WordPress web sitenizdeki müşterileriniz için ödeme sürecini basitleştirmek ister misiniz? Öyleyse Stripe ödemeleri için QR kodlarını web sitenize entegre etmeyi düşünebilirsiniz. Kullanıcılar cep telefonlarını kullanarak QR kodu veya hızlı yanıt kodu adı verilen belirli bir barkod biçimini tarayabilirler.

İnternetteki en yaygın ve en güvenli ödeme ağ geçitlerinden biri olan Stripe, ödeme bağlantısına tıkladıklarında kullanmalarına açık. QR kodlarıyla Stripe ödemelerini kullanarak dönüşümleri artırabilir, sepetten vazgeçmeyi azaltabilir ve ödeme sürecini kolaylaştırabilirsiniz.
Ayrıca karmaşık eklenti kurulumlarına veya komut dosyaları yazmaya olan ihtiyacı ortadan kaldırarak paradan ve emekten tasarruf etmenizi sağlayabilirler.
Bu blog yazısında herhangi bir kodlamaya gerek kalmadan WordPress web sitenizde Stripe ödemeleri almak için QR kodlarını kullanarak size yol göstereceğim.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBu eğitimde, QR kodlarıyla Stripe ödemelerinin ne olduğu, bunları neden kullanmanız gerektiği ve bunları oluşturmak ve web sitenizde görüntülemek için basit bir eklentinin nasıl kullanılacağı açıklanacaktır.
Bu kılavuzu okuduktan sonra çevrimiçi ödeme kabulü için Stripe'ı QR kodlarıyla uygulamak yalnızca birkaç dakika sürecektir. Şimdi başlayalım!
Stripe için Ödeme Formu Oluşturma
Müşterilerden çevrimiçi ödeme kabul etmeye başlamak için öncelikle web sitenize bir Stripe ödeme formu eklemelisiniz.
WPForms bunu başarmanın en etkili yoludur. En iyi WordPress iletişim formu eklentisidir, son derece kullanıcı dostudur ve Stripe ile kusursuz bir şekilde uyumludur. Sürükle ve bırak oluşturucuyla, mevcut çok sayıda form şablonundan herhangi birini değiştirebilirsiniz.
Stripe uzantısıyla birlikte gelen bu eğitim için WPForms Pro lisansına ihtiyacınız olacak. Ayrıca WPForms Lite'ın ücretsiz bir sürümü de mevcuttur. Formlarınız aracılığıyla yapılan ödemelerde %3 işlem ücreti alınsa da Stripe ödemelerini kabul edebilmenizi sağlar.
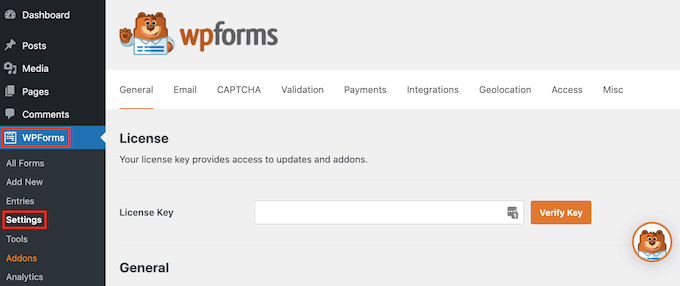
Başlamak için WPForms eklentisini yükleyip etkinleştirmeniz gerekir. Etkinleştirmeden sonra, WordPress kontrol panelinizde WPForms »Ayarlar bölümüne gidin ve web sitelerinde hesap alanınızda bulabileceğiniz lisans anahtarınızı girin.

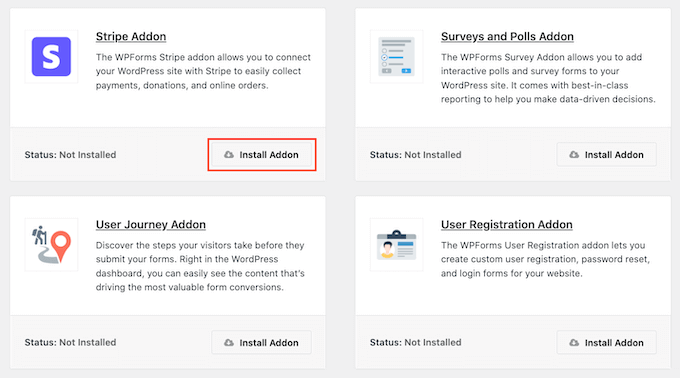
Lisans anahtarınızı girdikten sonra Anahtarı Doğrula butonuna tıklamayı unutmayın. Doğruladıktan sonra WPForms »Eklentiler sayfasına gidin ve Stripe eklentisini yükleyin.

