WordPress sitenizdeki değerli içerikten para kazanmak ister misiniz? Bu durumda bir ödeme duvarı oluşturmayı düşünebilirsiniz. Ödeme duvarı, içeriğinizin bir kısmını veya tamamını görüntülemek için ziyaretçilerden ücret talep eden bir özelliktir. Bu şekilde, ücretsiz içeriğinizle yeni okuyucuların ilgisini çekerken düzenli okuyucularınızdan tutarlı gelir elde edebilirsiniz.

Peki WordPress sitenize bir ödeme duvarı koymaya nasıl başlayacaksınız? Birini kullanmanın avantajları ve dezavantajları nelerdir? Bu makalede, bu endişeleri ele alacağız ve mevcut en iyi eklentilerden bazılarını kullanarak WordPress sitenize nasıl basit bir ödeme duvarı uygulayacağınızı göstereceğiz.
Ödeme Duvarı Nedir ve Neden Kullanılmalıdır?
Ödeme duvarı, erişim için ödeme yapmadığınız sürece materyalinizi gizleyen veya kilitleyen bir özelliktir. Ödeme duvarları genellikle yüksek kaliteli içeriklerinden para kazanmak isteyen gazeteler, dergiler ve diğer çevrimiçi yayınlar tarafından kullanılır.
Hedeflerinize ve zevklerinize bağlı olarak birçok türde ödeme duvarı kullanabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaİşte en yaygın olanlardan birkaçı:
- Sabit Ödeme Duvarı: Bu tür ödeme duvarı, tüm içeriğinizin önüne bir ödeme engeli koyar. Ziyaretçilerin herhangi bir materyalinizi okuyabilmeleri için abone olmaları veya bir işlem yapmaları gerekir. Bu, en kısıtlı ve agresif ödeme duvarı türüdür, ancak özel ve ilgili bir hedef kitleniz varsa, aynı zamanda en fazla parayı da üretebilir.
- Yumuşak Ödeme Duvarı: Bu ödeme duvarı biçimi, kullanıcıların materyalinizin bazı kısımlarını ücretsiz olarak okumasına ve geri kalanına erişim için ücretlendirme yapmasına olanak tanır. Örneğin, her ay veya haftada belirli miktarda ücretsiz makale sağlayabilir veya premium içeriğinizin ücretsiz önizlemelerini sağlayabilirsiniz. Bu daha uyarlanabilir ve kullanıcı dostu bir ödeme duvarıdır ancak ücretsiz içeriğiniz yeterince ilgi çekici değilse dönüşüm oranlarını etkileyebilir.
- Ölçülü Ödeme Duvarı: Bu ödeme duvarı biçimi, bir ziyaretçinin tükettiği içerik miktarını izler ve belirli bir eşiğe ulaştıktan sonra onları ödeme yapmaya yönlendirir.
Örneğin ziyaretçilerin abone olmalarını veya satın almalarını zorunlu kılmadan önce 5 makaleyi ücretsiz olarak okumalarını sağlayabilirsiniz. Bu daha dinamik ve uyarlanabilir bir ödeme duvarıdır ancak tarayıcı ayarlarından, çerezlerden veya VPN'lerden de etkilenebilir.
Ödeme Duvarı ve Üyelik
Aynı anda kullanılabilmelerine rağmen ödeme duvarı ve üyelik aynı şey değildir. Ödeme duvarı, içeriğinizin bir kısmını veya tamamını görüntülemek için ziyaretçilerden ücret talep eden bir özelliktir. Üyelik, ziyaretçilerin içerik, topluluk, indirimler vb. gibi çeşitli avantajlara erişmesine olanak tanıyan bir abonelik şeklidir.
Ödeme duvarı sert, yumuşak veya ölçülü gibi çeşitli türlerde olabilir. Üyelik temel, premium veya ömür boyu olarak sınıflandırılabilir. Materyalinizden okuyucularınızdan doğrudan para kazanmak için bir ödeme duvarı kullanılabilir. Üyelik, materyalinizi takdir eden ve bununla övünen sadık ve etkileşimli bir kitle oluşturmak için kullanılabilir.
MemberPress , WooCommerce veya Payments Block gibi eklentileri kullanarak WordPress sitenize bir ödeme duvarı veya üyelik uygulayabilirsiniz.
Siteniz için uygun eklentiyi, ödeme duvarı veya üyelik türünü ve içerik stratejisini seçmelisiniz.
WordPress Sitenizde Ödeme Duvarı Nasıl Kurulur?
WordPress sitenize bir ödeme duvarı uygulamanın en basit yaklaşımı, üyelikleri, abonelikleri ve sınırlı içeriği doğrudan kontrol panelinizden oluşturmanıza ve yönetmenize olanak tanıyan bir eklenti kullanmaktır.
Bu amaç için MemberPress , Ultimate Memberships Pro , LearnDash , Restrict Content Pro , Leaky Paywall ve WooCommerce ile Pay For Post gibi çok sayıda eklenti mevcuttur.
Bu yazıda, web sitemizde bir Ödeme Duvarı oluşturmak için MemberPress eklentisini kullanmaya odaklanacağız.
MemberPress Eklentisini Kurun
Başlamak için MemberPress web sitesine gidin ve MemberPress eklentisini satın alın. Eklenti daha sonra MemberPress hesabınızdan bilgisayarınıza indirilebilir.

