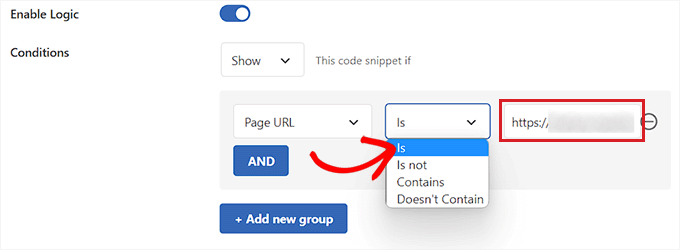
Daha sonra ortadaki açılır menüden 'Is' seçeneğini seçin.
Ardından ekranın sağ köşesine, reklam bloğunun görünmesini istediğiniz makalenin URL'sini girin.
Bu reklamı birden fazla sayfada veya gönderide göstermek istiyorsanız 'VE'yi tıklamanız ve ardından diğer gönderi URL'si ile işlemi tekrarlamanız yeterlidir.
Bu koşullu mantığı geliştirdikten sonra reklam bloğunuz yalnızca söz konusu WordPress makalesinde görünecektir.

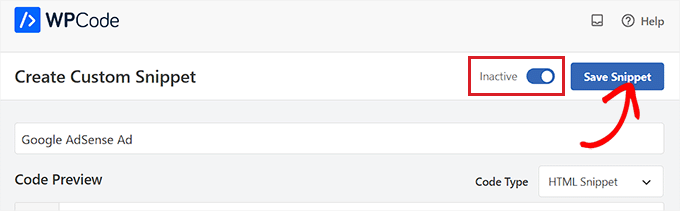
Şimdi en üste gidin ve 'Aktif Değil' anahtarını 'Etkin' konumuna getirin.
Son olarak, reklam kodunu hemen web sitenizde yürütmek için 'Snippet'i Kaydet' düğmesini tıklayın.

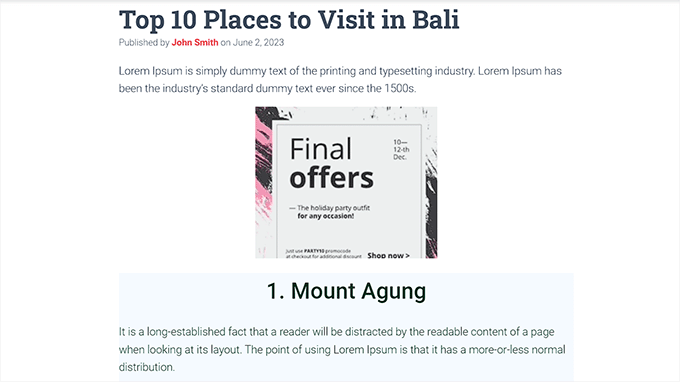
Artık seçtiğiniz ayrı gönderiyi ziyaret ederek reklam bloğunu etkin olarak görüntüleyebilirsiniz.
Demo web sitemizde bu şekilde göründü.

AdSanity
Eğer web sitenizde kod kullanmak istemiyorsanız bu yöntem tam size göre.
AdSanity , WordPress sitenizde reklam bloklarını kolayca tasarlamanıza ve görüntülemenize olanak tanıyan premium bir WordPress reklam yönetimi eklentisidir. Google AdSense dahil tüm üçüncü taraf reklam ağlarıyla uyumludur.
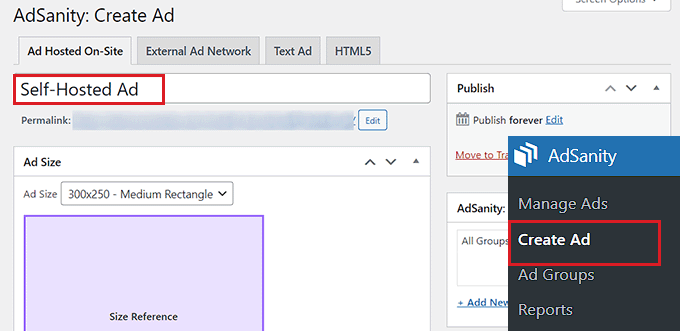
Etkinleştirmenin ardından WordPress yönetici kenar çubuğundan Adsanity »Reklam Oluştur sayfasına gidin.
Oluşturduğunuz reklam için bir ad girerek başlayabilirsiniz.
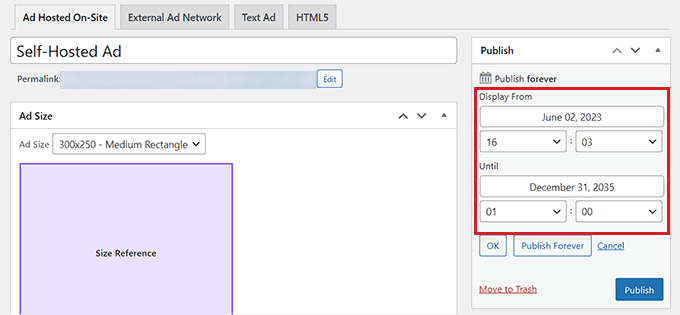
Kendi barındırılan reklamınızı oluşturuyorsanız, üstteki 'Sitede Barındırılan Reklam' sekmesine gitmeniz gerekir.