" Eklentiyi Yükle " düğmesini tıkladığınızda WPForms sizin için anında yükleyip etkinleştirecektir.
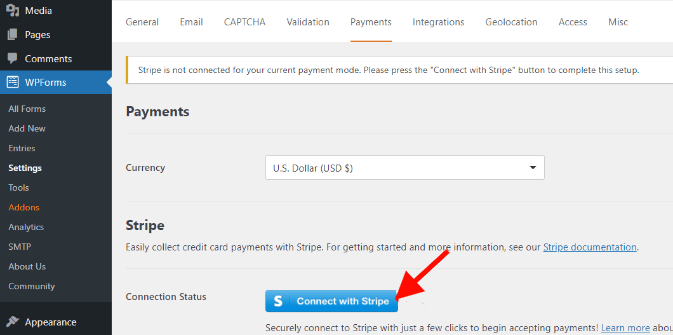
WordPress yönetici panelinden WPForms » Ayarlar bölümüne giderek ' Ödemeler' sekmesine gidin.
Daha sonra hesabınızı WPForms'a bağlamak için " Stripe ile Bağlan " butonuna tıklamanız ve ekrandaki talimatları izlemeniz yeterlidir.

Stripe bağlandıktan sonra WPForms »Yeni Ekle seçeneğine gidin.
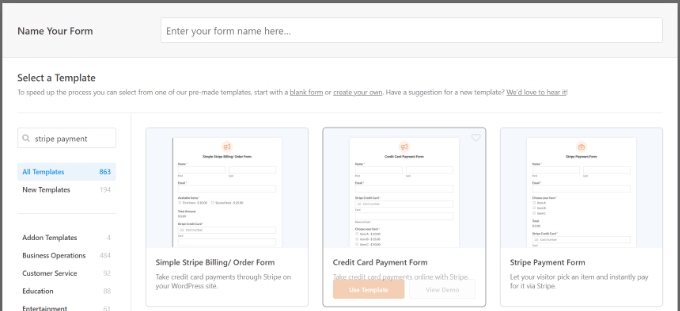
WPForms'ta çok sayıda form şablonu mevcuttur. Basit bir sipariş formunu, iletişim formunu veya Stripe ödeme formunu kişiselleştirme seçeneğiniz vardır.
Ancak bu eğitimin amacı ve amacı doğrultusunda Stripe ödeme formunu kullanacağız.

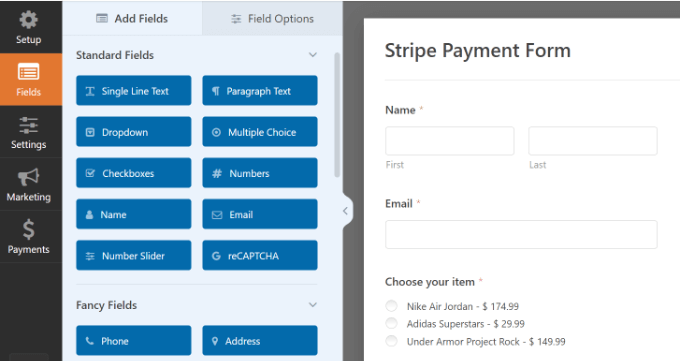
WPForms'u kullanarak şablona açılır menü, onay kutuları, e-posta, telefon, adres, web sitesi ve daha fazlası gibi daha fazla form alanı ekleyebilirsiniz.

Formu daha da özelleştirmeyi seçebilirsiniz.
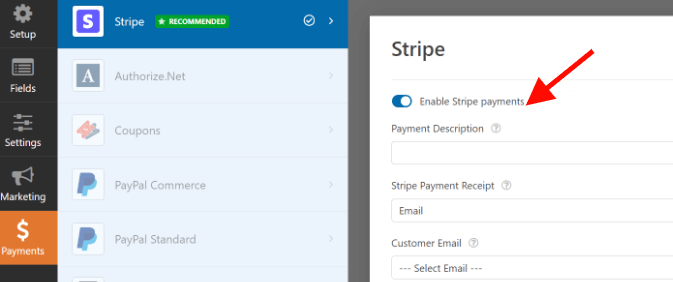
Formunuzu özelleştirmeyi tamamladığınızda ödemeler sekmesine gidin ve Stripe'ı seçin.