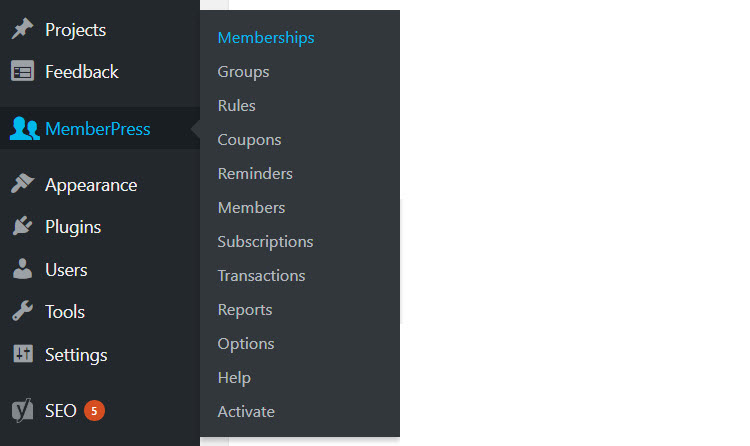
WordPress web sitenizde ' Eklentiler > Yeni Ekle'yi seçin.

' Eklentiyi Yükle > Dosya seç ' seçeneğine tıklayarak kayıtlı dosyalarınızdan MemberPress eklentisini seçin. 'Eklentiyi Yükle> Etkinleştir' düğmesini tıklayın. 'MemberPress' artık WordPress kontrol paneli menünüze eklendi.

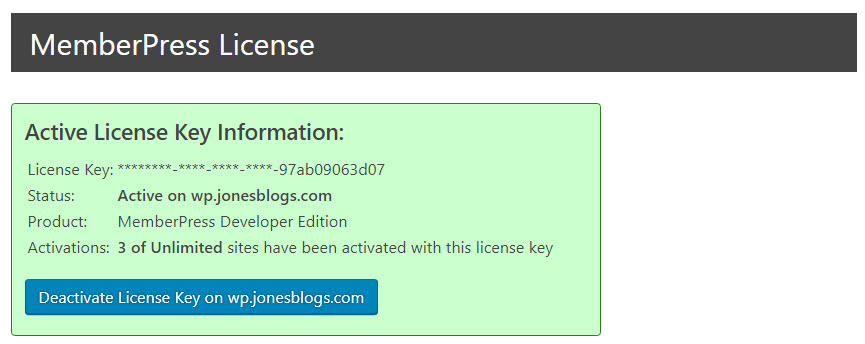
' MemberPress > Etkinleştir ' seçilmelidir. Bu sizi aktivasyon anahtarınızı girmeniz gereken 'Aktivasyon Sayfası'na götürecektir. Daha sonra 'Lisans Anahtarını Etkinleştir' butonuna tıklayın.