Üçüncü taraf bir platformdan reklam görüntülemek istiyorsanız 'Harici Reklam Ağı' seçeneğine gidin. Benzer şekilde, reklamınız için bir HTML dosyası yüklemek istiyorsanız 'HTML5' sekmesini seçin.
Bu eğitim için belirli bir WordPress gönderisinde kendi kendine barındırılan bir reklam görüntüleyeceğiz, ancak yöntemler diğer reklam türleri için aynıdır.
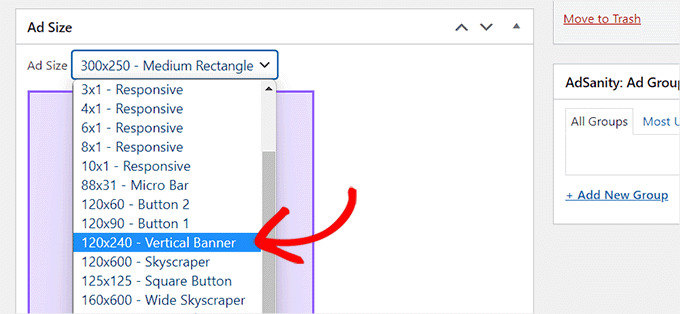
Reklamınıza bir ad verdikten sonra açılır menüden bir boyut seçin. Bu, gönderinizdeki reklam banner'ının boyutudur.

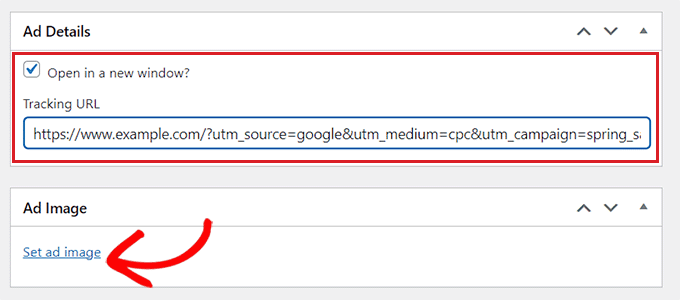
Ardından, 'Reklam Ayrıntıları' kutusuna gidin ve görüntülemek istediğiniz reklamın izleme URL'sini kopyalayıp yapıştırın.
Bundan sonra 'Yeni bir pencerede açılsın mı?' seçeneğini işaretleyin. Bir kullanıcı reklamı tıkladığında reklamın yeni bir pencerede açılmasını istiyorsanız kutuyu işaretleyin.
'Reklam görselini ayarla' butonunu tıklayarak da reklamınıza resim yükleyebilirsiniz. Bu, WordPress medya kitaplığını açacak ve bir resim yüklemenize olanak tanıyacaktır.

Son olarak, değişikliklerinizi korumak için üst taraftaki 'Yayınla' düğmesini tıklayın.
'Yayınla' bölümündeki 'Düzenle' bağlantısını tıklayarak da reklam için bir başlangıç ve bitiş tarihi belirleyebilirsiniz.
'Yayınla' düğmesini tıkladıktan sonra, reklam bloğunu WordPress sitenizdeki herhangi bir sayfaya veya gönderiye yerleştirebilirsiniz.

Kapanış
Sonuç olarak, bir WordPress web sayfasının çeşitli bölümlerinde reklam görüntülemek söz konusu olduğunda birden fazla seçenek mevcuttur. Hem WP code hem de Adsanity kullanmak işin etkili bir şekilde yapılmasını sağlayabilir ancak kullanım kolaylığı ve maliyet verimliliği göz önüne alındığında WP code tercih edilebilir bir seçenek olarak ortaya çıkıyor.
Adsanity avantajlarını sunarken, WP code'un ücretsiz sürümü kullanışlı ve bütçe dostu bir seçenek olarak öne çıkıyor. Kullanıcı dostu arayüzü ve WordPress ile uyumluluğu, reklamları web sitelerine sorunsuz bir şekilde dahil etmek isteyen hemen hemen herkes için erişilebilir olmasını sağlar. Ücretsiz WP kodunun basitliği ve maliyet etkinliği, onu WordPress sitelerinde reklamları zahmetsizce yönetmeyi ve görüntülemeyi amaçlayan kullanıcılar için pratik ve verimli bir seçim haline getirir.