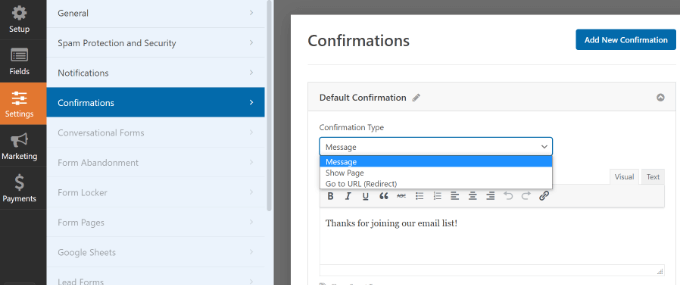
Daha sonra onay ve bildirim ayarlarını değiştirmek için Ayarlar sekmesi seçeneklerine gidebilirsiniz.
Örneğin, bir kullanıcı formu gönderdikten sonra ne olacağına karar verebilirsiniz. WPForms ile bir sayfayı, mesajı görüntüleyebilir ve hatta insanları bir URL'ye gönderebilirsiniz.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için 'Kaydet' düğmesini tıklayın, ardından üstteki 'Yerleştir' düğmesini tıklayın.

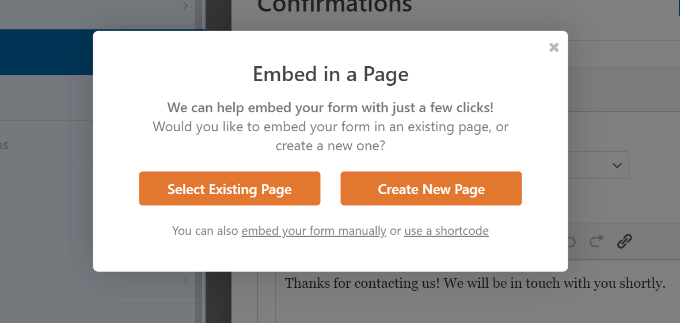
Bu ders için, WPForms'un görüntüleyeceği açılır pencereden " Mevcut Sayfayı Seç " seçeneğini seçeceğiz ve size formunuzu mevcut bir sayfaya yerleştirme veya yeni bir sayfa oluşturma seçeneğini sunacağız.

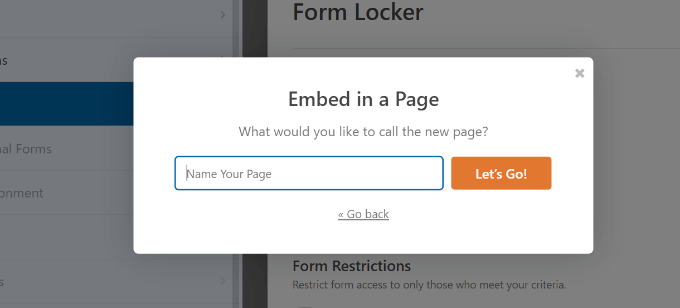
Artık sayfanıza bir ad girmeniz gerekecek. Bu yapıldıktan sonra ' Hadi Gidelim ' düğmesine tıklayın.

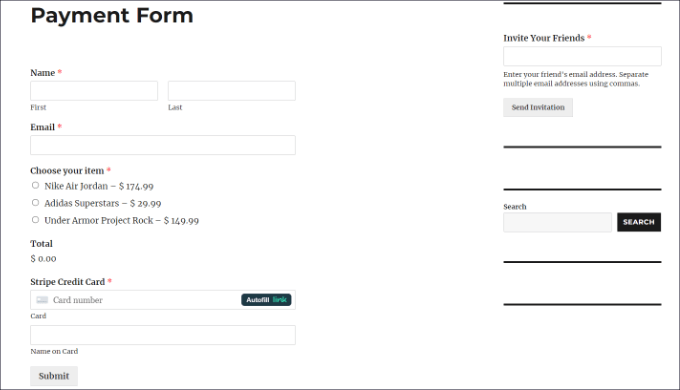
Bundan sonra Stripe ödeme formunuzun bir önizlemesi WordPress içerik düzenleyicisinde gösterilecektir.