MemberPress eklentiniz artık yüklendi ve etkinleştirildi.
MemberPress Eklentisini Yapılandırma
Bir sonraki adımınız MemberPress eklentinizi kurmaktır. WordPress menünüzden ' MemberPress > Seçenekler ' seçeneğini seçin. Eklentiyi burada WordPress Ödeme Duvarınızın ihtiyaçlarını karşılayacak şekilde yapılandırabilirsiniz.
'Seçenekler' sayfası birden fazla sekme içerir. Gelin bunlardan en önemlilerinden birkaçına göz atalım…
Temel MemberPress sayfalarınızı 'Sayfalar' bölümünde özelleştirebilirsiniz. 'Ayrılmış Sayfalar' gereklidir ve ayarlanmalıdır. Bunlar 'teşekkür ederim', 'giriş' ve 'hesap' sayfalarıdır.

MemberPress'in sayfaları sizin için oluşturmasını istiyorsanız 'Otomatik Yeni Sayfa Oluştur' kutusunu işaretleyin. Alternatif olarak, açılır kutudan kendi sayfalarınızı tasarlayabilir ve seçebilirsiniz.
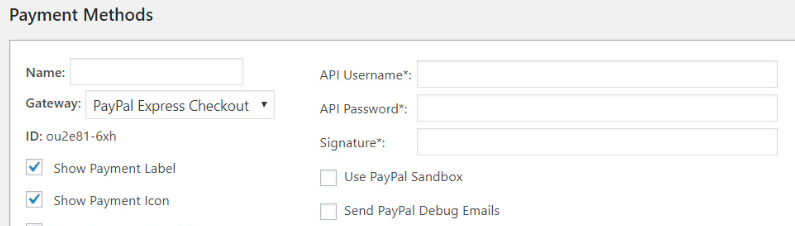
'Ödemeler' alanı, tercih ettiğiniz ödeme ağ geçitlerini ekleyebileceğiniz yerdir. Daha önce de belirtildiği gibi MemberPress çeşitli ödeme kaynaklarına bağlanabilir. 'Ekle' simgesini tıklamanız ve üyelik sitenize eklemek istediğiniz ödeme ağ geçitlerini girmeniz yeterlidir.

Diğer sekmelere göz atabilir ve işleri doğru şekilde ayarlayabilirsiniz.
Diğer sekmelerin işlevlerinin özeti aşağıdaki gibidir:
Hesap: 'Hesaplar' alanı üye bilgilerini özelleştirmenize olanak tanır. Burada kullanıcı hesaplarınız için istediğiniz seçenekleri seçebilirsiniz. Ayrıca üyeler için hesap sayfalarının üst kısmında görüntülenecek bir hoş geldiniz mesajı da ekleyebilirsiniz.
Alanlar: 'Alanlar' sekmesi, kayıt formunuz ve hesaplar sayfanız için özel alanlar oluşturmanıza olanak sağlar. Üyeleriniz hakkında adları, adresleri, e-postaları, doğum günleri ve çok daha fazlasını içeren bilgiler toplayın.
E-postalar: Üyelerinize gönderebileceğiniz çeşitli e-posta türleri vardır. 'E-postalar' sekmesini seçin. Ardından WordPress web sitenize uygun e-posta türlerini seçin.
Üyelik Planlarını Ayarlayın
Web siteniz için üyelik planları ayarlamak için WordPress menünüzden ' MemberPress > Üyelikler ' seçeneğini seçin. Sayfanın üst kısmındaki 'Yeni Ekle' düğmesini tıklayın. Ardından üyelik planınıza bir ad verin (bu durumda Premium).

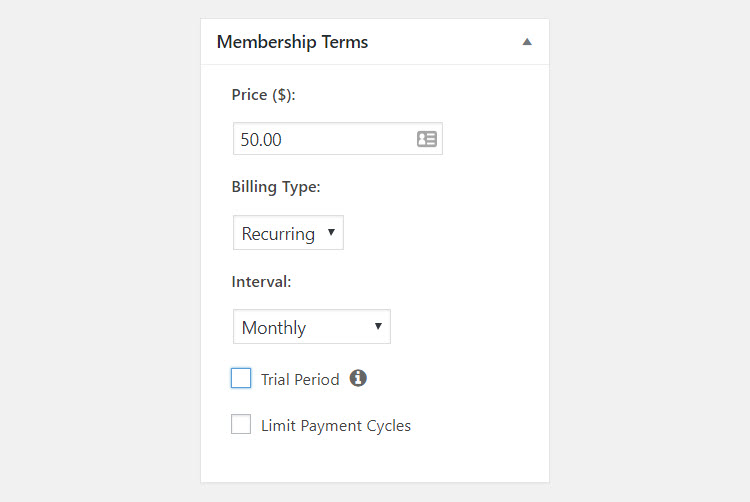
Ekranın sağ tarafında, 'Üyelik Koşulları' altında planın fiyatını, tek seferlik mi yoksa yinelenen ödeme mi olacağını seçebilir, deneme süresi seçeneği ekleyebilir ve çok daha fazlasını yapabilirsiniz.

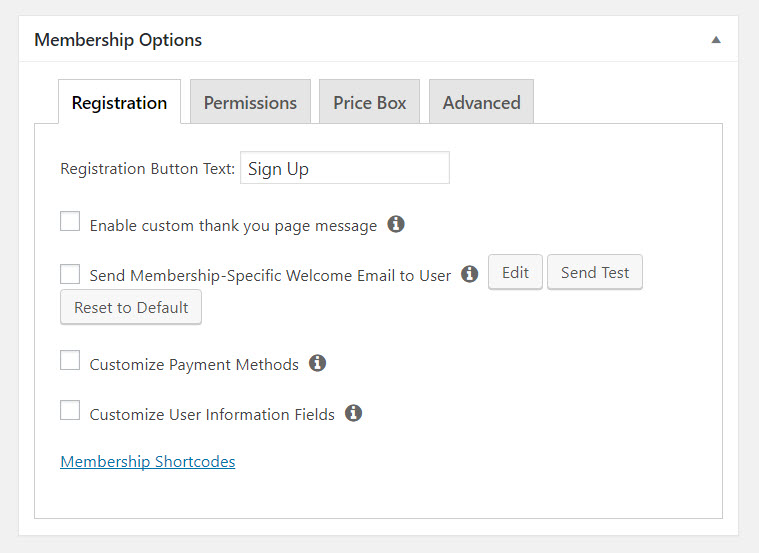
Sayfanın aşağısındaki 'Üyelik Seçenekleri' alanını değiştirebilirsiniz. Kayıt butonunun içeriğini değiştirebilir, kişiselleştirilmiş bir teşekkür mesajı ekleyebilir ve üyelik planına kimlerin erişebileceğini kontrol edebilirsiniz.