Bağlantıyı şimdi ödeme formunuzun bulunduğu sayfaya kopyalayın; QR kodu oluşturmak için buna ihtiyacınız olacak.
Stripe Ödeme Formunuza QR Kodu Ekleme
Stripe ödeme formunuz artık QR kod oluşturularak web sitenizin herhangi bir yerinde görüntülenmeye hazır.
Web sitenize QR kodu eklemenin iki yöntemi vardır. Bir WordPress eklentisini veya Google Chrome tarayıcısının bir özelliğini kullanabilirsiniz.
1. Eklenti Kullanarak QR Kodu Oluşturun
Web sitenize QR kodları eklemek için Shortcodes Ultimate gibi bir WordPress eklentisi kullanabilirsiniz. Bu ücretsiz eklentinin yardımıyla QR kodları dahil 50'den fazla çeşitte kısa kod oluşturabilirsiniz.
Shortcodes Ultimate eklentisini yükleyin ve etkinleştirin. Etkinleştirdikten sonra Shortcode Ultimate karşılama ekranını göreceksiniz.

QR kodunuzu eklemek için bir sayfayı veya gönderiyi düzenlemeniz gerekecektir. İçerik düzenleyiciye girdikten sonra tek yapmanız gereken bir kısa kod bloğu eklemek.
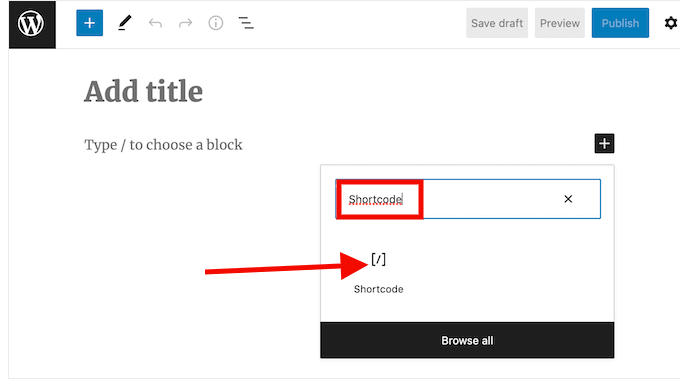
Bunu yapmak için Kısa Kod widget'ını arayın ve sayfanıza ekleyin.

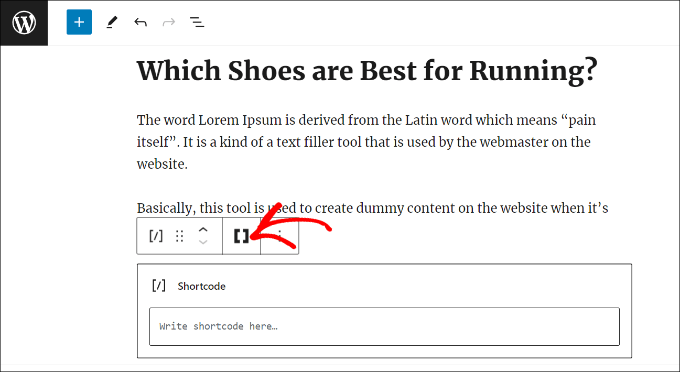
Daha sonra 'Kısa Kod Ekle' seçeneğini göreceksiniz. Ekledikten sonra çift köşeli parantez simgesine tıklayın.

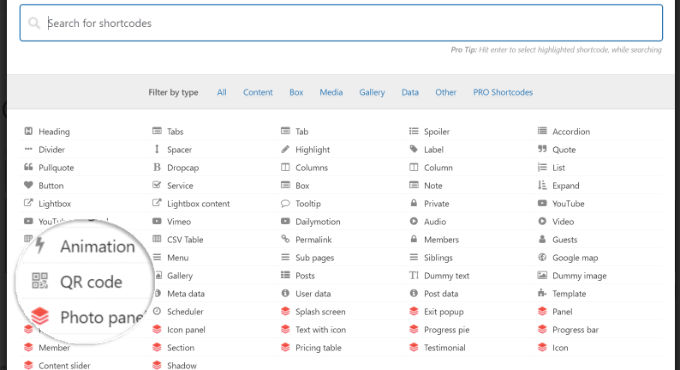
Görüntülenecek birçok kısa kod önerisi var. Devam edin ve QR Kodunu seçin.