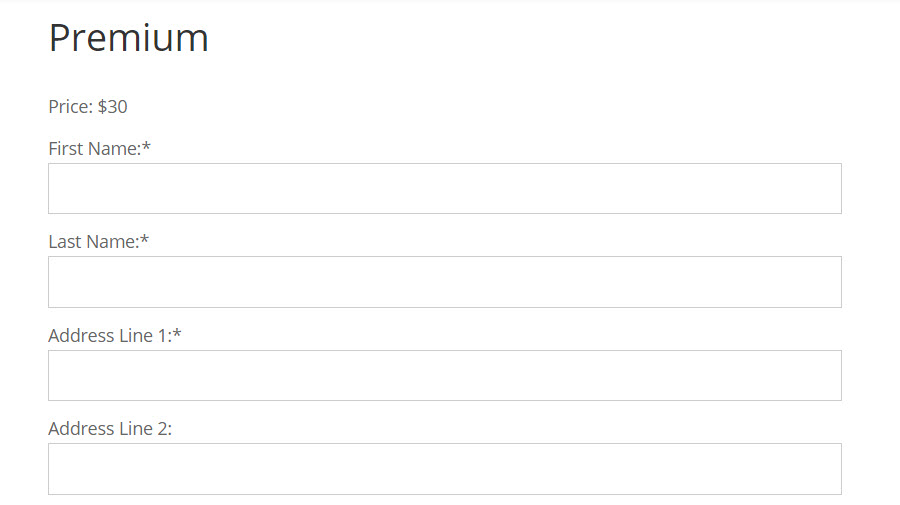
Değişikliklerinizden memnun kaldığınızda Üyelik sayfasını yayınlayabilirsiniz. Ardından sayfaya erişmek için WordPress hesabınızdan çıkış yapın veya yeni bir sekmede açın. Yeni oluşturduğunuz üyelik planı için varsayılan üyelik kayıt formu artık görünecektir.

Üyelik sayfalarınızın görünümünü değiştirmek isterseniz temanıza dahil olan sayfa şablonlarından herhangi birini kullanarak bunu yapabilirsiniz. Üzerinde çalıştığınız üyelik sayfasında editörünüzün sağ tarafındaki açılır menüden bir 'Özel Sayfa Şablonu' seçmeniz yeterlidir.
İlk üyelik planınızı oluşturduktan sonra, daha fazlasını eklemek için 'Yeni Ekle'yi tıklamanız yeterlidir. Kayıt formunu WordPress web sitenizdeki herhangi bir sayfaya veya gönderiye eklemek için 'Üyelik Seçenekleri' altında bulunan kısa kodu kullanın.
Üyelik Planlarınız için Kurallar Oluşturun
Üyelik siteniz için çeşitli planlar geliştirdikten sonra her biri için kuralları tanımlamanız gerekecektir. Kuralları belirlemek, içeriği abone olmayanlardan gizlemenize ve her planda ne tür içeriklerin sunulacağını seçmenize olanak tanır.
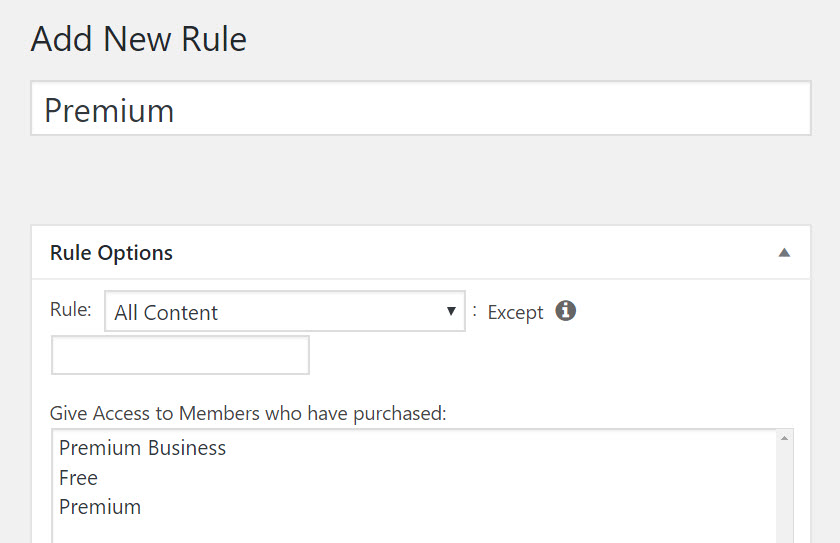
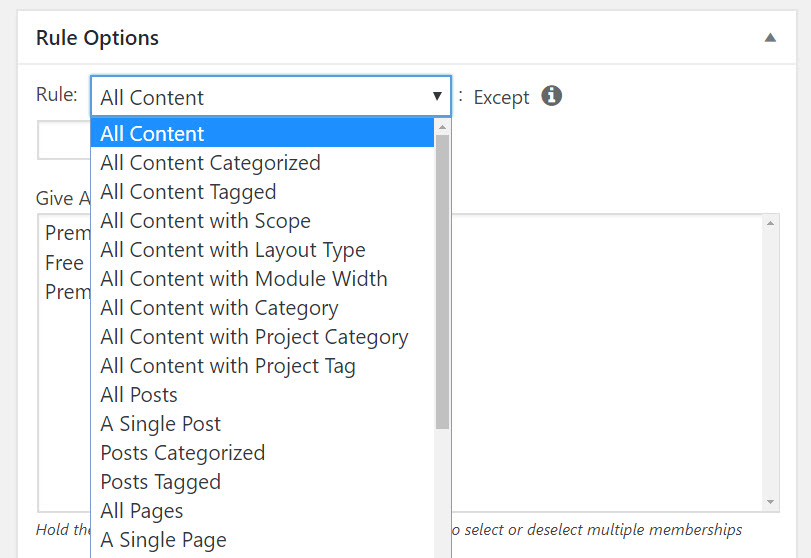
Başlamak için WordPress menüsünde ' MemberPress > Kurallar ' seçeneğine gidin. Daha sonra 'Yeni Ekle'yi seçin. Artık 'Yeni Kural Ekle' başlıklı bir sayfa görünecektir.

Ödeme yapmayan üyelerden gizli kalmasını istediğiniz içeriği 'Kural Seçenekleri' bölümünde belirtebilirsiniz. Tüm materyalleri, belirli gönderileri, sayfaları, içerik kategorilerini veya etiketleri gizleyebilir veya diğer çeşitli alternatifler arasından seçim yapabilirsiniz.

Daha sonra, belirli planlara ödeme yapan üyelere bu içeriğe erişim izni verebilirsiniz. 'Kuralı Kaydet'i tıklayın ve ardından çeşitli plan türlerinize uyum sağlamak için ihtiyaç duyduğunuz kadar kural ekleyin.
Sitenizin Menüsüne Kayıt Bağlantısı Ekleyin
Tüm üyelik planlarınızı tamamladıktan sonra insanların abone olmasını kolaylaştırmak için web sitenizin menüsüne bir kayıt bağlantısı eklemelisiniz.
Çözüm
Ödeme duvarı kullanmanın temel faydası, reklam veya sponsorluğa ihtiyaç duymadan içeriğinizden doğrudan okuyucularınızdan para kazanmanıza olanak sağlamasıdır. Bu şekilde içeriğinize değer veren ve hedef kitlenize saygı duyan, daha sürdürülebilir ve bağımsız bir iş modeli oluşturabilirsiniz.
Ödeme duvarı kullanmak, bilmeniz gereken bazı zorlukları da beraberinde getirir. Örneğin şunları yapmanız gerekir:
- Okuyucularınızın para ödemeye hazır olacağı yüksek kaliteli ve benzersiz içerik üretin
- Yeni ziyaretçiler çekmek ve mevcut ziyaretçileri korumak için ücretsiz ve ücretli içeriğinizi dengeleyin
- Hedef kitleniz için doğru fiyatlandırma ve ödeme seçeneklerini seçin
- Ücretli içeriğinizi etkili bir şekilde tanıtın ve değer önerisini iletin
- Aboneliklerinizi ve ödemelerinizi güvenli ve verimli bir şekilde yönetin
Bu yazının, mevcut en iyi eklentilerden bazılarını kullanarak WordPress sitenizde nasıl ödeme duvarı oluşturacağınızı anlamanıza yardımcı olduğunu umuyoruz.