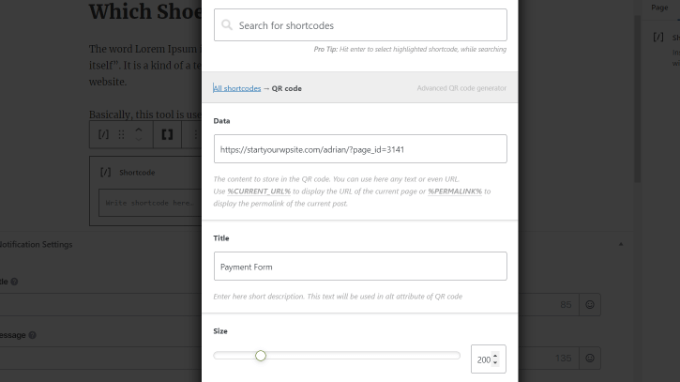
Bunu takiben QR kodunuzun ayrıntılarını girmek için farklı seçenekler görünecektir. Daha önce oluşturduğunuz Stripe ödeme formunun URL'sini Veri alanına ekleyebilirsiniz.
Ayrıca kod için alternatif metin görevi görecek bir başlık da girilebilir. QR kodunuzun boyutu da değiştirilebilir.

Aşağı kaydırarak QR kodunuza daha fazla özelleştirme seçeneği ekleyebilirsiniz. Örneğin arka plan rengini, ana rengi ve diğer öğeleri değiştirebilirsiniz.
İşiniz bittiğinde "Kısa kod ekle" düğmesini tıklamanız yeterlidir.
Eklenti, QR Kodunuzu önizlemenizi sağlar.
Stripe ödeme formu QR kodunu çalışırken görmek için sayfanızı hemen yayınlayın.

2. Google Chrome Kullanarak QR Kodu Ekleme
Google Chrome tarayıcısını kullanıyorsanız bir web sayfasını paylaşmak için QR kodu kullanılabilir. Stripe ödeme formu sayfasına öncelikle yeni bir sekme veya pencereden erişilmelidir.
Daha sonra web sitesinin sağ üst köşesindeki adres çubuğunda bulunan paylaş simgesine tıklayabilirsiniz. Bu menüden "QR Kodu Oluştur" seçeneğini seçmeniz yeterli.

Bunu takiben Stripe ödeme formu sayfanızda Google Chrome tarafından oluşturulan bir QR kodu olacaktır.
Artık QR kodunu resim biçiminde indirebilirsiniz.

Görüntü daha sonra web sitenizin herhangi bir yerine yerleştirilebilir.
Örneğin, ürün sayfalarında QR kodunu görüntüleyerek alıcıların anında sipariş formuna erişebilmesini sağlayabilirsiniz.
Özet
Bu yazıda, WordPress sitenizde WPForms ve Shortcodes Ultimate veya Google Chrome QR Kod tarayıcısını kullanarak Stripe ödemelerini QR kodlarıyla nasıl kabul edeceğinizi gösterdik. Bu, müşterilerinizin ürünleriniz veya hizmetleriniz için ödeme yapmasını kolay ve hızlı hale getirmenin harika bir yoludur.
WPForms ile bir Stripe ödeme formu oluşturabilir ve ardından Google Chrome tarayıcısının özelliğini veya Shortcodes Ultimate WordPress eklentisini kullanarak bunun için bir QR kodu oluşturabilirsiniz. Daha sonra QR kodunu çevrimiçi olarak paylaşabilir veya satın alma düğmesi olarak sitenize yerleştirebilirsiniz. Müşterileriniz QR kodunu tarayarak ödeme bağlantısını açabilir ve satın alma işlemini sorunsuz bir şekilde tamamlayabilir.
Bu eğitimin faydalı olduğunu ve WordPress'te Stripe QR kodu ödemesini nasıl ekleyeceğinizi öğrenmekten keyif aldığınızı umuyoruz.
Okuduğunuz için teşekkürler!




